- Affärsnyheter
- Alternativ hälsa
- Amerikansk fotboll
- Andlighet
- Animering och manga
- Astronomi
- Barn och familj
- Basket
- Berättelser för barn
- Böcker
- Brottning
- Buddhism
- Dagliga nyheter
- Dans och teater
- Design
- Djur
- Dokumentär
- Drama
- Efterprogram
- Entreprenörskap
- Fantasysporter
- Filmhistoria
- Filmintervjuer
- Filmrecensioner
- Filosofi
- Flyg
- Föräldraskap
- Fordon
- Fotboll
- Fritid
- Fysik
- Geovetenskap
- Golf
- Hälsa och motion
- Hantverk
- Hinduism
- Historia
- Hobbies
- Hockey
- Hus och trädgård
- Ideell
- Improvisering
- Investering
- Islam
- Judendom
- Karriär
- Kemi
- Komedi
- Komedifiktion
- Komediintervjuer
- Konst
- Kristendom
- Kurser
- Ledarskap
- Life Science
- Löpning
- Marknadsföring
- Mat
- Matematik
- Medicin
- Mental hälsa
- Mode och skönhet
- Motion
- Musik
- Musikhistoria
- Musikintervjuer
- Musikkommentarer
- Näringslära
- Näringsliv
- Natur
- Naturvetenskap
- Nyheter
- Nyhetskommentarer
- Personliga dagböcker
- Platser och resor
- Poddar
- Politik
- Relationer
- Religion
- Religion och spiritualitet
- Rugby
- Så gör man
- Sällskapsspel
- Samhälle och kultur
- Samhällsvetenskap
- Science fiction
- Sexualitet
- Simning
- Självhjälp
- Skönlitteratur
- Spel
- Sport
- Sportnyheter
- Språkkurs
- Stat och kommun
- Ståupp
- Tekniknyheter
- Teknologi
- Tennis
- TV och film
- TV-recensioner
- Underhållningsnyheter
- Utbildning
- Utbildning för barn
- Verkliga brott
- Vetenskap
- Vildmarken
- Visuell konst
Om podden
Wöchentlicher Podcast für Frontend Devs, Design Engineers und Web-Entwickler:innen. Mal mit, mal ohne Gast begeben wir uns in die Tiefen von HTML, CSS, JavaScript oder auch Frameworks wie React, Vue und Angular. Wir diskutieren über gute UX, Web Performance und Barrierefreiheit, sowie ab und an auch über Browser und Webstandards.
Supported uns bei Patreon: https://patreon.com/workingdraft
The podcast Working Draft is created by Vanessa Otto, Peter Kröner, Hans Christian Reinl, Stefan Baumgartner, Christian »Schepp« Schaefer. The podcast and the artwork on this page are embedded on this page using the public podcast feed (RSS).
Avsnitt
Revision 654: TypeScript 5.8 – in Zukunft nur noch smarter Linter?
Wusstet ihr, dass man mit der richtigen TypeScript-Config plötzlich wieder Lust auf JavaScript bekommt? Kein Witz – wir haben’s ausprobiert!
Schaunotizen
- [00:01:08] TypeScript 5.8
- Wir steigen ein mit einem TypeScript-Feature, das Stefan so begeistert hat, dass er direkt eine ganze Revision darüber machen wollte: die „Erasable Syntax Only“-Option. Wir diskutieren, warum diese Einstellung TypeScript endlich wieder zu einem erfreulichen Tool macht – besonders in Verbindung mit einer besseren Developer Experience und weniger magischem Code.
Danach nehmen wir TypeScript in Node-Projekten auseinander, sprechen über das Für und Wider von Linting vs. Type-Checking zur Laufzeit und streifen dabei auch Themen wie Build-Systeme, tsc vs. esbuild und warum man manchmal doch wieder Bock auf „einfaches JavaScript“ bekommt.
Zum Ende hin geht’s noch kurz um die Realität in Teams, in denen nicht alle TypeScript gleich intensiv nutzen – und um die Frage, ob TypeScript bald nur noch Linter mit Typen sein sollte.
Revision 653: State of JS 2024 – Teil 1
Peter, Stefan und Vanessa besprechen die Ergebnisse des State of JS 2024, so wie in der Vergangenheit auch bereits der State of CSS (Revision 633-635) besprochen wurden. In Teil 1 stürzen sich die Hosts vor allem auf die neuen JavaScript Features.
Schaunotizen
- [00:03:44] State of JS 2024 – Teil 1
- Peter, Stefan und Vanessa sind sich zumindest bei Einem einig: Die Motivation, um die Umfragen „State of X“ auszufüllen, ist die eigene Weiterbildung. Dieses Jahr gab es 14.000 Personen, die die Umfrage ausgefüllt haben. Ob die Ergebnisse generell nur eher etwas über Enthusiasten aussagt?
Egal ob JS, HTML oder CSS. Gar nicht mehr zu einig waren sie sich dann darin, wie interessant die einzelnen abgefragten JavaScript Features sind, oder auch wie interessant die Ergebnisse davon.
Zuerst widmen sich die Hosts der FunktiongroupBy. Doch vielmehr als nur über die Funktion zu sprechen, besprechen Peter, Stefan und Vanessa, ob es sich lohnt, bestehende Alternativen mit der nun nativen Funktion auszutauschen. Stefan spricht sich für eine Verschlankung der Codebasis aus und plädiert dafür, neue Sprachfunktionen zu nutzen, sobald sie verfügbar sind. Peter wirft die Frage auf, welcher bestehende Code dadurch ersetzt würde. Ein Beispiel dafür ist eine selbstgeschriebenegroupBy-Funktion, die nicht ersetzt wird, weil sie gut funktioniert und leicht anders arbeitet als mögliche Alternativen. Zudem gibt es hier kein Risiko. Anders sieht es aus, wenn externe Programmbibliotheken ins Spiel kommen – hier könnten unvorhergesehene Änderungen auftreten, und generell ist das Ziel, die Anzahl an Abhängigkeiten möglichst gering zu halten.Im Gespräch über die bekannte Bibliothek Lodash wird darauf hingewiesen, dass man das Rad nicht neu erfinden möchte. Gleichzeitig merkt Peter an, dass es in bestimmten Fällen doch notwendig sein kann, eigene Lösungen zu schreiben, um spezielle Anforderungen zu erfüllen. Insgesamt herrscht jedoch Einigkeit darüber, dass Lodash nicht mehr zeitgemäß ist. Viele seiner Funktionen stammen aus einer anderen Entwicklungsära und lassen sich mittlerweile durch native Sprachmittel ersetzen. - [00:21:03] Syntax features: Private Fields,
error.cause - Neben diesen strategischen Überlegungen geht es auch um aktuelle Neuerungen in JavaScript. Private Felder für Klassen erweisen sich als nützlich, um Objekte zu erweitern – etwa durch zusätzliche Methoden für Zeichenketten oder Mengen. Die Fehlerbehandlung wird mit der
cause-Eigenschaft verbessert. Damit ist es möglich, einen abgefangenen Fehler mit einer neuen Meldung erneut auszulösen und dabei die ursprüngliche Ursache zu erhalten, was insbesondere für Fehlerprotokollierung nützlich ist. Wer sich näher damit beschäftigen möchte, findet eine ausführliche Beschreibung bei MDN. - [00:30:36] Nullish Coalescing
- Ein weiteres Thema ist der sogenannte Nullish Koaleszenzoperator (
??), die sich vom logischen Oder-Operator (||) dadurch unterscheidet, dass sie nur beinullundundefinedgreift, während||auf alle falschen Werte reagiert – also auch auffalse, die Zahl0, leere Zeichenketten oderNaN. Beide Operatoren lassen sich beliebig verketten. MDN. Eng damit verbunden ist die Kurzschreibweise für logische Zuweisungen (||=), die es ermöglicht, Werte nur dann zu setzen, wenn sie bislang einen falschen Zustand haben. MDN.
Ein weiteres kleines, aber oft übersehenes Detail ist die sogenannte Hashbang-Syntax (#!). Diese ist vor allem in Kommandozeilen-Werkzeugen von Bedeutung, die in JavaScript geschrieben sind. Sie ermöglicht es, Skripte ohne expliziten Aufruf der Laufzeitumgebung auszuführen, etwa beim Starten eines Programms aus einer Paketkonfigurationsdatei heraus. - [00:34:40] Logical Assignment
- Inneren Feldern von Objekten lassen sich nun auch neue Werte zuweisen, wenn ihr aktueller Wert
falsyist. Also wiederum nun wieder allefalsyWerte im Gegensatz zu dem vorher besprochenem Thema. - [00:41:12] String Features, Array Features
- Beim Blick auf die neuen Möglichkeiten zur Verarbeitung von Zeichenketten zeigt sich, dass diese nur selten gebraucht werden. Ein Beispiel ist die Methode
replaceAll, die etwa genutzt werden kann, um überflüssige Leerzeichen aus nutzergenerierten Inhalten zu entfernen. Zum Thema Array Features gibt es eine Liste von Funktionen, die es eigentlich vorher auch schon so gab – nur jetzt sind die Objekte immutable geworden. Also die Funktion ändert nicht mehr das Originalobjekt, sondern gibt ein neues Array wieder.
Doch ihr Nutzen hält sich unserer Hosts nach in Grenzen. Besonders in reaktiven Anwendungsarchitekturen wie React könnten sie jedoch für die Verarbeitung unveränderlicher Daten hilfreich sein. - [00:46:36] Async Features, Set Features, Group Features, Language Pain Points
- In der asynchronen Programmierung zeigt sich, dass
Promise.allSettledhilfreich ist, wenn auf mehrere Dateien für die Lokalisierung einer Anwendung gewartet werden muss.Neue Funktionen für Mengen (Sets) sind zwar interessant, aber wären mit einer besseren grafischen Darstellung leichter verständlich gewesen.
Die Beantwortung der Nutzungshäufigkeit von
groupBywird kritisch hinterfragt. Nur ein Drittel der Befragten gibt an, diese Funktion zu verwenden – doch möglicherweise liegt das auch daran, dass viele bereits eigene Lösungen im Einsatz haben.
Schließlich geht es um den Einsatz von Programmiersprachen und Werkzeugen. Die Nutzung von TypeScript ist ungebrochen hoch, mit einer Umfragequote von nahezu 100 Prozent. Künstliche Intelligenz spielt im Entwicklungsalltag eine eher untergeordnete Rolle: Ein Fünftel verzichtet ganz darauf. JavaScript wird von 95 Prozent der Befragten im Beruf eingesetzt, 40 Prozent programmieren auch in der Freizeit damit – wobei hier eine gewisse Überschneidung wahrscheinlich ist. - [00:55:21] Browser APIs
- Abschließend widmen sich den Hosts den Antworten zum Thema der Browser APIs. Es gint viel Begeisterung für die bevorstehende
Temporal-API, die die Arbeit mit Zeitwerten erheblich vereinfachen wird. MDN. Ein oft geäußerter Wunsch bleibt die Einführung statischer Typisierung direkt in JavaScript sowie umfangreichere Standardbibliotheken.
Links
Ähnliche Revision
Revision 652: Automatisiertes Testing mit Playwright
In dieser Episode sprechen wir mit Stefan Judis über Playwright. Stefan ist Entwickler, Blogger, Autor des „Web Weekly“-Newsletters und Speaker mit einer Leidenschaft für Web-Technologien, insbesondere für Web-Performance, neue Features in modernen Browsern und Barrierefreiheit.
Schaunotizen
- [00:02:09] Playwright
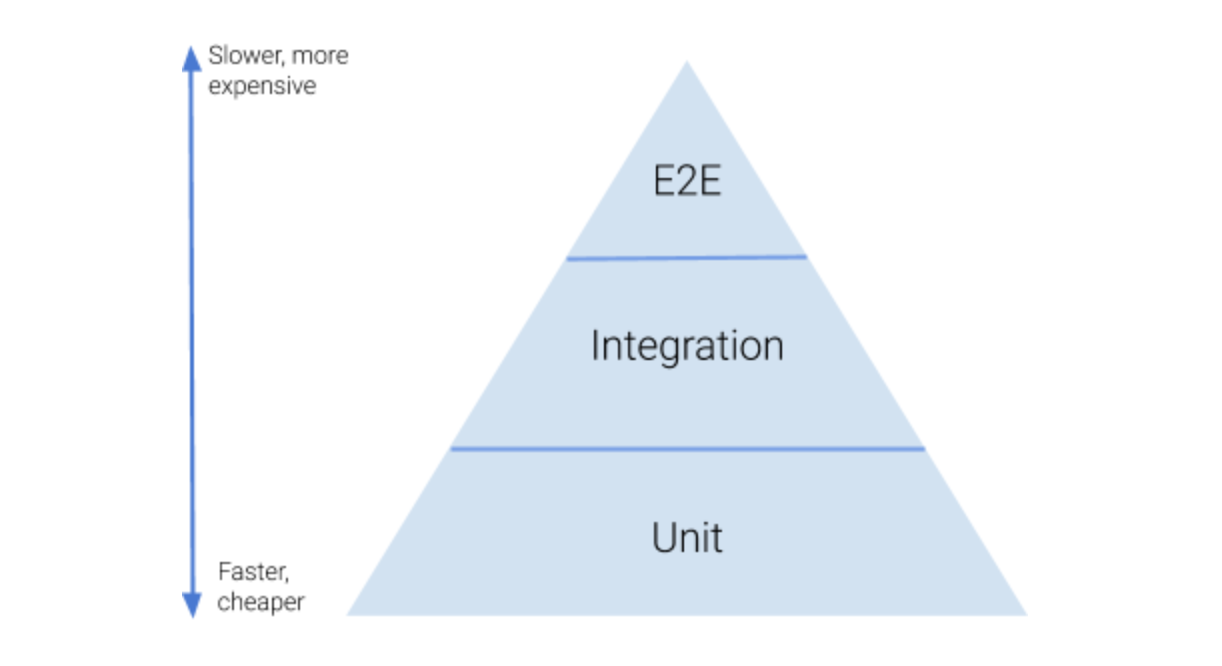
- Playwright ist ein ein leistungsfähiges End-to-End-Testing-Framework von Microsoft und darauf ausgelegt, stabile und zuverlässige Tests für Webanwendungen zu ermöglichen. Im Gegensatz zu älteren Test-Frameworks wie Selenium unterstützt Playwright moderne Features wie automatische Wartezeiten, Testisolierung und die Möglichkeit, mit mehreren Browser-Kontexten gleichzeitig zu arbeiten. Entwickler können Tests für Chromium (Chrome und Edge), WebKit (Safari) und Firefox schreiben – und das mit nur einer einzigen API.
Ein zentrales Feature ist die Fähigkeit, Tests parallel auszuführen, was die Laufzeit von Test-Suites erheblich reduziert und die Continuous-Integration-Pipelines beschleunigt. Besonders für Teams, die viele Tests automatisieren, bietet Playwright hier große Vorteile.
Ein wichtiger Aspekt, über den wir sprechen, ist die Art und Weise, wie Playwright UI-Tests durchführt. Die Auswahl von Elementen ist dabei besonders robust gelöst: Playwright nutzt sogenannte „Auto-Waits“, das heißt, es wartet automatisch, bis ein Element im DOM vorhanden, sichtbar und interaktiv ist, bevor eine Interaktion stattfindet. Das reduziert eine der größten Frustquellen beim End-to-End-Testing – nämlich Tests, die aufgrund von Timing-Problemen fehlschlagen.
Zusätzlich erlaubt Playwright komplexe Selektoren, darunter CSS-, XPath- und Text-Selektoren, aber auch speziellere Methoden wie
getByRole, um barrierefreie Elemente gezielt zu testen. Besonders praktisch ist auch, dass Playwright Shadow DOM und iFrames unterstützt, womit es sich besonders gut für moderne Webanwendungen eignet, die diese Techniken intensiv nutzen.Ein weiteres Thema sind Race Conditions. Da Playwright nicht nur die UI testet, sondern auch Interaktionen mit dem DOM und asynchrone Prozesse genau beobachten kann, hilft es, Probleme aufzudecken, die durch nicht deterministisches Verhalten entstehen. Gerade bei Single-Page-Applications oder Anwendungen mit vielen dynamischen Inhalten kann Playwright dazu beitragen, Bugs zu finden, die sonst nur schwer zu reproduzieren sind.
Wir sprechen außerdem über die Möglichkeiten von visuellem Regressiontesting mit Playwright. Theoretisch lassen sich Screenshots und sogar Videoaufnahmen von Testläufen erstellen, um Änderungen in der Benutzeroberfläche zu erkennen und zu überprüfen. Allerdings haben wir selbst diese Funktionalität noch nicht ausprobiert – deshalb interessiert uns: Nutzt ihr visuelles Regressiontesting mit Playwright? Welche Erfahrungen habt ihr damit gemacht?
Stefan gibt außerdem Tipps, wie sich Playwright in bestehende Continuous-Integration/Continuous-Deployment-Pipelines einbinden lässt. Besonders für Teams, die bereits mit CI/CD arbeiten, ist es wichtig, dass Test-Frameworks sich reibungslos in bestehende Workflows einfügen. Playwright bietet hier viele Optionen, darunter die Integration mit GitHub Actions, Jenkins und anderen CI-Systemen.
Ein weiteres Highlight ist die Playwright Trace Viewer-Funktion. Damit lassen sich Tests detailliert analysieren, indem sämtliche Interaktionen, DOM-Änderungen und Konsolen-Ausgaben einer Testausführung gespeichert und später Schritt für Schritt durchgegangen werden können. Das erleichtert die Fehlersuche nach einem gescheiterten Pipeline-Durchlauf erheblich.
Links
- Playwright
- Die Hauptseite von Playwright mit Dokumentation und Ressourcen.
- Playwright GitHub Repository
- Das offizielle GitHub-Repository von Playwright mit Quellcode und Beitragsrichtlinien.
- Playwright Tutorial auf LambdaTest
- Ein ausführliches Tutorial zur Nutzung von Playwright für automatisierte Tests.
- Playwright Tutorial auf BrowserStack
- Ein Leitfaden zur Verwendung von Playwright für Testautomatisierung.
- Playwright Trace Viewer
- Ein Tool zur detaillierten Analyse von Testläufen, um Fehler besser nachzuvollziehen.
- Parallelisierung in Playwright
- Eine Dokumentation zur effizienten Nutzung der Parallelisierungs-Funktionen von Playwright.
- Element-Selektoren in Playwright
- Übersicht über die verschiedenen Selektoren und deren Nutzung.
- Web Weekly Newsletter
- Stefan Judis‘ wöchentlicher Newsletter mit aktuellen Themen rund um Webentwicklung.
- Unterstütze Stefan auf Patreon
- Hilf Stefan dabei, weiterhin großartige Inhalte zu erstellen, indem du ihn auf Patreon unterstützt!
- Playwright Tips
- Stefans Playlist für Checkly mit Videos zu Playwright.
Revision 651: Accessible Rich Internet Applications (ARIA)
In dieser Episode sprechen wir mit Marco Bretschneider über den ARIA-Standard und dessen Bedeutung für Barrierefreiheit bei dynamischen Webinhalten. Ein Accessibility-Audit war für sein Team der Ausgangspunkt, ARIA intensiver zu nutzen – daraus entstanden in seiner Firma die „ARIA of the week“-Sessions, die bis heute wertvolle Ergebnisse liefern.
Schaunotizen
- [00:01:15] Accessible Rich Internet Applications (ARIA)
- Wir starten mit einem historischen Exkurs zur Entstehung von ARIA und werfen einen Blick darauf, welche bestehenden Standards als Vorbild dienten. ARIA wurde nämlich stark von Accessibility-APIs aus der Desktop-Welt inspiriert, darunter Microsoft Active Accessibility (MSAA) und Apples Accessibility API. Diese Ansätze wurden auf das Web übertragen, um mit Technologien wie JavaScript, React und Angular umzugehen, die für assistive Technologien lange Zeit schwer zugänglich waren.
Marco erklärt, wie ARIA den Accessibility-Tree eines Browsers beeinflusst und assistiven Technologien wie Screenreadern wichtige Zusatzinformationen liefert, die mit reinem HTML nicht immer verfügbar sind.
Anschließend gehen wir auf die Funktionsweise einer Auswahl des ARIA-Vokabulars ein. Wir sprechen etwa darüber, wie Tabs mit Rollen wie
role="tablist"und Attributen wiearia-controlskorrekt umgesetzt werden und warum bestimmte Tastatur-Interaktionen bei ARIA ein absolutes Muss sind. Außerdem reden wir über die Unterschiede zwischen Toggle-Buttons, Checkboxen und Switches sowie die Einsatzmöglichkeiten von Live-Regions mitaria-live.Am Ende bleibt die zentrale Erkenntnis: ARIA ist ein mächtiges Werkzeug, aber es muss gezielt und mit Bedacht eingesetzt werden. Wichtig ist ein grundlegendes Verständnis des Accessibility-Trees. Gut umgesetztes ARIA macht dynamische Webinhalte nicht nur zugänglicher, sondern erleichtert auch Entwickler*innen die Arbeit, indem es Barrierefreiheit strukturiert und nachvollziehbar macht.
Links
- Inclusive Front-End Design Patterns
- Ein Buch mit praxiserprobten Frontend-Design-Mustern, die Barrierefreiheit und Usability in den Vordergrund stellen.
- Open UI
- Eine Initiative zur Standardisierung von UI-Komponenten, die auch Barrierefreiheit im Blick hat.
- Inclusive Components
- Eine Website, die praktische Anleitungen und Beispiele bietet, um zugängliche UI-Komponenten zu entwickeln.
- W3C ARIA Authoring Practices: Tabs
- Offizielle W3C-Dokumentation zu Best Practices für die Umsetzung von Tabs mit ARIA.
- HTML Spec: Link Type Next
- Die offizielle HTML-Spezifikation zu den Link-Typen
rel="next"undrel="prev". - Was ist Usability wirklich? (ProContext)
- Ein Artikel, der das Konzept der Gebrauchstauglichkeit-Messung und die Stufen der Usability erklärt.
- Inclusive Front-End Design Patterns
- Ein Buch mit praxiserprobten Frontend-Design-Mustern, die Barrierefreiheit und Usability in den Vordergrund stellen.
- HTML Living Standard
- Die aktuelle HTML-Spezifikation, die vom WHATWG gepflegt wird.
Revision 650: Sustainable Web Design
In dieser Episode sprechen wir mit der freiberuflichen UX/UI-Designerin und Nachhaltigkeitsforscherin Sandy Dähnert (Web / LinkedIn) über die Herausforderungen und Chancen im nachhaltigen UX- und UI-Design.
Schaunotizen
- [00:02:08] Sustainable Web Design
- Sandy beschäftigt sich seit 2018 intensiv mit diesem Thema und erklärt uns, was nachhaltiges Design bedeutet – und warum es weit über den ökologischen Aspekt hinausgeht. Wir richten unseren Blick auf die drei Dimensionen der Nachhaltigkeit: ökologisch, ökonomisch und sozial. Dabei wird schnell klar, dass der Fokus oft nur auf der Umwelt liegt, während Themen wie Barrierefreiheit, Diversität und ethisches Design genauso wichtig sind.
Ein zentraler Punkt unserer Diskussion ist die Rolle der Nutzerforschung. Wir müssen verstehen, wie unterschiedliche Interessen und Bedürfnisse die Gestaltung von Interfaces beeinflussen. Eine divers zusammengesetzte Nutzergruppe sorgt nicht nur für bessere Produkte, sondern macht auch unsere Verantwortung als Designer:innen deutlich. Sandy schlägt darüberhinaus aber auch vor, Personas nicht nur für Menschen, sondern auch für nicht-menschliche Elemente wie die Natur zu erstellen (sogenannte „Non-Human-Personas“), um die Auswirkungen unserer Designs auf die Umwelt besser zu berücksichtigen.
Natürlich schauen wir uns auch technische Entscheidungen an, die einen CO₂-Fußabdruck hinterlassen. Wie viel Daten eine Website überträgt, welche Hosting-Anbieter wir wählen und wie sich Design-Entscheidungen auf den Stromverbrauch auswirken – all das spielt eine Rolle. Sandy zeigt uns, dass minimalistisches Design nicht nur ästhetische Vorteile hat, sondern auch einen positiven Einfluss auf die Umwelt haben kann. Wir sprechen über Tools wie Website Carbon oder EcoGrader, die uns dabei helfen, die Performance und Nachhaltigkeit von Webseiten zu analysieren.
Zum Schluss reflektieren wir noch über unsere Verantwortung als Designer:innen und Unternehmen. Wir diskutieren, wie wir ethische Überlegungen in den Designprozess integrieren können, welche konkreten Schritte sich umsetzen lassen und warum es wichtig ist, sich kontinuierlich weiterzubilden. Nur wenn wir verschiedene Perspektiven einbeziehen und bewusste Entscheidungen treffen, können wir die Herausforderungen der Nachhaltigkeit meistern und echten Wandel vorantreiben. 🌱
Links
- W3C Web Sustainability Guidelines
- Richtlinien und Best Practices für nachhaltiges Webdesign
- Green the Web
- Sandys Webseite mit Ressourcen über nachhaltiges Design, Tools und Best-Practice-Beispielen.
- Der Green the Web Podcast
- Sandys Podcast über nachhaltiges UX/UI Design.
- Green.io Konferenz
- Eine Veranstaltung zum Thema nachhaltiges Design und Entwicklung.
- Website Carbon
- Analysiert den CO2-Fußabdruck von Webseiten und gibt Empfehlungen zur Reduktion.
- EcoGrader
- Ein weiteres Tool zur Bewertung der ökologischen Fußabdrücke von Webseiten.
- Cost of a pixel color (Android Dev Summit ’18)
- Dieser Vortrag zeigt, wie der Dark Mode den Energieverbrauch von OLED-Displays reduziert, und auch, dass blaue Pixel mehr Strom verbrauchen als andere Farben.
- Introducing the energy saving concept of Lower Carbon Graphics
- Developing and implementing a new idea which we believe has already saved energy in homes across the UK.
- Switching from light to dark mode on apps and websites uses more energy
- BBC R&D find energy saving recommendation doesn’t take into account user behaviour
Revision 649: Engineering KPIs
Schepp und Hans erörtern in dieser Revision, anlässlich eines Gastbeitrags zum Adventskalender des Engineering Kiosk Podcasts, die vielfältigen Aspekte von Engineering KPIs, deren Bedeutung für Benutzerinteraktion und Nutzererfahrung sowie die Notwendigkeit regelmäßiger Anpassungen im Einklang mit Unternehmenszielen.
Schaunotizen
- [00:01:13] Engineering KPIs
- Los geht’s mit einem Rückblick auf die Weihnachtsepisode beim Engineering Kiosk, in der sie erste Gedanken zu KPIs geteilt hatten. Schnell wird klar: KPIs sind genauso vielfältig wie die Perspektiven der beiden.
Hans bringt ein Beispiel aus der Praxis und erklärt, wie man die Performance eines Produkts messen kann – etwa in einem Online-Shop: Wie viele Besucher:innen kaufen wirklich etwas? Oder bei einer Video-Streaming-Plattform: Wie viele schauen regelmäßig und wie lange bleiben sie dran? Solche KPIs helfen nicht nur Entwicklerteams, sondern auch Produktverantwortlichen, die richtigen Entscheidungen zu treffen. Schepp wiederum macht deutlich, dass KPIs mehr als reine Technik sein sollten. Sie sollen auch die Benutzererfahrung verbessern. Ein Highlight in der Diskussion: die Core Web Vitals wie Largest Contentful Paint oder Cumulative Layout Shift – unverzichtbare Metriken für die Optimierung der User Experience (höre dazu auch Revision 533: Frontend Performance Metriken – Die Core Web Vitals). Am Ende sind sich beide einig: KPIs sollten immer aus der Sicht der Nutzer:innen betrachtet werden.
Ein weiterer wichtiger Punkt ist das regelmäßige Überprüfen und Anpassen bestehender KPIs. Hans plädiert für regelmäßige Meetings, um Metriken und Ziele auf Kurs zu halten. Auch das Thema Alerting thematisieren wir: Was tun, wenn KPIs plötzlich aus der Reihe tanzen? Schnelles Handeln ist hier entscheidend. Aber Achtung: Zu viele Metriken gleichzeitig sind kontraproduktiv. Ein Fokus auf die wirklich relevanten KPIs den größten Nutzen bringt – für Unternehmen und Nutzer:innen.
Revision 648: Personal Web Sites
Mit Matthias Ott (Web, Mastodon, Newsletter) quatschen Schepp und Peter über das Indie Web im Allgemeinen und persönliche Websites im Besonderen.
Schaunotizen
- [00:01:01] Personal Web Sites
- Matthias ist der Schöpfer des Newsletters Own Your Web, in dem (unter anderem) die persönliche, selbstentwickelte und keinen Regeln gehorchende Webseite eine prominente Rolle spielt. Warum man eine Personal Web Site statt Social Media haben wollen könnte und wie diese gebaut sein könnte, ist Kernthema der Sendung. Faustregel: alles kann, nichts muss! Wir schauen uns ein paar Beispiele an (von Lynn Fisher bis CSS-Tricks), sprechen über technische wie inhaltliche Herausforderungen (z.B. Leser-Kommentare) Publikations-Paradigmen wie POSSE und den Umgang mit großen Plattformen. Wir enden mit einer Diskussion rund um RSS als Abo-Kanal, Syndikations-Mechanismus (z.B. via RSS Parrot) und Styling-Ziel für eine sehr hippe und coole Technologie namens XSLT.
Revision 647: WCAG-Spezifikationen lesen und verstehen
Zur Fortsetzung der Barrierefreiheits-Mini-Podcast-Serie hatten Hans und Peter dieses Mal Nina Jameson zu Gast! Nina ist digitale Barrierefreiheitsexpertin und Co-Gründerin der Gehirngerecht Digital GmbH. Folgt ihr und ihrem Mitgründer auf LinkedIn oder hört euch einfach an, mit welcher Leichtigkeit sie unbedarfte Podcaster durch den WCAG-Dschungel führt!
Schaunotizen
- [00:02:17] WCAG-Spezifikationen lesen und verstehen
- Wir kreisen in dieser Revision um die Web Content Accessibility Guidelines sowie verwandte Dokumente und Regulierungen. Nina erklärt die Struktur der Spezifikationen und wie sie für Otto Normalwebentwickler:in zu lesen und zu verstehen sind. Wir quatschen unter anderem über die Szenarien für die Anwendung der WCAG-Specs, wie die Erfolgskriterien funktionieren und sogar über die Spezifikation von Spezifikations-Conformance-Claims. Jenseits der W3C-Bleiwüsten-Wegweiser kommen wir nicht umhin, auch ein wenig über das leidige Thema der Umsetzung im Alltag zu sprechen. Was bringen European accessibility act und Barrierefreiheitsstärkungsgesetz, welche Webdev-Patterns stehen der Barrierefreiheit grundsätzlich entgegen und wie lässt sich Accessibility in die tägliche Webentwicklungs-Arbeit integrieren? Nina empfiehlt die Handreichungen der Überwachungsstelle des Bundes für Barrierefreiheit von Informationstechnik (z.B. für typische Bedienelemente, Rest stehe Publikationen auf bfit-bund.de) sowie die in der WCAG stets mitverlinkten Understanding– und How to Meet-Dokumente für die jeweiligen Erfolgskriterien. Am Ende streifen wir noch kurz das in Revision 646 bereits ausführlich beackerte Thema „automatisches Testing“. Nina empfiehlt axe DevTools, ARC Toolkit und die WAVE Web Accessibility Evaluation Tools, hat für Lighthouse hingegen nicht ganz so viel Enthusiasmus übrig.
Revision 646: (Automatisiertes) Testing von Barrierefreiheit
In dieser Folge geht es darum, wie man Barrierefreiheit in der Web-Entwicklung richtig testet – mit Fokus auf praxisnahe Tipps. Anna Maier (LinkedIn / Mastodon), eine erfahrene Web-Entwicklerin und IT-Consultant, zeigt Hans und Schepp, worauf es wirklich ankommt.
Schaunotizen
- [00:02:00] (Automatisiertes) Testing von Barrierefreiheit
- Wir starten direkt Mal mit der Feststellung, dass automatisierte Tests zwar ein guter Anfang, aber bei weitem nicht genug sind. Denn Tools wie WAVE oder Accessibility Insights können nämlich nur 20-30 Prozent der Barrieren erkennen. Anna erklärt, warum der Rest einfach menschliches Augenmaß und echte Nutzererfahrung braucht. Ohne manuelle Tests geht’s nicht – da kommen Maschinen einfach an ihre Grenzen.
Konsequenterweise lautet Annas Empfehlung, echte Nutzerinnen und Nutzer in den Testprozess einzubinden. Vor allem Menschen, die regelmäßig assistive Technologien wie Screenreader nutzen, liefern Einblicke, die kein Tool bieten kann. Außerdem gibt es Agenturen, die auf solche Benutzer-Tests spezialisiert sind. Das lohnt sich, um echte Probleme zu erkennen und zu lösen.
Wir sprechen über Linter-Tools, die schon während der Entwicklung helfen, typische Fehler zu vermeiden. Das ist ein einfacher Weg, Barrieren früh zu reduzieren.
Beim Thema AI-Tools bleibt Anna kritisch. Generische Lösungen können helfen, bieten aber oft nicht die nötige Tiefe. Stattdessen empfiehlt sie spezialisierte Tools, die auf Barrierefreiheit ausgerichtet sind. Sie ist optimistisch, dass solche Tools in Zukunft durch AI noch besser werden könnten, indem sie gezielte Vorschläge basierend auf echten Nutzeranalysen liefern.
Kurz gesagt: Automatisierte Tests sind nur der Einstieg. Für echte Barrierefreiheit braucht es manuelles Testing, Nutzerfeedback und gute Tools.
Links
- WCAG Quick Reference
- Eine umfassende Übersicht der Web-Content-Accessibility-Guidelines.
- WAVE Tool
- Ein Tool, das Web-Accessibility-Probleme identifiziert, um die Barrierefreiheit zu verbessern.
- Accessibility Insights
- Ein Tool zur Analyse von Webseiten auf Barrierefreiheit und zur Unterstützung bei manuellem Testen.
- Annas Automated Accessibility Testing GitHub Repo
- Ein Repository mit nützlichen Skripten und Beispielen zum automatisierten Testen von Barrierefreiheit.
Revision 645: Barrierefreiheit kann so einfach sein
In dieser Episode sprechen Vanessa und Schepp mit ihrem Gast Paul Hempel über die praktische Umsetzung von Barrierefreiheit im Web aus Sicht eines normalen Frontend-Entwicklers. Paul, der langjährige Erfahrung als Entwickler mitbringt, zeigt uns, dass Barrierefreiheit weder kompliziert noch teuer sein muss und in jedem Projekt berücksichtigt werden kann.
Schaunotizen
- [00:01:06] Barrierefreiheit kann so einfach sein
- Paul betont, dass barrierefreie Entwicklung nicht nur Menschen mit Behinderungen zugutekommt, sondern auch den Entwicklungsprozess vereinfachen kann. Oft machen sich Entwickler:innen unnötig viel Arbeit, weil sie nicht wissen, was mit semantischem HTML und CSS bereits möglich ist.
Ein Schwerpunkt der Diskussion liegt auf der Tastaturnavigation, die nicht nur für Barrierefreiheit essenziell ist, sondern auch Poweruser:innen hilft, effizienter zu arbeiten. Paul zeigt anhand von Beispielen wie
<details>,<menu>oder<mark>, wie Webstandards genutzt werden können, um Barrierefreiheit zu erhöhen und gleichzeitig den Code wartbarer und übersichtlicher zu machen.Paul spricht außerdem über seine aktuellen Projekte, darunter die Entwicklung neuer, barrierefreier Web-Apps als Open-Source-Software im Rahmen von „Operaton„. Dabei betont er, dass die eigentliche Herausforderung nicht in der Umsetzung, sondern im Erlernen der Prinzipien liegt – und dass Barrierefreiheit Hand in Hand mit einem korrekten Einsatz von Webstandards geht.
Ein weiteres Thema ist die Dokumentation von UI-Patterns, etwa durch die WAI. Die offiziellen Guidelines können abstrakt wirken, sind aber eine wertvolle Grundlage, wenn sie mit praktischen Beispielen kombiniert werden. Paul empfiehlt daher, sich intensiv mit den Grundlagen wie Landmarks, Page Regions und semantischem HTML auseinanderzusetzen, um barrierefreie Anwendungen effizient und effektiv zu entwickeln.
Schließlich werfen wir einen Blick auf Standardprobleme wie Kontraste, Textskalierung und die Verwendung von REM/EM, die oft vernachlässigt werden, obwohl sie mit den richtigen Ansätzen einfach zu lösen sind. Paul gibt dabei praktische Tipps und verweist auf hilfreiche Tools und Ressourcen, die die Umsetzung erleichtern.
Links
- Mein Talk: Accessibility ist einfach
- Paul Hempels Vortrag, der zeigt, warum und wie Barrierefreiheit ganz einfach umgesetzt werden kann.
- Operaton auf GitHub
- Das Open-Source-Projekt für barrierefreie Web-Apps. Noch nicht öffentlich, aber bald als Beispiel verfügbar.
- JavaLand
- Die Konferenz für Java-Entwickler:innen – mit Talks zu Barrierefreiheit und mehr.
- JavaLand 2025 – Konferenz
- Details und Anmeldung zur nächsten JavaLand-Konferenz im April 2025.
- WAVE von WebAim
- Ein mächtiges Tool, um Barrierefreiheitsprobleme auf Webseiten aufzudecken.
- WAI Patterns und Tutorials
- Offizielle Dokumentation von WAI-ARIA zu UI-Patterns – detailliert und praxisnah.
- Inclusive Components
- Eine Sammlung von Patterns für barrierefreie UI-Komponenten mit großartigen Beispielen.
- CSSWG Issues auf GitHub
- Verfolge die neuesten Diskussionen und Standards rund um CSS.
Revision 644: Das Barrierefreiheitsstärkungsgesetz (BFSG)
In dieser Episode spricht Schepp mit Gästin und IAAP zertifizierter Barrierefreiheitsexpertin Sonja Weckenmann (LinkedIn) über das Barrierefreiheitsstärkungsgesetz (BFSG) – ein Gesetz, das darauf abzielt, Barrieren für Menschen mit Behinderungen abzubauen, und das am 28. Juni 2025 in Kraft tritt. Also höchste Eisenbahn, sich damit zu beschäftigen!
Schaunotizen
- [00:01:08] Das Barrierefreiheitsstärkungsgesetz
- Zum Start gibt Sonja uns Einblicke in die Hintergründe und Ziele des BFSG und erklärt, warum es einen wichtigen Schritt in Richtung einer inklusiveren digitalen Welt darstellt.
Anschlisßend diskutieren wir, welche digitalen Produkte und Dienstleistungen unter die Regelungen fallen und welche Branchen besonders davon betroffen sind. Dabei wird deutlich, dass das Gesetz weitreichende Auswirkungen haben kann – von der Gestaltung von Websites über digitale Verkaufsplattformen bis hin zu mobilen Apps.
Ein weiterer Schwerpunkt ist die praktische Umsetzung der Anforderungen, die das BFSG an Unternehmen stellt. Sonja erläutert, welche Maßnahmen erforderlich sind, um den gesetzlichen Vorgaben zu entsprechen.
Neben der Theorie widmen sich Sonja und Schepp noch den typischen Stolpersteinen bei der Umsetzung. Sie sprechen darüber, wie sich Barrierefreiheit in bestehende digitale Systeme integrieren lässt und welche internen Prozesse angepasst werden müssen, um langfristig erfolgreich zu sein.
Links
- Richtlinie (EU) 2019/882 (EAA)
- Die Grundlage des Barrierefreiheitsstärkungsgesetzes – der European Accessibility Act im EU-Amtsblatt.
- Barrierefreiheitsstärkungsgesetz (BFSG)
- Der Gesetzestext, der Barrierefreiheit im digitalen Bereich in Deutschland regelt.
- Verordnung zum Barrierefreiheitsstärkungsgesetz (BFSGV)
- Die Verordnung zum BFSG mit genauen Vorgaben und Details zur Umsetzung.
- Accessibility requirements for ICT products and services (EN 301 549, V3.2.1 (2021-03)) PDF
- Europäische Norm für barrierefreie Produkte und Dienstleistungen im Bereich Informations- und Kommunikationstechnologie.
- EN 301 549 V3 – Harmonized European Standard for ICT Accessibility, ETSI
- Mehr zur Norm EN 301 549 und wie sie im europäischen Kontext angewendet wird.
- Web Content Accessibility Guidelines (WCAG) 2.2
- Die neuesten Leitlinien für barrierefreie Webinhalte – ein unverzichtbarer Standard für Entwickler:innen.
- European Accessibility Act – Barrierefreiheit für die Privatwirtschaft, Blogartikel, tollwerk.de, Joschi Kuphal, 17. Januar 2024
- Ein tiefer Einblick in die Auswirkungen des EAA auf die Privatwirtschaft – praxisnah und verständlich erklärt.
- Bei Heise wurden Online-Shops auf Barrierefreiheit getestet
- Ein spannender Bericht darüber, wie deutsche Online-Shops bei der Barrierefreiheit abschneiden.
- BITV-Prüferbund
- Die Anlaufstelle für die Überprüfung von Websites auf Barrierefreiheit nach der deutschen BITV.
- Overlay Factsheet
- Warum Accessibility-Overlays oft mehr Schaden als Nutzen bringen – Fakten und Hintergründe.
- „Wo wir sind ist vorne“ Podcast: Accessibility-Overlays mit Daniela Kubesch
- In dieser Folge wird sich kritisch mit Accessibility-Overlays auseinandergesetzt.
Revision 643: Das Web Accessibility Cookbook
Wir haben diesmal Manuel Matuzović zu Gast – Frontend-Entwickler, Berater, Auditor, Trainer und Autor des „Web Accessibility Cookbook“. Gemeinsam tauchen wir ein in die Welt der Barrierefreiheit und hangeln uns dazu am Aufbau seines Buches entlang.
Schaunotizen
- Was macht eine saubere HTML-Dokumentstruktur aus?
- Manuel erklärt, warum die Struktur eines HTML-Dokuments mehr ist als nur ein technisches Detail. Von Head-Elementen bis zu einer sinnvollen Organisation des Bodys – wir beleuchten, wie man das Fundament für zugängliche und benutzerfreundliche Webseiten legt.
- Wie nutzt man Landmarks wie Header, Main und Footer richtig?
- Landmarks bieten Orientierungshilfen für Nutzer:innen mit Screenreadern. Wir sprechen darüber, wann sie Sinn machen, wie man sie richtig einsetzt und warum eine gut strukturierte Seitenhierarchie für alle Nutzer:innen wichtig ist.
- Warum sind Links und Buttons öfter kaputt, als sie sein sollten?
- Links, die ins Leere führen, und Buttons, die nicht klicken wollen – wir reden darüber, warum diese Probleme so häufig sind und wie man sie vermeidet, um barrierefreie und funktionale Interfaces zu schaffen.
- Wie werden Formulare und Tabellen barrierefrei?
- Formulare und Tabellen können komplex und frustrierend sein – für Entwickler:innen und Nutzer:innen gleichermaßen. Wir diskutieren Best Practices, häufige Fehler und wie man diese wichtigen Elemente zugänglicher gestaltet.
- Accessibility bei Custom Elements und Shadow DOM?
- Web Components sind ein mächtiges Tool, aber sie kommen mit Herausforderungen. Wir sprechen über Vor- und Nachteile von Shadow DOM, warum es manchmal besser ist, darauf zu verzichten, und welche Rolle Custom Elements bei modernen Webprojekten spielen.
Gewinnspiel!
Manuel verlost zwei digitale Exemplare seines Buchs! 🎉 Schreib uns bis 31. Januar, was dein Lieblingselement in HTML ist und warum – auf Slack, per Mail oder auf unseren Social-Media-Kanälen Bluesky oder Mastodon.
Links
- Web Accessibility Cookbook
- Praktischer Leitfaden, der Entwickler:innen dabei unterstützt, barrierefreie Websites zu gestalten, mit klaren Beispielen, Best Practices und einfache Erklärungen für komplexe Themen.
- HTMHell Advent Calendar 2024
- Jeden Tag ein Türchen voller Accessibility-Tipps. Besser als Schokolade (okay, fast).
- Polypane
- Der Schweizer Taschenmesser-Browser für alle, die Frontend ernst nehmen. Accessibility? Check. Multi-Viewport? Check.
- Manuel im Februar beim CSS Café
- Eine Tasse Kaffee und ein tiefes Gespräch über Farben, Farbräume und warum das alles nicht so einfach ist, wie es aussieht.
Outtakes 2024
Seit nunmehr gut fünf Jahren unterstützt uns Autorin, Sprecherin und Radiomoderatorin Sabine bei der Post-Produktion unserer Podcastfolgen. Das hat nicht nur für lang ersehnte Entlastung bei uns Hosts gesorgt, sondern auch die Qualität unseres Audio deutlich nach oben geschraubt. Sabine gibt uns nämlich Tipps für besseres Sprechen und nimmt sich auch immer die Zeit, jede Folge im Detail abzuhören und überflüssige Pausen und „Ähms“ herauszuschneiden.
Dafür von uns tausend Dank an Dich, Sabine!🙏🥰 Und ebenso tausend Dank an Euch Hörer*innen und Sponsor*innen, dass wir durch Euch die notwendigen finanziellen Mittel dafür haben ❤️.
Sabines akribisches Durchhören der Episoden hat außerdem noch einen tollen Nebeneffekt: Wir bekommen am Ende eines jeden Jahres nun immer Outtakes, die sie über das Jahr verteilt sammelt und uns und Euch als Weihnachtsgeschenk zusammenschnürt 🎄🎁. Und die sind immer fantastisch – hört selbst und rutscht anschließend gut!✨
Revision 642: Unsere schlimmsten Hacks
Schepp, Peter und Hans-Christian Otto (bekannt aus den Revisionen zu SSR, Speaker-Dasein und Client-Server-Kommunikation) beichten einander ihre größten Verbrechen gegen Bits und Bytes.
Schaunotizen
- [00:02:27] Unsere schlimmsten Hacks
- Wir beginnen mit dem Klassiker: Prototyp-Patching! Dieses hat bekanntlich gerne katastrophale Auswirkungen, die auch schon mal über in Browsern eingebaute Website-spezifische Patches hinausgehen. Während Kiki stolz auf seinen String.prototype-Patch ist, musste Schepp sogar schon mal document.write() überschreiben. Peter hält es mit Canvas-Patches, um Grafikkarten-Treiber-Bugs auszubügeln. Schepp erklärt, warum er als CSS-Trumpf lieber
:not()als:rootoder!importantverwendet (siehe auch), was uns auf unerklärliche Weise überlegen lässt, ob IIFEs in PHP existieren (tun sie). Nach einer Lobpreisung des Switch-Statements und einer Runde gesunden Crockford-Dunkings berichtet Peter von seinen diversen … unüblichen Design-Entscheidungen in seiner Präsentationssoftware, was uns über document.currentScript und sein Fehlen in Modulen (Polyfill) sinnieren lässt. Gegen Ende geraten wir über einen Use Case des Number-Constructors in eine Diskussion rund um Dependencies und Package Manager, die der Aufnahme schließlich den Rest gibt.
Revision 641: Passwörter & Passkeys
In dieser Revision haben wir erneut die Entwicklerin und Trainerin Martina Kraus (LinkedIn / Bluesky) zu Gast und diskutieren mit ihr über das Thema Passwörter und die passwortlose Zukunft mit Passkeys.
Schaunotizen
- [00:02:15] Passwörter & Passkeys
- In unserer Diskussion über Passwörter greifen wir zunächst die Empfehlung des Bundesamts für Sicherheit in der Informationstechnik (BSI) auf, das dazu rät, Passwörter nicht allzu komplex zu gestalten. Wir waren uns allerdings einig, dass die derzeitige Best Practice von mindestens zwölf Zeichen mit einer Kombination aus Groß- und Kleinbuchstaben, Zahlen und Sonderzeichen eine gute Empfehlung sind, Komplexität hin oder her. Viele Nutzer können sich solche Passwörter allerdings schwer merken, was dazu führt, dass sie Passwörter wieder verwenden oder auf unsichere Weise speichern. Und auch auf Seitenbetreiber-Seite werden Passwörter nicht immer so sorgsam behandelt, wie es erforderlich wäre.
Genau hier kommen wir auf Alternativen wie Passkeys, die komplett ohne Passwörter auskommen und damit viele der Probleme von passwort-basierter Authentifizierung nicht kennen. Passkeys müssen nicht manuell eingegeben werden und sind individuell je spezifischer Website, dem sogenannte Origin. Sie bieten damit nicht nur eine bessere Sicherheit, sondern sind auch viel benutzerfreundlicher. Wir klären, wie Passkeys technisch funktionieren und welche Herausforderungen es bei deren Einführung möglicherweise gibt.
- passkeys.io
- Alles, was man über Passkeys wissen möchte
- learnpasskeys.io
- Diese Seite bringt einem bei, wie die technische Implementation durchzuführen ist
- Passkeys: A Shattered Dream
- Das Blogpost, welches Schepp erinnert, das einen kritischen Blick auf den aktuellen Implementationsstand von Passkeys wirft.
Links
Revision 640: CSS4, CSS5 und CSS Next
In dieser Episode sprechen wir mit Quentin Albert (LinkedIn, GitHub, Twitter) über die Entwicklung von CSS4, CSS5 und CSS Next und ergründen, warum es nach all der Zeit nun doch mit den CSS-Versionsnummern weitergehen soll.
Schaunotizen
- [00:01:29] CSS4, CSS5 und CSS Next
- Obwohl CSS3 einst als finale Version angekündigt war, machen stetige Neuerungen immer deutlicher, dass dieser Begriff dem Stand der Dinge nicht mehr gerecht wird. Was meinen Blogposts, Artikel oder Lernkurse, wenn sie versprechen, einem „modernes CSS“ oder CSS3 beizubringen? Runde Ecken? Flexbox und Grid? Oder vielleicht sogar Container Queries? Sowohl fürs Marketing als auch beim Lernen von CSS fehlt es an Nuance und zeitgemäßer Begrifflichkeit. An diesem Punkt setzt die CSS-Next Community Group an.
Bei den CSS-Versionsnummern stehen der Kontext und die Origin-Story neuer Technologien im Vordergrund, während das schon existierende Baseline-Projekt der WebDX Community Group eher die praktische Implementierung unterstützt. Ein Beispiel wäre Subgrid: Obwohl es noch nicht überall einsetzbar ist und damit von Baseline als neu eingestuft wird, gehört es konzeptionell doch in denselben Bucket wie Grid, das es schon lange gibt. Dementsprechend gehört Subgrid wie Grid zu CSS4. Die Versionsnummer markieren dabei größere Umbrüche, respektive Äras in den Fähigkeiten von CSS.
Da es ja auch viel um Marketing geht ist ein weiterer zentraler Punkt die Entwicklung eines neuen Logos für CSS. Das alte „Schild mit der 3“, das erstmals 2011 im Windschatten von HTML5 aus der Bildfläche erschien, passt nicht mehr und soll durch ein modernes, barrierefreies und funktionales Design ersetzt werden. Quentin gibt Einblicke in die diesbezüglichen Diskussionen innerhalb der CSS-Next Community Group.
Abschließend blicken wir auf die nächsten Schritte: Die Integration der Levels in die offiziellen Spezifikationen der CSS Working Group schreitet voran, und erste Entwürfe liegen bereits vor. Des Weiteren lädt die CSS-Next Community Group alle ein, Teil dieser spannenden Weiterentwicklung von CSS zu werden, die nicht nur technische Neuerungen, sondern auch eine stärkere Zugänglichkeit für alle Nutzergruppen verfolgt.
Links
- CSS-Next Community Group
- GitHub-Repo der kleinen aber feinen Truppe, die zusammen die CSS-Next Community Group bilden.
- List of CSS Features — Categorization
- Spreadsheet aller CSS-Features und ihre Einsortierung in CSS4, CSS5 oder darüber hinaus.
- RFC: Initial CSS Level Categorization
- Dasselbe nochmal in einen offiziellen Request for Comments gegossen
- New CSS logo?
- Hier könnt Ihr die Evolution des neuen CSS Logos nachvollziehen
Revision 639: Server-Client-Kommunikation (mit TypeScript)
Hans-Christian Otto, seines Zeichens Big Boss bei Suora und bekannt aus den Revisionen zu SSR und Speaker-Dasein, präsentiert Peter seine Grand Unified Theory zur Server-Client-Kommunikation mit TypeScript.
Schaunotizen
- [00:01:41] Server-Client-Kommunikation
- Der Einstieg in hippes TypeScript gelingt uns wie immer mit einem Abstecher in die Kreidezeit, in der ExtJS im UI regierte und auf der Netzwerkseite REST, RPC und SOAP via XMLHttpRequest die Mittel der Wahl waren. Inspiriert von unseren Revisionen zu semantisch-akademischem Data-Fetching und OpenAPI-MSW besprechen wir in der Folge weitere Ansätze, Client-Server-Kommunikation mit TypeScript zu verbinden. Nach einem Start bei absoluten Kleinigkeiten, wie dem Umbiegen vom
JSON.parse()-Ergebnis aufany(via ts-reset), landen wir relativ bald bei OpenAPI, GraphQL (inkl. freaky Addons wie PostGraphile) und tRPC. Nebenher kommen auch die kommende Temporal-API, das QUERY Verb in HTTP, das TS-affine ORM Prisma und der Problembereich der Objektvalidierung (vertreten durch Zod, Valibot und JSON Schema zur Sprache.
Revision 638: Web Component vs. Frontend Framework (und allgemeines Framework/CMS-Drama)
Stefan und Peter hatten vorgehabt, das Thema „Web Components vs. Frameworks“ gründlich durchzudiskutieren, doch das allgegenwärtige Framework- und CMS-Drama nahm dann die Hauptrolle ein.
Schaunotizen
- [00:02:07] Framwork-Drama
- Vor dem Hintergrund des jüngsten WordPress-Chaos und dem faust-style VC-Deal des weiteren Vite-Universums quatschen wir über die Stabilität und Vertrauenswürdigkeit unserer Plattformen und Frameworks. Wir vergleichen den klassischen Lock-In Long Con von Vercel mit dem BDFL-Modell von WordPress und „richtigen“ OSS-Projekten wie jenen, die via OpenJS finanziert werden. Gegen Ende kommen wir tatsächlich zum ursprünglich geplanten Thema „Web Components vs. Frameworks“, angestachelt durch den provokanten Artikel "Web Components Are Not the Future" aus der Feder des gänzlich unparteiischen Ryan Carniato (bekannt für SolidJS).
Revision 637: Das Devtools Performance Tab
In dieser Episode tauchen wir tief in die Chrome DevTools ein und beschäftigen uns mit der Frage, wie wir das Performance-Tab optimal nutzen können, um wertvolle Einsichten in die Ladezeiten und Rendering-Prozesse unserer Webseiten zu gewinnen.
Schaunotizen
- [00:01:20] Das Devtools Performance Tab
- Wir nehmen alles mit, da bleibt kein Auge trocken: Recording mit Reload oder nicht? Was bedeuten die verschiedenen Tortenfarben? Wie funktioniert das mit den verschiedenen horizontalen Lanes und kann man dort auch die Core Web Vitals ablesen? Was zeigt der Callstack? Wann braucht man CPU-Throttling? Wofür macht man Screenshots und wann zeichnet man die Speicherauslastung mit auf? Welche Rolle spielen Browser-Extensions bei der Performance-Analyse?
- Performance of CSS Variables
- Lisi Linhart stellte sich schon 2017 die Frage, ob und wenn ja wann CSS Variablen bzw. Custom Propeties einen Impact auf die Browser-Performance haben.
- Benchmarking the performance of CSS @property
- Im Jahr 2024 wiederholte Bramus van Damme Lisis Test und ging zusätzlich der Frage nach, welchen Einfluss
@property-Deklarationen dabei haben. - Chromium Perf Test Runner
- Low Level Performance-Tests in Chrome automatisiert ausführen
- Webpagetest
- Die Mutter aller Performance-Testing Tools.
- SpeedCurve
- SaaS, der auf Webpagetest aufbaut und es um viele nützliche Bestandteile ergänzt.
Links
Revision 636: Sprechen auf Konferenzen
Mit Hans-Christian Otto (Chef bei Suora und Tröter bei @[email protected]) plaudern Schepp und Peter über das Wie und das Warum der Konferenz-Sprecherei.
Schaunotizen
- [00:02:24] Der Wanderzirkus
- Von der Motivation des Speaker-Daseins (weniger Finanzielles, mehr Partnachklamm und Sugar Shack) über die CFP-Teilnahme bis hin zur Konzeption, Vorbereitung und Präsentation eines Talks lassen wir kein Thema aus und sind teils sehr unterschiedlicher Ansicht. Wer CFPs sucht, wird auf cfp.watch schnell fündig.
Revision 635: State of CSS 2024, Teil 3/3
Neues Jahr, neue State of CSS-Umfrage! Wir ziehen sie mittlerweile zum vierten Mal in Folge heran, um über die neusten Errungenschaften bei der Gestaltung von Web-Oberflächen zu sprechen. Und weil das ziemlich viel ist, teilen wir das ganze wie zuletzt auch in mehrere Teile und arbeiten uns Stück für Stück durch die einzelnen Kapitel der Umfrage. Dies ist Teil drei.
Schaunotizen
- [00:02:10] Math
- Aus irgendeinem Grund steigen wir damit ein, ob und wie Tailwind CSS mathematische Funktionen unterstützt, was es indirekt via Arbitrary Properties tut. Danach ergehen wir uns in mögliche Use-Cases für die trigonomischen Funktionen, was meist etwas mit Kreisformen zu tun hat. Ansonsten vermuten wir noch einiges Potential in generativer Kunst. Ana Tudor ist nicht nur eine CSS-Göttin, sondern vermutlich auch diejenige, die die meisten Anwendungsfälle für die mathematischen Funktionen kennt.
Von den neuen Funktionen finden wir vermutlich die Gruppe rund um
abs(),round()undmod()am interessantesten. Wir nennen im Zusammenhang mit selbst-skalierenden Schrift-Systemen als das Framework Utopia und Scott Kellum. Wir erwähnen, dass jede der mathematischen Funktionencalc()serienmäßig in sich eingebaut hat und dass ein Update der Spezifikation nun auch das Teilen durch Längeneinheiten unterstützt, was der Safari als erster Browser umsetzt.Anschließend lassen wir uns dazu aus wie wir bei der Anwendung von
min()undmax()oft einen Knoten im Kopf bekommen und beiclamp()dankenswerterweise nicht.Zu guter Letzt starten wir einen Aufruf an Euch, uns Beispiele für den Einsatz von
hypot()zu nennen. Uns fällt da mangels Mathefähigkeiten nichts ein. Vielleicht im Rahmen des CSSBattle? Um Deadpools Nase zu zeichnen, zum Beispiel? - [00:19:58] Other Features
:has(),:is()und:where()überspringen wir ganz frech und stürzen uns direkt auf CSS Nesting und Cascade Layers, die die CSS-Syntax aus unserer Sicht ähnlich fundamental weiterentwickeln, wie ES6 es damals für JavaScript getan hat. Damit ist es nicht mehr lang, bis wir jegliche CSS Präprozessoren aus unseren Toolschains werfen können – sofern wir nicht auf Loops setzen. Wir erwähnen auch@scope, das Herangehensweisen wie BEM oder das Kapseln von Styles via generierter CSS-Klassen überflüssig machen. Die Gretchenfrage ist: Wann ist der richtige Zeitpunkt zum Umstieg? Denn beide Features ermöglichen keine Graceful Degradation, sondern alten Browsern fliegt das CSS bei Nicht-Unterstützung komplett um die Ohren.Als nächstes schauen wir uns die beiden Funktionen
image-set()undimage()an. Erstere ist so etwas wie responsive Images in CSS und eigentlich ein alter (WebKit-)Hut. Die Funktion wurde nun aber spezifiziert und wurde in dem Zuge um eine Fähigkeit ergänzt, die die ursprüngliche Version nicht bieten konnte, nämlich die (Bild-)Format-Support-Queries.image()ist eine Art Schweizer Taschenmesser für alle Arten von Bild-Erzeugung in CSS. Bilder lassen sich aus Farben generieren, was uns zukünftig vom Missbrauch derlinear-gradient()-Funktion abhalten wird. Wir können aber genauso Bild-Ausschnitte via Media-Fragment-Syntax erzeugen. Leider wird die Funktion bislang in keinem der Browser unterstützt, obwohl die Diskussionen darum schon vor 13 Jahren begannen. Irgendwie kommen wir durch dieses Thema auf ein artverwandtes, nämlich dasssrc()eine von Designfehlern befreite Re-Inkarnation vonurl()ist. Shout-out an Stefan Judis und seinen „Web Weekly“-Newsletter!Abschließend sprechen wir doch noch einmal über
:has(), weil es uns hier und da das Hirn verknotet, aber auch weil man dessen Einsatz wegen seiner Selector-Matching-Performance vorsichtig dosieren sollte – je nach Umfang des DOM-Trees.
Revision 634: State of CSS 2024, Teil 2/3
Neues Jahr, neue State of CSS-Umfrage! Wir ziehen sie mittlerweile zum vierten Mal in Folge heran, um über die neusten Errungenschaften bei der Gestaltung von Web-Oberflächen zu sprechen. Und weil das ziemlich viel ist, teilen wir das ganze wie zuletzt auch in mehrere Teile und arbeiten uns Stück für Stück durch die einzelnen Kapitel der Umfrage. Dies ist Teil zwei.
Schaunotizen
- [00:03:42] Interactions
- Wir steigen im Kapitel „Interactions“ wieder ein werfen als erstes einen Blick auf den Themenkomplex des Scroll-Snappings, eine Erfindung von Microsoft und erstmalig zu bewundern im Internet Explorer 10. Generell mögen wir das Feature sehr, sind uns aber einig, dass es einem manchmal auch in die Quere kommen kann – insbesondere wenn der Typ nicht auf
proximity, sondern aufmandatorysteht.Weiter geht es mit
scroll-behavior, das wir heutzutage eigentlich immer auf den Wertsmoothsetzen. Hier und da führt das aber zu unschönen Interaktionen, weswegen man es ggf. temporär, z.B. mit Hilfe einer Animation, aus und wieder an stellt. Wir sind uns außerdem einig, dass Firefox das weiche Scrollen deutlich schöner umsetzt als Chrome.Nächster Punkt ist
overscroll-behavior, mit dem man steuern kann, was beim Erreichen des Endes von Scroll-Bereichen passieren soll. Es ermöglicht uns, das Bounce-Verhalten und Gesten-Shortcuts zu beeinflussen, was besonders nützlich ist, wenn wir komplexe Interfaces erstellen. Außerdem kann man damit verhindern, dass durch ein Overlay hindurch die Seite Scroll-Kommandos erhält und sich so ungewollt unter dem Overlay hinweg scrollen lässt. Leider funktioniert die Property nur, wenn es auch wirklich etwas zu scrollen gibt, so dass man manchmal künstlich Scroll-Bereiche erzeugen muss.Wir sprechen über
scrollbar-gutter, das nun auch in Safari implementiert wurde.Schließlich geht es um
@starting-styleundtransition-behavior: allow-discrete, die brandneu sind und einem neue Möglichkeiten im Bereich der CSS Transitions erschließen. - [00:37:19] Typography
- Weiter geht es mit dem nächsten Kapitel und wir beginnen mit dem
font-display-Descriptor. Setzt man ihn nicht, machen die Browser, was sie wollen. Darum will man es immer setzen und das meist aufswap. Flankierend sollte man aber immer zusehen, dass man seine Fonts auf die gebräuchlichsten Zeichen eindampft (subsetted) und sie mit Hilfe von Resource-Hints preloaded.Als nächstes reden wir über
line-clamp, das relativ frisch standardisiert und in die Browser eingebaut wurde, ohne die alten WebKit-Hacks, wo man es nur in Kombination mit einem alten Flexbox-Dialekt ans Laufen bekommen hat.Weiter geht es mit
text-wrap: balanceundtext-wrap: pretty, die wir für eine fantastische Ergänzung des typografischen Werkzeugkastens halten. Und wir schauen uns kurz die neue Propertyhanging-punctuationan, welche derzeit nur in Safari funktioniert, insgesamt aber auch nur marginalen Effekt zeitigt.Effektreicher ist die
initial-letter-Eigenschaft, mit der man Initiale etwas schöner umsetzen kann, als mit dem bislang (und auch von uns auf unserer Webseite) gebräuchlichen Hack, das::first-letter-Pseudoelement zu stylen. - [00:58:58] Accessibility
- Das dritte von uns behandelte Kapitel dreht sich um Barrierefreiheit und den Einfluss, den man CSS darauf ausüben kann.
Da wäre zum einen die
prefers-reduced-motion-Feature-Query, mit denen man Animationen und Transitions absichern kann.prefers-color-schemeberücksichtigt, ob jemand eine Seite lieber in hell oder dunkel betrachten mag. Mitprefers-reduced-datalässt sich eine schlankere Seite an Besucher ausliefern, die um weniger Datenumfang bitten – wobei wir nicht genau wissen, wieso man das nicht immer anstreben sollte. Mit Hilfe vonprefers-contrastundforced-colorskann man auf besondere Darstellungswünsche von Besuchenden eingehen.Für das Funktionsprinzip von
:focus-visiblemöchten wir auf die Revision 547: The State of CSS (Teil 2) von 2022 verweisen. Ergänzen möchten wir aber die Info, dass die.focus()-Methode in ihrem Options-Objekt die EigenschaftfocusVisibleebenfalls unterstützt.Ganz neu ist die
light-dark()-Funktion in CSS, die man an allen Stellen einsetzen kann, an denen in CSS Farbwerte stehen. Als Parameter gibt man der Funktion zwei Farbangaben mit, von denen die erste bei aktiviertem Light-Mode angewendet wird und die zweite bei aktiviertem Dark-Mode.
Revision 633: State of CSS 2024, Teil 1/3
Neues Jahr, neue State of CSS-Umfrage! Wir ziehen sie mittlerweile zum vierten Mal in Folge heran, um über die neusten Errungenschaften bei der Gestaltung von Web-Oberflächen zu sprechen. Und weil das ziemlich viel ist, teilen wir das ganze wie zuletzt auch in mehrere Teile und arbeiten uns Stück für Stück durch die einzelnen Kapitel der Umfrage. Dies ist Teil eins.
Schaunotizen
- [00:02:20] Layout
- Wir beginnen mit der Frage, wann man Flex und wann Grid einsetzt und uns kommt dabei ein Vortrag von Kevin Powell in den Sinn, in dem er genau das bespricht. Sodann geht es um Subgrids und wie diese schon von Anfang an für die Grid-Spec in Planung waren, dank des unermüdlichen Einsatzes von Rachel Andrew. Als Ressourcen, um Grid spielerisch zu lernen, empfehlen wir…
Und um *wirklich* zu verstehen, was bei Flex und Grid hinter den Kulissen abgeht, empfehlen wir den ziemlich „deepen“ Talk „Demystify Modern CSS Layouts with DevTools“ von Hui Jing Chen.
Dann sprechen wir kurz über das sehr praktische
margin-trim, um im Anschluss zunächst über Anchor Positioning und schließlich über Style Queries und State Queries zu sprechen. - [00:44:00] Shapes & Graphics
- Dieses Kapitel ist eine wilde gemischte Tüte. Wir sprechen zunächst über die gar nicht mehr so neuen Blend Modes und Backdrop-Filter, allerdings führt uns das zum Thema des „Forced Colors Mode“ und wie man dort manche Überraschung erlebt.
Als nächstes widmen wir uns den neuen Linear-Easing-Functions, welche uns bei Transitions und Animations völlig neue Möglichkeiten eröffnen und gleichzeitig ein ziemlich cooler „Hack“ sind.
Schließlich sprechen wir über Intrinsic-Sizes in Form von
min-content,max-content,fit-content. - [01:05:04] Colors
- Das letzte Kapitel, über das wir in Teil eins sprechen, dreht sich um all die Neuerungen im Bereich Farben. Das sind einerseits neue Funktionen, wie die
color()-Funktion, die das Adressieren von Farbräumen und -modellen vereinheitlicht.Anschließend sprechen wir kurz über
accent-color, mit dem man den Look von Formularelementen schnell und unkompliziert der eigenen Farbwelt näher bringt.Wir reden über Wide Gamut Colors, also Farben, die einem umfangreicheren Farbraum entstammen, als ihn das altehrwürdige sRGB bietet. Man höre dazu auch unsere Folge Revision 623: Farben und Farbräume.
Zu guter Letzt sprechen wir über die Relative Color Syntax, die eine neue Syntax für Farbangaben darstellt, mit der man Varianten bestehender Farben erzeugen kann. Damit eignet sie sich besonders gut, um mit ihr Design Systeme automatisiert auf Basis von Grundfarben zu erzeugen.
Links
Revision 632: Server Side Rendering mit Frontend Frameworks
Mit Gast Hans-Christian Otto (Chef bei Suora und Tröter bei @[email protected]) reden Peter und Vanessa über Server Side Rendering mit Frontend Frameworks. Im Verlauf wird Server Side Rendering mit SSR abgekürzt, und Hans-Christian Otto kurz Christian genannt.
Schaunotizen
- [00:02:15] Server Side Rendering mit Frontend Frameworks
- SSR mit Frontend Frameworks ist ein komplexes Thema. Generell besprechen Christian, Peter und Vanessa kurz den Werdegang des Webs, von „Standard“ SSR über Hydration wie bei z.B. Vue.js zu der Resumability von Qwik. Und irgendwo dazwischen ist das SSR mit Frontend Frameworks angesiedelt. Im Zusammenhang mit Hydration und clientseitigem Rendern bespricht Christian das Problem mit SEO. Isomorphisches und dynamisches Rendern sind hier die Stichpunkte. Dabei gibt es zunächst einmal sog. Meta-Frameworks wie Nuxt oder Nextjs. Gestartet hat die Idee diese Revision aufzumachen, mit dem Hype um die React Server Components. React Server Components (RSC) sind eine neue Funktion von React, mit der Teile der Benutzeroberfläche auf dem Server gerendert werden. Sie ermöglichen es, schwere Berechnungen oder Datenverarbeitungen serverseitig durchzuführen und nur das fertig gerenderte HTML an den Client zu senden, wodurch weniger JavaScript auf dem Client ausgeführt werden muss. Server-Komponenten sind nicht interaktiv und eignen sich besonders für statische Inhalte, können aber mit clientseitigen Komponenten kombiniert werden, um interaktive Funktionen bereitzustellen. Peter geht speziell auf Web Components ein, da diese eine immer präsenter werdende Rolle in der Welt der Webentwicklung spielen. Lit ist hier nur ein Beispiel. Denn Web Components verhindern ein Vendor-Lock-In. Denn wie bei so vielem heißt es bei der Entscheidung für oder gegen SSR mit Frontend Frameworks – und wenn ja, mit welcher Technologie – auch: es kommt eben darauf an: Risikoabwägungen und Abhängigkeiten müssen für das jeweilige Projekt passen.
Revision 631: Angeblich TypeScript
Schon gewusst? Wenn man „TypeScript“ an eine Podcast-Folge dranschreibt, kann man über Gott und die Welt reden und niemand kann etwas dagegen sagen! Muhahahaha!
Schaunotizen
- [00:02:08] TypeScript 5.6
- Da nahende neue TS-Release verleitet Stefan und Peter dazu, mal wieder über Software-Architektur, Abstraktion und ein paar neue TS-Features zu quatschen. Neben 0815-Webdev-Tech wie Iterator Helpers kommen auch TypeScript-Spezifika wie Sub/Supertyping-Probleme rund um ReadonlyArray und WeakMap zur Sprache. Tatsächlich bleiben wir ungewöhnlich nah am Thema, sieht man von einem Exkurs über Versuchs-Atomreaktoren ab. Stattdessen vergleichen wir Zod mit Valibot, vergleichen Techniken für bedingtes Declaration Mergining, vergleichen Nodes nativen TS-Support mit Denos Angebot, sinnieren über De-Facto-Standards wie TS-Syntax und JSX (und die damit einhergehenden Problemchen) und philosophieren über die Unterscheide der JS/NPM und Rust/Cargo-Ökosysteme.
Revision 630: Akademisches Data Fetching und praktische Software-Architektur
Mit Marvin Luchs von Holisticon ergehen sich Schepp und Peter in freier HTTP-Assoziation.
Schaunotizen
- [00:01:31] High-Level-HTTP-Philosophie
- Marvin hatte seinerzeit eine mit Describing RESTful Web APIs using profiles written in RDF betitelte Masterarbeit geschrieben und wenig überraschend etwas zu HTTP, REST, RDF und Co zu sagen. Wir sezieren zunächst Begrifflichkeiten wie Hypermedia, REST und RDF schwenken dann zur Frage über, wie das Design dieser Technologien unsere langlebigen Software-Architekturen beeinflusst (oder beeinflussen kann/sollte). Wir quatschen im Zuge dessen über aktuelle Ansätze wie HATEOAS und Content Negotiation sowie weniger aktuelle Ansätze wie HAL. Neben aller Theorie kommen wir auch regelmäßig auf die Kontaktfläche der rigiden Standards und Theorien mit der analogen Welt zu sprechen.
Revision 629: OpenAPI-MSW
Christoph Fricke (Twitter, Github) ist Berater und Webdev-Hexer bei Holisticon und erzählt uns von seinem Open-Source-Projekt!
Schaunotizen
- OpenAPI-MSW
- Christoph berichtet von seinen Bemühungen, OpenAPI mit Mock Service Worker zu verbinden – speziell im Zusammenspiel mit TypeScript. Wir quatschen über die Out-Of-The-Box-DX der OpenAPI/TS-Kombination, Verbesserungsmöglichkeiten, den
unknown-Typ und seine Limitierungen, typescript-eslint, Type-Testing und natürlich die Frage, ob Typen die Volksfront von Judäa und Interfaces die Judäische Volksfront sind.
Revision 628: Interviewing
In semi-geplanter Manier kommt es dazu, dass Hans vom thematisch gänzlich unbeleckten Peter gewissermaßen zu Interviewing interviewt wird.
Schaunotizen
- [00:02:31] Interviewing
- Von einer Diskussion über Programmierquizzes und Praxisübungen bei Peters Workshops kommen wir dazu, über Interviewing zu quatschen. Hans spart nicht mit wertvollen Tipps zur Vorbereitung, wie etwa der STAR-Technik und empfiehlt den The Mentoring Club. Am Ende debattieren wir noch, ob und wann es sinnvoll sein kann, Teile des Interview-Prozesses an Plattformen wie Karat auszulagern und steifen die aktuelle Lage auf dem Jobmarkt.
- [01:08:39] Werbeblock
- Peter macht ausnahmsweise mal einen öffentlichen JavaScript-Workshop. Schickt eure Kolleg:innen vorbei!
Revision 627: Module Federation
Peter (der von Angular ungefähr so viel Ahnung hat, wie ein Laubfrosch von Artilleriemunition) durfte als Gast Manfred Styer (der von Angular ungefähr so viel Ahnung hat wie Manfred Styer) begrüßen und sich über Module Federation aufklären lassen!
Schaunotizen
- [00:02:21] Module Federation
- Module Federation macht Laufzeitintegration für Microfrontends. Manfred erklärt, was es damit auf sich hat und welchen Grund (Spoiler: Bundler) dagegen sprechen, einfach auf ECMAScript-Module zurückzugreifen. Wir kommen natürlich nicht umhin, Sinn und Zweck sowie Theorie und Praxis von Microfrontends zu diskutieren und danach in das Big Picture von Software-Architektur (Silodefinition, Refactoring etc.) einzusteigen. Zwischendurch kommen wir auch mal dazu, das Verhältnis von Angular Core zu Federation zu klären (Letzteres ist ein Angular-Plugin aus der Feder von angulararchitects.io). Gegend Ende geht um die Hacken und blutige Details wie Argumente contra Microfrontends, Versionskonflikte im Reich von Module Federation, zone.js, Dart, Designsysteme, und Build-Performance.
Revision 626: Abstraktion
Stefan und Peter treffen sich zur Selbsthilfegruppe der anonymen Abstrahierer!
Schaunotizen
- [00:01:50] Abstraktion
- Auslöser dieser Sendung war ein Mastodon-Mini-Rant von Stefan, der ein Übermaß an Abstraktion in einem seiner Projekte beklagte. Wir suchen nach der Ursache für Überabstraktion, grenzen echte Abstraktion von bloßer Umformulierung ab, erlauben Stefan seinen traditionellen OOP- und SOLID-Diss, empfehlen Talks von Dave Thomas und Daniel Terhorst-North und philosophieren ein bisschen über Risikoabwägung.
Revision 625: TailwindCSS v4 Alpha
Nein, noch ist TailwindCSS v4 nicht heraus, und wir können noch die Füße still halten. Puh. Aber mit welchen Neuerungen können wir rechnen? Dies besprechen wir mit TailwindCSS-Dauergast Milan!
Schaunotizen
- [00:02:41] TailwindCSS v4 Alpha
- Nachdem wir in der Vergangenheit bereits zu TailwindCSS 1, TailwindCSS 2 und TailwindCSS 3 entsprechende Episoden aufgenommen haben, setzen wir uns erneut mit unserem letztmaligen Gast Milan zusammen. In der vorherigen Revision 624 sprachen wir bereits über die Neuigkeiten bei den Versionen 3.1, v3.2, v3.3, und v3.4 und berichteten über unsere Erfahrungen.
- TailwindCSS v4 wird aktuell von dem recht kleinen Tailwind-Team von 6 Personen entwickelt. Das ganze Vorhaben halten sie in Blogartikeln fest und zeigen ihren Prozess Open Source.
- Eine große Neuerung, in der wir tief ins Detail gehen, ist die Umstellung des Parsers in Rust. Zum anderen die Umstellung von PostCSS zu LightningCSS.
- Wer Lust hat, es auszuprobieren, kann sich entweder die Alpha Version bei NPM besorgen, die seit März verfügbar ist. Oder aber man benutzt den Playground und stellt die ersion auf v4 um.
- Außerdem berichten wir über die Neuigkeit im TailwindCSS Universum, wie zum Beispiel die Updates bei dem Prettier Plugin und Catalyst von TailwindUI.
Revision 624: TailwindCSS: Neuigkeiten in v3 und Erfahrungsberichte
Nachdem wir in der Vergangenheit bereits zu TailwindCSS 1, TailwindCSS 2 und TailwindCSS 3 entsprechende Episoden aufgenommen haben, setzen wir uns erneut mit unserem letztmaligen Gast Milan zusammen. Wir besprechen die Neuerungen in der 3. Version von TailwindCSS und blicken retrospektiv auf unsere Erfahrungen zurück.
Schaunotizen
- [00:00:00] TailwindCSS: Neuigkeiten in v3 und Erfahrungsberichte
- Anfangs geben wir einen Rückblick auf die Geschichte von TailwindCSS. Wie fing alles an, wie viele Personen arbeiten an dem CSS Framework, und was denkt die Community mittlerweile darüber. TailwindCS ist ein Utility-First CSS Framework. Damit unterscheidet es sich von Bootstrap, Bulma und Co. Es gibt keine Button Klassen oder andere Komponentenklassen. Dafür haben die Erfinder von TailwindCSS allerdings das Tool TailwindUI gebaut.
- Wir besprechen, warum TailwindCSS sehr gut für eine komponentenbasierte Entwicklung geeignet ist, und was wir als die großen Vorteile von dem Framework empfinden. Im Anschluss gehen wir auf den technischen Werdegang von TailwindCSS ein, angefangen bei Less Dateien bis hin zu der großen Änderung auf PostCSS.
- Im Weiteren besprechen wir die Neuigkeiten, die es in den Versionen v3.1, v3.2, v3.3, und v3.4 gab. Am Ende gibt es einen Cliffhanger für die folgende Revision 625, bei der wir – auch wieder mit Milan – über die Tailwind v4 Alpha Version sprechen werden.
Revision 623: Farben und Farbräume
Schepp und Peter philosophieren zusammen mit Jon Uhlmann (zuletzt in den Revisionen 528 und 504 zu Gast) über die Möglichkeiten und Herausforderungen der neuesten Farb-Features in CSS.
- [00:01:00] Farben und Farbräume
- Zunächst legen wir die Limitierungen von des RGB-Farbmodells (unleserlich für alle außer David DeSandro) und des sRGB-Farbraums (modelliert weniger Farben, als moderne Geräte darstellen können) dar. In modernem CSS bestehen mit u.A. den oklch()- und oklab()-Notationen mehrere Möglichkeiten, größere Farbräume zu nutzen – und das sogar in allen halbwegs aktuellen Browsern! Jon hat im Rahmen seines Schaffens für Neos einen OKLCH-kompatiblen Farb-Picker auf Basis von Color.js gebaut und berichtet von seinem Eintauchen in die neuen Farbräume. Wir quatschen weiterhin über Gradients (und wie diese selbst auf den kartoffeligsten Displays von besseren Farbmodellen profitieren) color-mix(), sRGB gamut clipping, WCAG, Kontraste, Farbräume auf diversen Devices und Perspektiven für HDR in CSS.
Revision 622: Glücksrad
Hans, Schepp und Peter drehen am Glückrad bis das Frameset kommt!
Schaunotizen
- [00:03:02] break-inside
- Die an sich nur mäßig insprierende CSS-Property verleitet Schepp dazu, Multicolumn Layout zu lobpreisen, das seiner Meinung nach so manches kann ( u.A. Quasi-Masonry), das mit Grid Layout nicht drin ist.
- [00:11:00] paint-order
- Wir stellen fest, dass
paint-orderunter anderem für Textumrandungen ganz praktisch ist. Es gäbe dafür auch-webkit-text-stroke, das mittlerweile in der Bibel für Web-Kompatibilität aufgeführt und deshalb in praktisch allen Browsern zu finden ist. - [00:18:35] unload-Event
- Wir grenzen das abgeranzte unload-Event von seinen cooleren Kollegen beforeunload, pagehide und Beacon API ab, diskutieren Interaktionen mit dem bfcache und überkegen, was es bedeutet, eine Webseite oder -App zu „schließen“.
- [00:29:17] MIDIAccess
- Wir haben in Summe ca. null Erfahrung mit MIDI, wundern uns aber nicht über die API: schließlich gib’s auch Web USB und Web Serial – und dass letzteres noch extrem verbreitet ist, hat Peter beim Cathode Ray Dude gelernt.
- [00:34:58] Location, Location, Location
- Wir berichten von unseren Interaktionen mit der Location-API. Peter stringifiziert sie gern, der Rest bedient sich ausgefeilterer Features wie replace oder greift gleich zur History API.
- [00:39:37] Destructuring Assignment
- Wir präsentieren verschiedene Stunts rund um Destructuring.
- [00:45:15] fetch()
- Wir listen der Abwechslung halber die zahlreichen Vorteile von XMLHttpRequest auf, wozu u.A. synchrone Requests (benutzt von Partytown) und einfaches Abbrechen gehören.
- [00:52:48] Popover API
- Popover war bereits das fast einzige Thema von Glücksrad-Revision 615, aber über das abstrakte Invoker-Konzept hatten wir damals noch nicht philosophiert.
- [01:01:52] <frameset>
- Schepp fragt sich, ob Framesets mit Grid Layout kombiniert werden können (Antwort: nope!), wonach wir über Hypermedia, Frontpage, Dreamweaver und andere Artefakte aus der Jungsteinzeit sinnieren.
Revision 621: Software Craftsmanship und Clean Code mit Nicole Rauch
Nicole Rauch sorgt in dieser Revision dafür, dass Vanessa und Peter endlich mal anfangen, brauchbaren Programmcode zu produzieren.
Schaunotizen
- [00:02:19] Thema
- Nicole berichtet von ihrem Einstieg in die wunderbare Welt von Software Craftsmanship und Clean Code, u. a. über die SoCraTes-Konferenzserie. Clean Code definiert sich laut Nicole darüber, was er nicht ist, nämlich räudiger Legacy-Code (siehe Cheat Sheet). Dessen Räudigkeit manifestiert sich meist durch schlechten Stil, fehlende Tests und mangelndes fachliches Verständnis-Fundament. Wie viel fachliches Know-How einem ohnehin überforderten Entwicklerhirn zuzumuten ist, (und inwiefern Entwicklungs-Techniken wie Entities, Value Objects, immutable Objekte, Test-Driven Development und das in Revision 556 beleuchtete Domain-Driven Design helfen können) wird eifrig diskutiert. Am Thema Coding Conventions kommen wir natürlich auch nicht vorbei und stellen fest, dass die Zeit der Yolo-Styles definitiv vorbei ist; neuere Sprachen wie Go und Rust liefern schließlich ab Werk Formatierungs-Tools mit. Zum Einüben von varausschauender Entwicklung empfiehlt Nicole Code Katas (z.B. via CodeKata, jskatas.org, Coding Dojo und das dank Retro-Style damit nicht verwechselbare Cyber Dojo). Dazu passen Pair- und Ensemble Programming, Strategien für den Umgang mit Schlipsen, die Clean-Code-Bemühungen torpedieren und was immer das Gegenteil von Refucktoring ist.
Revision 620: Peak TypeScript
Es ist mal wieder Zeit für (angeblich) TypeScript und (tatsächlich) sehr viele andere Themen mit Stefan und Peter!
Schaunotizen
- [00:02:16] Peak TypeScript
- Zum Start erzählen wir uns semi-frustrierende Geschichten aus der TypeScript-Praxis und diskutieren, ob TypeScript überhaupt bei der Fehlervermeidung hilft – und wenn nicht, wozu es sonst gut sein könnte. Das Ausbleiben von Revolutionen in neuen TypeScript-Releases lässt uns vermuten, dass wir Peak TypeScript erreicht haben. Wir quatschen ein wenig über Rust, Web Assembly, TypeScript-Externalitäten (z.B. Bugs in Non-TS-Projekten) und machen am Ende noch einen Speedrun durch die Feature-Listen von TS 5.3, 5.4 und 5.5
Revision 619: Svelte Next
In dieser Episode hat sich Schepp mit Svelte Core Team Member Simon Holthausen (LinkedIn / Mastodon / Twitter) zusammengesetzt, um über die kommende Version von Svelte zu sprechen: Svelte 5! Leider hatte Simon während der Aufnahme einen Frosch im Hals 🐸, aber er hat sich tapfer durchgebissen.
Schaunotizen
- [00:01:50] Svelte 5
- Wir starten mit einer Einführung, was Svelte eigentlich ist und wie es sich von anderen Frameworks unterscheidet. Simon erklärt uns, was Svelte so besonders macht und warum es sich von anderen beliebten Frameworks abhebt. Anschließend gehen wir auf den Anlass für das neue Major Release ein. Simon erläutert, warum es Zeit für Svelte 5 wurde und welche Probleme in Version 4 die Entwickler zum Handeln bewegt haben.
Die wichtigste Änderung ist das neue Konzept der Runes. Simon gibt uns eine Einführung in diese Neuerung und erklärt den Unterschied zu den bereits bekannten Syntaxen und auch zu Signals. Dies hilft uns zu verstehen, wie Runes das Arbeiten mit Svelte 5 beeinflussen werden.
Wir reden ebenfalls über die neuen Snippets und erfahren, wie diese das Arbeiten mit Svelte 5 noch einfacher und effizienter machen. Ein weiteres Thema ist die überarbeitete Template-Syntax für Events. Simon erläutert, warum diese Änderung notwendig war und welche Vorteile sie mit sich bringt.
Abschließend sprechen wir über den Upgrade-Pfad von Version 4 zu Version 5. Simon erklärt, wie der Upgrade-Prozess abläuft und welche Stolpersteine zu beachten sind. Zum Schluss sprechen wir darüber, was das Core-Team nach dem großen Release plant. Wird direkt an neuen Features gearbeitet oder ist erst einmal Urlaub angesagt?
Revision 618: Internationalisierung – Teil 2
Herzlich willkommen zum zweiten Teil unserer Mini-Serie zur Internationalisierung. In dieser Folge tauchen wir gemeinsam mit Schepp tiefer in die Herausforderungen und Best Practices ein, die mit der Anpassung von digitalen Produkten für unterschiedliche Märkte und Kulturen verbunden sind.
In dieser Folge bauen wir auf der Revision 613, dem ersten Teil, auf und beleuchten weitere vielfältige Aspekte, die bei der Internationalisierung berücksichtigt werden müssen, beispielsweise, wenns um Währungen oder die Uhrzeit geht.
Schaunotizen
- [00:01:30]
-
Wir starten mit Use-Cases und Problemen aus der Community in die Internationalisierung.
Danach geht’s weiter mit weiteren Themen:- Telefone: Verschiedene Vorwahlnummern und Formate.
- Datum und Zeit: Unterschiedliche Datums- und Uhrzeitformate, Sommer- und Winterzeit.
- Geld: Verschiedene Währungen und Untereinheiten.
- Einheiten: Unterschiedliche Maßeinheiten (z.B. metrisches System vs. imperiales System).
- Kultur: Kulturelle Gepflogenheiten (z.B. Glücks- und Unglückszahlen, Farben).
Danke an den Schepp, dass du uns die Themen näher gebracht hast.
Revision 617: Die CODE – eine Hochschule wie man sie sich wünscht
In diese Revision haben wir Thomas „Tom“ Bachem aus Berlin zu Gast. Tom ist Unternehmer, Softwareentwickler, Angel-Investor, und vor allem Gründer der innovativen Tech-Hochschule CODE. Und um die geht es in dieser Folge auch.
Schaunotizen
- [00:02:20] CODE Berlin
- „CODE“ steht als Akronym für „Curiosity Driven Education“ – dem Lernkonzept hinter der Hochschule. Gegründet hat Tom sie, weil er selbst so eine Art Ansatz in seiner Jugend vermisst hat. Wir diskutieren über individualisierte Lernansätze, kollaboratives projektbasiertes Lernen und die Bedeutung von Inspiration und Peer-Learning in der Tech-Branche. Wir sprechen über die starke Networking-Kultur, die an der CODE forciert und gepflegt wird, über die zahlreich von ehemaligen CODE-Student*innen gegründeten Startups und über die breite Unterstützung der Projekts CODE durch deutsche Unternehmer.
Revision 616: Signals 2 – Reactive Boogaloo
Irgendein Spezialexperte dachte sich, dass ein Proposal für die Standardisierung von Signals Grund genug sei, einen Nachfolger von Revision 572 aufzunehmen. Hört euch gern an, wie der Spezialexperte zusammen mit Stefan und Gast Bernhard Mayr (Mastodon, Twitter) zum zweiten Mal erfolglos versucht, den Signals-Hype zu verstehen.
Schaunotizen
- [00:01:12] Signaaaaaals!
- Das Signals-Proposal lädt zu Vergleichen mit dem (eingeschlafenen) Proposal für Standard-Observables ein. Wie bei Signals gibt es reichlich JS-Implementierungen (RxJS, Bacon.js) und nicht wirklich einen offensichtlich erkennbaren Drang nach der einen Standard-Lösung. Wir spekulieren dennoch über Alternativen zu (und besseren Wegen für) Standard-Signals (z.B. ein Standard-Event-Target als Schritt 0), über die Motivation (offizielle Angaben hierzu sind eher dünn), Perspektiven der Weiterentwicklung von JavaScript allgemein und den Zustand des ECMAScript-Standards und des größeren JS-Ökosystems.
Revision 615: Glücksrad gone off the Track
Mit Gast Hans-Christian Otto (Chef bei Suora und Tröter bei @[email protected]) starteten Schepp und Peter einen Glücksrad-Versuch.
Schaunotizen
- [00:11:13] Popover und die Weiterentwicklung der Web-Plattform allgemein
- Über das Popover-Attribut nebst der kompletten Popover-API und das verwandte <dialog>-Element entspann sich eine Diskussion über Polyfills (u.A. für die Popover-API) und die Weiterentwicklung der Webplattform allgemein. Von Turbolinks über View Transitions bis zu ExtJS und TailwindCSS und ts-reset mäandern wird und glauben, auf Abschweif-Rekordkurs zu sein …
- [01:04:38] Character class escapes
- Peter glaubt, endlich mal ungestört über reguläre Ausdrücke und speziell das v-Flag und seine Implikationen für Unicode Character Class Escapes referieren zu dürfen, doch wir bleiben nur kurz beim Thema. magic-regexp, ein Proposal für den x-Mode sowie eine Empfehlung für Regexr passen noch in den Relevanzkorrididor, doch das lässt sich über die Folgethemen nur bedingt sagen. Unter anderen sprechen wir über:
- den PHP-Package-Manager Composer
- TurbineCSS, ein altes Projekt von Schepp und Peter
- die Programmiersprache MUMPS
- die ähnlich elegante Programmiersprache Go
- Optionale Tags im Google HTML-Guide
- Peters Artikel zu MutationObserver-Performance
- Intersection Observers
- das scrollmargin-Feature des Intersection Observer
- die checkVisibility-API
- Lazy Loading in seinen diversen Facetten
Revision 614: Zusammenarbeit in der Software-Entwicklung – eine Diskussionsrunde
Anlässlich eines tiefgehenden Metatalks, den Vanessa auf der VueJS Amsterdam 2024 von ihm erleben durfte, luden wir Niklas Dzösch, Developer Relations bei Shopware und selbst Podcaster, zu uns ins virtuelle Studio ein.
Schaunotizen
- [00:02:13] Zusammenarbeit in der Software-Entwicklung – eine Diskussionsrunde
- Diesmal hatten wir keinen roten Faden, an welchem wir uns lang arbeiten wollten. Stattdessen nahmen wir Niklas‘ Talk als Aufhänger, um in die Welt der fehlerhaften und gelungenen zwischenmenschlichen Interaktionen in der Software-Entwicklung einzutauchen. So kommen wir von Hölzchen auf Stöckchen und möglicherweise wurde das Ganze mehr eine Therapiesitzung mit uns allen abwechselnd auf der roten Couch :)
Links
Revision 613: Internationalisierung und Lokalisierung, Teil 1
Schepp tritt in dieser Revision als Gast auf und lässt Vanessa und Peter an seinen gesammelten Fun Facts rund um Internationalisierung und Lokalisierung teilhaben.
Schaunotizen
- [00:01:58] Fun Facts zu Internationalisierung und Lokalisierung
- Wir starten mit den zahllosen Herausforderungen schon bei der einfachen Übersetzung von Texten, wie z.B. der Sortierung von Sprachen in einem Sprach-Auswahl-UI (für das man natürlich keinesfalls Landesflaggen verwenden sollte). In mäandernder Form sprechen wir unter anderem über kulturell suboptimale Typografie, welche Sprache die längsten Wörter hat, die extrem relevanten Unterschiede zwischen ISO 639 (Sprachcodes) und ISO 3166-1 (Ländercodes) und die unterschiedliche alphabetische Sortierung in verschiedenen Sprachen (kein Problem mit Intl.Collator). Nebenher kommen auch
text-overflow,<marquee>, die für Übersetzungen möglicherweise sehr relevante CSS-Funktionattr(), automatische Übersetzungen, LINGsCARS und erste Fragen zu Webdesign zur Sprache. Nach einem unerklärlichen Exkurs zu Macbook-Tastaturlayouts stellen wir fest, dass Namen beliebige Strings sein müssen, Adressen ebenso (u.A. dank Besonderheiten in Japan, Costa Rica und Mannheim) und dass diese Revision ein Mehrteiler wird werden müssen.
Revision 612: Neues in der Web-Plattform, Teil 2
Schepp, Vanessa und Peter setzen ihre Reise durch die Webtech-Features im neuesten Safari-Release fort.
Schaunotizen
- [00:01:07] Re-Match Switch vs. Checkbox
- Nach einer Woche des Mental-Marinierens haben wir neue Gedanken zu
<input type="checkbox" switch>ausgebrütet. Zusammenfassend lässt sich festhalten, dass Entwickler:innen (unter anderem) auch die Komplexität von Checkboxes, Selects und Formularen allgemein unterschätzen. Auch die WHATWG ist mit dem Switch-Thema noch nicht am Ende! - [00:10:20] Alternativtext für generated content
- Der CSS-Property
contentkann ein Alternativtext mitgegeben werden. Wir denken auf Screenreader-Kompatibilität herum und überlegen wie:lang()bei der Internationalisierung und@supportsbei der Implementierung helfen könnte. - [00:17:55] Discrete Transitions
- Mit
transition-behaviorkönnen wir festlegen, wie sich zu Transitions nicht kompatible CSS-Properties verhalten sollen. View Transitions haben damit nur am äußersten Rande zu tun, kommen aber natürlich trotzdem auch zur Sprache. - [00:30:23] Custom Properties für
::backdrop - Ging bisher nicht, weil Top Layer, geht jetzt aber schon!
- [00:36:18]
checkVisibility() - Nomen est Omen, aber die Use Cases für u.A. Web Components und ggf. in Kombination mit dem Intersection Observer bedürfen genaueren Durchkauens. Peter überlegt, ob er nach seiner großen Mutation-Observer-Profiling-Kampagne nun auch 100.000 Intersection Observer testen muss.
- [00:48:37] Custom State Set
- Kurzes Referat über CustomStateSet und warum es nützlich ist.
- [00:53:24]
Promise.withResolvers() - Wir besprechen, ob das neue
Promise.withResolvers()oder das weniger neuenew Promise()besser als Wrapping-Mechanismus für den gänzlich antiken FileReader taugt. Nebenher stellt sich raus, dass CSS eineninfinity-Wert kennt! - [01:12:30]
Object.groupBy()undMap.groupBy() - Peter erklärt schnell die Unterschiede zwischen den beiden neuen Gruppierungs-Features (Spoiler: eins macht Objekte, eins macht Maps) und was die beiden mit den neuen Iterator Helpers zu tun haben (Spoiler: nichts).
- [01:15:58] Neuer Mechanismus für die Source-Auswahl bei Media-Elementen
- Wer soll entscheiden, welche Quelldatei mit welchem Codec geladen werden soll, Entwickler:in oder Browser? Schepp argumentatiert recht überzeugend für letzteres.
Revision 611: Neues in der Web-Plattform, Teil 1
Schepp, Vanessa und Peter nehmen ein neues Safari-Release zum Anlass, ausschließlich über neue Web-APIs zu philosophieren. Kontroverse Themen wie der Digital Markets Act oder Peters randständige Feature-Wünsche spielen keine Rolle, wir blicken stattdessen positiv in die Zukunft!
Schaunotizen
- [00:04:05]
<input type="checkbox" switch> - Ein neues Input-Element? Das eigentlich nur eine Checkbox ist? Und bloß etwas anders aussieht? Und per HTML statt per
appearancein die Welt gesetzt wird? Wir sind leicht überfordert und bemühen Vergleiche zum mit<details>gebauten Accordion und dem Close-Watcher-Proposal. Auch der Indeterminate-State von Checkboxen findet Erwähnung - [00:28:33]
<hr>in<select> - Ähnlich wie bei
<input type="checkbox" switch>sind wir uns nicht ganz über die Notwendigkeit dieses HTML-Features im klaren und probieren Alternativen mit<optgroup>zu formulieren. - [00:40:10] align-content in Block- und Table-Layouts
- Exotisch, aber nicht unwillkommen.
- [00:43:10] CSS Scoping
- Peter bekommt den Unterschied zwischen
@scopeund:scopenochmal neu erklärt und moniert dann, dass weder das eine noch das andere seine absurden Anforderungen zu 111% bedient.
Revision 610: SEO!
Erneut haben wir uns Alexander Lichter (LinkedIn / Mastodon / Twitter) in die Sendung eingeladen, der sich als Web-Engineering-Consultant, Trainer und Video–Streamer nicht nur mit Vue.js, Nuxt oder UnJS auskennt, sondern auch in den hohen Künsten der Suchmaschinenoptimierung, kurz SEO.
Neben hochwertigen Inhalten kann auch eine Keyword-Recherche nicht schaden, um eine langfristige erfolgreiche Webseite zu gewährleisten. Zudem erörtern wir Tools (Google Ads Keyword Planner, keywordtool.io, Ahrefs, Semrush oder Moz) und Strategien zur effektiven Keyword-Recherche und Leistungsverbesserung von Webseiten, insbesondere im Hinblick auf die Core Web Vitals zur Steigerung der Benutzererfahrung. Wir gehen auch kurz auf verschiedene Core Web Vitals ein, wie den Cumulative Layout Shift (CLS) und Largest Contentful Paint (LCP), und wie man diese mit Tools wie Lighthouse messen kann. Auch die mobile User Experience und Accessibility spielen eine Rolle.
Dann folgen Ratschlägen zur Verbesserung der Seitenstruktur und Verlinkung. Wir sprechen über semantisches Markup, hierarchische Strukturen und deren Bedeutung für Suchmaschinen. Wir diskutieren die Verwendung von Schema.org in JSON-LD-Ausprägung zur Inhaltskennzeichnung für die Unterstützung von Google bei der Interpretation und Darstellung auf den Ergebnisseiten. Weitere Themen sind die effektive Nutzung von Sitemaps zur Unterstüzung der Indexierung von Seiten durch Google, die Vermeidung von Duplikaten und die korrekte Verwendung von Canonical-Tags. Abschließend thematisieren wir den Indexierungsprozess bei Google bei Single-Page-Anwendungen (SPAs). Alex betont die Relevanz von Server-Side-Rendering (SSR) für den Webseiten-Traffic anhand eines Beispiels von Joel Hooks, Mitbegründer von Egghead.
Zum Schluß widmen wir uns noch den (potentiellen) Herausforderungen im Zusammenhang mit AI-generierten Inhalten. Alex sieht Google in Zukunft ein stärkeres Gewicht auf Vertrauenswürdigkeit und Autorität legen. Hier sind Konsistenz und Qualität des Contents zentral.
Revision 609: Farbsehschwäche und Farbblindheit
Gast Markus Stahmann klärt in dieser Revision über Farbsehschwäche und Farbblindheit auf. Markus ist 1. Vorsitzender des Interessenverbands der Farbsehschwachen und Farbenblinden (der die hervorragende Webseite farbsehschwaeche.de betreibt) und außerdem Webentwickler bei New Data Services, was ihn zu einem einmaligen Kompetenzknäul für uns macht!
Schaunotizen
- [00:02:21] Farbsehschwäche und Farbblindheit
- Wie beginnen mit den Grundlagen (Definition, Entstehung und Häufigkeit der Farbfehlsichtigkeiten) und steigen danach sogleich in Alltagsbeispiele ein. Bananen stellen sich als ein größeres Problem als der Straßenverkehr heraus, Luft- und Wasserstraßen bleiben für die Farbefehlsichtigen durch den Lanterntest gleich ganz gesperrt. Best und Worst Practices in Web und Webentwicklung kommen natürlich auch nicht zu kurz; wer die drei Regeln einhält, ist meist schon ganz gut aufgestellt. In Hinblick auf das Big Picture kauen wir mögliche Effekte des European Accessibility Act durch und überlegen wie wir in ganz alltäglichen Web-Projekten Farbsehschwächen-Kompatibilität erhöhen können.
Revision 608: Nuxt & UnJS
Diese Revision wollten wir uns mit Nuxt und UnJS befassen und haben uns als Gesprächspartner Alexander Lichter (LinkedIn / Mastodon / Twitter) eingeladen, der sich nicht nur als Web-Engineering-Consultant, Trainer und Video–Streamer betätigt, sondern auch Mitglied der Nuxt- und UnJS-Teams ist.
Allen Meta-Frameworks ist gemein, dass sie eines der clientseitigen Templating-Systeme nehmen und sie um serverseitige Funktionen ergänzen. Die wichtigste davon: Das Routing-System.
Darüberhinaus ermöglichen Meta-Frameworks wie Nuxt es, statische Seiten zu erzeugen, die im Client ganz ohne JavaScript auskommen. Da unterscheiden sie sich von Konzepten wie den Server-Components von React, die es ledigleich ermöglichen, einzelne Komponenten vom Server rendern und refreshen zu lassen, das Frontend aber weiterhin im Browser orchestrieren.
Wir reden über die aktuellste Version von Nuxt und wie diese bei ihrem Release von der Community aufgenommen wurde. Und wir blicken nach vorne auf die kommende Version 4, die demnächst erscheinen soll. Anders als nach Version 3 ist hier nicht mit großen Breaking Changes zu rechnen. Für einen Vorgeschmack auf die Änderungen können aber jetzt schon in Nuxt 3 entsprechende „Future Flags“ aktiviert werden. Und für eine reibungslose Migration auf Version 4 gibt es dann noch sogenannte Codemods, die bestehenden Code für das neue Framework automagisch umschreiben.
Viele dieser Helferlein sind nämlich Spin-Offs von Projekten aus der Vue-Welt, von denen man aber annahm, dass sie auch für andere Projekte hilfreich sein könnten. Ein Beispiel ist der Webserver Nitro, der so etwas wie ein modernes Express + Connect darstelle und der nicht nur in Nuxt Verwendung findet, sondern auch in Analog.js, dem Meta-Framework für Angular.
Ein weiteres spannendes Paket ist Unplugin, das eine Art universelles Bindeglied zu allen existierenden Bundlern darstellt und einem so ermöglicht, ein Plugin leicht in jede Build-Chain zu integrieren.
Magic-Regexp ermöglicht es wiederum, Reguläre Ausdrücke in menschlicherer Sprache zu formulieren.
Dann gäbe es da noch ufo, das allerlei Tooling rund um das Verarbeiten von URLs bietet.
Und schließlich fontaine, mit dem sich aufeinander abgestimmte Schriften-Stacks erstellen lassen.
Zum Abschluss geht nochmal zurück zu Nuxt und Alex gibt uns gute Tipps für den Einstieg und nennt ein paar Stolperfallen, die man bei der Arbeit mit Nuxt besser vermeidet. Und wir behandeln auch die Frage, wo man sein Nuxt-Projekt am besten hostet. Neben Digital Ocean lautet Alex‘ Tipp hier: fly.io
Revision 607: Design-Systeme im Jahr 2024
Nach rund anderthalb Jahren, in denen wir uns mit dem Thema nicht mehr dediziert befasst haben, haben wir uns erneut Jonas Ulrich (Twitter / LinkedIn) und Daniel Ley (Twitter / LinkedIn) von kickstartDS in die Sendung eingeladen, um mit ihnen über den Stand der Dinge in Sachen Design-Systeme zu sprechen.
Schaunotizen
- [00:01:31] Design-Systeme im Jahr 2024
- Was wir in unserem Gespräch zunächst einmal feststellen, ist dass die Bedeutung von Design-Systemen stetig zuzunehmen scheint. Gefühlt ist das Ganze vor 10 Jahren langsam bei den ersten großen Playern losgegangen, und mittlerweile gibt es sie überall. Wir vermuten, das hat ganz stark mit Tools wie React und Figma zu tun, die Design-System-freundliche Ansätze verfolgen.
Es liegt aber auch daran, dass Design-Systeme mit vielen Vorteilen locken: Sie unterstützen bei der Zusammenarbeit zwischen Entwicklung und Design, weil sie ein gemeinsames Verständnis der Sprache des anderen etablieren helfen. Dem Management wiederum bieten sie Vorteile in Form von Skalierung einerseits und Kostenersparnis andererseits. Auch schneiden wir das Thema ROI eines Designsystems an und sprechen darüber wie die Einführung in einer Organisation erleichtert werden kann, um eine bessere Adaption zu erzielen. Wir sind uns aber darin einig, dass ein wesentlicher Teil des Erfolgs nicht von technischen Aspekten, sondern auch von Stakeholder-Management und Kommunikation abhängt.
Apropos Technik: natürlich diskutieren wir über Vor- und Nachteile verschiedener Frontend-Stacks wie React und Web-Komponenten, welches Framework für die Zukunft relevant sein wird und wie der Transfer von Code zwischen verschiedenen Frameworks erleichtert werden könnte. Weiterhin erörtern wir, wer in einem Unternehmen oder Team für das Design-System verantwortlich sein sollte und wie Entscheidungen in diesem Zusammenhang getroffen werden können. Und schließlich weisen wir darauf hin, dass Design-Systeme am Ende immer nur so gut sind wie die sie Nutzenden ein Verständnis der darunter liegenden Konzepte haben.
Das zeigen auch Jonas‘ und Daniels Erfahrungen beim Einsatz ihres Open-Source Design-System-Frameworks kickstartDS bei Kunden: So mächtig das Framework auch ist, so unklar ist vielen unerfahrenen Neu-Design-System-Nutzenden, wie sie zu einem großen ganzen zusammenfügen und es an Ihre bestehenden Systeme anbinden können. Deshalb stand das letzte Jahr bei kickstartDS ganz im Zeichen der Weiterentwicklung hin zu einem nunmehr schlüsselfertigen Frontend, mit typischen UI-Komponenten, Adaptern für Storyblok, Eleventy & Co. und einem anschaulichen Showcase obendrauf.
[00:00:00] Keine Schaunotizen
- Jonas‘ Artikel zum Thema JSON-Schema
- Part 1: https://www.kickstartds.com/blog/unlocking-the-frontend-pt1/
Part 2: https://www.kickstartds.com/blog/unlocking-the-frontend-pt2/ - Ruhmesmeile
- Jonas‘ und Daniels Web-Agentur aus Bonn
Revision 606: Dev, Business, Design & Marketing effektiv vereint
In heldenhafter Manier setzte sich Martin Dilger einem durch Vanessa und Peter veranstaltetem Kreuzverhör aus, um die frohe Kunde der Einheit von Dev, Business, Design und Marketing zu verkünden. Martin war zuletzt in Revision 594 (Vom Chaos zum Code) zu Gast.
Schaunotizen
- [00:02:12] Requirement Engineering mit Event Modelling
- Martin identifiziert das Ermitteln und Kommunizieren von Requirements als das größte Problem im Software-Engineering und stellt seinen Event-Modelling-Ansatz als Lösungsvorschlag vor. Mit uns spielt er einen entsprechenden Workshop durch, der alle Stakeholder an einen Tisch holt und die umzusetzende Software als eventgetriebenes System planen lässt. Von der Philosophie des Ansatzes über Parallelen zu Domain Driven Design (siehe Revision 556) bis hin zur Weiterentwicklung des Modells über die Zeit wird keine Plaungsphase außer acht gelassen.
Revision 605: Mental Health
⚠️ Content-Warnung: In dieser Episode sprechen wir über Depressionen. Bitte beachtet, dass einige Inhalte möglicherweise belastend sein könnten. Wenn ihr Unterstützung benötigt, wendet euch bitte an professionelle Hilfsangebote, wie beispielsweise die Stiftung Deutscher Depressionshilfe.
Diesmal sind Pepo (Pascal Szewczyk) und Pia Hofmeier mit dabei. Wir sprechen über mentale Gesundheit.
Schaunotizen
- [00:02:04] Mentale Gesundheit
- Das Thema mentale Gesundheit am Arbeitsplatz ist für uns sehr wichtig. Wir sind deshalb froh, dass wir Pepo und Pia für die Sendung gewinnen konnten. Peter schildert seine Erfahrungen mit Depression als Betroffener und zeigt anhand einiger Beispiele, welchen Einfluss und Auswirkungen die Depression auf seine Arbeit und das Leben allgemein hat. Pia hilft uns dies allgemein einzuordnen und wir sprechen darüber, wie man mit Menschen mit Depression umgehen und diesen helfen kann.
Wir hoffen, dass wir mit dieser Sendung mehr Sensibilität für das Thema schaffen können und Betroffenen sowie Helfenden, das Gespräch darüber erleichtern können.
Revision 604: UX auf der Kommandozeile
In dieser Episode tauchen wir, zusammen mit unserem Gast Martin Helmich, in die faszinierende Welt der Kommandozeilenprogramme und deren Bedeutung für die Developer Experience ein. Martin, Experte in Software- und Cloud-Architektur sowie Developer Relations bei Mittwald, teilt seine umfassenden Einblicke und Erfahrungen mit uns. Wir entdecken eine spannende Wetteranwendung für das Terminal und diskutieren, wie die Effizienz und Vorteile der Kommandozeile für Power-User nicht nur die alltägliche Arbeit erleichtern, sondern auch eine besondere Form der User Experience darstellen.
Schaunotizen
- [00:01:42] UX auf der Kommandozeile
- In unserem Gespräch erkunden wir die Vielfalt der „Command Line Interface“- aka CLI-Tools und deren Einsatzmöglichkeiten in unterschiedlichen Szenarien. Von der einfachen Verwendung für Git-Operationen, über Brew bis hin zu spezialisierten Anwendungen für Cloud-Dienste und Content-Management-Systeme, die Kommandozeile ist ein mächtiges Werkzeug in der Entwicklerwelt.
Martin betont, wie wichtig eine gute Developer Experience ist, um effektiv und effizient mit Kommandozeilenprogrammen arbeiten zu können. Wir sprechen über die Herausforderungen und Lösungen bei der Erstellung benutzerfreundlicher CLI-Programme, die sowohl für Einsteiger als auch für erfahrene Entwickler geeignet sind.
Wir lernen, dass wir grundsätzlich jede Programmiersprache zum Schreiben von Kommandozeilen-Werkzeugen hernehmen können, es aber deutlich angenehmer wird, wenn wir uns Hilfe von darauf spezialisierten Frameworks holen, die von Haus aus Lösungen für viele typische Anwendungsszenarien anbieten:
- JavaScript: Open CLI Framework (OCLIF), commander.js
- Go: Cobra
- PHP: symfony/console
- Python: Click
In OCLIF tauchen wir tiefer ein und lernen Dinge über Flags, über interaktive vs. non-interaktive CLI-Programme, dass eine Ausgabe rückwärtskompatibel, da „grep-bar“ sein sollte, und dass CLI-Werkzeuge responsive sein müssen, nämlich in der Form, dass sie automatisch bemerken, ob sie in einem ausgabefähigen Terminal („TTY“) laufen oder nicht, und sich daran anpassen.
Gegen Ende werden wir fast des Wahnsinns fette Beute, als wir nämlich hören, dass es sogar ein React-basiertes Framework zum Bauen von CLI-Tools namens Ink gibt. 🤯
Revision 603: Nerdige Soft- und Hardware-Tipps
In einer etwas speziellen Folge haben sich Peter, Vanessa und Hans zusammengesetzt und einfach drauf losgeplappert. Ein richtiges Thema gab es nicht, weswegen es zwar nicht um Gott und die Welt, aber um Bohrhämmer und UML-Diagramme ging.
Schaunotizen
- [00:03:00] Werkzeuge im Meatspace
- Wenn ihr schon immer mal wissen wolltet, auf welcher Seite der Hilti-vs.-Bosch-Debatte wir stehen und ob „entspinnifizieren“ mit Kabel oder Akku besser geht, klären wir das ein für allemal. Außerdem geht es kurz um Fahrräder und das Reinigen von Fahrrädern, wahlweise mit spezialisiertem Tooling oder ausgedienten Spülbürsten.
- [00:18:50] Kaffee, Kaffeezubehör und Koffein-Trägersubstanzen
- Hans nerdet über Espresso ab und wir debattieren über den Wert von unterschiedlichen Kaffees in unterschiedlichen Lebenslagen. Wir klären, wie viel Esspresso kommt aus dem „„„„„Esspressokocher“““““ herauskommt, überlegen ob die 9Barista Espresso Machine ihren Mondpreis wert sein könnte und debattieren die Qualitätsunterschiede von Kaffeemühlen. In qualifiziert gibt’s mehr von dem Thema auf Youtube bei James Hoffmann.
- [00:46:23] Software-Empfehlungen
- Wir empfehlen und diskutieren unterschiedlichste Software-Produkte aus allen möglichen Kategorien, beginnend bei den Bildschirm-Wach-Haltern Amphetamine (Mac) und Caffeine (Linux). Der Zettelwirtschaft treten wir mit Obsidian und Passwordmanagern wie 1Password entgegen, warnen aber auch davor, sich darauf zu sehr zu verlassen (1Password im speziellen hat erhöhtes Risiko für Enshittificaton und/oder Exitus). Zum reviewen und mergen von Code stellen Graphite, Git Tower und Sourcetree ernstzunehmende Alternativen füreinander dar, während die einzige Alternative zu DevUtils räudige Textareas auf shady Websites sind. Hans spricht sich für den „Pocket Coach“ Ahead aus, Vanessa für den CV-Generator Oh My CV!, aber im allgemeinen taugt auch schieres HTML/CSS als LaTeX-Ersatz für schöne Dokumente. Für visuelles empfehlen wir Mermaid (ASCII->Diagramm-Transformator) (Online-Grafiktool) (Offline-Vektorgrafikeditor) und („visueller Workspace“), für Präsentationen unter anderem Pitch und Slidev. Nachdem wir eine Lanze für selbstgeschriebene Software gebrochen haben (xkcd) beenden wir die Sendung mit den Mastodon-Clients Ivory (iOS) und Elk (Web) dem Kalender Cron, dem Task-Manager Things, dem Mail-Client Superhuman und einer Diskussion rund um Podcast-Apps wie Overcast und Spotify.
Revision 602: Komponentenbasierte Frontends in TYPO3
In dieser Revision haben Hans und Schepp Besuch von Florian Geierstanger (Web / LinkedIn / Mastodon) und Simon Praetorius (Web / LinkedIn / Mastodon), ihres Zeichens TYPO3-Frontend-Dompteur und TYPO3-Core-Entwickler und Berater.
Schaunotizen
- [00:02:20] Komponentenbasierte Frontends in TYPO3
- Diese Revision interessiert uns, ob, und wie man im Content-Management-System TYPO3 ein komponentenbasiertes Frontend konstruieren kann. Bevor wir in diese Frage eintauchen, lassen wir uns von unseren Gästen den Werdegang, die Philosophie und die aktuelle Stellung von TYPO3 im Markt erklären. Nach einigen Höhen und Tiefen ist TYPO3 nun schon seit Längerem wieder in guten Fahrwassern und es sind zahlreiche gute Dinge hineingeflossen und neue in der Roadmap geplant. Was TYPO3 im Core nicht mitbringt, rüsten zahlreiche TYPO3-Extensions nach, von denen einige auch den offiziellen Segen des Core-Teams haben – was bedeutet, dass sie gut gepflegt sind. Das mächtige Template-System basiert auf XML und nennt sich Fluid. Headless lässt es sich ebenso betreiben wie mit „Head“. Und natürlich besitzt TYPO3 seine Version von Hotwire namens „Topwire„.
TYPO3 mischt im deutschsprachigen Markt als einziges Open Source System im Enterprise-Umfeld mit und hat so einen guten Ruf, dass sogar der Bund drauf setzt. In den letzten Jahrzehnten hat sich rund um TYPO3 eine große Community geformt, die sich regelmäßig Online austauscht, sich zu Meetups trifft, oder auf den jährlich stattfindenden TYPO Developer Days.
Als vom Backend her entwickeltes System, ist TYPO3 nicht „out of the Box“ auf die komponentenbasierte Entwicklung von Frontends ausgelegt. In diese Lücke stieß nun Simon und lotete aus, was sich machen ließ. Was nicht passt, wird passend gemacht und so ergibt es sich, dass man für sein Frontend letztendlich doch Komponenten-Bibliotheken/-Styleguides einsetzen kann, und/oder Bootstrap, und man alles mit Vite verdrahten kann, das einem alle Assets zusammenschnürt.
Revision 601: WebAssembly – Vergangenheit, Gegenwart und Zukunft
Mit unserer Gästin, der Entwicklerin und Trainerin Martina Kraus sprachen wir zuletzt über das Thema Revision 482: Angular im Jahr 2021. Dieses Mal sollte es nicht um Angular gehen, sondern um WebAssembly. Fasten your seatbelts!
Schaunotizen
- [00:01:33] WebAssembly – Vergangenheit, Gegenwart und Zukunft
- Wir beginnen mit einem kleinen Recap, was WebAssembly denn überhaupt ist: WebAssembly ist eine von JavaScript-Engines abgeleitete, plattformunabhängige Ausführungsumgebung, die es ermöglicht, Code aus anderen Programmiersprachen dafür umzuwandeln und ihn dann nahezu in Originalgeschwindigkeit auszuführen.
Die ersten Umgebungen, die WebAssembly unterstützt haben, waren die Browser. Alle aktuellen Browser, aber auch Node, Deno oder Bun unterstützen die Ausführung von WebAssembly. Mit Hilfe von wasm-bindgen kann WASM-Code mit JavaScript kommunizieren und zusammenarbeiten.
Neuerdings gibt es, dank des WASI-Standards aber auch eigenständige Ausführungsumgebungen für WebAssembly, um Code plattformunabhängig auszuführen – die bekannteste derzeit: Wasmer inklusive Packet-Registry.
Die Zukunft von WebAssembly sieht Martina in der Nutzung als „Serverless Functions“, also in Form von schnell erzeugtem „Fire and Forget“-Code, der irgendwo in der Cloud läuft.
Keine Schaunotizen
- Das V8 Blog
- Hier posten die V8-Ingenieure regelmäßig über die Verbesserungen an der Engine.
- Debug C/C++ WebAssembly
- Hier findet Ihr beschrieben, wie Ihr mit den Chrome Devtools WebAssembly-Code debuggen könnt. Ein Video-Tutorial gibt es auch.
Revision 600: Live
Willkommen zur 600ten Revision unseres Podcasts, die wir am Sonntag, den 7. Januar 2024, in Form einer live abgehaltenen Fishbowl-Diskussion mit etwas über zwanzig Gästen durchgeführt haben. Wir haben dabei über drei verschiedene Themenblöcke gesprochen, die wir per Voting bestimmt haben:
- Web Components
- Erwartungen an den Framework-Jungle 2024
- Design Systeme
Unsere Teilnehmerschar bestand aus ehemalige Gästen wie z.B. Marvin Hagemeister, Jens Grochtdreis oder Alexander Lichter, aber auch aus vielen neuen Gesichtern. Darüber haben wir uns sehr gefreut!
Schaunotizen
- [00:10:38] Web Components
- Wir starteten mit den Web Components. Zunächst ging es darum, ob Web Components überhaupt „einsatzbereit“ seien. Und wir diskutierten, wie sich Web Components mit anderen Frontend-Frameworks verbinden lassen. Zum Glück gab es bereits Artikel darüber, wie Frameworks und „Custom Components“ erfolgreich kombiniert werden können, wie z.B. der „Custom Components Everywhere„. Besonders spannend war, dass die Seite Reddit anscheinend teilweise bereits mit Web Components erstellt wurde. Dies war jedoch noch nicht für alle Benutzer verfügbar – in diesem Fall half der Inkognito-Modus und das Ausloggen -, aber dann konnten die Teilnehmer die neue Webseite mit Web Components betrachten. Wir haben natürlich über den Shadow DOM und die damit einhergehenden Probleme gesprochen. Wenn jemand noch auf der Suche nach überzeugenden Argumenten für Web Components auf Management-Ebene war, empfahlen wir das Lesen dieses Web Components Elevator Pitchs.
- https://nolanlawson.com/2023/12/30/shadow-dom-and-the-problem-of-encapsulation/
- https://blog.jim-nielsen.com/2023/html-web-components-an-example/
- https://custom-elements-everywhere.com/
- https://jakelazaroff.com/words/web-components-eliminate-javascript-framework-lock-in/
- https://gomakethings.com/the-elevator-pitch-for-web-components/
- https://openui5.org/
- https://sap.github.io/ui5-webcomponents/
- https://livebook.manning.com/book/micro-frontends-in-action/
- https://caniuse.com/declarative-shadow-dom
- [00:56:54] Erwartungen an den Framework-Jungle 2024
- Die Diskussion ging nahtlos zum Thema Frontend-Frameworks über. Zuerst haben wir darüber gesprochen, ob die Teilnehmer:innen zu dieser Zeit „FOMO“ (Fear of missing out) in Bezug auf die aktuellen Frontend Frameworks empfanden. Danach haben wir erörtert, wie viele verschiedene Frameworks tatsächlich in der „Realität“, also in Arbeitsprojekten, verwendet wurden. Einige Personen haben ihre Erfahrungen geteilt, wie sie Frameworks oder Bibliotheken wie NPM-Pakete komplett ausgetauscht haben. Wir haben die Vor- und Nachteile der Verwendung von Bibliotheken im Allgemeinen besprochen. Marvin hat in diesem Zusammenhang passenderweise den Link zu einem XKCD-Comic über Bibliotheken im Web geteilt.
- https://workingdraft.de/595/ (HTML over the Wire)
- https://workingdraft.de/576/ (Qwik)
- https://workingdraft.de/584/ (Solid & Solidstart)
- https://workingdraft.de/552/ (Frontend-Development im Jahr 2023)
- https://workingdraft.de/405/ (rollup.js)
- https://marvinh.dev/blog/speeding-up-javascript-ecosystem-part-8/
- https://vinxi.vercel.app/
- https://github.com/unjs/
- https://workingdraft.de/565/ (Quo Vadis Frontend-Tooling?)
- https://socket.dev/blog/when-everything-becomes-too-much
- [01:59:55] Design Systeme
- Mit einer fulminannten Überleitung von Hans gelangten wir zum Thema Design Systeme. Sowohl in der Live-Diskussion als auch im Chat gingen viele Themen hin und her. Wir sprachen darüber, wer in Projekten für die Instandhaltung von Pattern Libraries verantwortlich ist. Es stellte sich auch heraus, dass es bei dem Thema viel um Kommunikation geht. Die Teilnehmenden nannten Tools wie Storybook, story.to.design, Histoire, UXPin und Ladle. Schließlich eröffnete Hannah die Diskussion darüber, wer tatsächlich mit „Design Systemen“ und nicht nur Pattern Libraries im Designbereich, beispielsweise mit Figma, arbeitete.
- https://histoire.dev/guide/getting-started.html
- https://help.figma.com/hc/en-us/articles/360045003494-Storybook-and-Figma
- https://story.to.design/
- https://www.uxpin.com/
- https://ladle.dev/
- https://fractal.build/
- https://www.youtube.com/watch?v=qtAu1V6v6YQ (Exploring the Anatomy of Design Systems)
- https://esilva.net/sociotechnical/sociotechnical-architecture_why-and-what.html
Revision 599: Glücksrad mit reichlich SVG und CSS-Datentypen!
In der letzten Revision vor der großen Jubiläumsfolge wir nochmal heftigst am Glücksrad gedreht! Ungeplant purzelt aus unserem Zufallsgenerator dabei recht viel SVG-eskes!
Schaunotizen
- [00:02:57] Das
class-Attribut - Zunächst einmal wollen wir wissen, wie lange es dieses Attribut schon im HTML-Standard gibt. Stellt sich aber heraus, es ist gar nicht so einfach, das herauszufinden! Hans erinnert sich an die Möglichkeit, mit bestimmten Attribut-Selektoren nur nach Teilen des Klassennamens suchen zu lassen und so Klassen „(de-)composable“ zu machen. Dank MDN lernen wir, dass Klassennamen case-sensitiv sind. Wir outen uns als große Fans des
classList-DOM-Interfaces. Wir kommen sodann zurück zur Anfangsfrage, da Peter zwischenzeitlich erfolgreich recherchiert hat, seit wann es das Attribut gibt. Wir erfahren, dass es nach dem ersten Proposal von HTML und vor HTML 2.0 noch ein Proposal namens HTML+ gab und dass dasclass-Attribut schon Teil von HTML 2.0 aus 1995 war. Das ganze erscheint uns vorausschauend auf das 1996 standardisierte CSS. - [00:09:19] <style>
- Hans erinnert sich, dass es mal ein
scope-Attribut gab, mit dem sich der Wirkungsbereich eines<style>-Elements auf den DOM-Zweig begrenzen ließ, in dem es selbst eingehängt war. Weil aber zu wenig Browser das Attribut implementiert haben (und vermutlich wegen der Erfindung von Shadow-DOM) wurde es später wieder aus dem HTML-Vokabular entfernt. Es schicken sich nun aber als Ersatz die „Scoped Styles“ in Form der @scope-Rule an, die in Chrome und der Safari Technology Preview schon unterstützt werden. Peter hätte gerne die Möglichkeit, so ein Verhalten by default zu aktivieren – möglicherweise per HTML customized built-ins. Aber die wollte das Webkit-Team nie implementieren und so kann man sie als gescheitert ansehen. Wir schauen uns anschließend noch an, welche Attribute oder Eigenschaften<style>-Element unterstützen. Peter weiß zu berichten, dass es eine per JavaScript zugängliche Eigenschaft namens .disabled gibt, mit der man einzelne Stylesheets imperativ aktivieren oder deaktivieren kann. Außerdem arbeitet man ganz neu an einemblocking-Attribut, mit dem man dem Browser z.B. mitteilen kann, dass das Rendern (nicht aber das Parsen) einer Seite so lange ausgesetzt werden soll, bis die mit einemblocking="render"markierte Ressource geladen ist. Wollen könnte man das im Zusammenspiel mit den neuen Multi-Page-View-Transitions. - [00:27:26] SVG Text Positioning (
dy) - Zufällig weiß Schepp, was dieses Attribut macht, weil er für den örtlichen, jährlich stattfindenden Trödelmarkt immer das Stand-Layout mit per JavaScript generiertem SVG erstellt. Und dabei verwendet er das
dy-Attribut zu Hauf, um Dinge relativ zur letzten verwendeten Position zu zeichnen. Ein weiteres sehr praktisches Attribut in SVG istlengthAdjust, mit dem man Text in die Breite einer Box genau einpassen kann. - [00:37:32]
border-top-style - Schepp meint, hier benutzt er ausschließlich
solidodernone. Alle anderen Styles hält er für überflüssig. Peter hält dagegen, dass er gerne diedotted-Variante nutzt, dem Schepp aberdashedvorziehen würde. Hans führt die Property zu dem Thema, dass man mitborder-Tricksereien immer Tooltip-Pfeile gebaut hat. Und wenn man einen Tooltip-Schatten möchte, der das Pfeilchen mit umfasst, dann nimmt man stattbox-shadowbesserfilter: drop-shadow(), was wiederum nur einen Shortcut für einen SVG-Filter darstellt. - [00:43:19] CSS‘ <position>-Datentyp
- Dieser Datentyp besteht aus zwei Positionsangaben (als Keyword wie z.B.
center, als absoluter oder als Prozentwert) und wird z.B. in der CSS-Eigenschaftbackground-positionverwendet. Zudem lässt sich seit einigen Jahren vor jede Nicht-Keyword-Längenangaben mit einem… Keyword die Ausrichtung bestimmen, von der aus sie arbeitet:bottom 12vmin right -6px. Schepp weist zudem noch auf die gerne übersehene Tatsache hin, dass die Positionsangaben nicht nur auf die Position in einem Container einwirkt, sondern sie auch den Ankerpunkt in dem zu positionierenden Objekt verschiebt. Andernfalls könnte ein Objekt nicht gleichzeitig bei einem Wert von 0% links, und bei einem Wert von 100% rechts am Container anliegend positioniert werden – siehe absolute Positionierung. Zur Verdeutlichung dessen hat er dieses Codepen erstellt. Wir sind uns außerdem darin einig, dass der Default für background-repeat irgendwie doof ist. Aber das hat ja sogar die CSS Working Group selbst erkannt. Am Ende spannen wir den Bogen nochmal zu SVG zurück, weil das keine Hintergrundbilder kennt, oder sie nicht so unterstützt wie HTML und man z.B. für einen vollflächig eingefärbten Hintergrund ein gefärbtes Rechteck über die gesamte SVG-Canvas ziehen muss. Peter weiß noch zu berichten, dass wenn man dem<body>-Element ein Hintergrundbild gibt, dieses in aller Regel „nach oben“ ans<html>-Element promoted wird und es daher auch bei komplett leerer Webseite und in der Höhe kollabiertem<body>-Element zu einem vollflächigen Hintergrund kommt. - [00:58:08] CSS‘ <url>-Datentyp
- In die
url()-Funktion lässt sich nicht nur eine Bild-URL einbauen, sondern auch Data-URIs. Und welche ist uns da die liebste? Natürlich Inline-SVG! Hans muss plötzlich an altertümliche Internet-Explorer-Hackereien mit der (deprecateten)behavior-Eigenschaft und CSS3Pie zurückdenken. Und an die Webseite browserhacks.com. Sodann driften wir in eine Diskussion darüber ab, ob Webentwicklung wohl eher früher oder eher heute komplexer war/ist. Schwer zu sagen. Den Faden wieder aufnehmend, verweist Schepp auf ein Blogpost von Stefan Judis, das sich damit befasst, dass man in derurl()-Funktion keine Custom Properties verwenden kann, was daran liegt, dass der Inhalt vonurl()einfach nicht eindeutig parsebar ist, was wiederum daran liegt, dass man Inhalte genau so gut mit wie ohne doppelte Anführungszeichen hineinsetzen kann. Ein schöner Spec-Fuckup! Repariert wird das durch die Nachfolger-Funktionsrc(), die im Grunde ein Alias vonurl()ohne extra Parserregeln ist, die derzeit aber noch in keinem Browser implementiert ist. Dieses Spec-Fuckup entführt uns gedanklich zu den CSS-Pseudoklassen:emptyund:blank, die ebenfalls nicht ganz zu Ende gedacht waren.
Keine Schaunotizen
- JScript
- Microsofts Take von JavaScript
- Dynamic HTML (DHTML)
- Die ersten Gehversuche in dynamisch gescripteten Webseiten
Anmeldung zur Revision 600 im Online Format
- Hier geht’s zur Anmeldung auf MeetUp
- Feiert am 07.01. von 15 bis 18 Uhr mit uns die 600. Podcast-Episode bei einem einzigartigen Online-Event! Wir veranstalten eine Fishbowl-Diskussion, bei der einige Teilnehmer im ‘inneren Kreis’ diskutieren, während andere im ‘äußeren Kreis’ zuhören und dann einsteigen können. Es ist eine interaktive und dynamische Form des Austauschs, perfekt, um tief in das Thema Webentwicklung einzutauchen. Wir freuen uns auf euch!
Outtakes 2023
Seit nunmehr gut vier Jahren unterstützt uns Autorin, Sprecherin und Radiomoderatorin Sabine bei der Post-Produktion unserer Podcastfolgen. Das hat nicht nur für lang ersehnte Entlastung bei uns Hosts gesorgt, sondern auch die Qualität unseres Audio deutlich nach oben geschraubt. Sabine gibt uns nämlich Tipps für besseres Sprechen und nimmt sich auch immer die Zeit, jede Folge im Detail abzuhören und überflüssige Pausen und „Ähms“ herauszuschneiden.
Dafür von uns tausend Dank an Dich, Sabine!🙏🥰 Und ebenso tausend Dank an Euch Hörer*innen und Sponsor*innen, dass wir durch Euch die notwendigen finanziellen Mittel dafür haben ❤️.
Sabines akribisches Durchhören der Episoden hat außerdem noch einen tollen Nebeneffekt: Wir bekommen am Ende eines jeden Jahres nun immer Outtakes, die sie über das Jahr verteilt sammelt und uns und Euch als Weihnachtsgeschenk zusammenschnürt 🎄🎁. Und die sind immer fantastisch – hört selbst und rutscht anschließend gut!✨
Revision 598: Erfolgreiches Onboarding – Einblicke mit Hans & Vanessa
In der jüngsten Ausgabe erörtern Hans und Vanessa das komplexe Thema „Onboarding“. Sie knüpfen an ihre frühere Diskussion (Link siehe unten) über das Einstellen von Webentwickler:innen an und bieten wertvolle Einblicke in die verschiedenen Aspekte und Herausforderungen des Onboarding-Prozesses.
Schaunotizen
- [00:02:51] Erfolgreiches Onboarding – Einblicke mit Hans & Vanessa
- Zunächst beleuchten Vanessa und Hans die Bedeutung einer gut durchdachten Checkliste, die den Übergang für neue Teammitglieder erleichtern soll. Schon vor dem ersten Arbeitstag, im Rahmen des Preboardings, können wichtige Grundlagen gelegt werden. Dazu gibt praktische Tipps zur Bestellung und Einrichtung von Laptops sowie zum Einrichten notwendiger Zugänge.
Ein zentraler Punkt ist die Vermittlung von implizitem Wissen, das für die Arbeit mit jeder Codebasis unerlässlich ist. Die Schaffung verständlicher Readme-Dateien und Troubleshooting-Dokumentationen ist dabei ein Schlüssel zum Erfolg. Hans und Vanessa diskutieren auch über die täglichen Routinen und Prozesse wie Git, Ticketing, Code Reviews und Testing, die für die Aufrechterhaltung der Codequalität und eine effektive Teamarbeit entscheidend sind.
Der erste Tag des Onboardings wird als entscheidend für den weiteren Verlauf der Einarbeitung hervorgehoben, ebenso wie die Einführung von Mentor- oder Buddy-Programmen, die neuen Teammitgliedern als Orientierungshilfe dienen. Die Bedeutung regelmäßiger Feedback-Gespräche, insbesondere zur Halbzeit der Probezeit, wird unterstrichen, um den Fortschritt zu bewerten und konstruktives Feedback zu liefern.
Darüber hinaus erläutern sie die Wichtigkeit, den neuen Entwickler:innen eine Übersicht über Karrierepfade im Unternehmen zu geben. Sie diskutieren, wie automatisierte Onboarding-Prozesse dazu beitragen können, die Einarbeitungsphase effizienter zu gestalten. Dabei gehen sie auch darauf ein, wie viel Onboarding verschiedene Personen gebrauchen könnten. Brauchen z.B. Junior Developer mehr Onboarding als Senior Developer? Abschließend wird die Bedeutung hervorgehoben, das eigene Produkt aus der Nutzerperspektive zu verstehen und zu erleben, was ein tiefgreifendes Verständnis für die Arbeit der Entwickler:innen fördert.
Ähnliche Revisionen
Anmeldung zur Revision 600 im Online Format
- Hier geht’s zur Anmeldung auf MeetUp
- Feiert am 07.01. von 15 bis 18 Uhr mit uns die 600. Podcast-Episode bei einem einzigartigen Online-Event! Wir veranstalten eine Fishbowl-Diskussion, bei der einige Teilnehmer im ‘inneren Kreis’ diskutieren, während andere im ‘äußeren Kreis’ zuhören und dann einsteigen können. Es ist eine interaktive und dynamische Form des Austauschs, perfekt, um tief in das Thema Webentwicklung einzutauchen. Wir freuen uns auf euch!
Revision 597: Neues in Safari, Teil 2 von 2
Diverse Release-Ankündigungen des Apple-Teams stellten für Peter und Schepp den Anlass, zu schauen, was sich bei Team WebKit so tut. Und das ist eine ganze Menge! Deshalb haben wir es auch nicht in eine Revision quetschen können, sondern sie benötigten derer zwei. Wir stützen uns dabei auf die Release-Notes von Safari 17 und 17.2 Beta sowie den Safari Technology Previews 178, 180 und 181.
Schaunotizen
- [00:01:49] Die Cookie Store API
- Die Cookie Store API erhält nun auch in Safari Einzug und verbessert die Developer Experience in einem lange vernachlässigten Bereich: Dem Umgang mit Cookies. Zuvor gab es ja nur
document.cookiefür den Zugriff auf selbige, wobei das Setzen von Cookies darüber noch gerade so okay war, aber beim Auslesen alle Cookies zusammen in einem großen zusammengemantschten String herauskamen, den man im Anschluss selber parsen musste. Fehlt nun noch Firefox, auf dass alle Browser die neue API unterstützen. Peter verweist auf einen Edgecase, bei dem Chrome in der alten „API“document.cookiejegliche Daten, die nicht UTF-8-formatiert sind stillschweigend fallen lässt. Hier herrscht(e) wohl beim neuen Standard noch Unklarheit, ob man Dinge hier ebenso handhaben möchte, oder nicht. Peter kommt in dme Zuge auf das Intl.Segmenter-Objekt zu sprechen, das für das Arbeiten mit erweiterten Zeichensätzen und auch Emojis gedacht ist, aber leider nicht vom Firefox unterstützt wird. - [00:10:24] Das
<search>-Element - Das neue
<search>-Element dient wie damals das<main>-Element als syntaktischer Zucker, um eine passende Landmark/ARIA-Role implizit ins Element einzubacken. Dass das sinnvoll ist, belegt eindrucksvoll der Web Almanac 2022, der zeigt, dass passende Elemente viel öfter genutzt werden als die dazugehörigenrole-Attribute. - [00:25:00] Popover API
- Hinsichtlich der nun auch in Safari eingebauten Popover API verweisen wir auf die Revision 585.
- [00:26:30]
<hr>s in<select>s - Für eine übersichtlichere Strukturierung von
<select>s erlauben es Safari und Chrome nun,<hr>s unter die<option>– und<optgroup>-Elemente zu mischen. Peter und Schepp testen in dem Zuge, was Browser mit unzulässigen HTML-Elementen in<select>s machen. - [00:33:48]
font-size-adjust: from-font - Anders als von Schepp vermutet, dient dieser Wert dazu, ein Verrutschen von Inhalt zu verhindern, wenn eine Schrift aus dem Font-Stack nicht geladen werden kann und dann eine Fallback-Schrift mit ganz anderen Metriken genutzt wird. Mit code>font-size-adjust: from-font werden diese Werte aus der ersten verfügbaren Schrift abgeleitet.
- [00:37:46]
hyphenate-character - Ab jetzt könnt Ihr angeben, mit Hilfe welchen Zeichens Worttrennungen stattfinden mögen. Da uns der Usecase nicht so ganz klar ist, forschen wir live ein wenig dazu und lernen, dass es das Canadian Syllabics gibt, das wie ein Gleichzeichen aussieht.
- [00:40:20]
@counter-style - Mit der
@counter-style-Rule lässt sich eine Art visuelles Template für Aufzählungen anlegen, das man anschließend perlist-style-Angabe referenzieren kann. Darüber kommen wir auch auf die ähnlich heißenden CSS Counter zu sprechen, mit denen man in CSS hochzählen und die aktuelle Zahl jeweils ausgeben kann. Wir kommen darauf zu sprechen, dass man CSS Counters und derencounter-reset-Eigenschaft zusammen mitcontentals eine Art Steigbügelhalter zur Ausgabe von numerischen Custom Properties verwenden kann. Außerdem erzählt Schepp von seinem irritierenden Erlebnis bei der Kombination von CSS Countern undcontain: style– jedoch alles Spec-konform! Oder dass es (noch) keine gute Idee ist, eincontain: sizeodercontain: strictmitaspect-ratiozu kombinieren. Stattdessen nutzt Schepp nun lieber geinlinedte SVG-Platzhalter als eine Art Spacer-GIF 2.0. - [00:46:10]
display: contents - Wir freuen uns darüber, dass mit Safari alle (und bekannten) verbliebenen Accessibility-Probleme von
display: contentsbehoben sind! Peter findet, dass dieses Feature gut zeigt, wie irgendwas konzeptionell super einfach sein kann, aber in der Implementierung dann das genaue Gegenteil ist. Ein Beispiel ist, was passiert, wenn mandisplay: contentsauf ein sogenanntes „Replaced Element“, also ein Bild oder ein Select anwendet. Die CSS Spezifikation hat deshalb eigenen Block mit Sonderregeln für alle möglichen Elemente, die dort als „Unusual Elements“ geführt werden. - [00:51:07] Das
scriptingCSS media feature - Nun lassen sich auch Media Queries und
media-Attribute für den Fall verdrahten, dass ein Endgerät keine Scripte versteht oder ausführen kann, viascripting: none. Nebenscripting: enabledgäbe es darüberhinaus laut Spec noch die Variantescripting: initial-only, für den Fall dass ein Client nur zu Beginn einmal Scripte ausführt und dann nicht mehr. Allerdings ist diese Definition reichlich unscharf und wird daher noch von keinem Browser unterstützt. - [01:02:55]
image-set()aktualisiert und Präfix-frei - Die gepräfixte CSS
-webkit-image-set()-Funktion schlummert in WebKit (und auch Chrome) seit mit dem iPhone 4 Retina-Bildschirme das Licht der Welt erblickt haben. Diese ehemals Apple-eigene Erfindung wurde derweil in den CSS-Standard überführt und dabei um einige weitere Fähigkeiten wie File-Format-Angaben erweitert. Safaris Implementation wurde nun entsprechend aktualisiert und in dem Zuge auch gleich von seinem Präfix befreit. Über den Bug-Tracker von Firefox stößt Peter darauf, dass man sich eigenecursormit Gradienten bauen kann. - [01:05:03] JPEG XL
- Als erster Browser hat Safari nun standardmäßig auf den neusten Apple-Betriebssystemen JPEG XL aktiviert (und AV1). Schepp findet es bedauerlich, dass Chrome JPEG XL bis vor ein paar Monaten zumindest hinter Flags eingebaut hatte, man dort aber aus fadenscheinigen Gründen entschied, es wieder herauszuwerfen. Von Jason Grigsby gab es vor ein paar Monaten einen spannenden Artikel dazu, wie JPEG XL mit seinen einzigartigen Eigenschaften das Dilemma mit der Kombination von responsiven Bildern und Container Queries lösen könnte. Etwas abgemildert wird das Problem dadurch dass zumindest lazy ladende Bilder zukünftig mit einem
sizes="auto"ausgerüstet werden können. - [01:21:55] „Add to Dock“-Funktion auf Desktop
- Nun bietet auch der Desktop-Safari die Möglichkeit, WebApps wie normale Apps ins Dock zu installieren. Schepp zweifelt allerdings an der Durchsetzungsfähigkeit installierbarer WebApps sofern diese nicht aus einem AppStore kommen. Peter hingegen weiß aus seinem Umfeld zu berichten, dass WebApps durchaus von nicht-technischen Anwender*innen verstanden und genutzt werden. Durch seine Reisetätigkeit ist Peter zudem ein großer Fan von WebApps. Schepp weist auf die juristischen Auseinandersetzungen von Epic mit Apple und Google hinsichtlich des Payment-Plattform-Zwangs hin, die es mit einer WebApp so nie geben würde.
- [01:29:26] RegExp:
v-Flag - Analog zum Wacken-V meint das
v-Flag eigentlich ein u für *U*nicode-Support. - [01:34:50] EcmaScript Set-Operationen
- Endlich können wir zwei Sets miteinander vergleichen und zum Beispiel die Überschneidungen oder auch die Unterschiede beider herausarbeiten, in Form von Intersection, Union und Difference. Ein bisschen so wie Schepp das von Vektorzeichenprogrammen und deren Shapes kennt. Peter hätte jetzt gerne noch die derzeit im Entwurf befindlichen Records und Tuples, mit Hilfe derer er die Möglichkeit erhält, zwei verschiedene Objekte auf Inhaltsgleichheit zu prüfen. Schepp weiß zu berichten, dass es so etwas zumindest für den Vergleich zweier DOM-Nodes gibt, in Form der
Node.isEqualNode()-Methode. Wie diese bei dem Vergleich vorgeht, erfährt man in der HTML-Spec. Schepps Idee, DOM-Nodes für sein Vorhaben zweckzuentfremden bezeichnet er als „kriminell“ 😃 - [01:41:35] iOS-Simulatorenin den Safari Devtools
- Safari bietet nun ganz neu die Möglichkeit, eine Webseite aus den Devtools heraus in einem echten iOS-Simulator zu testen. Allerdings muss man dafür einen solchen Arsch voll Zusatzsoftware wie z.B. Xcode installieren, dass dafür die SSD von Schepps Mac Mini nicht mehr ausreicht. Und so endet diese Revision denn auch damit, dass Peter und Schepp noch eine Weile über Software, Betriebssysteme und Hardware diskutieren.
Anmeldung zur Revision 600 im Online Format
- Hier geht’s zur Anmeldung auf MeetUp
- Feiert am 07.01. von 15 bis 18 Uhr mit uns die 600. Podcast-Episode bei einem einzigartigen Online-Event! Wir veranstalten eine Fishbowl-Diskussion, bei der einige Teilnehmer im ‘inneren Kreis’ diskutieren, während andere im ‘äußeren Kreis’ zuhören und dann einsteigen können. Es ist eine interaktive und dynamische Form des Austauschs, perfekt, um tief in das Thema Webentwicklung einzutauchen. Wir freuen uns auf euch!
Revision 596: Neues in Safari, Teil 1 von 2
Diverse Release-Ankündigungen des Apple-Teams stellten für Peter und Schepp den Anlass, zu schauen, was sich bei Team WebKit so tut. Und das ist eine ganze Menge! Deshalb haben wir es auch nicht in eine Revision quetschen können, sondern sie benötigten derer zwei. Wir stützen uns dabei auf die Release-Notes von Safari 17 und 17.2 Beta sowie den Safari Technology Previews 178, 180 und 181.
Schaunotizen
- [00:01:40] Import Attributes
- Auch Safari unterstützt nun Import Attributes, mit Hilfe derer sich etwa JSON oder CSS nativ in JavaScript importieren lässt. Wir sprechen über das dazu genutzte Keyword
with, das innerhalb von ES Modules eine Umwidmung erfahren hat. Chrome muss nebenwithwohl für alle Ewigkeit auch das Aliasassertunterstützen, weil man etwas voreilig mit dem Zurverfügungstellen des Features war. Aus Gründen kommen wir auf das Hochstift Osnabrück – fragt nicht. - [00:17:26] Priority Hints
- Safari unterstützt nun das
fetchpriority-Attribut, das mit den Wertenlow,highundautobefüttert werden kann. Und das bedeutet, auch in Safari kann man sich mit falsch gewichteten Priority Hints in den Zeh schießen! - [00:23:41]
window.requestIdleCallback() - Halleluja, ganze acht Jahre nach dem ersten Auftauchen dieser API in Chrome können wir
window.requestIdleCallback()endlich auch in Safari nutzen! Wir reden darüber, wie sich damit und mit weiteren APIs wie das von Facebook ersonnenenavigator.scheduling.isInputPending()und dem noch hinter Flags und in einem Origin Trial befindlichenscheduler.yield()der Main-Thread vor Überlastung schützen lässt. Auch kommen wir auf den Compute Pressure Observer, mit dem sich CPU-Auslastung zukünftig messen lässt. - [00:38:19] Preload Hints für responsive Bilder und ES Modules
- Safari unterstützt zukünftig das Preloaden von responsiven Bildern mit der für diesen Zweck ausgeweiteten Syntax. Das hilft, den LCP-Wert der Core Web Vitals zu senken. Auch wird das Preloaden von ES Modules unterstützt. Hier dreht sich Schepps und Peters Diskussion um die Frage, weshalb man das ES-Modules-Preloaden nicht in das normale Preload integrieren konnte und ein extra Wert namens
modulepreloadersinnen musste. Der Grund liegt an den sogenannten „Reauest Destinations“. - [00:49:16] HTTP Early Hints
- HTTP Early Hints sind ein Mittel für Server, die beim Bauen des HTML ausgebremst werden, zumindest Preload- und Preconnect-Hints vor der eigentlich Antwort vorab an den Client zur Verarbeitung zu senden. So wird die Wartezeit besser genutzt! Übrigens, bei Preconnect Hints ist es essentiell, nicht nur den Host, sondern auch das Verbindungsprotokoll anzugeben (meist
https://). Sonst klappt der Preconnect nicht!
Anmeldung zur Revision 600 im Online Format
- Hier geht’s zur Anmeldung auf MeetUp
- Feiert am 07.01. von 15 bis 18 Uhr mit uns die 600. Podcast-Episode bei einem einzigartigen Online-Event! Wir veranstalten eine Fishbowl-Diskussion, bei der einige Teilnehmer im ‘inneren Kreis’ diskutieren, während andere im ‘äußeren Kreis’ zuhören und dann einsteigen können. Es ist eine interaktive und dynamische Form des Austauschs, perfekt, um tief in das Thema Webentwicklung einzutauchen. Wir freuen uns auf euch!
Revision 595: „HTML over the Wire“ und Unpoly
In dieser Revision hat Schepp Henning Koch (Web / Twitter / LinkedIn) aus Augsburg zu Gast, der Mitgründer von Makandra ist, einem Team aus Ruby- und JavaScript-Entwicklern, UI-Designern und Ops-Leuten, die maßgeschneiderte Lösungen für ihre Kunden entwickeln. Thema des Gesprächs ist „HTML over the Wire“. Henning ist zudem der Maintainer von Unpoly, einem Open-Source-Tool, das genau diesen Ansatz verfolgt.
Schaunotizen
- [00:01:52] HTML over the Wire
- Wir starten mit der Feststellung, dass „HTML over the Wire“ erst in letzter Zeit stark an Popularität und Momentum gewonnen hat, obwohl das Konzept bereits seit langer Zeit existiert. So gab es schon früher Ansätze, wie z.B. „Laravel Livewire“, über das wir auch schon in Revision 499 mit Christoph Rumpel sprachen.
Sodann geht es zu den Vorteilen von „HTML over the Wire“, wie z.B. die Möglichkeit, kleine Fragmente einer Seite auszutauschen, ohne die gesamte Seite neu laden zu müssen, sowie die Möglichkeit, Animationen und non-disruptive Navigationen zu haben, ohne den ganzen heutzutage üblichen clientseitigen Aufwand. Teil des Konzepts ist die Tatsache, dass viel Logik und Datenverarbeitung wieder vom Frontend zum Server zurück wandert, und Frontend-Entwickler*innen sich wieder auf das klassische Frontend und User-Interface konzentrieren können. Es sind keine JSON-API-Endpoints und auch keine clientseitigen Renderer mehr erforderlich, um Daten hin und her zu schicken und in HTML umzuwandeln, was die Last auf den Clients deutlich reduziert. Frontend-Entwickler*innen können zwar weiterhin eigenes Scripting verwenden, wo es sinnvoll ist, aber das Heavy-Lifting wird vom Server übernommen.
Schließlich sprechen wir über die Entstehung von Unpoly und wie es im Rahmen von Hennings Tätigkeit bei Makranda entstanden ist. Bei Makranda machen sie vor allem Greenfield-Projekte und hatten in der Vergangenheit schlechte Erfahrungen mit jQuery-Spaghetti-Haufen und AngularJS gemacht. Das Team wollte eine Lösung, die weniger Code erfordert und die Logik nicht so stark verteilt. Dies führte schließlich zur Entwicklung von Unpoly. Das Framework setzt von seiner Philosophie her stark auf Progressive Enhancement und unterstützt Entwickler*innen dabei, barrierearme Produkte damit umzusetzen. Spannend ist auch das Konzept der „Layers“, mit denen Dinge wie Offcanvas-Menüs, Overlays und Popovers orchestriert werden.
Keine Schaunotizen
- Der Unpoly Elevator Pitch
- Ein Präsentationsdeck, das die Motivation hinter Unpoly und seine Vorzüge und Features abhandelt.
Anmeldung zur Revision 600 im Online Format
- Hier geht’s zur Anmeldung auf MeetUp
- Feiert am 07.01. von 15 bis 18 Uhr mit uns die 600. Podcast-Episode bei einem einzigartigen Online-Event! Wir veranstalten eine Fishbowl-Diskussion, bei der einige Teilnehmer im ‘inneren Kreis’ diskutieren, während andere im ‘äußeren Kreis’ zuhören und dann einsteigen können. Es ist eine interaktive und dynamische Form des Austauschs, perfekt, um tief in das Thema Webentwicklung einzutauchen. Wir freuen uns auf euch!
Revision 594: Vom Chaos zum Code – wie Developer ihre Arbeit effizient strukturieren
In dieser Revision haben wir Martin Dilger zu Gast, der als selbstständiger Entwickler, Berater und Trainer tätig ist. Mit ihm sprechen wir darüber, wie Entwickler*innen ihre Arbeit effizienter strukturieren und sich kontinuierlich verbessern können.
Schaunotizen
- Vom Chaos zum Code – wie Developer ihre Arbeit effizient strukturieren
- Wir kennen alle das Gefühl, wenn die Woche vor uns liegt und wir keinen Plan haben, wie wir alles unter einen Hut bekommen sollen. Martin hat da einen Trick: Er teilt seine Woche in Arbeitszeit, Familienzeit und – ganz wichtig – „me“-Zeit auf.
Und um den Überblick zu behalten, hat er eine Wissensdatenbank in Notion erstellt, in der er sein ganzes Know-how der letzten zehn Jahre gespeichert hat. Über 100.000 Einträge! So hat er beim nächsten Mal oft gleich eine Anleitung, wie es besser geht. Zudem sind da nicht nur seine Aufgaben und Projekte drin, sondern auch interessante Dinge, die er im Netz findet. Eine wahre Goldgrube!
Ein Prozent besser – jede Woche: Die „Ein-Prozent-Methode“ bedeutet, dass wir versuchen, uns jede Woche um ein kleines bisschen zu verbessern. Es ist zwar Arbeit, sich ständig zu fragen: „Was kann ich besser machen?“. Aber es lohnt sich!
Deep Work: Wir alle kennen das – wir versuchen uns auf eine Aufgabe zu konzentrieren und dann… PLING! Eine neue E-Mail. PLING! Ein neues Slack-Nachricht. PLING! Mama ruft an. Martins Lösung? Konzentrieren wir uns auf „Deep Work“. Wir schalten alles aus und tauchen wir tief in unsere Arbeit ein. Und wenn jemand fragt, warum wir nicht sofort antworten? Wir sind einfach zu beschäftigt damit, genial zu sein! :D
Empathie ist für Martin ein super wichtiger Bestandteil erfolgreicher Entwicklerarbeit. Ein guter Softwareentwickler sollte sich in die Lage anderer versetzen können. Und Transparenz? Genau so wichtig! Damit alle im Team und die Kunden immer genau wissen, was los ist. Und natürlich darf auch die Kommunikation nicht zu kurz kommen. Transparente Kommunikation zwischen Teammitgliedern und Entwicklern ist das A und O.
Anmeldung zur Revision 600 im Online Format
- Hier geht’s zur Anmeldung auf MeetUp
- Feiert am 07.01. von 15 bis 18 Uhr mit uns die 600. Podcast-Episode bei einem einzigartigen Online-Event! Wir veranstalten eine Fishbowl-Diskussion, bei der einige Teilnehmer im ‘inneren Kreis’ diskutieren, während andere im ‘äußeren Kreis’ zuhören und dann einsteigen können. Es ist eine interaktive und dynamische Form des Austauschs, perfekt, um tief in das Thema Webentwicklung einzutauchen. Wir freuen uns auf euch!
Revision 593: Webentwickler:innen erfolgreich einstellen – Einblicke mit Hans & Vanessa
In dieser Revision tauchen wir mit Hans und Vanessa in die spannende Welt des Recruitings ein. Sie teilen ihre Expertise und Erfahrungen über den Prozess des Einstellens von Webentwickler:innen und geben wertvolle Einblicke in die Herausforderungen und Lösungsansätze in diesem Bereich.
Schaunotizen
- [00:02:54] Webentwickler:innen erfolgreich einstellen – Einblicke mit Hans & Vanessa
- Hans und Vanessa sprechen über die komplexen und dynamischen Aspekte des Einstellungsprozesses für Webentwickler:innen. Sie beginnen mit einer Diskussion über die wichtigen Qualifikationen und Fähigkeiten, die in der heutigen schnelllebigen Technologiewelt von Webentwickler:innen erwartet werden, und gehen dabei insbesondere auf gefragte Programmiersprachen, Frameworks und Tools ein.
- Das Gespräch führt weiter zu den Feinheiten des Bewerbungsprozesses und den Interviewfragen, die darauf abzielen, sowohl die technischen Fähigkeiten als auch die kulturelle Eignung eines Kandidaten zu bewerten. Sie betonen dabei die Wichtigkeit von Soft Skills und deren Bewertung im Einstellungsprozess, und heben die Rolle von UX/UI-Kenntnissen und anderen Frontend-Aufgaben hevor.
Die Diskussion nimmt eine interessante Wendung, als die Vor- und Nachteile der Einstellung von Remote-Entwicklern sowie die Herausforderungen und Chancen der globalen Talentmärkte beleuchtet werden. Das Thema Onboarding und Weiterbildung wird ebenfalls angeschnitten, wobei Strategien erörtert werden, wie Unternehmen neue Webentwickler erfolgreich in ihre Teams integrieren und deren kontinuierliche Entwicklung fördern können.
Ein weiterer kritischer Punkt ist das Erkennen des Bedarfs an neuen Stellen und worauf man bei der Analyse von Lebensläufen achten sollte. Hans und Vanessa teilen ihre Ansichten über den Stellenwert von Cultural Fit im Vergleich zu Technical Fit und diskutieren die unterschiedlichen Ansätze zur technischen Bewertung von Kandidaten, darunter technische Tests, Coding Challenges und Live Coding.
Abschließend beleuchten sie die Wichtigkeit von Diversität und Inklusion in Tech-Teams und besprechen, wie Unternehmen durch gezielte Maßnahmen Inklusion fördern können. Sie schließen mit einer Betrachtung von Probezeiten und der Frage, ob und wie Bezahlung in diesem Kontext gehandhabt werden sollte.
Revision 592: 10 Jahre Kirby CMS 🥳
Dieses Jahr wird ein besonderes Jubiläum gefeiert: 10 Jahre Kirby CMS! Gratulation hierzu von unserer Seite 🎉 🎂
Mit unserem Gast und einem der Köpfe hinter Kirby, Bastian Allgeier, werfen wir einen Blick zurück und natürlich auch nach vorne.
[00:02:25] Keine Schaunotizen
- 10 Jahre Kirby CMS
- Bastian teilt persönliche Einblicke und wertvolle Lektionen aus einem Jahrzehnt der Entwicklung und Gestaltung des Content Management Systems. Wir reden über die Meilen- und Stolpersteine, die Bastian und sein Team auf ihrem Weg erlebt haben.
Als er über den großen Sprung von Version 2 zu Version 3 spricht, reflektiert Bastian offen über das, was er als den größten Fehler in der Geschichte von Kirby bezeichnet – einen kompletten Rewrite. Dieser ehrgeizige Schritt brachte zwar immense Herausforderungen mit sich, doch gleichzeitig war es eine Erfahrung, die das Team zusammenbrachte und die zukünftige Entwicklung maßgeblich prägte. Mit den daraus gewonnenen Erkenntnissen und dem Feedback der engagierten Kirby-Gemeinschaft verlagerte sich der Fokus weg von revolutionären Updates hin zu einem vorsichtigeren, evolutionären Entwicklungsprozess.
Dem Team spielte in die Karten, dass es nach Version 3 keinen dringenden Bedarf für einen schnellen Release einer weiteren Version gab, weder vonseiten der Entwickler- noch der Nutzerschaft. Diese Freiheit, ohne Druck arbeiten zu können, ermöglichte es dem Team, in aller Ruhe an Features zu arbeiten, die sie und ihre Kunden gleichermaßen begeisterten.
Statt auf Größe und Spektakel zu setzen, strebt das Team nach kontinuierlicher Verbesserung und der Verfeinerung von Kirby, sodass jede Version auf der vorherigen aufbaut und den Nutzern einen echten Mehrwert bietet.
Mit Vorfreude blickt Bastian auf das anstehende zehnjährige Jubiläum von Kirby. Dieser Meilenstein ist nicht nur eine Feier der Vergangenheit, sondern auch eine Gelegenheit, auf eine Zukunft zu blicken, in der Kirby weiterhin die Balance zwischen Benutzerfreundlichkeit und technischer Exzellenz hält.
Revision 591: Tiptap
In der heutigen Folge beschäftigen wir uns mit Tiptap, einem Editor-Framework, das als Open-Source-Software unter der MIT-Lizenz verfügbar ist. Zu Gast haben wir dafür Philip Isik (Web / X (ehemals Twitter)), Miterfinder und Co-Geschäftsführer von Tiptap.
Schaunotizen
- [00:02:24] Tiptap
- Tiptap hat sich aus einem Agenturgeschäft entwickelt, bei dem die Macher nach drei Jahren feststellten, dass sie mehr als nur Agenturarbeit waren und den Wunsch hatten, eigene Produkte zu entwickeln. Aus einem Agenturgeschäft wurde ein Produktgeschäft. Dieser Übergang ist nicht immer einfach, und es gibt viele Dinge zu beachten, wenn man diesen Schritt wagt.
Ein weiteres spannendes Thema in dieser Folge ist das Bezahlmodell von Tiptap. Wir diskutieren, wie man ein Produkt entwickelt, das sowohl kostenfrei als auch kostenpflichtig ist, und wie man die richtige Balance zwischen kostenlosen und kostenpflichtigen Features findet. Es wird erörtert, wie man mit Nice-to-have-Features umgeht und wie man diese in ein Bezahlmodell integrieren kann.
Als Besonderes Extra für unsere Hörer:innen versprechen wir eine Folge-Episode mit tiefgehenden technischen Details. Schreibt‘ uns all deine Fragen an [email protected] oder im Working Draft Community Slack. Wir freuen uns auf deine Fragen!
Revision 590: State of CSS, Teil 2 von 2
Die alljährliche CSS-Umfrage „State of CSS“ hat ihre 2023er-Ergebnisse veröffentlicht, und wie es sich für einen anständigen Frontend-Podcast gehört, tun auch wir unsere Gedanken dazu kund. Schepp und Peter führen in diesem zweiten Teil zu Ende, was sie zwei Wochen zuvor mit Vanessa begonnen haben.
Schaunotizen
- [00:03:36] Die
color()-Function - Die
color()-Function soll in Zukunft all die einzelnen Farbräumen und Farbraummodellen gewidmeten CSS-Funktionen wiergb()oderhsl()ersetzen. Denn es drängen immer mehr Farbräume, und in deren Windschatten auch immer mehr Farbraummodelle für den Zugriff darauf in unsere Browser: Display p3, LAB, LCH, okLAB und okLCH. - [00:09:44] Interpolation Colorspaces
- Auch für das Aussehen von Farbverläufen spielt die Wahl des Farbmodells eine große Rolle. Wir reden darüber, dass okLAB und okLCH verbesserte Versionen der nicht-„ok“-Versionen sind, bei denen verschiedene Parameter für die menschliche Wahrnehmung von Farben angepasst sind, wodurch verschiedene Farben mit gleicher im Programmcode eingestellter Sättigung und Helligkeit auch in der Praxis eine vergleichbare Sättigung und Helligkeit aufweisen.
- [00:14:22] Relative Colors
- Die CSS Color Spec führt in Level 5 mit Hilfe der Relative Color Syntax die Möglichkeit ein, Farben im Grunde genommen zu destrukturieren und neu zusammenzusetzen. Sehr praktisch für Design-Systeme!
- [00:15:58] Ist CSS eine Programmiersprache?
- Weil wir sind, wie wir sind, schweifen wir an dieser Stelle ab und befassen uns mit der Frage, ob CSS denn nun eine Programmiersprache ist, oder nicht. Dafür spricht, dass es in CSS zunehmend Features gibt, die man eher von einer Programmiersprache erwarten würde, wie ineinander schachtelbare Funktionen, Trigonometrische Funktionen, gehackte oder echte toggle()-Funktionen. Sicher sind wir uns darin, dass CSS nicht trivial zu beherrschen ist und dass auch ein ganz eigenes Gedankenmodell erfordert.
- [00:33:40]
accent-color accent-colorist ein sehr billiges und nicht störendes Werkzeug, um analog zu typografischen Anpassungen Interfaces gleich ein bisschen netter zu machen. Es scheinen nur nicht ganz so viele Umfrageteilnehmer zu kennen.- [00:35:44] Interactions
- In der Umfrage haben Themen wie Scrollen, Swipen und Pinchen ein eigenes Kapitel namens „Interactions“ spendiert bekommen. Wir sind große Fans von CSS Scroll Snapping und wissen zu berichten, dass eine weitere Ausbaustufe mit so Dingen, wie der
:snapped-Pseudoklasse oder neuen Snap-Events ansteht. Adam Argyle, der daran federführend arbeitet, hat auf dem CSS Day 2022 einen tollen Vortrag mit sehr beeindruckenden Demos über den Themenkomplex gehalten.Wir erwähnen außerdem lobend die Eigenschaft overscroll-behavior, die sogenanntes „Scroll-Chaining“ verhindert, also dass wenn man z.B. ein Overlay bis zum Schluss gescrollt hat und man dann weiterscrollt, das Dokument dahinter auf einmal anfängt zu scrollen. Außerdem lässt sich damit verhindern, dass beim Scrollen ungewollt ein Gesten-Shortcut des Browsers aufgelöst wird.
- [00:50:51]
scrollbar-gutter - Mit
scrollbar-gutterkönnt Ihr bei fehlenden Scrollbars Platz für ein späteres Erscheinen dieser freihalten. Sinnvoll ist das bei SPA und MPAs, bei denen man zwischen Ansichten hin und her navigiert, die mal viel Inhalt und mal wenig Inhalt haben. Das Auftauchen und Verschwinden der Scrollbars führt dann zu einem Springen der Inhalte, was ihr eben mitscrollbar-gutterverhindern könnt. - [00:55:11] Variable Fonts
- Wir sind uns darin einig, dass wir die Möglichkeiten moderner Schriftformate toll finden. Schepp empfiehlt zu dem Thema einen super Vortrag von Ulrike Rausch auf der beyond tellerrand. Peter wiederum berichtet von seiner Entdeckung der CSS-Eigenschaft font-variant-numeric. Um herauszufinden, welche Features ein spezifischer Font unterstützt, empfehlen wie die Online-Tools FontDrop! und Wakamai Fondue. Bei Einbinden von Fonts gibt es zukünftig noch eine Reihe mehr Möglichkeiten, an die Fähigkeiten des Browsers angepasste Schriftformate einzubinden, z.B. für Color Fonts.
- [01:05:20]
text-wrap - Mit
text-wrap: balancelässt sich festlegen, dass wenn Text umgebrochen wird, er gleich so umgebrochen wird, dass sich zwischen beiden Zeilen eine ausgewogene Zeilenlänge ergibt. Es werden also mehrere Wörter in die nächste Zeile genommen und nicht nur das eine, das die Zeilenlänge gesprengt hat. Dieses Setting ist gut für Überschriften geeignet, auch weil es aus Performancegründen nur bis zu einer Zeilenzahl von drei Zeilen unterstützt wird. Neu hinzu kommttext-wrap: pretty, das in Fließtexten verhindert, dass ein einzelnes Wort alleine in der letzten Zeile steht („orphan“). Weil Text-Layout so unglaublich Komplex ist, verweisen wir nochmal auf die unglaublich interessante Igalia Chats Episode „First Person Scrollers“. - [01:12:02]
:focus-visible - Und weil wir gerade dabei sind und es passt, verweisen wir in Sachen :focus-visible und dessen Komplexität bei der Umsetzung auf die Igalia Chats Episode „The history of :focus-visible and inert“. Die
:focus-visible-Pseudoklasse bietet Euch dei Möglichkeit, Fokus-Outlines, auch Focus-Rings genannt, nur dann sichtbar werden zu lassen, wenn jemand die Seite mit einem Eingabegerät bedient, das diese erforderlich macht. Anders als die meisten Steak-Halter von Webprojekten draußen in der Welt, findet Peter diese Fokus-Anzeige super hilfreich. - [01:16:07] Other
- Das Kapitel namens „Other“ lässt uns auf CSS Houdini und seine vielen großen Pläne kommen, die sich aber bislang nicht manifestiert haben, wie z.B. die CSS Parser API oder Custom Selectors, mit denen Peter einige seiner Probleme im Zusammenspiel mit Custom Elements lösen könnte. Immerhin gibt es
@propertyund das finden wir sehr praktisch, auch wenn Peter sich daran stört, dass Firefox es immer noch nicht freigeschaltet hat. Da es aber Teil des InterOp 2023 Projektes ist, müsste es eigentlich bis Ende diesen Jahres shippen. - [01:23:08] Tools: Pre- & Post-Processors
- Peter erzählt, dass er sein CSS durch keinerlei Mangel mehr dreht, seien es Pre- oder Post-Prozessoren. Allerdings nutzt er gerne Parcel als Bundler und so wäre es möglich, dass das noch irgendeine Form der Magie betreibt, die ihm entgeht. Irgendwie kommen wir dadurch auf @scope zu sprechen, das es möglich macht/machen wird, dass CSS Selektoren nur noch auf bestimmte Teilbereiche des DOM Baums einwirken. Damit wird man in Zukunft Style-Encapsulation lösen und alle anderen Krücken werden hinfällig.
- [01:27:00] @layer
- Von
@scopegeht es zu@layer. Allerdings nicht ohne einen erneuten Abschweifer, diesmal über SASS‘ @extend– und CSS-Kompressoren-Fallstricke. Beide haben mit@layerallerdings wenig am Hut. Mit@layerlässt das eigene CSS in verschieden „Starke“ Gruppen einteilen, was es ermöglicht, einer Library Default-Styles mitzugeben, die dessen Anwender ohne Spezifitätsverrenkungen verändern können. Peter sieht es auch als hilfreiches Werkzeug, um Legacy-CSS nach und nach auf einen modernen Stand zu bringen. Allerdings würden wir beide von einem breiten Einsatz eher abraten, denn anders als bei manch anderer Neuerung in CSS, lässt ein Einsatz von@layeralte Browser Schiffbruch erleiden. Ähnlich wie es beim CSS Nesting auch der Fall ist. - [01:37:12] CSS Usage
- Als vorletztes werfen wir einen Blick auf die Auswertungen zum Thema „CSS Usage“. Hier zeigt sich, dass die meisten Antwortenden CSS im Kontext von Web Apps / SPAs einsetzen. Aber es werden auch sehr viele Design-Systeme damit konstruiert. Am wenigsten wird CSS im Bereich „Art and Illustration“ eingesetzt, was Peter zumindest in Sachen computergenerierter Kunst gut nachvollziehen kann. Denn es fehlt einfach an einer guten programmatischen API für CSS. Das CSS Object Model sollte diese Rolle ja ursprünglich mal ausfüllen, kann die Erwartungen aber auch nicht erfüllen. Aber auch die Alternative SVG hat ihre Macken, und so stehen wir im Grunde mit eher leeren Händen da.
- [01:40:10] Browser Incompatibilities
- Abschließend schauen wir noch auf die Liste an Features, die die Antwortenden sich noch nicht trauen zu verwenden. Ganz vorne dabei sind
:has()und Container Queries, was zusammen mit dem in der Liste auftauchenden@propertyauf eine gewisse Problembärigkeit des Firefox‘ hinweist.Insgesamt kommen wir aber beide zu dem Schluss, dass wir mit den aktuellen Möglichkeiten von CSS und den Browsern sehr sehr sehr zufrieden sind! Und oftmals ist es ja auch so, dass man manches Vorhaben vielleicht auch ohne direkten Weg durch Missbrauch anderer, schon vorhandener CSS Features erreichen kann. Schepp fällt da zum Beispiel Roman Komarov ein, der mit CSS Scroll Driven Animations als Steigbügelhalter zahlreiche seiner CSS-Wünsche erfüllen konnte. Wir loben außerdem die tolle Spec-Arbeit der CSS Working Group und auch die große Menge Tests, die in den letzten 10 Jahren für all diese Features geschrieben wurden. Und weil guter Dinge drei sind, empfiehlt Schepp nochmal eine Igalia Chats Episode, nämlich die Folge „The Novel Engines: Ladybird„, in der Andreas Kling darüber berichtet wie er eine komplett neue Browser-Engine geschrieben hat und die Specs und Tests als Grund nennt, wie er das geschafft hat.
Good times ahead!
Revision 589: Neues in HTML und Co, Teil 3 von 3
Die Rückkehr der HTML-Ritter sieht Luke Scheppwalker und seinen Ewok Peter die letzten interessanten Teile der State of HTML Pre-Umfrage besprechen.
Schaunotizen
- [00:01:40] Resource Hints
- Wir besprechen den wechselhaften Werdegang von
rel="prerender"und anderen Resource Hints, Speculation Rules, Fetch Priority und wann wir als Entwickler:innen überhaupt diese Mittel der Performanceoptimierung zücken sollten. - [00:14:41] HTML-Module
- Die besprochene Syntax inkl. nicht unerheblichem Browser-Buy-In irritiert uns sehr, denn es gibt schließlich schon ein gut abgehangenes Proposal für Import-Attribute. Ebenso wagen wir es, dezent das „Feature“ Server-Side-Rendering in der heutzutage besprochenen Form in Zweifel zu ziehen.
- [00:28:28]
<track>-Element - Wir denken Use Cases für
<track>herum, die nichts mit WebVTT zu tun haben. Schepp bemängelt, dass das Element nicht zum Darstellen von Podcast-Transkriptionen taugt, da<audio>zu den permanent komplett unsichtbaren Elementen zählt. - [00:36:41] MathML
- Keine weiteren Kommentare zu MathML an sich, aber eure Firma sollte Igalia bezahlen, um neue Features in die Browser-Engines zu bringen!
- [00:40:30] Focusgroup
- Es stellt sich heraus, dass Features es auch in Abwesenheit einer Spezifikation in die Browser schaffen können!
- [00:42:27] Exclusive Accordion
- Im Rahmen eines Brainstormings für ein Accordion-Element überzeugt Schepp Peter von seinen Ideen für ein
<detailsgroup>-Element. Das Original-Proposal mit Verhalten wie Radio Buttons hat es auch beim HTML-Standard schwer. - [00:51:52] Model-Element und Ausklang
- Die von Apple ausgebrütete Web-API für ihr VR/AR-Gadget ist für weder interessant, noch besonders überraschend. Zum Thema VR/AR an sich äußern wir uns dezent skeptisch. Am Ende streifen wir noch kurz Konzepte und Alternativen zu Seamless Iframes, bevor wir die Umfragethemen für ausreichend bearbeitet erklären.
Revision 588: State of CSS, Teil 1 von 2
Die alljährliche CSS-Umfrage „State of CSS“ hat ihre 2023er-Ergebnisse veröffentlicht! Vanessa, Schepp und Peter freuen sich nicht nur darüber, dass Working Draft erneut an der Abstimmung über den besten CSS-Podcast der Milchstraße teilnehmen durfte, sondern auch darüber, dass die Umfrage Anlass bietet, mal wieder ausgiebig über diverse CSS-Themen zu plaudern.
Schaunotizen
- [00:04:13] Subgrid
- Wir begrüßen die Einführung von Subgrid, einem der Hauptfokus-Gebiete der Interop-2023-Initiative, rundheraus und sinnieren ein wenig über die Adaption von Grid und Flexbox.
- [00:08:25] Logical Properties
- Dass niemand von uns wirklich ernsthaft Logical Properties benutzt hat, hält uns nicht davon ab, wild über mögliche Use Cases zu spekulieren. Möglicherweise sind Logical Properties aber auch einfach eine inkrementelle Verbesserung ohne Killer-Anwendungsfall.
- [00:15:03] Content-Visibility
- Über das Pro und Contra von
content-visibilityund seinem Event-Kollegencontentvisibilityautostatechangekommen wir auf CSS-Footguns und -Entäuschungen wiewill-change(ist doof),vertical-align(ist eine Tabellenzellen-Only-Diva) und andere Fehlgriffe wie das Casing voncurrentColorzu sprechen. - [00:23:35] Container Queries
- Wir geben zu Protokoll, viele der performancekritischen CSS-Hammerfeatures wie den
:has()-Selektor und eben Container Queries eher sparsam zu verwenden. Schepp berichtet außerdem von der Mootoolisierung eines Teil-Aspekts von:has(), was ein Nachjustieren der Spezifikationen nötig machte. - [00:33:39] Neue Viewport Units
- Wir berichten von unseren Erfahrungen mit Viewport-Units im Allgemeinen und den neuen Viewport-Units, die die diversen Mobile-Browser-Chromes mitbedenken im Besonderen. Die Frage „was zählt eigentlich als Viewport“ führt uns auf direkten Wege zu Themen wie Scrollbars,
env()und dem im Orkus verschwundenenoverflow: overlay. - [00:40:11] Intrinsic Sizing Keywords
- Dass wir alle nur ein grobes, intuitives Verständnis von Maßangaben wie
min-contenthaben, wird schnell ersichtlich. - [00:45:39] linear() Easing Function
- Lineares Transition Timing ist nun so parametrisierbar, dass wir damit beliebige Beschleunigungskurven beschreiben können … jedenfalls, wenn wir gewillt sind, sehr viele Koordinaten anzugeben. Aber das ist unserer Auffassung nach kein Non-Starter!
- [00:48:57] View Transition API
- Schepp rekapituliert seine Probleme mit mehreren prallel stattfindenden View Transitions und wir überlegen, ob es nicht sinnvoll gewesen wäre, MPA-Transitions zuerst einzuführen.
Revision 587: Event Handling und Shadow DOM
Professionell wie eh und je kamen Schepp und Peter nicht mal in die Nähe des eigentlich vorgesehenen Themas, und quasselten stattdessen über etwas ganz anderes.
Schaunotizen
- [00:02:27] Geplauder zu Events und Shadow DOM
- Wir sprechen über Events und Shadow DOM! Zunächst geht es um verschiedene Arten von Event-Handling (Handler vs. Listener, bubbling vs. capturing, passive vs. non-passive), Ideen für nachträgliches Event-Reordering und Einschränkungen von Event-Objekten (die z.B. keine Proxies sein dürfen). Zum Ende hin formulieren wir Kritik an Shadow DOM und blicken auf kommende andere Abschott-Techniken wie CSS-Scoping und Shadow Realms.
Revision 586: Neues in HTML und Co, Teil 2 von 3
Das HTML-Imperium in Person von Darth Peter und Imperator Scheppertine schlägt zurück und bespricht weiter die Themen-Sammlung zum nun erschienenen State of HTML.
Schaunotizen
- [00:02:19]
tabindex-Attribut - Das
tabindex-Attribut zu benutzen ist riskant, was uns bessere Alternativen erbrainstormen und Details der Funktionsweise der Tab-Reihenfolge (inkl. dem episch benannten Focus Navigation Scope Owner) ergooglen lässt. Vielleicht kann dastabindex-Attribut ja durch Declarative Shadow DOM wieder zum Leben erweckt werden? - [00:12:38] Structured Data
- Wie Working Draft in Revision 526 berichtete, ist JSON-LD der King und alle anderen Formate dürfen sich gern in den Staub werfen.
- [00:17:26]
part-Attribut - Wir rekapitulieren kurz, wie Parts, Shadow DOM und Slots zusammenarbeiten, um eine rundherum mittelgute Developer Experience zu ermöglichen.
- [00:31:16] DOM Parts
- Eine sehr hypothetische API für zukünftig besseres DOM-Diffing. Zu dem Papiertiger selbst fällt uns nicht viel ein, aber Peter weiß zu berichten, warum Custom Elements keine Proxies sein können.
- [00:40:44]
plaintext-Wert fürcontenteditable - Wir schwelgen in Erinnerungen an heroische Gefechte gegen diverse Browser-Bugs (z. B. Peters Canvas-Hack) und gegen Performance-Abstürze (z. B. beim Scrollen) und kommen am Ende doch zum Ergebnis, dass Programmieren saugt.
- [00:41:24]
is-Attribut - Kurzer Rant von Peter darüber, wie Alternativen zum ach so verabscheuten
is-Attribut eigentlich aussehen würden (nicht gut). - [00:46:00]
crossorigin-Attribut - Schepp erklärt kurz, wann und wo wir
crossoriginundrel=preload - [00:52:31] Client Hints und Resource Hints
- Wir sinnieren über Client Hints, User Agent Sniffing und Alternativen, sowie die Unmöglichkeit der Feature-Detection für die
gap-Property mit@supports.
Revision 585: Neues in HTML und Co, Teil 1 von 3
Es gibt nun ein State of HTML 2023 (passend zu State of JS und State of CSS, bitte mitmachen), für den zuvor auf GitHub Input gesammelt wurde. Schepp und Peter haben sich die Mitte August für die Umfrage zur Diskussion stehenden HTML-Features reingezogen und vergessen, dabei die Mikrofone auszuschalten.
Schaunotizen
- [00:02:23]
<dialog> - Im Rahmen des Bequatschens von
<dialog>kommen wir auf den Uber-Stacking-Context namens Top Layer zu sprechen, sowie darauf, dass bei::backgroundkeine CSS-Variablen funktionieren. - [00:09:45]
inert-Attribut - Wir vergleichen die Features und Fähigkeiten von
inertmit dem vergleichbaren, aber flexibleren CSS-Featurevisibility. - [00:13:17] Popover-API
- Wir nehmen mit Wohlwollen zur Kenntnis, dass die Popover API Libraries wie Popper überflüssig macht und schweifen ein wenig in Richtung htmx und CSS Anchor Positioning ab.
- [00:20:50] Selectlist
- An Fancy Selects im Speziellen und HTML-Maximalismus im Allgemeinen entzündet sich wie immer die Frage: sollte das auch ein eigenes HTML-Element sein? Peter rechtfertigt seine Ablehnung mit Verweis auf die Komplexität (die „Specs“ von Open UI sind keine Specs) und das weitgehende Scheitern der HTML5-Formularfeatures.
- [00:29:11]
<breadcrumb> - Warum kein nav-Element, rätseln wir ergebnislos.
- [00:34:32] Lazy Loading
- Der Performance-Papst legt eine Blitzpredigt zu Lazy Loading hin und berichtet vom Umgang mit AVIF.
- [00:44:00]
<template> - Wir versuchen zu ergründen, warum (unserer Erfahrung nach) kaum jemand das Template-Element in freier Wildbahn nutzt, wie eine Rettung aussehen könnte … und ob sie Erfolg versprechend sein kann.
- [00:48:34] Custom Elements
- Schepp legt dar, warum in seiner Realität Web Components (noch) keine Rolle spielen, obwohl wir mittlerweile mit
attachInternalsCustom Form-Elemente entwickeln könnten! - [01:05:25] Schlussrunde
- Zum Abschluss steifen wir extrem kurz die Themen
showPicker(),<portal>, View Transitions,blocking="render"und Mozilla allgemein.
Links
- State of HTML 2023
- Die Macher der Befragung würden sich sehr freuen, wenn auch Ihr mitmachen würdet!
Revision 584: Solid.js & SolidStart
In dieser Revision erzählt Bernd Kaiser (LinkedIn), Software Developer bei inovex, über Solid.js und dessen Meta-Framework SolidStart.
Schaunotizen
- [00:02:31] Solid.js & SolidStart
- Nachdem Bernd auf die Geschichte hinter Solid.js eingegangen ist, erläutert er die Basics des Frontend-Frameworks. Wir verweisen hierbei auf auf die Revision 572: Signals, bei der Bernhard Mayr, Stefan und Peter bereits über Signals gesprochen haben. Denn diese sind ein grundlegender Bestandteil von Solid.js/Signals. Weiterhin bespricht er mit uns den Control Flow, Component Properties, und Stores. Dabei kommt auch ein Vergleich zwischen Solid.js und React nicht zu kurz. Das Meta-Framework SolidStart, das in den Startlöchern steht – aber aktuell noch eine Beta-Version ist. Solid.js hat übrigens den OSAward für „2022 Breakthrough of the Year“ erhalten.
-
Links
Revision 583: Kann man Rust für Cross-Plattform Frontend-Entwicklung verwenden?
In dieser Podcast-Folge drehte sich alles um das Thema Cross-Plattform Frontend-Entwicklung mit Rust. Unser Gast, Benedikt Terhechte (Mastodon, Twitter, und seine Webseite) teilte seine Erfahrungen und Erkenntnisse zu diesem Thema.
- [00:01:26]
- Benedikt teilte seine Erfahrungen mit der Entwicklung einer Web-Extension in TypeScript und sprach über seine Arbeit mit Rust in der Frontend-Entwicklung. Er erörterte die Unterschiede zwischen verschiedenen Rust UI-Frameworks und gab Einblicke in die Entwicklung einer komplexen Rust-Desktop- und Webanwendung.
Auch haben wir über die Definition einer „nativen“ App diskutiert
Ein interessanter Punkt war die Erwähnung von Tauri, einer Electron-Alternative, die den WebView des Systems verwendet und daher auch die Unterstützung von Android und iOS in der Version 2.0 plant. Ein weiteres Thema war Dioxus, eine React-ähnliche Bibliothek für Rust.
Benedikt erklärte, dass es eine Vielzahl von WASM-Frontend-Bibliotheken für Rust gibt, die sich an verschiedenen Frameworks wie React, Solid JS und anderen orientieren. Er nannte Beispiele wie Yew (ähnlich React), Leptos (ähnlich SolidJS), Perseus und Sycamore (SvelteKit). Zusätzlich gibt es Bibliotheken wie Xilem, Egui und Iced, die darauf abzielen, plattformübergreifende UI-Bibliotheken für mobile, Desktop- und Webanwendungen zu entwickeln.
Links
- Perseus
- Eine WASM-Frontend-Bibliothek für Rust.
- MoonZoon
- Eine weitere Rust-Frontend-Bibliothek für Webanwendungen.
- Sycamore
- Ein Framework für die Entwicklung von Webanwendungen in Rust.
- Yew
- Eine Rust-Frontend-Bibliothek, die sich an React orientiert.
- Leptos
- Eine Rust-Bibliothek, die SolidJS ähnelt.
- Xilem
- Ein Projekt, das sich auf plattformübergreifende UI-Bibliotheken in Rust konzentriert.
- Iced
- Eine weitere Rust-Frontend-Bibliothek für die Entwicklung von UIs.
Revision 582: Host-Context: Stefan
Und es geht weiter in unserer host-context()-Reihe und diesmal steht Stefan im Fokus! Und in die Interviewer-Rolle schlüpft erneut Vanessa.
Schaunotizen
- [00:02:17] host-context(Stefan)
- Im Einstieg geht es um Stefans Job als Senior Product Architect, seinen Werdegang dorthin, seine Erfahrung mit Technologien und um die Herkunft seiner Online-Pseudonyme.
Stefan erzählt von seiner Rolle als Co-Moderator bei Working Draft und wie er vor zehn Jahren Teil des Teams wurde. Die beiden diskutieren über Filme und Bücher, wobei Stefan Sergio Leone als einen seiner Lieblingsregisseure nennt und „Once Upon a Time in America“ sowie „Spiel mir das Lied vom Tod“ empfiehlt. In Bezug auf Bücher erwähnt er „TypeScript in 50 Lessons„. Wer das wohl geschrieben hat? Trotz dieses kleinen Scherzes am Rande, lernen wir Stefan nochmal von seiner sehr bescheidenen Art kennen, wenn es um die Beleuchtung seiner Arbeit gerade im Bereich Bücher, Konferenzen und generelles Expertenwissen geht.
Das Gespräch dreht sich auch um persönliche Vorlieben. Stefan erklärt, dass er keine Haustiere hat und sich lieber in den Bergen als am Strand aufhält. Er bevorzugt das Bergwandern und hat in der Vergangenheit schon richtig lange Wanderungen unternommen. Stefan ist leidenschaftlicher Koch, ist ein Bier-Aficionado und kann auch auf zwei Jahre Taekwondo-Erfahrung zurückblicken.
Revision 581: TypeScript 5.2
Wie immer dient die neue TypeScript-Version den Herren Baumgartner und Kröner als billige Ausrede, um über Gott und die Welt zu quasseln
Schaunotizen
- [00:01:32]
usingDeclarations and Explicit Resource Management - TS 5.2 unterstützt ein kommendes ECMAScript-Feature (z.Z. Stage 3), das an diversen Stellen ein besseres try-catch-finally sein will. Wir grenzen das Explicit Resource Management von JS gegen die FinalizationRegistry ab und vergleichen das geplante neue Ressourcen-Management-Feature mit dem, was uns Rust und C++ bieten.
- [00:00:00] Decorator Metadata
- Ein weiteres neues ES-Feature (ebenfalls z.Z. Stage 3) führt uns zu einer Debatte rund um Web Components im Allgemeinen und Lit im Speziellen.
- [00:00:00] Named and Anonymous Tuple Elements und Easier Method Usage for Unions of Arrays
- Zwei neue Kleinigkeiten, die wir wohlwollend zur Kenntnis nehmen.,
Revision 580: Gewaltfreie Kommunikation
In dieser Revision geht es zur Abwechselung Mal wieder um ein „softes“ Thema, nämlich um gewaltfreie Kommunikation (GfK). Dazu begrüßen wir unseren Gast Gabriel Birke, der bei der Wikimedia Deutschland arbeitet und der über die Idee hinter, und seine Erfahrungen mit GFK spricht.
Schaunotizen
- [00:01:42] Gewaltfreie Kommunikation
- Von Marshall Rosenberg entwickelt, geht es um eine bestimmte Denkweise, Haltung und Art des Sprechens, die darauf abzielt, Konflikte zu lösen und Beziehungen zu stärken. GfK zielt darauf ab, Bedürfnisse zu erkennen und Konflikte ohne Gewalt zu lösen. „Gewalt“ meint in dem Zusammenhang keine körperliche Gewalt, sondern eher das Durchsetzen eigener Interessen auf Kosten anderer. Stattdessen geht es darum, eigene Bedürfnisse zu kommunizieren, ohne Vorwürfe zu machen. Ein Debugger für Interaktionen, sozusagen! Wie das genau funktioniert, erfahrt Ihr in dieser Folge.
Links
- Softwerkskammer
- Zusammenschluss lokaler Communities zum Thema Software Craft. Organisatoren der SoCraTes-Unkonferenz.
- Empathy in Tech
- Veranstaltungen, Vorträge und demnächst das Buch „Empathy-Driven-Development“
- Nonviolent Agile Retrospectives
- Einführung in Retrospektiven, GFK und wie Teilnehmer und Facilitator GFK einbringen können.
- Fachverband GfK
- Deutscher Fachverband mit Trainer-Suche
- The Center for Nonviolent Communication
- Ressourcensammlung zu Gewaltfreier Kommunikation.
- Al Weckert
- Autor des Buches „GfK für Dummies“
- Engineering Management for the Rest of Us von Sarah Drasner
- Dinge, die Dir niemand vor Deinem neuen Job als Engineering Manager verraten hat.
Revision 579: Host Context: Hans
Weiter geht es mit der Reihe host-context()! In dieser Revision gibt uns Hans (Webseite), langjähriges Mitglied des Working Draft Podcasts, einen Einblick in seinen Arbeitsalltag und erzählt uns, welchen Sport er am liebsten anschaut.
Schaunotizen
- [00:01:31] Host Context: Hans
- Hans, online auch bekannt als Drublic erzählt, uns wie es zu dem Namen Drublic kam, und ob er nun eigentlich Hans, Christian, oder Hans-Christian heißt. Er ist nun seit unfassbaren 11 Jahren beim Working Draft! Angefangen hat es mit Revision 45: H.264 in JS, jQuery Standards Team & OccupyHTML5.
- Fußball-Fans aufgepasst! Wusstest ihr, dass Hans großer Fan ist? Könnt ihr erraten, wer sein Lieblingsclub ist?
- Viel zu erzählen hat Hans über seinen aktuellen Job und den damit verbundenen Aufgaben. Er berichtet darüber, welche Techniken er einsetzt, um mit Problemen umzugehen und wie man Entscheidungen bestmöglich vertreten kann.
Revision 578: Host Context: Schepp
Weiter geht es mit unserer Reihe host-context()! In dieser Ausgabe rückt Schepp in den Fokus und Vanessa fragt ihn aus.
Schaunotizen
- [00:02:20] host-context(Schepp)
- Natürlich reden wir zu Beginn über Scheps Spitznamen und dessen Entstehung und warum seine E-Mail-Adressen und Social-Media-Handles alle gar nicht so heißen. Es geht um Lieblingsfächer in der Schule, Schepps Vorliebe für Windows (und darum, wie die zu bröckeln beginnt). Schepp genießt nach all der Zeit immer noch die Arbeit als Frontend-Engineer und feiert das Bauen gut abgestimmter Komponenten. Es geht um seine Selbstständigkeit und seine Aktivitäten neben Job und Podcast, als da wären: die Webworker NRW und CSS Café Meetups, die Fronteers Konferenz und eine neu begonnene Tätigkeit als Gastdozent bei der Hochschule Düsseldorf. Schepp ist kein Fan von Visual Regression Testing, eher von End-to-End-Tests. Tickets würde er immer in Stunden, nicht in Komplexität schätzen, und TypeScript benutzt er genau nie. Sprachnachrichten sind für ihn „the worst“. Wenn er Zeit hätte, würde er die Programmiersprache Rust lernen und mehr Serien schauen. Stattdessen liest er viel Artikel, Blogposts und taucht in die spannenden Twitter- bzw. X-Threads folgender Accounts ein:
Revision 577: Host Context: Vanessa
Wir starten in die neue Reihe des host-context()! Den Start macht Hans, der Vanessa Fragen zu Arbeit und Alltag stellt. Viel Spaß mit host-context(„Vanessa“);
Schaunotizen
- [00:02:36] Host Context: Vanessa
- In dieser Revision starten wir, unseren Hosts hinter die Kulissen zu sehen. Hans stellt Vanessa Fragen, die sie vorher nicht kannte – was zu unterhaltsamen Antworten führte. Gesprochen wird über alles Mögliche. Von Formel 1 über Spielekonsolen bis hin zu natürlich Technischem. Vanessa berichtet über negative und positive Erfahrungen in der Arbeitswelt. Sie erzählt, warum sie keine konkreten Vorbilder nennen kann, da sie sich Inspiration vielen verschiedenen Personen holt. Das wären zu viele, um sie alle auf einmal zu nennen. Am Ende gibt es als i-Tüpfelchen noch eine ganz typische Interviewfrage, die Vanessa so unvorbereitet trifft, dass sie befürchtet, dass sie das Interview ganz sicher nicht bestanden hat. Aber geschnitten wird beim Working Draft nicht! ;)
Revision 576: Qwik
In dieser Episode diskutieren Vanessa und Stefan mit ihrem Gast Bernhard Mayr (Twitter) über das Thema Qwik.
Schaunotizen
- [00:02:40] Qwik
-
Vanessa gibt zu, dass er das Thema bisher ignoriert hat, aber nachdem er einen Qwik-Kurs bei Frontend Masters belegt hat, hat sie daran Interesse gewonnen. Auch die anderen beachteten das Frameworks anfangs noch nicht. Aber durch ein Treffen mit Miško Hevery, CTO von builder.io und Erfinder von Angular, auf Qwik wurden sie aufmerksam. Zu dritt diskutieren über die Funktionsweise von Qwik und die Richtung, in die sich das Web entwickelt. Dabei gehen die Hosts auf Begriffe wie „Resumability“ ein, und diskutieren über die Geschwindigkeitsvorteile von Qwik. Alle versuchen, den Unterschied zwischen Resumability und Hydration zu erklären, stellen jedoch fest, dass es schwierig ist, es genau zu beschreiben.
Revision 575: Code meets Design: Frontend-Entwicklung
In dieser Episode diskutieren die Gastgeber Vanessa, Schepp und ihre Gästin Franziska Gerz (LinkedIn) über die Verbindung zwischen Frontend-Entwicklung und Design. Franziska ist Softwareentwicklerin bei Whiskey Tango Foxtrot GmbH und teilt ihre Erfahrungen als ehemalige Mediengestalterin, die sich zur Webentwicklerin weiterentwickelt hat und nun auch Führungsaufgaben übernimmt.
Schaunotizen
- [00:01:34] Code meets Design: Frontend-Entwicklung
- Die Idee zu dieser Folge entstand, nach ein vormaliger Gast nach Tipps zur Gestaltung seines Projekts fragte. Vanessa hatte die Idee, über die Schnittstellen zwischen Frontend-Entwicklung und Design zu sprechen. Dabei stellt sie fest, dass sie normalerweise zwar mit Designern zusammenarbeitet, aber manchmal auch selbst gestalterische Aufgaben selbst übernimmt. Vanessa und Franziska diskutieren die Herausforderungen beim eigenständigen Designen und fragen sich, ob der Beruf des Webdesigners in seiner alten Form noch existiert. Sie teilen ihre persönlichen Erfahrungen und reflektieren über ihre Herangehensweise in Designfragen. Die Episode bietet einen interessanten Einblick in die Verbindung von Frontend-Entwicklung und Design und beleuchtet die verschiedenen Perspektiven der Hosts und ihrer Gästin.
Links
- Steve Schoger – The Little Details of UI Design- Link zu YouTube
Revision 574: Glücksrad (Applet, Headings, Slots, SVGs, Spellcheck, Screen-API, Border-Images, Indexed DB)
Schepp, Hans, und Peter ließen mal wieder das Glücksrad kreisen!
Schaunotizen
- [00:03:15] Applet-Element
- Passend zum (zum Zeitpunkt der Aufnahme) kürzlich veröffentlichten CheerpJ 3.0 überlegen wir, wie wir in heutigen Browsern Java zum Laufen bringen würden und entdecken hotscripts.com wieder.
- [00:14:28] Heading-Elemente
- Wir verweisen auf die Revision 559, in der wir das Thema bereits erschöpfend beleuchtet hatten.
- [00:15:29] slot-Attribut
- Peter erklärbärt in Kürze das Slot-Element, woraufhin wir in eine Diskussion über das slotchange-Event und seine Beziehung zu Mutation-, Intersection- und ResizeObserver geraten.
- [00:22:59] SVGRadialGradientElement
- Peter berichtet von seinen frustrierenden SVG-Erfahrungen mit code.movie und singt ein Loblied auf Inkscape.
- [00:32:17] Spellcheck-Attribut
- Ihr könnt hören, wie wir uns die diversen Aspekte des Attributs live aus den Specs erarbeiten.
- [00:38:50] Screen-API
- Die API ist für uns neu, weswegen wir spekulieren müssen, inwiefern sie vielleicht etwas für Fold-Telefone wie das Pixel Fold sein könnte.
- [00:45:13] border-image-repeat
- Wir grenzen Border Images von den in Revision 574 bereits besprochenen Border Masks ab und sprechen darüber, wie CSS-Standards die den Design-Tends hinterherhecheln (z.B.
border-radius). - [00:52:47] IDBRequest/result
- Wir verdammen nicht nur IndexedDB in Bausch und Bogen, sondern erklären auch, warum Web SQL als Webstandard nicht funktioniert (wie auch in Browser eingebaute JS-Libraries und Custom Elements). Unsere Meinung: entweder SQLite in die Webapp einbetten oder IndexedDB-Libraries wie localForage und PouchDB verwenden!
Revision 573: Glücksrad (Events, Bluetooth, Forms, Titles, Mask-Borders, attr-Funktion)
Traditionelles Glücksrad mit Schepp und Peter!
Schaunotizen
- [00:03:19] Event/type
- Event-Types mögen banale Strings sein, aber über Events im Allgemeinen gibt es viel zu sagen. So erklärt Peter CustomEvent für überholt, Schepp spricht sich für die ausschließliche Verwendung von Event Capturing aus. Desweiteren fragen wir uns nach den Begründungen für die Unterschiedlichen Bubble- und Compose-Verhaltensweisen unterschiedlicher Events und erinnern an jQuerys delegate().
- [00:17:49] BluetoothDevice/name
- Ob der sparsame Spezifikationstext darin begründet ist, dass Web Bluetooth nur ein dünner JS-Wrapper über normale Bluetooth-APIs ist? Wir spekulieren.
- [00:19:54] Form-Element
- Peters Galaxy-Brain-Hot-Take des Tages: Formulare in Single Page Apps sind ein Antipattern! Was brauchts ein absendbares Formular, wenn alle Features des Formulars in JS re-implementiert werden, wie etwa in der React-Variante von Todo MVC?
- [00:34:03] Title-Element
- Wir haben überraschend viele Meinungen und Fragen zum einfachsten Element aller Zeiten, speziell rund um JS-APIs und die Lokalisierung von Title-Content.
- [00:46:01] mask-border-slice
- Wir erfahren von der Existenz von
mask-borderund grenzen es im Ad-hoc-Verfahren von border-image ab. - [00:51:00] attr()
- Das nicht realisierte Potenzial (v.A. bzgl. Typisierung wie bei @property) von
attr()erfährt eine ausgiebige Würdigung. Spekulationen über bei CSS zusammenarbeitende Browser-Interna führen dazu, dass Peter noch eine Runde über seinen liebsten Firefox-Bug weint.
Revision 572: Signals
Mit Verstärkung in Form von Bernhard Mayr (Mastodon, Twitter) versuchen Stefan und Peter zu ergründen, was es mit dem Signals-Hype auf sich hat.
Schaunotizen
- [00:01:32] Signals
- Nachdem Peter mit seinem React-Projekt dem Signals-Hype bereits auf den Leim gegangen ist und Stefan und Bernhard auf der ng-be diversen Signals-Talks ausgesetzt wurden, probieren wir das Thema genauer auseinanderzunehmen. Wir vergleichen Reaktivitäts-Ansätze von React, Vue, Solid.js, Knockout.js und mobX mit Signals und rollen die Geschichte von Signals auf. Ein Vergleich der Signals-Implementierung in Angular mit der von Preact bringt hervor, dass Signals nicht direkt Magie sind, aber schon ein bisschen implizite Hexerei veranstalten. Am Ende kommen wir noch kurz auf AI (und wie Programming as Theory Building in eine Welt mit Copilot passt), Web Components und TypeScript zu sprechen.
Revision 571: TypeScript 5.1
Neue TypeScript-Version, Stefan und Peter, Abschweifen. Ihr kennt das Spiel.
Schaunotizen
- [00:01:27] TypeScript 5.1
- Bevor wir uns in die neuen Features von TS5.1 stürzen, blicken wir zurück auf die in Revision 560 besprochene Version 5.0 und überlegen, warum sich bisher (die nun ja auch in ECMAScript standardisierten) Decorators nicht weiter durchgesetzt haben – Schwenks zu Yehuda Katz und Ember bzw. Glimmer inklusive. An der Feature-Front beginnt der Abbau der Unterschiede zwischen
void(nicht zu verwechseln mitvoid, siehe Stefans Artikel zum Thema) undundefined, was wir begrüßen. Ebenfalls aufgeweicht werden die Anforderungen an die Typen von Getter and Setter-Signaturen, v.a. um Legacy-Use-Cases rund um Stylesheets (jenseits von Constructable Stylesheets) zu bedienen. Anlässlich diverser Anpassungen der JSX-Typen (u.a. für mögliche zukünftige Promise-Komponenten in React) waschen wir ein wenig React-Schmutzwäsche und feiern und besprechen die Genese des Dynatrace App Toolkit. Da uns zu den weiteren Kleinigkeiten nicht ganz so viel einfällt, verlegen wir uns zum Ende hin auf Werbung! Peter empfiehlt eine VS-Code-Extension für schönere TypeScript-Fehlermeldungen und hat einen Text zu unknown-Overloads geschrieben, wohingegen Stefan gleich ein ganzes zweites Buch zu TypeScript zur Papier gebracht hat.
Revision 570: KI: Integration leicht gemacht
In dieser Revision sprechen Hans und Vanessa (Working Draft Host | Frontend Lead bei zavvy.io) über dein Einbau von KI in die Website. Es werden verschiedene Aspekte der Integration von künstlicher Intelligenz (KI) diskutiert, insbesondere im Hinblick auf die Herausforderungen und Lösungen, die bei diesem Prozess auftreten können.
Schaunotizen
- [00:02:20] KI: Integration leicht gemacht
- Vanessa hat im Vorfeld eine umfassende Evaluierung verschiedener Editoren durchgeführt und sich schließlich für Tiptap entschieden. Alternativen waren Editor.js, CKEditor, Tiny MCE, und noch viele mehr. Die Hauptkriterien für ihre Entscheidung waren die Flexibilität und die Möglichkeit zur Erweiterung um eigene Blöcke und Knoten. Der Editor Tiptap ermöglicht es, dass eine KI-Komponente integriert wird, die mittels einer eigenen Backend-Kommunikation und der OpenAI Completion API betrieben wird.
Während des Integrationsprozesses stellte sich das sogenannte Prompt Engineering als eine neue Herausforderung dar. Vanessa konzentrierte sich hierbei hauptsächlich auf das Frontend, um die richtigen Endpunkte im Backend aufzurufen und die nachfolgenden Aktionen wie das Auswechseln oder Hinzufügen von Texten zu verbinden. Eine wichtige Überlegung war dabei, dass bei manchen Anfragen Texte komplett ausgetauscht werden mussten, während sie bei anderen Anfragen an den bestehenden Text angehängt werden mussten.
Ein großer Bestandteil des Integrationsprozesses war auch das Feedback-Management, welches einen wichtigen Beitrag zur kontinuierlichen Verbesserung des Modells geleistet hat. Durch das Feedback konnte das Modell regelmäßig trainiert und optimiert werden, was zu einer verbesserten Genauigkeit und Effektivität der KI-Komponente führte.
Revision 569: Von Link-Checkern und Rabbit Holes
In dieser Revision des Working Draft Podcasts dürfen wir Matthias Endler (Web / GitHub / Twitter / Mastodon) als Gast begrüßen, der sich als selbständiger Softwareentwickler und Consultant, hauptsächlich in der Programmiersprache Rust verdingt. Ursprünglich aus Bayern, hat Matthias Informatik in Bayreuth studiert und arbeitete ab 2014 für Trivago in Düsseldorf. Er hat viele Erfahrungen mit Backend-Entwicklung, insbesondere mit Elastic Search, Containern und Cloud-Technologien. Er ist Mitbetreiber der Plattform „Open Podcast„, Autor einer Video-Serie namens „Hello, Rust!“ und Erfinder der GitHub „codeprints„.
Schaunotizen
- [00:02:23] Von Link-Checkern und Rabbit Holes
- Matthias ist unter anderem Autor des URL-Crawlers/Link-Checkers lychee und wir wollen heute über die vielen Aspekte eines solchen Unterfangens sprechen, die man gemeinhin nicht sieht oder bedenkt. Matthias entwickelte den Crawler als Tool, um eine wachsende Liste von Code-Analyse-Tools für PHP zu verwalten. Die Liste begann als einfache Markdown-Datei und wuchs schließlich auf über 700 Tools und zog auf GitHub 11.000 Sterne an. Matthias fand jedoch heraus, dass die Wartung der Liste mit all ihren Links eine zeitaufwendige und frustrierende Aufgabe war. Aus diesem Grund entschied er sich, einen Link-Checker zu verwenden. Er testete verschiedene vorhandene Link-Checker, fand aber kein Tool, das seinen Anforderungen entsprach. Daher entschied er sich, sein eigenes Tool zu entwickeln. Was zunächst wie eine einfache Aufgabe klang, entpuppte sich als eine Herausforderung mit vielen Hürden und Lernmöglichkeiten. Und was als Wochenendprojekt begann, entwickelte sich zu einem größeren Projekt, als andere Entwickler auf sein Tool aufmerksam wurden und es nutzen wollten.
Revision 568: 100 Days Of More Or Less Modern CSS
Anlässlich des Abschlusses seiner Blogpost-Serie „100 Days Of More Or Less Modern CSS„, luden wir Manuel Matuzović, Frontend-Entwickler und Accessibility-Experte aus Graz (Web / Mastodon), in unseren Podcast ein, um zunächst über seine Motivation zu dieser Serie und schließlich auch über die spannendsten seiner gewonnenen Erkenntnisse in Sachen CSS zu sprechen. Manuel war zuvor schon einmal zum Thema HTML-Crafting bei uns zu Gast.
Schaunotizen
- [00:02:12] 100 Days Of More Or Less Modern CSS
-
- Day 1: custom properties and fallbacks
- Lea Verou – Custom Variables Secrets
- Day 93: the lch() color function
- Day 98: oklab() and oklch()
- Björn Ottosson: A perceptual color space for image processing (OKLAB)
- Day 95: the color-mix() function
- Chris Lilley – Escaping the sRBG Prison
- Day 92: relative color syntax
- Day 75: font palettes
- Day 76: overwriting colors in font palettes
- Day 22: the ::backdrop pseudo-element
- Kilian Valhof – ::backdrop doesn’t inherit from anywhere
- Day 36: :has() and pseudo-elements
- Day 50: :has(:not()) vs. :not(:has())
- Day 91: a previous sibling selector with :has()
- Der „Max Böck Offset“
- Microsoft Edge / Patrick Brosset – The truth about CSS selector performance
- Day 99: native nesting
- Dart Sass
- Day 2: logical properties
- Day 3: logical property shorthands
- Day 9: the inset shorthand property
- Day 31: logical border properties
- Day 44: logical floating and clearing
- Day 77: block-size, inline-size, vi, and vb
- Ahmad Shadeed – RTL Styling 101
- Day 96: the margin-trim property
- Heydon Pickering – Axiomatic CSS and Lobotomized Owls
- Day 82: value processing
- Day 63: explicit defaulting with inherit, initial, unset, and revert
- Day 74: using !important in cascade layers
- Una Kravets – How does !important actually work? (It’s not what you think!)
- Bramus Van Damme – The CSS Cascade, a deep dive
- Day 48: inset 0
- Day 84: the @property at-rule
Revision 567: Design Patterns in der Webentwicklung
Ein harmloser Trollversuch auf Mastodon endet in einer stundenlangen Grundsatzdebatte zwischen Stefan und Peter.
Schaunotizen
- [00:02:11] Design Patterns in der Webentwicklung
- Inspiriert durch die zweifelhafte Aufstellung von Design Patterns durch den selbsterklärten Refactoring-Guru sprechen wir über Design Patterns! Ausgehend vom Buch-Klassiker „Design Patterns“ besprechen wir, was in JS/TS anders, und speziell beim Refactoring-Guru falsch läuft. Vor allem das Singleton und die Decorators bringen uns in Wallung. Wir eruieren, was die Programmiersprachen dieser Welt wirklich unterscheidet, debattieren Sinn und Unsinn von Klassen (sowie Legacy-Patterns wie das Revealing Module Pattern) und stellen die Frage, ob das Builder-Pattern ein OOP Design Pattern ist … und ob nicht vielleicht eher React ein Design Pattern ist. Nachdem wir auf Patterns.dev auch das Singleton wiederfinden, beenden wir entsetzt die Sendung.
Revision 566: Edge Computing mit SvelteKit und Cloudflare Pages
Gast Nils Röhrig berichtet über seine Erfahrungen mit Edge Computing mit SvelteKit und Cloudflare Pages. Er spricht über Edge Computing und seine Auswirkungen auf die Webentwicklung. Im Detail wird er sich zusammen mit Vanessa mit SvelteKit und Cloudflare Pages befassen.
Revision 565: Quo vadis Frontend-Tooling?
In dieser Revision hatten wir das Vergnügen, mit Marvin Hagemeister (Web / Twitter / Mastodon) über JavaScript-Tooling und seine Erfahrungen auf diesem Gebiet zu sprechen. Marvin ist Entwickler bei Shopify vor allem durch seine Arbeit im Open-Source-Bereich bekannt, insbesondere bei Preact, einem React-ähnlichen Framework. Er erzählte uns, dass er sich immer mehr für das gesamte JavaScript-Ökosystem und Tooling interessiert, was ihn entsprechend dazu gebracht hat, eine Blogpost-Serie zu dem Thema zu schreiben. Und genau darüber wollten auch wir mit ihm sprechen.
Schaunotizen
- [00:02:04] Quo vadis Frontend-Tooling?
- Anlass für Marvins Forschungen war die suboptimale Performance von JavaScript-Tools, insbesondere bei größeren Projekten, bei denen das Bauen und Testen von Code länger dauern kann – wie es z.B. bei Shopify der Fall ist.
Aktuell gibt es viele neue Tools, die in schnelleren Programmiersprachen wie Rust oder Go entwickelt werden, um die Leistung zu verbessern. Schnelle Tools halten wir für essenziell, da Langsamkeit den Arbeitsfluss und die Produktivität beeinträchtigen kann. Marvin sprach auch über seine persönlichen Erfahrungen mit schnellen Testframeworks und das er sich fragte, warum bestehende Tools nicht genau so schnell sind. Wir diskutierten die Größe von Projekten und wie viel die Programmiersprache zur Leistung beiträgt.
Ein weiterer Schwerpunkt unseres Gesprächs war der Wandel im JavaScript-Tooling-Universum. Bestehende Tools werden neu gedacht und oft in anderen Programmiersprachen als JavaScript entwickelt. Beispiele dafür sind der Nachfolger von Webpack, TurboPack, und ES-Build, die in Rust bzw. Go geschrieben sind. Zusammen mit Marvin haben wir über die Auswirkungen dieser Entwicklungen auf das gesamte JavaScript-Ökosystem und die Industrie gesprochen und sinniert.
Keine Schaunotizen
- speedscope
- Ein interaktiver Flamegraph-Visualisierer
- patch-package
- Mit patch-package könnt Ihr nach dem Installieren lokale Korrekturen an npm-Paketen vornehmen.
Revision 564: Hinter den Kulissen von Konferenzorganisationen mit Marc Thiele
Diese Woche war Marc Thiele mal wieder bei uns zu Gast und wir sprechen über Konferenzorganisation.
Schaunotizen
- [00:02:15] Konferenzorganisation
- Diesmal schauen wir mal etwas genauer hinter die Kulissen der Organisation von Konferenzen. Marc Thiele ist als Organisator der Beyond Tellerrand prädestiniert dafür. Die Konferenz findet bereits nächste Woche in Düsseldorf statt, aber auch am 11. und 12. September in Berlin.
Natürlich sprechen wir über die Konferenz selbst, aber auch darüber, wie die Pandemie die Konferenz verändert hat, wie Marc seine Gäste findet und wie er die Zielgruppe der Konferenz anspricht.
Darüber hinaus gibt’s einige Insights zu Marcs Podcast „neu•gierig“.
Revision 563: Ein Update zu Projekt Fugu
Peter und Schepp durften Thomas Steiner (DevRel bei Google, online zu finden im Web, auf Github, auf Twitter und im Fediverse) zu den neusten Neuheiten aus dem Wirkungskreis von Project Fugu ausquetschen, nachdem Working Draft zuletzt in der Revision 399 darüber berichtete. Es hat sich einiges getan!
Schaunotizen
- [00:02:08] Neues von Projekt Fugu
- Projekt Fugu ist ein laufendes Chrome-Großprojekt zum Schließen des „App Gap“, was sich in vielen neue Browser-APIs widerspiegelt. Zu diesen APIs gehören die File System Access API, konsolidierte Sensoren-APIs, die Badging API, eine Shape Detection API und die Web Serial API. Neben den APIs an sich geht es auch ums weitere API-Umfeld wie Permission-Handling, die Möglichkeiten von Isolated Web Apps (z.B. die vorgeschlagene Direct Sockets API), inwiefern andere Browser mit an Bord sind (lokal nachzutesten mit howfuguismybrowser.dev) und wie sich das Discoverability-Problem lösen lässt.
Revision 562: Interview mit Entwicklerin Svenja zu Barrierefreiheit
Und wieder haben wir eine Gästin zu Besuch – diesmal ist es Svenja aus Marburg. Svenja ist Webentwicklerin mit Schwerpunkt Accessibility bei Accenture Song, Bloggerin, und Ihr findet Sie als @[email protected] auf Mastodon.
Schaunotizen
- [00:02:06] Interview mit Entwicklerin Svenja zu Barrierefreiheit
- Vor ein paar Jahren ist Svenja auf Social Media in der Webentwickler-Bubble aufgetaucht. Ihre Spezialisierung ist Accessibility, was nicht von ungefähr kommt, denn Svenja ist blind.
In unserem Interview mit ihr sprachen wir über ihren Weg in den Beruf. Wir wollen von ihr wissen, wie sie das Programmieren angeht und welche Coding-Umgebung dafür aus ihrer Sicht gut geeignet ist. Es stellt sich heraus, dass dies Microsofts Visual Studio Code ist.
Natürlich wollen wir auch wissen, was aus ihrer Sicht ein gute gecodete Webseite ausmacht und welche Dinge vielleicht gar nicht so wichtig sind, die wir Sehende möglicherweise überbewerten.
Wir fragen sie, ob eine Webseite möglicherweise auch zu semantisch sein kann, wie es einmal in einem Vortrag von Vasilis van Gemert durchklang.
Schließlich lenken unser Augenmerk auch auf die Barrierefreiheit von Single-Page-Applications. Hier schlagen wir den Bogen zurück zu Visual Studio Code, das ein Paradebeispiel einer mit Webtechnologie umgesetzten App darstellt. In der Regel sind native Apps den Web-basierten Apps aber überlegen.
Links
- Der Grubenlampe Podcast – Interview mit Svenja, einer blinden Programmiererin
- Unser Podcast war nicht ihr erster Podcast. Auch dieser hier ist sehr hörenswert!
- Svenjas Blog
- Hier bloggt Svenja von Zeit zu Zeit zu ihren Liebslingsthemen
- Svenjas Twitch
- Svenja spielt gerne Heartstone und streamt das ganze dann hier.
Revision 561: Organisationstruktur „UnFIX“
In dieser Revision besprechen wir Organisationsstrukturen. Dabei haben wir einen Fokus auf UnFIX, ein Organisationsdesign, worüber uns Milan Matull, Managing Partner bei Factorial, viel zu erzählen hat. Milan war bereits Gast beim Working Draft in Revision 464 zum Thema TailwindCSS 2.0 und in Revision 516 zum Thema TailwindCSS 3.0.
Schaunotizen
- [00:02:11] Organisationstruktur „UNFIX“
- Unterschiedliche Unternehmensgrößen benötigen unterschiedliche Modelle, um Teams und Arbeit zu strukturieren. Milan und seine Kolleg:innen setzten in der Vergangenheit auf das „Viable System Model“ (VSM). Das Spotify-Model ist seit Jahren ein fester Bestandteil in Diskussion, wie man Teams am besten aufstellen könnte. Für größere Strukturen gibt es Modelle, die auf Scrum aufbauen, wie SAFe und leSS. Sind flache Hierarchien gewünscht eignen sich Holacracy, allerdings ebenfalls VSM und UnFIX. Denn gefragt sind Modelle, die sich ständig an das Unternehmen anpassen können, wie auch Management 3.0 und Team Topologies. Milan erzählt, worum genau es im UnFIX Modell geht. Es unterscheidet sich v.a. darin, dass es kein starres Framework ist. Das mag den Einstieg etwas erschweren, aber sorgt für viel Flexibilität, sobald es notwendig wird.
Revision 560: TypeScript 5.0
Nach einer Pause nehmen Stefan und Peter wieder das allquartalige Besprechen der neuesten TypeScript-Version auf. Und möglicherweise gibt es noch andere semi-relevante Themen wie React-Beef, Klassenkampf und PHP.
Schaunotizen
- [00:01:01] TypeScript 5.0
- Wie gewohnt rekapitulieren für anlässlich der Beta einer neuen TypeScript-Version das TypeScript-Versionierungs-Schema und tauchen danach tief in die spannenderen neuen Features ein. An erster Stelle stehen die neuen, dem ECMAScript-Standard entsprechenden Decorators. Diese ergänzen in TypeScript die weiterhin verfügbaren Legacy Decorators, deren Unterschiede zum Standard und Herkunft aus den Ruinen von AtScript wir besprechen. const Type Parameters halten wir für eine sinnvolle Ergänzung, ebenso die Änderungen am Config-File-Format und die neue Unterstützung
export type *. Die in 5.0 anstehenden Änderungen an Enums sind auch nicht schlecht, Enums selbst hingegen schon. - [00:42:27] Hidden Bonus Track/dt>
- In einer etwas außer Kontrolle geratenen Vorbesprechung sprechen wir über den aktuellen React-Beef in der Frontend-Welt, Peters jüngste Erfahrungen
mit PHP und Laravel sowie die Beziehung zwischen (und die Qualität von) React, Next.js und Vercel.
Revision 559: Glücksrad
Hans, Schepp und Peter spielen Glücksrad!
Schaunotizen
- [00:04:15] Selection.prototype.isCollapsed
- Auf der Suche nach Use Cases fällt uns erst auf, wie vergleichsweise mühsam Copy/Paste per JS via execCommand war, was heutzutage mit der Clipboard API sehr viel besser geht.
- [00:09:00] <b>
- Hans referiert perfekt über Sinn und Unsinn des ehemaligen Bold-Elements inkl. Abgrenzung vom Kollegen
<i>. Wir philosophieren darüber, welche Elemente die Bold- und Italic-Buttons in einem WYSIWYG-Editor ins Dokument setzen wollen und streifen dabei Use Cases für<dl>,<mark>,<kbd>und<xmp>. Für letzteres ermittelt Peter sogar per Live-Recherche die Namensherkunft (xmp für „Example“ laut HTML 2.0). - [00:25:37] StereoPannerNode
- Ein Bestandteil der Web Audio API, zu dem uns nicht besonders viel einfällt.
- [00:28:50] <meta>
- Wir diskutieren über Sinn und Unsinn von per Meta-Tag eingebauten Microdata-Informationen, v.a. in den Geschmacksrichtungen OpenGraph (mit verfügbarem Validator) und Twitler (ohne Validator). Am Ende kommen wir noch auf Charsets (auch via Meta-Tag setzbar, unter anderem auch in einer Langfassung) und die Kollegen von Wo wir sind ist vorne zu sprechen.
- [00:38:17] MediaError.message
- Zu Media-Error-Codes selbst haben wir nicht besonders viel beizutragen, aber Peter nutzt die Gelegenheit, um für DIY-Error-Klassen zu argumentieren.
- [00:46:54] ElementInternals.ariaColSpan
- Eine API, mit der sich per ElementInternals (von uns kürzlich in der Revision 557 ausführlicher besprochen) der Defaultwert für aria-colspan setzen lässt.
- [00:51:27] <h1> – <h6>
- Und täglich grüßt der Outline-Algorithmus! Wir kauen das altbekannte Problem der Überschriften in user-generated Content durch und diskutieren, unter welchen Umständen wir <hgroup>, <header> oder etwas ganz anderes einsetzen.
Revision 558: Per dualer Ausbildung oder dualem Studium in den IT-Beruf
Nachdem Vanessa und Hans sich vor zwölf Wochen in der Revision 546 über Ihre Wege in den Beruf ausgetauscht haben, nämlich einerseits das Studium, andererseits das „zufällige Hineinschlittern“ nach dem Abitur, meldeten sich Stefan Macke (Twitter / IT-Berufe-Podcast) und Marcel Koch (Twitter / Mastodon / Web) bei uns, weil wir weder Ausbildung, noch duales Studium als mögliche Wege in den Beruf beleuchtet haben. Das lag aber schlicht daran, dass wir von beidem keine Ahnung haben, und so haben wir die beiden als Experten eingeladen und das Ganze nachgeholt.
Schaunotizen
- [00:02:05] Per dualer Ausbildung oder dualem Studium in den IT-Beruf
- Zunächst lernen wir den Unterschied zwischen dualem Studium, dualer Ausbildung und der rein schulische Ausbildung. Über die ersten beiden wollen wir reden.
In den dualen Ausbildungen lernt man praktisch und gegen Bezahlung in einem Betrieb und flankiert wird das durch eine schulische Ausbildung entweder in einer Hoch- oder Berufsschule. Letzteres wäre das, was man unter einer dualen Ausbildung versteht. Insgesamt führt die Ausbildung seit 2020 zu sieben möglichen Ausbildungsberufen:
- Fachinformatiker*in Anwendungsentwicklung, für alle die später gerne programmiern möchten
- Fachinformatiker*in Systemintegration, für alle die später als Administrator*in tätig sein möchten
- Fachinformatiker*in Prozessanalyse, mit der man später KI programmiert oder SAP implementiert
- Fachinformatiker*in digitale Vernetzung, mit der man später z.B. IoT-Produkte entwickeln kann.
- IT-Systemelektroniker*in, für alle, die Lust auf Hardwarebauen haben
- Kauffrau/-mann für Digitalisierungsmanagement, mit der man später digitale Prozesse in Betrieben optmiert, und
- Kauffrau/-mann für IT-Systemmanagement, für alle, die später IT verkaufen möchten.
Die IT-Ausbildungsberufe sind unter Männern die zweibeliebteste Gattung, unter Frauen sehen sie allerdings erst an Platz zehn.
Diese duale Ausbildung dauert üblicherweise 3 Jahre, wird meist auf 2,5 Jahre verkürzt, kann im Extremfall aber auch auf 1,5 Jahre halbiert werden. Eine Abschlussprüfung findet anders als man denken würde nicht erst am Ende der Ausbildung statt. Stattdessen gibt es eine über die Gesamtzeit „gestreckte Abschlussprüfung“, deren erster Teil nach 18 Monaten für alle sieben Ausbildungsberufe identisch abgelegt wird. Die Ausbildung beginnt damit breit gefächert und erst danach geht es tief in die Spezialisierung. Ganz zum Schluss der Ausbildung kommt das Abschlussprojekt, eine Art „Gesellenstück“ an dem man zwischen 40 und 80 Stunden arbeitet, sowie die Präsentation desselben, einem 15 minütigen Fachgespräch darüber und einer schriftliche Dokumentation, die zwischen 30 und 60 Seiten zählt.
Ausbildungen bringen einem aus Stefans Sicht mehr Praxiswissen und sie sind anerkannt und sehr gefragt.
Entscheidend für den Erfolg ist, dass man einen Betrieb findet, der einen anständig an die Hand nimmt und ausbildet und für den man nicht nur eine billige Arbeitskraft ist. Hier muss man ganz zu Beginn gut drauf schauen, wo man gelandet ist und ob es eine gute Idee ist, die gesamte Ausbildung im Betrieb zu bleiben.
Ein Studium ist dahingehend akademischer angelegt. Im dualen Studium arbeitet man aber ebenso praktisch in einem Betrieb, welcher nicht nur die Studiengebühren von 25.000 EUR übernimmt, sondern einem auch ein Gehalt von 1.200 EUR brutto zahlt. Im Gegenzug bindet man sich nach Abschluss des Studiums für anderthalb bis zwei Jahre an den Betrieb – oft will man tatsächlich aber auch gar nicht weg.
Insgesamt können wir festhalten, dass sowohl Marcel als auch Stefan den Weg einer Ausbildung oder eines dualen Studiums sehr empfehlen können.
Keine Schaunotizen
- Duales Studium mit Gerda Feldhaus, Elena Hollen und Markus Amshove – Anwendungsentwickler-Podcast #110
- In dieser Episode seines Anwendungsentwickler-Podcasts diskutiert Stefan mit Gerda Feldhaus, Elena Hollen und Markus Amshove die Vor- und Nachteile eines dualen Studium.
- Der IT-Berufe-Podcast
- Stefans IT-Berufe-Podcast bringt seit 2015 Inhalte rund um die Ausbildung in den verschiedenen IT-Berufen.
- Fachinformatiker.de
- Fachinformatiker.de ist laut eigener Aussage die größte IT-Community rund um Ausbildung, Job, Weiterbildung für IT-Fachkräfte.
Revision 557: Neues in WebKit
Schepp und Peter nahmen die Veröffentlichung der Safari Technology Previews 161 und 162 zum Anlass, die dort frisch implementierten Features zu diskutieren und zu kommentieren.
Schaunotizen
- [00:01:25] Best of Safari Technology Preview
- Los geht es mit neuen Media-Query-Features, speziell
prefers-reduced-motionundprefers-contrast(die in den Previews nicht neu sind, aber jetzt besser debugged werden können). Wir diskutieren die Hürden im praktischen Einsatz dieser Features (sowie vonprefers-color-scheme) und erinnern an Hotdog Stand. Die Unterstützung von@propertyfehlt nach den neuesten Safari-Updates nun nur noch in Firefox, aber insgesamt sieht es für das CSS Typed OM und das Houdini-Projekt eher nicht so glänzend aus (Working Draft berichtete bereits). Über Fragen des Umgangs mit immer komplexerem CSS kommen wir zum Thema Selektor-Performance von:has(), die sich mit dem Profi-Profiling-Tool von Chrome messen lässt. Die Unterstützung von:user-invalidund:user-validfeiern wir marginal enthusiastischer als die von Lookbehind Assertions in Regulären Ausdrücken und wir nehmen die (beinahe) bestehende Existenz des ResizableArrayBuffer zur Kenntnis. Safari wird nun als letzter fehlender Browser Unterstützung für OffscreenCanvas bekommen, was Peter dazu bringt, seine jüngsten Abenteuer rund umwillReadFrequentlynochmal wiederzugeben. Zum Ende hin quatschen wir noch übermargin-trim, CSS Subgrids, Declarative Shadow DOM, E4X,HTMLElement.attachInternals()bzw. Form-associated custom elements, globale Event Handler und die Zukunft von Safari und der ganzen weiten Browserwelt.
Revision 556: Domain-Driven Design
Über Domain-Driven Design (DDD) sprechen Hans und Vanessa mit dem Gast Florian Benz, VP of Engineering bei Scalable Capital. Florian beleuchtet dabei vor Allem dir Umsetzung samt Stolpersteinen in der Realität.
Schaunotizen
- [02:14:00] Domain-Driven Design
- Florian begann die ersten Schritte mit Domain-Driven Design (im Folgenden mit „DDD“ abgekürzt) in Teams bei Scalable Capital im Jahr 2019. Zu den größten Herausforderungen zählte, wie man das theoretische Wissen über DDD konkret umsetzen. Bei der Theorie geht Florian speziell auf folgende Teile von DDD ein: Explorativ, strategisch und taktisch. Genauer erläutert er die folgenden Komponenten von taktischem Design: Value Objects, Entities, Aggregrates, Repositories, Services und Factories.
- Ein Hauptbestandteil von DDD ist es, eine gemeinsame Sprache zu entwickeln. Das ist jedoch gar nicht so einfach. Vor allem, wenn die allgemeine Code-Sprache bei Projekten oft Englisch ist, aber die Dokumentationssprache z.B. Deutsch. Doch wenn das Team einmal so weit ist, macht es die gemeinsame Sprache für alle einfacher. Für Entwickler:innen im Speziellen, den Code zu strukturieren und eine sehr wichtige Frage zu beantworten: Wo gehört dieser Code überhaupt hin?
Links
- Patterns, Principles, and Practices of Domain-Driven Design
Scott Millett, Nick Tune - „The Big Blue Book“
Domain-Driven Design: Tackling Complexity in the Heart of Software —Eric Evans - Domain Modeling Made Functional —Scott Wlaschin, KanDDDinsky 2019
- Making Impossible States Impossible—Richard Feldman, elm-conf 2016
- Kotlin and Domain-Driven Design-Value Objects—Florian Benz 2020
- DDD Crew – Welcome to Domain-Driven Design (DDD)
„This project contains definitions of DDD and fundamental concepts to reduce the learning curve and confusion.“
Verwandte Revisionen
Revision 555: ChatGPT & Co
Chat GPT ist in aller Munde, was Vanessa und (besonders) Hans und Peter zu einer lebhaften Diskussion rund um AI und ML speziell im Webdev-Kontext verleitet.
Schaunotizen
- [00:02:18] Chat GPT & Co
- Nach einem kurzen Begriffsklärungsversuch debattieren wir um ChatGPG und Co (v.a. Githubs Copilot, Adobes Enhance Speech, und Descripts textbasiertem Videoeditor). Wir versuchen Use Cases für die Tools zu kategorisieren, die darin inhärenten Chancen und Risiken abzuwägen und überlegen, inwiefern Quellennachverfolgung und Explainable AI denkbar und glaubwürdig sind. Am Ende stellt sich die Frage, ob in Zukunft ganze hochwertige Webseiten automatisch generiert werden können oder ob AI auch weiterhin daran scheitert, Algorithmen für sortierte Arrays nicht nur auszuspucken, sondern auch zu bewerten.
Revision 554: Konferenzorganisation in Zeiten einer Pandemie
Diese Revision traf eine rekordverdächtigen Anzahl Gäste und Hosts aufeinander: Vanessa, Stefan und Schepp begrüßten Joe Ray Gregory, David Müllerchen und Robin Böhm an ihrem virtuellen Kaminfeuer.
Joe aus Hamburg kennt Ihr aus den Revisionen Revision 520: Unit-Testing / Testing Library und Revision 552: Frontend Development im Jahr 2023.
Robin aus Berlin (Twitter / Web) wird nur langjährigen Hörer*innen von seinem Besuch vor 10 Jahren aus Revision 130: AngularJS – Superheroic JavaScript MVW Framework ein Begriff sein.
David Müllerchen (Twitter / Web), ebenfalls aus Hamburg, bildete den Dritten im Bunde.
Alle unsere Gäste sind Webentwickler, Berater, Trainer, Meetup-Organisatoren und David sogar Twitcher. Die einen präferieren Angular, der andere eher Vue.js. Aber vor allem haben sie alle drei Vorerfahrung im Konferenzorganisieren und haben sich zuletzt für eine große Community-Konferenz zusammengetan. Wie das kam und welchen Hürden die drei und ihr Team auf dem Weg dahin zu überwinden hatten, darüber reden wir in dieser Ausgabe!
Schaunotizen
- [00:00:59] Konferenzorganisation in Zeiten einer Pandemie
- Den Anfang nahm alles mit der Angular-Konferenz NG-DE 2019, die sehr viel Aufwand, aber auch ein großer Erfolg war und die sich für eine Wiederholung empfahl. Trotz Ausstiegs seiner Co-Organisatoren aufgrund von Erschöpfung, buchte Robin die Location erneut für das darauffolgende Jahr. Wir wissen alle, was dann geschah: 1 Pandemie. Von nun an wurde es eine Zitterpartie, ob eine Konferenz in 2020 überhaupt noch möglich werden würde, und wenn nicht, wie sich die Location bei all verhalten würde. Zum Glück hat sie mitgezogen. In 2020 wurde aus der geplanten Konferenz nichts mehr und alle Bemühungen um das Event wurden auf Eis gelegt. Das änderte sich in 2021, als sich nicht nur die pandemische Situation verbesserte, sondern Robin in David und Joe auch neue Mitstreiter fand. Joes Hinzustoßen mündete in einem zusätzlichen Konferenztag, welcher dem Framework Vue.js gewidmet werden sollte.
Die eigentliche Konferenz-Organisation und die Sprecherauswahl baute auf lange erarbeitete Blaupausen der JSConf.EU, ergänzt um Tipps anderer Organisatoren wie denjenigen der JSUnconf, der RuhrJS oder des JSKongress‘. Für die Auswahl der Vorträge hieß das, dass man einen „Call for Papers“ ausgerufen hatte und die eintrudelnden Vorträge anonymisiert und in einen „Blind-Voting“-Prozess überführt wurden.
Neben der aufwendigen Sprecher*innen-Auswahl musste natürlich ein Budget geplant und Ticketpreise davon abgeleitet werden. Es mussten Sprecherreisen und -unterkünfte organisiert und gebucht werden. Es galt, eine Location für die Abendveranstaltung zu finden, Webseiten zu bauen, Promomaterial herzustellen, Werbung zu machen.
Und das Team legte auch viel Wert darauf, verantwortungsvoll auf die Situation mit der Pandemie einzugehen und Masken und Tests anzubieten, Systeme zu entwickeln wie Menschenansammlungen vermieden werden konnten, und Besucher*innen die Möglichkeit zu geben, zu signalisieren wenn Sie lieber mit Maskentragenden Gespräche führen wollten.
Nachdem all das auf Spur war, wurde es auf den letzten Metern doch noch „spannend“, denn es stellte sich heraus, dass zeitgleich eine große Messe in Berlin angesetzt war, die die Preise der Unterkünfte hat in die Höhe schnellen lassen, bis hin zu dem Punkt wo Teilnehmende es sich nicht mehr hätten leisten können. Auch hier zog die Location, aber auch die Community mit und das Event wurde kurzerhand um wenige Tage verlegt.
Am Ende wurden NG DE 2022 und vuejs.de Conf Gott sei Dank erneut ein großer Erfolg und hat sich all die Mühe und das Zittern gelohnt. 🥳
Revision 553: State of JS2, Framework Boogaloo
Nachdem sich Vanessa und Peter in ihrem ersten Anlauf noch um ein strukturiertes Abarbeiten des Fragenkatalogs der 2022er State of JS-Umfrage bemüht hatten, ergehen wir uns dieses Mal in eher freier Assoziation, schaffen es dabei aber auch, die verbleibenden 98% der Umfrage in einer Revision abzufertigen.
Schaunotizen
- [00:00:58] State of JS
- Die zweite Hälfte des State of JS befasst sich mit Tools und Frameworks, die wir eher abstrakt diskutieren. Zu den relevanten Fragen zählt die von State of JS getroffene Unterscheidung zwischen Frontend- und „Render-Frameworks“ (Next, Nuxt, Gatsby etc.), die Frage inwiefern Frontend-Frameworks eher ein Management als ein Entwickler-Tool sind und wie Web Components dazu passen. Ob wir jemals weniger Frameworks haben (oder werden haben wollen) und ob uns der framework-industrielle Komplex überhaupt lässt, bleibt trotz des kreativen Einsatzes von Auto-Analogien (u.A. zur Pistolenschaltung) ungeklärt. Zu Sinn und Zweck von Mobile Frameworks haben wir eher wenig beizutragen, feiern aber Browser-Devtools wie DOM-Breakpoints (Chrome, Firefox), Hover-State-Enforcing (Chrome, Firefox), Resource Overrides (Chrome-Extension) und In-Devtools-Suchfunktionen gründlich ab (und anwesende Performance-Päpste finden darüber hinaus an an Chromes Trace-Tools gefallen). Weitere ehrenswerte Nennungen erfahren Sentry, die (einigermaßen) gute alte Formularvalidierung,
<dialog>und<details>, die View Transition API und generell alles aus der Revision 552 zu Frontend Development im Jahr 2023.
Revision 552: Frontend Development im Jahr 2023
Zum Jahreswechsel haben wir uns mit Joe Ray Gregory (@joyraygregory) hingesetzt und zusammen darüber orakelt, welche neuen Tools und Paradigmen die Frontend Entwicklung im Jahr 2023 prägen könnten. Joe ist Frontend-Entwickler und Trainer aus Hamburg und Ihr kennt ihn vielleicht aus der Revision 520 über Unit-Testing.
Schaunotizen
- [00:01:45] Frontend Development im Jahr 2023
- Wir reden natürlich über Frontend-Frameworks und denken, dass der Schwenk hin zu Frameworks fortsetzen wird, bei denen Server-Side-Rendering und so wenig JaVaScript im Client der Standard ist. Prominentestes Beispiel hierfür ist Astro, aber auch NextJS und NuxtJS entwickeln sich in diese Richtung.
Außerdem werden sich Web Components als Auslieferungsform weiter etablieren.
Für eine bessere Performance wird alles weiter in Richtung „Actor Model“ entwickelt, also dass ein Main-Thread möglichst viel Arbeit in separate Threads auslagert (höre auch Revision 329 zum Actor Model). Eine Schlüsselrolle wird das Tool Partytown spielen.
Als Unterstützung bei der Entwicklung werden Mikro-Bibliotheken aus dem UnJS-Pool große gebräuchliche Bibliotheken wie Axios oder auch Lodash ersetzen.
Im Testing wird Playwright seinen Marktanteil weiterausbauen.
Für die Komponenten-basierte Entwicklung wird Storybook zwar das Goto-Werkzeug bleiben, aber daneben wird sich Histoire aus dem Vue-Umfeld ähnlich etablieren können wie zuvor auch schon Vite.
In Sachen Bundler und Build-Tools kommt allerlei Neues auf uns zu: Turbopack wird der Nachfolger von Webpack und dann gibt es vom Erfinder von Babel noch eine ganze Build-Suite namens Rome, die Code-Formattier, Code-Linter, Com- & Transpiler, Bundler, sowie das Testing-Tool aus einer Hand sein will. Beiden ist gemeinsam, dass sie aus Performance-Gründen auf Rust bauen, was derzeit auch im Trend zu sein scheint und von SWC, Parcels Lightning CSS und esbuild (allerdings in Go) vorexerziert wurde. Darüber, ob das immer nötig ist oder ob ein wenig Nacharbeit an JavaScript-Code nicht der erste Zwischenstopp sein müsste, fragt sich da Marvin Hagemeister.
Aus dem CSS-Bereich kommend werden die Container Queries ganz viel neue Möglichkeiten eröffnen, sobald diese in allen Browsern freigeschaltet sind.
Monorepos werden ein Thema werden, dank exzellentem Tool-Support durch pnpm, Turborepo oder Lerna (das allerdings nicht mehr maintained wird).
Und schließlich schauen wir auch gespannt darauf, was der NodeJS- und Deno-Konkurrent Bun, dessen JavaScript-Engine nicht auf Googles V8, sondern auf Apple JavaScriptCore bsisert, zukünftig in die Waagschalde werfen wird.
[00:00:00] Keine Schaunotizen
- Console Ninja
- VSCode-Erweiterung, um Consolen-Output direkt in der IDE zu haben.
Revision 551: Restic – Backups, aber richtig
Mit Gast Alexander Neumann (Github), seines Zeichens Entwickler der FOSS-Backup-Software Restic quatschen wir über Backups, Backup-Strategien und Backup-Fails.
Schaunotizen
- [00:00:58] Backups!
- Unsere Einstiegsfrage ist: Was ist überhaupt ein Backup? Ist Backup gleich Backup? Wir beleuchten unterschiedliche Backup-Strategien (für den Alltag und für Spezialfälle wie Datenbanken) und kommen über den Vergleich von Restic mit der Konkurrenz vom morschen Obstbaum zu technischen Praxisfragen rund ums Backup. Über Fragen des Wie und Warum von inkrementellen Backups kommen wir zu Themen rund ums Backup-Rückgrat – Content Defined Chunking (im Falle von Restic via chunker), den Volume Shadow Copy Service, ZFS, etc. Jenseits der schieren Technik ist bei Backups aber auch der Faktor Mensch relevant und wir kommen nicht umhin, Restore-Complacency und Backup-auch-wirklich-machen-Strategien zu besprechen. Konkret am Beispiel von Restic sprechen für über Überlegungen zu Verschlüsselung und Sicherheit, Redundanz, Forward Error Correction, Kompression und Multi-Device-Backups. Zum Schluss geht’s natürlich auch ein wenig um OSS-Themen wie die Zukunftsplanung von Restic und das Community-Management.
Revision 550: Lead Developers & Remote Work
Diese Folge haben wir Principal Frontend Architect Lisi Linhardt, welche schon einmal bei uns zu Gast war, damals jedoch in einer anderen Rolle. Mittlerweile arbeitet Lisi schon seit zwei Jahren beim Österreichischen Startup und Headless CMS Anbieter Storyblok, über das wir auch mal eine Revision aufgenommen haben.
Schaunotizen
Mit Lisi reden wir diese Revision über allerlei verschiedene Dinge. Die Klammer drumherum lautet jedoch…
- [00:00:59] Lead Developers & Remote Work
- Angefangen hat Lisi bei Storyblok als Frontend-Lead, heutzutage ist sie aber eher Team-Lead. Das heißt, während sie früher die Architektur geprägt hat, ist sie heute mehr ein Bindeglied zwischen verschiedenen Gewerken, hat ein Auge auf Dokumentation, aber auch das Onboarding neuer Mitarbeiter.
Vanessa kann sich derzeit noch mehr auf Architektur und Technik konzentrieren, was der geringeren Größe des Startups (Zavvy) geschuldet ist, in dem sie als Frontend-Lead beschäftigt ist. Dennoch gibt es auch Phasen, in denen sie nicht zum Coden kommt und mehr Manager-Aufgaben zu erledigen hat. Das frustriert sie dann manchmal etwas, weil sie den Eindruck hat, dass sie „nichts schafft“.
Lustigerweise geht das Onboarding bei Storyblok auch mit der Zavvy-App vonstatten. Es gibt für die verschiedenen Mitarbeiter verschiedene Onboarding-Jouneys und auch Team-Buddys.
Dokumentation verfasste Lisi früher gerne mal in Notion – die Dokumentation, die sie heutzutage verfasst, liegt aber in der Regel mit im Repository. Vanessa nutzt dafür gerne mermaid.js.
Wir schweifen dann ab in Richtung Benennung von Dingen in Code und wer da welche Präferenzen hat.
Anschließend kommen wir zum Thema „Remote“. Denn Storyblok ist eine der wenigen Remote-only-Firmen, die es so gibt. Gekommen ist das durch das Wachstum während der Pandemie (auch hier nochmal der Verweis auf die Revision 495: Storyblok – Einblicke in ein Startup). Wir sind uns einig, dass Remote dann doof ist, wenn nur einzelne Personen remote sitzen, während der Großteil des Teams physisch beieinander sitzt. Die Einzelpersonen werden da schnell mal aus dem Kommunikationsfluss ausgeklinkt.
Wichtig ist, regelmäßig physische Team-Meetings zu veranstalten. So gibt es bei Storyblok einmal im Jahr ein sogenanntes „Offsite“, wo die gesamte Firma aufeinander trifft.
Vanessa vermisst bei der Remote-Arbeit manchmal den Flurfunk.
Als die größte Herausforderung sieht Lisi das Arbeiten über verschiedene Zeitzonen hinweg an. Eine Lösung besteht darin, möglichst viel Kommunikation asynchron ablaufen zu lassen. Das meiste an Kommunikation entfällt aber meist auf das eigene Team und wird mit zunehmender Gewerk-Entfernung rapide weniger. Das heißt, die Herausforderung stellt sich am ehesten für das eigene Team.
Wir debattieren darüber, ob es wichtig ist, dass alle in Calls ihre Videokameras anhaben oder nicht, welche Arbeitszeiten man in einem weltweiten Remote-Setting hat, inwiefern Fokuszeiten helfen und wann Feierabend ist. Schepp ist hier der Meinung, dass man Kommunikation als empfangende Instanz steuern sollte, also zum Beispiel durch Abschalten von Benachrichtigungen zu bestimmten Zeiten.
Was im Remote-Setting auch schwieriger wird, ist bei Kollegen festzustellen, wenn es ihnen nicht so gut geht. Retros aber ein Werkzeug, um zu sehen, wie alle so drauf sind.
- The Culture Map: Decoding How People Think, Lead, and Get Things Done Across Cultures
- Für Menschen, die in internationalen Teams arbeiten, mag Lisi gerne dieses Buch hier zur Lektüre empfehlen.
Keine Schaunotizen
Revision 549: State of JS 2022, Teil 1 von 956
In einem hochexzentrischen Orbit kreisen Vanessa und Peter um den diesjährigen Fragenkatalog zum State of JS herum. Bedingt durch zahllose Exkursionen schaffen sie es so gerade durch ersten ca. 20 % der Umfrage.
Schaunotizen
- [00:01:50] State of JS 2022
- Wir starten mit dem Proxy, von dessen Use Cases wir in unser beider Realitäten zu berichten haben. Promise.allSettled() ist weniger spannend, erlaubt uns aber einen Schwenk zum breiteren Konzept der Iterables. Fragen rund um Dynamic Import werden im Bundle mit Stilfragen rund um Skinny Jeans abgefühstückt, wonach Peter Nullish Coalescing und Vanessa Logical Assignment lobpreisen. Die Schockfrostung der Hölle erfolgt, also Peter (!) von seinen Vue-Abenteuern in Verbindung mit privaten Klassenfeldern berichtet und mit Vanessa diverse Fallen rund um String-Replacement (replace() ist eine Falle, matchAll und replaceAllsind viel besser) durchkaut. Beide Parteien scheitern in Folge daran, ihre Gegenüber von der Großartigkeit von Promise.any() und Array.prototype.at()zu überzeugen. Des Weiteren fallen uns zunehmend kürzer werdende Fun Facts zu Features wie Top-Level await, Temporal, Array.prototype.findLast(), Error.prototype.cause und Object.hasOwn() ein. Spätestens im zweiten Fragebogen, in dem es um Browser-APIS geht, verlässt uns ein wenig der Elan. Service Workers und Custom Elements sind alte Hüte, Shadow DOM darüber hinaus ohne Custom Elements nur bedingt interessant. Angesichts von Web Animations rafft sich Peter nochmal zu einem Rant wider die Frameworks auf, bei WebGL, WebRTC, WebSockets und WebSpeech müssen wir hingegen schlicht die etablierte Existenz der APIs anerkennen. Mit ein paar letzten Spekulationen zur Broadcast Channel API lassen wir die Folge ausklingen.
Revision 548: Lernfreundliche Organisationen
Die Idee zu dieser Folge entstammt einem Hörerwunsch. Florian Geierstanger schrieb uns vor rund 6 Monaten an, ob wir nicht eine Revision zu diesem Thema machen könnten:
Themenvorschlag für eine @workingdraft Episode: Wie können wir eine lern-freundliche Umgebung schaffen (in einem Team, in einer Firma)?
— Florian Geierstanger (@kino_auge) June 16, 2022
Passende Gesprächspartner dafür waren schnell gefunden, aber leider scheiterten diverse unserer Anläufe bis dato. Eigentlich sollte auch Florian mit von der Partie sein, aber zuletzt war dann er selbst krank. Bevor wir noch einmal verschieben, haben wir uns dazu entschieden, die Aufnahme dennoch endlich einzutüten!
Schaunotizen
- [00:01:56] Lernfreundliche Organisationen
- Als Expert*innen für lernfreundliche Umfelder hatten wir Corinna Baldauf und Dawit Hasenbeck von der (sehr lernfreudigen) Firma sipgate zu Gast.
Die Firma sipgate gibt es schon eine ganze Weile, aber das Jahr 2010 war in der Firmenhistorie ein einschneidendes: In diesem Jahr beschloss man, sich in eine agile Firma zu transformieren, was nicht nur mit neuen Arbeitsprozessen einherging, sondern auch mit einer neuen Einstellung zum Thema Fortbildung. Die Firmenleitung gab die Devise aus, dass Fortbildung explizit gewünscht sei und es wurden entsprechende Rahmenbedingungen geschaffen und Budget bereitgestellt. Seitdem existiert bei sipgate das „Fortbildungsboard“ mit dem Claim „Es gibt nichts Teureres als Mitarbeiter*innen, die sich nicht fortbilden“:

Auf diesem Board tut man durch Platzieren von Post-its und Gesichtern kund, wer wann welche Fortbildung besuchen möchte, und man sucht sich Kollegen, die mitmachen möchten. Dabei wird geschaut, dass die Firma auch während Fortbildungen einzelner arbeitsfähig bleibt und die Fortgebildeten berichten den anderen hinterher von ihren Learnings – entweder in Vortragsform oder als Zusammenfassung im internen Slack oder als Podcast. Wofür man sich auch entscheidet, seien es Konferenzen, Bücher oder Workshops: man bucht es sich selbst.
Dann gibt es noch alle zwei Wochen die sogenannten „Open Fridays„, firmeninterne Barcamps in denen alle Arten von Themen vorgestellt werden. Gleichzeitig wird der „Open Friday“ auch genutzt um zu zeigen, was Teams geshipped haben und um größere Themenkomplexe zu besprechen. Das klappt sogar remote.
Im Rahmen der agilen Prozesse und Clean Codings findet Lernen auch in Form von Pairing über die Disziplinen hinweg statt, und natürlich werden auch die Retros als Lernwerkzeuge verstanden.
Zu guter Letzt veranstaltet sipgate auch Talk-Reihen mit prominenten Gästen bei sich im Haus, die in diesem Fall auch Besuchern von außerhalb offen stehen.
Keine Schaunotizen
- Corinnas Retromat
- Retro-Blaupausen zum Losstarten!
Revision 547: The State of CSS (Teil 2)
Die alljährliche Umfrage zum State of CSS haben Vanessa und Schepp herangezogen, um über die dort aufgeführten brandneuen oder auch nicht mehr so neuen, aber dennoch interessanten CSS Features zu sprechen. Dies ist Teil zwei von zwei Teilen. Teil eins könnt Ihr hier nachhören.
[00:01:00] Schaunotizen
- [00:02:03] Das
prefers-reduced-dataMedia Feature - Das
prefers-reduced-dataMedia Feature (HTML), bzw. dieprefers-reduced-dataMedia Query (CSS) wird derzeit nur von den Chromium-Browsern unterstützt, und das auch nur hinter Flags. Hiermit könnt Ihr (teilweise) steuern, was an Daten zusätzlich geladen werden soll, je nachdem ob der Wert aufno-preferenceoderreducesteht.Wir sprechen in dem Zusammenhang auch über sogenannte „Browser Interventions„, die Simon Pieters in diesem Twitter-Thread genauer ausführt.
Außerdem findet der Poor Man’s Dark Mode Erwähnung.
- [00:18:37]
:focus-visible - Die Kurzfassung der Funktionsweise der
:focus-visible-Pseudoklasse ist, dass diese nur dann zum Tragen kommt, wenn der Browser ein Interaktionsmuster feststellt, bei dem die benutzende Person einen visuellen Fokus-Indicator benötigt. Damit kann man die von Designern und Chefs verhassten Fokus-Outlines wegstylen, um sie im Falle eines aktivierten:focus-visiblewieder zurück zu bringen.Die Langfassung dessen, was hinter
:focus-visible(undinert) steht, könnt Ihr in dieser Folge der Igalia Chats Podcastreihe nachhören. - [00:21:15] Color Schemes
- Dieser von Vanessa erwähnte Artikel beinhaltet alle Infos zu den verschiedenen Color Schemes, die man benötigt.
- [00:22:00] Das
::marker-Pseudoelement - Mit Hilfe von
::markerlässt sich nun endlich(?) das Aufzählungszeichen von Listen greifen und stylen. Wir sind uns allerdings nicht sicher, wie sehr uns das tangiert.Wichtig zu wissen ist nämlich, dass man bei
::markernur ein Subset an CSS-Eigenschaften zum Stylen zur Verfügung hat. - [00:24:45]
:has() - Dank der Ideen eines brillanten WebKit-Ingenieurs zur Umgehung der drohenden Performance-Probleme, ist Ende 2021 naben Container Queries auch der zweite Traum aller Frontend-Enwickler*innen, der Parent-Selector Wirklichkeit geworden!
Wir erwähnen kurz die Tatsache, dass es auch beim
:last-child-Selektor aus Performancegründen länger gedauert hat, bis dieser in allen Browsern verfügbar war. - [00:28:46]
:where() - Mit
:where()kann man einerseits stellvertretend mögliche Selektoren auflisten, um sich nicht per Selektoraufzählung wiederholen zu müssen. Das kann:is()allerdings auch. Der Unterschied von:is()zu:where()ist jedoch, dass:is()die Spezifität des Selektors in der Auflistung mit der höchsten Spezifität übernimmt, während die Spezifität von:where()bei 0 (null) verbleibt, ähnlich wie beim Universalselektor*.Und das wiederum ermöglicht zusammen mit anderen Neuerungen wie den globalen Eigenschaftswerten
unsetundrevertgänzliche neue Arten von CSS-Resets. - [00:30:39] Warum heißt es manchmal CSS Variablen und manchmal Custom Properties?
- Wir klären die Frage, ob beides vielleicht unterschiedliche Dinge sind (Spoiler: sind sie nicht), und warum das Ganze offiziell nicht „CSS Variablen“ heißt.
Dann erwähnen wir Lea Verous Talk über Custom Properties vom letzten CSS Day, der sehr weit in die Tiefe geht und Dinge wie Toggle-Switches und mehrere Ebenen von verschachtelten Custom Properties zeigt.
- [00:37:56]
@property - Über
@propertyging es vor nicht all zu langer Zeit in der Folge Revision 534: CSS Houdini, gescheitert?. Dank@propertykann man CSS Custom Properties typisieren, so dass der Browser im Anschluss weiß, wie er den Wert im Rahmen einer Animation interpolieren kann. Oder man definiert, ob eine Custom Property sich vererbt, oder eben nicht. Und zu guter Letzt kann man einen initialen Wert festlegen, den die Custom Property hat, wenn Ihr kein Wert zugewiesen wurde.@property --property-name { syntax: ""; inherits: false; initial-value: #c0ffee; }Ein schöner Nebeneffekt von „dummen“, also nicht-typisierten Custom Properties ist die Tatsache, dass man von diesen z.B. Farben mit verschiedenen Transparenzen oder Farben mit ähnlichen HSL-Werten ableiten kann.
- [00:41:58]
@supports() @supports()ist eine im Browser eingebaute Feature Detection für CSS Eigenschaften und/oder bestimmte Eigenschaftswerte. Verwenden wir beide gerne und viel.Neuerdings lässt sich mit Hilfe der
selector()-Funktion in einem@supportsauch herausfinden, ob CSS Selektoren vom Browser unterstützt werden.- [00:43:46]
min(),max()undclamp() - Alle drei Funktionen sind aus unserer Sicht sehr nützliche Ergänzungen von CSS. Bei
min()undmax()haben wir allerdings wie die meisten anderen Entwickler*innen das Problem, dass wir zunächst zum falschen greifen wollen, weil wir das Gegenteil des Funktionsnamens erreichen wollen.clamp()wiederum findet meist im Rahmen von Fluid Typography Anwendung.Und schließlich erwähnen wir noch die Tatsache, dass man innerhalb von
min(),max()undclamp()keincalc()benutzen muss, weil die schon von Haus aus Mathematische Ausdrücke als Werte unterstützen. - [00:47:14] Dies und das
- Wir rauschen als nächstes schnell noch über ein paar CSS Features drüber:
will-changefinden nicht nur wir sehr problematisch und raten vom Einsatz ab- Cascade Layers aka
@layersind ein spannendes neues Konzept. Es gibt dazu einen tollen Talk von Bramus van Damme. Use-Case sind vermutlich Design Systeme. - Mit
::part()kann man von außen Teile eines Shadow DOMs stylen, sofern die Autoren desselben diese Teile mit einempart-Attribut markiert haben. - Trigonometrisch Funktionen wie
sin(),cos()undtan()sind sinnvolle Ergänzungen, um komplexe Transformationen zu berechnen. - CSS Nesting ist nett, haut uns aber nicht so vom Hocker. Außerdem wird es wohl noch etwas länger dauern, bis man das einsetzen kann.
- Die
image-set()-Funktion ist sowas wiesrcset, nur in CSS. Wird in einer Vorversion mit-webkit--Prefix schon seit langem von Safari und Chromium unterstützt. - Die
image()-Funktion ist so etwas wie die Nachfolgerin derurl()-Funktion. Sie räumt ein paar historische Probleme vonurl()aus, wie zum Beispiel, dass man darin keine Custom Properties verwenden kann. Darüber hinaus rüstetimage()weitere Fähigkeiten nach, wie etwa ein Bild aus einer Farbe zu generieren, so dass man keinen Gradienten mehr dafür missbrauchen muss. Und man kann auch nur Bildausschnitte via Fragment-Notation verwenden. Der Browser-Support ist aber nicht vorhanden.
- [00:53:09] CSS Frameworks
- Wir gehen kurz die aufgelisteten Frameworks durch und stellen fest, dass wir nur die wenigsten davon kennen. Außerdem werden hier echte CSS Frameworks wild mit Komponentenbibliotheken gemischt. Welche verwendet Ihr denn und was gefällt Euch an denen gut? Joined uns im Community Draft und sagt es uns!
- [00:58:53] CSS in JS
- Noch viel weniger Plan als von Frameworks haben wir von den verschiedenen CSS-in-JS-Bibliotheken 🥴
Vanessa erinnert sich jedoch an eine alte Folge, in der Hans und Schepp ausschließlich über CSS in JS diskutiert haben: Revision 468: CSS in JS.
- [01:07:08] Other Tools
- Schepp nutzt weiterhin sehr gerne SCSS, weil es sehr angenehm ist, damit zu arbeiten und sein CSS zu organiseren. Bei Vanessa kommt es ein wenig von den in Projekten eingesetzten Scaffolding-Tools und deren „Serviervorschlägen“ an, welche Art Pre- und Postprozessoren am Werk sind.
An weiteren Tools nutzt Vanessa noch Stylelint, Purge CSS, Prettier, Autoprefixer und CSS Nano. Dadurch dass diese Dinge aber eben oft automagisch von Scaffolding-Tools gesetupped werden, steht man auch schonmal wie der Ochs vor dem Berge, wenn etwas nicht geht, weil man nicht weiß, was denn genau alles in einem Projekt am Werk ist. Schepp hingegen ist mehr so der Typ, der alles selbst aufsetzt und konfiguriert, der damit am Anfang zwar langsamer ist, er aber immer weiß, was passiert. Von CSS Nano rät Schepp hingegen ab. Aus CSS lässt sich einfach nicht so viel an Minifizierung herausholen, als dass es sich lohnne würde die Risiken einzugehen, die mit CSS Nano daherkommen.
Als Entwicklungsbrowser nutzt Vanessa den Microsoft Edge, während Schepp weiterhin auf Chrome setzt. Beide schwärmen wir aber auch von extra für Entwickler*innen gebaute Browser wie dem Sizzy-Browser oder Polypane.
Zu guter Letzt gehen wir noch auf eine Art K.O.-Umfrage ein, in der man sich in mehreren Duellen für eines von zwei Kriterien entscheiden soll, die einem bei der Auswahl eines Tools wichtiger ist. Am Ende der Duell-Reihe bleibt dann das wichtigste Kriterium übrig. Die Duelle sind unserer Meinung nach aber seltsam gegeneinander aufgestellt.
- [01:31:45] Resources
- Im Kapitel über die Learning Resources freuen wir uns schließlich sehr darüber, dass unser Podcast es hineingeschafft hat. Mega!
Revision 546: Ausbildungspfade im Web
Hans und Vanessa besprechen verschiedene Ausbildungspfade in der IT. Sie versuchen die Frage zu klären, ob man in der IT Branche eigentlich eine Ausbildung oder einen akademischen Titel braucht. Dabei gehen sie vor allem auf Selbststudium vs. Studium an einer Hochschule ein.
Schaunotizen
- [00:01:52] Ausbildungspfade im Web
- Zu Beginn erzählen sie von ihren eigenen Erfahrungen: Hans hat sich sein Wissen selbst angeeignet und seine Ziele stets verfolgt und ist arbeitet aktuell als Vice President Engineering. Vanessa nahm den „klassischen“ Weg über Bachelor- und Master Studium und ist momentan als Frontend Lead tätig. Man kann sich daher wohl über beide Wege Jobangebote angeln. Doch welche Vor- und Nachteile haben die jeweiligen Wege? Vanessa wiegt ab, wie viel von der gelernten Theorie sie im Beruf tatsächlich benötigt. Hans erinnert sich, bei welchen Gelegenheiten er nicht nur programmieren musste, sondern auch Tools wie Git benutzt, um zusammen in einem Team zu arbeiten. Sowohl für Berufseinsteiger, als auch für Personalverantwortliche in Firmen ist es wichtig, sich über Erwartungen bewusst zu sein. Zudem versuchen Hans und Vanessa vorurteilsfrei zu sein.
Revision 545: The State of CSS (Teil 1)
Die alljährliche Umfrage zum State of CSS haben Vanessa und Schepp herangezogen, um über die dort aufgeführten brandneuen oder auch nicht mehr so neuen, aber dennoch interessanten CSS Features zu sprechen. Dies ist Teil eins von zwei Teilen.
Schaunotizen
- [00:01:52] State of CSS
- Vanessa und Schepp beginnen mit der Feststellung, dass sich der Nutzen vieler neuer CSS Features nicht immer direkt erschließt, oder auch, dass einem der Umfang der Möglichkeiten, die sich aus neuen Features ergibt, nicht immer sofort klar ist.
- [00:07:15] CSS Writing Modes
- Beide haben wir nie Interfaces bauen müssen, die für andere Sprachen als von links nach rechts und von oben nach unten gelesene angepasst werden mussten. Wir haben die CSS Writing Modes aber durchaus genutzt, um Schrift auf engem Raum vertikal anzuzeigen. Irgendwie kommen wir auf die These, dass es bestimmt so etwas wie „Unter-Internets“ gibt, in der sich Konsumenten anders geschriebener Sprachen tummeln, dort die tollsten Web Dev Tricks gepostet werden, und wir davon aufgrund der Sprachbarriere überhaupt nichts wissen.
- [00:15:30]
gapProperty for Flexbox - Wir sind uns einig, dass
gap, welches neben CSS Flexbox auch von CSS Grid und (außer in Safari) CSS Multicolumn unterstützt wird, super praktisch ist. - [00:21:43] Subgrid
- Subgrid betrachten wir noch als nicht einsetzbar, weil der Browser-Support noch nicht breit genug ist und es auch keine guten Fallbacks gibt.
- [00:22:21]
content-visibility - Bei
content-visibilityist das anders. Das lässt sich trotz geringem Browser-Support super in Form von „Progressive Enhancement“ einbauen. Letztlich ist das nichts anderes als Lazy Rendering von Elementen. - [00:22:40]
@container - Und auch Container Queries beginnen wir mittlerweile so einzusetzen, dass Dinge „graceful degraden“, wenn die Technik noch nicht zur Verfügung steht, was man mit
@supportsja gut herausbekommen kann. - [00:24:21] Media Queries Range Contexts
- Die neue Schreibweise von Media Queries in Form von Wertebereichen zwischen einem Minimum und Maximum, mit Hilfe von mathematischen Gräßer- und Kleinerzeichen finden wir gut lesbar und sie hilft auch ein paar Edge Cases zu vermeiden, auf die wir mit der derzeitigen Schreibeweise stoßen. Anders als von uns in der Aufnahme behauptet, werden die nicht nur von Firefox, sondern auch von Chromium unterstützt. Es dauert also noch eine Weil, bis wir die einsetzen können.
- [00:30:49] Logical Properties
- Logische Eigenschaften benutzen wir aus den gleichen Gründen nicht, wie im Zusammenhang mit den CSS Writing Modes genannt. Allerdings sehen wir durch unser Verhalten Zugänglichkeitsprobleme für Benutzer*innen, die mit Browser-Plugins eine Seite in ihre Sprache übersetzen lassen. Die könnten von Logical Properties profitieren.
- [00:32:07] Viewport-Percentage Length Units
- Die neuen Viewport Units sind eine praktische und willkommene Ergänzung zu den etablierten und lösen Probleme, die man speziell auf mobilen Geräten und ihren dynamischen Viewports hat.
- [00:32:53]
backdrop-filter - Der Backdrop-Filter hat es Vanessa besonders angetan. Der Backdrop-Filter macht für Dinge, die hinter einem Element durchscheinen das, was der normale Filter für Elemente tut. Wir stellen fest, dass man mit Filtern, egal ob Backdrop-Filter oder normalem Filter, schnell zu dick auftragen kann. Weniger ist hier also wieder einmal mehr. Irgendwie kommen wir dann auf die Serie She-Hulk, die Vanessa sehr empfehlen kann.
- [00:38:37] Intrinsic Sizing
- Als nächstes sprechen wir über die Keywords
fit-content,min-contentundmax-content, die man inwidthundheighteinsetzen kann und die ein Element abhängig von seinem Inhalt dimensionieren, ähnlich wie CSS Flexbox‘flex-basisoder CSS Gridsfit-content()-Funktion. Use-Cases gibt es aber eher wenige. - [00:44:12]
accent-color - Vanessa liebt
accent-color, das zum unkomplizierten „Themen“ von Browser-GUI aka „Replaced Elements“ genutzt werden kann. In manch einem Projekt reicht das schon, um die beteiligten Designer*innen glücklich zu machen, ohne dass man gleich Inputs & Co alle in neu (und barrierevoll) nachbauen muss. - [00:48:17] currentcolor
- Zitat aus der „Incomplete List of Mistakes in the Design of CSS“ der CSS Working Group:
The currentColor keyword should have retained the dash, current-color, as originally specified. Likewise all other color multi-word keyword names.
Tatsächlich wird der Fehler des Camelcasens dieses Keywords nun in 2022 endlich korrigiert, allerdings nicht mit einem Bindestrich, sondern durch komplettes Lowercasen des Wortes. Das hat den Hintergrund, dass CSS größtenteils case-insensitive ist und die Änderung so rückwärtskompatibel bleibt.
- [00:53:36] (Gradient) Color Spaces
- Auf die neuen Farbräume in CSS freuen wir uns schon. Die decken nicht nur mehr Farbraum ab, als das derzeit verwendete sRGB, sondern sind auch nach einem psychovisuellen Modell entwickelt. Und aufgrund ihrer Form ermöglichen die neuen Farbräume auch deutlich schönere Farbverläufe.
- [00:58:14] CSS Scroll Snapping
- Nun geht es endlich um das eingangs schon angesprochene CSS Scroll Snapping und Scrollen und Touchen und wir verweisen auf Adam Argyles irren CSS Café Talk zu dem Thema.
- [01:03:09] Variable Fonts
- Obwohl wir schon einige Vorträge zu dem Thema gesehen haben, haben wir der Praxis noch nicht einen variablen Font zum Einsatz gebracht. Das lohnt sich aber eigentlich auch erst, wenn man mehr als zwei bis drei Schriftschnitte benötigt. Zudem stellen die variablen Fonts manches Schriften-verarbeitende Tool vor Probleme.
- [01:08:47]
line-clamp - Wir sehen
line-clamp, mit dem man Texte nach so und so viel Zeilen abschneiden kann, mit gemischten Gefühlen. Einerseits erscheint es uns wie etwas unbeholfenes Interface-Design, bei dem störender Inhalt weichen soll. Andererseits finden wir schade, dass wir vom Browser keine Rückmeldung, z.B. in Form einer Pseudoklasse haben, wenn Text tatsächlich abgeschnitten wurde. So können wir gestalterisch nicht darauf eingehen und einen Hinweis auf mehr Text einblenden. - [01:13:25]
font-display font-displaystammt aus dem Bemühen, die verschiedenen Verhalten von Browsern beim Anzeigen von Schriften zu vereinheitlichen bzw. einstellbar zu machen.font-display: swapist hier meist die Einstellung, die man haben möchte.
Revision 544: Ungeplant gastliches Glücksrad (IV)
Diese Revision war eigentlich mit Thema geplant, aber ein spontaner familiärer Notfall hat unser Programm kurzfristig geändert. Mit dem einen verbliebenen der drei geplanten Gäste, nämlich Florian Geierstanger (Web / Twitter), sind Hans und Schepp daher auf eine weitere Runde Glücksrad umgeschwenkt.
Glücksrad
- [00:03:40]
<spacer> - Direkt als erstes schickt uns das Glücksrad auf eine Zeitreise weit in die Vergangenheit, zu dem uns bislang unbekannten
<spacer>-Element. Dieses Netscape-spezifische Element schien zu formalisieren, was Entwickler*innen damals mit dem sogenannten Spacer-GIF bewerkstelligt haben. Wie so oft, wenn etwas in die Browser eingebacken wird, gab es eine Extra-Fähigkeit obendrauf: So konnte man mit Hilfe destype-Attributs Abstände auch nur in einer Achse erzeugen, was bei Bildern so nicht ging. 2010 schrieb der damalige Mozilla-Entwickler Henri Sivonen anlässlich der Entfernung des dazugehörigen Codes aus Gecko auch etwas über das Element. Schepp denkt an den HTML Tags Memory Test und überlegt, ob es dort wohl akzeptiert wird (wird es nicht). - [00:12:35]
<audio> - Als nächstes geht es wieder leicht zurück in die Zukunft, und um das im Rahmen von HTML5 eingeführte
<audio>-Element. Hans erinnert sich, dass man es analog zu den<video>– und<picture>-Elementen mit alternativen Dateiformaten füttern kann und der Browser pickt sich das heraus, was er abspielen kann.Florian findet an dem Element doof, dass sich der Audioplayer beim Navigieren zu einer anderen Seite schließt. Schepp fällt zu dem Thema ein, dass es die Media Session API gibt, die u.a. dieses Problem ausräumen soll. Und Hans wiederum erinnert sich daran, wie er diese API im nie zum Einsatz gekommenen Working Draft Audio Player verwendet hat. Die Macher des Podcasts Wo wir sind ist vorne haben das Problem (für Navigationen innerhalb der Seite) mit turbolinks gelöst.
Desweiteren kommen wir auf Audio-Transkription und mögliche Wege zur Darreichung selbiger zu sprechen.Zwar gibt es den WebVTT-Standard und die dazugehörigen, speziell formatierten
.vtt-Dateien für Untertitel und Transkripte, aber leider kann sie das<audio>-Element nicht darstellen. Das macht in sofern Sinn, als dass die Abkürzung „WebVTT“ für „Web Video Text Tracks Format“ steht. Bleibt in so einem Fall also nur, auf ein<video>-Element umzuschwenken. Verrückterweise kann aber auch ein <audio>-Element Video abspielen!Wir sprechen darüber, dass wir hier im Podcast keine Transskripte haben, was daran liegt, dass die uns bekannten maschinellen Tools große Probleme mit unseren Inhalten haben. Eine manuelle Transkription haben wir bislang nur einmal machen lassen. Die war zwar exzellent, doch stören wir uns an den Arbeitsbedingungen in der Branche (über die wir erst im Anschluss daran erfuhren). Florian bringt eine neue AI-basierte Lösung namens „Whisper“ ins Spiel, die sehr gut funktionieren soll und die wir uns als Hausaufgabe mitnehmen.
Hans fragt, welchen möglichst einfach gehaltenen Audioplayer wir empfehlen können, worauf uns eigentlich nur MediaElement.js einfällt.
Schepp weist auf ein Learning hin, das er vor einiger Zeit hatte, nämlich dass die
HTMLMediaElement.play()-Methode im Standard und entsprechend auch in den Browsern 2016 nachträglich auf Promises umgestellt wurde.Abschließend preisen wir die Tatsache, das man die Abspielgeschwindigkeit von Medien via JavaScript mit dem
playbackRate-Attribut beeinflussen kann. Florian empfiehlt dafür ein Browser-Plugin namens „Video Speed Controller“, das dafür auf Seiten die etwas abspielen ein Interface einblendet. - [00:33:07]
XMLHttpRequest.status - Gibt bei AJAX-Requests den HTTP-Antwortcode zurück. Ist der Request noch nicht durchgegangen, steht der Wert auf 0 (Null).
Das spannendste an der
XMLHttpRequest-API ist seine Entstehungsgeschichte: Das damalige Outlook Web Access Team (was Gmail, nur eben 10 Jahre früher war) benötigte die API, um Inhalte dynamisch nachladen zu können. Weil damals XML allerorten gehyped wurde, und alles mit „XML“ im Namen große Chancen hatte, in den Internet Explorer eingebaut zu werden, kam man auf die Idee, die API mit „XML“ zu prefixen und so in den IE einzuschmuggeln.Außerdem erinnern wir uns an das Konzept von JSONP, das aber eigentlich überhaupt gar nichts mit der
XMLHttpRequest-API zu tun hat, und mit dem man Cross-Origin-Datentransfers vor CORS realisiert hat. - [00:46:13] Das
itemtype-Attribut - Dieses HTML-Attribut stammt aus dem schema.org-Vokabular, welches Markup um strukturierte Daten anreichert. Je nachdem, was für eine Art Inhalt man damit auszeichnet, stellt Google diesen in seinen Suchergebnissen angepasst dar. Wie das aussieht, kann man sich in Googles Such-Galerie anschauen.
Schepp empfiehlt, heutzutage statt auf HTML-Attribute besser auf JSON-LD zu setzen, weil man mittlerweile ja eher in Baukästen denn in Seiten denkt und dann ein zentraler Ansatz förderlicher ist.
- [00:54:43] Die
@font-face-At-Rule - Wir alle kennen diese At-Rule, um den Browser mit Schriften bekannt zu machen, und um diese dort einzustellen. Aber wusstet Ihr auch, dass das, was Ihr dort hinein schreibt, keine Properties, sondern Descriptoren sind? Hierzu fällt uns Tab Atkins-Bittners CSS-Begriffe-Lexikon ein (in welchem Descriptoren allerdings nicht erwähnt werden).
Schepp weist auf die recht neuen Descriptoren
ascent-override,descent-override,size-adjustundline-gap-overridehin, die dem Finetuning der vertikalen Positionierung innerhalb einer Text-Zeile und des „Durchschusses“ von Schriften dienen, aber vor allem Layout-Shifts beim Austauschen von Schriften perfont-display: swapverhindern sollen. Leider ein stark unterdokumentiertes Feature, von dem Schepp nur im Rahmen eines Talks von Jake Archibald gelernt hat. Florian kennt ein gutes Tool, um das einzustellen, nämlich den Fallback-Font-Generator.In Sachen Performance empfiehlt Schepp,
@font-facedirekt in das HTML zu packen, um dem Browser frühzeitig die entsprechenden Infos bereitzustellen und ihn die Schriften nicht erst in einem extern liegenden Stylesheet entdecken zu lassen. Von Zach Leatherman gibt es darüberhinaus auch einen spannenden Talk zum Thema „Schriften schnell laden“. Nach seinem Talk haben wir noch ein paar Extrainfos im Rahmen eines Interviews aus ihm herausgequetscht.Florian bringt das Thema „lokale Schriften“ ins Spiel. Neben der altbekannten
local()-Funktion gibt es neuerdings auch die Local Font Access API, mit der man auch schon in gewissen Browsern herumspielen kann. Schepp meint sich daran zu erinnern, dass Figma diese API schon nutzt – aber das stellt sich wohl als Irrtum heraus.
Revision 543: Tech Recruiting
Diese Revision haben wir Nico Brünjes (Twitter / Web) und Hennes Römmer (Twitter / Web) von ZEIT ONLINE zu Gast und die beiden erzählen Schepp von den Herausforderungen und Schwierigkeiten der Mitarbeiter-Gewinnung im Tech-Sektor (bezogen auf ZEIT ONLINE).
Schaunotizen
- [00:01:00] Tech Recruiting
- Ausgangslage ist dass wir es mit einem Bewerbermarkt zu tun haben, also einem großen Angebot an Arbeit und Jobs und nicht genügend Programmierer* und Bewerber*innen. Also muss sich eine potentielle Arbeitgeberin wie ZEIT ONLINE reinhängen:
- Man braucht eine attraktive Außendarstellung des Teams, was bei ZEIT ONLINE in Form eines Tech-Blogs nicht so gut geklappt hat und nun über eine Steckbrief-Microsite gelöst wird. Sind Meetups im eigenen Haus auch ein Weg?
- Dann gilt es, die perfekte Stellenanzeige zu schreiben. Allerdings gilt auch hier: it depends. Und zwar von der anzusprechenden Person. Die eine mag es detailliert, die andere nicht. Und sollte man Anforderungen zu klar formulieren und Gefahr gehen, mögliche Bewerber*innen zu früh abzuschrecken?
- Jetzt muss die Stellenanzeige noch zu den richtigen Personen gelangen. Welche Ausspielungswege haben sich da bei ZEIT ONLINE als hilfreich erwiesen? Stepstone? Indeed? Oder Stack Overflow?
Dankenswerterweise bekommt ZEIT ONLINE viele Bewerbungen, aber oft sind es nicht die passenden. Es bewerben sich z.B. Junioren auf Senioren-Posten, Backend-Entwickelnde auf Frontend-Stellenausschreibungen und alle sind sie „Fullstack“. Sind die Stellenanzeigen doch zu unklar formuliert? Oder versuchen die Bewerber*innen einfach Ihr Glück?
Ist eine Bewerberin oder ein Bewerber einmal im Rennen, gilt es sich in Interviews kennenzulernen und über eine Coding Challenge einen Einblick in die Arbeitsweisen beider Seiten zu bekommen.
Hat eine Bewerberin oder ein Bewerber das Team von ZEIT ONLINE überzeugt, gilt es, die Person gut zu onboarden. Hierzu wird der neuen Person eine Partnerperson aus dem Team zur Seite gestellt, die mit Rat und Tat hilft. Auch pflegt man bei ZEIT ONLINE pair zu programmieren und über Pull-Requests zu debattieren, so dass jemand neues gut in die bestehenden Strukturen hineinkommt.
Zu guter Letzt besteht gute HR-Arbeit natürlich auch darin, einmal akquiriertes Personal im Unternehmen zu halten. Bei ZEIT ONLINE passiert das über „Perks“, regelmäßige Gespräche und interne Mitarbeiteraktionen.
Revision 542: Gastliches Glücksrad III
Endlich spielen wir wieder Glücksrad! Der aus unserer „Mit Gast“-Premiere bekannte Stefan Judis (Twitter, Web), mittlerweile DevRel bei Checkly und Autor des Web Weekly Newsletters, setzte sich zusammen mit Schepp an unser neues MDN-gespeistes und Svelte + WebSockets gepowerte Webtechnologie Glücksrad. Folgendes sprang dabei heraus:
[00:01:00] Glücksrad
- [00:03:28] HTML | global_attributes |
spellcheck - Ein boolsches Attribut, mit dem sich eine Rechtschreibprüfung auf editierbaren Elementen aktivieren oder deaktivieren lässt. Entdeckte Rechtschreibfehler lassen sich per
::spelling-error-Pseudoelement herausgreifen und mit „Squiggly Lines“ akatext-decoration: wavy red;markieren. Grammatikfehler wiederum kriegt man mit::grammar-errorzu fassen. Was insofern nicht stimmt, als dass der Browser-Support für diese Pseudo-Elemente non-existent ist 😬
Ach so, und für eine brauchbare Rechtschreibhilfe dürft Ihr nicht vergessen, das korrektelang-Attribut auf dem Root-Element zu setzen! - [00:09:20] API | HTMLElement |
.outerText - Der
.outerText-Getter und -Setter unterscheidet sich beim Lesen genau gar nicht von.innerText. Erst beim Schreiben unterscheidet sich sein Verhalten. Dann nämlich wird das betroffene HTML-Element inklusive seinem enthaltenen Text durch den zugewiesenen Text ersetzt. Der Text steht also im Anschluss im Elternelement des eben noch angesteuerten Elements – an dessen bisheriger Position im DOM.
Wir sprechen kurz den Fakt an, dass eine Leseoperation per.innerTextim Gegensatz zu.textContentzu Reflows führt, weil der Browser nur denjenigen Text ausgeben soll, der auch tatsächlich sichtbar ist – was er nur durch ein kurzfristig anberaumtes Neurendern herausfinden kann. - [00:16:18] CSS | properties |
text-overflow - Pah, einfach! Oder etwa nicht? Zu
text-overflowkönnen wir schnell alles Wissenswerte zusammentragen: Sie dient dem Auspunkten von überschüssigem Text. Dazu setzt Ihr die Property im Grunde immer aufellipsis, und funktionieren tut das nur, wenn Ihr gleichzeitig auchoverflow: hiddenundwhite-space: nowrapsetzt. Aber was ist eigentlich der initialer Wert? Naclip! Das bringt uns kurz aufoverflow: clip. Außerdem lernen wir, dasstext-overflowähnlich wiecontentbeliebige Strings unterstützt und auch dasfade-Keyword oder einefade()-Funktion für weiches Ausblenden. Zu guter Letzt lassen sich sogar zwei Werte setzen: Einer für das gewünschte Auspunkten zu Text-Beginn und eines zu Text-Ende. Leider ist der Browser-Support auch hier unterirdisch 😭 - [00:24:21] CSS | selectors |
:read-only - Mit der
:read-only-Pseudoklasse könnt Ihr Eingabeelemente herausgreifen und stylen, die auf einem reinen Lesemodus stehen. Bei Inputs bewerkstelligt Ihr das mit einem gesetztenreadonly-Attribut. So weit, so klar. Aber wusstet Ihr, dass:read-onlyjedes HTML-Element mit Ausnahme voninput,textareaundcontenteditableerfasst, weil die ja alle „Read only“ sind? 🤯
Umgekehrt könnt Ihr alleinput,textareaundcontenteditable, auf denen keinreadonly-Attribut gesetzt ist mit der Pseudoklasse:read-writeansteuern. - [00:33:37] HTML | elements |
<marquee> - Wir erinnern uns, dass
<marquee>eines dieser Elemente aus grauer Vorzeit sind, als es weder CSS noch Flash oder Java Applets gab, um Texte zu animieren. Meist wurde es für Nachrichten-Ticker eingesetzt. Was wir nicht auf dem Schirm hatten war, wie viele Attribute (oder Neudeutsch: „props“) bereitstehen, um Art der Animation, Richtung, Bouncen, Loopen, Scrolldistanz oder Scrollschritte festzulegen. Es stehen zudem die Methoden.stop()und.start()bereit, um die Animation anzuhalten und wieder zu starten. Rund wird die Sache durch die drei Eventsstart,bounceundfinish. - [00:38:59] CSS | types |
<time-percentage> - Bei
<time-percentage>handelt es sich um eine alternative Spezifikations-Notation von[ <time> | <percentage> ]und bedeutet, dass als Wert wahlweise ein ⌚Zeit- oder ein Prozentwert angegeben werden kann. Allerdings nur dann, wenn sich der Prozentwert eindeutig in einen Zeitwert umwandeln lässt, so wie sich Prozentwerte bei Höhen- und Breitenangaben auch in Längen umwandeln lassen. Damit wissen wir schonmal mehr als in unserem zweiten Glücksrad mit Gast im Dezember, wo das auch schon einmal aufkam. Die wichtigste Frage können wir aber weiterhin nicht beantworten: Wo in CSS ist es möglich, einen Zeitwert in Prozent auszudrücken? MDN weiß es leider auch nicht. 🤔 Wisst Ihr es? 👀 - [00:44:36] HTML | global_attributes |
class - Naja, naja, hier gibt es nicht viel zu sagen. Stefan und Schepp sprechen ein wenig über Wege, HTML mit CSS zu verdrahten: Die einen mögen lieber BEM, die anderen setzen auf Utility-Klassen, und Dritte wie Harry Roberts mischen beides munter. Schepp mag es zudem, so viel wie möglich mit HTML-Attributen à la
aria-hidden/hidden,aria-current& Co zu arbeiten, weil man Accessibility obendrauf bekommt. Beide freuen sich sehr auf all die neuen Möglichkeiten, mit dem:has()-Selektor CSS zu strukturieren 🤩 - [00:58:25] CSS | selectors |
::-moz-color-swatch - Das Pseudo-Element
::-moz-color-swatchstellt in Firefox beim Farb-Input den Bereich dar, in dem die aktuell gewählte Farbe angezeigt wird. In Safari und Chromium gibt es analog dazu das Pseudo-Element::-webkit-color-swatch. In dem Zusammenhang kommen wir auf das Open UI Projekt zu sprechen, das sich zum Ziel gesetzt hat, all diese Browser-Sonderlocken zu vereinheitlichen und gestaltbar zu machen. Stefan weist außerdem darauf hin, dass Ihr bei Input-Elementen mit Pickern ebendiesen neuerdings per.showPicker()sich programmatisch öffnen lassen könnt.
Revision 541: Warum Rust?
Anlässlich der Veröffentlichung Ihres neuen Buchs über die Sprache Rust, luden wir zwei der Autoren, nämlich Marco Amann (Twitter) und Marcel Koch (Twitter), sowie den hausinternen Rust-Experten Stefan zu uns in den Podcast ein, um über die Raison d’Être dieser Programmiersprache zu sprechen.
Schaunotizen
- [00:01:46] Rust
- Zur Einführung in Rust klären wir die wichtigste Frage zuerst, nämlich inwiefern Entwickler*innen wie unsere Hörerschaft sich Rust zunutze machen können. Danach erklären wir, inwiefern sich Rust von anderen Sprachen unterscheidet und inwiefern das von Vorteil ist. Spoiler: Es ist sein semiautomatisches Speichermanagement dank Ownership-System und Borrow Checker. Anschließend beschäftigen wir uns mit möglichen Anwendungen der Sprache und namedroppen Tools und Frameworks aus dem Rust-Universum als wenn es kein Morgen gäbe:
- Die Rust Foundation
- Cargo und crates.io – das npm von Rust
- Cargo.toml – die package.json von Rust
- rustup – das nvm von Rust
- wasm-pack – das WebPack von Rust
- Wasmtime – CLI Tools in Rust bauen
- neon – Rust in Node.js nutzen
- j4rs, aka „Java in Rust“ – Rust in Java nutzen und umgekehrt
- flapigen – Tool, um Rust mit beliebigen anderen Sprachen zu verknüpfen
- Actix – ein Webserver-Framework für Rust
- rocket.rs – ein besonders einsteigerfreundliches Webserver-Framework für Rust
- axum – ein weiteres Webserver-Framework für Rust, das auf der Tokio-Runtime basiert (siehe nächstes)
- Tokio Runtime – Framework, um in Rust asynchronen Code zu schreiben
- Diesel – ein ORM und Query-Builder für Rust
- Serde – Framework zum Serialisieren und Deserialisieren von „Structs“ (aka komplexen Datenstrukturen)
- Learn Rust – die offizielle Doku
Abschließend wollen wir natürlich auch ein Buch unserer Gäste verlosen. Alle Retweeter*innen unseres Ankündigungstweets ebendieser Folge kommen automatisch in den Lostopf!
[00:00:00] Keine Schaunotizen
- Das Rust-Buch unserer Gäste
- Konzepte und Praxis für die sichere Anwendungsentwicklung, gedruckt und/oder digital
- Rust Meetup Linz
- Das Rust-Meetup aus Stefans Heimatstadt, auch remote verfügbar per Video-Stream
- New Rustacean
- Ein Podcast zum Lernen von Rust
- Rustacean Station
- Ein Community-betriebener Podcast rund um das Thema Rust
Revision 540: Die W3C Accessibility Standards
Für diese Revision haben Hans und Schepp Accessibility-Guru Eric Eggert (Web / Twitter / YouTube) eingeladen, um über aktuelle und zukünftige Barrierefreiheitsstandards zu sprechen. Eric ist seit langen Jahren Mitbesitzer einer kleinen Agentur namens outline und hat als Freelancer einige Projekte, wie etwa die WAI-ARIA Tutorials und How to Meet WCAG für das W3C umgesetzt und zusammen mit dem Aktion Mensch e.V. an einer Deutschen Übersetzung der WCAG 2.1 gearbeitet.
Schaunotizen
- [00:01:37] Die W3C Accessibility Standards
- Die W3C Accessibility Standards werden von der Web Accessibility Initiative gemacht und gliedern sich im Wesentlichen in drei Bereiche auf:
- Die Web Content Accessibility Guidelines (WCAG), die in einer ersten Version im Jahr 1999 erschienen sind, und die 2008 von Version 2.0 abgelöst wurden. Auf der basiert auch die Deutsche Barrierefreie-Informationstechnik-Verordnung (BITV) und die 2016 verabschiedete, stattdessen greifende Web Accessibility Directive (Directive (EU) 2016/2102).
- Die Authoring Tool Accessibility Guidelines (ATAG) in Version 1.0 und 2.0, die leider wenig Traktion haben
- Die Accessible Rich Internet Applications (WAI-ARIA), die in Version 1.0 (2014) und in Version 1.1 (2017) veröffentlicht wurden, mit einem anstehenden Release 1.2, sowie…
- Aktuell noch Zukunftsmusik, die W3C Accessibility Guidelines (WCAG 3.0), mit der das W3C nicht mehr nur die Barrierefreiheit von Web Inhalten normieren möchte.
Wir reden mit Eric im Wesentlichen über die Rolle der WCAG, über ihre Evolution und wo sie eine Rolle spielt. So wird der European Accessibility Act spätestens ab 2025 jede an Endkonsumenten gerichtete Webseite dazu verpflichten, barrierefrei nach WCAG zu sein. Damit wird in der EU Stück für Stück die UN-Behindertenrechtskonvention aus 2008 in lokale Gesetzgebung überführt. Wir reden über die Zielrichtung der WCAG, darüber wie sie funktioniert und wie man prüft, ob man ihre Kriterien erfüllt.
Da sehr wahrscheinlich im Dezember Version 2.2 der WCAG veröffentlicht werden wird, sprechen wir natürlich auch über die Neuerungen, die dieses Minor Release bringen wird. Das sind im Wesentlichen:- Klarere Vorgaben zur Kennzeichnung des aktuell fokussierten Elements auf der Seite
- Neue Vorgaben für eine barrierefreie Authentifizierung
- Vorgaben zur Größe von Elementen bei einer Bedienung per Touch
Zu guter Letzt geht es auch noch kurz über den zukünftigen Standard WCAG 3.0 (Projekt „Silver“ vom lateinischen Argentum (AG), das wiederum eine Anspielung auf „Accessibility Guidelines“ ist). Bei diesem möchte das W3C gänzlich neue Wege gehen. Die Fertigstellung ist für 2026 angepeilt.
Links
- W3Cs Digital Accessibility Foundations Free Online Course
- Ein kostenloser Online-Kurs für Programmierer und Nicht-Programmierer gleichermaßen, der erklärt, was Barrierefreiheit eigentlich ausmacht.
- How People with Disabilities Use the Web
- Wie benutzen gehandicapte Menschen eigentlich das Web?
- Accessibility Fundamentals
- Eure Starthilfe in Sachen barrierefreies Web
- Understanding WCAG 2.2
- So funktioniert die WCAG
- How to Meet WCAG
- A customizable quick reference to Web Content Accessibility Guidelines (WCAG) 2 requirements (success criteria) and techniques.
Revision 539: Komponentenbibliotheken – Why? How? What?
Diesmal haben wir es uns zu zweit lauschig gemacht. Vanessa schlüpfte in die Rolle unserer Gästin und hatte als Thema „Komponentenbibliotheken“ im allgemeinen und Storybook und Histoire im Speziellen im Gepäck.
Schaunotizen
- [00:00:00] Komponentenbibliotheken – Why? How? What?
- Vanessa und Schepp starten mit einer Definition des Begriffs „Komponenten“ und „Komponentenbibliothek“ und arbeiten sich sodann zum ersten und prominentesten Vertreter dieser Gattung vor: Storybook. Angetreten ist Storybook 2016 als sehr fokussiertes Werkzeug, das im Laufe der Zeit immer mehr zur eierlegenden Wollmilchsau hochgezüchtet wurde. Dies ging aus Vanessas Sicht leider nicht ohne Rückschritte im Handling einher. Speziell als mit Version 5 die „Knobs“ kamen trug es sie, und wohl auch einige andere Benutzer*innen, aus der Kurve. Hinzu kam, dass Storybook zwar allen gerecht werden möchte, man ihm seine auf React und Webpack zielende DNA aber immer noch anmerkt.
Da kam es Vanessa sehr gelegen, dass Vue.js-Core-Team-Mitglied Guillaume Chau neuerdings eine auf Vue.js und Vite spezialisierte Komponentenbibliothek namens „Histoire“ veröffentlicht hat. Und so sprechen wir über das Für und Wider der Nutzung beider Pakete, sehen z.B. die große Community auf der einen Seite, aber eben auch die bestechende Einfachheit bei dennoch umfangreichem Featureset auf der anderen.
Am Ende treten wir schließlich noch ein paar Schritte zurück und sinnieren über die Frage, ob solche Komponentenbibliotheken uns überhaupt nennenswerte Vorteile bringen, oder ob man sich mit ihnen nur ein weiteres zu pflegendes Softwarepaket ans Bein bindet, das einen herunterbremst.
[00:00:00] Keine Schaunotizen
- Storybook Component Encyclopedia
- Hier kann man sich die Komponentenbibliotheken und damit Entwicklungsansätze diverser großer Player ansehen.
- Atomic Design
- Das von Brad Frost ersonnene, von uns aber heftigst in die Pfanne gehauene Komponenten-Konzept.
Revision 538: Wie entwickelt man ein Design System?
Für diese Folge haben wir uns Jonas Ulrich vom Startup kickstartDS (Blog / Discord / Twitter) eingeladen, um über die praktischen Herausforderungen bei der Entwicklung eines UI Design Systems zu sprechen.
Vor der Gründung ihres Startups arbeiteten Jonas und seinen Mitstreitern 15 Jahre lang als Web-Agentur mit vorwiegend Mittelständlern als Kunden. Vor zwei Jahren entschied man sich dazu, die Erfahrungen des Agenturteams beim Entwickeln von Design Systemen in ein zusätzliches Standbein zu verwandeln und UI-Baukästen als Produkt anzubieten.
Wir wollen darüber reden, wie man an die Entwicklung eines solchen UI Design Systems herangeht und welche Herausforderungen darin stecken.
Schaunotizen
- [00:01:39] Wie entwickelt man ein UI Design System?
- Bevor es an die Entwicklung eines Design Systems geht, gilt es zunächst die Frage zu klären, wer später die Konsumenten sein werden. Im Falle von kickstartDS sind das ebenjene Sorte Mittelständler, die Jonas‘ Agentur bislang betreut hat, die bei rund 100 Mitarbeitern liegt und die schon über eine gewisse Anzahl Webseiten im Netz verfügt. Ziel ist damit nicht nur einfaches Theming, sondern Multi-Mandanten-Fähigkeit, also der Möglichkeit, das Design System für die Firmenwebseite, das Firmenblog oder eine Marketing-Seite im Charakter unterschiedlich ausfallen zu lassen.
Konzeptuell beginn die Arbeit mit der Entwicklung von Basis-Tokens, wie Fibonacci-Skalen, Farbvarianten, etc. Die müssen einzeln nicht nur gut funktionieren, sondern auch in einem Beziehungsgeflecht mit anderen Basis-Tokens. Das ist schwerer als man denkt. Die Basis-Tokens werden anschließend in semantische Tokens à la „Primary Color“ verpackt. Und die werden innerhalb von Komponenten dann nochmal in Komponenten-Tokens verpackt. Das erleichtert die Konfiguration und eröffnet den Benutzern gleichzeitig an all diesen Schnittstellen, auf Wunsch von der Vorgabe abzuweichen. Sinnvolle Token-Vorbelegungen ermöglichen darüber hinaus einen schnellen Einstieg, ohne Konfigurationsorgien. Insgesamt stellt dieser ganze Entwicklungsprozess eine multidisziplinäre Aufgabe dar.
Vom Workflow hat das Team sich für HTML, CSS und JavaScript als primäres Delivery-Format entschieden, weil das mit jeder Zieltechnologie gleich gut harmoniert. Konsumierende Entwickelnde müssen dann aber das HTML in die von ihnen verwendete Template-Sprache überführen (und bei Änderungen nachziehen). Von Jonas‘ Team werden die Komponenten aber natürlich nicht in diesen Technologien entwickelt, sondern werden am Ende dahin transpiliert. Die eigentliche Entwicklungsumgebung besteht aus JSX, SCSS und ES6. Das ermöglicht es aber, als weiteres Delivery-Format React zzgl. einer Konfigurationsbeschreibung nach JSON Schema anzubieten. Zudem werden die Design-Tokens in Amazons Style Dictionary Format angeboten, so dass sie von dort aus in alle möglichen Zielformate umgewandelt werden können (Claim: „Style once, use everywhere“). Web Components gehören aktuell u.a. aus SEO-Gründen nicht zu den auslieferbaren Formaten.
Wir sprechen außerdem darüber, wie man Design Systeme in Firmen etablieren kann. Jonas sieht am meisten Erfolg in einem Grassroots-Ansatz, also einem Ansatz, bei dem das entwickelnde Team sich ein Design System wünscht. Dann sind die Betroffenen nämlich motiviert an Bord. Weniger gut ist der Ansatz, ein Design System von oben zu verordnen. Zur Einführung empfiehlt er außerdem, sich nicht direkt der Haupt-Webseite zu widmen, sondern erste Erfahrungen in einem Nebenprojekt zu sammeln.
Da ein Design System nicht nur eingeführt, sondern danach am Leben gehalten und weiterentwickelt werden muss, ist es zudem erforderlich, dass man einzelne sogenannte „Champions“ oder gar ein ganzes „Design Ops“-Team benennt, das das UI-System wie ein interner Dienstleister pflegt und andere Teams mit Rat und Tat beim Einbau unterstützt. Hans und Jonas halten es für ideal, das Ganze im Stile eines Open Source Projektes zu führen.
Keine Schaunotizen
- Revision 524: Design Systeme
- Mit unserem damaligen Gast David Jost besprachen wir im April das Thema Design Systeme eher high-levelig und aus der Brille eines großen Unternehmens
- Nathan Curtis: Naming Tokens in Design Systems
- Terms, Types, and Taxonomy to Describe Visual Style
- Tailwind UI
- Beautifully designed, expertly crafted components and templates, built by the makers of Tailwind CSS. The perfect starting point for your next project.
- Material UI
- MUI offers a comprehensive suite of UI tools to help you ship new features faster. Start with Material UI, our fully-loaded component library, or bring your own design system to our production-ready components.
- Chakra UI
- Chakra UI is a simple, modular and accessible component library that gives you the building blocks you need to build your React applications.
Revision 537: Was gibt es Neues in Cypress 9 und 10?
Nachdem es vor zwei Revisionen um das Zusammenspiel von Cypress mit Vitest ging, wollen wir diese Revision ganz exklusiv Cypress widmen und über neue Features aus den Major-Releases 9 und 10 sprechen. Das letzte Mal haben wir das nämlich vor anderthalb Jahren gemacht. Dafür haben wir uns und die beiden Deutschen Cypress Ambassadore Ramona Schwering von Shopware und (erneut) Tobias Struckmeier von der Adesso eingeladen.
Schaunotizen
- [00:00:58] Neues in Cypress 9 und 10
- Das erste neue Feature, das wir beleuchten, ist das „Component Testing„, das derzeit noch in Beta ist. Beta unter anderem auch deswegen, weil es derzeit nur im Zusammenspiel mit React richtig gut läuft, mit Vue nur noch gut und mit Angular noch gar nicht so richtig.
Wie der Name schon andeutet, erlaubt es das Durchtesten isolierter UI-Bausteine, aber in echten Browsern anstatt in einer per JSDom simulierten Browser-Umgebung wie sie oft zum Einsatz kommt. Das ist zwar aufwendiger und langsamer, Fehler können damit aber besser debugged werden, weil die entwickelnde Person bei Auftreten eines solchen einfach den Browser übernehmen, die Devtools öffnen und mit der Fehlersuche beginnen kann. Dieses Feature führt aber leider zu einer neuen Projektstruktur, die zwischen E2-E und Component-Testing aufteilt, und die noch ein paar weitere Änderungen mit sich bringt. Wichtig zu wissen für eine Migration von einer älteren Cypress-Version – die allerdings recht schnell von der Hand geht.
Andere Tools zum Entwickeln von Komponenten wie Storybook ersetzt dieses Feature nicht. Andersherum bietet Storybook aber mittlerweile mit „Storybook Play“ ein eigenes Testing-Feature.
Als nächstes sprechen wir über Cypress Studio, welches man derzeit als experimentell einstufen muss, weil dessen Zukunft in Frage gestellt wird. Cypress Studio ermöglicht es, Cypress-Tests WYSIWYG-artig zu erstellen, was Nicht-Entwickelnden einen Zugang zum Erstellen von Tests öffnet. In Frage gestellt deswegen, weil die Chrome Devtools neuerdings mit dem „Recorder“ daherkommt, der User-Flows aufzeichnet, die man mit Hilfe von Browser-Plugins abgreifen und in eigene Tools und Formate exportieren kann.
Wir widmen uns in dem Zusammenhang der Frage, wie robust und dauerhaft rein visuell anstelle von semantisch zusammengestellte Tests sein können und sind uns darin einig, dass sie deutlich fragiler sind. Allerdings sind sie definitiv ein guter Einstieg in die Welt der Test-Erstellung und mit zunehmender Erfahrung wird es immer mehr möglich, diese als Vorlage zu betrachten, die man Anschluss „robust“ macht. Auch lässt sich Cypress vorab ein Stück weit so einstellen, dass es bestimmte HTML-Strukturen bevorzugt als Orientierungspunkte heranzieht als andere (bestimmte Attribute vs. CSS-Selektorkette).
Das dritte neue Feature, über das wir sprechen, ist ebenfalls noch experimentell: Das Multi-Domain-Testing. Multi-Domain-Testing ist traditionell ein blinder Fleck aller Testing-Tools, und zwar weil es technisch aufwändig oder sogar unmöglich ist. Es geht dabei darum, dass Tests auch möglich sind, wenn der User-Flow die primäre Domain zeitweilig verlässt, wie es zum Beispiel bei einem Login via externer Dienste der Fall ist, oder auch bei einer Zahlung über einen externen Zahlungsdienstleister. In Revision 442 sprachen wir dazu auch mit Marvin Hagemeister, der aus diesem Grund zusammen mit Kollegen sein eigenes Testing-Framework gebaut hat, das das kann. Dass sowas jetzt auch mit Cypress möglich ist, ist u.a. in der ebenfalls experimentellen „Session API“ zu begründen. Diese ermöglicht es, Cookies und LocalStorage-Daten über mehrere Tests hinweg zu persistieren. Das macht es auch möglich, bestimmte Arten von Tests zu beschleunigen, indem man die ganze Setup-Arbeit einmal macht, abspeichert und fortan nur noch lädt.
Das führt uns zu dem letzten diskutierten Themenblock, nämlich die Ausführungsgeschwindigkeit von Cypress-Tests und wie man die schnell hält. Ramonas Strategie ist, ein Basis-Set für die schnellen und wichtigsten Tests zu nutzen, um die Pipeline schnell zu halten, und dazu einen „Nightly Build“-Ansatz zu fahren, bei dem jede Nacht alles aufwendig abgetestet wird. Eine weitere Möglichkeit ist die Parallelisierung per Ordner oder Segmentierung via Tags, und das Ganze auf mehreren Maschinen orchestriert via Cypress Dashboard. Am längsten dauert aus ihrer Sicht aber immer das initiale Setup der Testdaten – und da unterscheidet sich Cypress nicht von anderen Tools. Und schließlich sind wir uns auch einig, dass keine 100% Testabdeckung notwendig ist, weil einfach zu teuer.
[00:00:00] Links
- An Update on Cypress Studio
- Ein Blogpost vom Cypress-Team mit dessen Überlegungen zu Cypress Studio.
- Cypress 10.2.0: Run tests up to 2x faster on Apple silicon (M1)
- Seit Version 10.2 läuft Cypress nicht mehr in einer Intel-Emulation, sondern nativ mit dem ARM-Befehlssatz.
- Storybook Play
- Storybook bietet mit Play nun einen eigenen Test-Workflow.
- Vitest
- Ein auf Vue maßgeschneidertes Testing-Framework. Mehr dazu in Revision 535.
Revision 536: Das Imposter Syndrom bei Entwickler*innen
Mit Josefine Schaefer und Manuel Schröder, beide Developer Relations Engineers bei dem Headless CMS Tool Storyblok, bespricht Vanessa das Imposter Syndrom bei Entwickler*innen.
Schaunotizen
- [00:01:21] Das Imposter Syndrom bei Entwickler*innen
- Vorneweg: Wir haben keine Ausbildung, um als Experten über dieses Thema zu besprechen. Wir tauschen unsere persönlichen und subjektiven Erfahrung aus.
- Der Imposter ist ein Hochstapler. Personen können allerdings auch ein Hochstapler-Syndrom haben. Obwohl sie deutliche Beweise für ihre Fähigkeiten bekommen, fühlen sie manchmal, als hätten sie ihren Erfolg, z.B. eine Festanstellung als Software Entwickler:in, erschlichen. Wir besprechen, inwiefern Konferenzen, Social Media und das Arbeitsumfeld Auswirkungen auf Entwickler:innen in Bezug auf das Syndrom haben. Ebenfalls hinterfragen wir uns, welche Personengruppen davon stärker oder weniger betroffen sind. Sind es beispielsweise Selbstlernende oder theoretische Akademiker, die mehr damit zu hadern haben, wie man eigentlich StandUps, Code Reviews, und mehr organisiert. Außerdem sprechen wir über unsere Erfahrungen und weisen auf Artikel hin, mit dem man dem Imposter Syndrom entgegenwirken kann.
Links
Verwandte Revisionen
Revision 535: Testing mit Cypress und Vitest
In den letzten Monaten hat sich eine neue Kombination an Testing-Tools für die Frontend-Entwicklung gebildet, die von vielen Entwickler:innen favorisiert wird. Markus Oberlehner erklärt, wie man Cypress Component Testing und Vitest am besten verbinden kann.
Schaunotizen
- [00:00:00] Testing mit Cypress und Vitest
- Cypress und Vitest sind Test Runner. Test Runner sind Tools, die von Entwickler:innen geschriebene Tests auszuführen. Dabei kommt Cypress mit einem virtuellen Browser, während Vitest unschlagbar in der Ausführungszeit ist. Vitest kommt aus dem gleichem Universum wie Vue und Vite. Vitest, wie auch Cypress, sind allerdings Framework agnostisch und können mit beliebigen Bibliotheken eingesetzt werden, wie React und Angular. Eine Benutzung von Vitest zusammen mit dem Bundler Vite ist sinnvoll, da beide Tools die gleiche Konfiguration nutzen können. Es ist allerdings keine Voraussetzung.
- Markus Geheimtipp ist ein unabhängiger Driver, der Tests sowohl in Cypress, als auch in Vitest ausführen kann.
- Im Laufe der Revision geht Markus auf die Begrifflichkeiten von Unit, Integration und System Tests ein. Außerdem erklärt er, in welchen Fällen er es bevorzugt Mocks und Stubs zu benutzen, und in welchen nicht.
Links
- Good Vue Tests von Markus Oberlehner
- Vue.js Conf Berlin, auf der Markus Oberlehner einen Talk geben wird
Verwandte Revisionen
Revision 534: CSS Houdini, gescheitert?
In dieser Ausgabe legt Schepp Vanessa und Hans seine Überlegungen zu CSS Houdini dar.
Schaunotizen
- [00:00:59] CSS Houdini, gescheitert?
- Nach einem Recap, was CSS Houdini ist und warum es beinahe „WhatTF“ geheißen hätte, stellt Schepp die These auf, dass das Houdini-Projekt gescheitert sei. Es gibt aus seiner Sicht dafür einige Indikatoren, sowohl was den Implementationseifer der Non-Chromium-Browser-Hersteller angeht, also auch Kritik aus der Entwicklerschaft, u.a. die Paint API sei nichts weiter als
-webkit-canvas()in neuem Gewand.
So schwarzmalerisch seine Schlussfolgerung ist, so sehr freut er sich über einen Teilfeature von Houdini, nämlich die@propertyAt-Rule. Diese ergänzt CSS um die Möglichkeit zur Typ-Annotation von Custom Properties, so dass der Browser diese fortan nicht mehr nur als dumme Strings betrachtet, sondern als Fließkomma- oder Ganzzahl, als Farbe, Rotation oder Längenmaß. Und das wiederum eröffnet einem in Kombination mit CSS Animationen undcalc()eine Welt an Möglichkeiten, die man zuvor nicht hatte, z.B.:Schepps Wunsch wäre daher, dass sich die Browser-Hersteller auf die kleineren Dinge konzentrierten und dass
@propertyzukünftig auch in Firefox und Safari implementiert würde (eventuell auch per Crowdfunding durch die Firma Igalia):Was ist Eure Meinung zu CSS Houdini? Schickt uns einen Tweet an @workingdraft, oder diskutiert mit in unserem Community Slack!
Revision 533: Frontend Performance Metriken – Die Core Web Vitals
Es ist mal wieder ein schöner DienstagMittwoch und wir hauen die nächste Folge raus. Diesmal mit von der Partie sind der Schepp und der Hans. Schepp berichtet über die Core Web Vitals – mehr dazu unten.
Schaunotizen
- [00:00:59] Core Web Vitals
- Wenn man sich die aktuellen Performance-Metriken im Frontend so anschaut, guckt man meistens auf die Web Vitals von Google. Schepp erklärt, warum wir die Web Vitals haben und wie die Core Web Vitals funktionieren. Auf alle Metriken der Web Vitals ist er auch schon mal im Wo Wir Sind Ist Vorne Podcast eingegangen. Außerdem sprechen wir über die kürzlich neu eingeführte Metrik Interaction to Next Paint.
Wer mehr zu den Web Vitals lernen möchte, schaut am besten Mal hier vorbei.
Revision 532: Infrastructure as Code
Wir sind wieder mit einer neuen Episode am Start und diesmal geht es um das Thema „Infrastructure as Code“. Hans spricht mit Thomas Eisenbarth über seine Erfahrungen mit dem Thema. Ein richtig interessanter Talk, der die Seite der Development Operations etwas näher beleuchtet.
Schaunotizen
- [00:01:33] Infrastructure as Code
- Den meisten von euch ist der Begriff Infrastructure as Code bestimmt mal über den Weg gelaufen. Mit der Entwicklung, die Hardware, wie Netzwerk und Server, nicht mehr selbst zu betreiben, sondern alles in die Cloud zu schieben, ist die Reproduzierbarkeit von Infrastruktur relevant geworden.
Wir diskutieren, woher wir kommen, warum wir Infrastruktur in Code beschreiben wollen und welchen Effekt das auf die Zusammensetzung eines Teams haben kann. Außerdem gibt Thomas Tipps, wie man sich selbst dem Thema annähern kann, auch wenn man noch nicht so viel Ahnung davon hat.
Erwähnt haben wir unter anderem:
Ihr wollt über das Thema etwas diskutieren? Dann schaut mal in unserer Community auf Slack vorbei: draft.community.
Revision 531: Mehr Eloquenz im Web!
Diese Ausgabe haben Vanessa und Schepp sich mit Manuel Matuzović (@mmatuzo / Webseite), Frontend-Entwickler und Barrierefreiheitsexperte, zusammengetan und gemeinsam ein Plädoyer für mehr Markup-Eloquenz im Web gehalten.
Schaunotizen
- [00:01:00] Mehr Eloquenz im Web!
-
- Manuels beyond tellerrand Talk „Lost in Translation“
- Accessibility Club Meetup #11
- W3C Markup Validation Service
- HTMLHell
- HTML Tags Memory Test
- The WebAIM Million
- WAVE, das Web Accessibility Evaluation Tool
- Umfrage von Manuel zum Einsatz von HTML-Validatoren auf Twitter und Reddit
- Create React App
- Netlify plugin for post-build validation of HTML
- Google Lighthouse: „Zu viele DOM Knoten“-Fehler
- Eric Bailey – The Intersection of Accessibility and Performance
- Harry Roberts – Get Your „head“ Straight
- Tim Kadlec – The Big Picture
- Das
fetchpriority-Attribut, aka Priority Hints - HTML Validator Bookmarklet
- Webhint.io und dessen Integration in die Edge-Devtools
- axe
- Alpine.js
- Das CSS Café Meetup
- Josh Comeau: CSS for JavaScript Developers
Revision 530: Von Katas, Craft Camps und Code Retreats
Schepp begrüßte diesmal jemanden, dessen Aktivitäten er schon seit Jahren auf Twitter verfolgt: Wolfram Kriesing aus München (Blog / Twitter).
Schaunotizen
- [00:01:00] Von Katas, Craft Camps und Code Retreats
- Wolfram ist nicht nur ein Urgestein der IT, sondern war auch Early Adopter der Sprache JavaScript. Zeitgleich mit dem Aufkommen der ersten JavaScript-Just-in-Time-Compiler gründete Wolfram mit einer Handvoll weiterer Visionäre die auf JavaScript spezialisierte Firma uxebu. Dort hantierte man schon frühzeitig mit Enterprise-JavaScript-Frameworks wie dem Dojo Toolkit und entwickelte einen Konverter für Flashs SWF-Dateien namens Pixel Plant und zahlreiche weitere Open Source Lösungen.
Wolframs Passion für die Sprache führte ihn immer tiefer in den Fuchsbau und schließlich zum Konzept des Test-Driven-Developments (TDD). Wir reden darüber, wieso TDD nicht nur ein guter Ansatz zum Entwickeln ist, sondern sich mindestens ebenso gut zum Lernen und Verstehen einer Sache eignet.
Und schließlich reden wir auch über zahlreiche Lernplattformen und Events, die Wolfram zu den zuvor genannten Themen aus der Taufe gehoben hat:
- Das JSCraftCamp – eine Software-Crafting-Unkonferenz, nur eben fokussiert auf die Sprache JavaScript. Das nächste Camp wartet am 17. und 18. Juni 2022 in München auf Euch!
- Die JavaScript Katas – eine Sammlung von Coding-Herausforderungen, genannt Katas, die einem helfen sollen, sich mit der Funktionsweise einzelner JavaScript-Bestandteile vertraut zu machen. Der Clou ist, dass das Ganze natürlich in einen TDD-Unterbau eingebettet ist.
- Die JavaScript Code Retreats – eine weitere Event-Serie, in der Wolfram mit einem Münchener Ableger mitmischt. Diese Ein-Tages-Events finden zeitgleich weltweit statt und auch dort geht es darum, seine Skills mit Hilfe von TDD auf das nächste Level zu hieven.
- Das JavaScript The Language Meetup – hier wird nur aller feinstes JavaScript in Form von TDD-getriebenem Mob-Programming serviert und verköstigt.
Revision 529: Richtig schätzen
In einer offenen Diskussionsrunde bespricht Vanessa mit Nikolaus Rademacher, Senior Product Engineer bei Accenture Song, das Thema Software Schätzungen im Rahmen von Sprints. Zuvor war Nik bereits zu Gast, um über die Rolle und Verantwortung von Entwickler:innen in agilen Teams in Revision 510 und Revision 512 zu sprechen.
Schaunotizen
- [00:00:58] Richtig schätzen
- Wie schätzt man eigentlich richtig? In dieser Revision widmen wir uns Schätzungen, egal ob Fibonacci, T-Shirt Größen, oder einfach nur Zahlen. Wir besprechen, ob man Bugs schätzen sollte, was Spill-Overs sind und welche Vor- und Nachteile es hat, die Schätzungen von Tickets in Bearbeitung nochmals anzupassen, wenn man as Gefühl hat, dass man daneben lag. Wir klären auch die Antwort auf die Frage: „Was ist besser? Zeit- oder Komplexitätsschätzungen“. Oder wie wäre es mit „Kundenwert“ stattdessen? Sie ist: „es kommt darauf an!“ ;)
- Nik stellt das Cynefin Framework vor. Es ist ein nützliches Tool, um Tasks in „komplex“, „kompliziert“, „chaotisch“ und „klar“ zu kategorisieren.
- Als Online Scrum Planning Poker Tool empfiehlt Vanessa Planning Poker Online.
Revision 528: Svelte und SvelteKit
Wieder einmal zu Gast ist Jon Uhlmann (@jonnitto), mit dem wir diesmal über Svelte und SvelteKit sprechen.
Schaunotizen
- [00:00:58] Svelte und SvelteKit
- Bei Svelte hat sich in den letzten Jahren wieder einiges weiterentwickelt. Treu geblieben sind sie sich allerdings, denn wie gewohnt ist die Dokumentation sehr hilfreich, übersichtlich und umfassend. Im Gegensatz zu React ist Svelte tatsächlich „reaktiv“. Dabei kommt es mit einem eigenem Compiler. Seit einiger Zeit gelangt SvelteKit an immer mehr Beliebtheit. Das Framework ist der Nachfolger von Sapper. Wer von Sapper auf SvelteKit migriert, kann sich an den offiziellen Guide halten. Zwei tolle Eigenschaften von Svelte sind der eingebaute Accessibility-Support und die Unterstützung von Transitions und Animations, die an die Transitions von AlpineJS erinnern. Wer sich nun für Svelte interessiert und auf der Suche nach mehr Informationen ist, kann bei der Webseite vom SvelteSummit vorbeischauen. Erst vor Kurzem fand die diesjährige Remote Konferenz statt. Die Videos findet man auf YouTube: Svelte Summit Sprint. Um sich sonst auf dem Laufenden zu halten, empfehlen wir den Svelte Blog mit monatlich erscheinenden Artikeln.
Weitere Revisionen mit Jon Uhlmann
- Revision 504: Analytics- & Tracking-Tools
- Revision 490: Alpine JS & Petit Vue mit Jon Uhlmann
- Revision 496: Tooling rund ums Frontend Tooling.
Weitere Revisionen zum Thema Svelte
Revision 527: Vue State Management
Diese Revision ist Vanessa in die Rolle der Gästin geschlüpft und hat Schepp etwas zum Thema „State Management“ in Vue erzählt.
Schaunotizen
- [00:00:00] Vue State Management
- Wir beginnen mit einem Rückblick auf Vue 1 und 2 und die dort etablierten Global- und Options APIs
Vue 3 hat dann, angelehnt an Reacts Hooks, die Composables und die Composition API eingeführt, sowie die Reactivity API, die einen alle aus der Prop-Drilling-Hölle befreien – wenn man denn weiterhin ohne waschechten Store arbeiten wollte.
Ist die Entscheidung für einen Store gefallen, dann hieß der früher immer Vuex und war der vom Vue-Team mitentwickelte und offiziell empfohlene. Parallel dazu hat sich ein weiterer Store entwickelt, nämlich Pinia, und der ist über die Zeit so gut geworden, dass er nun offiziell zu Vuex 4’s Nachfolger ernannt wurde. Pinia spielt besser mit TypeScript und auch mit Server-Side-Rendering zusammen, und lässt sich ähnlich wie die oben genannte Composition API ansteuern.
Und dann gibt es schließlich noch Harlem.js, das sich auf die Composition- und Reactivity APIs stützt, und somit nur mit Vue 3 arbeitet.Vanessas Fazit lautet: Benutzt gerne weiter Vuex, wenn Ihr es schon im Einsatz habt, setzt aber auf Pinia, wenn Ihr neue Projekte aufsetzt. Harlem.js hingegen sagt ihr vom Ansatz her spontan nicht so zu.
Revision 526: Technisches SEO in 2022
Schepp und Peter durften Martin Splitt begrüßen (Developer Advocate bei Google, Web, Twitter) um mit ihm über technische Suchmaschinenoptimierung zu plaudern und mit den übelsten SEO-Mythen aufzuräumen.
Schaunotizen
- [00:01:00] Technisches SEO in 2022
- Seit Martins letztem Besuch in der Revision 351 hat sich einiges getan! Der JS/CSS-Support des Google Bots ist mittlerweile sehr umfassend, nur mit bestimmten Web APIs wie Geolocation und Service Worker weiß der Crawler nichts anzufangen. Martin empfiehlt zur Fehlersuche die Search Console um JS/API-Probleme wie auch versehentliche Ressourcen-Blockaden gegenüber dem Google Bot aufzudecken. Wir quatschen aus diesem Anlass über die robots.txt, den x-robots Tag (aka HTTP-Header), Sitemaps,
rel="nofollow"undrel="sponsored"und die im Zuge all dieser Informationen aufkommenden Herausforderungen des Indizierens von Web-Content. Wo der SEO ist, ist aber auch der Schlangenölverkäufer meist nicht fern, und so kommen wir nicht umhin, auch ein wenig über obskure Seo-Magie, Verschwörungstheorien und Cargo-Cult-SEO (und Entwicklung) zu diskutieren. Am Ende des Tages schlägt nichts eine saubere URL-Struktur mit Sitemap, Meta-Informationen (vorzugsweise via JSON-LD) und einem Auge auf den Web Vitals. Zuletzt verweisen wir noch auf den , Schepps Auftritt bei WWSIV und plädieren für einen gesunden und entspannten Umgang mit SEO!
Revision 525: Beyond Tellerrand und andere Konferenzen in Zeiten von Corona
Schepp und Peter durften Marc Thiele (Web, Twitter) als Gast begrüßen, der viel über die Beyond Tellerrand (und seine übrigen Aktivitäten) in der Vergangenheit und der durch Corona verseuchten Gegenwart zu erzählen hatte.
Schaunotizen
- [00:01:22] Konferenzen und Corona
- Marc rekapituliert zunächst die Geschichte der Beyond Tellerrand und erzählt, was die Konferenz sein soll und was nicht (eine weitere, trockene Techtalk-Tristesse). Unter Corona-Vorzeichen ist’s mit dem Konferenzgeschäft knifflig und weder Konferenzverstalter Marc noch Konferenzcontentgenerator Peter sehen in Online/Hybrid-Formaten einen 1:1-Ersatz. Angepasste Formate wie Marcs Stay Curious sind eine Notlösung, mehr nicht. Da trifft es sich gut, dass es demnächst eine weitere Beyond Tellerrand in Düsseldorf gibt und noch Tickets zu haben sind! Sollte das entweder euren Konferenzhunger nicht stillen oder Düsseldorf für euch zu südlich liegen, hat Marc außerdem die aXbt in Hamburg im Angebot.
Revision 524: Design Systeme
Für diese Ausgabe haben wir uns wieder einen Gast eingeladen: David Jost, mit dem wir in über einer Stunde das Thema „Design Systeme“ von all seinen Seiten beleuchten. Und das sind mehr, als man in seiner Naivität gemeinhin glaubt.
Schaunotizen
- [00:01:21] Design Systeme
Revision 523: Wenig TypeScript und viel Vermischtes
Die traditionell-quartalsweise erscheinende Podcast-Folge, in der Stefan und Peter das eine Thema planen und 80% der Zeit über das andere Thema sprechen, ist da!

Schaunotizen
- [00:01:45] TypeScript 4.6 ist da
- TS 4.6 bringt wenig neues, aber da wir in den TypeScript-Folgen eh immer über interessantere Themen sprechen, ist uns das ganz recht. Stefan erzählt etwa davon, wie er im Klassenkampf die Seiten gewechselt hat und ein an das ES-Iterator-Protokoll andockendes Lazy-Iterator-Tool mit ECMAScript-Klassen gebaut hat. Im Rahmen dessen freut er sich sogar darüber, dass das erste kleine TS-Feature, etwas präziser dem ES-Standard folgende Unterstützung für
super(), jetzt da ist und postuliert Use Cases rund um Open Telemetry. Peter hat derweil Kunden mit einen Use Case für Static-Blöcken in Klassen, die uns vorletztes Mal noch nicht überzeugen konnten. Allgemein halten wir fest, dass früher (= Java/OOP/POOP), zwar vieles, nicht alles schlecht war und dass auch in Programmierbüchern von 1997 noch Weisheit zu finden ist. Im Verhältnis 20/80 widmen wir uns der weiteren langweiligen und marginalen TypeScript-Updates (dies, das, jenes) sowie den wesentlich spannenderen Themen rund um Typannotationen, Funktionsüberladung, TS-Performance, SWC, Demo, Runtime-Typen und TS-Specs, Language Server Protocol, Rust, Zig, Java und Homepagebaukästen
Revision 522: MFs Architektur mit Webpack Module Federation und Dapr
Es geht in die nächste Runde Micro-frontends! Diesmal erzählt Simon Dittlmann (LinkedIn, Twitter), Head of Digital Architecture and Analytics bei ZEISS uns über viel über horizontale und vertikale Schnitte. Außerdem berichtet er über die technische Umsetzung der Micro-Frontends bei ZEISS mit Hilfe von Webpack Module Federation und Dapr.
Schaunotizen
- [00:01:38] MFs Architektur mit Webpack Module Federation und Dapr
- Zunächst besprechen Simon, Schepp und Vanessa die Split-Arten horizontal vs. vertikal, wie in dem Blogpost Micro-frontends decisions framework von Luca Mezzalira beschrieben. Weiterhin geht es um die Aufsetzung von Kompositionen und Routing in den Möglichkeiten Client-side, Edge-side oder Server-side. Ein neu geschaffenes Problem bei dem Einsatz von Micro-Frontends kann die Authentication und. Authorization sein. Simon stellt uns einen token basierten Login mit Split tokens und Phantom tokens vor. Im Anschluss geht Simon auf Rollen und attributbasiertes Rechtemanagement in verteilten System ein (siehe Open Policy Agent WebAssembly NPM Module und „How Netflix Is Solving Authorization Across Their Cloud„. Des Weiteren wird auf die Vor- und Nachteile von Polyrepositories und Monorepositories eingegangen, und wie mit Hilfe von Blackduck und OSS Review Toolkit (ORT) Lizensen überprüft werden können.
Verwandte Revisionen
Revision 521: WebBluetooth, WebUSB und WebNFC
Nico Martin (Web, Twitter), Google Developer Expert und Webtech-Nerd, erklärt in dieser Revision Schepp und Peter alles zu WebBluetooth, WebUSB und WebNFC!
Schaunotizen
- [00:01:01] Peripherie-APIs
- Es geht um Web NFC, Web USB, Web Blueooth und andere Peripherie-APIs aus dem Project Fugu (Working Draft berichtete in Revision 399). Während es Nico noch leicht fiel, Peter und Schepp die simple API für NFC im Web zu erklären, wird’s bei USB schon kniffliger. Zum anderen gibt’s neben Web USB auch noch Web HID und Web Serial, wobei gerade letzteres Sinnhaftigkeit ausgiebig diskutiert wird. Im Rahmen von Web USB empfiehlt Nico ein Tutorial, webadb.js und einen Talk von Sebastian Golasch. Wir lassen natürlich auch die Sicherheitsdiskussion nicht außer acht, debattieren die Kombination aus Web USB und der File System Access API und Nico berichtet von seinen persönlichen Web-USB-Abenteuern mit Tiptoi. Beim Thema Web Bluetooth jammert Peter zunächst über seinen einst gescheiterten Kampf gegen proprietäre Protokolle, bevor wir das Wesen von Bluetooth im Allgemeinen und Bluetooth LE (relevant für Web Bluetooth) im Speziellen beleuchten. Nico erzählt vom seinen Erfolgen in der webbasierten Ansteuerung einer Playbulb Sphere und davon, warum er am Ende dann doch lieber seine eigene Hardware gebastelt hat. Die Hauptzutaten: ein RaspberryPi, Node und bleno! Ergebnisse sind unter anderem die Ansteuerung einer kleinen LED Matrix (1, 2) und von Elektromotoren. Zum Ende hin diskutieren wir den deprimierenden Stand der Implementierung inkl. Webkit-Verweigerung, Sinn und Zweck von Peripherie-APIs und Tracking-Prevention (u.A. die von Webkit).
Revision 520: Unit-Testing / Testing Library
Das Thema Testing begleitet uns seit vielen Jahren. Glücklicherweise scheint es immer leichter zu werden. Joe Ray Gregory (Twitter / Website), Senior Software Engineer und Trainier bei workshops.de, bringt uns diesmal das Framework Testing Library mit.
Psst, Geheimtipp: Joe verrät uns, dass es aktuell Early Bird Tickets für die Vue.js Konferenz in Berlin am 22. September gibt.
Schaunotizen
- [00:01:36] Unit-Testing / Testing Library
- Die Testing Library von Kent C. Dodds und anderen Beitragenden ist eine Familie von Bibliotheken, um Best Practices in das Testen zu bringen. Sie ist framework-agnostisch und kann daher mit Vue, React und Co. verwendet werden. Sie funktioniert mit Jest, Cypress und vermutlich auch Vitest (Obacht: Alpha!), aber auch alleinstehend benutzt werden. Im Laufe der Revision geht Joe darauf ein, was die Testing Library eigentlich ist, warum man sie nutzen sollte und wie man sie einsetzt. Dabei geht er auch darauf ein, dass es keine aktive Mitarbeit von seitens Facebook (Meta) seit Jahren mehr an Jest gibt. Außerdem gäbe es bei Jest das Problem des fehlenden ESM Supports.
- Im weiteren Verlaufen gehen Hans, Vanessa und Joe auch auf die Testing Pyramide und Testing Trophy ein.
- Besonders spannend bei der Testing Library sind die Guiding Principles.
Sonstige Links
- Playwright, der Nachfolger von Puppeteer
- https://conf.vuejs.de/
- https://workshops.de/
Verwandte Revisionen
Revision 519: Modernisierung einer Legacy Frontend-Codebase
Gast Florian Dreier (Github) erzählt Peter und Vanessa von der Modernisierung eines Legacy-Frontends!
Schaunotizen
- [00:02:00] Modernisierung einer Legacy-Frontend-Codebase
-
Florians Arbeitgeber war mit einem alten Frontend auf Basis von Googles Closure-Tools gesegnet, das modernisiert werden wollte. Zunächst listen wir die zahlreichen Gründe für das Ersetzen des alten Stacks auf (schlechte DX, Inkompatibilität zum restlichen JS-Ökosystem) und sprechen dann über die Vorarbeiten für die Umstellung. Wichtig dabei: Buy-In auf allen Ebenen ereichen, POCs zusammenhacken und nicht einfach alles neu schreiben.
Für die Überführung der Closure-Module in ES-Module wurde ein Konverter programmiert, die TypeScript-Migration mithilfe des Closure-TS-Coverters halbautomatisch und Schritt für Schritt durchgeführt. Natürlich kommen wir nicht umhin, die Entscheidung für React in Anbetracht der zahllosen Alternativen zu hinterfragen, ebenso die Entscheidung für Vite anstelle von Webpack, diskutieren die Ob und Wie von Feature-Entwicklung während des Umbaus und fragen uns natürlich auch, wie es zu verhindern ist, dass der aktuelle Code schlimmes Legacy 2.0 wird. Am Ende fasst Florian die positiven Ergebnisse des Umbaus zusammen und gibt Abschließende Empfehlungen für vergleichbare Migrationsprojekte.
Revision 518: Browser-Fundstücke
Schepp sprachen in dieser Throwback-Revision über diverse Browserfeatures (neu und alt) sowie die aktuelle Gesamtsituation im Browser-Markt.
Schaunotizen
- [00:02:35] The baseline for web development in 2022
- Was ist der unterste Webstandard- und Hardware-Stand, den Webentwickler:innen zu berücksichtigen haben? Alan Dávalos kommt zum Ergebnis, dass Safari der ollste relevante Browser und Supermarkt-Androids die langsamste relevante Plattform sind. In Zuge der Artikeldiskussion kommen React, Transpiler, CSS Grid, fehlender Support für Subgrids und
display: contentszur Sprache. - [00:23:59]
structuredClone() - Mit
structuredClone()kommt ein neuer Weg zum Klonen von JS-Objekten die Browser (z.Z. noch nur Firefox und Safari). Wir debattieren die diversen halbgaren Alternativen und die schlechten Aussichten für einen Polyfill. - [00:31:14] Neue Web-Features in iOS 15.4
- Es lebt! Das neue iOS bzw. der neue Safari rüsten in Sachen Webstandards auf. Spannender als einzelne Features (PWA, Push API,
scroll-behavior,:has(),<dialog>, Web Locks API (s. Revision 445)) finden wir aber den Blick auf die Gesamtsituation am Browser-Markt. Safari verwahrlost, ist (noch) der einzige Browser auf iOS und Firefox ist im Zombie-Modus auf dem Weg in die Bedeutungslosigkeit. Wir fabulieren über Wettbewerbsrecht, Verschwörungstheorien und die Zukunft der Browsermarkts.
[01:03:54] Keine Schaunotizen
- Fuite
- Sehr einfach zu benutzender Memory-Leak-Detektor.
- DOM City
- Spielerisch die DOM-API lernen.
- free-for.dev
- Absurd lange Liste von Services mit kostenlosen Angeboten oder zumindest Trials.
Revision 517: Statamic CMS
Lange ist es her, dass wir uns zuletzt über ein CMS unterhalten haben – nun war es wieder soweit. Daniel Wentsch (Website / Twitter) war unser Gast, und das (PHP-)CMS, welches er im Gepäck hatte, Statamic.
Schaunotizen
- [00:01:36] Statamic
- Statamic, dessen name ein Mix aus „Static“ und „Dynamic“ darstellt, ist ein sogenanntes „Flat File“-CMS, das mit Laravel programmiert ist und das von so namhaften Playern wie dem SPIEGEL genutzt wird. Der größte Pluspunkt des CMS‘ ist, dass es Designern, Entwicklern und Redakteuren gleichmaßen gut von der Hand geht – also keiner der genannten Parteien Steine in den Weg legt. Wir reden über die Funktionsprinzipien im Umgang mit Statamic, als da wären: Content-Modeling (via Interface oder YAML) als Collections, Blueprints, Fieldsets, Fields, sowie die Bestandteile Forms und Taxonomy. Wir reden auch über den den zentralen Asset-Manager, welcher für Bilder Art-Direction unterstützt, über das Templating-System namens Antlers, sowie über Starterkits wie Peak eines ist. Schlussendlich geht um Multisite-Setups und Internationalisierung.
(Keine) Schaunotizen
- Statamic Tutorials
- Die von Daniel erwähnten Statamic Tutorials vom Statamic-Experten und DER SPIEGEL Entwickler Jonas Siewertsen. Aktuell noch in Beta. Am Besten beim Newsletter anmelden!
- Videos der Statameet 2021
- Im September 2021 fand eine kleine Konferenz zu Statamic statt, deren Talks Ihr hier schauen könnt.
- Vergangene Episoden mit inhaltlichem Bezug zur aktuellen Folge:
- Algolia
- Ein gehostetes Elastic Search, für das es einen sogenannten Statamic-„Driver“ gibt.
Revision 516: Tailwind CSS v3.0
Nachdem wir in der Vergangenheit bereits zu Tailwind 1 und Tailwind 2 entsprechende Episoden aufgenommen haben, haben wir uns anlässlich des Erscheinens der Version 3 erneut mit unserem letztmaligen Gast Milan zusammengesetzt.
Schaunotizen
- [00:00:59] Tailwind CSS v3.0
- Wir beginnen mit einem kurzen Recap, was das Tailwind-Framework sein möchte. Wir stellen beim Blick in The State of CSS fest, dass Tailwinds Bekanntheitsgrad und Popularität in den letzten zwei Jahren stark gestiegen ist. Mit der Version 3 haben sich die Macher dank eines neuen Just-in-Time-Compilers von bisherigen Limitierungen befreit – und dabei das Ego von JIT-Compiler-Pionieren gekränkt. Ob die Macher des Prettier-Plugins Headwind ob der Einführung eines offiziellen Plugins zum automatischen Sortieren von Tailwind-Klassen in HTML beleidigt sind, ist hingegen nicht überliefert. Für Entwickler, welche kein Node in ihren Stacks verbauen dürfen oder möchten, gibt es ebenfalls neu die eigenständige Tailwind CLI. Ansonsten bringt Tailwind 3, von allen Fesseln befreit, mehr von bislang schon Bewährtem: Mehr moderne CSS APIs, mehr Farben, mehr Media Queries, mehr Internationalisierung und mehr Feinschliff.
Revision 515: Runtime-Typen für TypeScript
Marc J. Schmidt (Twitter, Github, Web), Founder bei deepkitIO und TypeScript-Nerd, hat sich Gedanken (und noch einiges mehr als bloße Gedanken) zu TypeScript-Runtime-Typen gemacht. In dieser Revision stellt er sich Peters kritischen Fragen, und stellt seine Pläne für eine neue TypeScript-Zukunft vor.
Schaunotizen
- [00:01:01] TypeScript Runtime Types/Reflection
- TypeScript ist de facto ein Linter und für alles, was zur Laufzeit passieren soll, braucht es Schema-Validatoren wie zod, die Schema-DSL von Prisma, JSON Schema oder eins der zahlreichen anderen Projekte aus dieser Kategorie. Wenn aber auf Client wie Server TypeScript laufen, dann, so Marc, könnten Runtime-Typen die bessere Lösung sein! Marc und Peter diskutieren den allgemeinen Wert von Typen für allerlei Use Cases, die Limitierungen der Ableitung von TS-Typen aus Runtime-Tools Branded/Nominal Types und Decorators. Der althergebrachten Debatte um Runtime Types/Reflection nähren wir uns, indem wie die Möglichkeiten des Typsystems (Declaration Merging, Control flow analysis und alles, was ts-sql möglich macht) und die Eigenheiten des Projektmanagements des Produkts TypeScript (ständige Breaking Changes, keine Spezifikation) durchkauen. Wie könnten Runtime Types umgesetzt werden? Marc hat ausführlich ausgearbeitet, wie Runtime-Type-Bytecode in der Praxis aussehen könnte! Wir sprechen über den Weg zur Umsetzung, den Kampf mit privaten Compiler-Hooks und eine mögliche Zukunft für Runtime Types/Reflection im Angesicht der offiziellen Anti-Ziele von TypeScript.
Revision 514: ASTs, Linter und Security mit Frederik Braun
Mit Frederik Braun (Github, Twitter), Firefox-Security-Großmeister und Workingdraft-Dauergast (bekannt aus den Revisionen 447 und 452) beleuchteten Schepp und Peter diverse Aspekte rund um ASTs und Security.
Schaunotizen
- [00:01:02] Linting und AST
- Zu Beginn klären wir erst mal, was ein Abstract Syntax Tree überhaupt ist und wie wir ihn mit dem AST explorer erforschen können. Es gibt unterschiedliche Formate und zahlreiche Use Cases (u.A. Statische Analyse via z.B. ESLint und Minifier). Den Weg zum AST via Lexer und Parser beschreiben wir grob, empfehlen für Details aber das Standardwerk Compilers: Principles, Techniques, and Tools. Freddys Use Case für AST-Arbeit ist das ESLint-Plugin no-unsanitized, das seine Ursprünge im Zusammenhang mit Firefox OS (RIP) hat. Über diesen Weg kommen wir, wie sollte es anderes sein, zu Sanitizer- und Security-Geschichten aus Freddys Alltag, v.a Multi Account Containers in Firefox, die HTML-Sanitizer-API (Specs, Workdingdraft-Revision 447, WWSIV-Folge zum Thema, Playground) sowie zu Morphdom, Tücken des HTML-Sanitizer-Baus und des HTML-Parsings, Custom Elements und allgemeinen Securityfragen. Unser Fazit: Unsicherheit hat sich als Konzept nicht bewährt und sollte abgeschafft werden.
Revision 513: Komplexität von Webtechnologien
Mit 1,5 Gästen in Person von Nico König (Bootcamps und Training bei coding-bootcamps.eu) und Joschi Kuphal (tollwerk.de) eruieren Vanessa, Peter und Schepp Wohl und Wehe von Komplexität in Webtechnologien.
Schaunotizen
- [00:00:58] Komplexität
- Nicos Aufhänger für das Thema ist der Umgang mit Komplexität speziell im Bootcamp-Kontext. Davon ausgehen kommen wir zur Rule of least power, grübeln über den Mindshare-Bonus von komplexen Tools und rekapitulieren Entwicklung der Webtechnologien und die Expansion der Use Cases für Webtechnologien. Wir erzählen nicht nur Komplexitäts-Geschichten aus der Praxis (vergleichbar mit denen von htmhell.dev), sondern überlegen auch, wie es jeweils so weit kommen konnte. Gegen Ende geht’s außerdem um Titel und Stufen, Nachhaltigkeit und Mehrdeutigkeitstoleranz.
Revision 512: Agile II – Refinement, Wasserfall, Kanban (Sprint 2/2)
Es ist so weit, wir sprechen wieder mit Nikolaus Rademacher über agile Methoden. Der zweite Sprint, in Revision 510 angekündigt, nun geht es rund.
[00:00:59] Shownotes
- Agile II – Refinement, Wasserfall, Kanban
- Nachdem es in der letzten Sendung viel um die Grundlagen und die Aufgaben eines:r Entwickler:in im agilen Kontext ging, widmeten wir uns dies Mal den ganz praktischen Themen.
Die Zusammenarbeit zwischen unterschiedlichen Disziplinen wird oft unterschiedlich gehandhabt: UX/UI arbeitet einen Sprint voraus, QA hinten dran – oder doch lieber parallel. Wir sprechen, ob das sinnig ist und wie man dagegen ankommt.
Doch bevor es überhaupt in die Umsetzung geht, sollte man sich mit dem Prozess davor beschäftigen: von der Idee bis zur Umsetzung – und dann vor allem refinen, refinen, refinen.
Anschließend geht es darum, wie man in einem eher klassischeren Unternehmen mit agilen Methoden „embedded“ werden kann, um dann noch auf das Thema Feedback-Kultur zu sprechen zu kommen.
Wir schließen ab mit einer Diskussion rund um die Methode Kanban, sprechen dazu, wann es sinnig sein kann, diese zu verwenden und welche Kriterien erfüllt sein sollten.
Revision 511: Microfrontends bei REWE digital
Mit Nils Roehrig und Kevin Schoenfeld von REWE digital quatschen Vanessa, Peter und REWE-Digital-Veteran Hans über Microfrontends in der allgemeinen Theorie sowie unter dem Gesichtspunkt der konkreten Umsetzung im Arbeitsalltag von Nils und Kevin.
Schaunotizen
- [00:00:59] Microfrontends
- Über das Thema Microfrontends (zuletzt behandelt in den Revisionen 384 und 407) berichten Nils und Kevin aus der Perspektive von für REWE digital tätigen Frontend-Nerds. Nach kurzem rekapitulieren der Grundbegrifflichkeiten (Microfrontends = anwendung der Microservice-Idee für Web-Frontends) geht es direkt an’s Eingemachte: wir bequatschen Tradoffs von Dependency-Handling und Komponenten-Entkopplung, Herausforderungen in der Kommunikation (sowohl innerhalb größerer Organisationen als auch auf technischer Ebene) und den Umgang mit Designsystemen. Anhang von Beispielen für große und kleine Microfrontends bei Rewe digital beleuchten wir Fragen rund um Modularisierung, Komposition und Aufteilung von Microfrontends, diskutieren wie Microfrontends mit Server-Side-Rendering verheiratet werden können, streifen den Problemkomplex „Serverseitige Web Components“ und kommen dann auf Performance-Optimierung und Caching zu sprechen. Zum Ende geht’s um Project Mosaic, den Umgang mit zentralisierten Ressourcen (LocalStorage, Routing o.Ä.), Event-Handling, die Migration weg vom Frontend-Monolithen, das Zusammenspiel von Microfront- und Microbackend sowie Aspekte, die nicht sauber in eine Domäne passen. Tradeoffs, wohin man auch schaut!
Weiterführende Links:
- micro-frontends.org
- Micro-Frontends im REWE Shop – Evolution eines Headers (Slides)
- Example integration-patterns (Beispiele von REWE digital)
Revision 510: Die Rolle & Verantwortung von Entwickler:innen in agilen Teams (Sprint 1/2)
Über das Thema der Rolle und Verantwortung von Entwicklern und Entwicklerinnen in agilen Teams reden unsere Hosts Hans, Peter und Vanessa heute mit Nikolaus Rademacher, Senior Frontend Entwickler bei sipgate. Da sich das Thema als unendlich erweist, betrachten wir diese Revision als einen ersten Sprint und lassen in ein paar Wochen Teil 2 folgen.
Schaunotizen
- [00:00:58] Die Rolle & Verantwortung von Entwickler:innen in agilen Teams
- Wir versuchen zu ergründen, wie sich Methoden des agilen Arbeitens in große Unternehmen einführen lassen. Wir diskutieren, ob sich Scrum und die anderen Techniken und Prinzipien des Agile Manifesto am besten von oben oder von unten einführen lassen. Über die Umsetzung von agilen Techniken kommen wir zu Fragen der Wissenvermittlung und dem Unterschied zwischen echtem agilen Arbeiten in Kontrast zum gedankenloses Anwenden von Regeln. Wir singen ein Loblied auf Retro und Refinement, beleuchten (unter dem Eindruck von log4j) den Umgang mit plötzlichen Bugs und Notfällen und deklarieren die Woche zur optimalen Sprit-Dauer. Zum Ende hin kommen wir zum Auf- und Abbau von technischen Schulden, diskutieren die Tradeoffs der Tschernobyl-Betonsarg-Ansatzes für Tech Debt und beschließen den nächsten Revisions-Sprint der agilen Workingdraft.
Revision 509: Letzte Runde Glücksrad für 2021
Dieses Mal hat Schepp Patrick Lipinski aka Lippe aka @dickelippe zu einer Runde Glücksrad zu Gast. Wir kennen Patrick schon sehr lange von dem ganzen Konferenz-Getingele, besser bekannt unter dem Begriff „Klassenfahrt“, und bei der letzten gemeinsamen Konferenz kamen wir darauf, dass er doch einmal Gast bei uns sein könnte. Gesagt, getan!
[00:00:59] Glücksrad
- CSS‘
appearance-Property - Los geht es mit der
appearance-Property. Patrick und Schepp stellen fest, dass sie diese CSS-Eigenschaft eigentlich immer nur mit dem Wertnoneverwenden. Gibt es auch andere Use-Cases? Schepp kommt außerdem in den Sinn, dass man im neuesten Edge Canary das vom Open UI Projekt konzipierte, und frei umgestaltbare<selectmenu>ausprobieren kann. Wir debattieren zum Abschluss kurz über Reset vs. Normalize und über die neueste Form des Resets. - Das <applet>-Element
- Die Anfangszeiten des Webs grüßen und wir erinnern uns an Java-Applet-getriebene Wellen-Effekte auf Websites. Auch Java-getrieben, aber anders schlimm: Die Log4j-Sicherheitslücke, über die Kristian Köhntopp ein herrliches Meinungsstück geschrieben hat.
- Das
title-Attribut - Wird leider meist als Tooltip oder von SEOs missbraucht. Wo das
title-Attribut sinnvoll eingesetzt werden kann, ist z. B. als Sidekick des <abbr>-Elements. - Der CSS-Datentyp
<time-percentage> - Mehr als das, was wir in MDN lesen können, wissen wir in der Folge selbst nicht über diesen Datentyp: Er darf wahlweise ein Zeitwert oder ein Prozentwert (einer Zeit) sein. Anders als Schepp vermutet, hat das Ganze aber nichts mit den neuen Scroll-Linked-Animations zu tun.
- Die Gyroscope API
- Eine der ersten APIs, die mit HTML5 aus der Taufe gehoben wurden. Schepp erinnert sich, dass Macbooks auch ein eingebautes Gyroskop/Accelerometer haben, auf welches man aus Browsern heraus zugreifen kann.
- Die CSS
:host-context()-Pseudoklasse - Über diese Pseudoklasse kann eine Webcomponent trotz Shadow-DOM-Barriere herausfinden, in was für einem Light-DOM-Baum ihr Shadow-Dom-Host steckt. Gut, wenn die Komponente sich an verschiedene Kontexte anpassen können soll.
- CSS Global Keywords
- Globale Keywords in CSS wären Dinge wie
auto,none,inherit,revertoderinitial, die man in so gut wie jede Eigenschaft stecken kann. - HTMLs
inputmode-Attribut - Über das
inputmode-Attribut können Web-Entwickelnde auf einem <input>-Element steuern, welche Art von Softkeyboard zur Eingabe angezeigt wird. Praktisch, wenn es etwa in einer Anmeldung ein Feld gibt, in dem man entweder seine E-Mail-Adresse oder seinen Benutzernamen eingeben kann. - Web Animations API Keyframe Effects
iterationComposite-Eigenschaft - Diese Eigenschaft, von der wir zuvor noch nicht gehört haben, scheint zu steuern, ob erneute Animationsdurchgänge einen vorherigen Wert ersetzen oder sich aufaddieren. Tja, wieder was gelernt und vielleicht brauchen wir es eines Tages mal? Sowohl Patrick als auch Schepp haben die Web Animations API bislang noch nicht eingesetzt, allerdings kommt Schepp eine bestimmte Folge der „HTTP 203“-Serie in den Sinn, in welcher Jake ein ganz bestimmtes Problem nur mit Hilfe des Web Animations API lösen konnte. Sehenswert!
- Der CSS-Datentyp
ratio - Wurde der
ratio-Datentyp früher ausschließlich in Media Queries genutzt, kommt er neuerdings auch in der CSS-Eigenschaft namensaspect-ratiozum Einsatz. - Die Presentation API
- Wir wissen nur eines: Es gibt sie wohl. Wer weiß, wofür sie gut ist: Bitte melden! 😅
- CSS‘
@property-Rule - Wir finden diese ist das Beste des ganzen CSS-Houdini-Projekts und verweisen auf Schepps Darlegungen in der 33-ten Folge des „Wo wir sind ist vorne“-Podcasts (ab 00:12:31).
Links
- CSS‘
-webkit-text-stroke-Property - Patrick erzählte in der Vorbesprechung von der Möglichkeit, farbige Text-Umrandungen nicht nur in SVG, sondern auch in HTML per CSS zu setzen. 😊
- CSS‘
paint-order-Property - Die zweite CSS-Eigenschaft, von der Patrick erzählte, war
paint-order, das in Kombination mit-webkit-text-strokenützlich wäre, um eine Umrandung wirklich nur außen herum gehen zu lassen, indem man den Hintergrund/Fill drüber legt. Leider wird diese noch nicht außerhalb von SVG unterstützt. 🙁 - Patrick sucht aktuell eine Position als UX-Engineer!
- Ihr fragt, was macht denn ein UX-Engineer eigentlich? Kein Problem, auch hier können wir wieder auf die Kollegen vom „Wo wir sind ist vorne“-Podcast verweisen, die zu dem Thema eine Folge mit Dirk Ginader aufgenommen haben. Wer also jemanden weiß, der jemanden weiß… Immer her mit den Jobangeboten!
Revision 508: Lernen, Weiterbildung und Wissenserweiterung
Einmal alles andersherum! Diesmal führt unser Gast Ole Michaelis, Software-Entwickler, Konferenzsprecher, Organisator und Jonglierer, ein Interview mit unseren Hosts Hans und Vanessa zum Thema „wie schafft man sich eigentlich neues Wissen drauf“?
Schaunotizen
- [00:00:59] Lernen, Weiterbildung und Wissenserweiterung
- Ole erzählt uns zu Beginn, dass er mittlerweile lange genug im Bereich der (Web-)Entwicklungen arbeitet, um bei neuen Frameworks und Bibliotheken das Gefühl zu bekommen: das gab’s doch fast genauso vorher schonmal! Im Anschluss wird diskutiert, wie man eigentlich Trends und Hypes erkennt, und von Konzepten unterscheidet, die sich im Endeffekt durchsetzen werden oder durchgesetzt haben.
Auf dieser Grundlage, erörtern sie, we man sich dafür entscheidet, was man sich tatsächlich genauer ansieht und lernt. Für Ole war es zum Beispiel Haskell, worauf sich Vanessa hin an ihre schöne Standard ML (SML) Zeit in der Universität erinnert. Weiterhin werden verschiedene Medien zum Lernen besprochen, wie zum Beispiel Videos auf YouTube, Newsletter (Links siehe unten), Kursplattformen, etc.
Die nächste Frage, wenn man schon einmal angefangen hat zu lernen, ist die, wann man wieder aufhört. Ab welchem Zeitpunkt entscheidet man sich dafür, dass man genug über dieses Thema weiß?
Abschließend, ein sehr wichtiger Aspekt, geben Ole, Hans und Vanessa ihre Meinung zum Thema „Lernen während der Arbeitszeit“ bzw. „Lernen finanziert durch die Firma“ ab. Alle sind sehr interessiert an der Meinung der Hörerrinnen und Hörer!
Links
- Tools
- Programmierspiele und Co.
- Newsletter
- Newsletter von Stefan Judis
- HTMHell
- Release Notes von Working Draft
Revision 507: Der Web Almanac 2021
Diese Revision nehmen Vanessa und Schepp die Veröffentlichung des diesjährigen Web Almanac zum Anlass, sich ein paar der darin beleuchteten Bereiche heraus zu picken und über die Daten und Erkenntnisse zu reden.
Schaunotizen
- [00:01:00] Der Web Almanac 2021
- Aufgrund des großen Umfangs und der Detailtiefe entscheiden wir uns, uns auf ein paar wenige Themen aus dem Almanac zu beschränken. Unsere Wahl fällt auf JavaScript, Structured Data, Accessibility, Page Weight und CMS. Wir kommen relativ zu Anfang auf das Thema Security zu sprechen und nennen das Audit-Werkzeug Snyk, verweisen auf eine vergangene Revision zum Thema Mutated XSS erinnern uns an Blogposts, die beschreiben, wie man npm-Pakete theoretisch zum Abgreifen von Daten missbrauchen könnte oder wie es praktisch tatsächlich passiert. Schepp lernt nebenbei, dass es einen
SourceMap-HTTP-Header gibt. Hinsichtlich Accessibility verweisen wir auf eine gar nicht so alte Episode von uns, erwähnen Manuel Matuzovićs Experiment, diversen automatisierten Accessibility-Audits trotz völlig unzugänglicher Webseite perfekte Accessibility-Scores abzutrotzen und dass wir beim Accessibility-Club in einem Vortrag von Karl Groves gelernt haben, was sogenannte Accessibility-Overlays doch für ein Schlangenöl sind. Im Abschnitt CMS sind wir positiv davon überrascht, wie gut TYPO3 im Bereich Performance abschneidet und wir erwähnen auch kurz das Headless CMS Storyblok, dessen Macher vor nicht all zu langer Zeit bei uns waren.
Revision 506: Herausforderungen beim Bau eines Podcast-Katalogs
Anlässlich Hans‘ Mitwirken an der mittlerweile leider eingestellten Hörbuch- und Podcast-Plattform FYEO, reden wir heute über die Herausforderungen, die der Bau eines 1,6 Millionen Podcasts umfassenden Katalogs mit sich bringt.
Schaunotizen
- [00:01:02] Herausforderungen beim Bau eines Podcast-Katalogs
- Zu Beginn klären wir, wie Podcasts eigentlich gehostet, veröffentlicht und verteilt werden. Viele Podcasts nutzen zum Hosten ihrer Audio-Dateien spezialisierte Anbieter wie anchor.fm oder Podigee. Andere, wie wir, hosten ihre Audios selbst (und erzeugen damit 2 Terabytes an Traffic im Monat, Chapeau an dieser Stelle an ALL-INKL.COM).
In beiden Fällen benötigt man dann einen speziellen Podcast-Atom/RSS-Feed, der entweder von den Hosting-Plattformen ausgespuckt wird, oder von der eigenen Webseite, z.B. in Form eines WordPress mit Podcasting-Plugin.
Aufgrund dieses dezentralen Hosting-Ansatzes, werden Podcasts von den Podcast-Katalogen dieser Welt erst einmal gar nicht gefunden. Stattdessen musss man selbst tätig werden, und sie bei allen gewünschten Plattformen eintragen, sei es bei Apple, Google oder Spotify. Am Apple-iTunes-Verzeichnis wiederum bedienen sich viele weitere, kleinere Podcasting-Plattformen, um Podcasts zu finden und zu ihrem eigenen Fundus hinzuzufügen. So lief das auch bei Hans‘ ehemaligen Projekt.
Fortan ging anschließend darum, mit klugen Herangehensweisen zu erreichen, dass von den Podcastmacher*innen veröffentlichte Episoden schnell auf der Podcast-Plattform angezeigt werden. Das ist insofern nicht so einfach, als dass die Podcast-Feeds einem Pull- statt einem Push-Prinzip folgen, man Feeds aber auch nicht unendlich häufig anfragen kann.
Für Podcaster ist es jedenfalls wünschenswert, auf so vielen Plattformen wie möglich vertreten zu sein, damit der Umfang der Hörerschaft wächst, und andererseits auch, um von Statistiken zu Abspielverhalten und Demografie zu profitieren, die diese Anbieter im Gegenzug bereitstellen.
Keine Schaunotizen
- Unsere Audioproducerin Sabine Piel
- Seit Sabine uns unterstützt, schaffen wir es endlich, Episoden regelmäßig zu veröffentlichen 🙏❤
- Wo wir sind ist vorne № 33: Web Performance
- Schepp war zu Gast im sehr empfehlenswerten Frontend-Podcast von Moritz Gießmann und Constantin Groß namens „Wo wir sind ist vorne“. Dort haben die drei einen 3,5-Stunden-Brecher zum Thema „Web Performance“ aufgenommen, bei dem keine Frage mehr offen bleiben dürfte.
Revision 505: ES-Module und ein bisschen TypeScript 4.5
Erneut trafen sich Stefan und Peter unter dem Vorwand einer neuen TypeScript-Version um ihrem Zorn über alle möglichen Gesamtsituationen Luft zu machen.
Schaunotizen
- [00:01:55] State of the ECMAScript Module
- TypeScript wollte besseren ESM-Support ausrollen und hat’s dann doch nicht getan. Warum? Weil aktuell JS-Module ein einziges Chaos sind! Wir gedenken den Ahnen (RequireJS- und CommonJS-Modulen sowie Browserify) und verfluchen sie für das, zu dem sie den ESM-Standard verleitet haben. Zwischen unserem Geschimpfe sprechen wir auch über modul-relevante Tools der nächsten (Rome, Vite, esbuild, swc, deno) und letzten Generation (Jest, Closure Compiler, Less, Sass), sowie ein wenig über React, die ScriptConf, Rust (und andere Sprachen) als die Zukunft von JS-Infrastruktur und LLVM.
- [00:00:00] TypeScript 4.5
- So sehr uns das Modul-Chaos ärgert, so gut finden wir dann doch Tail-Recursion Elimination für rekursive Typen (übrigens ein ES6-Feature, das bis heute fast in keiner JS-Engine funktioniert),
lib-Upgrades und Use Cases wie den ResizeObserver, Neuerungen für Template String Types, Top-Level-Await, Private Field Presence Checks, Import Asertions, JSDOC, TSDOC und SOAP.
Revision 504: Analytics- & Tracking-Tools
Aller guten Dinge sind drei, und so kam es dass wir Jon Uhlmann (@jonnitto) zum dritten Mal als Gast einladen konnten, um mit ihm über den Themenkomplex „Analytics & Tracking Tools“ zu sprechen. Unsere vorherigen Ausgaben mit ihm findet Ihr unter Revision 490: Alpine JS & Petit Vue mit Jon Uhlmann und Revision 496: Tooling rund ums Frontend Tooling.
Schaunotizen
- [00:01:50] Analytics- & Tracking-Tools
- Wir beginnen mit einer Aufzählung der verschiedenen Arten an Analytics- & Tracking-Tools: Angefangen hat alles Ende der Neunziger mit Perl-befeuerten Besucherzählern und dem Auswerten von Server Logs – z.B. mit AWStats, das auch wir hier vom Podcast noch heute benutzen, um unsere Downloadzahlen zu tracken. Mitte der Zweitausender kaufte Google die Firma Urchin inklusive Ihres gleichnamigen Analytics-Tools, welches im Anschluss in „Google Analytics“ umbenannt und zur kostenlosen Nutzung freigegeben wurde. Entsprechend explodierte danach der Einsatz dieses Tools. Noch etwas später wurden Werkzeuge populär, die Besuchersessions tracken Besucherverhalten in Heatmaps abbilden, wie z.B. Hotjar. Die neueste Errungenschaft sind sogenannte „Retargeting“-Pixel, mit denen Werbetreibende, aber auch Facebook erkennen, dass man sich für bestimmte Themen interessiert und die einem fortan mit immer wieder dieselbe Werbung schwer auf den Keks gehen können.
Die Vorteile dieser Tools liegen auf der Hand. Gleichzeitig ist Datensparsamkeit ein erstrebenswertes Ziel, weil Daten in falschen Händen auch gegen einen verwendet werden kann. Aus diesem Grund entwickeln sich immer mehr Betriebssysteme und Browser in Richtung Privacy, so dass man entweder ganz vor Tracking geschützt wird oder nur noch dann getrackt wird, wenn man selbst zustimmt (was in diesem Fall wohl nur noch 10% der Nutzer*innen tun):
- Der Brave Browser
- Apples App Tracking Transparency und die Intelligent Tracking Prevention in Safari, oder
- Firefox‘ Enhanced Tracking Protection
Gleichzeitig entwickelt sich ein Markt für alternative, DSGVO-konformere Tools, wahlweise zum Selberhosten oder in der Cloud:
Insgesamt 60 Tools listet dieses Blogpost auf.
Wie erwähnen außerdem die Möglichkeiten, ganz ohne eigenes Tracking interessante Erkenntnisse aus der Google Search Console oder dem Chrome User Experience Report (CrUX) zu gewinnen.
Revision 503: CSS-, HTML-, und Accessibility-Kleinkram
Vanessa und Peter tauschen sich in dieser Revision überraschend ausgiebig zu diversen CSS-, HTML- und Accessibility-Problemchen/Features aus.
Schaunotizen
- [00:00:00] Kleinkram
- Vanessa hat festgestellt, dass Viewport-relative Einheiten und vor allem
vhnur bedingt existieren – zumindest in mobilen Browsern. Browser-Heuristiken und bestimmte Verhaltensweisen von (mobilen) Browsern treiben uns in Sachen horizontalem Scrolling, Accessible Dialog-Design und:focus-visibleum. Wir quatschen kurz über Safari-Bugs und Selektor-Hacking, agitieren für die Verwendung voninput[type=email]sowie die Nicht-Verwendung vonautofocus. Über Peters Geheimtipp PostHTML (wie PostCSS, nur für HTML) kommen wir zur Frontend-Gretchenfrage, zur Digital Ocean App Platform, Mobilfunktarifen und G’schichten aus’m Zug. Themenrelevant geht es weiter mit unserer (erfolglosen) Suche nach Use Cases für fit-content undinline-flex(zu finden in Tailwind UI), CSS Debugging, noch mehr Scrolling/Overflow-Problemen Emoji-Bugs in Chrome, Can I Include, Inclusive Card Components und CSS Modules.
Revision 502: Unglücksrad
Hans, Schepp und Peter ließen mehrfach das so genannte Workingdraft-Glücksrad rotieren, erhielten jedoch bei fast jeder Umdrehung einen kapitalen Wissens-Zonk.
[00:01:48] Glücksrad
- Trusted Types API/isScript
- Eine Anti-XSS-API, die in den Revisionen 447 und 486 (mit Gast Frederik Braun/@freddyb) schon mal Thema war.
- Content Index API
- Eine PWA-API für die Definition von Offline-Metadaten. Funktioniert sogar schon in Chrome auf Android!
- WebRTC/RTCRtpSender
- Mit WebRTC haben wir allesamt keine Erfahrung, Peter kann dafür über Frust mit der verwandten MediaRecorder-API berichten. Statt Browser-Inkompatibilitäten mit Dingen wie adapter auszugleichen würden wir vermutlich, ganz wie Clubhouse, WebRTC als SAAS einkaufen.
- :invalid-Pseudoklasse
- Der unserer Einschätzung nach mäßig nützliche Indikator für Formularfeld-Gültigkeit wird in Selectors Level&nbp;4 durch
:user-invalidergänzt.. - overscroll-behavior-x
- Einmal unbekannte, aber nützliche CSS-Features für 500 bitte!.
- menuitem-Element
- Ein extrem totes, Firefox-only-HTML-Element lässt uns über Contextmenüs und dazugehörige jQuery-Plugins nachdenken.
- Keyboard API
- Wir suchen mit mäßigem Erfolg nach Use Cases für die Keyboard API.
- Cache API
- Stellt sich raus: Der Cache kann immer noch nur GET-Requests speichern und funktioniert auch außerhalb vom Service Worker!
Revision 501: ein bisschen TypeScript 4.4 und ganz viel Anderes
Im Rahmen der etablierten Traditionen nehmen Stefan und Peter das Release einer neuen TypeScript-Version zum Anlass, um über alles außer über TypeScript zu sprechen.
Schaunotizen
- [00:01:48] TypeScript 4.4
- Am Rande sprechen wir über die Features von TS 4.4, doch eigentlich geht es eher um CSS Grid, den typeof-Operator, Template Literal Types, TS-SQL, das commander-Package, Fastify (anstelle von Express), Symbols, Nodes process-Object, @@toStringTag und ES-Proxies. Auf etwas höherem Abstraktionslevel fragen wir uns, ob TypeScript demnächst mal fertig ist (Antwort: nö, es gibt in Sachen Builder Pattern/Fluent Interface noch theoretischen Aufholbedarf), sprechen über, Prototype-Patching, Conditional Types, Exclude<T>, Rust, Haskell, Dependent Types und Performance (mit besonderem Fokus auf Next-Generation Tools wie esbuild, Next.js, SWC, Rome und Deno) … und die Brücke zu Nero Burning ROM schlagen wir auch noch irgendwie. Kurz bevor Stefan aus seinem Konferenzraum geworfen wurde sprechen wie noch kurz über Typen für Try-Catch,
any,unknownundunsafe, wundern uns über static blocks in classes, gedenken der Gefallenen (ECMAScript 4, E4X, SOAP, JXON) und blicken kurz auf das, was uns TypeScript 4.5 (z.Z. in der Beta-Phase) in Kürze bringen wird.
Revision 500: AMA!
Zu Folge 500 haben Schepp, Vanessa, Hans, Peter und Stefan Hörer:innen-Fragen eingesammelt und beantwortet!
Schaunotizen
- AMA
- Gefragt nach unseren Lieblings-Folgen von Working Draft finden die Revisionen 100 (mit Paul Irish), 446 (zu PHP) und 468 (CSS in JS Super Throwdown Challenge) Erwähnung, ebenso die Live-Events zum SmashingMagazine Meetup #3 und von der beyond tellerrand. In Unkenntnis darüber, wie wenig Zeit wir haben werden, nehmen wie die Frage „Tabs oder Spaces“ halbwegs ernst und schlagen den Bogen von HTML5Boilerplate und CoffeeScript hin zur Twilight-Filmserie (hört’s euch an, es ergibt alles Sinn). Danach geht es um Nazis, andere Krauts (aber gute Krauts) Probleme mit Google Maps Quereinsteiger, Schepps jugendliches Aussehen, Peters Gamer-Vergangenheit, Hans‘ Top 3 NoFX-Picks, Schepps Lieblings-IE-Bugs (doppelter Margin bei
float:left) und IE-only-Features (in der Verlosung: Exclusions, HTC-Files, Expressions), die Verbannung des Box-Modells aus dem Standard (ebenfalls auf der Abschussliste:autofocusund Voice-Styling in CSS), das schnelle Verinnerlichen von Webtech-Specs/Techs (gibt’s nicht) Front-End Architektur mit Svelte/SvelteKit (das Workingdraft-Glücksrad ist in Svelte geschrieben!) CSS Cafe und andere Schepp-Meetups, Webtech-Buch-Schreiberei (siehe auch Revision 453), Sport, Lego, Telefonate, Kinder, Teilzeit, Engineering Management, Rust, Go, C++, AssemblyScript, Turbine, die Composition API von Vue, Schepps IMDB-Eintrag und Vergangenheit als 3D-Animator, unsere goldige Audio-Producerin und Präsenz-Podcasting. Im Laufe der Zeit mussten mehr und mehr von uns zu Meetings mit Kindern und/oder Kollegen abreisen, sodass am Ende nur Schepp und Peter verblieben, um etwas über die Zukunft von Working Draft zu philosophieren.
Revision 499: Laravel Livewire
Hans, Stefan und Vanessa hatten nach langer Zeit wieder das Vergnügen mit Backend-Entwickler Christoph Rumpel (@christophrumpel), Autor von Laravel Core Adventures und Mastering PhpStorm, ein Larastreamer und Host des Podcasts Call it a day, sprechen zu dürfen, diesmal über Laravel Livewire.
Schaunotizen
- [00:00:59] Laravel Livewire
- Laravel Livewire ist ein PHP/Laravel Package von Caleb Poruio, der ebenfalls der Autor von Alpine.js ist. Dieses Package eignet sich v.a. für Fullstack oder stark backend-lastige Developer Teams. Es ermöglichst dynamische Interface Funktionen, ohne tatsächliches JavaScript geschrieben werden muss. Die Grunfunktion basiert auf server-side gerendertem HTML Partials, ähnlich wir PJAX von jQuery. Doch alle Frontend Entwickler:innen wissen: Heutzutage bleibt es selten bei „einfach nur JavaScript“. Bei einem Framework wie Laravel Livewire fällt auch der Aufbau und die Wartung von Bundlern und ähnlichem Tooling weg. Die Idee kommt vom Framework Phoenix von Elixir. Ein ähnliches Framework für C#, um client-side Webapplikationen zu bauen, ist Blazor. Vergleichbar in der Welt von Ruby on Rails ist Hotwire. Als Beispiel nimmt Christoph uns mit in eine server-side geladene Applikation mit den üblichen Page Reloads. Nun landet man auf einer Seite mit einer Tabelle, für die es sich anbieten würde, wenn man diese Daten nun auch sortieren oder filtern könnte – und statt einem Page Reload lieber einen kurzen Loading Spinner anzeigen möchte. Darüberhinaus eignet es sich für Echtzeit-Validierung, Auto-Saving, Suchen, Auto-completes, dynamischen Dropdowns, Datei Uploads und vielem mehr. Auch das Schreiben von Tests mit mit Livewire kein Problem. Es hat sogar noch den Vorteil, dass dadurch, dass die Logik nicht in ein JavaScript Framework ausgelagert wurde, es keine zusätzlichen Integrations- oder Ende-zu-Ende-Test zwischen Frontend und Backend benötigt. Christoph bringt uns zwei Beispiele mit (siehe Links). Abschließend gibt es noch zu beachten, dass Entwickler:innen auf die Performance achten müssen, da ja jede Aktion einen Request erzeugen wird. Anm. der Redaktion: Performance ist aber auch mit einer Single-Page Applikation o.ä. auch nicht einfach, v.a. wenn erst einmal ein 4k Video geladen wird. Darüberhinaus gilt es auch den Überblick über sensitive Daten zu behalten, da durch Livewire eine offene Schnittstelle zum Client entsteht.
Links
- ChannelTest1 + ChannelTest2
- Zwei Livewire Tests von Christoph Rumpel.
- Livewire Deep Dive
- How Livewire works (a deep dive) von Autor Caleb Porzio
- Inertia.js
- Das Pendant zu Livewire – eine server-side Webapplikation
- Larastreamers GitHub Repository
- Die Codebase von Larastreamers
- TALL Stack
- Tailwind, Alpine.js, Laravel und Livewire
- TEA Stack
- Tailwind, Eleventy und Alpine.js
Verwandte Revisionen
- Revision 490
- Verwandte Revision über Alpine.js and Petite Vue.
-
- Revision 127
- Historische Revision über das INIT Boilerplatz und das Laravel PHP-Framework mit Christoph Rumpel aus 2013.
- Revision 283
- Vue.js und Chatbots mit Christoph Rumpel aus 2016.
Revision 498: CSS 2, Web 3.0 und Podcastempfehlungen
Vanessa, Hans und Schepp verwandeln in dieser Revision die Vorbesprechung in die eigentlich Sendung, in der es ausnahmsweise Mal nicht nur um knallharte Fakten und technische Themen geht.
[00:01:45] Schaunotizen
- CSS Spec Terms
- Tab Atkins-Bittners Glossar der CSS-Termini.
- Windi CSS
- Ein zu Tailwind CSS kompatibles Framework, das aber bestimmte Dinge besser meint zu lösen.
- What Is Web 3.0 & Why It Matters
- Ja was ist denn eigentlich dieses Web 3.0? Und war das nicht eigentlich schon HTML5? Und wie passt das zu Industrie 4.0?
- Free Guy
- Filmempfehlung: eine US-amerikanische Science-Fiction-Action-Komödie mit Ryan Reynolds in der Hauptrolle.
- CSS for JavaScript Developers
- Ein Lernkurs, der mit einer gänzlich anderen Perspektive an CSS herangeht. Darüberhinaus empfehlen wir die Kurse von Wes Bos.
- Podcastempfehlungen
Revision 497: Glücksrad
Nach zehn Wochen war es mal wieder an der Zeit, an unserem Webtechnologie-Glücksrad zu drehen!
[00:01:15] Glücksrad
SVGAnimatedEnumeration- Ähm… hä?

Keine Ahnung, wozu das gut ist. Schnell weiter! - Die
:root-Pseudoklasse - Stefan nutzt sie gerne, um an sie seine CSS Custom Properties zu hängen, aber sonst fristet die Pseudoklasse in unserem Alltag ein eher tristes Dasein.
- Der
<image>-Datentyp - In den
<image>-Datentyp lassen sich allerlei Dinge stecken:- Bilder per
url()-Funktion (natürlich) - Gradienten aller Art, also lineare, radiale und konische Gradienten, sowie deren
repeating-Pendants. - ein responsives
image-set() - die endgeile, aber nirgendwo supportete
image()-Funktion - das nur in WebKit und Chromium unterstützte
cross-fade() - sowie das mächtige, aber nur in Firefox implementierte
element()
- Bilder per
::-webkit-scrollbarund Konsorten- Wir reden über Scrollbar-Styling im alten IE und wie man darauf heutzutage in den verschiedenen Browsern einwirkt, nämlich neben der
::-webkit-scrollbar-Familie für WebKit und Chromium, mit dem per W3C abgesegnetem scrollbar-width und scrollbar-color im Firefox. In neueren IEs und dem davon abgeleiteten Edge ließ sich eine hässliche Scrollbar immerhin noch via-ms-overflow-style: -ms-autohiding-scrollbar;verstecken. font-variant-east-asian- Eine CSS-Eigenschaft, um offenbar eine Art asiatischer Ligaturen zu steuern. Von asiatischer Sprache haben wir leider alle keine Ahnung, aber uns fällt dieser tolle Talk von Florian Rivoal zu dem Thema ein: Line breaking and related properties from CSS Text.
- Die
dir-Eigenschaft der Manifest-Datei - Die sagt, in welche Richtung die Schrift der darin hinterlegten Textbausteine läuft. Hammer! 😴💤
- Das
align–Attribut - So deprecated, dass sogar MDN sich weigert, es zu erklären. Früher haben wir es aber genutzt, um Inhalte im Netscape-Browser horizontal zu zentrieren, nachdem es dafür im IE ja das
<center>-Element gab. - Zu guter Letzt: Programmiersprachen-Bashing Royal Rumble!
- Aus irgendwelchen Gründen kommen wir vom rechten Pfad ab und driften über die historischen Eigenheiten von PHP hin zur Programmiersprache MUMPS. Und weil wir sowieso schonmal dabei sind, möchten wir Euch diesen Talk von einer vergangenen React Conf empfehlen: Let’s Program Like It’s 1999 von Lee Byron
Revision 496: Tooling rund ums Frontend Tooling
Hans und Schepp hatten erneut Jon Uhlmann, aka @jonnitto, zu Gast, den Ihr vielleicht schon aus der Revision 490 über Alpine.js & Petite Vue kennt. Dieses Mal sprachen wir über…🥁
Schaunotizen
- [00:01:07] Tooling rund ums Frontend Tooling
- Die einen oder anderen erinnern sich, Jon ist als Core-Member stark in die (Weiter-)Entwicklung des Neos CMS involviert. Als klassisches „Headful“-CMS fühlt dieses sich auch für das Frontend zuständig. Und wo Frontend im Spiel ist, da geht es heutzutage nicht ohne das entsprechende Frontend-Tooling in Form von Transpilern, Pre- und Postprozessoren, Task-Runnern und Bundlern. Als da wären:
- Webpack (Revision 492 & Revision 289)
- Gulp (Revision 152)
- RollupJS (Revision 405)
- Babel (Revision 354 & Revision 393)
- esbuild
- PostCSS Revision 317
- Sass Revision 72
Hierunter das richtige Werkzeug zu finden und die damit zusammengesetzte Toolchain längerfristig auf Stand zu halten, fällt selbst reinen Frontend-Entwicklern oft schwer – für Allrounder oder Backend-Entwickler, wie sie ein Großteil der Klientel von Neos CMS darstellt, ist das mindestens unangenehm, wenn nicht sogar kaum zu stemmen.
Aus diesem Grund hat Jon sich im Laufe der letzten Jahre mit dem Schreiben von Neos-Tools befasst, die uns diese ganzen Probleme abnehmen, und die die Komplexitäten der vorhin genannten Werkzeuge in einer einfach einzubindenden Black Boxen kapseln. Auf die Art und Weise ist eine stattliche Tool-Sammlung entstanden:
- gulpfile.js
- Carbon.Gulp
- Webpack: NeosIo
- Carbon.Rollup
- und jetzt, ganz neu, kulminierend in: Carbon.Pipeline
Wir sprechen darüber, für welche Anforderungen Jon Lösungen finden musste und zu welchen Einsichten er im Laufe der Zeit gekommen ist. Und wir sprechen darüber, was diese Tools nicht sind und was Jon auch bewusst nicht in diese Tools verpacken möchte.
Revision 495: Storyblok – Einblicke in ein Startup
Für diese Revision durften wir Dominik Angerer (@domangerer und Sebastian Gierlinger (@sebgie) als unsere Gäste begrüßen. Die beiden sind in Tateinheit mit unserem Stefan Ausrichter diverser Tech-Events in Linz: dem Stahlstadt.js-Meetup, der Script und auch der TSConf:EU. Darüber hinaus sind sie aber auch führende Köpfe hinter dem noch jungen aber sehr erfolgreichen Startup Storyblok, das das gleichnamige Headless CMS betreibt.
Schaunotizen
- [00:00:59] Storyblok – Einblicke in ein Startup
- Anlässlich des Rollouts von Teilen der Version 2 von Storyblok hat uns interessiert, wie es überhaupt dazu kam, dass Storyblok gegründet wurde, was das Headless CMS von anderen existierenden Angeboten unterscheidet und was für weitere Entwicklungen das Team zu ihrem heutigen, starken Standing geführt haben. Wir reden über Remote Work, welches seit Anbeginn zur DNA der Firma gehört, mit all seinen Vor- und Nachteilen. Wir reden über enormes Wachstum und wie Corona besseres Team-Building vereitelt. Und natürlich wollen wir auch wissen, wie es zum Entschluss einer Version 2 kam und wie das Team bei dessen Entwicklung und Ausrollen vorgeht. Wir erfahren, dass im Prinzip alles mit einem Style Guide und einer daraus abgeleiteten Komponenten-Bibliothek namens „block.ink“ seinen Anfang nahm, welche erforderlich wurde, um die vielen neu angeheuerten Mitarbeiter auf eine gemeinsame Linie zu bringen. Basierend darauf entschied man sich bei Storyblok für einen graduellen Rollout der Version 2, bei dem nicht das ganze Interface auf einen Schlag ersetzt wurde, sondern nach und nach immer mehr Teile davon. Die Benutzer wurden zunächst noch nicht auf die neue Version gezwungen, sondern sie dürfen freiwillig in das V2-Beta-Programm wechseln. Und schließlich dokumentiert das Team alle seine Vorhaben, die es für Version 2 hegt, in seiner Public Roadmap.
- ES.next News
- Den ES.next News(letter) können wir allen JavaScript- und JS-Tooling-Interessierten sehr ans Herz legen. Kuratiert wird er von JavaScript-Koryphäe Axel Rauschmayer (@rauschma) and JS Kongress-Co-Organisator Johannes Weber (@jowe). Jede Woche landen bei den Abonnenten nicht mehr aber auch nicht weniger als 5 interessante Links im Posteingang.
Keine Schaunotizen
Revision 494: Serverless
Nachdem Stefan zu den regulären Zeiten aktuell nicht mehr teilnehmen kann, haben sich Vanessa, Schepp und die Österreich-Quote früh morgens zu Cappuccino und Hühnerbrühe getroffen. Thema der Sendung: Sämtlicher Research zum Thema Serverless.
Schaunotizen
- [00:02:30] Serverless
- Ja, wie ist den das? Bei Serverless gibt’s doch immer noch Server?. Wieso heißt Serverless eigentlich Serverless, und wie geht das? Stefan referiert über Serverless als Infrastruktur-Prinzip und Serverless als Applikations-Modell. Wir gehen in die Details zu AWS Lambda, Azure Functions, den Cloudflare Workers, und Fastly Compute@Edge. Und das auch nur, um die großen Unterschiede der Plattformen herauszustreichen. Daneben gibt es ein paar Details zu OpenWhisk, OpenFaaS, KNative, Fission, KEDA, etc. Stefan spricht dazu auch auf dem Rust Linz Meetup. Wer mehr über die Bezahlung wissen will, schaut sich Troy Hunts Blogpost an. Für komplexere Cloud-Berechnungen gibt es ja mittlerweile Fachleute wie die Duckbill Group, die einen sehr empfehlenswerten Newsletter betreiben.
Revision 493: accent-color, page transitions, alert()-Gate & Tailwind
Diesmal trafen sich Vanessa und Schepp, um über ein ganzes Potpourri an aktuellen Themen aus der Web-Standards-Welt zu sprechen. Und über Münchener Restaurants.
Schaunotizen
- [00:01:20]
accent-color - Mit
accent-colorkönnt Ihr zukünftig bestimmen, in welcher Farbe farbliche Bestandteile von nativen Inputs dargestellt werden. Zu der Farbe optimal kontrastierende Icon- und Textfarben gibt es kostenlos obendrauf. Kommt mit Chrome 93 und Firefox 92. - [00:19:16] Smooth and simple page transitions with the shared element transition API
- Team Chromium testet die Praxistauglichkeit einer neuen Idee in Form eines Origin-Trials: die Shared Element Transitions API. Die Idee ist grundsätzlich richtig cool, Frage ist, ob sie in der aktuell geplanten Umsetzungsform zukunftstauglich genug ist, oder ob wir „schlauere“ technische Ansätze brauchen, wie man sie etwa in Svelte oder Ramjet findet. Schaut sie Euch an und gebt dem Team Feedback!
- [00:30:55] Implement window.{alert, prompt, confirm} removal from cross-origin iframes
- Team Chromium hat sich vor ein paar Wochen mit dem Release von Chrome 92 so richtig in die Nesseln gesetzt. Denn man hatte iframes dort um die Fähigkeit beschnitten, alerts, confirms oder prompts auszulösen. An sich löblich aus Sicherheitssicht. Weil man zuvor ein paar relevante Nutzungsszenarien übersehen hatte und diese doch recht drastische Änderung im Vorfeld nicht kommuniziert hatte, kam es wie es kommen musste: Reichlich Webentwickler*innen-Exkremente trafen die Windpaddel des großen Google-Bugtracker-Ventilators. Und so kam es, dass Google die Änderung nach anfänglicher Gegenwehr zurückgerollt und auf Anfang 2022 vertagt hat.
- [00:37:00] How I experience the web today
- Lustige Seite, die auf leicht übertriebene Art und Weise zeigt, wie kaputt das Web heutzutage ist.
- [00:47:41] Nachteile von Tailwind CSS
- Eeeendlich packt Vanessa mal mit Dingen aus, die ihr bei Tailwind auf die Füße gefallen sind 🥳 Tatsächlich muss man aber sagen, wäre man auch mit BEM & Co nicht viel besser aus der Nummer rausgekommen. Aber immer spannend, diese Berichte aus der Praxis!
Keine Schaunotizen
- Stefan’s Web Weekly
- Auf das Thema
accent-colorkamen wir aufgrund des wöchentlichen Newsletters von Stefan Judis, den Ihr vielleicht schon als Gast unseres Podcasts kennengelernt habt. - Restaurant Inszenario
- Tolles Münchener Restaurant mit ziemlich langatmig ladenden Webseite.
- Page Transitions Travel App
- Sarah Drasners Page Transitions Demo.
- Auphonic
- Der von vermutlich allen Podcastern genutzte Audio-Verschönerungsdienst.
- Unroll.me
- Ein leicht zu bedienender Newsletter-Abmelde-Service.
Revision 492: Der aktueller Status von Webpack
Was gibt es eigentlich Neues bei Webpack 5? Das erzählt uns Tobias Koppers (@wSokra), der Gründer von Webpack, und gibt uns Einblicke in seine Zukunftspläne.
Schaunotizen
- [00:00:59] Der aktueller Status von Webpack
- In Revision 289: Tiefe Einblicke in die Webpack Entwicklung aus dem Jahr 2017 sprachen wir bereits mit Tobias über Webpack. Gestartet als ein sog. Module Bundler. Damals sprachen wir über Updates bzgl. Version 2. Seitdem hat sich einiges getan. Heutzutage bezeichnet Tobias Webpack als „Frontend Web App Optimizer“. Er vergleicht den heutigen Stand von Webpack mit ähnlichen Tools, den „Bundlern“ Rollup und Parcel und den „No-Bundlern“ Snowpack und Vite.
- Im Anschluss besprechen Hans, Vanessa und Tobias die Neuerungen von Webpack 5, wie Persistent und Long Term Caching, Module Federation, HMR Verbesserungen, TypeScript Typings, WebAssembly Support, und noch viele mehr.
- Ein endloser Support für Webpack 4 ist nicht geplant. Um nun all diese neuen Features nutzen zu können, heißt es also: migrieren! Wie Tobias im Podcast erzählt, ist die Anzahl der „Breaking Changes“ gering. Dank des Migration Guides sollte dies kein Problem sein.
Revision 491: Dezentrale Architekturen
Als wir vor fünf Wochen mit Bianca Kastl (@bkastl) unsere Folge zur Luca-App aufgenommen haben, da haben wir ein Thema gestreift, dem wir eine eigene Folge widmen wollten, um es dort nochmal tiefergehender zu betrachten: Dezentrale Architekturen. Und genau das tun wir hiermit!
Schaunotizen
- [00:01:01] Dezentrale Architekturen
- Wir beginnen zunächst mit einer Gegenüberstellung zentraler, dezentraler und hybrider Architekturen: Wie sie funktionieren, wo ihre Vorteile und Nachteile liegen. Anschließend reden wir über Thin und Fat Clients, die mal mehr und mal weniger „Denkprozess“ und Verwaltung an die Gegenseite weg-delegieren. Wir sprechen bezogen auf Dezentralität auch kurz über die Vor- und Nachteile von Web-basierten Clients. Und schließlich betrachten wir ganz dediziert die Frage der Datensicherheit und Datenhoheit im Kontext der verschiedenen Architekturen. Bianca ist da nicht nur aufgrund ihrer (erfolgreichen) Versuche, die Sicherheitskonzepte der Luca-App auszuhebeln, sehr bewandert, denn sie ist als Beraterin oder Co-Entwicklerin in ähnlichen Projekten involviert: IRIS connect und sofort-impfen.de
Revision 490: Alpine JS & Petit Vue mit Jon Uhlmann
Diesmal geht es wieder rein in die moderne Welt der Frontend Entwicklung. Mit Jon Uhlmann, Neos-Core Team Members, sprechen Hans und Vanessa über alpine.js und Petite Vue.
Schaunotizen
- [00:00:59] AlpineJS & Petite Vue
- AlpineJS und Petite Vue sind beides ähnliche, sehr leichtgewichtige Frontend Frameworks. Um eine Vorstellung davon zu bekommen, bezeichnet Jon sie als das jQuery des modernern Webs oder TailwindCSS des JavaScripts. Mögliche Use Cases sind Formvalidierung, Modals, Nachladen von Content, MixItUp Filters und mehr. Die Frameworks benötigen keinen virtuellen DOM. Dadurch sind die Pakete der Frameworks vergleichsweise klein. Petite Vue kommt mit 5kB. Dennoch steht Entwickler:innen die komplette Reaktivität auf Basis von Vue.js zur Verfügung, was den Kern beider Frameworks bildet. Auch globales State Management kann z.B. mit $store betrieben werden. Wie so oft sind beide der Frameworks trotz ihrer geringen Größe daher auch für größere Projekte geeignet. Neben der kleinen Größe des Builds, was vor allem Vorteile für die User Experience bringt, nennt Jon die schnelle Lernkurve und das damit verbundene schnell erreichte Ziel auf Seiten der Developer Experience als Pluspunkt. Außerdem untersützen die Frameworks Entwickler:innen beim Thema Barrierefreiheit. Als einzigen Nachteil sieht er das fehlende Tree-Shaking. Unterscheiden kann man AlpineJS und Petite Vue aktuell quasi nur in der Größe der vorhandenen Features. Petite Vue ist 3 Jahre jünger als AlpineJS. Dadurch fehlen hier (noch) Features wie Transitions. Aber natürlich sind wir hier guter Dinge! Weitere gute Nachrichten sind, dass Testing wie gewohnt zum Beispiel mit Jest und Cypress, durchgeführt werden kann. Wir wünschen viel Spaß beim Ausprobieren der beiden verlinkten Codepens!
Links
Verwandte Revisionen
Revision 489: (Über-)Leben mit Open Source, feat. Marvin Hagemeister und Martin Donath
Vanessa und Peter hatten zwei Open-Source-Schwergewichte zu Gast, mit denen sie über das (Über)-Leben als OSS-Entwickler plauderten. Martin Donath (Twitter, Github) war zuletzt in Revision 484 zu CSS und stylezen zu Gast und entwickelt Material for MkDocs. Marvin Hagemeister (Webseite, Twitter, Github) ist für seine Arbeit an Preact bekannt und war genau zu diesem Thema zuletzt in Revision 397 zu Gast.
Schaunotizen
- [00:01:00] (Über)-Leben mit Open Source
- Nachdem wir kurz OSS und FOSS gegeneinander abgrenzen, geht’s um den OSS-Alltag. Zunächst geht’s um Projekt-Management: wie werden Maintainance und Support geregelt, wie können Komplexität und Feature-Requests im Rahmen gehalten werden, wie fängt man überhaupt an (z.B. via Frontend Foxes) und wie sieht ein Open-Source-Projekt-Lifecycle aus? Wie besprechen im Anschlss Funding-Fragen (Github Sponsors, das Sponsorware-Konzept) und wie das Funding bei MkDocs und Preact genau abläuft, Funding-Fails bei Babel sowie Martins Projekt-Umfrage für MkDocs. Am Ende geht’s um Lizenzen, Amazon, Influx DB und Redis, ethische Lizenzklauseln und Creative Commons.
Revision 488: Glücksrad 2.1 Transitional
Nach dem großen Erfolg des neuen Glücksrads in der letzten Revision ließe es Schepp, Vanessa und Peter nochmal drehen – diesmal verstärkt um Gücksrad-Veteran Stefan Judis (Twitter, Newsletter) der auch Autor des Random-MDN-Bots auf Twitter ist.
[00:01:02] Glücksrad
- XRPermissionDescriptor
- Ein unspannendes, von keinem Browser unterstütztes Objekt-Interface für WebXR.
position-Value- Wir amüsieren uns kurz über vertikale Zentrierung in CSS, dann legt Schepp dar, wie %-Positionierung für
background-positionfunktioniert. Am Ende finden wir trotz großer Mühen nicht viele Use Cases fürbackground-positionin der Gegenwart. - inputmode-Attribut
- Während es einfach ist zu klären, was
inputmodean sich macht, suchen wir länger nach Use Cases fürinputmode="none". Gedacht ist dieser für indirekt kontrollierte Inputs, wobei Peter vorübergehend der Fehlannahme aufsitzt, dass das auch (besser?) per<output>gemacht werden könnte (stimmt nicht,<output>wird von Formularen nicht submitted). - Web Locks API
- Allgemeinem Unverständnis zum Trotz hält Peter eine Brandrede für eine einebaute Web Locks API.
- direction
- Wo
directionist, sind das HTML-Attributdirsowie writing-mode und text-orientation nicht fern. Außerdem stellen wir fest, dass Text-Rendering extrem knifflig ist. - start_url in Web App Manifests
- Wir sinnieren über den Umstand, dass so gut wie alles in Web App Manifests eine optonale Kann-Angabe ist und fragen uns, was Opera eigentlich so macht.
- deltaMode auf WheelEvents
- Mühsam arbeiten wir heraus, was der
deltaModeauf Wheel-Events wohl soll und was alles als Mausrad durchgeht. - itemscope-Attribut
- Schepp legt dar, was HTML5-Mirodata für SEO zu leisten imstande ist, erklärt schema.org und empfiehlt JSON-LD als Alternative.
- @namespace
- XML, Baby! Und wo wir schon mal in der Vergangenheit sind, sprechen wir auch über ICQ und das Release von Chrome 1 irgendwann 2009.
Revision 487: Glücksrad 2.0
Vanessa, Schepp und Peter ließen das Glückrad kreiseln. Aber es ist ein neues Glücksrad! Die offizielle Workingdraft-Glücksrad-Webapp, die auf MDN-Daten basiert, setzt uns nicht mehr nur HTML-Elemente vor, sondern spuckt auch DOM-APIs, JS-Features und CSS-Gedöns aus.
[00:01:02] Glücksrad
- pre-Element
- Wer hätte das gedacht? Das
pre-Element hat einwidth-Attribut (das wir nicht benutzen sollten)! Sonstige Erkenntnisse zum Element: es kann kein Shadow-Host sein (das können nur ausgewählte Elemente sein) und xmp-Elemente sind unter der Haube auch nur pre-Elemente (zumindest näherungsweise). - Icons im Web Manifest
- Wir sinnieren über Manifest-Icons,
apple-touch-icon,theme-color, die allgemeine Meta-Tag-Inflation, Icon- und Webfont-Generatoren sowie die bulletproof @font-face syntax. - text-orientation
- Wir setzen die CSS-Eigenschaft
text-orientationin den Kontext zu z.B. Ruby-Annotationen und schaffen es am Ende auf wundersame Weise, bei Pi-hole zu landen. - blend-mode
- Wir versuchen zu erahnen, wie viel
blend-mode(nicht zu verwechseln mit background-blend-mode, mix-blend-mode und color-mix()) tatsächlich verwendet wird und landen bei der einzigen Quelle, die dererlei Fragen zu beantworten vermag: dem State of the Web Report. - DOMPointReadOnly
- Brauchen wir einen Constructor für ein einfaches Objekt mit vier Feldern? Wir suchen nach Pro-Argumenten.
- CSS-Typ ratio
- Der
ratio-Typ (nicht zu verwechseln mit aspect-ratio oder aspect-ratio) führt uns in eine Diskussion höherer CSS-Mathematik. - scroll-margin-block-end
- Eine der Logical CSS Properties lässt uns mental zu Scroll-Snapping, der Anwendung von Scroll-Snapping und den Kollegen von WWSIV scrollen.
- i-Element
- Wir grenzen
igegenemab und sinnieren über Boostrap und Accessibility
Revision 486: Corona-Apps: Vorteile und Probleme am Beispiel der Luca App
Es ist Zeit sich auch mal den aktuellen Software-Produkten rund um die allgegenwärtige Corona-Pandemie zu beschäftigen.
Wir sind sehr froh, dass wir Bianca Kastl (Twitter) dafür gewinnen konnten. Sie beschäftigt sich seit geraumer Zeit mit der Integration von Corona-Daten für die Gesundheitsämter und Applikationen, die in diesem Kontext auch für die Bevölkerung zur Verfügung stehen. Dabei sprechen wir vollem über die Vorteile und Probleme der Luca-App.
Schaunotizen
- [00:03:10] Corona App – Wirkungsweise, Vorteile und Nachteile
- Um eine gute Grundlage für unsere Diskussion zu legen, sprechen wir darüber warum es Apps wie die Luca-App oder die Corona-Warn-App gibt und wie sie funktionieren. Gerade auf technischer Seite gibt es einige Unterschiede, die wir erläutern und erklären, was dabei zu beachten ist.
- [00:17:08] Probleme der Luca-App
- Die Luca-App unterstützt Geschäfte und Restaurants Gästelisten und Check-ins nachzuhalten und tritt dabei als zentraler Datentreuhänder auf. Wir gehen auf das technischen Setup der App ein, sprechen über Verschlüsselung der Daten und die Datenübermittlung an Gesundheitsämter.
Darüber kommen wir dann auf die Probleme der App zu sprechen.
- Offene und erratbare URLs – Related
- Offene Keys / Schlüsselanhänger
- Input- und Output-Sanitation
- DoS mit Contextwechseln
Mehr „Fails“ der Luca-App finden sich auf der entsprechenden Website dazu.
Keine Schaunotizen
- CSV Injection über die Luca-App
- Der erste Zeit Artikel und das Follow-up.
- Bianca als Gast beim NDR Podcast
Revision 485: ES2021 & Beyond
Anlässlich der offiziellen Verkündung von ECMAScript 2021 fanden sich Hans, Schepp und Peter zusammen, um nicht nur die Feature-Liste des neuesten JavaScript-Standards zu rekapitulieren, sondern dabei auch etwas in Zukunft und Vergangenheit von ECMAScript zu blicken.
Schaunotizen
- [00:00:29] Habemus ES2021
- Wir scheitern in gewohnter Manier daran, die Feature-Liste von ECMAScript ohne allzugroße Abschweifer durchzugehen. Vorweg: der Browsersupport ist gar nicht schlecht! Zum neuen String.prototype.replaceAll() haben wir nur zu ergänzen, dass es genau wie String.prototype.replace() eine Falle enthält, in die zumindest Peter schon mal getappt ist. Die besprechung der neuen Logical Assignment Operators führt uns zu den fehlenden throw-Expressions (die Peter in seiner Toolsammlung durch eine fail()-Funktion halbgar ersetzt). Numeric Separators nehmen wir einfach zur Kenntnis, während Promise.any() zu einer länglichen Debatte rund um das Wesen von Promises und Observables (eingeschlafenes Proposal, lebendige Implementierung RxJS) führt. Klassen haben mehr private-Features (in Firefox originell implementiert) und die neuen Memory-Manangement-Helper WeakRef und FinalizationRegistry werden die meisten Entwickler:innen sehr selten brauchen. Zum Abschluss wünscht sich Peter noch do-Expressions in gut (d.h. nicht wie im Proposal) sowie
tmp-Variablen.
Revision 484: CSS Tücken und Tooling
Schepp und Peter erfreuten sich in dieser Revision an der Anwesenheit von Martin Donath (Twitter, Github), der nicht nur Maintainer von Material for MkDocs ist, sondern auch daran arbeitet, mit Stylezen das beste CSS-Intellisense diesseits der Baikal-Amur-Magistrale zu erschaffen.
Schaunotizen
- [00:00:59] CSS Tücken und Tooling
- In einem exzentrischen Orbit kreisen wir um das Thema Tools für CSS und die mit diesen Tools und/oder CSS einhergehenden Herausforderungen. Das Tool-Thema enthält neben Prä/Postprozessoren wie PostCSS, Less und Sass auch Konzepte wie BEM/ITCSS/OOCSS, konkrete Frameworks a la Tailwind und Addons wie CSS Modules. Diesen Erstellungs-Tools gegenüber stehen Analyse- und QA-Ansätze wie Visual Regression Testing (mit Varianten wie Warhol und SiteEffect) und relativ simplen Lintern. Martins Stylezen ist da etwas anders: aufbauend auf der Idee, dass CSS eigentlich eine statisch typisierte Sprache istund inspriert von Adam Argyle, wird Stylezen eine Art TypeScript für CSS (Stylezen-Extension für VS Code in Aktion). Am Rande geht es außerdem um Custom Properties, Container Queries, CSS Containment, warum niemand CSS ernst nimmt, die kognitive Komplexität von CSS, Web Components (v.a. Revision 480), Shadow DOM, Scoped CSS, Cloud Flare Workers, csstype, die absurde Komplexität von CSS Grid, Mootools und die Freuden der Webstandards-Spezifikations-Exegese.
Revision 483: Safari 15 und Browser-Extensions aller Art
Hans, Vanessa, Peter und Schepp trafen sich unter dem Vorwand, die „Neuerungen“ von Safari 15 zu diskutieren, kamen dabei aber über Umwege auch auf Browser Extensions sowie das Pro und Contra von Bookmarks zu sprechen
Schaunotizen
- [00:01:01] Safari 15
- Die Jünger des heiligen Steve haben anlässlich der letzten WWDC (Video) eine neue neue Safari-Version in Petto. Enthalten sind null PWA-Features, diverse UI-Updates (v.A. Tab Groups), Unterstützug für
<meta name="theme-color">(was wir hinsichtlich der Browserunterstützung und des Dark-Pattern-Patenzials gründlich besprechen) undaspect-ratiofür Iframes – ein Hack weniger! - [00:00:00] Bookmarks und Browser-Synchronisierung
- In einem kurzen Exkurs predigt Hans mit Verve die Vorzüge vereinheitlichter Browser-Synchronisierung, speziell für Bookmarks. Peter vetritt halbherzig das Team Hirnsieb. Als Tools für Bookmarking und Wissens-Orga empfehlen wir Chrome und seine Einbauten (Hans) Pocket (Schepp) Abyss (Vanessa) und Obsidian (Peter).
- [00:00:00] Browser-Extensions und Webseiten-Eingriffe
- Außerdem neu in Safari: Unterstützung für Web Extensions, (fast) ganz wie in Chrome und Firefox! Anlässlich dessen berichtet Schepp von seinen Erfahrungen mit Chrome-Extensions-Entwicklung und schimpft besonders auf die extrem nutzlose Dokumentation. Über Extensions kommen wir zum Über-Thema „Elemente, die in Webseiten eingreifen“ (Extensions wie Grammarly, PW-Manager), die zusammen mit der allgemeinen Komplexitätszunahme (Responsive Design, Dark/Light Mode, bizarren Bugs auf allen Ebenen Entwickler:innen in den Wahnsinn treiben. Kann man dem Wahnsinn mit Tools wie Sentry, Sizzy und Polypane begegnen, oder sollten wir alle doch lieber was mit Holz machen? Hans hat die ultimative Antwort auf diese Frage …
Keine Schaunotizen
- DOM Treemap
- Schepps in der Revision angesprochene Browser-Erweiterung, mit der man in die Tiefen seines DOM Baums auf der Suche nach den verloren DOM-Knoten hinabsteigen kann. Gibt es für Chrome und für Firefox.
Revision 482: Angular im Jahr 2021
Nachdem es schon wieder zweieinhalb Jahre her ist, dass wir unseren letzten Blick auf Angular geworfen haben, luden wir uns Martina Kraus ein, um uns wieder auf Stand zu bringen.
Martina twittert als @martinakraus11, ist selbstständige Beraterin, Trainerin und Sprecherin zum Thema Angular, und das nicht erst seit gestern. Zudem organisiert sie zahlreichen Meetups in der Heidelberger Region. Aufgrund dieser zahlreichen Aktivitäten ist sie mittlerweile zur Google Developer Expert (GDE) für Angular avanciert und tauscht sich dementsprechend viel mit dem Angular Core-Team zu Wünschen aus der Community und neuen Entwicklungen des Frameworks aus.
Schaunotizen
- [00:01:00] Angular im Jahr 2021
- Die aktuell neuste Version des Frameworks ist die Version 12, die mittlerweile voll auf den Compiler „Ivy“ setzt, welcher in unserer letzten Folge vor zweieinhalb Jahren noch Zukunftsmusik war. Einer der ganz großen Vorteile von Ivy ist, dass der erzeugte Code im Gegensatz zu früher getreeshaked werden kann, was Angular-Anwendungen, die nicht von Angular bereitgestellten Features nutzen, deutlich kleiner werden lässt.
Außerdem beschreitet das Framework einen interessanten neuen Pfad, nämlich indem es zunehmend auf TypeScript zugunsten von ES 2017 verzichtet. Das kommt insofern unerwartet, als dass Angular bei seiner Einführung 2016 als erstes JavaScript-Framework überhaupt voll auf TypeScript gesetzt hat und die anderen beiden großen Frameworks jetzt erst bei Angulars Level an TypeScript-Unterstützung angekommen sind. Auf Typinferenz muss dabei niemand verzichten, denn Angular 12 setzt auf einen neuen Modus namens „Strict“, der von der Autorin erwartet, dass alle Variablen, die an einem Template hängen, initialisiert werden müssen. Und dadurch ist dann von Anfang an klar, um was für einen Datentyp es sich handelt. Wir sind gespannt, ob andere Frameworks hier nachziehen werden.
Nach wie vor bereitet der Umstieg vom alten Compiler auf Ivy allerdings hier und da noch Probleme, weil nämlich Angular-Libraries für beide Compiler adaptiert werden müssen. Hier gibt es aber Schützenhilfe von Tools wie dem Angular Compatibility Compiler (ngcc) – und auch Martina hat dazu dankenswerterweise einen Talk auf Lager. Zudem hat Ivy noch ein paar eher halb-offizielle Features wie Higher Order Components oder Custom Change Detection, die in Zukunft ausgereiftere Interfaces benötigen. Auch dazu hat Martina einen Talk parat!
Eine weitere wichtige Neuerung von Angular 12 ist dass es mit Webpack 5 daherkommt. Dieses erleichtert vor allem das Orchestrieren von in Angular gebauten Micro-Frontends, was so vormals nur mit der Microfrontend-Library von Manfred Steyer möglich war (siehe dazu auch den Talk vom ihm).
Wer nach dem Hören unserer Folge Lust auf Angular bekommen hat, dem empfiehlt Martina den Einstieg über das Angular-eigene Einsteiger-Toturial „Tour of Heroes„, oder aber die Tutorials von Maximilian Schwarzmüller, aka Academind.
Geht es hingegen darum, Feedback los zu werden, dann schickt eine Mail an [email protected], oder wendet Euch an die DevRel Emma Twersky, oder geht den Weg über eine*n GDE wie Martina.
Revision 481: Multithreading, Web Worker, Shared Worker und Multi-Screen-Applications mit Tobias Uhlig
Rod und Peter hatten Tobias Uhlig zu Gast, der als federführende Kraft hinter dem Framework neo.mjs einiges zu Multithreading in Webapps zu erzählen weiß.
Schaunotizen
- [00:01:00] Worker, Tiere, Sensationen!
- Nach den üblichen Vergleichen von Tobias‘ neo.mjs mit Angular und co geht es umgehend an’s Eingemachte. Wie quatschen nicht nur über Dedicated Worker, Shared Worker und Service Worker (nebst Worker DOM), sondern auch über Message Channels bzw. Message Ports (und ihre Transferierbarkeit) und Asynchronität im Allgemeinen. Anhand von neo.mjs kauen wir Fragen von Remote Method Access, handgedengeltem VDOM und abgestuftem TypeScript-Support in modernen Tools durch. Auch über die im Jahre 2021 ggf. noch verbleibende Relevanz von Drag & Drop und Multi-Window-Apps denken wir laut nach und verweisen gegen Ende auf Tobias‘ Covid-Dashboard als eine neo.mjs-Demo.
Revision 480: Web Component Design mit Joy Heron
Fullstack-Entwicklerin, CSS-Feinschmeckerin und Webstandards-Liebhaberin Joy Heron (Twitter, Webseite, Case-Podcast) fand sich im virtuellen Workingdraft-Studio ein, um mit Schepp, Peter und Vanessa über Web Components zu fachsimpeln.
Schaunotizen
- [00:01:36] Web Components und Web Component Design
- Wir beginnen damit, die Unterschiede zwischen Web Components und Framework-Komponenten herauszuarbeiten und bequatschen dabei mit Custom Elements, Shadow DOM und dem template-Element die wesentlichen Bestandteile von Web Components. Wir besprechen Accessibility-Fragen, wägen HTML-Seiten gegen SPAs ab (relevant: Removing client-side React.js (but keeping it on the server) resulted in a 50% performance improvement on our landing page) und besprechen das Für und Wider von Polyfills für Web Components. Ergebnis: gutes Web-Component-Design braucht keine Polyfills (aber wenn, dann sollte es ein leichtgewichtiger Polyfill sein). Außerdem kommen zukünftige (Deklaratives Shadow DOM) und verflossene (HTML Imports) APIs rund um Web Components zu Sprache. Über die Frage des Einsatzspektrums und denkbarer Alternativen zu sowohl Web Components als auch fetten Frameworks (hyperHTML, µland) kommen wir zu der Frage, welche Wert das Wissen um Webstandards-Basics (mit Event.preventDefault() als Beispiel) heutzutage überhaupt hat. Gegen Ende verweisen wir noch auf die MDN-Doku zu Web Components, Joy’s Talk Web Components: Maintaining and Reusing your Frontend, Brad Frost’s Artikel zu front-of-the-front-end and back-of-the-front-end web development und Joy’s Kompendium Responsible Web Applications. Zudem stellt Peter für frühstens 2027 einen Blogpost über OOP-DOM mit Elementen in Aussicht.
Revision 479: Late-Night mit Feedback Culture, Basecamp, Design Sprints
Eine weitere Late Night Ausgabe mit Kahlil und Stefan im Überleitungsmarathon!
Schaunotizen
- [00:00:59] Changes at Basecamp
- Nachdem die Menschen von Basecamp in den Late Night Episoden regelmäßig auftauchen müssen wir natürlich kurz über den Mitarbeiter-Exodus und die vorangegangene Kommunikation reden. In einem zusätzlichen Artikel gibt es mehr Information. Wir sind erstaunlicherweise anderer Meinung!
- 10/50/99% Feedback
- Apropos Feedback! Machen Sie das Logo doch bitte größer, morgen gehen wir live! Damit solche Dinge nicht passieren bietet es sich an das richtige Feedback zur richtigen Zeit zu geben. Der Artikel veranschaulicht das sehr gut und wir reden über unsere Erfahrungen. Stefan schwört auf die Technik der Design Sprints um schnell Meter zu machen.
- Web Components at GitHub
- GitHub verwendet schon lange Web Components und berichtet. Das Catalyst Toolkit hilft GitHub Entwickler:innen dabei, schneller und einfacher ans Ziel zu kommen. Wir sind immer noch skeptisch ob Web Components, jetzt wo sie wirklich da sind, tatsächlich als Allheilmittel durchgehen. Irgendwo mittendrin erwähnt Stefan auch noch Proxies, und wir kommen wieder ganz vorne an.
Revision 478: Abschweifen mit TypeScript 4.3
Unter dem Vorwand, eine neue TypeScript-Version zu besprechen, trafen sich Stefan und Peter und quatschten in Wahrheit über Delphi, Balkonpflanzen, Rust, Napoleon, Go(tt) und die Welt.
[00:00:58] Schaunotizen
- Announcing TypeScript 4.3 RC
- Es steht eine neue TypeScript-Version vor der Tür, die wir Feature für Feature durchkauen und dabei immer wieder bis zum Mond abschweifen. Der Umstand, dass
ConstructorParameters<Type>nun auch fürabstractClasses funktioniert, führt uns direkt ins traditionelle OOP-Roasting. Dabei erwähnen wir nicht nur Stefans Artikel zum Constructor Interface Pattern, sondern auch Fehlleistungen aus dem Hause Bloomberg.com. Über den Wert der Always-Truthy Promise Checks sind wir uns ebenso uneinig wie über die diversen Upgrades des TS-Compilers, nutzen letzteres Thema jedoch zum Abschweifen in Richtung Bazel, esbuild, Go (und den legendären Generics-Hack) und Rust. Neue Editor-Features von TS lassen uns über die Beziehung zwischen TypeScript und VS Code philosophieren, bevor es an die ersten Neuerungen von TS 4.3 geht, die uns wirklich interessieren. Tweaks am den Typen von Gettern und Settern sind nicht die Weltformel, aber gerade für Web Components schon ein sinnvolles Feature. Unabhängig davon fordert Peter einen Rust-artigenunsafe-Block für TS, damit Löcher im Typsystem besser behandelt werden können). Der Klassenkampf setzt sich mitoverridenebst--noImplicitOverridesowie#private(jetzt auch für Methoden) fort, was wir auf sehr zurückhaltende Weise begrüßen. Contextual Narrowing for Generics (eine selektive Aufschlauung der Typsystems) und Template String Type Improvements (eine weitere selektive Aufschlauung der Typsystems) sagt uns da schon mehr zu. Gegen Ende verfransen wir uns dann mit einen Proposal für do-Expressions, Napoleons Rückzug aus Moskau, ReasonML/ReScript, Delphi, GTK und Empfehlungen für die Revionen 446 und 175 dann vollends.
Revision 477: Komponentenbibliotheken und Design Systeme
Mit Fabian Friedl, DesignOps Team Lead bei Dynatrace, sprechen Vanessa, Hans und Stefan über Komponentenbibliotheken und Design Systeme.
Schaunotizen
- [00:00:00] Komponentenbibliotheken und Design Systeme
- Bevor ins Detail eingestiegen wird, erklärt Fabian erst einmal was eine Komponentenbibliothek überhaupt ist. Ein Hauptziel von Komponentenbibliotheken ist es, Konsistenz zwischen mehreren Applikation herzustellen. Darüberhinaus können sie allerdings auch Mehraufwand deutlich minimieren. So muss beispielsweise bei einem Redesign oder bei einer Erweiterung nicht jedes Featureteam die Änderung umsetzen. Stattdessen kommen Änderungen vom Team der Komponentenbibliothek. Die Basis von Komponentenbibliotheken sind Design Systeme. Als i-Tüpfelchen können Designer:innen und Entwickler:innen Design Tokens verwenden. Design Tokens geben atomic Styles an, die für verschiedene Plattformen, wie iOS, Android oder als Custom Properties für Web, exportiert werden können. Selbstverständlich kann es auch Nachteile geben. Doch diese lassen sich durch Organisation umgehen. Fabians Team arbeitet eng mit dem Designteam zusammen, eigentlich sind sie eher ein Team. Es gibt wöchentliche Designreviews, die für einen frühen Austausch sorgen. Eine wichtige Frage, die sich dann beim Entwickeln stellt ist: Wer ist der Konsument? Ist es ein komplettes Open Source Projekt, wie viele Feature Teams greifen auf die Bibliothek zu? Unabhängig davon, jeder Konsument der Bibliothek wird eine gute Dokumentation benötigen. Noch besser sind sogar Copy & Paste Snippets zum Ausprobieren. Je besser die Dokumentation ist, desto mehr erspart man sich Nachrichten über Chatsysteme mit immer den gleiche Fragen. Weiteres Material in den Links
Links
- Angular CDK
- Stilfreier Grundbaukasten für barrierefreie Angular Komponenten
- Calender Kit
- Schon mal ein Kalender-Widget gebaut? Hier gibt’s kopflose Unterstützung.
- React-aria
- React Hooks von Adobe zur Erstellung barrierefreier Komponenten. Sehr qualitativ!
- Headless UI
- Headless Components von den Tailwind Machern in React und Vue
- Reach
- Stilfreie, barrierefreie React Komponenten
- Polaris
- Das Shopify Design System
- Barista
- Das Dynatrace Design System
- Learnings from building a component Library
- Fabians Vortrag auf der NG-DE
Revision 476: Recruiting und Karriere
Anlässlich der Tatsache, dass Vanessa gerade mit Mitarbeiter*innen-Suche beschäftigt ist, sprachen wir über das Thema „Recruiting und Karriere“.
Schaunotizen
- [00:01:00] Recruiting und Karriere
- Wie ihr vielleicht wisst, arbeitet Vanessa in einem kleinen Startup, dessen Entwicklungsabteilung wachsen soll. Vanessa fiel dabei die Aufgabe zu, neue Menschen zu casten. Alle potentiellen Kandidaten landen zunächst einmal in einer Tabelle des Tools Notion. Alle infrage kommenden Kandidaten bittet Vanessa, ob sie auf ein GutHub-Repo oder auf einen GitHub-Commit verweisen können, auf den sie besonders Stolz sind. Das hilft Ihr, ein Gefühl für die Kandidatin oder den Kandidaten zu bekommen. Wer die Hürde nimmt, den erwartet eine Coding Challenge, welche auf 6 Stunden getimeboxed ist. Das ganze stellt immer eine Art Aufgabe dar, wie Vanessa sie jeden Tag umsetzen muss. Meist ist die Aufgabe umfangreicher als dass man sie in den 6 Stunden schaffen könnte. Vanessa interessiert, ob generell etwas Lauffähiges herauskommt, welche Entscheidungen die Person getroffen hat und wie ihr Coding-Stil ausschaut. Da die Challenge via GitHub bereitgestellt wird, sieht sie nebenbei auch, wie die Kandidatin oder der Kandidat mit Git umgeht. Nach Abschluss der Aufgabe führt Vanessa ein 90 min. technisches Interview. Dieses dient einem beiderseitig noch besseren Kennenlernen, und dem Bantworten von Fragen. Vanessa freut sich hierbei besonders über Verbesserungsideen was Technik oder UX angeht der Aufgabe angeht. Code-Fehler in der Coding Challenge werden jedenfalls verziehen, wenn es menschlich passt! Das letzte Interview schließlich ist der das, in dem es um Gehaltsvorstellungen geht.
Hans, der in einem größeren Unternehmen arbeitet, legt wiederum mehr Wert auf einen solchen „Cultural Fit“, als auf den Coding Stil. Seiner Meinung nach ist das Knowhow etwas, das man den Personen beibiegen kann. Dieses „Zusammenpassen“ muss man von beiden Seiten gesehen, auch wichtig dass die Firma zu der Person passt. Zum Zusammenpassen gehört auch die Frage, würden die Person das Unternehmen hin und wieder in München besuchen, oder käme das nicht infrage? Darüberhinaus soll die Kandidatin oder der Kandidat Lust auf Neues haben und Dinge anschieben wollen. Hans` Meinung nach gibt es nämlich sehr viele Menschen, die die Dinge gerne so belassen wollen, wie sie sind. Die wären allerdings weniger für das Unternehmen geeignet, für das er arbeitet. Darum hat Hans den Recruitment-Prozess umgedreht: Als allererstes versucht Hans mit einer Kollegin oder einem Kollegen zusammen in einem 30- bis 45-minütigen Gespräch herauszufinden, ob beide Seiten zusammenpassen. So merkt man schnell, wenn es nicht passt und beide Seiten haben keinen zu großen Zeit-Invest vorab tätigen müssen. Erst danach folgt der fachliche Test in Form einer Reihe technischer Fragen und Challenges, für welche Hans das Tool Codility nutzt, das auf 60 Minuten Zeit begrenzt ist. Danach folgt das technische Interview. Hier ist für Hans wichtig, was die Person über bestimmte Konzepte denkt, wie z.B. Lifecycle Hooks. Für ihn ist vor allem interessant, wie die Leute antworten, nicht so sehr der Inhalt selbst. So ist es auch okay, wenn jemand etwas nicht weiß. Es geht ihm darum, mit der Kandidatin oder dem Kandidaten ins Gespräch kommen und Lust auf eine zukünftige Zusammenarbeit zu bekommen.
Im Verlauf unseres Gesprächs kommen wir auch auf das Thema „Freelancer“ zu sprechen. Vanessa findet Freelancer schwierig, weil die meist nicht die ganzen Hürden überwinden müssen, die die Festangestellten nehmen mussten, und auch, weil sie mehr verdienen. Der Punkt wiederum führt uns zum nächsten Thema „Verdienstmöglichkeiten“: Vanessa findet, es sollen alle möglichst gleich und angemessen verdienen. Bei Hans im Unternehmen gibt es für verschiedene Tätigkeiten vordefinierte Gehaltskorridore. Dadurch sind die Gehälter recht homogen. Zumindest vermutet er das, denn in seinem Arbeitsvertrag steht die Klausel, dass Angestellte nicht über ihr Gehalt sprechen dürfen. Hier wirft Schepp ein, dass so eine Klausel überhaupt nicht zulässig ist und er der Meinung ist, dass das nur ein Werkzeug ist, mit dem ein Arbeitgeber seine Belegschaft klein hält. Zum Thema „Verdienst als Freelancer“ schildert er seine Beobachtung, dass man zu jedem Stundensatz seine passenden Kunden findet und dass gerade die Kunden, die mit hohen Stundensätzen kein Problem haben auch immer zügig bezahlen. Schepp weist auch darauf hin, dass die Summen, die Freelancer fordern, die Nachteile ausgleichen, die sie gegenüber Festangestellten haben: Sie können jederzeit aus den Diensten entlassen werden, sie müssen bei der Sozialversicherung den Arbeitgeberanteil mittragen, sie werden bei Krankheit nicht weiterbezahlt und jeder Urlaub kostet Freelancer doppelt Geld: In Form von tatsächlichen Urlaubskosten, plus dem Verdienstausfall. Hier pflichtet Vanessa bei, dass sie Freelancer kennt, die deswegen, und aus Reputationsgründen, über Jahre hinweg keinen Urlaub gemacht haben. Im Bereich der Festanstellung findet Hans, dass Senior Engineers in Deutschland zwar gut, aber nicht sensationell gut verdienen, und dass die größten Gehaltssprünge meist mit Arbeitgeberwechsel einhergehen. Als Weiterentwicklung der Karriere bleibt Engineers meist nur der Weg ins Management. Die Seite www.engineeringladders.com gibt Ratschläge für die Karriere.
Eine erfreuliche Beobachtung, die Hans in den letzten Jahren gemacht hat, ist dass die Bewerber immer diverser und facettenreicher werden. Das findet Hans richtig gut! Vanessa meint, das komme aber noch stark auf die Firma an, bei der man ist.
Zu guter Letzt sind wir uns auch alle einig, dass uns sogenannte „Perks“, also Dinge wie Kickertisch, Obstkorb & Co eigentlich nicht so wichtig sind. Sie sind zwar angenehm, aber nicht entscheidend.
Keine Schaunotizen
- Revision 440: Engineering Manager und andere Karrierepfade
- Vor knapp einem halben Jahr haben sich auch schon Kahlil und Stefan über das Thema „Karriere“ unterhalten. Falls Ihr die Folge noch nicht kennt: Es lohnt sich reinzuhören!
git rerere- Die Funktion
git rereresteht für „reuse recorded resolution“. Was es damit auf sich hat, lest Ihr hier.
Revision 475: Unser Development-Setup
Auf Hörer:innen-Wunsch hin ging es in dieser Revision um unser eigenes Development-Setup. Hans stellte dabei die Mac-, Schepp die Windows-Fraktion. Leider hatte es Peter gesundheitlich erneut so zerlegt, dass wir keine Linux-Perpektive beisteuern konnten.
Schaunotizen
- [00:01:00] Unser Development-Setup
- Angefangen bei Software, arbeiteten wir uns zu Hardware-Themen vor, um danach wieder in die entgegengesetzte Richtung abzudriften. Folgende Werkzeuge, seien sie „soft“ oder „hard“, fanden dabei Erwähnung:
- Die Window-Eingabeaufforderung, PowerShell, die WSL, Git Bash
- Git für Windows mit den UNIX Tools installieren
- Windows Build Tool
- Chocolatey, der Windows-Paketmanager
- Homebrew, der Mac-Paketmanager
- VS Code
- Dreamweaver
- PHPStorm bzw. WebStorm
- MacBook Pro 13 2020
- Dell XPS 13
- iPad (Air) mit Sidecar
- Höhenverstellbarer Schreibtisch
- Profi-Bürostuhl
- ESLint / Prettier
- Git in PHPStorm, PHPStorm Tips by Christoph Rumpel
- Sequel Pro für Mac / Postico 2 für Mac / HeidiSQL für Windows
- SQLite in VS Code
- MongoDB: Robo 3t auf Mac / MongoDB Compass
- Swagger.io
- Postman für REST Services, Insomnia, PHPStorm REST Tool
- Chrome Canary nebenher mit abgeschalteten Sicherheitsfeatures
- Browserstack, Open Device Lab (Sven Wolfermann)
- BrowserSync / Ghostlab / Polypane / Responsively App
- Blogpost: Running WebKit on Windows
- NVM / NVM für Windows
- Passwortverwaltung mit 1-Password, Chrome Passwort-Manager: Have I been pawned-DB + .well-known–Verzeichnis
- ImageOptim, Squoosh.app, SVGOMG
- Der Working Draft Newsletter
Revision 474: Barrierefreiheit in Single Page Applications
Anlässlich der Veröffentlichung seines Buches „Accessible Vue“ luden wir Barrierefreiheitsexperte Marcus Herrmann (@_marcusherrmann) aus Berlin zu uns ein, um über Barrierefreiheit im Allgemeinen und über die besonderen Herausforderungen der barrierearmen Programmierung von Single-Page-Applications im Besonderen zu sprechen.
Schaunotizen
- [00:02:00] Barrierefreiheit in Single Page Applications
- Folgende Links spielten während unseres Gesprächsverlaufs eine Rolle:
- Apple Human Interface Guidelines
- AxeCore von den Deque Labs
- WAVE Web Accessibility Evaluation Tool
- Manuel Matuzović: Building the most inaccessible site possible with a perfect Lighthouse score
- Web Content Accessibility Guidelines (WCAG)
- The New York Times
- Modale
- Das inert-Attribut
- WAI-ARIA Authoring Practices 1.1
- Sarah Higley
- prefers-reduced-motion
- Windows High Contrast Mode
Revision 473: Vue 3, taugts?
Im September 2020 war das Release von Vue 3. Ein gutes halbes Jahr später besprechen wir mit Markus Oberlehner über Erfahrungen über die Einsatz der Änderungen in echten Projekten.
Schaunotizen
- [00:00:59] Vue 3 und die Composition API
- Über keine eine andere Änderung bei Vue 3 wird so viel gesprochen wie die Composition API. Denn, wenn man das so möchte, hat sie den größten Effekt auf die Programmierweise von Frontend Applikation mit Vue.js. Zudem gibt es Performance Boosts, das Entfernen des notwendig Root-Elements jeder Single File Component und die Möglichkeit mehrere v-models an Kind Komponenten zu binden. Die sind zwar alle super, aber deswegen haben Hans, Schepp, Vanessa und Markus auch nicht viel dazu gesagt. Vergleichbar ist die umumstrittene Composition API mit React Hooks, von denen sie wohl auch inspiriert war, wie Evan You, der Erfinder von Vue.js, in einem Tweet von 2018 durchblicken lässt. Markus und Vanessa sind sich einig, dass die Composition API eine tolle Sache ist, aber die Best Practices noch fehlen. Glücklicherweise sorgt Markus auf seinem Blog mit vielen hilfreichen Artikeln. Er berichtet über das Group, Extract, Share Konzept, den Einsatzgebieten von watch und watchEffect und Möglichkeiten im State Management, auch ganz ohne Vuex. Markus erzählt ebenfalls von swrv, einem state-while-revalidate Plugin. Außerdem gibt es ein Open Source Projekt über Lazy Hydration auf Github. Zum Abschluss besprechen sie den Support von TypeScript und IDE Extensions wie Vetur, Vue DX und Volar. Wer Vue 3 jetzt mal ausprobieren möchte, kann sich auf dem SFC Playground austoben.
Keine Schaunotizen
- markus.oberlehner.net/blog
- Der Blog von Markus.
- Revision 365
- Vue.js – Eine Einleitung
- Revision 367
- Vue.js – Der Deep Dive
Revision 472: GraphQL in 2021
Lukas Holzer, seines Zeichens Senior Software Engineer bei Dynatrace bringt Hans, Stefan und Peter auf den neuesten Stand was GraphQL und speziell Developer-Experience-Upgrades im Zusammenhang mit GraphQL angeht!
Schaunotizen
- [00:01:33] GraphQL in 2021
- Obwohl wir in Revision 382 den Kampf REST vs. GraphQL bereits durchgekaut hatten, lässt sich Backend-Noob Peter GraphQL und die nochmal kurz erklären.
Zusammenfassung: Facebook baut GraphQL und Over-Download beim Anzeigen der Timeline zu verhindern, macht es Open Source, gibt es an die GraphQL Foundation ab und ein Ökosystem mit Tools wie Swagger und Clients wie Apollo entsteht. Ein Beispiel zum herumklicken ist die GraphQL-API von SpaceX. Lukas macht sich im GraphQL-Kontext vor allem Gedanken um die Developer Experience und den Implementierungsaufwand von GraphQL. Hierbei geht’s vor allem um Codegenerierung, die Zusammenarbeit von TypeScript und GraphQL (z.B. mit openapi-typescript), Data Stitching und andere Herausforderungen beim Groß-Einsatz, was u.a. die Integration von Nicht-GraphQL-Services mit GraphQL Mesh einschließt.
Wir debattieren des Weiteren die großen Fragen des API-Designs an sich, Netflix‘ GraphQL-Einsatz, Frontend-Tooling (v.a. esbuild vite und Snowpack) und den blast from the Past in der jüngsten Cookie Bar.
Revision 471: UX und UI trifft Frontend-Development
In dieser Woche durften wir Matthias Ott begrüßen. Neben seinen Artikeln über Front-end und Design-Themen, schreibt er einen Newsletter zu den Themen.
Schaunotizen
- [00:01:30] UI und Development: State of the Art
- In den letzten Jahren hat sich einiges getan. In Revision 312 haben wir zuletzt über die Zusammenarbeit von Design und Development gesprochen. Somit ist eine Bestandsaufnahme notwendig. Matthias erzählt uns von seinen Erfahrungen und modernem Tooling.
Darüber hinaus sprechen wir über die Art und Weise, wie man gut mit einander kommunizieren kann. Denn das ist das entscheidende, um gute Frontends zu liefern. Außerdem vielleicht auch Component Based Design :) Aber hört selbst.
Revision 470: Late Night mit Dev Twitter Fallout, Klubhäusern, Agenturleben
Kahlil und Stefan treffen sich wieder zu einem nächtlichen Diskurs rund um Webentwicklung. Die gewohnten Next.js Architektur Referenzen inklusive.
Schaunotizen
- [00:01:34] Late Night
- Fühlen wir uns in der Webentwicklungs-Community noch wohl? Stefan berichtet von seinem jüngsten Twitter Fallout und beschreibt, warum er nach über 8 Jahren auf Twitter endlich den Block-Button gefunden hat. Kahlil erklärt versteckte Twitter-Funktionalität, und wir stimmen im ewigen Geschrei Pro- und Contra-Tailwind, Pro- und Contra-React, mal für ein gemäßigtes Mittel. Nichts ist so toll oder so schlecht, wie man das rundum hört.
- Des weiteren erzählen wir von den ersten Erlebnissen mit Clubhouse, dem Unterschied zu regulärem Podcasting, und wie die schwarze Szene auch dieses Medium groß gemacht hat.
- Zu guter Letzt gibt es Geschichten aus dem Agenturleben. Welche Projekte sind gut verlaufen? Welche grottenschlecht? Kann Agentur funktionieren oder muss das Modell überdacht werden
- Aus den Schaunotizen: Angie Jones als Twitter-Empfehlung. Katrina Owen und The Scandalous Story of Dreadful Code Written By The Best Of Us zum Nachsehen. Martin Fowlers Buch Refactoring als dringende Empfehlung auch für JavaScript Entwickler:innen.
Revision 469: Testing mit Angular
Vanessa, Schepp und Stefan reden heute mit Mathias Schäfer (@molily) über Testing mit Angular.
Schaunotizen
- [00:00:29] Testing Angular
- Nachdem Mathias im Jahr 2017 sein Werk „Robust Clientside JavaScript“ veröffentlich hat, ist das nun erschienene „Testing Angular“ so etwas wie dessen Fortführung. Angular musste in dem Fall als Framework herhalten, allerdings können Mathias Empfehlungen aus dem Buch auf alle anderen Frameworks übertragen werden. Angular hat den Vorteil, dass es zu Beginn etwas mehr Tooling mitliefert als etwa React. Das Problem ist aber, dass man anschließend ohne Unterstützung bei der Test-Methodik allein gelassen wird. Diese Lücke wollte Mathias schließen. Dabei ist Mathias ohne vorgefertigte Meinung gestartet. Stattdessen ging es ihm darum, Testing zu durchdenken und zu einer eigenen Position zu kommen, die dann begründet wird. Das Buch erklärt, was sinnvolle Tests sind. Für Mathias sind es diejenigen Tests, die Komponenten als Ganzes testen, also inklusive dem DOM und nicht nur die dahinterstehende (Klassen-)Logik. Letzteres nennt man „White-Box-Tests“, weil man zum Testen wissen muss, wie das JavaScript aufgebaut ist. Besser sind aber die „Black-Box-Tests“, die das HTML abtesten und denen völlig egal ist, was hinter den Kulissen an Abläufen notwendig ist. Diese Art von Tests nehmen zudem stärker die Nutzerperspektive ein und sie gehen bei späteren Refactorings weniger oft kaputt, was weniger Wartungsaufwände an den Tests zur Folge hat. Mathias reiht sich damit hinter Vordenker wie Kent C. Dodds ein. Was Mathias als mitgeliefertes Werkzeug nicht überzeugt hat, ist Protractor, und zwar vorwiegend weil es WebDriver-basiert ist und weil es ein paar seiner ehemaligen Verzahnungen mit Angular verloren hat. Stattdessen bevorzugt er Cypress, das wir vor nicht allzu langer Zeit hier im Podcast zum Thema hatten. Folgende Links spielen im Laufe unseres Gesprächs eine Rolle:
Keine Schaunotizen
- expect(Exception)
- Vanessas Podcast über Frontend Testing.
- flowchart.fun
- Eine Web-App, in der man Flußdiagramme mit Hilfe von speziellem Markup schreibt/zeichnet
Revision 468: CSS in JS
Anders als ursprünglich geplant geht es in dieser Revision nicht mit dem vergangene Woche angekündigten Thema weiter. Unseren Hauptakteur, Peter, hatte es nämlich gesundheitlich dahingerafft, so dass Hans und Schepp sich auf ein alternatives Thema verlegen mussten. Angeregt durch eine konkrete Situation aus dem Job landeten wir bei „CSS in JS“.
Schaunotizen
- [00:00:30] CSS in JS
- Ausgehend von der Frage, was man denn heutzutage am Besten für eine CSS-in-JS-Lösung anwendet, also ob JSS, CSS Modules oder doch eher Styled Components arbeiten wir uns nach und nach durch den gesamten CSS-Technologiepark durch. Wir reden über die Vorteile der JS-basierten Lösungen und vergleichen sie mit reinen Konventionen wie BEM. Wir blicken zurück auf unsere Folge über TailwindCSS und verweisen auf die sehr lesenswerten Kommentare, die wir dazu bekommen haben. Und auch Nils Binder hat zu TailwindCSS einen sehr lesenswerten Blogpost geschrieben. Wir erwähnen die CSS-Heldinnen Ana Tudor und Lea Verou. Und wir kommen aus irgendwelchen Gründen Douglas Crockfords Buch „JavaScript The Good Parts“.
Keine Schaunotizen
- Das CSS Café
- Weil CSS ohnehin unser Thema war, pluggen wir einfach Mal dieses Online-Meetup, in dem der oben schon verlinkte Nils Binder, wie auch der Schepp mitwirken.
Revision 467: Event Handler (für Web Components)
Peter hat mal wieder ein randständiges Webstandards-Thema beforscht und berichtet in dieser Revision Hans und Schepp von seinen Erkenntnissen.
Schaunotizen
- [00:01:59] Event Handler (für Web Components)
- In Peters jüngstem Blogpost geht es um Event Handler für Web Components. Wir klären zunächst die Beziehung zwischen Event Handlers (mit
onbeginnende Properties und Attribute) und Event Listeners und besprechen dann, wie Event Handler genau funktionieren (Spoiler: es ist kompliziert). Danach diskutieren wir, ob auch die Custom Events von Custom Elements (aka Web Web Components) über Event Handler ansteuerbar sein sollten. Für den Ja-Fall hat Peter das OnEventMixin gebaut, das Event-Handler-Logik in Web-Component-Klassen hineinpatched.
Revision 466: Diversität im Bereich Entwicklung
Diese Ausgabe widmen wir uns zusammen mit unseren Gästinnen Franziska Gertz (@frau_scholle) und Svenja Motzek dem Thema Diversität, mit speziellem Fokus auf den Bereich Entwicklung.
Schaunotizen
- [00:00:29] Diversität im Bereich Entwicklung
- Wir beginnen zunächst mit der Frage, was Diversität denn überhaupt bedeutet. Geht es nur um Frau/Mann, oder kann man das umfassender betrachten? Spoiler: Aber ja! Hier sind verschiedenartig gehandicappedte Personen zu nennen, oder (Nicht-)Muttersprachler und (Nicht-)Muttersprachlerinnen oder auch Quereinsteigerinnen und Quereinsteiger mit Erfahrungen aus ganz anderen Branchen.
Wir sind uns einig, dass ein diverses Team mehr Dynamik hat und am Ende durch die vielen unterschiedlichen Perspektiven das bessere Produkte entwickelt als eines, das sehr homogen ist. Wir stellen auch fest, dass Corona Vielen die Möglichkeit eröffnet, von zu Hause an Projekten mitzuwirken, die sonst nicht so oft ins Büro kommen können. Auch das sorgt für diversere Teams.
Aus dem Frau/Mann-Bereich erzählen Franzi, Svenja und Vanessa von Erlebnissen rund um das Thema Diversität aus ihrer Vergangenheit, guten wie schlechten. Und natürlich reden wir auch über das Konzept der Frauenquote.
Wir wagen einen Blick über den Tellerrand in andere, der Software-Entwicklung angeschlossene Berufe und stellen fest, dass es dort um Diversität möglicherweise noch weitaus schlechter bestellt ist als bei uns.
Last but not least geht es auch um unseren alltäglichen Sprachgebrauch und wie sich nicht-männliche Personen unterbewusst nicht eingeschlossen oder angesprochen fühlen, wenn wir Dinge, gleichwohl sprachlich korrekt, im generischen Maskulinum formulieren (der Duden hat hier auch gerade umgestellt).
Keine Schaunotizen
- ngGirls
- ngGirls aims to introduce women to the world of technology and increase the diversity. Angular is a great technology to start with.
Revision 465: Fundstücke und Artikel
Ganz ohne Gäste und großen Themenbogen hockten sich Schepp, Hans und Peter zusammen, um ein paar Fundstücke und Artikel aus der letzten Zeit zu bequatschen
Schaunotizen
- [00:00:28] CSS-Features (und fehlende Web-Component-Features)
- Peter ist begeistert von der geplanten @layer-Regel für CSS, hat aber gleichzeitig mit nicht existiertenden Default Styles für Custom Elements zu kämpfen, die es nur in Verbindung mit Shadow DOM wirklich gibt. Schepp schlägt die Pseudoklasse
:whereals Workaround vor. - [00:17:40] Fixing Smooth Scrolling & Page Search
- Schepp berichtet von seinen auf
:focus-withinfußenden Hacks rund um Smooth Scrolling. Während er Schwerstarbeit verrichtet, brät Mobile Safari anderen Webseiten einfach Extrawürste. - [00:30:51] Array Ex Machina
- Peter nimmt seinen neuesten Artikel zum Anlass, um über JS-Arrays zu philosophieren. Wir einigen uns darauf, dass
Array.from()das Mittel der Wahl ist, um Arrays einer gegebenen Länge zu erzeugen.
Revision 464: TailwindCSS 2.0
Wir nehmen das Release von Version 2.0 von TailwindCSS als Anlass, das Framework nach längerer Zeit einmal wieder unter die Lupe zu nehmen. Als kompetenten Gast haben wir uns dafür Milan Matull ins Boot geholt, der uns durch die Ideen und Konzepte von Tailwind führt und mit dem wir über Vor- und Nachteile des Frameworks (fruchtvoll und zielführend) debattieren.
Schaunotizen
- [00:01:47] TailwindCSS 2.0
- Einleitend rekapitulieren wir noch einmal, was das erklärte Missionsziel von TailwindCSS überhaupt ist. Dabei erkennen wir einige konzeptionelle Vorläufer:
Als ehrenwerte Konkurrenz erwähnen wir:
- die Bootstrap Utilities, und
- Bulma.
Wir stellen als Hauptvorteile heraus, dass die vorgegebenen Leitplanken verhindern, dass Entwickler:innen in einem Team unterschiedliche Wege in Sachen Notationen und Eigenschaftenwahl gehen. Fifty Shades of Grey ist mit TailwindCSS nicht zu machen. Außerdem ist Tailwind im Production-Build unschlagbar klein und vor allem wächst es nicht mit zunehmendem Projekt- und Komponentenumfang. Klein bleibt klein, und damit schnell! Und zu guter Letzt ist es auch sehr angenehm, beim Komponentenbauen einfach in seinem HTML bleiben zu können, ohne zum Stylen ständig den Kontext hin zu CSS wechseln zu müssen.
Milan hat zu den Vorteilen von, und den Vor*UR*teilen gegen Tailwind aber auch ein komplettes Slidedeck am Start.
Selbstverständlich geht es in unserem Gespräch irgendwann tatsächlich auch um die Neuerungen, die Version 2 bringt. Im Wesentlichen sind das ein Dark Mode, sinnvoll vorkonfigurierte Zeilenhöhen, sinnvoll vorkonfigurierte Animations-Easings und unterlassene Hilfeleistung für den IE 11 (Custom Properties FTW!). Ansonsten gibt es von allem mehr: Mehr Farbabstufungen, mehr Grautöne, mehr Breakpoints, mehr Spacing, mehr Schriftgrößen. Wir wissen allerdings nicht, ob das gut ist, oder eher schlecht – wegen der Leitplanken und so…
Ach so, und TailwindCSS 2.0 dürfte das erste Framework mit kinoreifem Trailer sein! ?
Weitere Frameworks und Tools aus dem TailwindCSS-Dunstkreis, die spannend und Teil der Folge sind:
Die augenöffnenste Lektüre, die unser Gast mitgebracht hat, ist ein neun Jahre alter Artikel mit dem Titel About HTML semantics and front-end architecture von Nicolas Gallagher.
Einen super Kniff hingegen zeigt ein Artikel namens Composing the Uncomposable with CSS Variables von Adam Wathan.
Revision 463: TypeScript 4.2
Es ist wieder ein Quartal vorbei und entsprechend steht eine neue TypeScript-Version vor der Tür. Stefan und Peter analysieren die kargen Neuerungen und philosophieren über TypeScript, Klassen, React, Gatekeeping und die Auswirkungen von Tooling und TS auf die weitere Webdev-Welt.
Schaunotizen
- [00:00:28] TypeScript 4.2
- Das erste nennenswerte neue Feature ist, dass Template Literals nun den Typ eines Template Literal Type haben können. Zuvor waren Template Literal Types vor allem für Späße wie ts-sql und Pfad-Typ-Parsing (u.A. für Fastify-Routen) von Belang. Ebenfalls ein Upgrade für ein bestehendes Feature sind Leading/Middle Rest Elements in Tuple Types als Ergänzung zu Variadic Tuple Types. Smarter Type Alias Preservation verbessert die Fehler-Ausgabe, während Stricter Checks for the
inOperator TypeScript etwas näher an JavaScript heranbringt (wenn auch, wie wir glauben, JavaScript es in diesem Fall nicht ganz richtig macht). ZuabstractConstruct Signatures haben wir primär die Akronyme POOP und SHIT beizutragen, das neue CLI-Argument--noPropertyAccessFromIndexSignaturescheint uns sinnvoll und wir sind sicher, dass wir es nicht verwenden wollen und den Parameter--explainFilessollte man auch auf Menschen anwenden können. Am Rande geht es außerdem um Löcher in TS bzw. Programmiersprachen allgemein, Typ-Parameter-Benamung, die Sinnhaftigkeit von Klassen in JS/TS, die Rückwirkungen von Tooling und TS auf die weitere Webdev-Welt, Rust und Go.
Revision 462: Jest
In dieser Revision durften wir wieder einmal Tim Seckinger, Mitwirkender von Jest und Entwickler bei YLD als Gast begrüßen. In Revision 436 sprachen wir bereits mit ihm generell über Frontend Unit-Testing, dieses Mal konkret über Jest.
Schaunotizen
- [00:00:28] Jest
-
Das Ecosystem Jests besteht aus mehreren Helfer-Tools, wie Airbnb Enzyme. Auch der Jest Runner lässt sich austauschen, von jsdom zu einem Playwright Environment bis hin zu sogar Python Tests. Etwas praxisnäher ist das Tool jest-runner-eslint, das wie andere Tools bei Awesome Jest aufgelistet ist.
Die nahe Zukunft bringt ein Major Release: Jest 27. Veränderungen sind: Inline Snapshots ohne Prettier und Node als Standard-Umgebung (bisher: jsdom). Das, und andere technische Änderungen, sorgt für eine schnelle Ausführung. Bei Jest 28 könnte die Testing Library wohl sogar aus einzelnen Packages bestehen, damit nicht jedes einzelne Feature automatisch installiert werden muss. Eine weitere Idee ist eine Hooks-like Syntax anstelle von Funktionen wie beforeEach/afterEach, wie man in Issue 10453 nachlesen kann.
Tim erzählt uns auch ausführlich, wie man Snapshot Tests am Besten einsetzen kann und was Anti-Patterns sind. Mit seiner Erklärung wird deutlich, wie man mit Jest sog. resilient tests, also robuste und nicht fehleranfällige Tests schreiben kann.
Keine Schaunotizen
- Jest Contributor
- Jest entstand vor bereits über 10 Jahren und wie React.js wurde es intern im Hause von FaceBook entwickelt. Doch mittlerweile wird Jest vor allem von drei Core Contributers, u.a. Tim verwaltet. Wenn du dich berufen fühlst, schau mal auf der GitHub-Seite vorbei. Dort gibts weitere Infos.
- Revision 458: Cypress
- Wer sich nun auch für End-to-End Testing interessiert, kann gerne in Revision 458 reinhören, in der wir mit Priyanka Kore und Tobias Struckmeier von der Adesso über Cypress sprachen.
Revision 461: Late-Night mit Hotwire und React Server Components
Kahlil und Stefan treffen sich wieder einmal spät-abends um über die diversen Ausschreitungen in der Welt der JavaScript Frameworks zu berichten. Diesmal ging’s um HTML übers Kabel, in verschiedenen Ausprägungen. Und weil HÜK so gar nicht gut klingt, reden Sie über Hotwire und Co!
Schaunotizen
- Hotwire
- Auch bekannt als NEW MAGIC bzw AJAXIRGENDWIE. Aus dem Hause DHH und Ruby on Rails kommt die Idee, dass man dieses JavaScript ja mal gar nicht angreifen muss und die meiste Dynamik sowieso mit standardisierten Workflows und HTML Schnippseln über Web Sockets hinbekommt. Klingt komisch, aber auch spannend. Wir erläutern warum das jetzt alle toll finden. Oder alle doof finden. Es kommt halt drauf an ob man auf … Schiene ist!
- React Server Components
- Auch aus dem Hause React kommt etwas ähnliches. Was, wenn man nicht alles am Client rendern würde, sondern viele Vorberechnungen, vor allem jene mit vielen Dependencies am Server vornimmt? React will diese Grenze fließend machen, mit einer Integration von Components die man serverseitig rendern kann, und manche die clientseiting gemalt werden. Der Übergang soll fließend sein! Spannendes Konzept, quasi Virtual DOM over the wire — ein gutes Kürzel gibt es dafür nicht. Addy Osmani hat übrigens viel Material dazu gesammelt
- Let’s program like it’s 1999
- In unserer Philosophie-Stunde kommen wir ja wieder von Pontius nach Pilates, und schmeissen unter anderem dieses Video von Lee Byron mit rein, der uns erklärt warum React so ist, wie es ist. Technisch gesehen.
Revision 460: Augen auf bei der Webfont-Wahl
Annähernd drei Jahre ist es her, dass wir zuletzt mit Oliver Schöndorfer (Twitter) über Typografie im Web reden durften. Seitdem ist viel passiert, unter anderem nämlich dass Oliver einen eigenen Youtube-Kanal zum Thema „Gute Schriftwahl“ ins Leben gerufen hat. Und genau über dieses Thema wollten wir mit ihm gerne reden. Wie geht man am besten vor, wenn man auf der Suche nach einer passenden Schriftart ist?
Schaunotizen
- [00:00:29] Auswahl der richtigen Webfonts
- Wir leiten ein mit ein wenig „Open Sans“-Einheitsbrei-Bashing, und stellen heraus, wie viel vom individuellen Charakter einer Seite ein unverbrauchter Webfont ausmacht. Um eine Schriftwahl zu treffen, müssen wir allerdings erst einmal wissen, welche Kategorien von Schriften es generell gibt, und für welche Anwendungsfälle sich die besonders gut oder auch eher nicht eignen. Auch gut zu wissen ist, wer außer Google Fonts noch Schriften anbietet. Da man von Google Fonts sowieso nicht mehr profitiert, sollte man am besten vom eigenen Webspace als WOFF2 ausliefern und per Subsetting und Preloading möglichst schnell machen.
Links
- Pimp my Type
- Olivers YouTube-Kanal zum Thema Schriftarten ✨
- Web Almanac 2020
- Die aktuellste Ausgabe des Web Alamanac, der versucht, die Struktur des Webs zu skizzieren.
- Zach Leatherman | The Five Whys of Web Font Loading Performance (Video)
- Wie man Webfonts möglichst schnell geladen bekommt.
- Google Developers: Gaining security and privacy by partitioning the cache
- Artikel über den nun auch in Chrome eingeführten partitionierten Cache.
- A Story Behind Comic Sans, (Probably) The Most Notorious Typeface
- Die Entstehungsgeschichte von Comic Sans.
- Comic Sans Helps People With Dyslexia
- Eine überraschende Eigenschaft von Comic Sans ist dass sie Menschen mit Dyslexie beim Lesen unterstützt.
- Readability & Web: Let’s build great inclusive projects – Damien Senger
- Ein spannender Vortrag darüber, was Lesbarkeit ausmacht.
- Progressive Font Enrichment: reinventing web font performance
- Work-in-Progress einer neue Technologie, bei der Schriften progressiv/gestreamt geladen werden. Vielleicht die Zukunft?
Revision 459: Bazel
Hans, Stefan und Schepp reden heute mit Lukas Holzer von Dynatrace über Bazel, dem neuen Build Tool aus dem Hause Google.
Schaunotizen
- [00:01:52] Bazel
- Lukas erzählt uns von seinen Erfahrungen mit Bazel, einem polyglotten Build-System, das schnelle, inkrementelle Builds sowohl lokal als auch auf CI/CD ermöglicht. Ziel von Bazel ist es einen sehr genauen Abhängigkeitsbaum zu definieren, der erlaubt nur Änderungen zu kompilieren. Wir vergleichen mit Gradle, Facebook’s Buck. Bazel startete als internes Tool bei Google, damals noch Blaze genannt. Da Google alles in einem großen Monorepo entwickelt, zahlt es sich aus wenn Zehntausenede Entwickler nicht immer alles durchbauen müssen, um kleine Änderungen festzustellen. In Bazel schreibt man eigene Build-Files mit Starlark, einem Python Dialekt. Mit Hilfe dieser Dateien baut Bazel einen Abhängigkeitsbaum auf, kann Kompilate dank Remote Cache Server sehr gut cachen. Der Unterschied zu Systemen wie Nx liegt vor allem darin, dass jedes Artefakt genau bestimmt werden kann und man so unabhängig von Git Commits wird. Zusätzlich erlaubt man den Einzug von schnellen und iterativen Entwicklungs-Tools, wie ES Dev Server, ES Build, u.ä. Zu guter Letzt reden wir auch noch von Sketchmine, einem ambitionierten Projekt aus Angular Sketch Files zu generieren. Videos gibt es dazu auch: Stahlstadt.js, Angular Connect. Lukas ist übrigens Contributor bei den Node.js Regeln von Bazel und freut sich über viel Feedback!
Revision 458: Cypress
In dieser Revision dürften wir Priyanka Kore und Tobias Struckmeier von der Adesso als Gäste begrüßen und mit Ihnen über End-to-End-Testing mit Cypress sprechen.
Schaunotizen
- [00:00:29] Cypress
- Bevor sich unser Gespräch auf Cypress einschießt, klären wir, inwiefern Tests hilfreich sind, welche Software-Test-Methodiken es gibt, und wie diese alle sich zur berühmten Testing-Pyramide zusammenfügen:

End-to-End-Tests (E2E) decken das ganze System ab und sind damit die umfassendsten Tests, sie durchzuführen stellt einen allerdings vor so manche Herausforderung:
- ggf. fehlt die nötige Infrastruktur dafür
- das Setup ist aufwändig
- sie laufen langsam und sind ressourcenhungrig
- das Management von Testdaten ist nicht einfach
- sie sind schwer in bestehende Projekte zu bringen
- und sie harmonieren nicht immer mit hochdynamischen SPA
Die meisten der genannte Probleme lassen sich darauf zurückführen, dass E2E-Tests über das recht eigene Selenium Webdriver gesteuert und sie in üblichen Browsern auf diversen Betriebssystemen durchgeführt werden. Mit dieser Vorgehensweise bricht Cypress und löst damit die meisten der oben genannten Probleme – und nimmt natürlich auch gewisse Nachteile in Kauf.
Cypress nutzt vom Fleck weg bestehende Browser im System und unterstützt alle Chromium-basierten Browser und den Mozilla Firefox. Desweiteren bringt Cypress auch einen eigenen Browser mit für den Fall, dass kein unterstützter Browser vorhanden ist, sowie hilfreiche Zusatztools wie Mocha, eine Assertion Library, Launcher/Runner, Reporter und einen Proxy. Unterstützt wird all das von einer exzellenten Dokumentation Cypress ist also schnell und ohne großen Aufwand installiert, es läuft deutlich schneller als Selenium, zum einen weil es lokal läuft, zum anderen weil man bei der Interaktion mit dem DOM anders vorgehen kann als in Selenium und es lassen sich Dinge wie XHR-Calls und/oder Testdaten durch integrierte Tools sehr einfach simulieren. Und schließlich kann man Tests bei Fehlern sofort stoppen und ein Entwickler übernimmt die Fehlersuche in dem noch offenen Browser.
Wie erwähnt, hat Cypress natürlich auch Nachteile, welche die folgenden wären:
- Es werden nur Chromium- und Mozilla-Browser unterstützt
- Cypress kann keine Tests durchführen, die mehr als einen Origin gleichzeitig umfassen
- Cypress kann nicht mehrere Tests parallel durchführen, sofern man nicht deren payed Service nutzt
- Es gibt keinen Standard-Weg Up- und Downloads zu testen, stattdessen viele mögliche Hacks
Außerdem sprechen wir im Verlauf der Sendung über über die automatische Erzeugung von bebilderten Anleitungen via Cypress-Book und über das Testen von einzelnen Komponenten in Isolation.
Revision 457: Funktionale Programmierung mit Tobi Timm
Developer und Speaker Tobi Timm, Senior Product Engineer bei SinnerSchrader, Koorganisator bei Nodeschool MUX/AUX und React Munich, erzählte Stefan, Schepp und Vanessa über funktionale Programmierung und endliche Zustandsmaschinen in JavaScript.
Schaunotizen
- [00:00:29] Funktionale Programmierung en Vogue
- Durch die immer höhere Popularität von progressiven Frontend-Frameworks wie React.js und Vue.js, die jeweils Ansätze der Funktionalen Programmierung (FP) aufweisen, erlaubt die FP an sich einen Aufschwung in der Web Entwicklung. Neben Elm, ein von Haskell inspiriertes Framework, gibt es für JavaScript-Entwickler und -Entwicklerinnen die Bibliothek Ramda.js. Für ESLint steht das Plugin eslint-plugin-functional zur Verfügung. Das wohl wichtigste Paradigma der Funktionalen Programmierung besteht daraus, das ausschließlich Funktionen geschrieben werden. Die Konzepte kommen von Haskell, LISP, OCaml oder auch Scheme, einem Vorgänger von Javascript. Funktionen gelten als „First Class Citizen“ und werden dabei auch „Pure Functions“ genannt. Diese generieren bei gleichem Input immer den gleichen Output und verwenden keine Variablen außerhalb ihres Scopes. Ein Vorteil von Funktionaler Programmierung ist dadurch, dass Nebenläufigkeiten verhindert werden und der Code weniger fehleranfällig ist. Getestet werden müssen dann Werte von außerhalb, wie z.B. Nutzereingaben oder Antworten von APIs. Für den Einstieg in die FP in einer bestehenden Codebase, empfiehlt Tobi z.B. For-Schleifen durch Funktionen wie .map(), .filter() und .reduce() zu ersetzen. Zum Lernen empfehlen wir die Videos von Dr. Boolean.
- Finite State Machines
- Etwas, das ähnliche Effekte wie die FP erzeugt, sind State Machines und State Charts. XState von David Khourshid ist hier das Framework für pure Javascript Entwicklung. Wie auch bei der FP ist die Lernkurve allerdings etwas höher, doch es scheint sich zu lohnen, sich mit diesem Thema zu befassen.
Revision 456: Aktuelle Entwicklungen in Node.js mit Golo Roden
Node.js-Ninja Golo Roden, Big Boss bei The Native Web, schaute mal wieder vorbei (zuletzt: 160, 314) und informierte Stefan und Peter über die neuesten Neuerungen in Node.
Schaunotizen
- [00:00:30] Neues aus Node.js
- Anlässlich des Release von Node 15 ist ein Rundumschlag angebracht! Zu den wesentlichen Neuheuten gehört NPM 7, worin diverser Ärger mit
package.jsonundpackage-lock.jsonausgeräumt wird. Wir lassen es uns bei dem Thema natürlich nicht nehmen, auch die Volksfront von Judäa und die judäische Volksfront zu erwähnen, den Sinn von SemVer zu hinterfragen und am Ende in den etablierten Standardisierungs-Pessimismus abzugleiten. An konkreten Node-internen Änderungen bequatschen wirString#replaceAll, HTTP/3, den AbortController und das Hickhack um Streams in allen Formen. Warum es immer noch kein Fetch in Node gibt (nur als Library, wobei die populärere Löung ist) besprechen wir genau wie den aktuellen Stand an der Deno-Front (siehe auch: 10 Things I Regret About Node.js und Revision 428). Zum Abschluss kommen wir um das Thema Nachhaltigkeit in OSS nicht herum und plädieren für restriktivere Lizenzen (z.B. AGPL, wie’s auch Golo bei seinem Wolkenkit macht). Zum Ausprobieren der diversen Node-Versionen emfehlen wir nvm und Volta.
Revision 455: Sulu CMS
Heute haben wir gleich zwei Gäste zum Thema Sulu CMS: Thomas Schedler und Roland Golla.
Schaunotizen
- [00:00:28] Sulu CMS
- Sulu ist ein PHP-basiertes CMS, das mit dem Framework Symfony gebaut ist. Einst als Agentur CMS gestartet, erfreut es sich mittlerweile größerer Beliebtheit. Als Core-Developer gibt uns Thomas gute Einblicke in den Werdegang und die Features von Sulu CMS, Roland untermauert mit praxisnahen Beispielen.
Wer einen Start mit Sulu bekommen möchte, kann sich beispielsweise dieses Video anschauen. Außerdem hat Roland eine ganze Serie an Video-Tutorials zum Thema aufgenommen. Ein Demo-Projekt gibt’s hier. Auch zum Headless-Betrieb ist das CMS geeignet. Wer einen tieferen Einblick sucht, der ist mit der Dokumentation gut bedient.
Special Edition: State of CSS 2020
Stefan und Peter trafen sich um ausnahmsweise mal nicht über TypeScript zu sprechen! Stattdessen geht um die Ergebnisse des State of CSS 2020!
Schaunotizen
- [00:00:45] State of CSS 2020
- Wir sprechen über einige Teile der Umfrage-Ergebnisse im Detail (etwa Grid, Subgrid, Masonry-Layout und Flexbox) und überspringen die weniger spannenden. Ausgiebige Brandmarkung erfahren nervige Features (Scroll Snap,
position:fixed) und nervige Trends (CSS in React), während wir erneut Anlass finden, BEM zu lobpreisen. Und besonders freut uns natürlich, dass ihr uns in der Kategorie „sonstige Podcasts“ auf einen Mittelfeld-Platz gewählt habt!
Revision 454: Late-Night mit Rust, TypeScript, Clojure, Micro-Frontends, uvm.
Wenn die Kinder schlafen und die Eltern gerade wieder wach geworden sind, ist es Zeit für eine Late-Night Show mit etlichen Themen, wenig rotem Faden, dafür gehörig viel Meinung. Kahlil und Stefan holen weit aus und schmieren gehörig Senf auf folgende Begriffe:
Schaunotizen
[00:01:46]
- TypeScript in 50 Lessons
- Stefans Buch ist immer noch hoch im Interesse der Kollegen. Nach einer Revision zum Schreiben an sich, geht’s hier nochmal um ein paar inhaltliche Themen und den Versuch, möglichst lange relevant zu bleiben..
- Rust
- Seit Stefan das Rust Linz Meetup mitorganisiert, bestimmen die schönen Feinheiten dieser Sprache seinen Sinn für Programmieren.
- Clojure
- Eine funktionale Programmiersprache auf der JVM, die sich etlicher Beliebtheit in der Java Community erfreut. Wir referenzieren vor allem auf Rich Hickeys Vortrag Simple Made Easy
- Micro Frontends
- Noch nicht ganz bei Stefan angekommen, versorgt Kahlil mit den nötigen Nachschlagewerken zum Thema Micro Frontends. Gerade das Werk von DAZN VP of Architecture Luca Mezzalira ist eine der wichtigsten Ressourcen. Dazu gibt es auch ein Buch
- Next.js
- Next.js ist mehr als React and Jamstack, es ist mittlerweile eines der besten und angenehmsten Frameworks die es für komplexe und umfangreiche JavaScript Applikationen gibt. Das finden nicht nur Kahlil und Stefan, sondern natürlich auch der Erfinder Guillermo Rauch, der Wegweisendes in seinem Beitrag 7 Principles of Rich Web Applications geschrieben hat, und das schon 2014. Passend, die Keynote der Next.js Conf. Rauch hat auch seine Finger in Prisma, einer SaaS Datenbank.
- Leo Li
- Zum Folgen: Leo Li gibt einen tollen Svelte.js Crash Kurs in 10 Tweets. Das gleiche macht er auch für GraphQL.
Revision 453: Webtech-Bücher schreiben
Nachdem mit TypeScript in 50 Lessons Stefans zweites Buch erschienen ist, quatschte er mit Peter (seines Zeichens Autor der antiken HTML5-Steintafel HTML5. Webseiten innovativ und zukunftssicher) über das Schreiben von Webtech-Büchern.
Schaunotizen
- [00:00:29] Schreiben von (Webtech-) Büchern
- Stefan und Peter vergleichen die Entstehung ihrer drei Werke (TypeScript in 50 Lessons, HTML5. Webseiten innovativ und zukunftssicher und Stefans Erstwerk Front-End Tooling with Gulp, Bower, and Yeoman) unter den Gesichtspunkten Recherche, Workflow, Lernings, Wegen zum Buch-Deal, Halbwertszeit von verschriftlichtem Webtech-Wissen und Produktion. Wir klären, ob sich Webtech-Bücherschreiben lohnt (für verschiedene Definitionen des Wortes „lohnt“), besprechen den Umgang mit seltsamem Feedback und komischen Rezensionen und sinnieren ein wenig über Screencasting und Video-Produktion.
Revision 452: CORS, CORP, (C)ORB, COOP und COEP
Wie Ihr Euch erinnert, hatten wir in Revision 447 Frederik Braun von Mozilla zu Gast, mit dem wir über den Themenblock „Cross-Site-Scripting“ gesprochen haben. Wir hatten damals noch einen zweiten Themenblock auf der Agenda, nämlich „Site Isolation“, zu dem wir aus Zeitgründen nicht mehr kamen und den wir auf eine zukünftige Folge vertagt haben. Hier kommt sie!
Schaunotizen
- [00:01:46] CORS, CORP, (C)ORB, COOP und COEP
- Zur Einführung gehen wir auf eine Angriffsmethode namens „Spectre“ und das Konzept der Site-Isolation ein, um das Problem zu verstehen, für das wir im Folgenden die Lösungen erörtern wollen. Außerdem rufen wir uns ins Gedächtnis, wie die „Same Origin Policy“ in den Browsern greift und wie man seit einigen Jahren per „Cross Origin Resource Sharing“ (CORS) darauf einwirken kann. Und wir klären den Unterschied zwischen „Same Site“ und „Same Origin“. Damit haben wir die Grundlagen gelegt, um einigermaßen neue, fest eingebaute Mechanismen wie (Cross) Origin Request Blocking (Video) ((C)ORB) zu Verstehen, aber vor allem auch, was es mit dem neuen „Cross-Origin Resource Policy“ (CORP) Header auf sich hat. Um es kurz zu machen: Während CORS dem Browser über Origin-Grenzen hinweg Zugriff auf per JavaScript weiterbearbeitete Ressourcen gewährt, verhindert entsprechend gesetztes CORP die passive Anzeige von von fremden Ursprüngen stammender, aber üblicherweise zulässiger Bausteinen wie etwa Bilder. Danach erörtern wir, was es mit einer Gruppe Sicherheitslücken namens „xsleaks“ auf sich hat, um zu verstehen, wie zwei weitere neue HTTP Header namens „Cross-Origin-Opener-Policy“ (COOP) und „Cross-Origin-Embedder-Policy“ (COEP) da hineinspielen. Weil diese ganzen Sicherheitsmaßnahmen die Funktionsweise der Seite stark beeinflussen, ist es ratsam, vor einem Scharfschalten von der Reporting API, respektive dem
Report-to-Header Gebrauch zu machen (und Probleme zum Beispiel an sentry.io senden zu lassen). Ob wir am Ende alles richtig gemacht haben und unsere Seite erfolgreich abschotten konnten, können wir im Browser auf der globalen Propertywindow.crossOriginIsolated / self.crossOriginIsolatedabfragen. Als Belohnung für unsere Mühen eröffnet uns der Browser Zugang zu Features wie eine hohe Genauigkeit des DOMHighResTimeStamps, SharedArrayBuffers oderperformance.measureMemory().
Revision 451: Neue Webstandard-Proposals und Podcast-Verstärkung!
Im Rahmen einer Throwback-Folge besprechen nicht nur die üblichen Schepp, Stefan und Peter neue Webstandards/Browser-APIs, sondern begrüßen auch Verstärkung im Podcast-Team!
Schaunotizen
- [00:01:46] Hallo Vanessa!
- Willkommen im Team, Vanessa Böhner! Bekannt aus vergangen Workingdraft-Folgen, von Twitter, von den FrontendFoxes und durch Podcasts über Testing und Wein verstärkt sie nun auch diesen Podcast.
- [00:11:15] DOM Parts Proposal
- DOM-Parts verstärken das Template-Element, das eigentlich nur ein deklaratives DocumentFragment ist, um Features aus Template-Sprachen wie Handlebars. Im Rahmen des Über-Themas Templating sprechen wir auch über Frontend-Framework-Monokultur, Security, hyperHTML, JSX und statisch vs. dynamisch typsierte Programmiersprachen.
- [00:31:20] CentralizedConsentAPI
- Die API für die Reduktion von Cookie-Consent-Bannern wird kontrovers diskutiert! Während einige von uns an die API glauben, wittern andere eine Verschwörung gegen das Project Fugu und wieder andere berufen sich auf die via Brave Browser und uBlock Origin umgesetzte Castle Doctrine in der eigenen Web-Experience.
- [00:50:10] Cookie-Store
- Brauchen wir bessere Frontend-APIs für Coookies? Entsprechende jQuery-Plugins deuten darauf hin. Die neue API verspricht asynchrone Funktionen, Cookie-Events und Cookies im Service Worker. Wir vergleichen die Cookie-API und das entsprechende jQuery-Plugin mit der URL-API und Rodneys URI.js. Außerdem versuchen wir zu ergründen, ob wir asyncrhone APIs brauchen, warum es keinen Cookie-Observer angelehnt an den Mutation Observer gibt und gleichen das Proposal mit Mozillas Positionen zu divsersen Standards ab.
Revision 450: HTML5-Glücksrad (Image Maps, History API, Time-Element, Custom Elements)
Hans, Schepp und Peter ließen mal wieder das Glücksrad drehen!
Schaunotizen
- [00:00:30] Image Maps
- Wir versuchen uns daran zu erinnern, wann wir zuletzt Image Maps genutzt haben (serverseitige und wie clientseitige Image Maps) und wie sich Image-Map-Use-Cases zu SVGs verhalten. Schepp gibt außerdem eine Geschichte zum Besten, in der er mithilfe von Buttons im Image-State das antike Shopsystem XT-Commerce gebändigt hat.
- [00:14:44] History API
- Wir zerreißen die History API und die speziell pushState() in der Luft (siehe auch die Podcast-Kollegen von HTTP 203), verkünden die Ankunft von
<input type="date">in Safari, besprechen das Wesen von Webstandards an sich nebst den Aussichten von Open UI und den aktuellen Stand des Hype-Themas Scrollbar-Styling. - [00:25:19] <time>
- Wir nutzen die Gelegenheit, um über Datumsformate (speziell das von HTML5) sowie Datenaustauschformate allgemein zu debattieren. Fazit: Jammern bringt nix, Date-Fns draufwerfen und fertig.
- [00:51:52] Custom Elements
- Neben Web Components quatschen wir auch über Svelte (Thema in Revision 413), StencilJS, Shadow DOM, Houdini, Frames und die Unmöglichkeit, Web-Features abzuschaffen.
Revision 449: CSS-Tools und -Frameworks
Hans und Peter haben Fragen zu Tools, Frameworks und Grundsatzfragen rund um CSS.
Schaunotizen
- [00:00:29] CSS-Tools und -Frameworks
- Inspiriert von der großen CSS-Umfrage für 2020 haben Hans und Peter Fragen zu CSS-Tools. Anders als bei der Folge zu State of JS am letzten Jahresende gibt es noch keine Ergebnisse, aber viel zu diskutieren und zu hinterfragen. Wir besprechen den Sinn und Unsinn von Sass, Less, Stylus und PostCSS, sinnieren über Tool wie Autoprefixer, versuchen CSS Frameworks von UI-Libs abzugrenzen (wobei Bootstrap und Primer unserer Ansicht nach Mixturen darstellen) und kommen via Tailwind zu den großen Grundsatzfragen rund um Utility-First-CSS (vgl. Revision 378), CSS in JS, BEM, Atomic Design, Semantisches CSS und den Sinn von Trennung von Markup und Design im Jahr 2020.
Revision 448: TypeScript 4.1
Am späten Abend eines langen Tages trafen sich Stefan und Peter, um traditionell die Verheißungen der neuesten TypeScript-Version zu interpretieren
Schaunotizen
- [00:00:30] TypeScript 4.1 (Beta)
- Die Liste der neuen Features beginnt mit Template Literal Types (vgl. Template Literals in JS) sowie rekursiven Conditionals. Daraus resultieren allerlei beeindruckende Tech-Demos wie etwa ein CSS-Selektor-Lexer, eine SQL-Engine und ein Rechtschreibprüfer – alles implementiert als TypeScript-Typ! Den Sinn und/oder Unsinn solcher Features diskutieren wir ebenso in epischer Breite wie die Entstehung und Konzeption von Stefans TypeScript-Buch, die Performance des TS-Compilers (nebst Tools wie Webpack und Vite), React, Preact, Promises, type-challenges und Private Class Fields in TS. Schreibt gerne einen Kommentar, wenn ihr wisst, was es mit den JSX-Factories in React 17 auf sich hat!
[00:00:00] Keine Schaunotizen
- Stefans TypeScript-Buch „TypeScript in 50 lessons“
- Kauft Stefans Buch! Es ist sehr gut!
Revision 447: XSS und die HTML Sanitizer API
Viel zu lange ist es her (nämlich fast 6 Jahre), dass wir das letzte Mal über das Thema „Security“ im Frontend gesprochen haben. Mit Frederik Braun (@freddyb) von Mozilla haben wir endlich wieder jemand zu Gast, der sich damit auskennt und der uns über neue fiese Tricks und aktuelle wie auch zukünftige Abwehrstrategien ins Bild setzen kann.
Schaunotizen
- [00:00:30] XSS und die HTML Sanatizer API
- Angefangen bei einer Begriffsdefinition von Cross-Site-Scripting, aka XSS, und ihrem historischen Einsatz arbeiten wir uns langsam vor zu den eher neueren Kategorien der „Script Gadgets (Video)“ (PDF) und der „Mutated XSS“ (Video) (Slides), bei denen im ersten Fall ein Frontend-Framework wie Bootstrap, und im zweiten die im Browser eingebauten (und standardisierten) HTML-Parser und -Serialisierer clever zu Komplizen gemacht werden. In solch einem Fall helfen einem Content Security Policy (CSP) oder auch Tools wie HTML Purifier, DOMPurify oder Bleach nicht. Und auch Chromes Konzept der Trusted Types dürfte für den Durchschnittsentwickler nicht geeignet sein. Deshalb arbeitet Frederik bei Mozilla neuerdings an einer in den Browser eingebauten HTML Sanitizer API, die all die oben beschriebenen Schwächen nicht hat (benötigt aktuell den Firefox Nightly mit aktiviertem
dom.security.sanitizer.enabled-Flag inabout:configure).
Revision 446: State of the Art PHP 2020
Hans, Schepp und Peter lassen sich von PHP-Oberguru Sebastian Bergmann (bekannt von thePHP.cc und PHPUnit, online zu finden unter sebastian-bergmann.de sowie auf GitHub und Twitter) erklären, was PHP im Jahr 2020 alles so zu bieten hat. Es stellt sich raus: nicht alles an 2020 ist eine Vollkatastrophe!
Schaunotizen
- [00:02:15] PHP
- Wir spannen den Bogen von dem PHP aus Sebastians Anfangstagen (die ca. 21 Jahre her sind) hin zu den neuesten Features von PHP 8. Beginnend mit der Originalidee von Rasmus Lerdorf über die Jahre des Wildwuchs (die den heutigen Ruf von PHP immer noch prägen) bis hin zu den Anfängen der Gegenwart (mit Verbesserungen an PHP-Interna, Facebooks u.a. von HHVM geprägtem Einsatz für PHP und den Versuchen eine Spezifikation von PHP zu schreiben) lassen wir kein Kapitel der bewegten Geschichte aus. An moderneren Features kommen unter anderem Traits, Typ-Annotationen, und mögliche zukünftige Generics zur Sprache. Konkrete Features in PHP8 sind unter anderem der JIT, Union Types, Attributes und zahlreiche Aufräumaktionen, speziell an Interna. Für die Zukunft stehen u.A. Features wie Editions (inspiriert von Rust) und weitere Aufräumaktionen an. Am Rande geht es außerdem um Tools wie Composer und Psalm, Frameworks wie Lavarel, Nette und TYPO3, Paamayim Nekudotayim, IBM-Mainframes und die Borg.
[01:33:12] Keine Schaunotizen
- The Online PHP Conference 2021
- Schaut bei der von Sebastians Firma angekurbelten Online-PHP-Konferenz vorbei!
Revision 445: Color Fonts und Shared Array Buffer
Schepp und Peter betätigen sich in dieser Revision mal wieder mit einem Blick auf ihre jüngsten Experimente mit Browser-APIs aller Arten.
Schaunotizen
- [00:01:10] Follow-up zu Color-Fonts
- In der Revision 443 quatschten wir bereits über Schepps Abenteuer mit bunten Webfonts, die zu zufriedenstellenden Ergebnissen in Chrome und Chrome-Derivaten führten, nicht aber in Firefox. Jetzt kennen wir den Grund: der Birdfont-Output waren nicht Firefox-kompatibel! Mit Type lässt sich das aber reparieren. Weitere Themen sind fehlende Flaggen in Segoe UI, die Emoji-Historie, Flaggen-Emoji, Emoji-Ligaturen Emoji-Flaggen und das Select-Element als Power-User-Tool.
- [00:20:00] State-Management im Array Buffer
- Nachdem wir mit Surma schon mal über Off-Main-Thread-Apps gesprochen hatten hat Peter versuchsweise die gleiche Idee mit SharedArrayBuffer umgesetzt – ganz ohne
postMessage! Wir sprechen über State- und Message-Buffer CBOR, Spectre, Service Worker, die Zukunft von SPA und das Ende der aktiven Weiterentwicklung von Moment.js.
Revision 444: Neue Developer-Tools
Hans und Peter haben zwei neue Tools für sich entdeckt, von denen sie in dieser Revision berichten.
Schaunotizen
- [00:01:40] ClinicJS
- Hans hat ein Memory Leak gejagt und ClinicJS hat sehr dabei geholfen. Neben den diversen Sub-Tools sprechen wir auch über Nodemon, ts-node, Callbacks, Promises, Node, Deno und das Buch Coders at Work.
- [00:30:19] TabNine
- Kurz vor Beginn der Aufzeichnung ist Peter über das AI-Autocomplete-Tool TabNine gestolpert, das als IDE-Extension daherkommt. Wir quatschen über TypeScript, (Teil-) Automatisierung für Entwickler, das Pareto-Prinzip und über die Fähigkeiten und Fehler von AI allgemein.
Revision 443: Select-Styling und Computed Styles
Aufgrund außerplanmäßiger Ausfälle geplanter Gäste erzählt Schepp etwas von seinen Versuchen, mit allen Mitteln Select-Elemente zu stylen (was nicht gehen sollte, aber trotzdem einigermaßen klappt) und Peter von seinen Versuchen, Elementen ihre Computed Styles zu entlocken (was trivial sein sollte, aber knifflig ist). Moderiert vom unvergleichlichen Hans!
Schaunotizen
- [00:01:42] Select-Styling, Farb-Fonts und Unicode
- Schepp sah sich der Aufgabe gegenüber, mit nativen
<select>–<option>-Elementen eine Länderauswahl mit bunten Landesflaggen zu bauen. Native Elemente haben viele Vorteile, sind aber Replaced Elements und daher spätestens seit Firefox Electrolysis in allen Browsern ungestaltbar. Schepp griff zu farbigen Fonts und dem Font-Editor Birdfont um sich einer Problemlösung anzunähern. Des Weiteren geht es um unicode-range, Zero-Width-Spaces, Ligaturen und Swingerclubs. - [00:51:15] Computed Styles auslesen
- Peter hat dank Warhol in der letzten Zeit viel mit dem CSSOM (dem ollen CSSOM, nicht Houdini) zu tun und berichtet von den Herausforderungen beim Auslesen von Computed Styles. Es geht um window.getComputedStyle(),
Element.computedStyleMap(), Custom Properties, Browser, Browserbugs in Chrome (v.a. mit font-feature-settings) und die Implementierung von Single-Page-Apps in Netscape-Browsern.
Revision 442: „Next Level“-End-to-End-Testing
Als sich abzeichnete, dass uns kein gutes Thema einfallen würde, konsultierten wir Twitter, um zu fragen, ob jemand dort Lust und Zeit hat, über ein mitgebrachtes Thema zu quatschen. Und wir hatten Glück! Marvin Hagemeister, welcher letztes Jahr schon einmal bei uns zum Thema Preact und Code-Golfing in der Sendung war und der gerade mit seinen Mitstreitern an Preact 11 arbeitet, schlug vor, mit uns über End-to-End-Testing zu reden. Nachdem wir uns letztens mit Frontend-Unit-Testing beschäftigt hatten ein wunderbar passendes Thema. Also griffen wir zu! :)
Schaunotizen
- [00:00:32] „Next Level“ End-to-End-Testing
- Natürlich war Preact der initiale Grund für Marvin, sich mit End-to-End-Testing-Frameworks zu beschäftigen, denn Marvin suchte nach einem Tool, das das von Preact erzeugte DOM extrahieren und gegen einen Snapshot testen konnte. Darüberhinaus arbeitet Marvin zur Zeit bei der Firma, die hinter den Tonie Boxen steckt. Und auch dort war man auf der Suche nach einem Testing-Framework, das den gesamten Flow von Inbetriebnahme einer neuen Tonie Box, über das Flashen per Web-Oberfläche hin zum Kauf und Teilen von Hörbüchern abtesten konnte. Karma mit dem darunter befindlichen WebDriver war für das Preact-Szenario nicht geeignet, weil es an bestimmten Stellen durch den genutzten Stack limitiert wird. An Jest wiederum stört, dass dieses keine echte Browser zum Testen nutzt, sondern nur ein simuliertes DOM (jsdom), das aber manche Dinge, wie zum Beispiel Intersection Observer nicht implementiert. Und wenn man Jest mit Puppeteer verknüpft, dann kann man keine zwei parallelen Browser-Instanzen steuern. Was macht man also, wenn man nichts vernünftiges findet? Genau! Sein eigenes Testing-Framework programmieren: pentf.
Keine Schaunotizen
- Replay
- „A new debugger for recording and replaying the web.“
- Playwright
- „Playwright is a Node.js library to automate Chromium, Firefox and WebKit with a single API.“
Revision 441: Neos CMS
Diese Sendung beschäftigt sich mal wieder mit einem Content Management System. Gemeinsam mit Sebastian Helzle und Robert Lemke sprechen Rodney und Hans über Neos CMS (Twitter).
Schaunotizen
- [00:01:35] Neos
- Wir steigen mit der Geschichte von Neos ein und sprechen über die Verbindung zu TYPO3. Robert und Sebastian erklären die architektonischen Ansätze und die Frontend-Transformation von Ext.js zu Ember und schließlich zu React. Wir machen auch einen kleinen Ausflug zu Domain Driven Design (hört auch mal in die Revision 314). Außerdem erklären die beiden das Konzept hinter Atomic Fusion, der Templating-Sprach von Neos. Und natürlich darf die Community-Arbeit nicht zu kurz kommen, die bei Neos eine große Rolle spielt.
- YouTube Channel
- Gute Videos zu Vorträgen des Neos-Teams
- Installation-Guide
- Hier geht’s lang, zum Cold-Start mit Neos
- Die Foundation
- Ihr könnt das Open Source Projekt über die Foundation finanziell unterstützen
Keine Schaunotizen
Revision 440: Engineering Manager und andere Karrierepfade
Willkommen zur zweiten Late Night DadOps Folge mit Stefan und Kahlil. Die beiden haben sich mal wieder zu später Stunde vor die Mics geklemmt um über Dinge zu sprechen die sie gerade bewegen.
[00:00:28] Schaunotizen
Thema dieses mal ist der Karrierepfad des Engineering Managers. Kahlil wechselte Ende letzten Jahres in diesen Beruf und gibt einen Einblick in seine Eindrücke bisher und was das eigentlich ist.
Stefan hat über die letzten Jahre bei Dynatrace die Karrieremöglichkeiten dort mit entwickelt um den Entwicklern dort bessere Entwicklungsmöglichkeiten zu bieten. Er plaudert aus dem Nähkästchen.
[01:15:43] Keine Schaunotizen
- Podcast: Managing UP
- Ein sehr schöner Podcast in dem langjährige Engineering Manager über die Herausforderungen sprechen kreative und technische Teams zu managen.
Revision 439: Bootcamp-Coaching mit Florian Herlings
Florian Herlings betätigt sich bei SPICED Academy als Coach bei Coding Bootcamps und plaudert in dieser Revision zum Vorteil von Hans und Peter aus dem Nähkästchen.
Schaunotizen
- [00:00:28]
- Florian erzählt vom Dasein als Coach für Coding Bootcamps, nachdem wir die andere Seite in Revision 430 (Berufseinstieg per Coding Bootcamp) schon kennenlernen durften. Der Weg der vom Entwickler zum Coach, der Arbeitsalltag, das Up-To-Date-Bleiben und von die Veränderungen, die einem Coach selbst durch seine Tätigkeit zuteil werden, sind allesamt Thema. Auch die Unterschiede von Bootcamp-Coaching zur Erklärbär-Tätigkeit von Peter (der fast ausschließlich Schulungen für erfahrene Nerds macht) werden besprochen, vor allem was die Wissensvermittlung angeht. Gemeinsamkeiten gibt es aber auch!
Revision 438: Unternehmensgründung mit Marcel Poelker
Marcel Poelker (Twitter) ist CTO von Taledo (Twitter, Insta), einer digitalen Recruiting-Plattform, und erzählt Schepp und Peter in dieser Revision, wie der Weg vom Nerd zum Startup-Gründer aussieht.
Schaunotizen
- [00:00:30] Von Studium bis Startup
- Wir machen einen Rundumschlag der Startup-Gründung von der Ideenfindung bis zum fertigen Produkt! Beginnend mit Marcels Werdegang (von der Uni via Festanstellung zur Gründung) und dem Finden der Co-Gründer plaudern wir über die Anfänge eines bootstrapped Startups. Wir besprechen, wie man über Irrungen und Wirrungen das passende Projekt findet, das Henne-Ei-Problem löst und Product-Market-Fit erreicht. Die Gewichtung von Fragen wie der Wahl der passenden Technologien (im Falle Taledos Ruby on Rails) und Investoren führt uns bis in die Details der täglichen Entscheidungen, etwa bzgl. der Preisgestaltung von Produkten.
[00:00:00] Keine Schaunotizen
- Igalia Open Prioritization
- Einer neuer Ansatz Webbrowser-Feature-Priorisierung zu crowdfunden. Das ist doch mal etwas wirklich neues!
Revision 437: 15 Jahre MDN!
Nach SelfHTML feierten am 23. Juli 2020 auch die MDN Web Docs ein Jubiläum, nämlich ihr fünfzehnjähriges Bestehen. Für uns ein toller Anlass, einen Gast einzuladen, mit dem wir schon länger sprechen wollten: Kadir Topal, Mozilla-Urgestein und Product Lead der MDN Web Docs.
Schaunotizen
- [00:01:50] 15 Jahre MDN Web Docs
- Zusammen mit Kadir rollen wir den Werdegang der MDN Web Docs auf – von ihren Anfängen als Netscape DevEdge unter AOL, über das „Mozilla Developer Network“ hin zur Browser-agnostischen und allumfassenden Dokumentation fürs Web, wie sie sich heute darstellt, und die zu gleichen Teilen von allen Browser-Herstellern co-finanziert und gemanaged wird (außer Apple natürlich).
Dann widmen wir uns neueren Entwicklungen, die den Status der MDN Web Docs als Anlaufpunkt für Webentwickler zementiert haben. Das wären zum einen die ab 2018 in den Beschreibungstexten eingebetteten interaktiven Code-Samples. Desweiteren die 2019 verkündete, zusammen mit Can I Use von Grund auf neu konzipierten Kompatibilitätstabellen, aka „MDN browser compatibility data“, die auf GitHub liegen, und dort von jederfrau, aber vor allem den Browser-Herstellern regelmäßig erweitert werden. Mittlerweile finden sie nicht nur bei MDN und Can I Use selbst Verwendung, sondern auch in Lintern, Prefixern und IDEs wie Visual Studio Code. Und drittens sind es regelmäßige (remote) Nutzertests und die jährlich stattfindende „MDN Developer Needs Assessment“_umfrage, deren Ergebnisse im Web DNA Report mündet und die sogar Google dazu bewegt haben, Geld in die Hand zu nehmen, um konkurrierende Browser besser zu machen.
Für die Zukunft ist geplant, Einsteiger-Leitfäden in der MDN Learning Area bereitzustellen, die nicht mehr nur Browser-Technologien zum Fokus haben, sondern die beim Einstieg in JavaScript-Frameworks oder Node.js helfen.
Keine Schaunotizen
- Contributing to MDN
- Sollten wir Euer Interesse geweckt haben und Ihr Euch fragt, wie Ihr Euch in das Projekt einbringen könnt, dann ist hier der richtige Anlaufpunkt für Euch.
- MDN Web Docs Store
- Wenn Ihr das MDN-Projekt lieber finanziell unterstützen möchtet, dann schaut Euch im MDN Web Docs Store um und vielleicht findet Ihr dort das eine oder andere an Merch, das Euch gefällt?
Revision 436: Frontend Unit-Testing
Vor einiger Zeit fragten wir auf Twitter, wer von euch eigentlich Tests im Frontend schreibt. Die Antwort war mehr als verblüffend und somit geht’s in der neusten Revision Working Draft mal wieder um Testing, um genau zu sein Unit-Testing im Frontend. Unser Gast Tim Seckinger gibt uns noch mal eine Übersicht über Testing im Allgemeinen und baut auf der Revision 375 auf, in der wir auch über Testing gesprochen haben.
Schaunotizen
- [00:00:28] Frontend Unit-Testing
- Los geht es mit einer kurzen Betrachtung des Themas Testing im Allgemeinen: Welche Arten des Testing gibt es eigentlich und wozu braucht man was? Ein kleiner Ausflug, welche Unterschiede Unit-Tests zu Integration-Tests haben, darf nicht fehlen. Schließlich landen wir beim Thema CI/CD und wie man Testing am besten in eine Pipeline integrieren kann. Das Thema Test Driven Development schneiden wir an und kommen schließlich zu dem Schluss, dass es noch so viele weitere Themen gibt, über die wir reden müssen und beschließen deshalb eine zweite Revision zum Thema, die schon bald folgen wird.
[00:00:00] Keine Schaunotizen
- Jest Contributor
- Jest sucht Contributor, die helfen das Projekt voran zu treiben und Bugs lösen. Wenn du dich berufen fühlst, schau mal auf der GitHub-Seite vorbei. Dort gibts weitere Infos.
Revision 435: Open, Decentralized, Federated und Indie
Peter lies sich in dieser Revision das Open/Decentralized/Federated/Indie Web erklären und konnte dabei auf den Input von Matthias Pfefferle (Blog, Twitter) und Sebastian Lasse (Mastodon, Autor von Redaktor) zurückgreifen.
Schaunotizen
- [00:00:29] Das Open/Decentralized/Federated/Indie Web
- Beginnend mit einem Versuch, die Begriffe Open, Decentralized, Federated, Indie etc. zu definieren steigen wir, wie die Nerds die wir sind, recht bald in die technischen Untiefen herab. Neben Protkollen wie ATOM, RSS und ActivityPub sind auch die solche Protokolle nutzenden Software wie Mastodon, Diaspora, oStatus, Identica, Status.net, Tent.io, Friendica ein Thema. Dezentral betriebene Software-Instanzen mit konpatiblen Protokollen bilden das Fediverse, dessen technische Inkompatibilitäten (u.A. betreffend Peer Tube und WebFinger, registerProtocolHandler) ebenso wie nichttechnische Aspekte (unter anderem Monetarisierung, Gouvernance, Nazis, Fake News (siehe Eunomia), End-User-Features wie den universellen Follow-Button und Förderungsmöglichkeiten) durchgekaut werden. Gegen Ende legen wir den Fokus auf das Indie Web (komplett mit IndieWebCamps und Homebrew Website Clubs), Self-Hosting und wagen Rückgriffe auf das Web 2.0 mit Bestandteilen wie Flickr, Ping- und Trackbacks (in neu und cool: Webmention) und die von uns erst kürzlich abfällig betrachteten Microformats. Zuletzt darf der Verweis auf die mehrfacht erwähnte Offizielle ActivityPub Konferenz 2020 nicht fehlen – die Anmeldungs-Phase läuft! Ceterum censeo faciem liber esse delendam.
Revision 434: TypeScript 4.0
Beinahe schon Tradition: Stefan und Peter analysieren die nächste TypeScript Version im Detail. Das erwartet euch in Version 4.
Schaunotizen
- [00:01:39] TypeScript 4.0
- Die nächste TypeScript Version steht vor der Tür! Bevor wir allerdings über den kommenden Release reden sprechen wir über „Development in the open“, und wie das TypeScript Team mit neuen Features umgeht. Veröffentlicht wird ja nun vier mal im Jahr, und was kommt kann man sehr gut auf deren Roadmap sehen, z.B. ein Versuch zu nominalen Typen. Im Detail sehen wir uns allerdings das Herzstück Variadic Tuple Types an, das Stefan dazu gebracht hat die TypeScript Quelldateien mal selbst zu kompilieren und gehörig Bugs und Feedback einzutragen. Wir sprechen über bewusst unfertige Types, was spannend an strukturellen Typsystemen ist, und natürlich warum wir OOP doof finden. Das tun andere übrigens auch. Zu Recht! Abschließend gehen wir auf Editor-Verbesserungen ein, Short circuit assignements und Updates bei JSX. Tolles Release!
Revision 433: Eleventy
Kahlil und Stefan gehen in eine Late-Night-DadOps-Episode, um über Eleventy und moderne, statische Seitengeneratoren zu reden. Latenzen und Lags inklusive!
Schaunotizen
- [00:02:12] Eleventy
- Eleventy — oder kurz 11ty — ist ein neuer, Node-basierter, statischer Seitengenerator der gerade in der Jamstack Community ziemlich viel Hype und Liebe erfährt. Von außen ähnlich dem Urgestein Jekyll, hat 11ty einige Dinge unter der Haube, die irrsinnig interessant sind und Entwickler sehr produktiv machen. Das Arbeiten mit Kollektionen, die mächtigen Pagination-Features (mit denen man so Dinge wie Vorschaubilder generieren kann) und die Mächtigkeit der unterschiedlichen Template-Systeme machen 11ty ein Schweizer Messer mit niedriger Lernkurve. Wir reden außerdem über das Lernen durch Code (Stefan hat sehr viel von Chris Coyiers Conference Website und dem Template von Max Böck gelernt), und über Schreiben, Veröffentlichen, und Lernen in der Öffentlichkeit.
Revision 432: Firefox und seine Devtools
Lange geplant, jetzt in die Tat umgesetzt, haben wir diese Revision Harald Kirschner zu Gast, um über den gesamten Firefox Cosmos zu sprechen. Harald ist aktuell nicht nur Produkt Manager für die Firefox Developer Tools und Performance Tooling zuständig, sondern hat zuvor maßgeblich am Projekt „Quantum“ mitgewirkt, bei dem Firefox‘ Infrastruktur nach und nach durch modernere und performantere Bausteine ersetzt wurde.
[00:00:33] Schaunotizen
- Der Next-Gen-Firefox für Android: Firefox Preview
- „Quantum“ ist ein gutes Stichwort, denn dieses vor einem halben Jahrzehnt begonnene Projekt hat „Firefox Preview“ (interner Projektname „Fenix“) erst möglich gemacht: Einen mobilen Browser, der ganz ohne Tricksen und Abkürzen wahnsinnig schnell ist. Ein wesentlicher Bestandteil von „Quantum“, der das möglich gemacht hat, ist „Web Render“, eine neugedachte und fürs Web optimierte Render-Engine, die auf OpenGL basiert, multithreaded ist, und die für das Abbilden eines Rendertrees optimiert ist anstatt einen General-Purpose-Ansatz zu verfolgen. Und auf Firefox Preview wiederum basiert der neue GeckoView, der es anderen Produkten leicht macht, Gecko als Web-Engine zu integrieren.
- Firefox + Puppeteer
- Version 3 von Puppeteer bringt eine experimentelle Unterstützung von Firefox mit. Wir sprechen darüber, dass Puppeteer eigentlich das Chrome Debugging Protocol (CDP) nutzt und Firefox für die Anbindung an Puppeteer vom Mozilla-Team um CDP-Fähigkeiten erweitert wurde (und weiterhin wird). Wir sprechen außerdem kurz über Playwright, hinter dem auch viele der Puppeteer-Leute stecken, das eigens dafür gepatchedte Firefoxe und WebKits mitliefert. Und schließlich sprechen wir über CDP selbst, über die Frage, warum die Debugging Protokolle der verschiedenen Browser nicht kompatibel gemacht werden, sowie über die Unterschiede von CDP und der standardisierten Web Driver Schnittstelle, und wie Web Driver 3 irgendwann alles besser machen wird.
- Firefox Profiler
- Intern hat Mozilla lange einen sehr mächtigen Profiler genutzt, um seine Fortschritte beim „Quantum“-Umbau besser messen zu können. Dieser steht uns jetzt allen zur Verfügung, und zwar nicht nur in Form eines mitgelieferten Devtools-Panels, sondern als externe Web-basierte App, die lokale Messungen anzeigt. Kollaborativ kann man die dann auch hochladen und mit anderen Entwickler per URL teilen und vergleichen. Die typischen Flame Charts und Call Trees lösen alles bis ins kleinste Detail auf und für die Abenteuerlichen können auch Firefox-Internals angezeigt werden.
- Firefox Developer Tools – Community & Documentation
- Wer Lust bekommen hat, das Devtools-Team zu unterstützen und vielleicht sogar neue Features zu implementieren, findet hier alle relevanten Ressourcen für einen gelungenen Einstieg.
- „Developer in the Middle“ (DITM) Erweiterung für Firefox
- Diese Erweiterung ermöglicht es, Ressourcen einer Seite on-the-fly durch lokal oder anderswo liegende zu ersetzen.
- CSS Grid Video Tutorial
- Das beste Videotraining, um CSS Grid lernen, vom grandiosen Wes Bos.
- Flexbox Zombies
- Spielerisch CSS Flexbox lernen? Das geht! Dave Geddes hat nämlich ein Flexbox-Lernspiel gebaut.
Keine Schaunotizen
Revision 431: 25 Jahre SelfHTML
Anlässlich seines 25-jährigen Jubiläums und weil einige von uns ohne niemals zur Webentwicklung gekommen wären, luden wir Matthias Scharwies und Gunnar Bittersmann (bittersmann.de / @g16n) vom SelfHTML-Projekt in die Sendung ein.
Schaunotizen
- [00:00:27] SelfHTML wird 25
- Mit SelfHTML hat Schepp Ende der Neunziger Webseiten Coden gelernt und Rodney war damals sogar Contributor und Teil der SelfHTML-Community. Und nicht zuletzt liefen Schepp und Rodney sich im SelfHTML-Forum überhaupt das erste Mal über den Weg. Mit Matthias und Gunnar ließen wir die Geschichte des Projekts Revue passieren, von seinen Anfängen auf Diskette, dem später davon abgeleiteten Buch, von den Schwierigkeiten, so ein Projekt ohne Versionierungssystem mit mehreren Leuten zu bearbeiten und auf Stand zu halten, bis hin zur großen Implosion und der anschließenden Auferstehung mit modernem, handgeschriebenen Forensystem. Wir sprachen außerdem über die tolle Community und die nicht minder coolen, jährlichen „SelfTreffen“.
Revision 430: Berufseinstieg per Coding Bootcamp
Zur Abwechslung beschäftigen wir uns in dieser Revision einmal nicht mit Technik, sondern mit dem relativ neuen Phänomen der Coding Bootcamps. Mit dabei sind Marie von der Wehl ([email protected] / @MarWehl), die ein solches Bootcamp im vergangenen Jahr bei neue fische in Hamburg durchlaufen ist, sowie Franziska Gertz ([email protected] / @frau_scholle), die als Teamlead für UI Engineers bei sum.como von vielen Vorzügen der Bootcamp-Abgänger zu berichten weiß.
Schaunotizen
- [00:00:27] Coding Bootcamps
- Von Marie erfahren wir zunächst, wie sie als Logopädin auf die Idee kommt, es doch lieber mit der Programmiererei zu versuchen, und wie sie auf das Angebot der „neuen fische“ gestoßen ist. Wir reden darüber, wie der erste Kontakt zum Anbieter zustande kam und wie anschließend die Ausbildung im Schnelldurchlauf sowohl vom Ablauf her als auch inhaltlich vonstatten ging. Natürlich wollen wir auch wissen, wie sich solche Bootcamps ihre Leistung entlohnen lassen. Und schließlich interessiert uns, wie Marie sich nach der abgeschlossenen Ausbildung auf dem Arbeitsmarkt geschlagen hat.
Von Franzi wiederum bekommen wir attestiert, dass diese Bootcamps tatsächlich tollen Output liefern und ihre Firma derweil einige „neue fische“-Abgänger beschäftigt, nämlich ganze drei Entwicklerinnen und zwei Entwickler. Franzi und ihr gesamtes Team genießen die Begeisterung und den Wissensdurst, den alle Bootcamp-Abgänger gleichermaßen in die Firma einbringen (und den man bei Marie hört). Gleichzeitig ist aber auch klar, dass so ein Bootcamp nur der Anfang ist und so unterstützt und begleitet ihr Team die Neueinsteiger:innen, so dass sie sich bestmöglich in der Praxis einfinden (oder auch in Vue anstelle des im Bootcamp behandelten React).
Uns hat das Befragen der beiden sehr viel Spaß gemacht und wenn Ihr oder bekannte von Euch ebenfalls über ein Coding Bootcamp nachdenken, dann hört diese Folge und kommt gerne auf Marie oder Franzi mit weiteren Fragen zu. Und wenn Ihr selbst ein solches Bootcamp absolviert habt, dann würde uns interessieren, wie Eure Erfahrung war. Hinterlasst gerne eine Nachricht in unserem Kommentarbereich!
Revision 429: HTML5 in Vergangenheit, Gegenwart und Zukunft
Schepp, Kahlil und Peter diskutierten in epischer Breite die Erfolge und Misserfolge von HTML5 und viele andere Dinge
Schaunotizen
- [00:01:40] HTML5 in Vergangenheit, Gegenwart und Zukunft
- Vor 10 Jahren erblickte Peters HTML5-Buch das Licht der Welt, woraufhin er ein HTML5-Fazit verfasste. Diese Revision sollte die Talkshow-Audioversion des Artikels werden, doch wir sprachen am Ende nicht nur über HTML-Parser, SGML vs. HTML vs. XHTML, HTML5-Formularvalidierung sowie Video- und Audio-Elemente, sondern vor allem über TinyMCE, PWA, Service Worker, Push Notifications, Abstraktion und Über-Abstraktion, Unknown unknowns in Webstandards, das Extensible Web Manifesto, Performance, Podcasts und Musicals.
Revision 428: Deno
Hans und Rodney unterhalten sich über Deno, das ziemlich genau zwei Jahre nach dem ersten Commit in Version 1.0 veröffentlicht wurde.
[00:00:27] Schaunotizen
- Deno
- Mit Deno versucht Ryan Dahl bei der Entwicklung von Node.js gemachten Fehler zu korrigieren. Wir erklären wie Deno auf ein Package Management verzichtet und stattdessen auf das direkte Referenzieren von einzelnen Ressourcen „im Internet“ setzt (ähnlich wie Browser ES6 Module Specifiers auflösen). Deno setzt außerdem von Haus aus auf TypeScript (erlaubt aber dennoch schnödes JavaScript). Compiler und Bundler sind mit an Board und dürften Diskussionen um Tooling erstmal etwas dämpfen. Mit einer ausbalancierten Runtime API und breiter gehenden Standard Library erlaubt Deno schon eine ganze Menge direkt ab Werk. Wir machen uns zwar stellenweise über das eine oder andere Fundstück in der Standard Library lustig, glauben jedoch, dass diese Art des betreuten Wohnens angenehmer sein dürfte, als wir das vom SIY (Search for It Yourself) des Node/NPM Campingplatzes gewohnt sind. Wenigstens einer von mehr zu bieten, als nur mal eben die Doku zu überfliegen: Hans von seinen ersten Gehversuchen mit Deno. Am Ende bleiben wir aber vermutlich doch eher auf der konservativen Seite und warten mal ab was im nächsten Jahr mit Deno passiert, bevor wir uns von Node.js trennen.
Revision 427: CSS Next
Schepp führt Hans und Peter durch eine Präsentation über neue CSS-Features, die er für das Meetup Web Design Cologne vorbereitet hatte.
[00:00:29] Schaunotizen
- CSS Next
- Ungeachtet der komplizierten Frage, ob es so etwas wie ein CSS4 gibt oder geben sollte (siehe auch Revision 420) starten wir einen wilden Ritt durch neue CSS-Features! Wir sprechen über LCH-Farben, neue Lösungen für Floats und Clearfixes,
attr()2.0, Seitenverhältnisse (auch für Video) Scrollbar-Styling (mit Shoutout an den IE6) und Houdini, speziell das Typed CSSOM und die Paint-API. Mehr neue Features findet ihr unter cssdb.org und in Schepps Präsentation (Chrome Canary empfohlen).
Revision 426: gastliches Glücksrad mit Stefan Judis
Eine nie dagewesenen Neuheit: HTML5-Glücksrad mit Gast! Der aus Funk, Fernsehen und Revision 424 bekannte Stefan Judis (Twitter, Web), seines Zeichens Devrel bei Contentful, scrollte mit Schepp und Peter durch die HTML-Specs, um frei über Webstandards und Trends zu assoziieren.
Glücksrad
- [00:00:29] event.submitter
- Hätten Sie’s gewusst?
event.submitter(MDN) verrät, welcher Button zum Absenden eines Formulars verwendet wurde. Wir fragen uns, wozu das gut sein könnte, lernen dierequestSubmit()-Methode kennen und Peter gelingt es erneut, sich über React zu echauffieren. - [00:12:00] Microdata
- Sind Microformats (zuvor Thema in den Revisionen 262 und 287) und damit das Semantic Web wie auch RSS und APIs als Gefallene des Web2.0-Kriegs zu rubrizieren? Uns fallen nur wenige aktuelle Use Cases für HTML5-Microdata oder Microformats oder JSON-LD ein. Sie sind Bewohner einer längst untergegangenen Welt.
- [00:18:48] Server-Sent Events aka Event Source
- Ein (soweit wir es sagen können) kaum genutzter Webstandard lässt uns zu localForage, Accessibility und dem jüngsten Dependency-Desaster in JavaScript abschweifen.
- [00:37:28] Tracks
- Für den Einsatz mit dem
<track>-Element ersann man das ureigene WebVTT-Format, das uns dezent an SMIL erinnert (auch wenn SMIL, des größeren Alters zum Trotz noch weniger gut als WebVTT unterstützt wird). - [00:48:42] Sections, Headlines und Outlines
- Wir lassen das Outline-Drama revue passieren. Vom an sich sehr eleganten Algorithmus ist außer ein paar Browser-Standardstyles nicht viel geblieben.
- [01:03:32]
<meter>und<progress> - Warum gibt es Extra-Elemente für Fortschrittsbalken und Klapp-Dialoge a la
<details>, aber kein eingebautes Tab Widget? Peter versucht sich an einer Erklärung.
Am Ende landen wir unsersehens in den ECMAScript-Specs und staunen über die diversen weniger bekannten Rudimente in JavaScript. Vielleicht machen wir nächstes Mal ein JavaScript-Glücksrad?
Revision 425: Unsichtbares HTML
Nachdem Peter, motiviert durch Warhol, mal wieder einige Zeit im absurden Paralleluniversum semi-relevanter Teile der HTML-Spezifikation verbracht hatte, musste er in dieser Revision Schepp und Hans davon im Detail erzählen.
Schaunotizen
- [00:00:30] Welche Elemente sind eigentlich immer unsichtbar?
- Auf der Suche nach permanent unsichtbaren HTML-Elementen kommen wir zu manch überraschender Erkenntnis. Vieles, das wir für unsichtbar hielten, kann sichbare Effekte haben, anderem hingegen ist auch mit dem größten CSS-Brecheisen (das wäre die content-Eigenschaft) keine optische Nebenwirkung zu entlocken. Als wahrhaft unsichtbar erweisen sich ausschließlich
<audio>-Elemente ohnecontrols-Attribut,<input type="hidden">,<noscript>wenn Scripting aktiviert ist,<form>-Elemente, die direkte Kinder von<table>,<thead>,<tbody>,<tfoot>oder<tr>sind, sowie Inhalte von Replaced Elements (d.h.<source>und<track>in<video>bzw.<audio>und Fallback-Inhalt in unterstützen<video>-,<audio>– und<canvas>-Elementen).
Revision 424: Tools!
Mit Stefan Judis (Twitter, Web), seines Zeichens Devrel bei Contentful, plauderten Schepp, Hans und Peter über Webdev-Tools im Allgemeinen und die Auswirkungen von Tools auf den Webdev-Alltag im Besonderen.
Schaunotizen
- [00:00:30] Tools
- Stefan hat Tiny-Helpers in die Welt gesetzt und hat daher seine ganz eigene Sicht auf Webdev-Tools aller Art. Wir plaudern über Next.js PHP, Typescript, Ant, Yeoman, Grunt, Gulp, Webpack, Rollup, NVM, Parcel, Abenteuer mit Google Maps und OpenDeviceLab.com, Rome, Snowpack, Algolio, die Vor- und Nachteile des Einkaufs bei Cloud-Händler und zu guter letzt über Stefans liebste Tiny Helpers: Namae, Fonty und den CSS-Grid-Generator. Die Workingdraft-Crew empfiehlt ihrerseits die Online-Regex-IDEs Regex101 und Regexr.
Revision 423: Reactive Systems
Hans und Peter lassen sich in dieser Revision von Roland Kuhn (Web, Twitter), Autor von Reactive Design Patterns alles über Reacive Systems und Webtechnologie in Industrieanwendungen erzählen.
[00:00:29] Schaunotizen
- Reactive Systems
- Rolands erzählt von seiner Reise, die ihn über den Umweg der Raumfahrt zu Scala, Akka schließlch zum Reactive Manifesto und zur Gründung von Actyx führte. Wie sprechen darüber, wie Web und P2P mit Industrieanwendungen zusammengehen, kommen um das Thema Blockchain nicht herum und sprechen über das Dat-Protokoll, IPFS, den Beaker Browser, Event Sourcing (vgl. Revision 314) Lamport-Uhren, reaktive Programmierung sowie CouchDB/PouchDB (siehe Revision 175).
Revision 422: Web Worker, ComLink und WASM
Nachdem es schon wieder unglaubliche zwei Jahre her ist, dass wir mit ihm über das „Actor Model“ reden durften, war es nun höchste Eisenbahn, Surma wieder einzuladen und über aktuelle Entwicklungen im (multigethreadedten) Web zu plaudern.
[00:00:29] Schaunotizen
- Web Worker
- Eines von Surmas Steckenpferden ist es, alles was nicht bei „Drei!“ auf dem Baum ist in separate Threads auszulagern. Wir sprechen über Sinn und Zweck dieser Heranangehensweise am Beispiel der Projekte Squoosh und Proxx des Chrome Developer Relations Teams (siehe auch die Google Chrome Labs auf Github). Wir erfahren, dass das Ziel dabei weniger ist, mehr Geschwindigkeit auf ohnehin schnellen Plattformen herauszuholen, sondern vielmehr dem UI-Thread auf Einsteiger-Hardware den Rücken frei zu halten.
- ComLink
- Einer der Nachteile von Web Worker ist die Tatsache, dass sie anstrengend im Umgang sind. Moderne Programmierparadigmen und Surmas Open-Source-Projekt ComLink schaffen hier allerdings Abhilfe. Und auch wenn das Motto „Comlink makes WebWorkers enjoyable“ lautet, so lässt sich diese Bibliothek auch ganz prima für eine angenehme Kommunikation mit Service Workern oder über Frame-Grenzen hinweg einsetzen (also im Prinzip alles, was auf das Message-Interface setzt).
- Wasm, WASI und Interface Types
- Surma kennt sich aber nicht nur mit elegant programmierbarem Multithreading aus, sondern auch mit WebAssembly, kurz: Wasm. So nutzt unter anderem das eingangs erwähnte Squoosh unter der Haube von C++ nach Wasm portierte, gebräuchliche Bildkompressoren wie MozJPEG oder OptiPNG. Wir unterhielten uns außerdem über kommende Neuerungen wie Interface Types, sowie nochmal über WASI (höre dazu auch Revision 394). Und wir sinnierten über den Grund, weswegen es so aussieht, als ob Wasm schaffen wird, was Java und Silverlight nicht gelungen ist, nämlich das langersehnte, universelle Runtime-Environment zu werden.
If WASM+WASI existed in 2008, we wouldn’t have needed to created Docker. That’s how important it is. Webassembly on the server is the future of computing. A standardized system interface was the missing link. Let’s hope WASI is up to the task! https://t.co/wnXQg4kwa4
— Solomon Hykes (@solomonstre) March 27, 2019
Keine Schaunotizen
- rollup-plugin-off-main-thread
- Dieses Plugin für den Bundler Rollup macht es möglich ES Modules innerhalb von Workern zu nutzen.
- importFromWorker()
- Dieses andere Projekt von Surma in Zusammenarbeit mit Jason Miller ermöglicht es, analog zu ES Modulen, Funktionen aus Web Workern transparent in den UI-Thread „zu importieren“ und sie dort wie gewohnt zu nutzen.
- WebAssembly Summit 2020
- Kurz vor Corona-Ladenschluss fand der von Surma organisierte WebAssembly Summit statt, dessen Videos online zum Binge-Watchen bereit stehen.
- HTTP 203
- In ihrer Videoserie diskutieren Surma und Jake Archibald regelmäßig neue Web Features und Konzepte, garniert mit einer guten Portion Humor :)
- HTTP 203 Podcast
- Nachdem dank Coronavirus auch die Google Developer Relations Menschen von zu Hause arbeiten müssen, setzen Jake und Surma ihre Serie nun einfach in Form eines Podcasts fort (we approve!).
Revision 421: Use Cases für Generators
In dieser Revision wurde Peter von Hans und Rodney über den Inhalt seines Posts über JavaScript-Generators ausgequetscht
Schaunotizen
- [00:00:30] Use Cases für Generators
- Nachdem Generators an sich zuletzt 2013 Thema bei uns waren und wir im Special zum Ende von 2019 nur kurz über die asynchrone Variante von Generators gesprochen haben, geht es diesmal um die ganz normalen Generators. Wir sprechen über Generators als solche, Iterations-Protokolle in modernem ECMAScript, Regenerator, redux-saga, andere Use Cases für Generatoren und am Ende auch kurz über die TreeWalker-API.
Revision 420: CSS Specifications & VisBug
This time, again in English, we invited Adam Argyle of Google (take a look at his fancy website and Twitter) to our show to talk about his work especially in the field of CSS specification writing.
[00:00:30] Schaunotizen
- VisBug
- VisBug is a tool for designers and developers which helps you to edit design changes and communicate it in code. This enables designers to handle design testing and fixes on their own on production websites and helps you to give more valuable feedback even if you don’t know how to code. Shameless self promotion: Take a look at Warhol if you want to take it a step further and automate design testing.
- CSS Specifications
- Adam works on a couple of CSS Specifications and drafts for the spec which we talk about. We take a look at what Colors currently can do and what changes are coming up in Colors Module Level 5. Then there is Typed OM which is part of the Houdini APIs and we discuss changes that are coming to the default form controls. To close the discussion we take a quick look at CSS‘ future.
[00:00:30] Keine Schaunotizen
- [00:00:30] The CSS Podcast
- Together with Una Kravets, Adam has his own (pretty new) podcast where they discuss CSS-related topics in depth.
Revision 419: HTML5-Glücksrad
Pestbedingt fielen uns die Gäste aus, sodass Schepp und Peter einfach spontan ein paar Runden HTML5-Glücksrad spielten.
[00:00:27] Glücksrad
- Link Types
- Ein Link ist in HTML nicht unbedingt ein
<a>-Element, sondern ggf. auch eine Image Map, ein Formular oder ein <link>-Element. Über dieses und die diversen Sorten von Links quatschen wir ausgiebig. Performance-Papst Schepp kriegt außerdem die Kurve zu Resource Hints und Priority Hints. - FormData-Event
- Das FormData-Event ist uns beiden völlig neu und entsprechend fällt uns nichts schlaues dazu ein. Klar, es gehört zu FormData (Specs, MDN), was von Safari nur sehr unzureichend unterstützt wird (wie unter anderem auch classList), aber sonst?
- Meta-Element
- Den Treffer auf dem Meta-Element nehmen wir zum Anlass, die Fähigkeiten und Use Cases des
http-equiv-Attributs ausgiebig zu diskutieren. - (Shared) Workers
- Shared Worker sind Multi-Client-Worker. Peter fordert, wie ungefähr alle drei Sekunden, neue Frontend-Frameworks auf Worker-Basis, wofür Schepp mit neo.mjs bereits einen Kandidaten kennt. Außerdem erwähnen wir noch Comlink und diskutieren das Für und Wider von LocalStorage als Kommunikationsmittel.
- Form Validation
- Ist die HTML5-Formularvalidierung gut oder mehr so mittel? Es wird kontrovers! Auf webwewant.fyi gibt es noch einige offene Wünsche, andererseits ist die Validierung mächtig genug, um mit ihrer Hilfe ein HTML/CSS-Mariocart zu bauen. Gegen Ende bewundern wir ein wenig CSS-Kunst.
Revision 418: TypeScript ist doof!
Wie jetzt? Im TypeScript-affinen Working Draft erlauben wir uns gegen den Heilsbringer zu ketzen? Tatsächlich erlauben wir gegenteilige Meinungen, hergebracht von Robert Weber, der schon in einigen Sendungen zu Gast war.
Schaunotizen
- [00:02:17] Es muss nicht immer TypeScript sein
- Auf Basis seines Vortrags und den Erfahrungen in einem Projekt mit vielen, vielen Back-End Entwicklern gibt Robert bekannt, was nicht alles schlimm und unnötig an TypeScript ist. Er findet sogar Gehör! Und Gegenrede! Beides gleichzeitig! In einer sehr nuancierten Betrachtung reden wir über: Warum Types beim Bugfinden total überbewertet sind, Wie man als JavaScripter zu TypeScript stehen kann, Test Driven Development, JSDoc, EcmaScript 4 und sogar Action Script 3. Das und noch vieles mehr in knapp unter 90 Minuten!
Revision 417: Das Ende einer Ära
In einer extralangen Folge nehmen sich Schepp und Peter Zeit für einen Rückblick auf die Internet-Explorer-Ära und speziell die vom IE etablierten Webtechnologien, die auch heute noch teilweise ihresgleichen suchen.
Schaunotizen
- [00:02:30] Angewandte Internet-Explorer-Historie
- Peter und Schepp besprechen die Inhalte von Schepps viralem Blogpost über das Ende und die Errungenschaften der Trident-Engine und des Internet Explorers. Wir quatschen über den Browserkrieg, den Einfluss des Internet Explorers auf HTML5, einen alten HTML5-Talk von Peter und die (ernst gemeinte) Frage, ob Chrome der neue IE 6 ist.
Revision 416: TypeScript 3.8
Kinder, wie die Zeit vergeht! Erst in der Revision 402 haben wir TypeScript 3.7 analysiert und nun steht auch schon Version 3.8 vor der Tür. Peter und Stefan nehmen sich dieses Themas (und weitläufig abschweifend auch diverser anderer Themen) an.
Schaunotizen
- [00:00:40] TypeScript 3.8
- Die neue (Non-SemVer) Version von TypeScript bietet diverse Neuheiten, angefangen mit Type-Only Imports and Export. Diese sind vor allem für Angular-Services nützlich, Stefan erwartet aber, wie schon bei Assertion Signatures, auch andere Use Cases. Der Support von Private Class Fields haut uns nicht vom Sockel, die neue Export-NS-From-Syntax gefällt da schon eher. Über Top-Level-Await schweifen wir zu den Herausforderugen für die Autoren von JS-Tooling ab, das manchmal Blüten wie die .mjs-Dateierweiterung treibt. Außerdem geht noch um Optional Chaining, Sinn, Zweck und Nutzer von JSDoc,
watchOptionsund ts-node, Incremental Checking sowie Stricter Assignability Checks to Unions with Index Signatures. Was immer das auch sei mag!
Revision 414: Warhol
Diese Revision fragt Schepp das dynamische Duo aus Hans und Peter über ihr SAAS-Projekt Warhol aus.
Schaunotizen
- [00:00:30] Warhol
- Hans und Peter plaudern und über Sinn, Zweck und Umsetzung ihres Tools, das aus Pattern Libraries Test für Webdesign generiert (Demo-Video). Wir sprechen über Sinn und Zweck von Pattern Libraries, vergleichen Warhol mit SiteEffect sowie Screenshot-Tools für Visual Regression Testing, besprechen mögliche Use Cases für automatisiertes Design-Testing und kommen auch auf Details wie Warhols Browser-Extension und Warhol’s Law zu sprechen.
Revision 415: Werbung und Tracker domptieren
In diese Revision dreht sich alles um Werbung und Tracking Scripte. Denn Hans interviewte Schepp anlässlich seines Blogposts zu dem Thema aus Dezember.
Schaunotizen
- [00:02:26] Werbung und Tracker domptieren
- Zunächst erklärt Schepp, wie Werbung heutzutage in Webseiten gelangen, nämlich vollautomatisiert, und wie wenig Kontrolle man dadurch über die tatsächliche Auswahl hat.
Dann reden wir über den Konflikt von Werbung mit einem echten responsiven Ansatz, und Lösungsmöglichkeiten.
Werbemittel sind meist auch nicht performant programmiert, sondern eher hemdsärmelig. Deshalb findet man darin auch oft das antike und render-blockierende
document.write. Schepp hat eine Ansatz mitposition: stickyhilft hier aus der Misere.Sogenannte Wolkenkratzer- oder Hintergrundbild-Anzeigen neigen dazu, dafür zu sorgen, dass sie immer sichtbar sind. Das kann zur Folge haben, dass sie manchmal wichtige UI wie den Webseiten-Kopf oder das Off-Canvas-Menü abdecken und diese Elemente dadurch unbedienbar werden. Der Trick hier ist, die Werbung in einem Container einzufangen, und diesen dann geschickt in den restlichen Stacking Context einzubinden.
Zu guter Letzt entpuppen sich Werbeanzeigen manchmal als Trojanische Pferde, deren eigentliches Ziel es ist, unbemerkt sensible Daten der User zu stehlen. Dafür lesen sie vorhandene, oder heimlich eingefügte Inputs aus. Dem hat Schepp einen Riegel vorgeschoben, indem er den Prototypen des Input Elements gepatcht hat.
Revision 413: Svelte
Das Warten hat endlich ein Ende: Nach mehreren Monaten der intensiven Suche — fast schon ein Running Gag! — ist nun jemand mit fundamentalem Svelte-Wissen ins virtuelle Studio reingeschneit: Vanessa Böhner, die treuen Hörern mit ihren versierten Einblicken zu Vue, Frontend-Testing und Micro Frontends bekannt sein dürfte, hat sich im Zuge des Relaunchs ihrer Seite intensiv mit Svelte auseinander gesetzt. Noch intensiver, nachdem die Einladung zum Podcast kam. Podcast Driven Development, sozusagen. In gewohnter Qualität und Genauigkeit gibt uns Vanessa den Svelte Deep Dive, beantwortet alle Fragen zu Framework, Framework-Geschichte und Use Cases.
Schaunotizen
- [00:01:32] Svelte
- Svelte ist anders. Die Rückkehr von „write less, do more“, und exklusiv compiler-orientiert. Das Ergebnis: Wenig Framework, hohe Developer Ergonomie. Durch schlaue Konventionen und dem Aufbrauch gewohnter Framework-Strukturen schafft es Svelte mit einer mächtigen Template Sprache und 0 Boilerplate Code echt Spaß zu machen, und erstaunlich wenig Code zu produzieren. Das Hello World überzeugt, aber auch im späteren Verlauf zeigt Svelte, dass es mit allen Wassern gewaschen ist. Für moderne JAMstack Architekturen gibt es mit Sapper ein auf Svelte basierte Next.js Äquivalent, Styling ist first class citizen und ebenso flott. Wir sind begeistert wie schon lange nicht mehr, und dass, obwohl es noch keinen TypeScript Support gibt. Für weitere Lektüre empfiehlt sich der Svelte Blog, ein Realworld Beispiel, sowie Benchmarks und eine kritische Auseinandersetzung im Vergleich zu anderen Frameworks. Dass Svelte sauflott ist, sieht man auch in sehr anschaulich in diesem Tweet
Revision 412: Veröffentlichung von JS-Libraries
Hans und Peter hatten diesmal das Vergnügen, sich mit dem langjährigen Podcast-Hörer Tobias Barth (freischaffender Frontend- und gelegentlicher Node-Entwickler, zu finden in Web, Twitter und auf Dev.to) über die Prozesse und Tools rund um die Veröffentlichung von JavaScript-Paketen austauschen zu dürfen.
Schaunotizen
- [00:02:45] Veröffentlichung von Libraries
-
Die Perspektiven eines kleinen Startups (Peter und Hans mit Warhol.io) und Tobias (MediaMarkt/Saturn) bzgl. Library-Entwicklung und -Veröffentlichung prallen aufeinander! Neben offensichtlichen Fragen wie Dependencies vs. Selbstschreiben (vgl. Revision 397 zu Preact) geht auch um das Handwerk des NPM-Paket-Veröffentlichens mit Semver (bevorzugt mit automatischen Versionsnummern via standard-version und/oder semantic-release) und dem publish-Kommando. Die kniffligen Entscheidungen im Library-Build-Prozess nehmen besonderes Gewicht ein: wie genau passen TypeScript, Babel, Rollup (vgl. Revision 405), Webpack und ähnliche Tools in den Prozess? Was bewirken die Felder
main,browser,moduleundtypesin der package.json? Am Ende dürfen Verweise auf ein paar Alltags-Helfer nicht fehlen, allen voran das Link-Kommendo (gibt es für NPM wie auch für yarn), die Peer Dependencies, das Dedupe-Kommando und allgemeine Tools wie Prettier, ESLint, Travis, Circle CI, Greenkeeper und Dependabot.
Revision 411: Web Animations
Schepp und Stefan bekommen heute Verstärkung von Lisi Linhart, ihres Zeichens Webentwicklerin und Dozentin an der FH Salzburg, die uns einen ausführlichen und genauen Rundumschlag in Sachen Web Animation gibt.
Schaunotizen
- [00:00:27] Web Animations
- Die Wege im Web zu animieren sind vielseitig. Wir beginnen unsere Reise bei den Einstiegsdrogen wie CSS Transitions und Animations, die zwar limitiert, aber doch für viele Dinge schön ausreichend sind. Den weiteren Weg gehen wir zur Web Animations API, sehr ählich zu CSS Animations, aber in JavaScript und deshalb über den property-Animationen erhaben. Wem das nicht ausreicht, kann sich in die weite Welt der SVG und Canvas Animationen trauen, und zahlreiche Tools wie Greensock und ähnliches ausprobieren. Zum Abschluß gehen wir in Richtung Animations-Tools, Export-Möglichkeiten, das CSS Houdini Animation Worklet und geben zahlreiche Resourcen und Erfahrungsberichte. Links gibt’s übrigens eine Menge, deswegen bitte schnell in die nächste Sektion um den zahlreichen Namen zu folgen!
Links
- Pratical Web Animation – Script’20
- Lisis Vortrag auf der Script’19. Ein prima Überblick mit zahlreichen Beispielen
- Awesome Web Animation
- Das Infoportal für alle, die animieren wollen. Bücher, Artikel, Tutorials, Tools
- Keyframe.rs
- Livestreams von Animationsexperten
- CSS Animations vs Web Animations API
- Wann das eine, wann das andere?
- GSAP Codepen Collection
- Zahlreiche Pens zu dem auf Greensock basierten Animations-Plugin
- GSAP 3
- Was kann GSAP 3 eigentlich?
- Houdini’s Animation Worklet
- Detaillierte Beschreibung auf Googles Webdeveloper Info-Seiten
- Tween.js
- Tweening in JavaScript
- Fabric.js
- Eine Zeichenbibliothek für Canvas
- Pixel.js
- Eine Game Engine für Canvas
- Phaser
- Noch ein Gaming Framework
- Scroll-linked Animation
- Ein Proposal zur Animations-API die auf Scroll Offsets reagiert
- Spirit
- Ein Timeline-Tool für Web Animationen
- Tumult Hype
- Noch ein Animations-Tool
- Lottie
- After Effect Animationen exportieren, mobile und im Web verwenden!
- Uni Salzburg auf der OTS Conf
- Lisis Fachhochschule gut präsentiert
- Der Bauer
- Vor 20 Jahren im Browser, jetzt als Artefakt auf YouTube
- Barcamp: The next Wek
- 2x im Jahr ein fesches, web-affines Barcamp kurz vor dem wundervollen Salzburg
Revision 410: Cliqz Browser and Search Engine
In München steht ein Softwarehaus — Eins, Zwei, Browser! ?
Die Bringen einen Browser raus — Eins, Zwei, Browser ?
Mit einer Suchmaschine dran — Eins, Zwei, Browser ?
Die alles kann, was Google kann
Doch an die Daten kommt kein andrer ran
Der Browser ist auch superschnell
Nur wie ist das Geschäftsmodell? ? ? ?
For all our English listeners (and everybody else who is scratching their head due to their lack of knowledge in Bavarian folklore — who could blame you?!): Welcome to the most recent revision of Working Draft, where Krzysztof Modras is telling us how to build your own browser based on Firefox. He also answers the most burning question: why does Europe need its own search engine.
Show Notes
- [00:01:00] Cliqz
- Cliqz is a browser with an integrated search engine. It shall deliver the same user experience as Google’s ecosystem, but with a strong focus on privacy. Cliqz is based on Firefox, and Krzysztof is telling us how to contribute to the Firefox project, how to write your own UI using web technologies, and what challenges you have to face. We also take a good deal to talk about privacy. Why a European privacy-first search engine matters and what trackers and third-party spyware can do to you. We also referenced the iOS version of their browser as well as their very thorough and interesting to read tech blog. Enjoy!
Revision 409: Style Containment und Display Lock API
Leise rendert der Schnee bei dieser in der Vorweihnachtszeit aufgenommenen Revision … und damit er das auch halbwegs zügig macht, sprechen Schepp und Peter über zwei Features, die Webentwicklern bessere Kontrolle über das Browser-Rendering geben.
Schaunotizen
- [00:01:40] CSS Containment
-
CSS Containment ist mittlerweile ein solider Webstandard (fast jedenfalls) sowie vergleichsweise gut unterstützt und vielerorts gut erklärt, aber eine Auffrischung lohnt sich. Schepp und Peter sprechen über die
contain-Eigenschaft und ihre diversen Werte,display:contents(Draft, CanIUse) undposition:sticky - [00:25:12] Display Locking
-
Es gibt einen Entwurf für eine API, die viele Performance-Use-Cases für Intersection Observers abdeckt und dabei noch besser ist! Wir vergleichen das vorgeschlagene
rendersubtree-Attribut mitdisplay: none(und klassischem Lazy Loading) sowie Origin Trials mit Vendor Prefixes. Am Ende phantasieren wir ein wenig über einen Polyfill fürrendersubtreeund eine Layout-Performance-Test-Seite im Stile von JSPerf.
[00:52:44] Keine Schaunotizen
- Videos der Performance.now()
- Schepp war auf der jüngsten Installation der Web-Performance-Konferenz und empfiehlt zahlreiche Talks.
Revision 408: Ember.js
Hans und Peter lassen sich von Jessica Jordan (Web, Twitter), ihres Zeichens Software-Engineer bei simplabs und Autorin für The Ember Times alles zum unterschätzen JavaScript-Framework Ember.js erzählen!
Schaunotizen
- [00:00:00] Ember.js
- Wir lernen wirklich alles über Ember, das sich als ein Framework für komplexe Web Apps beschreiben lässt, bei dem vieles Out of the Box mitgeliefert wird. Von den Anfängen (Talk zu Embers jüngerer Geschichte von Katie Gengler) mit Tilde, Yehuda Katz und Tom Dale bis hin zur jüngsten Octane Editon des Framworks lassen wir nichts aus. Es geht um Entwicklung, Community, Dokumentation, das Ember Tearning Team, The Ember Times, Core-Features und Third-Party-Addons (wie ember-concurrency, EmberCLI Mirage und ember-cli-materialize). Außerdem geht es natürlich um technische Grundkonzepte wie die Struktur einer Ember-App, Routes, die Umsetzung des MVC-Konzepts, Ember Data, Scaffolding, Embers Template-Sprache Handlebars (speziell Helpers und die neue Angle Bracket Syntax nebst Polyfill) Glimmer.js und TypeScript-Support. Am Ende dürfen die Veranstaltungshinweise auf die EmberConf, das EmberFest und das Ember-Meetup Berlin nicht fehlen.
Revision 407: Micro Frontends mit Project Mosaic
Nachdem alle Co-Hosts der Reihe nach, aufgrund von verschiedenen dringenden Gründen, ausfielen, interviewte Kahlil im Alleingang Vanessa Otto zum Thema Micro Frontends.
Schaunotizen
- [00:03:06] Project Mosaic, aka Mosaic 9 & Micro-Frontends
- Vanessa erzählt uns kurz was sie mit Mosaic 9 zu tun hat. Danach geht es erstmal darum was Micro-Frontends überhaupt sind, in welchem Fall man diese einsetzen möchte und wie man das machen kann. Ein Mosaic 9 Crash-Kurs kommt dabei natürlich nicht zu kurz. Vanessa erklärt uns, wie sie die verschiedenen Software Projekte aus denen Mosaic 9 besteht, selber bei der Arbeit einsetzt.
Special Edition: State of JavaScript 2019
Zwischen den Jahren plauderten Hans und Peter außerhalb der Reihe über die Umfrageergebnisse der 2019er-Edition der State of JS.
Schaunotizen
- [00:01:15] The State of JavaScript 2019
- Von Syntax-Features bis hin zum Eindruck der Gesamtsituation lassen wir fast keinen Aspekt der Umfrage undiskutiert! Neben den Ergebnssen an sich geht es auch um die Front-End Performance Checklist 2019, Async Iterators/Generators (Peters JS-Feature des Jahres 2019, als Ersatz für viele Use Cases von RxJS), Decorators (von Hans in TypeORM fleißig verwendet) Smoosh-Gate, LeftPad-Gate sowie die Working-Draft-Revisionen 404 (Bleeding-Edge JavaScript), 396 (Elm und F#) und 403 (Meta-Frameworks). Natürlich kommen wir auch nicht umhin, gelegentlich auf Warhol zu verweisen.
Revision 406: Standort Linz – ScriptConf
Kahlil, Hans und Peter erfahren in dieser Revison von Stefan alles über die ScriptConf, die JavaScript-Konferenz in Österreichs Tech-Hub Linz.
Schaunotizen
- [00:01:50] ScriptConf
- Stefan erzählt die Geschichte der ScriptConf, beginnend mit der ersten Iteration von 2017, die Stefan und Sebastian nach einem Treffen in einer belgischen Bierbar mehr oder minder spontan anschoben. Als Inspirationsquellen für die ScriptConf dienten neben der Beyond Tellerrand auch die Nightlybuild (seinerzeit mitorganisiert von Hans). Nach einem Rückblick auf die großen Erfolge und kleineren Fehler der Vergangenheit berichtet Stefan von der Planung (dem Quasi-Neustart) für die jüngste Iteration, während Hans Eindrücke aus der Teilnehmer-Perspektive beisteuert. Neben einem Auftritt von Webtech-Tausendsassa Vitaly Friedman bot die ScriptConf den hundertsten Tak von CSS-Überguru Harry Roberts – eine schöne Gelegenheit zu feiern, haben sich Stefan und Harry bei Harrys erstem Talk ja kennengelernt!
Wir kommen nicht umhin festzustellen, dass das Techboom-Land Österreich zur Zeit vor Konferenzen geradezu explodiert: neben der Webclerks-Konferenz, der tsconf.eu und SoCraTes Austria ist hier vor allem die DevOne zu nennen, bei der DynaTrace und damit auch Stefan ihre Finger im Spiel haben. Generell der Standort Linz scheint für viele Software-Entwicklungs-Firmen interessant zu sein. Stefan hat ein paar Ideen, warum das so ist.
Nach einem kurzen Talk-Review der ScriptConf III (von der mittlerweile alle Videos hochgeladen wurden) enden wir mit einem kleinen Exkurs über Software-Entwicklungs-Trend-Zyklen, wozu Kahlil mit Why Isn’t Functional Programming the Norm und Peter mit Object-Oriented Programming is Bad zwei Unterschiedliche Erklär-Ansätze zur Dominanz von Enterprise-OOP zu Felde führen. Und wir decken auf, dass Stefan die tsconf.eu eigentlich nur angeschoben hat, um TypeScript-Erfinder Anders Hejlsberg nach Linz zu lotsen. Aber pssst!
[00:59:40] Keine Schaunotizen
- Videos von der ScriptConf III
- Alle Talks auf YouTube.
Revision 405: Rollup.js
Maintainer Lukas Taegert-Atkinson (Twitter, Github) gab uns einen tiefen Einblick in das Was, Warum und Wie des JavaScript-Modul-Bundlers Rollup.js – nicht nur was die Technik angeht, sondern auch mit Fokus auf das Dasein als Open-Source-Maintainer.
Schaunotizen
- [00:06:03] Rollup.js
- Lukas war einst Mathematiker, dann Entwickler … und bekam 2017 nach nur 4 Pull Requests vom Rollup-Ursprungs-Erfinder Rich Harris die Admin-Rechte des Github-Repositories übergeholfen. Im Podcast erzählt Lukas nicht nur, was es mit Rollup technischerseits auf sich hat (es ist ein Modul-Bundler mit Tree Shaking), sondern zeigt auch die Verbindungen zu SystemJS, RequireJS, Browserify und natürlich Webpack auf. Mit letzterem wird Rollup gern verglichen, obwohl die Ähnlichkeiten doch recht überschaubar sind. Wir erfahren alles über die Mechanik hinter Tree Shaking (auch innerhalb von Modulen), den Support von CommonJS und Plugins in Rollup (inklusive Exkursen in die Details der Plugin-Entwicklung) und die Unterstützung von Rollup für CSS, StencilJS, HMR und inkrementelle Rebuilds. Natürlich kommen wir nicht umhin, Rollup (im Rahmen der Möglichkeiten) mit Projekten wie Webpack Parcel und Nollup zu vergleichen. Am Ende geht es natürlich um Pläne für die Rollup-Weiterentwicklung und das Los des Open-Source-Maintainers, der Rollup als ein Nebenher-Projekt pflegt … und natürlich jederzeit auf der Suche nach fleißigen Helfern ist!
- Bandcamp von Baldower
- Shameless plug der Bandcamp-Page des Konferez-DJs Baldower (bekannt von der beyond tellerrand, Nightly Build, Smashing Conf, Scriptconf usw.)
[01:00:17] Keine Schaunotizen
Revision 404: Bleeding-Edge JavaScript
This revision we had the pleasure to sit down with Christophe Porteneuve (@porteneuve) who is based in Paris. Christophe made his entry to web development almost twenty-five years ago and is well known in today’s JavaScript scene since back in the days when he became core team member of prototype.js (who still remmebers this?). Nowadays he runs the consultancy & training company Delicious Insights together with a pertner where they offer (Node-)JS, Tooling and Git Workshops. On top of that Christophe can usually be found MC’ing the dotJS Conferences.
Shownotes
- [00:04:14] Bleeding-Edge JavaScript
- In our fireside-chat we talked about old and new JavaScript additions, which we find very helpful, if not even mind-blowing. We started off with an older but underappreciated feature, ES Proxies, as Christophe just recently held a talk about those at the Fronteers Conference (Slides). Proxies allow to watch objects like in immer.js or like in Vue.js 3, or build traps in order to instrument property access, or to do meta-programming.
Afterwards we talked about how new features find their way into JavaScript, what ECMA is, what JavaScript, what TC-39 and the different „Stages“ means and why JavaScript today is still a trademark of Oracle in the United States.
And of course we also talked about these features:
- private fields/methods (scattered acress three proposals)
- nullish coalescing
- optional chaining
- Promise.allSettled/any
- pipelines
- partial application
- first-class protocols
- numeric separators
- Delicious Insights Screencasts
- We can really recommend Christophe’s screencasts. Right now there are four available for you to watch:
- Git Core Concepts (this one is free)
- “Git undo” or the art of rolling back
- JavaScript: this is it (about the „this“ keyword)
- Writing Modern Async JavaScript
The later three ones are not free, but as listeners of this podcast, you get a 30% discount until January 15th, 2020, with this link: screencasts.delicious-insights.com/?coupon=WORKINGDRAFT-30-OFF.
- Think About! Conference 2020
- The second thing, we’d like to promote is next year’s iteration of the Think About! Conference. The inaugural 2-day-conference happened this year in Cologne and not only were we blown away but the concept and contents, we also happened to do five super interesting interviews there: workingdraft.de/category/on-tour/thinkabout19/. Ticket sales for next year opened and there are still Early Bird Tickets left, for EUR 380 instead of the regular EUR 500.
[01:21:34] Links
This time we have two links for you:
Revision 403: Meta-Frameworks
Schepp, Kahlil und Hans quatschen über APIs, die sich von Frameworks-Features zu Browser-APIs entwickeln.
Schaunotizen
- [00:01:39] Meta-Frameworks
- Kahlil hat auf der React Rally einen berichtenswerten Talk von Nicole Sullivan alias @stubbornella aufgeschnappt. Thema ist die Zusammenarbeit des Chrome-Teams mit diversen Framework-Entwicklern, bei der das Ziel ist, den Browser zu einer besseren Plattform für die diversen Web-Frameworks zu machen. Eine wichtiges Takeaway aus dem Talk ist die offizielle Google-Empfehlung, Meta-Frameworks wie Next.js (ein Wrapper um React) und Nuxt.js (ein Wrapper um Vue) einzusetzen um Performance-Best-Practices wie SSR auf Framework-Ebene zu etablieren. Aus der Zusammenarbeit zwischen React und Google sind unter anderem die Main thread Scheduling APIs und isInputPending in Chrome zurückgeflossen. Wir quatschen über 7 Principles of Rich Web Applications, create-react-app, Frameworks allgemein, Server-Side Rendering, HTML5 Boilerplate, Ember Fastboot, Code Splitting, CSS Modules (nicht das JS-Projekt), Web Components, GatsbyJS, Uberspace und mögliche Gründe gegen den Einsatz von Meta-Frameworks.
Revision 402: TypeScript 3.7
Hans, Schepp und Stefan analysieren ein Best-Of der kommenden TypeScript Version 3.7.
Schaunotizen
- [00:00:59] TypeScript 3.7
- Mittlerweile kommen ausführliche TypeScript-Revisionen halbjährlich beim Working Draft. Vor ca. einem Jahr (und 50 Revisionen) haben sich Hans, Peter und Stefan ausführlich über Version 3.0 unterhalten. Laut Hans sogar episch! Ein halbes Jahr und 30 Revisionen später gab’s eine Einführung in TypeScript im Backend. Weitere 20 Revisionen später kommen nun eine Reihe fantastischer Features in Version 3.7 an: Assertion signatures, nullish coalescing, optional chaining, recursive types, top-level await und ES private fields. Eine ganze Reihe an Dingen, von der sich alle recht begeistert zeigen. Wir geben Infos, Hintergrund, und streuen noch einige eigene TypeScript Erfahrungen mit ein. Mittlerweile ist es nämlich bei uns allen angekommen. Und wird wohl auch nicht mehr so schnell wegkommen.
- Fettblog
- Stefans Blog hat sich zur TypeScript-Ressource verwandelt.
- Understanding Type Predicates
- Neben Stefans Artikel zum Thema etwas aktuelleres auf Dev.to.
Keine Schaunotizen
On Tour @ #thinkabout19 5/5 mit Anika Zeidler
Dieses Interview ist einer von 5 Teilen unserer Serie On Tour @ #thinkabout19.
Im Mai waren wir mal wieder auf einer neuen Konferenz in Köln-Ehrenfeld zu gegen, die sich neben Design- und Development-Themen auch stark mit der Thematik beschäftigt, wie Software unsere Gesellschaft beeinflusst.
Die Zwei-Track Konferenz schaffte es mit einer sehr guten Organisation und viel Liebe zum Detail eine gesamtheitlich starke Performance abzugeben und eine hohe Messlatte für eine nächste Episode zu setzen.
Anika Zeidler: Algorithmic Bias – Diskriminierung durch Algorithmen erkennen und vermeiden
Der Einfluss von Code auf unsere Gesellschaft ist durch Machine Learning und das Design der damit verbundenen Algorithmen stärker denn je. Jedes Stück Software, dass geschrieben wird, entsteht mit einem bestimmten „Bias“, einer Art Vorurteil, der durch die Zusammensetzung des Projektteams stark beeinflusst wird, mein Anika. Welche Schritte notwendig sind um diesen Bias zu minimalisieren erläutern wir gemeinsam.
Revision 401: React, Redux, Hooks und HOCs
Hans und Peter diskutieren über Patterns in React!
Schaunotizen
- [00:01:25] React, Redux, Hooks und HOCs
- Redux-Hooks werden ein offizielles Feature, was Hans und Peter zu einer Grundsatzdiskussion über Patterns in React verleitet. Hooks (siehe Revision 385) wurden vor nicht allzulanger Zeit in React eingeführt und haben sich seither in diversen Code Bases breit gemacht – nach einhelliger Meinung (zumindest im Podcast-Studio) mit nicht nur positiven Auswirkungen. Wir diskutieren über verschiedene Patterns rund um State Management in React, Higher-Order Components und Mittel und Wege, Hook-Benutzung von den Nachteilen zu befreien. Hans schlägt hierfür ein Architekturpattern im Stile von Flux vor.
Revision 400
Zur Feier des Tages versammelte sich das komplette Team (Peter, Hans, Rodney, Stefan, Schepp) nebst allen Alumni Markus Schlegel, Kahlil Lechelt und Anselm Hannemann in einer Videokonferenz! Von dieser Revision gibt es also auch eine Youtube-Version mit Bewegtbild:
In Video wie in Podcast sprachen wir über das Big Picture: die Webentwicklung (und der Podcast) von damals verglichen mit heute und wie auch wir selbst uns im Laufe der Zeit so verändert haben.
Schaunotizen
- [00:01:50] Gott und die Welt
- Wir beginnen mit den Anfängen von Working Draft (Revision 1: Sencha Animator, Webfernsehen und Firesheep), die damals unter anderem Peters Blog-Linkliste ersetzte. Damals waren er und Schepp mit originellen Projekten wie Turbine und dem CSS-JS-Booster befasst und wurden dann von Markus zum Podcast rekrutiert. Gestützt durch unser Metadaten-Archiv ermitteln wir, dass Anselm zuerst in Revision 36 („Ohne Jan, aber mit Delay“) und Kahlil erstmals in Folge 37 („speak.js, Native Client und JS-MVC-Frameworks“) dabei waren. In Revision 40 („Zerskyped“) taucht erstmals Rodney auf und Hans feiert seine Workingdraft-Premiere mit Revision 44 („HTTP-Statuscodes, TYPO3 und ’n Echo, echo, cho, o….“). Wie die frühen Revisionstitel erkennen lassen, hatten wir früher noch erheblich mehr mit Tonproblemen zu kämpfen und auch die Web-Technik war damals eine andere. So kommen wir auch in dieser Revision nicht umhin, über JavaScript-Frameworks iin Vergangenheit, Gegenwart und Zukunft (ggf. powered by WASM) zu sprechen und wieder mal etwas technischer zu werden …
Revision 399: Project Fugu
Schepp, Hans und Stefan im Gespräch mit Thomas Steiner von Google. Seines Zeichens Dev Advocate für Project Fugu.
Schaunotizen
- [00:04:00] The Web Capabilities Project – Fugu
- Warum denn immer Electron Apps installieren oder gleich mit Cordova Hybrid-Apps bauen, wenn das Web an sich im Browser doch eh so viele Möglichkeiten bieten? Nun, vielleicht fehlt doch das eine oder andere. Wie File System Access, oder Zugriff auf wichtige Kontakte. Vielleicht die Direkt-Verbindung zu SMS, Background Sync von Inhalten und mehr? Tja, es gibt doch etwas, das in Betriebssystemen steck und man irgendwie gerne im Browser auch haben möchte. Hier setzt Project Fugu an. Fugu bietet dem Web das zarte und absolut köstlichste Filet, dass man für Apps finden kann. Bei allem anderen kann man sich gleich mal giftigst verschlucken (erzählen die Simpsons). APIs für den Browser, die aus dem Web endlich die Applikationsplattform machen, die es schon immer sein sollte. Mit im Programm: Alles vorher genannte und noch viel, viel mehr. Wie der API Tracker verrät. Ein ambitioniertes Projekt, bei dem viel Hirnschmalz und noch mehr Kommunikation drinsteckt. Thomas erzählt uns von der generellen Herangehensweise, der offenen Entwicklung, Kollaboration mit Partnern und Browserherstellern, und auch wie alles ins große Bild von Google passt. Viel Wissen verpackt in knackige anderthalb Stunden. Viel Spaß!
[01:23:31] Keine Schaunotizen
- Google IO/19: Unlocking New Capabilities for the Web
- Der Talk von Thomas und seinem Kollegen Pete LePage zum Thema Fugu.
Revision 398: Refactoring mit (und zu) TypeScript
Kahlil und Hans erzählen von Refactoring-Projekten mit und zu TypeScript
Schaunotizen
- [00:01:50] Refactoring
- Das heutige Refactoring-Thema beginnt mit Kahlils Projekt, das 5 Jahre alt ist und mit Knockout gebaut ist. Nach einem Rant von Peter darüber, dass früher (in einer Welt mit 2-Way-Databinding) auch nicht alles schlecht war und einem kurzen Ausflug in das Œuvre von Andrea Giammarchi (hyperHTML, lighterhtml und neverland) geht es wieder um das eigentliche Thema. Wir setzen Joel Spolskys legendäres Anti-Rewrite-Essay in Kontext und lassen auch Hans von einem langen Migrations-Projekt (JS nach TS) erzählen. Am Ende erwähnen wir noch einen TypeScript-Hack und TypeScript/JSDoc-Magie.
[01:14:40] Keine Schaunotizen
- NodeGUI
- Kahlil möchte euch das neueste Tool für Desktop-Apps mit JavaScript ans Herz legen.
On Tour @ #cssday 2019 4/4 with Elika J. Etemad (aka. Fantasai) and Florian Rivoal
This interview is part of our four-part series On Tour @ #cssday.
[00:09:31] Elika J. Etemad (Fantasai): Line Layout & Vertical Rhythm and Florian Rivoal: Line Breaking
Elika and Florian both work a lot on CSS Specifications. We discuss the different topics of Line Breaking and Vertical Layout for text which were the talks of the both speakers. After some historical background we speak about the challenges the W3C Experts face when writing specifications and how they evolve over time.
Both Elika and Florian are also members of the W3C Advisory Board. They give us a short insight in what the board does and how the processes at W3C affect their work.
About the conference
In June 2019 we visited beautiful Amsterdam again to be part of CSS Day 2019 (with a UI special) taking place at Compagnietheater. CSS Day is organised since 2013 by Peter-Paul Koch, Krijn Hoetmer, and Martijn van Duuren – the people behind performance.now(), Mobilism and dsgnday.
This year’s edition featured great CSS talks going into details of how CSS properties like word-break work and talks about more design focused topics like how we can design better interfaces.
We’re sure there will be another CSS Day next year. So stay tuned.
Revision 397: Preact (und Code-Golfing)
Mit Code-Golf-Großmeister Marvin Hagemeister (Webseite, Twitter) hatten wir in dieser Revision das Vergnügen, das Warum und das Wie von Preact zu ergründen.
Schaunotizen
- [00:01:00] Preact
- Preact (Github) ist ein 3kb-Front-Framework mit einer React-artige API. Wegen des schon immer ausgezeichneten Supports für Server-Side-Rendering fand Marvin erst Interesse an Preact und dann uns seinen Weg in das ca. 5 akive Personen zählende Kern-Team. Wir kommen natürlich nicht umhin, die Mittel und Wege zum 3kb-Framework zu besprechen. Zum Ziel führen (neben dem Luxus, anders als React nicht jede Zeile Code von Facebook unterstützen zu müssen) der Verzicht auf ein eigenes Event-System, Anpassungen im Code-Stil (z.B. Prototypen statt Klassen) und natürlich Code-Golf. Mittlerweile hat Preact als Unterbau von unter Anderem Google AMP, Smashing Magazine und dev.to allerdings selbst diverse Großprojekte zu supporten. Wir besprechen DOM-Diffing vs. Virtual-DOM-Diffing, Fragen der React-Kompatibilität, Performance, das Addon-System von Preact (mit Projekten wie preact-router und wouter), Minifizierer (Google Closure Compiler und Terser), Zukunftfragen und natürlich das Dasein als Open-Source-Contributer-Dasein in Kombination mit einem (fast) normalen Job.
On Tour @ #thinkabout19 4/5 mit Christopher Grebs
Dieses Interview ist einer von 5 Teilen unserer Serie On Tour @ #thinkabout19.
Im Mai waren wir mal wieder auf einer neuen Konferenz in Köln-Ehrenfeld zu gegen, die sich neben Design- und Development-Themen auch stark mit der Thematik beschäftigt, wie Software unsere Gesellschaft beeinflusst.
Die Zwei-Track Konferenz schaffte es mit einer sehr guten Organisation und viel Liebe zum Detail eine gesamtheitlich starke Performance abzugeben und eine hohe Messlatte für eine nächste Episode zu setzen.
[00:01:07] Christopher Grebs: Maintain your ancient projects without getting lost
Wir haben uns mit Christopher über seine Erfahrungen in der fast 10 Jahre alten Code von add-ons.mozilla.org unterhalten. Er gab uns einige Einblicke über die Ansätze von Refactorings und welche Methoden ein guter Ansatz zum Umgang mit historisch entstandenen Code sind. Wir teilen auch unsere eigenen Erfahrungen.
Revision 396: Elm und F# – Funktionale Programmiersprachen im Browser
Hans, Schepp und Stefan bekommen Besuch von Daniel Bachler, der uns über Front-End Entwicklung mit rein funktionalen Programmiersprachen aufklärt.
Schaunotizen
- [00:02:45] Elm
- Das noch sehr junge Elm ist so etwas wie Haskell im Browser, allerdings zugänglicher und mit vielen schönen Runtime Features, die Fremdbibliotheken fast unnötig machen. Eine strikte funktionale Ausrichtung, alles immutable, superstarke Typisierung keine Side Effects dank Steuer-Strukturen und der Abstinenz von
nullsorgt für — hört, hört — keinerlei Laufzeitfehler! Mit der Elm Architecture bekommen wir auch so etwas wie Redux frei Haus geliefert (oder bekommen wir mit Redux die Elm Architektur geliefert?) und können fesche Web-Anwendungen bauen. Eigenheiten, Vor- und Nachteile und wie man mit JavaScript spricht, erfährt ihr alles hier. Weiteres Info-Material ist weiter unten verlinkt - [00:43:40] F#
- F# von Microsoft ist seit 2002 der funktionale Bruder von C# für die .NET Laufzeitumgebung. Mit Microsofts Offenheit gegenüber neuen Technologien gibt’s das auch jetzt auf Linux, und seit neuem auch im Browser. Dank Fable übersetzt man den F# Syntaxbaum auf etwas Babel-kompatibels. Mit dem SAFE-Stack ist man dann auch End-to-End F# fähig, und Bolero geht erste Schritte Richtung Web Assembly. Weiteres Lernmaterial wieder weiter unten.
[01:07:30] Keine Schaunotizen
- F# for Fun and Profit
- DIE Referenz für funktionalie Programmierung, nicht nur zu F#.
- Making impossible states impossible
- Legendäres Video von Rich Feldman über die großen Vorteile von funktionalen Programmiersprachen: Keine unvorhergesehenen Fälle!
- Make Web Apps Fun and Easy to Refactor
- Daniels eigener Vortrag zu Elm.
- Elm Guides
- Elm zum lernen.
- Try Elm
- Elm zum (online) ausprobieren.
Revision 395: ProseMirror und TipTap
In dieser Revision kitzelte unser Gast Philipp Kühn (Webseite, Github, Twitter), seines Zeichens Gründer von Ueberdosis und Scrumpy, unsere Nerven mit den neuesten Gruselgeschichten aus der WYSIWYG-Krypta und erzählte uns alles über sein eigenes WYSIWYG-Werk Tiptap.
Schaunotizen
- [00:03:20] WYSIWYG
- Wir beginnen mir einer Bestandsaufnahme: das olle HTML-Standard-Attribut contenteditable ist noch immer so gruselig wie es in der Kreidezeit bereits war uns seine etablierten Nutzer CKEditor und TinyMCE sind ebenso solide wie angestaubt. Leider führen die diversen Alternativen wie der Medium Editor und Quill auf der Haben-Seite kein „solide“ zu Felde, sondern glänzen eher durch Bugs (Medium Editor) und Einschränkungen (Qill). Solidität wäre aber eine der Kern-Anforderungen einer modernen WYSIWYG-Lösung, zusammen mit stetiger Weiterentwicklung (wg. vieler Edge Cases), extremer Anpassbarkeit des UI sowie der Unterstützung dynamischer Inhalte (z.b. @username-Referenzen in Text). Die heute gängige Grundlage eines jeden WYSIWYG-Editors mit Unterstützung für die genannten Features ist ProseMirror aus der Feder von Marijn Haverbeke (Webseite, Github, Twitter), das eher ein Editor-Toolkit als ein WYSIWYG-Editor ist. ProseMirror ist, anders als CodeMirror, sehr lowlevelig und sogleich verlieren wir uns in diversen Details. Damit sich aber nicht jeder Entwickler in Details verlieren muss, hat Philipp TipTap entwickelt, einen CodeMirror-basierten WYSIWYG-Baukausten für VueJS. Tiptap ist highleveliger als Code Mirror und renderless, was wir ausgiebig bequatschen, ebenso wie Collaboration-Features, das junge, knackige Vue und sein Ökosystem und contenteditable 2.0 als mögliches neues (standardbasierte) Fundament für die WYSIWYG-Editoren von morgen.
On Tour @ #cssday 2019 3/4 with Başak Haznedaroğlu
This interview is part of our four-part series On Tour @ #cssday.
[00:09:31] Başak Haznedaroğlu: A New Era of Design Process & Culture
The way you design your products often represents how your company works. A lot of this is influenced by the culture you employ throughout your teams argues Başak. We talk about how important to right culture and diversity is for teams that design and develop software products.
Oftentimes this topic is overlooked by many and should get more attention since it is really important for solutions that you find to problems.
About the conference
In June 2019 we visited beautiful Amsterdam again to be part of CSS Day 2019 (with a UI special) taking place at Compagnietheater. CSS Day is organised since 2013 by Peter-Paul Koch, Krijn Hoetmer, and Martijn van Duuren – the people behind performance.now(), Mobilism and dsgnday.
This year’s edition featured great CSS talks going into details of how CSS properties like word-break work and talks about more design focused topics like how we can design better interfaces.
We’re sure there will be another CSS Day next year. So stay tuned.
On Tour @ #thinkabout19 3/5 mit Maren Heltsche
Dieses Interview ist einer von 5 Teilen unserer Serie On Tour @ #thinkabout19.
Im Mai waren wir mal wieder auf einer neuen Konferenz in Köln-Ehrenfeld zu gegen, die sich neben Design- und Development-Themen auch stark mit der Thematik beschäftigt, wie Software unsere Gesellschaft beeinflusst.
Die Zwei-Track Konferenz schaffte es mit einer sehr guten Organisation und viel Liebe zum Detail eine gesamtheitlich starke Performance abzugeben und eine hohe Messlatte für eine nächste Episode zu setzen.
Maren Heltsche: Hack Society – Wie wir mit Code gesellschaftliche Probleme lösen können
In einer Zeit in der viele Produkte, die wir im Alltag verwenden auf Software basieren, prägt diese Software unser Zusammenleben. Als Entwicklerinnen und Entwickler haben wir somit großen Einfluss auf die Gesellschaft. Mit unserem Code können wir maßgeblich mitbestimmen, wie Produkte funktionieren und welche Prinzipien und Ethik sie verfolgen. Gemeinsam mit Maren sprechen wir über die Aufgaben und Pflichten von Entwickelnden und wie wir diese in unserer täglichen Arbeit umsetzen können.
Revision 394: Web Assembly, WASM, WASI, Rust
Web Assembly kommt und macht doch endlich Schluß mit JavaScript, oder? Nun, fast. Web Assembly ist schon da. JavaScript braucht man — im Moment! — immer noch. Was hat es jetzt mit WASM auf sich, wie entwickelt man dafür und wohin geht die Reise? Ryan Levick von Microsoft erzählt uns alles!
Schaunotizen
- [00:01:34] Rust und WASM
- 101 Episoden hat es gedauert (siehe Revision 293) bis wir wieder auf WASM zu sprechen kommen. Ryan Levick, seines Zeichens Developer Advocate für Azure bei Microsoft in Berlin, erzählt uns warum er Rust gerade so liebt, und wie man damit supergut für Web Assembly entwickeln kann. Ryan klärt auf über Vor- und Nachteile, VMs in VMs in VMs und wohin die Reise mit WASM geht. Außerdem erzählt er uns, dass es mit WASMTime bereits JIT Umgebungen in WASM gibt, und wie man mit Rust und WASM am Besten starten kann. Außerdem gibt’s einen kleinen Exkurs zu Go, Glimmer, .NET und C#, Blazor und vielen, weiteren, SEO relevanten Keywords.
- [00:31:26] WASI
- WASI steht für Web Assembly Systems Interface und ist noch in der Konzeptionsphase. Mit WASI will man eine Schnittstelle zum Dateisystem, Sockets, Network I/O und dergleichen erzeugen, mit der man die geschütze VM Umgebung mit der Echtwelt verbindet. Praktisch das Node.js zur V8. Oder viel spannender: Das betriebssystemunabhängige Docker. Was es damit auf sich hat und warum Stefan im Serverless Kontext gerade voll ausflippt, hört ihr hier.
On Tour @ #cssday 2019 2/4 with Tab Atkins
This interview is part of our four-part series On Tour @ #cssday.
[00:09:31] Tab Atkins
The first time we got into contact with Tab Atkins was at Fronteers 2011 in Amsterdam. Tab talked about things he was excited about in CSS that were to come. We talk about what CSS Custom Properties and Nesting in CSS which at that time were well known because of Preprocessors like Sass. Nowadays Custom Properties are wildly supported but Nesting still lacks support and a proper spec.
If we look at today the most interesting thing in CSS is Houdini. Tab explains what is coming up in the field of Houdini APIs and how he sees the future of CSS specifications.
About the conference
In June 2019 we visited beautiful Amsterdam again to be part of CSS Day 2019 (with a UI special) taking place at Compagnietheater. CSS Day is organised since 2013 by Peter-Paul Koch, Krijn Hoetmer, and Martijn van Duuren – the people behind performance.now(), Mobilism and dsgnday.
This year’s edition featured great CSS talks going into details of how CSS properties like word-break work and talks about more design focused topics like how we can design better interfaces.
We’re sure there will be another CSS Day next year. So stay tuned.
On Tour @ #thinkabout19 2/5 mit Katharina Bähr
Dieses Interview ist einer von 5 Teilen unserer Serie On Tour @ #thinkabout19.
Im Mai waren wir mal wieder auf einer neuen Konferenz in Köln-Ehrenfeld zu gegen, die sich neben Design- und Development-Themen auch stark mit der Thematik beschäftigt, wie Software unsere Gesellschaft beeinflusst.
Die Zwei-Track Konferenz schaffte es mit einer sehr guten Organisation und viel Liebe zum Detail eine gesamtheitlich starke Performance abzugeben und eine hohe Messlatte für eine nächste Episode zu setzen.
[00:08:39] Katharina Bähr: The Power of Web Components
Katharina war bereits in Revision 286 zum Thema Aurelia zu Gast. Diesmal nutzen wir die Gelegenheit, um uns mit ihr zum Thema Web Components auszutauschen. Viele moderne JavaScript-Frameworks verfolgen den Gedanken der Komponentisierung bereits, einige unterstützen auch den „Standard“-Weg der Web Components. Allerdings gibt es auch noch einiges zutun, wie uns Katharina erzählt.
On Tour @ #cssday 2019 1/4 with Heydon Pickering
This interview is part of our four-part series On Tour @ #cssday.
[00:09:31] Heydon Pickering: Flexbox Holy Albatross
Designing interfaces is not easy. Especially when it comes to accessibility it is hard to do it „right“. With Heydon we talk about the difficulties we face when designing and coding different types of interfaces like dialogs or tabbed content. His project Inclusive Components can help you around the quirks of accessibility. In general using these patterns might not be a good idea though. Here is why.
You might also want to check out Heydon’s videos on different topics in regards to front-end development.
About the conference
In June 2019 we visited beautiful Amsterdam again to be part of CSS Day 2019 (with a UI special) taking place at Compagnietheater. CSS Day is organised since 2013 by Peter-Paul Koch, Krijn Hoetmer, and Martijn van Duuren – the people behind performance.now(), Mobilism and dsgnday.
This year’s edition featured great CSS talks going into details of how CSS properties like word-break work and talks about more design focused topics like how we can design better interfaces.
We’re sure there will be another CSS Day next year. So stay tuned.
Revision 393: Babelgebabbel
Hans, Peter und Rodney analysieren in gewohnt messerscharfer Manier ein paar neue, alte und vorgeschlagene JavaScript-Features – teilweise sogar im Grenzbereich zur kontroversen Diskussion! Bitte anschnallen …
Schaunotizen
- [00:02:12] Babel 7.5.0 Released: dynamic import and F# pipelines
- Wir nehmen das Release von Babel 7.5 zum Anlass, neuere Features wie Dynamic Import (Proposal, MDN) zu besprechen. Peter besteht auf die Festellung, dass
import()nur wie eine Funktion aussieht, tatsächlich aber keine ist, in etwa wiesuper()in Klassen. Dynamic Import verwenden wir allesamt häufig und gern und tauschen uns etwas über Code Splitting in Theorie und Praxis sowie Lazy React aus. Etwas weniger Begeistung können wir für den F# pipeline operator und den Konkurrenzentwurf Smart Pipelines (Proposal) aufbringen. Während Hans durchaus glaubt, dass es ein Publikum für dieses Feature gibt, ist Rodney eher unterwältigt und Peter eher ent- als begeistert. Weiterhin kommen ein Proposal für Built-in Immutability sowie der Umstand, dass Array.prototype.sort() nunmehr stabil sein muss zur Sprache (worüber Rodney in grauer Vorzeit mal einen ausführlichen Artikel schrieb).
[00:00:00] Keine Schaunotizen
- The Babel Podcast
- Ihr braucht noch mehr JavaScript-Podcast? Babel-Mastermind Henry Zhu hat da was für euch!
Revision 392: Kirby 3.0 mit Bastian Allgeier
Stefan und Peter durften sich von Bastian Allgeier (Twitter, Webseite) erzählen lassen, was es mit seinem CMS Kirby im Allgemeinen und Version 3 im besonderen auf sich hat.
Schaunotizen
- [00:00:41] Kirby
- Kirby ist ein dateibasiertes CMS ohne Datenbank-Backend – die Ordnerstruktur auf dem Server ist ungefähr die Struktur der resultierenden Webseite. Kirby entstand aus Bastians Frust darüber, als freischaffender Web-Bastler ähnliche Systeme immer wieder neu bauen zu müssen. Nachdem Version 1 nur über FTP/VCS zu warten war, kam in Version 2 ein Webinterface dazu, das in Version 3 mit Vue.js massiv aufgemotzt wurde. Wir besprechen die Datei- und Templateformate von Kirby, REST-API und Headless-Betrieb, Virtual Page, Media API, Content Locking und auch einiges über die wirtschaftlichen und communitytechnischen Hintergründe von Kirby. Das Kern-Team besteht aus Bastian und vier Mitstreitern, erfreut sich einer unterstützenden Community (die z.B. durch via Crowdfunding bzw. Vorbestellungen die 2 Jahre Entwicklung der V3 finanziert hat) und das für heutige Verhältnisse ausgesprochen exotische Preismodell von Kirby. Die Community trägt ihre Ideen zu Kirby bei und belebt ein Forum (auf Discourse-Basis). Am Ende verrät Bastian auch noch das spektakuläre Geheimnis hinter dem Namen seiner Schöpfung.
Revision 391: Die Layout Instability API
Es ist wieder so weit: Wir haben uns eine neue Web-API rausgesucht, über die wir sprechen wollen. Der Schepp hat Ahnung und erklärt uns wie es geht.
Schaunotizen
- [00:02:28] Layout Instability API
- Die Layout Instability API ist eine Schnittstelle mit der Analyse darüber betrieben werden kann, wie sich der Screen des Nutzers durch Verschiebungen im Inhalt ändert. Diese Änderungen können zum Beispiel auftreten, wenn Inhalte nachgeladen werden (beispielsweise Bilder oder Werbung). Schepp und Hans beschäftigen sich mit Wegen, wie man das Problem am besten umgeht. Firefox unterstütz uns Entwickelde mit dem Scroll Anchoring. Für Schrift hat Zach Leatherman einen Talk gehalten in dem er erklärt, wie es funktioniert. Einige Ideen gibt es auch hier zum Nachlesen. Für die Leute, die den Twitter Account der Web Perf WG suchen, hier entlang.
On Tour @ #thinkabout19 1/5 with Laura Kalbag & Aral Balkan
This interview is part of a five-piece series: On Tour @ #thinkabout19.
In May we attended the Think About Conference – a new conference in Cologne Ehrenfeld about design and developmentand the influence and, as a fresh take, the impact of both on our society. And they nailed it! The two-track conference was extremely well organised and received, and it was stunning to see how much attention went into the details. All in all the set high expectation for the upcoming years!
[00:08:04] Laura Kalbag & Aral Balkan: Small Tech
Laura and Aral’s topic of heart is social justice in the digital age. They share how big corporates gather a lot of data from their users and how this affects everyone of us. The idea of owning your own data is not new. Laura and Aral provide ideas on how you can archive more ownership and what other efforts they are employing towards a more sustainable and ethical way to technology as a whole.
Revision 390: The great Gatsby.js
Schepp had the great opportunity to sit together with Jason Lengstorf to talk about Gatsby.js
Show notes
- [00:01:40] Gatsby.js
- There hasn’t been a static site generator that got so much buzz like Gatsby.js. Based on React and GraphQL, it not only takes the hottest new techniques, but bridges the gap between static sites and app like no other. Plug any content into any page, and get some nice HTML to deploy anywhere you like. Jason talks at lenghts about the big benefits from Gatsby.js, how it is build and why it is a little bit more than just a static site generator. Namely a application framework based on pregenerated content. We also talk about where Gatsby still needs improvement: How incremental builds shall slow down build times tremendously, and how investment in DX and learning will improve onboarding of new developers. Last, but not least, we talk about how Gatsby.js the open source project differs from Gatsby.js, the company, and how filling the shortcomings of traditional static site generators shall create a sustainable pricing model. Enjoy!
Transcript
The fine folks from Gatsby provided a transcript of the show. Click on the details button to see the whole show in text:
The Transcript
Schepp 00:00: Hello, and welcome to Working Draft, Revision 390.
Peter 00:35: This Revision of Working Draft is brought to you by Storyblok. Storyblok is a headless content management system with an impressive visual editor that lets you change your webpage while you’re browsing. This is quite useful, but in my opinion, the most important thing about Storyblok is that it works with any technology stack that you can think of. Storyblok works with PHP, and also with Node and of course with Ruby and with Gatsby and with basically everything else.
Peter 00:59: And it does not only work with just about everything, but there’s also documentation for just about everything. The Storyblok team will even write a tutorial just for you, and your strange tech stack, if whatever you’re working with is not covered by their existing documentation.
Peter 01:13: You can try Storyblok for free for an unlimited time, as long as it’s just you as a single user. So get started now at storyblok.com. That’s story, B-L-O-K, .com. Our thanks to Storyblok for supporting this Revision of Working Draft.
Schepp 01:29: As you might suspect, we will have a guest today. Usually, we’re not in English. We are two people. I’m Christian, and our guest is Jason Lengstorf. Hello.
Jason Lengstorf 01:42: Hey, thanks for having me.
Schepp 01:44: Thanks for coming. So Jason, it’s the first time that you appear in our podcast, so maybe you can tell the people who you are and what you’re doing.
Jason Lengstorf 01:55: Sure. My name is Jason Lengstorf. I am the Head of Developer Relations at Gatsby. Gatsby is a React and GraphQL powered framework for building really high performance websites and apps that compile down to static assets, so they’re easy to deploy.
Schepp 02:13: All right, and where do you live? So where are you connected from?
Jason Lengstorf 02:20: I am based in Portland, Oregon, in the US.
Schepp 02:24: All right, so it’s basically the Brighton of the US, so to say, like the creative city. Is that correct?
Jason Lengstorf 02:35: I mean, it is one of the creative cities. Actually, the reason that I moved out here is that years ago, I owned my own agency. And my agency was originally based in Montana, which is where I grew up. But I wanted more geographical credibility, I wanted people to think that it was a hip agency.
Jason Lengstorf 02:54: So I moved to Portland, specifically, so people would hear it and say, „That’s a hip agency. They’re based in Portland.“
Schepp 03:00: Yeah, sure. It’s the same in Germany. So you need to be in one of the bigger cities or, yes, in a hip city. All right. So for how long are you now, have you left behind your own company and have you joined Gatsby, the Gatsby team?
Jason Lengstorf 03:21: I sold my agency in 2014, and then I did a little bit of consulting, I worked at IBM for a while. And then I joined up at Gatsby in February or March of last year.
Schepp 03:38: And that is also due to Gatsby being quite a fresh project. So not too old. I think it started in 2017. So you couldn’t really join much earlier than that.
Jason Lengstorf 03:52: So Gatsby got funding in 2017, but it has been a project since I believe 2015. Kyle Matthews, our CEO, was experimenting with React and GraphQL when they were really, really new technologies. And he’s got a very right place, right time, he bet on the right horses, basically. And the framework that he put together for Gatsby has, it kind of matured at the same time that the dev world was really embracing React, and we’re seeing GraphQL become very stable.
Jason Lengstorf 04:29: So it’s kind of a perfect storm of everything falling into place for us.
Schepp 04:34: Okay, nice. I heard for Webpack, it was a similar story, that Webpack was also around for much longer, and then at a certain point in time, I think Instagram adopted it, and it was just the right thing at the right time, and then it just exploded. So it sounds pretty similar to Gatsby.
Jason Lengstorf 05:00: Yeah, mm-hmm (affirmative).
Schepp 05:01: Also, I’ve followed JSConf EU, the last week. I don’t know if you’ve been there. I wasn’t there, but I followed along and I’ve seen one talk about the JavaScript ecosystem on the server side. And Gatsby was also like the system right after the, let’s say the old chap, Express, that was leading the pack. So pretty popular.
Jason Lengstorf 05:37: I think the stats were really impressive. I think it was Gatsby and Next had, I think Gatsby it was like 8% of NPM users are using Gatsby, which was a great, like really, really encouraging for us to hear. And I think Next had a pretty similar number.
Jason Lengstorf 05:54: So it’s very cool to see that people are starting to embrace the server side or in Gatsby’s case, kind of pre-rendering and the kind of letting a framework make a lot of the boilerplate decisions, so that you can focus on building something, rather than having to set up all the foundational yak shaving work to even start building.
Schepp 06:17: Yes, yeah. That’s really nice. You said it’s based on React. You said that a few sentences before, and also on GraphQL. And it’s basically a CMS, or maybe not a CMS, but a static site generator, sort of.
Jason Lengstorf 06:44: I would characterize Gatsby as a content orchestration layer. So we have, Sam Bhagwat, one of our co-founders wrote this article that sums up the concept really well as the content mesh. And it’s the idea that originally, everyone had to use kind of a single CMS system, where it was monolithic. The CMS handled all of the data, all of the presentation layer, everything in between.
Jason Lengstorf 07:12: And as a result, when you were trying to build a website, you had to make these trade-offs. Well, we do a blog and eCommerce and then you had to decide which one was more important from a content management standpoint. And then choose the one that was pretty good, or like great at the thing you needed, and only pretty good or even terrible at the thing that you also needed that wasn’t its kind of core focus.
Jason Lengstorf 07:33: A good example, this would be something like if you ever had to build a Magento site, and get it to do anything other than eCommerce, it was a nightmare. As the web has evolved, we’ve been seeing this move toward more headless CMSs. And what headless means is that you can take the CMS and then use it via API. So you’re no longer bound to that CMS as a presentation layer. It’s only managing the data.
Jason Lengstorf 07:57: And with this, that opens up the door for you to say, hey, well, we have eCommerce and a blog, what’s the best blogging CMS? And you can go out and look around and find that. And then you can say, well, what’s the best eCommerce CMS? And you can go and look at that as well.
Jason Lengstorf 08:13: And then you pull those together into what we call the content mesh. And the way that Gatsby does that and the reason that we use GraphQL is that we’re able to pull in data from any number of backends, whether that’s headless CMSs, databases, REST APIs, or even the file system, we pull all that together and put it into a GraphQL layer, that for the frontend developers building the site, the people actually building the Gatsby site, it feels the same. Because the queries are similar, you say like give me all Shopify data or all WordPress blogs or all markdown files and then you just query the data inside of those and put it on the page.
Jason Lengstorf 08:50: So it feels very uniform. It’s very transferable. You don’t have to become a Drupal expert, or whatever framework, Django. You don’t have to learn the deep, dirty details of how that system works. You just need to know how to install the plugin and get an API key, so that we can pull that data in and let you use it.
Jason Lengstorf 09:11: In the sites that we build, they’re static assets, but that’s not to say that they’re static sites. So once they hit the browser, they actually rehydrate into full React apps. So once it’s in the browser, it’s a full single page app. So you’re able to do asynchronous data calls, you can do authentication, dynamic routing, all sorts of things that normally a static site might feel like a bad match for.
Jason Lengstorf 09:39: But with Gatsby, because it starts as a static site, and then rehydrates into an app, you don’t face those same limitations. You can do all the same things you would do with any React app.
Schepp 09:50: Right? So that would also probably mean that that GraphQL instance is not just used during build time, but it’s present all the time. So you can-
Jason Lengstorf 10:06: No.
Schepp 10:06: No? Okay.
Jason Lengstorf 10:08: It’s only available during the build. There is talk of figuring out how to make it available during the runtime. But one of the reasons that I actually like it as a build only tool is that once that site is built, once it hits the browser, there’s no longer any path back to a server. So you can’t really hack a Gatsby site, because there’s nothing underneath it to hack. It’s sitting on a CDN and it doesn’t have a live connection to a server, it doesn’t have a connection to a database.
Jason Lengstorf 10:41: So if it gets hacked, all you can do is deface the static files. And that to me is a very powerful way to approach that. So I tend to set up like a serverless API to handle any interactions. So on my site, for example, I’ve got a newsletter signup, or on our Swag Store we’ve got, you want to be able to log in and claim a discount code.
Jason Lengstorf 11:06: So when you hit those buttons, that just goes back to a Lambda function and that Lambda function has the privileged access. But you have to go to it to a very specific API. So it makes it more difficult… It just eliminates a lot of the attack surface that other, like WordPress is kind of a classic example, because it’s such an easy target.
Jason Lengstorf 11:27: But because the whole thing is sitting right there, the auth model, the users, everything is right there, right below the surface of that site. So there’s a bigger attack surface, there a lot of ways to try to get at it. And Gatsby, because that GraphQL data layer is only available during the build time, you can worry a little bit less about the security of that data layer. And instead, just expose very specific Lambda functions or an API or whatever you choose as a backend, to expose just the bits that you need, without exposing any of the other access.
Schepp 12:02: Makes sense. And GraphQL is, as you said, it’s like the unified data mesh, or the technical manifestation of that. Why… So for me, it sounds like the Gatsby makers came from a situation where they had like database specialists, and then frontend people and wanted to like have a clear cut and a nice interface between the two. But as a solo person working with Gatsby, what would be my benefit then? Or could I also circumvent GraphQL and go right to those other APIs if I wanted? Would that make sense or is it just nonsense?
Jason Lengstorf 13:05: Well, I’ll answer that in reverse. So your last question was, can you circumvent GraphQL? And absolutely, you can. So the way that I kind of explain this is we have a section on our docs called why Gatsby Uses GraphQL and it comes along with some videos and everything to try to explain this.
Jason Lengstorf 13:23: But ultimately, when you build a page in Gatsby, we have an API. So under the hood, Gatsby is just a collection of API hooks, and you can attach functions to those, to do various things. One of them is called create pages. And when you make a request to create a page, all you have to pass in is a path, so where you want the page to live and a component. And that’s a React component, and that React component will be rendered into your page.
Jason Lengstorf 13:50: So at minimum, you can just hardcode content into the React component and it’s going to work, you’re going to have a page up. If you want to take that a step further, your React component could make an asynchronous call to load data. Or, we have a context object that you can pass in with your create page call, that would allow you to set a title and body and categories and author and… it’s arbitrary data, whatever you want to pass into that context object. And then you can retrieve that from the props of the React component. So you can hardcode, that you could pull that in from… you could do a fetch call, and just loop through the response data and stick that in.
Jason Lengstorf 14:33: Where GraphQL starts to really show its power is when you start to look at the relationships between things. So if you’ve got a post and that post has an author and you want to get related posts and you want to get comments, what you would have to do is either build a very specific REST API, or you end up making a lot of different REST calls to load in data.
Jason Lengstorf 14:57: And that starts to put a lot of business logic into your web app. And your frontend shouldn’t necessarily have a lot of business logic. When I was working at IBM, one of my big goals there was to get as much business logic out of the UI tier as I could. And the reason that we turned to GraphQL is that GraphQL acts as this kind of data unification layer that allows arbitrary access by the frontend teams, where I can say, yeah, give me the post, and then give me the author and then give me that author’s posts. And then we filter out the one that matches this one.
Jason Lengstorf 15:32: And those are just nested GraphQL queries. Under the hood, GraphQL will do all that work to resolve the different calls and get the data from the right places and everything. But from a frontend developer standpoint, they just get to make up what would traditionally be kind of a bespoke REST endpoint that was, oh, for this UI at this URL, we need this data. So can you give us a REST endpoint that gives us that data? Which is a lot of work for the backend team. GraphQL just turns that into kind of an arbitrary like, well, let me plug in this field and this field, and let’s see what comes out.
Jason Lengstorf 16:06: And the way that GraphQL is set up during development, you can actually open a GraphQL, it’s called a… What is it? A playground. Or, there’s another tool called Graphical. And in both of those, you’re able to just write GraphQL queries and execute them in the browser and see what data comes back. And then when you’re happy with that, you can copy, paste that query into your frontend, and know that that data will be available as a prop in your React components.
Jason Lengstorf 16:34: So it’s a really, from the frontend developer experience standpoint, excuse me, from the frontend developer experience standpoint, it’s brilliant. Because it cuts out so much context that is usually required to access data. You don’t have to know how to send fetch calls, you don’t have to know how to deal with middle tiers, you don’t have to worry about database access or the security implications of that. You just get to say, I need some data to put on the screen and GraphQL handles that for you.
Schepp 17:03: And you also, you don’t need to wait for anybody to create your REST endpoint with exactly the data you need, because you can just, like you can request it such via GraphQL. And then it’s there.
Jason Lengstorf 17:22: Exactly.
Schepp 17:23: And probably also-
Jason Lengstorf 17:23: It cuts down iteration times.
Schepp 17:26: It also reduces latency, because you just have like one call and not many calls that you need to then mesh together in the client.
Jason Lengstorf 17:38: So when the GraphQL layer is implemented properly, yes, but like I said, under the hood, GraphQL is still making all of those calls-
Schepp 17:46: But on the server side.
Jason Lengstorf 17:47: But there are ways… On the server side, typically. And so when you see that, like it should improve performance. And there are ways that GraphQL is designed to de-duplicate calls and to have like short-term caching and to reuse calls when they go across queries. So it’s designed to be better at performance, but it is something that the implementing developer needs to think about. It’s not like magic. You have to make sure that you test that.
Jason Lengstorf 18:20: That’s not a Gatsby concern, to be clear. That’s if you’re building your own GraphQL server.
Schepp 00:18: :53] funded, then I would expect that there must be some business model somewhere.
Jason Lengstorf 19:00: There is a business model, but the ecosystem is not it. So our ecosystem, we have currently close to 900 plugins. And those plugins range from like data source plugins, where you can pull in stuff from you pretty much anything that you can imagine. Stripe, Shopify, Magento, big commerce, whatever you got, we can probably pull in the data from that through a source plugin.
Jason Lengstorf 19:25: And if you can’t, we’ve got docs on how to build a source plugin and we’d love to see that. There are also transformer plugins, so if you need to like change a JSON or YAML file into a queryable object, like we can do that for you. And then we have miscellaneous plugins to add, if you want to add analytics or you want to add Twitter embeds. Or, Benedict Ray put out this really cool oEmbed thing, so that you can write markdown and just paste in the URL of various social media things and it expands into a full embed.
Jason Lengstorf 19:57: So there’s a lot of really powerful stuff there. And then eventually, what we want is we want to create a marketplace where people can sell premium plugins. And that’ll be a small part of Gatsby’s revenue model, because we’ll be hosting that and handling returns and customer support and everything. So we’ll charge a fee on top of the resellers.
Jason Lengstorf 20:18: But the core of our business model is that we want people to be able to stand up like the infrastructure that makes it easier to collaborate and use Gatsby on bigger teams. So our first example of that, the first product that we released in beta is called Preview and it’s part of our Gatsby cloud offering. And Gatsby cloud is kind of the core of our commercial venture here.
Jason Lengstorf 20:44: And so in Gatsby cloud, we have this preview functionality where you’re able to, if you’re on Contentful, Sanity or any other supported headless CMS, you’re able to install a preview button in your CMS, make draft changes to the content, click that button, and it’ll open a private URL that you can password protect if you want, that you can then share it around to people to get feedback on draft content.
Jason Lengstorf 21:06: So as developers, this isn’t a big deal to us, because we have the local development environment, we can make some changes, we can mess around with stuff, and then just send that off to people as a staging branch or whatever we want to call it. But for someone who’s not a developer, this is a huge pain. And it’s been a big blocker for large teams, because the developers are very happy with Gatsby, but the content team, they’re really frustrated because they don’t want to have to install a local development environment. They don’t want to have to start, they never want to open their command line, they’d prefer to not know it exists.
Jason Lengstorf 21:38: So what Gatsby cloud is looking to do is take some of the stuff that teams have been standing up on their own, like a preview service and offer that as managed infrastructure. We will do it for you and we’ll do it for a lot less money than you would spend to pay somebody to set that up and manage it over time.
Jason Lengstorf 21:57: We’re looking to do the same thing with like highly optimized Gatsby builds. So if you have a huge site, and you need it to be up for a few seconds, we are working on the ability to run these incremental parallelized builds, that will drastically cut down the amount of time it takes to build large sites.
Jason Lengstorf 22:20: And so this would be, like Netlify is such a powerful tool. Once you hit a certain limit though, like it’ll timeout and it wouldn’t make sense for them to highly specialize on Gatsby, because they are a general tool. So we’re looking at like what happens once you exceed the limits of what Netlify is kind of incentivized to fix?
Jason Lengstorf 22:41: Well, then that’s where we would step in and build this kind of like highly customized build system. So that you’re able to then take your custom stuff, get those incremental builds going, get all that infrastructure. And again, this is something you could probably set up in-house, but it would be really expensive, you’d need people to man it full time.
Jason Lengstorf 22:59: But we want to kind of take that sort of work and make that something that you as a team can consider a solved problem. The same way that on the frontend, the reason that we ship Gatsby is so that you can consider performance and like easy deployments as a solved problem. We want to just kind of continue to step that out to support larger teams.
Schepp 23:22: Sounds really nice. Cool, so I’m going to ask you, maybe later a bit more about the cloud service. So I’d like to talk a bit about the frontend itself or the templates or the template engine and also the structure. So how would it work like creating a site?
Schepp 23:53: So I can probably just use, so it’s React based, so I can probably use the tools I know from the React ecosystem and Gatsby will just lay out my site based on, for example, React Router, stuff like that. Or is it more that it works similar to Next.js, or Nuxt, where you have a certain folder structure and that will end up as the pages later? No, it’s probably React Router, right?
Jason Lengstorf 24:32: Well, we can do both. So by default, if you were to create a new Gatsby site, you could initialize the package, install Gatsby, React and ReactDOM. Those are your three core dependencies. And then you could create a source pages, index.js. And then you could run Gatsby develop. And that would create a site with a homepage of whatever the content of index.js is.
Jason Lengstorf 24:59: As you start to expand, you can create custom pages using any of our APIs. And we use a Gatsby dash node or Gatsby dash browser or Gatsby dash SSR to those files. Sorry, Gatsby node, Gatsby browser and gatsby-ssr.js, that sit next to your package JSON. And those are where you would kind of register the custom hooks to do custom pages and any of those things.
Jason Lengstorf 25:26: Under the hood, what we’re doing is we’re taking anything in that pages folder, and anything that’s registered with the create pages API. We then stick that into Reach Router, which is Ryan Florence has been working on an accessible version of… He was working on React Router, and then he worked on Reach to focus on accessibility of routing.
Jason Lengstorf 25:48: And now there’s a plan to merge that backend. So Reach Router version five is going to adopt a lot of… React Router version five is going to adopt a lot of the Reach Router APIs and kind of take the best of both worlds and combine those together. So under the hood, we’re taking all of the pages that you’ve registered, setting them up as Reach Router routes, so that when you rehydrate on the browser, it works like a single page app and you’re using a routing solution.
Jason Lengstorf 26:17: So you can use anything from the React ecosystem. The only got you for Gatsby development is that if you’re going to access the window, you need to guard that statement by either putting it in a component did mount or use effect if you’re using React hooks, or you can do a check for like, if window is undefined, then skip this next step.
Jason Lengstorf 26:41: Those are really the major things that you’ve got to consider is like, if it’s compatible with server side rendering, it’s compatible with Gatsby, is kind of a general rule. And the way that we’ve set this up is we want this to be something where if you built an app with create React app, if you want to go the next step further and have it be statically compiled, putting it into Gatsby should be very near to a copy, paste effort.
Jason Lengstorf 27:08: It’s not quite that simple. But once you get the pages set up, it’s pretty straightforward and the React components are… We have helpers that Gatsby ships, like our GraphQL helpers, we have helpers for links and images. But for the most part, everything that you’re writing is just React. And you can use, like we use Formic, we use various design systems, we’ve seen people pull in all of the different flavors of CSS management, from plain CSS to CSS modules to CSS and JS and all of its various iterations.
Jason Lengstorf 27:45: All of those things are compatible with Gatsby. So yeah, it should be as simple as just like whatever you would do in a React app, you can do in Gatsby, as long as you’re guarding against window and you can shortcut things by putting things in that pages directory and getting those autorendered for you.
Schepp 28:02: All right. And then I have the impression that Gatsby also has some nice tricks up its sleeves regarding performance, like link pre-fetching and stuff like that. Is that correct?
Jason Lengstorf 28:22: Absolutely. One of the core philosophies of Gatsby is to make performances solve problem. And the way that we aim to do that is by taking all the recommendations of the web performance community. So code splitting and route pre-fetching, image lazy loading, asset management optimization, as many of those things as we can, we’ve just baked right into the Gatsby core.
Jason Lengstorf 28:49: So when you build a site, we’re going to do route based code splitting. When you use Gatsby link, we’re going to look at the visible links on the screen and any relative links will get pre-fetched in the background, which there are some considerations there. We won’t do that if you’re using data saver. We won’t do that if you’re on a slow connection.
Jason Lengstorf 29:10: But assuming you’re on a faster computer and that you don’t mind, we will pre-fetch in the background. We also do like image optimization, if you use Gatsby Image and the related plugins there, where we will generate all the different versions for different resolutions. We will create small preview images, so that you can do like Medium’s blur up effect is something that you can do with Gatsby just kind of out of the box. We can do traced SVGs so that it’s kind of a silhouette version that the computer finds the edges and traces a two tone version of the image. And then that’ll blur up.
Jason Lengstorf 29:49: There are all sorts of different options for how you can do these optimizations, but like all of them are set up to just happen out of the box. If you take our default starter and run it through performance tests, you’re going to score 100% on the Lighthouse test, you’ll get straight As on the webpagetest.org. That’s our target, we want to set people up to succeed by giving them a perfect starting point, or not perfect, but like a really, really strong starting point. So that they don’t have to do the performance tuning, they don’t necessarily need to think or become experts at performance. They just need to monitor that they’re not introducing degradations as they build.
Schepp 30:34: There’s a lot of stuff behind that. And I think it’s just so much to learn, and you’d still want to have a site that compares well to others and not just wait two years until you’ve dropped everything yourself. So that’s really nice.
Jason Lengstorf 30:55: Yeah, it’s one of the things that I talk about a lot, like performance is a career, there are multiple people who have made it their entire life’s work to get good at web performance. So expecting that someone whose job is to make a wonderful web experience to also become an expert in performance, you’re kind of asking them to do two jobs.
Jason Lengstorf 31:17: And we recognize that and not every team is able to afford a performance expert. So a lot of times what happens is that people do the things they know. And then they kind of do what they can with performance or with accessibility or with various DevOps setups. And then they have to stop and move on, because you have to ship things.
Jason Lengstorf 31:39: So we don’t want to put people in a position where they have to choose between performance and a good web experience. And by baking that performance in and we’re doing a lot of work to bake accessibility in and to make it easy to deploy, we want people to be experts… they should be able to be experts in what they’re experts in and not have to start these separate careers.
Schepp 32:01: Makes perfect sense. People can still evolve into that after a few years, but yeah, nice. You also touched accessibility. I’ve seen Marcy Sutton join your team, like maybe two, three months ago. So my question would be, what type of things are happening in the accessibility areas? So one thing is the usage of Reach, the Reach Router. Is there more you know of?
Jason Lengstorf 32:43: Yeah, Marcy is working on, so Reach was something that we started around the same time that we started talking to Marcy and kind of… Amberley Romo on our team has been a really good advocate for accessibility as well. And so she kind of brought some stuff up, we’ve always wanted to focus on it. And when Reach came out, it was just such an obvious like, oh, of course, we should do that. Like let’s bake accessibility into the routing solution.
Jason Lengstorf 33:11: What Mercy’s doing is, she’s helping us find the gaps in that, because automated testing, like the Lighthouse accessibility testing is good, but it’s not a magic bullet, it’s not going to solve all of your problems. So you still need to be mindful and understand how all of the things that you can’t automatically test, work.
Jason Lengstorf 33:34: And so Marcy has been really, really helpful at both helping us clean up our starter projects to make sure that they have all the accessibility that needs to be baked in, baked in. She is telling us about things that we didn’t know existed, she is setting us up for accessibility audits, by companies that are specifically set there. She wrote up an accessibility statement to kind of reinforce our commitment to doing it and to help hold us publicly accountable for meeting those commitments.
Jason Lengstorf 34:02: And along the way, she has also just like been teaching us so much. I did a live stream with her a while back on my Twitch channel, where we built a feedback widget. And just that little feedback widget, there were five or six things that I just did not know that I needed to consider when I was building interactions to make it accessible.
Jason Lengstorf 34:24: And so going through that with her and seeing her feedback on pull request is such an eye opening experience, because none of it is hard. It’s just stuff you have to know. And again, like it’s very difficult to become an expert in everything. So with Marcy on the team, we’re able to leverage her expertise to try to get as many good baseline defaults set, so that people don’t have to become accessibility experts.
Jason Lengstorf 34:49: And we’re also trying to work on like, can we do better automated testing, are there things that we can do in Gatsby that are harder to do in a generic sense, like Lighthouse that will help us catch more, and help us fix more of the accessibility problems that happen kind of inadvertently?
Jason Lengstorf 35:09: I mean, I feel like very little accessibility stuff, I feel like it doesn’t get ignored maliciously, it gets ignored because we don’t know that we should even be looking for it. So this is having someone, having two people, really, with Marcy and Amberley, both keeping us accountable and calling us out when we get things wrong, it helps remind us of what we don’t know. We’re seeing what we don’t know and then we just fix it.
Jason Lengstorf 35:35: And when we can do that in a way that scales out to everybody using Gatsby, that’s a huge win for the internet at large.
Schepp 35:41: Yes, especially if Gatsby is getting more and more popular and more and more sites are based on Gatsby, then it will really pay off to have some accessibility mindset. Also, I think it’s hard to do everything right, but if you already have all the maybe ready made components accessible and if you have these tutorials and if you have accessible routing and stuff like that, that’s already a huge win.
Jason Lengstorf 36:21: Absolutely, yeah. And we’re trying to, I’ve loved what the React community has been doing. I think Ryan Florence has done great work with Reach. Because Reach is not just a router, it’s also a UI. So there is like tab boxes and modals and all these components that are pretty common, and he just built them out to be accessible by default.
Jason Lengstorf 36:44: There’s another one that I think is called react Reakit, or I think that’s how you pronounce it, that’s another kind of accessible by default component system. And so we’ve been talking with the author of that to figure out like, how can we make sure this is Gatsby compatible and what can we do to help? So that, again, we’re able to ship very accessible by default, everything.
Jason Lengstorf 37:07: And Gatsby by default isn’t going to make a lot of assumptions about your UI. But as we get deeper into themes, people are going to be packaging up more and more UI functionality that is powered by Gatsby. So if we’re thinking about how are these design systems built, and are they as inclusive as they need to be? We can nudge people in the right direction by making sure that our theme starters are showing people how to do it the right way.
Jason Lengstorf 37:38: Or, if somebody is using a design system, we can recommend the accessible ones, so that people just kind of by default, start choosing solutions that like make their lives easier, because they’ve got all these prepackaged functionality. But that also solve a bunch of problems that they might not even know existed, like how to make a tab box accessible.
Schepp 38:01: That’s nice. I also felt for a long time that you had these accessibility people, these old school accessibility people that knew a lot, but that never made really the move into the JavaScript ecosystem. And then you had the JavaScripters, and they never made the move over to digging accessibility. And so it’s nice to see more and more of these hybrid people that are good at both things and that share their knowledge and teach people, like Marcy and Ryan and maybe also Manuel Matusovich and Hayden Pickering, for example.
Jason Lengstorf 38:55: I’ve been really, really happy to see… the world seemed to be shrinking. Because as the tools solve more and more of the generic problems, it leaves us extra time to focus on the hard problems. And I feel like for a long time, we were trying to figure out, well, how do we bundle JavaScript?
Jason Lengstorf 39:17: And that’s feeling more and more like a solved problem between Parcel and Webpack, you don’t really have to think about it too much. Because everybody ships with a preconfigured Webpack solution. Parcel is super easy to set up if you want to do something custom. And so you don’t really have to think about that so much. I mean, now you’ve got mental bandwidth.
Jason Lengstorf 39:37: And on top of that, the people working on the platform, have done a brilliant job of making JavaScript, even something that can be accessible. And I think that maybe a lot of the initial problems were around just like, how do you get a screen reader to read JavaScript? I actually have no idea what that path looked like, or how we got to where it works.
Jason Lengstorf 40:02: But that work needed to be done before people who were working in accessibility could even approach JavaScript. And the JavaScript folks needed to get to a point where accessibility was something that they understood was a problem. And I think that we’re starting to see that in the community, where more and more people are starting to embrace accessibility as a first class consideration.
Jason Lengstorf 40:25: It’s not a nice to have. It always kind of breaks my heart when you see somebody say like, well, we’ll get to accessibility if we have time. And it’s like, well, hold on, you’re just going to cut off like that many people from your website, because you don’t have time? Maybe deprioritize the animation first or something.
Jason Lengstorf 40:44: And so it’s really cool to see that both the tools and the platform have gotten us to a point where we have the bandwidth to focus on people, instead of focusing on wrangling technology. And you see that now, where developers have this focus on, how do we take care of the people who use our stuff? How do we take care of each other? How are we going to make JavaScript more welcoming?
Jason Lengstorf 41:12: We’ve seen it in the shift in Stack Overflow’s community policies, we’ve seen people like April Wensel launching Compassionate Coding. We’re seeing more and more communities focus on like being inclusive and welcoming, and not so elitist and kind of shutting people out. And all of that, I think, is adding up to be a really big net positive for the development community, we’re focusing on including everyone.
Jason Lengstorf 41:40: And that means, how can we make sure that our code is accessible? How can we make sure that our code isn’t inadvertently cutting people off? Or, like the web sites that we build aren’t shutting out like whole groups of people that maybe aren’t like us? It’s really interesting, and really heartening to see how many people are raising that banner and starting to work that way on the web.
Schepp 42:05: Yeah, definitely. Yeah. There’s also more and more of these talks popping up on conferences. It’s a nice development. Yes, indeed. So now, I’m totally hooked and I’d like to start creating my first site with Gatsby, how would I start? I would think on the Gatsby website, because there’s probably a tutorial or like a quick start section, sort of?
Jason Lengstorf 42:38: What I would recommend for everybody, if you’ve never used Gatsby before, is our tutorial is really, really thorough. And we have a, if you’re not super comfortable with like the command line or various parts of the ecosystem that we use, we have a part zero, which is going to do everything to get you started up from like how to use the command line on your computer, what is React, what is GraphQL? As basic as we can be, to try to give you the context and vocabulary that we’re going to use.
Jason Lengstorf 43:10: And then we just step through using Gatsby from installing the Gatsby CLI, building your first site and then we’ll walk through the simple stuff, like putting your first page in and slowly get more and more advanced as we go. Until by the end, you are writing custom GraphQL queries, you’re optimizing images, you’re deploying the site to Netlify, you’re doing all sorts of great stuff.
Jason Lengstorf 43:32: And so I think that’s a really good way to go. We do have a quick start, if you’ve used React and GraphQL before, that could be useful for just standing something up and seeing it work really fast. Or, if you just like to learn by diving into code, which that’s actually kind of how I like to learn is I want to open up a repo and pick it apart and see what it does.
Jason Lengstorf 9:00: a.m. Pacific time, where I build, almost every week it ends up being a Gatsby site of some sort. But I work with somebody from the community, from another company, and we use their tool to build something.
Jason Lengstorf 44:21: So we’ve got videos for how to build eCommerce with Stripe or how to use state machines. I did one with David Corsi on that, which was really fun. Marcy and I built that accessible feedback widget. We’ve built all sorts of things. And we’ve got some really exciting ones coming up as well, which are all listed on the Twitch page. Its twitch.tv/jlengstorf.
Jason Lengstorf 44:43: But yeah, there are a lot of ways to get in. We do our best to be kind of in every media, so that depending on what your preferred learning style is, we’ve got you covered.
Schepp 44:55: Nice. And the other thing would be, I’d like to come back once more to that cloud solution. So you said it’s still in a beta state, right? Is that correct?
Jason Lengstorf 45:12: Yes. So Gatsby cloud currently has the preview service, which is in a beta. We’re hoping to get that opened up soon, though I don’t know the exact dates. And we also have the incremental build system, is in like a very early alpha right now. So both of those products are coming down the pipeline, we’ve got a lot of plans on what we expect to launch kind of on the heels of this.
Jason Lengstorf 45:44: A lot of what we’re doing with commercial right now is laying a foundation, so that we can build the ambitious stuff that we think is kind of a uniquely Gatsby offering. Because Gatsby is an interesting tool, because we actually own the whole experience, like from where you start your website to where you theoretically deploy your website.
Jason Lengstorf 46:09: We have the ability to kind of touch the website at every stage. So we can do things that are pretty advanced, like pretty deep static analysis, and we know what Gatsby’s opinions are. And so we can dive into things that are difficult to do in a generic way.
Jason Lengstorf 46:28: So it should open the door for some really interesting reporting and profiling and different like performance and accessibility and other types of tuning that are uniquely possible, because Gatsby has those opinions and sets those defaults and guardrails. So stay tuned in this space, because I think Gatsby cloud is going to start out kind of like, that seems like a cool feature, to where I think the follow-on stuff is going to be really exciting, I think.
Schepp 47:05: Sounds good. I guess it’s also a matter of time, of having bigger and bigger customers, that then formulate new requirements or ideas that just happen when you scale. And then probably just do it sort of in a partnered way with you.
Jason Lengstorf 47:33: Yeah, I mean, that’s one of my favorite things about Gatsby is that we don’t really see ourselves as being competitive by nature. We see Gatsby as being an inherently collaborative tool, because we rely on third parties like the headless CMSs or deployment platforms like AWS, or Google Cloud, or Netlify. Each of those things is the thing that we like, we see ourselves as a partner to them, we’re sending them business, and they’re sending us business.
Jason Lengstorf 48:04: And as they improve, that makes the Gatsby experience better. As Gatsby improves, that makes their experience better. And I love that model of business, where each of us is kind of adding to the tide that lifts all ships, as opposed to saying like, well, it’s winner take all, we’ve got to take out this company or this company, so that we create space in the market. It’s like, no, we want to help that company. Because if their customers are happy, then those customers are going to be happy with our service too, because they add on to each other.
Jason Lengstorf 48:36: That’s important to me. I’m not a very competitive person. I like cooperative sports, not competitive sports.
Schepp 48:44: Yeah, they those are also the more interesting ones. I think if you reach a point where you have market saturation, and it’s just competition and taking over market shares, then it maybe also gets a bit boring, sort of. Might be.
Jason Lengstorf 49:05: I don’t know. I think there are people in many different camps. So I think everyone has their preferred working style. And I’ve heard this categorized a lot of different ways. One of the more recent ones that I’ve heard that I like, is this idea of like pioneers, town settlers and city planners. And so like in the early days of anything, it’s just kind of uncharted chaos. And so people who like to pioneer really enjoy that chaos, they’ll dive in, they’ll just try stuff, everything’s breaking all the time. It’s loosely controlled disorder, as you just explore and try things.
Jason Lengstorf 49:43: And as ideas start to form, then the pioneers tend to get bored, because there’s less chaos, things are starting to feel more stable. And then someone like a town settler comes in and takes the thing that is stable, but still pretty immature and then they kind of take it from being an immature seed of an idea that’s stable to an actual functional thing.
Jason Lengstorf 50:05: And then someone who’s more of a city planner is going to take something that’s matured, like this would be somebody who just really wants to go in and work on a product that is established and has a market share. And they want to incrementally improve it over time, and just make it into the best possible version of itself.
Jason Lengstorf 50:22: And all three of those roles are extremely valuable. And finding out which role suits your particular personality type is so… To me at least, learning that I kind of fall right between pioneers and town settlers, like I love experimentation in chaos, and I love taking something that’s new and making it viable. How can we turn this great idea into a business?
Jason Lengstorf 50:50: Knowing that about myself has really informed the way that I make decisions about my career. And I love talking to other people about this as well, because a lot of times people haven’t thought about it this way. And when they start thinking, they go, oh, so that’s why I really love this job, and then stop liking it. It’s because I shifted, I was a town settler, and then I shifted into being a city planner, and I don’t like city planning.
Jason Lengstorf 51:11: Or somebody else will say like, oh yeah, I hated this job, because it just felt like I never knew what was going on or everything was always so ambiguous. And it turns out they want to be a city planner, they want like clear cut goals and KPIs and something that they can really own and work toward, without that ambiguity or chaos.
Jason Lengstorf 51:28: I don’t know, I kind of got a little philosophical here, but I love this approach.
Schepp 51:34: I see your point. Totally. You’re right.
Schepp 51:42: One more question regarding the Gatsby cloud. So there’s just certain features that are beta, but the hosting is… right. Is that correct?
Jason Lengstorf 51:54: Sorry, can you say that again?
Schepp 51:56: So you mentioned the preview feature, and also the incremental build feature being beta and alpha. That would mean that the cloud or the hosting service that you offer, is that already available?
Jason Lengstorf 52:12: We don’t offer a hosting service. And I will never say never, but at the moment, what we prefer is to be, I kind of see us like when we offer like deployment, that deployment is going to go to Netlify for hosting or AWS or any kind of like bucket based storage. Because for us to stand up a hosting service seems, in my opinion, a little silly, because it’s like, well, why would we try to compete with something that’s so thoroughly established?
Jason Lengstorf 52:48: To me, that doesn’t make a whole ton of sense. So if we do have a hosting service, it’s probably going to be a white labeling instance of like, Fastly or something. So to me, it’s like, all right, well, if we’re going to white label Fastly, why not just have like Fastly as a deploy target? You know what I mean? Like maybe we’ll have a convenience layer where you can say, I don’t want to choose, just do a thing.
Jason Lengstorf 53:10: But ultimately, I think it’ll be more like I want to run a Gatsby deploy command, and it’ll go to, your preferred hosting provider will handle the orchestration of it.
Schepp 53:21: Yes. Okay. I just misunderstood. I interpreted it that way, that you offer similar things to Netlify or maybe also to I think SiteHQ, or now how is it called? And that’s why I asked you about the cloud services one more time.
Jason Lengstorf 53:48: I think over time, there will start to be some overlap. But at the moment, we think that both Zeit and Netlify are doing an amazing job, and it doesn’t make sense for us to try to compete, we should just work together. And there are things that it doesn’t make sense from a business standpoint for either them to focus on, because it’s hyper Gatsby specific. So we’re going to focus on the hyper Gatsby specifics at first. Because that’s clearly like where we can provide unique value.
Jason Lengstorf 54:16: And like maybe over time, there starts to be more overlap. But to me, it makes sense to avoid, like I said, avoid competition as long as possible. Let’s be as friendly as we can and kind of buoy each other as much as possible for as long as possible.
Schepp 54:35: I think there’s always enough stuff to find to work on. Right?
Jason Lengstorf 54:40: Mm-hmm (affirmative).
Schepp 54:42: Cool. So I don’t know, I have the impression that we got a nice overview of what Gatsby is, and also how you work with it and also what’s to come. I don’t know, did we forget anything? So I think we’ll write show notes, we’ll link to different things, we’ll also link to your Twitch, and to your Twitter account, of course.
Jason Lengstorf 55:17: And then the only other thing that we might want to include is just about our kind of community model. We talked a lot about including people, but we didn’t exactly talk about the specifics of Gatsby’s community. Because we have a lot of programs that we offer specifically to get people involved in open source. We do a free pair programming call where you can get 60 minutes with somebody on the core team to work on any open source project or getting involved in like your first pull request.
Jason Lengstorf 55:50: We also have a kind of contribution model, where if you get a pull request merged into the GatsbyJS.org, we will upon merging that PR, invite you to become a member of the org and also send you a discount code so you can claim some swag from our Swag Store. You get access to kind of like a private maintainers only group on GitHub, where you can get access to kind of our maintainer call and a lot of different discussion that happens about like very, very experimental features. So you kind of keep your finger on the pulse of where Gatsby’s going, you have influence over like where Gatsby goes, because you’re part of that early discussion.
Jason Lengstorf 56:32: Those are all really, really interesting things that we’re trying to do. Like, again, one of our company values is you belong here. And we really deeply want everybody, whether you’re a seasoned veteran or a first-time contributor to get involved in open source. And we’ve designed systems at Gatsby specifically to make that an approachable goal. So that’s something that’s really important to us, and that we’d love to see more people doing.
Schepp 56:59: Sounds really nice. I wouldn’t have expected that. Cool. Yes, thumbs up from my side. Good.
Jason Lengstorf 57:12: The link for that is, if you go to gatsby.dev/contribute, there’s a whole page on our docs about that.
Schepp 57:22: Yes. I just found it, also. Nice. Nice. We’ll read through it Cool. Well, Jason, thank you very much for sort of pinging us on the social channels. And I’m also super lucky that we saw that, and that we approached you and that you came into our show.
Jason Lengstorf 57:56: Yeah, thank you so much for the invite. I really appreciate it. I always have a blast doing these, so thanks a lot.
Schepp 58:04: All right. And so any of the listeners that wonder if this is a new podcast they should listen to, maybe not so much, because usually we are in German. It’s a long story. But basically, it’s just that in the German space, there was no podcast, whereas in the English space, there’s plenty. So we thought we would need something to cover that as well.
Schepp 58:34: And from time to time, we do English podcasting and I would suggest Follow us on Twitter. Our Twitter handle is workingdraft, and then you can already spot when we release new episodes. If it’s a German episode, which is usually the case, or if it’s an English one, because sometimes we have guests like Jason and sometimes we also go to conferences, where we pick the brains of speakers in shorter interviews. So have an eye on that.
Schepp 59:09: And that being said, thank you very much for listening. And again, thank you very much, Jason, for coming. Have a nice day. Bye.
On Tour @ #btconf 2019 with Christian Heilmann
Stefan and Schepp had the great opportunity to do a live podcasting show with no other than Chris Heilmann at this year’s Beyond Tellerrand conference in Düsseldorf.
Christian Heilmann
Do we have to introduce the legendary Chris Heilmann? From Yahoo over Mozilla to now Microsoft, as Program Manager for Open Web and Browsers. We interviewed Chris on all things „Edge on Chromium“ and got very valuable insights to questions like: „What’s the strategy“, „How’s working with Google“ or „Why Chromium, not Gecko?“. Chris did not shy away from critical voices and pushy questions, and gave us information we all have been waiting for. With Rodney on the running microphone, we also got a ton of great questions from a wonderful audience. We hope you’ve had as much fun as we had.
About the conference
Do we have to introduce the legendary Beyond Tellerrand? The conference where the crowd meets, where we get the most inspiring talks, and where we push the boundaries of our mind, arts and craft. Beyond Tellerrand is most likely one of the most unique conferences out there, certainly one you shouldn’t miss. And a new adventure in Berlin just started! Be sure to check it out!
Revision 389: Portal-Element und neues JavaScript
Unser allerliebstes weltumspannendes Internet-Konglomerat (das mit der großen Suchmaschine) hat mal wieder gekreist und neben einem fragwürdigen HTML-Element auch ein Video über diverse JavaScript-Neuerungen fabriziert. Hans und Peter nehmen sich der Sachen an.
Schaunotizen
- [00:02:29] Das Portal-Element
- Google hat ein neues HTML-Element erfunden (Pressebericht, Artikel von Google, Spezifikation), das einen neuen, smooth animierten Weg zur Navigation durch Webseiten ermöglichen soll. Wir sind davon dezent verwirrt, denn sofern man sowas überhaupt haben möchte, könnte man auch eine SPA schreiben. Die trumpfarbene Kommentarspalte glaubt eine Tracking-Verschwörung seitens Google zu erkennen (nein, wirklich!), was wir nicht ganz entkräften können. Zum Abschluss erklärt Hans kurz, was das vorgeschlagene Portal-Element mit Portals in React gemeinsam hat (Spoiler: nix).
- [00:18:24] Neues von JavaScript
- In einem spontanen-erfrischenden Talk zeigen zwei Googler was es alles an Neuheiten in
JavaScriptder V8-Engine gibt. Peter erklärbärt im Expressverfahren was es mit (privaten) Class Fields, String.prototype.matchAll(), Numeric Separators, BigInt, neuen Intl-APIs (ausführlich in Revison 370 besprochen), Array.prototype.flat() nebst Array.prototype.flatMap(), Object.entries() nebst Object.fromEntries(), globalThis, Top-Level Await, Promise.allSettled() nebst Promise.any() sowie WeakRefs auf sich hat. Am Ende kommt er aber nicht umhin, die mangelnde Innovationskraft der JS-Fortentwicklung zu beklagen und wünscht sich (wie so oft) eine Möglichkeit, eigene Vergleichsalgorithmen für Objekte implementieren zu dürfen. Ein anderes seiner Wunsch-Features ist in seinem Lieblings-Programmiervideo Object-Oriented Programming is Bad an Stelle 41:42 erklärt.
Revision 388: React Native und Expo
Hans und Peter fragten Rodney zu React Native aus!
Schaunotizen
- [00:00:50] React Native und Expo
- React Native ist ein (ehemaliges) FB-Projekt um mit JavaScript UIs für Android und iOS zu bauen. Es bildet eine Abstraktion über die UI-Komponenten, trotzdem gibt es Unterschiede zwischen iOS- und Android-UI-Widgets, mit denen man sich auseinandersetzen muss. Rodney vergleicht daher React Native mit jQuery oder Raphael. Für mehr Spaß am Gerät setzt Rodney (nachdem sich NativeBase nicht bewährte) Expo ein, „das Developer-Experience-Paket für React Native“. Trotz aller Tools bleibt React Native aber knifflig. Für Vektorgrafiken gibt es gar keine befriedigende Lösung und Testing (mit Jest und Enzyme) ist zwar machbar, aber nicht trivial. Im Vergleich zwischen Native, Web und react-native-web gibt es keinen klaren Gewinner. Gerade wenn nicht nur unterschiedliche Betriebssysteme, sondern ganz unterschiedliche Geräteklassen zum Einsatz kommen (Hallo React Native für Windows) wird es wohl nie möglich sein, ein UI zu bauen um sie alle zu knechten.
Revision 387: Resize Observer
Auch ohne Gast können wir uns einem Thema intensiv widmen: Schepp und Hans reden über den Resize Observer. Aber hört selbst…
Schaunotizen
- [00:01:00] Resize Observer
- Der Resize Observer lässt Nutzer auf Größenänderungen eines Elements reagieren. Mit dem Resize Observer lassen sich die vielgenannten Container Queries in JavaScript abbilden. Wie das alles genau funktioniert erklärt Schepp. Wir sprechen über Anwendungsbeispiele und erwähnen einige Tools, die hilfreich sein können.
Hier die Links dazu:- Container Queries mit CSS Element Queries
- Resize Sensor
- Ein Anwendungsbeispiel: The Flexbox Holy Albatross
- The Fab Four technique to create Responsive Emails without Media Queries
- Video: Greg Whitworth, Solving container queries today
- Für die React-Devs: UseResizeObserver
Revision 386: Web-Architekturen, ROCA, SPA, REST
Nach Revision 382 meldet sich Stefan Tilkov zu Wort um ein paar andere Ansichten zum Thema Web-Architekturen zu liefern.
Schaunotizen
- [00:02:20] Webarchitekturen
- Groß ausschweifend sprechen wir über REST und was es denn eigentlich ist, die URL als Pfeiler guter Web-Architekturen, und die Geissel der modernen Web-Anwendungen: Die Single Page Applications. Es treffen traditionelle Architekturen und Ansichten auf moderne Frameworks, und wir versuchen einen Konsens zwischen dem was war, dem was ist, und dem was sein könnte zu treffen. Themen die wir dabei besprechen: SPA vs ROCA, HTML und HatEoAS, GraphQL, Web Components und natürlich viel Kultur, Organisation und allerlei. Viel Spaß!
Links zum Thema:
Revision 385: React Hooks
Schepp, Hans und Stefan in einer flotten Diskussion über ein neues React Feature, das die klassische klassenbasierte Komponenten-Bibliothek ein wenig auf den Kopf stellt.
Schaunotizen
- [00:01:08] Hooks
- React kündigte im November 2018 mit Hooks ein neuartiges, beinah revolutionär wirkendes Konzept zur funktionalen Komponenten-Entwicklung an. State-Management ohne Schmerzen. Wir sind interessiert! Wir sehen uns an, was nun wirklich dahintersteckt, wie es mit Custom Hooks aussieht, und machen den Praxis-Test. Das ganze funktioniert natürlich auch mit TypeScript! Stefan entschuldigt sich auch gleich mal für die vielen Male, wo das Lag die anderen Leute nicht ausreden hat lassen und erwähnt nicht, dass Hans ihn anschließend als Professor bezeichnet hat.
Revision 384: Micro-Frontends
Komplexe Web-Applikationen und -Seiten werden oft in unterschiedliche Domänen geteilt. Frontend wird klassisch als eine eigene Domäne angesehen. Doch was passiert, wenn man den Micro-Service-Gedanken auch ins Frontend überträgt und die Zuständigkeiten des Frontend-Codes auch an die korrekten Business-Domänen anpasst? Das klären wir gemeinsam mit Mark Lubkowitz der uns einen Einblick in seine Erfahrungen mit Micro-Frontends gibt.
Schaunotizen
- [00:04:50] Micro-Frontends
- Nach einer Einführung in das Thema und das Beleuchten der Vor- und Nachteile von Micro-Frontends, beschäftigen wir uns mit den Erfahrungen auf dem Gebiet. Neben Mark, spricht auch Hans über seine Arbeit bei einem großen Online-Shop, bei dem der Gedanke der Micro-Frontends verfolgt wurde.
Einige Links:
- Developer Week
- Die Konferenz findet vom 24. bis 27. Juni in Nürnberg statt. Mark wird vor Ort sein und einen Vortrag halten.
- UI & CSS Day
- Am 13. & 14. Juni 2019 findet wieder der CSS Day in Amsterdam statt. Dieses Mal mit UI-Special.
[01:09:52] Keine Schaunotizen
Revision 383: TypeScript im Backend
Tim Schumacher, seines Zeichens Backend-Entwickler in Jena und großer TypeScript-Fan, fand sich mit Hans und Peter zusammen, um genüsslich eine Runde über TypeScript allgemein und TS im Backend im Speziellen zu plauschen.
Schaunotizen
- [00:02:18] TypeScript im Backend
- Es hat sich viel getan, seitdem wir TypeScript zuerst in Working Draft erwähnten (damals ganz am Rande der Revision 90)! Neben den altbekannten Typ-Annotationen und Generics gibt es mittlerweile auch auf Decorators basierende Späße wie den Class Validator und vor allem Tools wie ts-node. Die mit ts-node einhergehenden Performacenachteile könnten in deno (Node mit nativem TypeScript-Support) nicht mehr ins Gewicht fallen und wenn alls Stricke reißen ist auch das gute alte nodemon noch da und unterstützt ebenfalls TypeScript. Weitere Tools im Alltagseinsatz sind noch immer TSLint (demnächst dank ESLint überflüsig) in Kombination mit Husky und der typescript-formatter. An Backend-Libraries kommen neben TypeORM und Sequelize der praktische class-transformer und routing-controllers für Express und Koa.
Revision 382: REST vs. GraphQL
Die Revision 382 beschäftigt sich mit modernen Austauschformaten zwischen Software System. Wir sprechen mit Dr. Ralf Engelschall zu den Themen REST und GraphQL und lassen uns über die Vor- und Nachteile aufklären.
Schaunotizen
- [00:03:52] REST
- REST ist als Programmierparadigma stark verbreitet. Viele Schnittstellen folgen dem Standard, der sich in den vergangenen Jahren stark verbreitet hat. REST bietet einige Vorteile, die Ralf mit uns durch geht. Wir sprechen aber auch darüber, dass Themen wie Stateless oder das Caching mit REST zum Problem werden können.
- [00:23:18] GraphQL
- Eine mögliche Lösung für diese Probleme ist das bereits in einigen Revisionen, zuletzt Revision 292 angesprochene GraphQL, eine graph-artige Anfragestruktur für Daten. Ralf gibt uns einen Einstieg in GraphQL, wie es technisch funktioniert und was das spannende an GraphQL ist. Anhand eines Beispiels aus seiner täglichen Arbeit lassen sich die Vor- und Nachteile gut erkennen.
- [00:54:23] GraphQL-IO
- Nacktes GraphQL ist manchmal zu wenig für Anwendungen aus Frontend und Backend. Um die beiden Teile zusammen zu bringen, hat Ralf eine All-in-One Lösung gebaut, mit der die Implementierung von GraphQL für Entwickler wesentlich vereinfacht wird.
Revision 381: Layered APIs und der Stand der Dinge bei HTTP/2
In kleiner und gemütlicher Runde besprachen Stefan und Schepp, was es mit dem Konzept der Layered APIs auf sich hat und wie es derzeit so um HTTP/2 steht.
Schaunotizen
- [00:01:20] Layered APIs
- Bei den Layered APIs handelt es sich um sowas wie eine im Browser mitgelieferte Standard-Bibliothek, welche neuen syntaktischen API-Zucker bereitstellt, ohne dazu auf neue API-Primitive zurückgreifen zu müssen. Die Idee dabei ist, den Entwicklern an den Standardgremien vorbei schneller bessere Werkzeuge zu liefern, die Sie zudem auch nur bei Bedarf hochfahren/laden können. Das hält die Browser schlanker. Da die neue APIs rein per JavaScript geschrieben sind und auf längst bestehenden APIs aufsetzen, können Browser, die diese Layered APIs nicht eingebaut mitbringen, diese Bibliotheken einfach aus dem Netz nachladen. Analog zu einem Polyfill. Dafür gibt es eine spezielle, neue und rückwärtskompatible Modul-Syntax. Der erste Kandidat für eine Layered API ist der KV Storage, den man jetzt per Origin Trial Verfahren auf seine Besucher loslassen kann.
- [00:26:18] The Right Way to Bundle Your Assets for Faster Sites over HTTP/2
- Unser zweites Thema befasste sich nach längerer Zeit mal wieder mit HTTP/2. Anlass war der oben verlinkte Artikel, in dem getestet wurde, inwiefern veränderte Bundling-Strategien zu besserer Performance führen, und wo Dinge sich ins Negative verkehren. Das ist insofern relevant, als dass mittlerweile gut 50% aller Webseiten mit dem Prototoll ausgeliefert werden. Wir fanden außerdem beiläufig heraus, dass rund 75% aller Webseiten auf HTTPS laufen.
[00:54:50] Keine Schaunotizen
- swc
- swc, der „speedy web compiler“, ist ein in Rust geschriebener, besonders schneller JavaScript-Transpiler, der laut eigener Aussage Feature-technisch mit Babel gleichauf liegt.
- sucrase
- sucrase ist ein Babel-Fork und verfolgt ähnliche Ziele. Diese werden in diesem Fall dadurch erreicht, dass verlangsamende, aber auch kaum benötigte Features aus Babel wegfallen. Darunter das Rückkompilieren zu älteren ES-Versionen. Dadurch wird sucrase also eher zu einem Metasprache-nach-Current-ES-Compiler.
- Feature Policy Playground
- Der Feature Policy Playground möchte eine Art „Can I Use“ für Feature Policy Features sein. Es geht zum einen um den aktuellen Browser-Support, als auch darum, auf die entsprechenden Explainer-Dokumente zu verlinken.
Revision 380: Chrome-Devtools-Extension-Entwicklung
Eine Rarität! Das komplette Podcast-Kernteam vereint in einer Revision. Keine ganz so große Rarität: der Löwenanteil der Sprechzeit entfällt auf Peter, der einen Einblick in die Entwicklung einer Chrome-Devtools-Extension gibt.
Schaunotizen
- [00:02:40] Chrome-Devtools-Development
- Für Warhol, ein Joint Venture von Peter und Hans, entsteht eine Browser-Extension, von deren Entwicklung Peter lang und breit berichtet. Zu den Herausforderungen zählt die Verteilung der einzelnen Extension-Bauteile über viele verschiedene Browsing Contexts, die Verwendung von TypeScript (@types/chrome hilft) und die nicht besonders strukturierte API-Dokumentation (für Extensions allgemein und für Devtools im Besonderen), in deren Angesicht Stack Overflow Gold wert ist.
[01:09:02] Keine Schaunotizen
- Mask Compositing: The Crash Course
- Die CSS-Magierin Ana Tudor führt in die Geheimnisse von Mask Composition ein.
- Cache-Control for Civilians
- Cache-Control Header so erklärt, dass man es auch als Nicht-Performance-Nerd versteht.
- @pika/web
- JavaScript-Pakete ohne Buildprozesse und sonstigen Overhead im Browser benutzen! Ganz wie früher!
- Baldower
- Aus der Rubrik „Shameless Plug“: die Musik von Tobi Lessnow
Revision 379: Requirements Engineering, Agilität und Wasserfälle
Für diese Revision holten sich Schepp, Peter und Rodney Unterstützung von Yara Meyer (Principal Consultant bei , auf Twitter @whythecode) in Studio, um die Untiefen der Projektplanung zu erforschen.
Schaunotizen
- [00:01:28] Requirements Engineering, Agilität und Wasserfälle
- Yara hat im Rahmen ihres Schaffens als Consultant schon so manches mehr oder weniger erfolgreiches Projekt begleitet und quatscht mit uns über Requirements Engineering, Agilität und alles, was in der Softwareentwicklung so schief läuft. Als ein großes Problem ist die Planung von Software durch Nicht-Software-Firmen zu nennen, die sich besser Requirements Engineering von einem extern Dienstleister eingekauft hätten. Das ist aber gar nicht mal so leicht zu verkaufen. Agilität (vor allem innerhalb von Legacy-Strukturen und großen Konzernen), Deadlines, Features und Milestones sind genau so Thema wie Berichte über ein paar Worst Cases vom Planeten Wasserfall.
On Tour @ #ctwebdev 2/2 mit Robert Weber
Dieses Interview ist einer von 2 Teilen unserer Serie On Tour @ #ctwebdev.
Anfang Februar waren wir bei einer brandneuen Konferenz zu Gast, der <c’t webdev> in Köln. Nachdem der heise-Verlag ja schon erfolgreich andere Entwicklungsfelder wie zum Beispiel JavaScript mit Konferenzen beackert, schien es wohl Zeit zu sein, das Thema „Frontend“ in den Fokus zu nehmen. Wir würden sagen: Die Premiere ist gelungen!
Und netterweise durften wir vor Ort wieder ein paar der Sprecher interviewen.
Robert Weber: Inclusive Design
Einer davon war Robert Weber, freiberuflicher Frontend-Entwickler aus der Gegend um Berlin, der auf der Konferenz einen Vortrag zum Thema „Inclusive JavaScript“ gab. Darüber wollten wir gerne mehr wissen. denn von „Inclusive Design“ haben wir wohl mal gehört, aber was genau steckt hinter „Inclusive JavaScript“?
Revision 378: Tailwind CSS
Zur aktuellen Sendung ist Markus Schober (zur Website) zu uns gestoßen und wir sprechen mal wieder ein typisches Frontend-Thema an. Aber hört selbst…
Schaunotizen
- [00:01:03] Tailwind CSS
- Tailwind CSS ist ein CSS Utility-Framework. Markus führt uns in die Thematik ein und wir nehmen es zum Anlass die Vor- und Nachteile von Utility-Frameworks zu beleuchten.
Dies mündet in einer fröhlichen Diskussion mit der Fragestellung: Will man als Entwicklerin und Entwickler wirklich kleinteilige Klassen im HTML anpassen oder sollte Styling-Komposition eher im CSS stattfinden?Hier noch einige weiterführende Links zum Thema:
[00:51:03] Keine Schaunotizen
- Global Diversity CFP Day
- Am 15. März findet der Global Diversity CFP Day in Köln statt. Falls ihr zu einer unterrepräsentierten Gruppe auf vielen Tech-Konferenzen gehört und Interesse daran habt in Zukunft vielleicht als Sprecher präsenter zu werden, dann ist der Global Diversity CFP Day genau das richtige.
On Tour @ #ctwebdev 1/2 mit Mirjam Bäuerlein
Dieses Interview ist einer von 2 Teilen unserer Serie On Tour @ #ctwebdev.
Anfang Februar waren wir bei einer brandneuen Konferenz zu Gast, der <c’t webdev> in Köln. Nachdem der heise-Verlag ja schon erfolgreich andere Entwicklungsfelder wie zum Beispiel JavaScript mit Konferenzen beackert, schien es wohl Zeit zu sein, das Thema „Frontend“ in den Fokus zu nehmen. Wir würden sagen: Die Premiere ist gelungen!
Und netterweise durften wir vor Ort wieder ein paar der Sprecher interviewen.
Mirjam Bäuerlein: Quereinstieg in die Frontendentwicklung & Conference Buddy
Eine davon war Mirjam Bäuerlein, Frontend-Entwicklerin bei Cosee in Darmstadt, die auf der Konferenz die Closing-Keynote über „Component-based CSS“ gab, und die wir gerne zu zwei Dingen befragen wollten: Zum einen hat uns interessiert, wie sie als vormalige Office Managerin und Hundetrainerin den Quereinstieg in die Webentwicklung gemeistert hat – und das auch noch in unter zwei Jahren! Zum anderen haben wir über ein wichtiges Side-Project von Ihr gesprochen, nämlich über Conference Buddy, das das Problem angeht, dass wir auf Konferenzen (oder Meetups) oft nicht genau wissen, wie wir uns anderen Personen annähern und mit Ihnen erfolgreich „socializen“ können.
Revision 377: MobX
Mit unseren ewigen, aufopferungsvollen Bestrebungen, gebildetes Halbwissen zu verbreiten, holen wir die eigentlichen Experten an Land. So auch geschehen mit dem heutigen Gast Timo Zöller der meinte, wenn die Working Draft Runde meint das M in MobX stünde für Magie, könnte man doch mal aufklärend zur Seite stehen!
Schaunotizen
- [00:02:02] MobX
- MobX ist eine Bibliothek für reaktives, auf Pub Sub aufbauendes State Management. Einfach in der Anwendung, umfangreich in der Ausführung. Wir analysieren Modelle, kommen dahinter wie ähnlich MobX zu Vues Reactivity Model ist und fragen uns wie es um die Komplexität bestellt ist.
- [00:26:14] MobX State Tree
- Hat man mit der Freizügigkeit von MobX ein gewisses Maß an Sauhaufen erreicht, hilft der MobX State Tree das ganze wieder in nachvollziehbare Bahnen zu lenken.
- [00:34:11] Next.js
- Weil der Baumgartner auch immer wieder auf sein Lieblings-React-Framework zurück kommt, vergleichen wir die Euphorie mal mit Echtwelt Projekten und erkennen Uneinigkeit.
[00:56:24] Keine Schaunotizen
- Immer.js
- Vergessen wir Immer! Immutable states durch einfache APIs.
- CSS Remedy
- CSS Reset für die moderne Welt. Mit allen Anführungszeichen der Welt.
Revision 376: Angular, Angular, Angular!
In dieser Revision ließen sich Schepp, Peter und Stefan von Johannes Busch (@jomungand) alles über aktuellen Angular-Angelegen ausrichten.
Schaunotizen
- [00:01:20] Angular
- Die Sendung beginnt mit Geschichten aus dem Krieg: Schepp erzählt von seinen Angular-Anfängen und wir hören nichts gutes über die schlechte alte Zeit, vor allem die Migration von V1 (AngularJS) zu V2. Danach beginnen wir uns halbwegs systematisch in die Grundkonzepte von Angular einzufuchsen (Module, Provider, Templates), spechen ausführlicher über TypeScripts Decorators und die heutige Angular-Compiler-Pipeline (sowie dessen Vorgänger AtScript). Weiter geht es mit Angular-Templates, Direktiven, Syntax und Data Binding. Beim Thema Datenverbeitung kommen wir auf Redux (im Angular-Kontext) sowie ngrx mit RxJS sowie diverse Alternativen zu sprechen. Zwischendrin geht es natürlich auch immer wieder um Upgrades und Breaking Changes sowie die Konkurren (v.a. React und Ember inkl. Next und Nuxt, Googles internes Wiz Framework und Exoten wie Stimulus). Als gern verwendete Third-Party-Libs listet Johannes unter anderem Angular Material, das Component Dev Kit und Nx Workspace auf. Über die Themen Server-Side Rendering und Lazy Loading kommen wir auf Ivy, die neue aber bald verfügbare Rendering Engine von Angular zu sprechen. Zum Einstieg in die Angular-Welt empfiehlt Johannes neben den offiziellen Docs das Programm von Workshops.de, die Sandbox von StackBlitz, die Angular Checklist sowie Konferenzen in Deutschland, Belgien und nordischen Gefilden.
Revision 375: Frontend-Testing
Hans und Peter durften zum wiederholen Male Vanessa Böhner als Gast begrüßen (zuletzt in Revision 367 dabei, außerdem mit Webseite und Twitter ausgerüstet) und diesmal über alle Formen und Spielarten des (Frontend-) Testings sprechen.
Schaunotizen
- [00:00:52] Frontend-Testing
- Wir quatschen über die tägliche Praxis von Unit Testing, End-To-End-Test, Integration Tests und Snapshot-Tests mit Jest und JSDOM aber auch über Paradigmen wie Test Driven Development und Regressionstests. Den Wert von Tests als Dokumentation stellen wir tatsächlicher Dokumentation und Code-Kommentaren gegenüber. Anhand der Test-Pyramide besprechen wir den Wert unterschiedlicher Testverfahren (z.B. Monkey Testing vs. End-to-End-Tests mit Tools wie Selenium, Cypress und Puppeteer sowie seiner Firefox-Variante), Testing bei Oracle und den zweifelhaften Wert von Test-Coverage. Vanessa empfielt die diversen Werke von Kent C. Dodds als Einstieg in die Welt des JS-Testings. Zum Ende hin streifen wir kurz Visual Regression Testing, ziehen den naheliegenden Vergleich zwischen Softwaretest und Sport und kommen auf das allseits beliebte Thema des Reinregierens von „denen da Oben“ in die Software-Entwicklung zu sprechen.
[00:59:32] Keine Schaunotizen
- ai-driven Podcast
- Die Ankündigung aus Revison 362 ist wahr geworden: Tobias‘ Podcast über KI ist da!
- Veranstaltungen mit Vanessa
- Wer Vanessa live erleben möchte hat dazu in den nächsten Wochen in Hamburg in zweimal in München Gelegenheit!
Revision 374: Micro Services
In dieser Revision ist Jakob Holderbaum zu Gast und redet mit uns über das Thema Micro Services. Jakob ist als Consultant für verschiedene Firmen tätig und organisiert die Think About! Conference.
Schaunotizen
- [00:02:27] Micro Services
- Was versteht man eigentlich unter dem Begriff Micro Services und wie positionieren sich Micro Services im Vergleich zu einem Monolithen? Wir sprechen darüber was unabhängige Deploybarkeit ist und wie diese die Zusammensetzung von Teams verändern kann?
Zum Thema Domain Driven Design haben wir die Revision 314 aufgenommen.
Außerdem sprechen wir über die Vor- und Nachteile von Micro Services und gehen dabei vor allem auf das Thema End To End Tests ein. Wie macht mans richtig, wie kann man Monitoring und Logging betreiben und was sind Contract Tests.Hier noch einige Literatur die empfohlen wurde:
[00:48:38] Keine Schaunotizen
- Think About Conference
- Think About! ist eine Tech-Konferenz die ihren Fokus nicht nur auf Technologie legt, sondern auch Design und unseren Einfluss auf die Gesellschaft betrachtet. Sie findet am 23. & 24. Mai in einem Kino in Köln statt und es gibt bis zum 15.2. auch noch Early Bird Tickets zu kaufen. Wir werden auch am Start sein.
Revision 373: Webtechnologie beim ORF
Aus dem fernen Österreich kam Philipp Naderer-Puiu (Github, Twitter) ins virtuelle Workingdraft-Studio geschneit und berichtete Hans, Schepp und Peter von seinem Dasein als Frontendler bei orf.at.
Schaunotizen
- [00:02:27] Webtech beim ORF
- Philipp erzählt, wie es ein Team von ganzen 11 Webnerds schafft, die ORF-Webseite mit bis zu 3,6 Mio Usern im Monat zu bespielen. Die Infrastruktur baut auf die JVM auf und nutzt ein DIY-CMS, viel Caching sowie Apache … und seit 1998 serverseitiges JavaScript! Lange vor Node kam schon das Ruby-on-Rails-artige JS-Framework Helma zum Einsatz, heute eher RingoJS (mit Features wie CommonJS-Modulen und Packages). Das ganze basiert auf Rhino, einer ECMAScript-Implementierung für die JVM. Wir quatschen über Ringo im Vergleich zu NodeJS, GraalVM als möglichen V8-Ursupator, ein Leben ohne Cloud im Jahr 2019 und über den Einsatz von Vue und Angular bei ORF.at
Revision 372: Subfont and Asset Graph
Schepp, Rodney and Stefan invited Peter Müller to speak about automatic performance optimisation with font subsetting.
Show notes
- [00:02:03] Subfont
- Subfont is a tool for „aggressive font subsetting“ based on actual usage. Peter designed and developed Subfont and is telling us how he came from developing Asset Graph — a tool to optimise all assets on a page for performance — to the well-known and often cited prime example of font optimisation. An interesting journey with lots of insights into fonts and assets. And if you like Peter’s work and want to support him, he’s actively looking for help in the design department!
On Tour @ #perfnow 6/6 with Natasha Rooney
This interview is part of our six-part series On Tour @ #perfnow.
At the beginning of November, we attended a new conference in Amsterdam called performance.now(). performance.now() is put together by no-one less than Steve Souders and Tim Kadlec, two well known experts in the performance circus. And they teamed up with the people running the CSS Day. What they put together was nothing short of amazing. They had 16 of the most talented speakers flying in from all over the world, and we got the opportunity to interview a few of them!
Natasha Rooney: Protocols for the Web
With Natasha Rooney we got an expert on networking and protocols with us. We discuss where the web came from with HTTP/1.0, what HTTP/2 solved and where it could do better. This leads us to speak about the work of the QUIC protocol working group which is now being standardised by the IETF as HTTP/3.
On Tour @ #perfnow 5/6 with Zach Leatherman
This interview is part of our six-part series On Tour @ #perfnow.
At the beginning of November, we attended a new conference in Amsterdam called performance.now(). performance.now() is put together by no-one less than Steve Souders and Tim Kadlec, two well known experts in the performance circus. And they teamed up with the people running the CSS Day. What they put together was nothing short of amazing. They had 16 of the most talented speakers flying in from all over the world, and we got the opportunity to interview a few of them!
Zach Leatherman: Font-Loading on the Web
Font-Loading on the Web has always been painful and you needed to wrap your head around the topic intensively. These days have changed – but then again it’s still complex. Zach explains what some quirks are and how to tackle the problems best. Finally we touch the very promising idea of a streaming file format for fonts.
Revision 371: Edge goes Chromium
Während draussen die globale Erwärmung unseren Planeten aufheizt, lässt Microsoft zum wiederholten Male die Hölle zufrieren. Diesmal trifft es den hauseigenen Internet Explorer Nachfolger Edge. Hans, Rodney und Stefan unterhalten sich.
Schaunotizen
- [00:01:50] Edge goes Chromium
- Kaum ein Thema, dass die Webwelt so in den letzten Wochen erschüttert hat wie Gerücht und Ankündigung, dass Microsoft Edge die Entwicklung an der hauseigenen Engine EdgeHTML einstellt und sich dem bunten Reigen der Chromium-basierten Browser anschließt! Gründe dafür gibt es viele, ein offizielles Statement teilt mit, was man im Auge hat. Damit erreichen wir nach Netscape in den Neunzigern und Internet Explorer in den frühen 2000ern die dritte Browser-Monokultur. Einen Umstand, den viele Leute mit gemischten Gefühlen gegenüber stehen (Statement von Mozilla, Kurzumriss von Google auf VentureBeat). Wie sehen das die Working Draft Gastgeber? Ebenso gemischt. Es gibt viel Potential, aber die Erfahrung hat auch gelehrt dass es viele Gefahren birgt. Was wird aus dem „2 Implementierungen, dann is gut“-Mantra des W3C? Wie wirkt sich das auf die Standard-Entwicklung generell aus. Was hat Microsoft für einen Business-Plan dahinter? Wir geben Aufschluß und stellen noch weitere Fragen. Fühlt euch zum Antworten eingeladen.
On Tour @ #perfnow 4/6 with Harry Roberts and Ryan Townsend
This interview is part of our six-part series On Tour @ #perfnow.
At the beginning of November, we attended a new conference in Amsterdam called performance.now(). performance.now() is put together by no-one less than Steve Souders and Tim Kadlec, two well known experts in the performance circus. And they teamed up with the people running the CSS Day. What they put together was nothing short of amazing. They had 16 of the most talented speakers flying in from all over the world, and we got the opportunity to interview a few of them!
Harry Roberts and Ryan Townsend: Third Party JavaScript
With Harry Roberts and Ryan Townsend we discuss how external scripts affect loading a website and which pitfalls developers should look out for. Furthermore we talk about Ryan’s company ShiftCommerce and their challenges supporting clients in e-commerce.
Revision 370: Internationalisierung und Lokalisierung
Zu fünft griffen Peter, Hans, Schepp, Rodney und Mehrfach-Gast Sebastian Golasch (Web, Twitter) die Themen Internationalisierung und Lokalisierung frontal an. Rodney und Sebastian konnten dabei auf ihrem reichen Erfahrungsschatz aus einem großen IOT-Projekt schöpfen und plaudern munter drauflos.
Schaunotizen
- [00:01:28] I18N und L10N
- Nachdem wir die Begriffe Internationalisierung (I18N, technische Vorbereitung einer Software für Lokalisierung) und Lokalisierung (L10N, Anpassung von Sprache, Währung und kulturellen Feinheiten) voneinander abgegrenzt haben, geht es sofort in die diversen technischen Feinheiten. Wir lernen, dass Apple und übereifrige Webfont-Kompressoren es mit dem Griechischen Alphabet nicht so genau nehmen und das was das alles mit dem Versal-Eszett zu schaffen hat. Standards zum identifizieren und benennen von Sprachen und Regionen wie BCP 47, ISO 639 und ISO 3166-1 kommen ebenso zur Sprache wie die Unicode-CLDR (gibt es auch im JavaScript-Standard mit okayer Browserunterstützung und einem Polyfill sowie als NPM-Package mit Ergänzungen wie RelativeFormat) als Fundament jedes Lokalisierungs-Versuchs. Neben allen technischen Nerd-Details geht es auch um die ganz praktischen Hürden beim Übersetzen, Software wie Weblate und Transifex, das originelle ICU Message Format (Parser-Package auf NPM) und die oftmals nur mittelguten eingebauten I18N-Module der diversen Frontend-Frameworks. Zum Abschluss drei Talk-Empfehlungen zum Thema:
- ENTSCHULDIGEN YOU, PARLEZ VOUZ JAVASCRIPT? von Sebastian
- Jen Simmons über Writing Modes
- 180 Degrees Eastvon Holger Bartel
On Tour @ #perfnow 3/6 with Kornel Lesiński
This interview is part of our six-part series On Tour @ #perfnow.
At the beginning of November, we attended a new conference in Amsterdam called performance.now(). performance.now() is put together by no-one less than Steve Souders and Tim Kadlec, two well known experts in the performance circus. And they teamed up with the people running the CSS Day. What they put together was nothing short of amazing. They had 16 of the most talented speakers flying in from all over the world, and we got the opportunity to interview a few of them!
Kornel Lesiński: Optimizing Images for the Web
Most developers have used Kornel’s work already via tools like mozjpeg, PNGquant and most famously ImageOptim.
We speak about the present and the future of image formats. For example we discuss how WebP changed the web and what problems come with it. One of the most interesting formats for the future seem to be AV1 which can be used partially today already.
On Tour @ #perfnow 2/6 with Anna Migas
This interview is part of our six-part series On Tour @ #perfnow.
At the beginning of November, we attended a new conference in Amsterdam called performance.now(). performance.now() is put together by no-one less than Steve Souders and Tim Kadlec, two well known experts in the performance circus. And they teamed up with the people running the CSS Day. What they put together was nothing short of amazing. They had 16 of the most talented speakers flying in from all over the world, and we got the opportunity to interview a few of them!
Anna Migas: Faster Rendering Performance
Anna Migas’ talk was about Rendering Performance in the Browser. We talk about 120 fps screens and how they will change the way we develop JavaScript today. Another interesting topic is the will-change property in CSS and how it is useful for developers to increase Rendering Performance. Lastly we speak about the CSS Containment property and what it does.
Revision 369: The State of JavaScript in 2018
Die anderen haben Statistiken und Daten, wir haben Meinungen und Anekdoten! Hans, Schepp und Peter besprechen die Ergebnisse einer großen JavaScript-Umfrage.
Schaunotizen
- [00:00:54] The State of JavaScript in 2018
-
Nachdem wir feststellen, dass JavaScript wirklich überall auf diesem Planeten geschrieben wird (und in Australien besonders gut bezahlt wird) besprechen wir bei den diversen Geschmacksrichtungen von JavaScript den Aufstieg von TypeScript, das Ende von Flow und die Allgegenwart von ECMAScript 6+. Bei den Frontend-Frameworks kommt nach React, Vue und Angular lange nichts, wobei es bei Angular auch überraschend unzufriedene Nutzer gibt. Zu beachten ist bei solchen Statistiken immer, wie groß der JavaScript-Kuchen in absoluten Zahlen ist und wie stark er wächst – wie Laurie Voss in seinem Talk zum Stand von NPM verdeutlicht. Beim State-Management ist Redux das Mittel der Wahl der Befragten mit GraphQL (siehe Revision 292) auf dem zweiten Platz. Im Backend dominiert Express alles, während es in Sachen Testing sowohl unter den Befragten als auch im Podcast-Team unterschiedliche Ansichten gibt.
Revision 368: Vom Entwickler zum Product-Owner…-Owner
Stefan, Schepp und Peter durften ein weiteres Mal Christoph Reinartz (Web, Twitter) von Trivago im Podcast begrüßen und diesmal erfahren, wie es ist, sich vom Entwickler zu etwas anderem zu entwicklen.
Schaunotizen
- [00:02:00] Vom Entwickler zum Product Domain Lead
- Nachdem uns Christoph in Revision 275 berichtete, wie bei Trivago der UI-Code aufgeräumt wurde, geht es diesmal weniger technisch um Christophs eigene Entwicklung von Entwickler zu Product Domain Lead. Wir quatschen über unterschiedliche Perspektiven auf Firmen und Produkte in unterschiedlichen Rollen, Informationsfluss und Informationsverteilung in einer Firma und Weiterentwicklungsperspektiven für Entwickler. Relevante Slide-Decks kommen von Chris Heilmann und Christoph selbst.
On Tour @ #perfnow 1/6 with Yoav Weiss
This interview is part of our six-part series On Tour @ #perfnow.
At the beginning of November, we attended a new conference in Amsterdam called performance.now(). performance.now() is put together by no-one less than Steve Souders and Tim Kadlec, two well known experts in the performance circus. And they teamed up with the people running the CSS Day. What they put together was nothing short of amazing. They had 16 of the most talented speakers flying in from all over the world, and we got the opportunity to interview a few of them!
Yoav Weiss: Resource loading
With Yoav Weiss we talked about Resource Hints, what they are and how they work. We also touched briefly on how HTTP/2 still has a few flaws and how the new QUIC protocol helps us solve these.
Revision 367: Vue.js – Der Deep Dive
Nach dem Vue-Einstieg aus Revision 365 besprechen wir in dieser Revision mit Vanessa Böhner (Web, Twitter) die kniffligen Feinheiten des jünsten Sterns am Framework-Himmel.
Schaunotizen
- [00:01:32] Vue.js Deep Dive
- Wie bringt man Vue.js zum praktischen Einsatz? Vanessa erzählt, wie man diverse Micro-Vue-SPAs in Legacy-Projekte (PHP + jQuery + Vue) einfließen lassen kann und wie die Kommunikation zwischen den verschiedenen Frontend-Universen funktionieren kann.Außerdem sprechen wir über Vuex, Vuex ORM, Vue CLI, Vue auf Codesandbox.org und nur gaaaanz wenig über Vue vs. React vs. Angular. Statische Seiten auf Vue-Basis lassen sich im Blitzverfahren mit dem (per quantenmechanischer Inspirationsverschränkung mit next.js verbundenen) Framework Nuxt basteln, was Vanessa z.B. für ihren Wein-Podcast genutzt hat. Zum Ende hin kommen wir kurz auf Testing mit Jest, Cypress und vue-test-utils zu sprechen.
[01:02:06] Keine Schaunotizen
- Munich Frontend Meetup
- Besucht Vanessas Heimspiel-Meetup!
- Webentwicklung Bad Nauheim
- Das junge Meetup zwischen Gießen und Frankfurt a.M. hat im Dezember Peter zu Gast.
Revision 366: Pointer Events
Aus einem magischen Königreich von einer verzauberten Insel kam Patrick H. Lauke (Senior Accessibility Guru bei The Paciello Group und fleißge Tweetschleuder) zu uns, um uns von der Entstehung und Weiterentwicklung von Pointer Events zu berichten.
Schaunotizen
- [00:01:14] Pointer Events
- Pointer Events sind im Prinzip Touch Events 2.0 (zuletzt in Revision 139 mit Patrick besprochen) und bieten ein Event-Modell für alle denkbaren Inputgeräte- und Methoden (Maus, Touch, Stylus, Leap Motion usw.). Die Browserunterstützung ist brauchbar (demnächst gibt’s Pointer Events sogar in Apple-Browsern) und ein Polyfill ist verfügbar. Neben den technischen Details des aktuellen Standards quatschen wir auch über kommende Features in Pointer Events Level 3 (z.B. mehr Low-Level-APIs), Eingabemethoden der Zukunft, Patricks Dasein als Spezifikationsschreiber, Webstandards-Politik und das leidige Patente-Thema.
Revision 365: Vue.js – Eine Einleitung
Gemeinsam mit unserem Gast Roman Kuba sprechen wir noch einmal ausführlicher über Vue.js, ein JavaScript-Framework, das sich in letzter Zeit sehr großer Beliebtheit erfreut.
Schaunotizen
- [00:01:14] Vue.js
- Bereits in Revision 283 sprachen wir mit Roman mal über Vue.js. In dieser Revision lassen wir die Grundzüge von Vue.js noch mal Revue passieren und sprechen darüber, welche Vor- und Nachteile Vue im Gegensatz zu React oder Angular hat.
Einige Interessante Links zum Thema:- Vue-Enterprise-Boilerplate von Chris Fritz
- Talk von Evan You von Februar Vue.js Amsterdam
- Roman spricht darüber, wie man Vue in einer existierenden Code-Base anwenden kann.
- Vue ist Community Sponsored, wer spenden möchte kann das über Open Collective tun.
- So geht es mit Vue.js weiter.
[00:53:00] Keine Schaunotizen
- VueJS Berlin
- Roman wird auf der VueJS Berlin einen Vortrag halten.
Revision 364: Katastrophen und Paranoia
Hans, Peter und Stefan nehmen einen aktuellen GitHub Ausfall zum Anlass um über Katastrophen und deren Vermeidung zu reden.
Schaunotizen
- [00:00:09] Keine Panik!
- Bei GitHub fliegen ein paar Datenbanken in die Luft, und schon steht das halbe Internet. Damit man in solchen Fällen trotzdem immer noch fröhlich „shippen“ kann, liegt vor allem an guten Ausfall-Plänen und sauberer Kommunikationsstrategie. Wir reden über War Room meetings, Umgängen mit AWS Ausfällen, wie wir Dank Artifactor Dingen wie dem Left-Pad Gate aus dem Weg gehen kann. Wir spannen den Bogen zu persönlichen Backup-Strategien und hören uns Peters Backup-Pläne an, und was wir mit 14 Jahre alten Cloud-E-Mail Postfächern tun sollten.
Revision 363: Und ihr so?
Stefan, Schepp und Peter starteten mit dem Plan, ein wenig von aktuellen Webtech-Herausforderungen in ihrer alltäglichen Arbeit zu erzählen. Aus Zeitgründen hat es nur für für die Berichte von zwei von drei Personen gereicht.
Schaunotizen
- [00:00:20] Woran arbeiten wir gerade?
-
Schepp werkelt am Frontend der Rheinischen Post (und anderen Zeitungen aus dem Verlag), während Stefan sich für Dynatrace betätigt. Seine Hauptaufgabe besteht darin, das alte GWT-Frontend durch Angular zu ersetzen, v.A. durch eine Onboarding-Prozedur. Wie betrachten die beachtliche öffentliche Komponentensammlung von Dynatrace und philosophieren über die Seltenheit von Greenfield-Projekte verglichen mit heroischen Migrationen. Davon kann auch Schepp ein Lied singen, der nicht nur die neueste Version der RP mitgebaut hat, sondern die Idee dahinter auch Nicht-Frontendlern und übergeordneten Stakeholdern kommunizieren musste. Heraus kam ein skinbares Designsystem, das vielseitig eingesetzt wird (man vergleiche rp-online.de mit wz.de). Am Ende kommen wir zu einer Diskussion rund um Werbung, JavaScript-Werbemittel, die Advertising Bubble und beenden die Sendung bevor Peter eine Gelegenheit hatte, von seinen Kämpfen mit dem CSSOM zu berichten (siehe auch: JSSS).
[01:10:07] Keine Schaunotizen
- DACHFest 2018
- Schepp bewirbt das DACHfest 2018 am 10. und 11. November in München.
Revision 362: Künstliche Intelligenz
Nächster Halt des Hype-Train: der Bahnhof Workingdaft-Süd! Damit uns keine Verzögerungen im Betriebsablauf heimsuchen stellt Gast Tobias Oberrauch (Xing, Twitter), seines Zeichens KI-Consultant, für uns die Weichen in Sachen künstlicher Intelligenz.
Schaunotizen
- [00:00:54] KI und ML
- Tobias gibt uns einen High-Level-Einstieg in künstliche Intelligenz, neuronale Netze und maschinelles Lernen (in den Geschmacksrichtungen supervised, reinforcement und unsupervised). Wir quatschen unter anderm über die Möglichkeiten und Grenzen bei Bilderkennung, autonomem fahren und von KI allgemein. Als Bastler interessiert uns natürlich besonders, wie man neuronale Netze reparieren kann (schwierig) oder sie sich selbst basteln kann. Tobias empfehlt für lezteres Tensor Flow, Keras und Kaggle. Mit diesen und ähnlichen Tools lässt sich eine Reihe anstellen, wie sowohl die KI-Experimente von Google als auch diverse KI-Fails (u.A. von Google, Amazon, YouTube) belegen.
[00:00:55:00] Keine Schaunotizen
- Neural Network Playground
- Spielplatz für einfache KI-Experimente.
- Cloud-Lernen mit Google und Microsoft
- Die wolkigen Lösungen der großen Anbieter
- Algorithmia Algorithms
- Marktplatz für KI-Algorithmen.
- Teach Yourself Deep Learning with TensorFlow and Udacity
- Kurs von Google
- First Steps with tensorflow.js
- Tutorial für Machine Learning im Browser
- Introduction to Machine Learning for Coders
- Ein weiteres ML-Tutorial
- Tickets für die dotJS und dotCSS abzugeben!
- Meldet euch bei Hans wenn ihr Interesse habt!
Revision 361: Idle Until Urgent
Wie es der Zufall wollte, trafen sich Hans, Schepp und Peter an einem Aufnahmetag in Köln. So kam es zu einer jener seltenen Revisionen ohne laggende VOIP-Software. Trotzdem ging es am Ende ging dann doch wieder um Performance und fittere Frontend-Frameworks.
Schaunotizen
- [00:00:41] Performance und intelligentere Frameworks
- Unter dem Label Idle Until Urgent stellt Philip Walton einen neuen Ansatz zur Initialisierung von Frontend-Komponenten vor. Das Prinzip scheint uns vielversprechend zu sein, weswegen wir auführlich über den Ansatz, unsere eigenen Erfahrungen mit vergleichbaren Patterns und die jeweils verwendeten APIs (DOMContentLoaded, Mutation Observer, Intersection Observer, getBoundingClientRect()) fachsimpeln. Da die manuelle Implementierung solcher Patterns aber immer recht mühsam ist, fordern wir ihre Implementierung in den JavaScript-Frameworks der Zukunft. React Fiber und worker-dom gehen grob in uns genehme Richtungen.
Revision 360: CSS-Gate
Stefan und Peter haben für diese Revision als Entschuldigung vorzubringen, dass der eine als frischgebackener Papa und der andere als überarbeiteter Erklärbär Schlafdefizite aufweisen, bei denen ein Bailout dringend angebracht gewesen wäre. Stattdessen gibt’s einen Podcast.
Schaunotizen
- [00:00:16] CSS-Gate
- Der äußerest umtriebige Max Stoiber (u.A. Autor von Styled Components) hat mit einem harmlos anmutenden Quiz eine mittelschwere Kontroverse rund um CSS, die Daseinsberechtigung von CSS und das Ansehen von CSS-Schreibern ausgelöst. Beim folgenden Fehlversuch, aus der Kontroverse irgendeine Art von Lehre zu ziehen, ranten wir unter anderem über den Webkongress Erlangen, React (und die Spinner die’s nutzen), Next.js, Material UI und speziell Peters Meinung dazu und das unausweichliche Paretoprinzip
Revision 359: HTML/CSS für EPUB und Print Stylesheets
Wisst ihr, wo semantisches (X)HTML, CSS und ganz, ganz, ganz viel Responsive Design unglaublich wichtig ist? Bei Büchern! Jedes EPUB ist im Grunde ein gezipptes Bündel an Web Dokumenten, für euren Lesespaß optimiert. Wie sehr sich diese Ausprägung der Web Technologien allerdings vom Rest der weiten Web Welt unterscheidet, erklären Sven Wolfermann und Robert Weber.
Schaunotizen
- [00:02:00] EPUB, Mobi und PDF
- In E-Books stecken Webtechnologien. Und zwar eine ganze Menge. Sven und Robert erklären wie man von Word Dokumenten (dem Verlags-Format Nummer 1) zu semantischen HTML Dokumenten kommt, und welche Werkzeuge es dafür benötigt. Danach hören wir uns an, wie man das ganze in ein EPUB Format bringt und wo sich die E-Reader von den Webbrowsern unterscheiden. Dabei lernen wir von Mammoth, Cheerio, den Standards für Publikationen mit Web Technologien, PrinceXML und DocRaptor. Weitere Infos gibt’s zu EPUB, EPUB 3.1, CSS Paged Media Module Level 3 und CSS Books. Anschließend sehen wir uns an, wie man mit Print Stylesheets tatsächlich sowas wie Bücher produzieren kann, die direkt in den Druck gehen. Wahrscheinlich hatten die Belesenen von euch eines der Bücher sogar schon in der Hand.
Revision 358: Web Bluetooth & Web USB
As Schepp was left alone by his co-moderators (due to valid reasons) he reached out to Niels Leenheer in order to chat a bit about the Web Bluetooth and Web USB APIs. And as you might already have guessed this episode is in English :)
Shownotes
- [00:02:25] Web Bluetooth
- We talk about how Bluetooth is structured and how we see it and interface it from the browser. We mantion the GATT standard/protocol and how you can find many devices documented in the OpenGATT Registry. We talk about LEGO stuff that can be remotely controlled via Web Bluetooth, like the LEGO Batmobile (hardware / demo) or the LEGO Tracked Racer which you combine with an SBrick Bluetooth receiver in order to then control it with the help of sbrick.js. We also talked about „the physical web“ in the form of Bluetooth beacons, and we talked about beacons that can run JavaScript on themselves! If you prefer Bluetooth-interfacable microcontrollers, then you might wanna have a look at the Espruino and its Bluetooth extension. And then finally, we also talked about Web USB and how there are security considerations to be made.
[01:05:41] Links
- Videos of Niels doing weird things
- Namely: Fun with Bluetooth!
- Fronteers Conference 2018: October 4th/5th in Amsterdam
- One of the oldest and still one of the best frontend conferences in Western Europe! Non-profit and again with an amazing and diverse lineup. Although this time in a new venue in order to be able to offer more seats. Check it out, Western Germans…
- performance.now() Conference: November 8th/9th, Amsterdam
- The first edition of many more to come, this conference fills the vacuum that Velocity created and features a breath-taking array of webperf speakers. Don’t miss this once in a lifetime lineup!
Revision 357: Der JAMStack
Ein Artikel aus grauer Vorzeit (also Februar) veranlasst uns mal den JAMStack genauer zu beleuchten.
Schaunotizen
- [00:00:17] JAMStack
- JAM steht für „JavaScript, APIs und Markup“ und bezeichnet statisch generierte Seiten, die mit Serverless/Microservices/Cloud-Funktionen um dynamische Inhalte angereichert werden. Mit einher gehen eine ganze Reihe an Technologien, die es zu verstehen und zu verwenden gilt. Statt großen CMS Monolithen bedient man sich einem Baukasten an verschiedenen Technologien um das gleiche Ergebnis zu erzielen:
- Generatoren wie Jekyll mit Liquid, Gatsby.js und React sorgen für generiertes HTML
- Cloudfunktionen wie Azure Functions oder Dienste wie Disqus helfen bei dynamischen Inhalten.
- Build-Services wie Travis CI bauen die Seite, IFTTT sorgt für entsprechende Trigger
- Man schreibt Markdown in Git Repos, oder bedient sich einem Headless CMS wie Storyblok
- Man hostet auf GitHub Pages, oder irgendeinem anderen CDN
Schnelle Auslieferung und bombensichere Websites sind die Folge. Dienste wie Netlify kümmern sich dabei von Cloud-Funktionen, Build Services und Hosting über alles.
Neben all dem Lob schauen wir aber auch auf die Schattenseiten und zeigen, was alles schiefgehen kann, wenn man mit der Skalierung nicht mehr nachkommt.
[00:43:50] Keine Schaunotizen
- TypeScript & Babel 7
- TypeScript hat zwar einen eigenen Transpiler, kann aber nun auch als Preset für Babel verwendet werden. Falls ihr euren bestehenden Stack mit Type-Checking anreichern wollt.
- A tour of Javascript timers on the web
- Das Thema mit JavaScript Zeit-Funktionen (
setTimeout, …) ist ja einfach, oder? Nolan Lawson zeigt was alles dahinter steckt.
Revision 356: Neues vom Chrome-Browser!
Chrome hat ein paar neue Features, die in keinem anderen Browser funktionieren und für die es noch nicht mal anständige Spezifikationen gibt. Natürlich ist das für Schepp, Hans und Peter Anlass zu einer ganzen neuen Revision!
Schaunotizen
- [00:00:30] Lazy Loading
- Wir besprechen sowohl Lazy Loading an sich als auch die Implementierung des
lazyload-Attributs für Bilder und Iframes. Themenverwandt ist auch das asynchrone Dekodieren von Bildern, für das es sogar schon Spezifikationstext gibt! - [00:14:47] intrinsicsize-Attribut
- Nicht mit den CSS-Werten für Intrinsic Sizing zu verwechseln, erlaubt ein neues Attribut die Angabe von intrinsischen Maßen für HTML-Medien wie Bilder und Videos. So lässt sich springender Content im Responsive Design besser bändigen, als mit CSS-Hacks wie max-width:100% und erzwungenen Seitenverhältnissen.
- [00:24:43] Kein JavaScript mehr mit 2G?
- Kontrovers: Mobile Chrome könnte demnächst bei 2G-Verbindungen JavaScript deaktivieren! Damit könnte Progressive Enhancement wieder zum Thema werden, falls nicht (wie Peter postuliert) einerseits PWA zur Abwehr des Problems taugen oder das Problem selbst vom technischen Fortschritt aufgefressen wird. In Zuge dieser Besprechung streifen wir Client Hints, die Network Information API und erwähnen einen Artikel, der beschreibt wie
HTTPS Satteliteninternet drastisch verlangsamt.
Revision 355: Apache Kafka
„Kafka ist eine Bosna mit einer Käsekrainer“. Oder doch ein deutschsprachiger Schriftsteller der sich in riesige Käfer verwandeln konnte? Immerhin kommen Zoowärter vor. Und was haben die Apachen damit zu tun? Fragen über Fragen. Antworten liefert „Old Firehand“ Simon Streubel, der von seinem ganz besonders käferlosen „Simons Traum“ erzählt und Hans und Stefan durch Begrifflichkeiten und Funktionsweisen führt. Prostmahlzeit.
Schaunotizen
- [00:00:26] Kafka
- Kafka ist ein Distributed Publish-Subscribe Message Broker, der ursprünglich von LinkedIn entwickelt wurde und 2014 bei Apache untergekommen ist. Das System liefert einen bequemen weg von Daten auf der einen Seite rein (Producer), und optimiert auf der anderen Seite wieder raus (Consumer). Die Verteilung sorgt für hohe Skalierbarkeit und ist daher super für Microservices geeignet. Der Zookeeper kümmert sich darum, dass alle Knoten und Quellen miteinander auch sprechen können. Ein eigenes Datenformat wie AVRO hilft zusätzlich dabei Daten sauber zu serialisieren. Die entstehenden Datenströme werden bequem mit reaktiven Stream APIs konsumiert. Zuviel an Begrifflichkeiten? Die Lücken im Text füllt unsere aktuelle Episode. Die Löcher in den Bäuchen die österreichische Kafka. Hans verlost dazu sogar etwas am Ende der Revision.
- Kafka Tool
- Das Kafka Tool ist ein Tool für Kafka. In der Form einer grafischen Benutzeroberfläche.
- Sinek
- Sinek bringt Kafka nach Node.js.
[00:53:57] Keine Schaunotizen
Revision 354: Babel-Presets und Konferenzen
Hans, Peter und Stefan erkunden Details von Babels Zukunftsplanung und bewerben in dreister Form Konferenzen, Konferenz-Ersatzveranstaltungen und Workshops.
Schaunotizen
- [00:00:10] Removing Babel’s Stage Presets
- Babel plant, Presets (gemäß der Stages des TC39-Prozesses gebündelte Implementierungen neuer ESScript-Features) abzuschaffen. Bei der Diskussion dieser Nachricht kommt heraus, dass wir kaum Presets benutzen, sondern eher Einzelfeatures wie Object Spread und Class Properties nachrüsten. Wir sprechen über unsere Transpiler-Nutzung im Wandel der Zeit, Babel als Experimentier-Plattform für z.B. den Pipeline Operator, über Smoosh Gate und Modul-Bundler wie Parcel und Webpack. Im übrigen sind wir der Auffassung, dass wir alle dem Babel-Macher Henry Zhu für eine harte Arbeit ein mehr Geldeinheiten rüberschieben sollten!
[00:37:19] Keine Schaunotizen
- NightlyGrill
- Das beste Event, dass man anstelle einer Konferenz besuchen könnte.
- OAuth2 Workshop am 18.10.
- Lasst euch in Nürnberg von Aaron Parecki erleuchten!
- Webkongress Erlangen
- Gemütliche Konferenz im gemütlichen Erlangen.
Revision 353: Kommunikation in (agilen) Teams
In dieser Revision widmen wir uns mal einem Soft-Skill und reden über Herausforderungen bei der Kommunikation im Team und darüber, wie gute Kommunikation aussehen kann. Als Fachmann für diese Themen haben wir uns Coder & Kommunikations-Coach Marcel Koch (@_mknet_) in die Sendung geholt.
Schaunotizen
- [00:00:50] Kommunikation im Team
- Während unserer Unterhaltung erwähnten wir folgende Publikationen:
- Die kommunikationspsychologischen Modelle
- Rhetorik – Die Kunst der Rede im digitalen Zeitalter (Buch / Hörbuch)
- Soft Skills für Softwareentwickler: Fragetechniken, Konfliktmanagement, Kommunikationstypen und -modelle
[01:11:42] Keine Schaunotizen
Revision 352: TypeScript 3.0
Hans, Peter und Stefan nehmen den aktuellen Release von TypeScript 3.0 her um über ihre Erfahrungen mit dem Thema zu plaudern. Querbeet, von einsteigerfreundlich bis zu unverschämt fortgeschritten.
Schaunotizen
- [00:00:17] TypeScript 3.0
- Die dritte Version von TypeScript ist da, und bringt gar nicht mal so viele Features mit sich. Das liegt zum einen daran, dass TypeScript bewusst und richtig auf semantische Versionierung pfeifft (jedes Release ist ein breaking change) und lieber durchzählt. So kann man auch einfach mal einen „unknown“ Typ reinschmuggeln oder die React Unterstützung verbessern. In unserer Elaboration reden wir über mapped types, conditional types und wie union types sowieso alles einfacher machen. Nach einem kurzen Ausflug zu ParcelJS, JSX und eierlegenden Wollmilchtools schließen wir auch ab mit einer kleinen Diskussion zu Typsystemen im Allgemeinen, und Type Aliases vs Interfaces im Konkreten. Zuviel des Guten? Wir revisionieren gerne noch einmal Schritt für Schritt.
Keine Schaunotizen
- Type Zoo
- Fesche Typoperatoren im Stile von Readonly, Partial und Pick.
- Typelevel TS
- Type level Programmmierung.
- Typical
- Experimentelle Typ primitive.
- TypeScript oddities
- Ein Vortrag von Stefan zu TypeScript und Schrägheiten, die auftreten können.
Revision 351: JavaScript und die Google Suche
Schepp und Stefan haben sich Verstärkung aus Zürich geholt. Martin Splitt, seit kurzem Dev Rel bei Google für die Google Suche, klärt einige Mythen auf.
Schaunotizen
- [00:00:54] Die Google Suche
- Der Googlebot, der Seiten in Googles Suchindex aufnimmt, hat JavaScript aktiviert. Soviel ist soweit bekannt. Doch was bedeutet das im Detail? Martin gibt uns Auskunft über Browserversion, Feature Set, das Vorgehen des Google Bots bei Links und weiteres. Wir erfahren, welche Voodoo Tricks so gar nichts bewirken und worauf man tatsächlich schauen muss, wenn Google die Seite indizieren soll. Als Hilfe gibt’s Werkzeuge wie die bekannte Search Console formerly known as Webmaster tools und den weniger bekannten Mobile Friendly Test
Revision 350: HTTP Header
Hans, Schepp und Peter fanden sich zusammen um einfach mal eine komplette Revision über nichts anderes als HTTP-Header zu quatschen!
Schaunotizen
- [00:00:10] HTTP-Header
- Bei der Besprechung des geplanten feature-policy-Headers, der helfen soll Third-Party-Scripts einzuhegen, erfährt Peter von der Existenz des Google Tag Managers. Weitere security-relevante Header sind CSP und CORS (wobei hier besonders die praktischen Umgehungs-Proxies zu beachten sind) sowie service-worker-allowed und x-frame-options. Ebenfalls in die gleiche Kerbe schlagend, aber nicht ganz so umfassend unterstützt werden auf die eine oder andere Weise DNT und der prähistorische P3P-Header. Das Thema der effizienten Ressourcenübermittlung wird über Link, Cache Digests, Client Hints sowie Prefetch, Preload und Preconnect bedient. Als finalen Geheimtipp verweist Schepp auf Transfer-Encoding: chunked und dazugehörige Fußangeln.
Revision 349: Serverseitige Entwicklung mit Node
Der Schepp, Rodney und Hans sprechen über die Entwicklung von serverseitigen Applikationen mit Node.

Unser Sponsor
Diese Folge wird gesponsert vom neuen CV-Tool “GravityCV”, für einfaches, flexibles und schnelles erstellen und versenden Deines Lebenslaufs.
“GravityCV” – Professionelles Design & hoher Datenschutz für dein CV.
Kostenlos anmelden unter gravitycv.com.
Schaunotizen
- [00:01:27] CLI Tools
- Selbstgeschriebene Command Line Interface (CLI) Tools sind hilfreich, wenn man viel auf der Command Line unterwegs ist. Mit Node kann man eigene Tools sehr einfach schreiben. Wir erklären wie und welche Module dabei helfen können. Hier eine Auswahl der genannten:
- Meow – Argument Parsing
- opn – Liest einzelne Dateien oder Websites
- ora – Aktivitätsindikator (Spinner)
- prompt – Abfragen von User-Input
- shelljs – Einheitliche Command Line API für Windows, Linux und Mac
- as-table – Tabellarische Daten ausgeben
- decompress und archiver – Einfacher Umgang mit zip, tar und Co.
- keytar – Lokaler Passwort-Speicher
Zur Installation eines eigenen CLI kann man einfach ein Paket von NPM installieren oder direkt von GitHub per entsprechendem Command:
npm install -g git+ssh://@github.com:username/repository.git - [00:20:40] Serverseitige Services
- Natürlich sprechen wir auch drüber, wie man einen Service mit Node bauen kann. Wir haben alle mehr oder minder viel Erfahrung damit und diskutieren über unsere Ansätze. Grundsätzlich sind wir der Meinung, dass Services sich immer an die 12 Factors halten sollten.
Einige Tools die wir empfehlen:- Express – HTTP Server, Middleware-Pattern
- pino (für Express: express-pino-logger) – Serverseitiges Logging
- fluentd – Logging auf stdout
- Sequelize – ORM Modul für MySQL, MariaDB, Postgres
- finale-rest – RESTful Implementierung für Sequelize Models in Express
- Passport – Authentifizierungslirary
- Helmet – Header Management in Express Apps, hier steht wies geht, hier auch.
- dotenv – Configuration einfach verwalten mit einem Dotfile
- brakes – Hystrix equivalent in Node zur Umsetzung des CircuitBreaker-Patterns
Revision 348: Performance in 2018
Kollege Sven Wolfermann kommt zu Besuch und erläutert mit uns den Stand der Performance Optimierungen im Jahr 2018.
Schaunotizen
- [00:00:50] Performance
- Gemeinsam mit Sven diskutieren wir, was man heutzutage alles machen soll und kann, um die Geschwindigkeit der Webseiten zu verbessern. Wir beginnen einsteigerfreundlich mit diversen Werkzeugen wie Webpagetest, und gehen dann auf neue Browserfeatures ein, die uns die Optimierung einfacher machen. Mit dabei sind
preloadund ES Module. In Sachen Fonts besprechen wir Variable Fonts, Subfont und das neuefont-displayproperty. Außerdem gibt’s einen Rundumschlag über Lazy Loading, u.a. mit der Intersection Observer API.
[01:21:54] Keine Schaunotizen
- To push or not to push.
- Der Patrick Hamann kennt sich halt mit HTTP/2 super gut aus. Zeigt er auch hier.
- performance.now()
- Performance Konferenz (!) in Amsterdam (!!) mit Steve Souders (!!!) und Paul Irish (!!!!) und noch vielen, vielen anderen? Fixbesuch im November.
- Google Workbox
- Die Workbox hilft prima, wenn man offlinefähige Websites und PWAs machen will.
- PWA Builder
- Noch ein wenig einfacher und oft ausreichend ist Microsofts PWA Builder.
Revision 347: OAuth
Die Revision 347 steht ganz im Zeichen der Autorisierung mit OAuth. Zumindest sprechen wir viel über OAuth. Und zwar mit Johannes Pichler, der bei karriere.at als Backend-Entwickler unterwegs ist.
Schaunotizen
- [00:01:13] Was ist OAuth?
- Johannes erklärt erst mal was OAuth ist und bringt uns das Thema der Autorisierung näher. Wir lernen JSON Web Tokens kennen.
- [00:12:36] Security, Anwendungsfälle und Implementierungen
- Wir sprechen über Praktikabilität, Sicherheit und weitere Punkte einer guten Autorisierung. Darüber hinaus sprechen wir ein Praxis-Beispiel durch und schauen auf Implementierungen von Dienstleistern wie Facebook und Google.
Keine Schaunotizen
- code.talks 2017 – Protect your API with OAuth2
- Ein gutes Intro zu OAuth2.
Revision 346: Wie optimiere ich meine Bilder fürs Web?
Einige Jahre nach der ersten Sendung (158) mit Trivago- und Ex-Akamai Performance-Experte Tobias Baldauf (Twitter, GitHub) ist es wieder so weit: Tobias besucht uns und gibt sein Wissen preis. Dieses mal besprechen wir sehr gezielt das Thema Bildoptimierungen.
Schaunotizen
- [00:01:36] SQIP – aktueller Status, die Zukunft
- SQIP ist eine Rendering-Technologie, die auf SVG basiert. Diese ermöglicht es kleine Platzhalter-Bilder zu erstellen und auszuliefern, bevor das eigentliche Bild geladen ist. Es gibt einige Implementierungen in CMS, wie Gatsby und Kirby.
- [00:13:55] Progressives Image Encoding
-
Abseits von SQIP, sprechen wir über Bild-Encodings, die Bilder schneller rendern. Dazu zählt Progressive JPEG.
Weitere Links:- Intersection Observer API
- JPEG-Rehabilitation im Angesicht der Radware-Studie
- Der paradoxe Kayak-Effekt
- SVGO – SVG Optimierungstool
- ImageOptim – Bild-Optimierungs-GUI für macOS
- Einige Bild-Formate, die man auch mal nutzen kann:
- Image-Optimierung + Art Direction in der Cloud: Cloudinary
- MSS – Regions of Interest in Bildern finden
- [00:55:04] Web Performance Budgets != Fixed Thresholds
- Web Performance Budgets sind sehr beliebt, sollten aber keine festen Thresholds haben, argumentiert Tobias.
- [01:04:32] UX: Web Performance und Revenue Impact
- Oft ist die Erwartung, dass man durch Bildkompression bessere Performance erreicht und somit Nutzer mehr durch Bildgalerien klicken. Nachforschungen von Trivago zeigen allerdings, dass die Benutzer einige Zeit brauchen, bis die bessere Performance beim Benutzer verstanden ist. Das bedeutet also: Geduld, Kadenz beachten, User in Kohorten einteilen.
- [01:11:35] Ein Ausblick auf die Bildalgorithmen der Zukunft
- Wir sprechen über die Zukunft und schauen auf die zunehmende Fragmentierung im Image-Format-Markt. Tobias skizziert Custom Decoder für Bilder mit WebAssembly.
- Neue WebPerf Conferences in Europa: DeltaV
- Es gibt wieder eine Konferenz in Europa die sich mit dem Thema Web Performance beschäftigt.
[01:23:28] Keine Schaunotizen
Revision 345: DevOps – Kubernetes, VMs und Co.
Zur aktuellen Sendung ist Frederic Hemberger (Web, Twitter) zu Gast, der erst kürzlich mit uns über die Beziehung von DevOps zur Täglichen Arbeit als Webentwickler gesprochen.
Heute sprechen wir über Container-Software wie VMs, Docker und Kubernetes und wie diese ineinander greifen.
Keine News
Schaunotizen
- [00:00:34] DevOps – Was sind eigentlich diese Container (und mehr)?
- Erst mal müssen wir klären, was es mit diesen Container-basierten Systemen eigentlich auf sich hat und wie Docker dieses System umsetzt. Dazu sprechen wir über Virtual Machines und wie diese sich im Gegensatz zu Docker positionieren. Danach gibt Frederic uns einen Einblick in Kubernetes und was das System tut.
Keine Schaunotizen
- KubeWeekly
- DER wöchentliche Newsletter rund um Kubernetes.
- KubeCon’18 EU
- Präsentationen und Videos der KubeCon 2018 EU.
- Kubernetes Forum
- Für alle, die mal was diskutieren wollen (zum Thema Kubernetes).
Revision 344: ReactPHP
Hans und Peter fragten in dieser Revision Christian Lück (Web, Github, Twitter), seines Zeichens einer der Maintainer von React PHP, zu seinem Lieblingsthema aus.
Schaunotizen
- [00:00:43] ReactPHP
- ReactPHP ist ein Open-Source-Projekt, das aus Node.js bekannte Konzepte (v.a. asynchrones IO) für PHP umsetzt. Ein Use Case hierfür wäre alles, was mit Kommunikation und Datenströmen zu tun hat, für 0815-Webseiten eignet sich ReactPHP nicht so sehr (und es würde bei traditionellen Hostern auch nicht ohne weiteres funktionieren). Und so quatschten wir über Streaming-APIs, Event Loops, Streams, Promises, synchrone und asynchrone Funktionen in PHP …
Revision 343: Neue Features für JavaScript
Inspiriert von einem vergleichsweise dünnen Artikel über ein paar unspektakuläre JS-Neuerungen diskutierten Schepp, Hans, Stefan und Peter ihre persönlichen Favoriten in der JS-Feature-Pipeline.
Schaunotizen
- [00:00:12] Kommende JavaScript-Features
- Wir bespechen sowohl kommende Features die wir gut finden als auch einige, die uns nicht zusagen. Im einzelnen kommen zur Sprache:
- der Safe Navigation Operator (auch bereits bekannt aus CoffeeScript o.Ä.)
- der Nullish Coalescing Operator (bekannt aus PHP o.Ä.)
- der Pipeline Operator (bekannt aus Elm)
- Asynchrone Iteration
- Private Methoden und private Felder für Klassen
- das Global-Proposal
- Decorators
- BigInt
- Dynamisches Import und Metainformationen für Imports
- Unterstriche in Zahlen
- flatMap
- Observables(bekannt aus u.A. RxJS)
- Außerdem erträumt sich Peter Selbstdefinierte Equality-Logik, ist aber pessimistisch
Revision 342: Was gibt es Neues in Laravel?
Nachdem wir in Revision 147 schon einmal über das PHP Framework Laravel gesprochen haben, dachten wir uns, es sei langsam mal wieder Zeit für eine Auffrischung.
Deshalb ist in dieser Revision Johannes Pichler unser Gast und wir sprechen gemeinsam über die Neuerungen und technischen Gegebenheiten von Laravel.
Schaunotizen
- [00:02:00] Laravel
-
Johannes erklärt, was es seit der Revision 147 alles Neues zum Thema Laravel gibt. Wir sprechen über Bootstrapping, Facades, Collections, Events, Queues und vieles mehr.
Anhand eines praktischen Beispiels hangeln wir uns an einer Umsetzung einer Applikation entlang:
- REST Schnittstelle fürs Frontend
- Datenhaltung in DB mit Produkten, User, Metadaten
- User Daten kommen von Schnittstelle und können gecacht werden
- Übergeben von Daten an Payment Schnittstelle
Darüber hinaus sprechen wir über die Möglichkeiten, Laravel fürs Frontend einzusetzen.
Weitere Links:
- Eloquent ORM
- Spark – User Verwaltung
- Bezahlungsmethode
- Lumen – ein Micro-Service Framework
- Artisan – das Commandline Interface
- Horizon – Redis Monitoring Tool
- Dusk – End to End Testing
[00:55:14] Keine Schaunotizen
- Laravel Docs
- Viele gute Videos zum Thema Laravel und rund ums Thema. Ideal für jeden Einsteiger und auch Fortgeschrittene.
- Laracasts
- Viele gute Videos zum Thema Laravel und rund ums Thema. Ideal für jeden Einsteiger und auch Fortgeschrittene.
Revision 341: Visual Studio Code
Hans und Peter nutzen beide Visual Studio Code und geben ihre Tool-, Extension-, und Konfigurations-Tipps zum besten! Anlass waren die Veröffentlichung des Artikels Top JavaScript VSCode Extensions for Faster Development sowie vscodecandothat.com.
Schaunotizen
- [00:00:08] Visual Studio Code
-
Hans und Peter nutzen beide früher Sublime Text und sind nun großteils auf Visual Studio Code umgestiegen. VS Code ist umfassend erweiterbar und konfigurierbar, also gibt es viel an Extensions und Geheimtipps zu verteilen. Neben eingebauten Features wie dem Debugger, dem Git-Support und der visuellen Anpassbarkeit (hier ein Bild von Peters Ton-in-Ton-Setup) gibt es eine Menge von Extensions zu besprechen:
- Import Cost
- TODO highlight
- GitLens
- vscode-jest (für Integration in Jest)
- coverage-gutters
- css-triggers (mit Daten von csstriggers.com)
- HTMLHint
- EditorConfig
- gitignore (ähnliche Extensions gibt es auch für die Config-Files von Docker, Jenkins etc.)
- HTML Escape
- Instant Markdown und markdownlint
- WordCounter
Außerdem sprechen wir über das integrierte Terminal von VS Code und warum wir stattdessen Hyper und Terminator benutzen und warum damit unsere Benutzung der Desktop-Manager Divvy und Unity einhergeht.
[00:54:53] Keine Schaunotizen
- Scrolling
- Hans empfiehlt den Artikel Scroll to the future sowie die CSS-Features scroll-behavior und Scroll Snap Points.
Revision 340: Glücksrad
Mangels tagesaktueller Themen spielten wir in Person von Schepp, Peter, Hans und Stefan mal wieder eine Runde HTML5-Glücksrad.
[00:00:00] Glücksrad
- [00:00:47] Drag & Drop
- Von der Benutzung der nativen HTML5-D&D-Api ohne Library raten wir dringend ab, wenngleich Peter zur Zeit eine entsprechende React-Library sucht. Für seine Zwecke nicht brauchbar sind, aber trotzdem erwähnt wurden Draggable Dragula Filepond Interact.js und Sortable.
- [00:08:30] Das Form-Element
- Damit er selbst nichts zu diesem Thema erzählen muss, fordert Peter den Rest der Mannschaft zu Quick-Fire-Funfacts über Formulare auf. Und sie gehen ihm tatsächlich auf den Leim! Schepp informiert darüber, dass Submit-Buttons selbst Werte übermitteln (ihre value-Eigenschaft), Hans unterliegt einem kleinen Irrtum bzgl. Input-Types, Stefan findet einen Use Case für Fieldsets und Legend-Elemente. Am Ende versuchen wir noch zu klären, warum die TextSelection-Api bei Number nicht fluppt und betrauern zum wiederholten Male die schlechte Unterstützung für das inputmode-Attribut.
- [00:20:24] Das Script-Element
- Wir kommen über async und defer relativ schnell zu document.write(). Und dann ist der Weg nicht mehr weit zum 90s WebDev Meetup und einen faszinierenden Talk über Netscape Navigator 2.0. Früher war eben doch nicht alles besser!
- [00:28:15] document.open()
- Wir verwechseln erst mal alle document.open() mit window.open() und sinnieren ein wenig über die verloren gegangene Kulturtechnik des Popups. Mit der egentlichen Funktion wissen wir nicht viel anzufangen, allerdings hat Jake Archibald mal etwas lustiges damit zusammengehackt.
- [00:34:50] Das tbody-Element
- Gehört zusammen mit thead und tfoot zu den obskursten HTML-Elementen. Wir quatschen über Tabellenelemente allgemein, wobei Hans und Peter besonders intensiv debattieren, ob ein Datagrid-Element in den HTML-Standard gehören sollte (der IE4 konnte das sogar schon mal).
- [00:50:16] Das beforeunload-Event
- Wir sprechen über window.alert(), window.prompt() und window.confirm() sowie mögliche Use Cases für das Unload-Event. Je nachdem was man vorhat, ist man mit entweder der Beacon API oder Background Sync besser bedient. Wenn das alles nun bloß auch überall funktionieren würde …
Revision 339: ReasonML
Als Gäste sind diesmal Nik Graf und Patrick Stapfer zu Gast. Nik ist den Zuhörern schon aus Sendungen zum Thema React und Serverless bekannt. Patrick ist zum ersten Mal richtig mit dabei.
Schaunotizen
- [00:03:00] ReasonML
- Unsere beiden Gäste Nik und Patrick erklären Hans, das ReasonML eine Meta Language basierend auf OCaml ist und gerade einigen Hype erfährt. Gerade im React Umfeld ist ReasonML gerade sehr sichtbar – React wurde ursprünglich mal in ReasonML implementiert. ReasonML wird zu JavaScript transpiliert. Die Verwendung mit Rollup und Webpack ermöglicht BuckleScript.
- ReasonML für Beginner
- Nik hat einige Video-Tutorials aufgenommen. Diese sind bei Egghead verfügbar.
- ReasonML Discord Channel
- Für jegliche Frage relevant und hilfreich: die ReasonMl Community.
- ReasonConf
- Vom 11. – 13. Mai fand die erste Reason Conference in Wien statt.
[00:57:17] Keine Schaunotizen
Revision 338: Web Apps, PWAs und Offline in der Praxis
Für diese Revision haben wir uns den Robin Mehner (@rmehner auf Twitter) eingeladen, der nicht nur (Mit-)Organisator verschiedener Berliner Meetups wie der BerlinJS oder der Up.front ist, sondern auch der Reject.JS-Konferenz (als es sie noch gab). Wir quatschten mit Robin über seine Erfahrungen und Learnings beim Bau von offline-fähigen Web Apps, über die Erwartungshaltung von Benutzern dieser Anwendungen und über die Service Worker Technologie und ihre Fallstricke im Speziellen.
Schaunotizen
- [00:01:08] (Progressive) Web Apps
- Im Verlauf unseres Gesprächs über den Bau und den Betrieb von Web-Apps, berührten wir folgende Punkte (not in order of appearance):
- Service Worker Intro Talk: „The ServiceWorker is coming, look busy“
- Service Worker Support in Browsern
- PWAs in iOS
- Die Service Worker Toolbox
- Das fantastische Google Workbox Toolkit
- Talk zu Service Worker Gotschas: „ServiceWorkers Outbreak: index-sw-9a4c43b4b47781ca619eaaf5ac1db.js“
- Push Notifications
- Die web-push Library
- Building Botnets on ServiceWorkers
- Service Worker Offline Analytics
[01:04:16] Keine Schaunotizen
- Nightly Build 2018
- Auch dieses Jahr gibt es wieder eine Ausgabe von Hans‘, Anselms, Sebastians und Davids After-Work-Konferenz im Herbst in Köln-Ehrenfeld. Diesmal aber in einer neuen Location. Thema ist „Die Zukunft des Arbeitens“.
Revision 337: DevOps
Wir hatten mal wieder Frederic Hemberger (Web, Twitter) zu Gast, mit dem wir uns über das neueste aus der DevOps-Welt austauschten.
Schaunotizen
- [00:01:12] DevOps
- Wir quatschen über DevOps und tauschen Erfahrungen mit diverse Tools aus (bzw. stellen im Falle von Peter allerlei naive Fragen).
[00:49:58] Keine Schaunotizen
- Wildcard TLS-Zertifikate bei Let’s Encrypt
- Es gibt einiges neues bei Let’s Encrypt, nicht nur (aber auch) Wildcard-Zertifikate.
- Git’s Hidden Feature: Notes
- Eines der zahllosen Git-Features, die nicht jeder kennt.
- gitleaks
- Durchsucht die gesamte History eine Git-Repositories nach versehentlich eingecheckten privaten Schlüssen und mehr.
Revision 336: DSGVO
Für alle Entwickler, die mit personenbezogenen Daten arbeiten ist der 25. Mai 2018 ein spezielles Datum. Eine Richtlinie der EU, welche aktuell in vielen Firmen kurz vor Frist behandelt werden muss, erhält an diesem Tag ohne Wenn und Aber ihre Wirksamkeit: die Datenschutzgrundverordnung, kurz DSGVO oder englisch GDPR (General Data Protection Regulation).
Da dieses Thema so präsent ist, haben wir uns drei Experten zum Thema eingeladen:
- Sebastian Greger (@sebastiangreger), der als Designer die Effekte und direkten Auswirkungen der DSGVO auf Websites analysiert
- Baltasar Cevc (@l_a_w_4_2), Anwalt für IT Recht, der die juristische Seite der DSGVO sehr genau kennt und
- Joschi Kuphal (@jkphl), der als Entwickler und Agentur-Chef die DSGVO umsetzen muss und mit den anderen zusammen Workshops zum Thema organisiert
Schaunotizen
- [00:03:40] DSGVO
- Die Datenschutzgrundverordnung birgt einige Herausforderungen für Entwickler und IT Projektarbeiter. Wir beleuchten diese und unterhalten uns über UX-Herausforderungen wie das Cookie-Overlay und Doppel-Opt-In, sowie das Löschen von nutzerspezifischen Daten in komplexen Systemen, die Behandlung von Cookies, LocalStorage und anderen Client-seitigen Speichermöglichkeiten.
Es stellt sich heraus, dass das alles ganz schön komplex ist und die Gesetzgebung noch nicht eindeutig: Es fehlt die Auslegung der Judikative, die in den nächsten Jahren Klarheit schaffen wird.
[01:24:00] Keine Schaunotizen
- Workshop
- Die Gäste organisieren einen weiteren Workshop im Umfeld der Beyond Tellerrand Konferenz in Düsseldorf. Dieser findet am 9. Mai 2018 statt. Für alle Interessierten: Es gibt noch Tickets.
Revision 335: EME? CDM? DRM? CENC? IDK!
Anselm, Hans und Rodney lassen sich von Sebastian Golasch alles rund um DRM (Digital Rights Management, auch Dumb Restrictions Mania) erklären. Sebastian wollte eigentlich nur Netflix in Kodi zum Laufen bringen. Wir stellen wieder einmal fest: Kaninchenlöcher können ganz schön tief sein…
Schaunotizen
- [00:02:00] Web Video DRM
- Ein epischer Monolog, gelegentlich unterbrochen von Fragen und Halbwissen, entfaltet sich, im Zuge dessen folgende Stichworte eine Rolle spielen:
- Encrypted Media Extensions (spec)
- Media Source Extensions (spec)
- What is EME?
- Encrypted Media Extensions (EME), HTML5Rocks
- Android Docs – DRM
- Paid Video Content in Chrome (slides)
- EFF Statement – Web DRM, intent to publish
- End-to-End Adaptive Video Streaming with DASH and HLS (video)
- Building a Streaming HTML5 Video Player (video)
- DRM In the Age of HTML5: What You Need to Do Now (video)
- Kodi Netflix Plugin
Revision 334: Typographie im Web
Nachdem sich kurzfristig krankheitsbedingt eine kleine Moderatoren-Knappheit eingestellt hat, konnten wir glücklicherweise einen tollen Gast für die Sendung gewinnen:
Oliver Schöndorfer (Twitter), seines Zeichens Designer und Typographie-Liebhaber erklärt uns den aktuellen Horizont der Web-Typographie.
Schaunotizen
- [00:08:33] Web-Typographie
- Die Verwendung von Schriftarten auf Webseiten, die über die Standart-Schriften hinaus geht, ist sehr weit verbreitet. Oliver erklärt uns, wie man die Schriften aus Design-Perspektive richtig verwendet und was dabei zu beachten ist. Auch die technische Seite beleuchten wir.
Hier einige weiterführende Links zum Thema: - [00:51:50] Variable Fonts
- Ein Thema das uns in der Zukunft im Bezug auf Webfonts sicher noch stark beschäftigen wird sind Variable Fonts. Diese variablen Schriften bieten unglaublich viele Möglichkeiten um Schriftschnitte einer einzigen Schriftart performant ins Web zu bringen.
Keine Schaunotizen
Revision 333: Webcompat und Open Source Arbeit
Zur Revision 333 haben wir uns Ola Gasidlo eingeladen und über Themen gesprochen, die sie bewegen. Ola arbeitet bei Mozilla vor allem am Projekt Webcompat, das auf der Website als „Bug reporting for the internet“ beschrieben wird.
Schaunotizen
- [00:00:30] Webcompat
- Ola erklärt uns, was es mit Webcompat auf sich hat und wie sie versucht mit ihrer Arbeit gemeinsam mit ihren Kollegen dazu beizutragen, das Internet als Ganzes zu verbessern. Die Platform Webcompat funktioniert wie ein Bugtracker für das gesamte Web. Webcompat macht es für Entwicklerinnen und Entwickler und andere „Webworker“ einfach Bugs, die in Browsern oder auf Webseiten auffallen, zu reporten. Die Experten des Teams kümmern sich dann um die Nachbearbeitung und das Nachhalten des Bugs bei den entsprechenden Unternehmen. Wie genau das funktioniert wissen nun spätestens nach dem Interview alle Zuhörenden.
- [00:14:35] Open Source Arbeit
- Durch ihre Arbeit an einem vergangenen Projekt ist Ola im Open Source Bereich sehr aktiv. Wir unterhalten uns darüber, wie man zu Open Source Projekten kommt, welche Verantwortung dies mit sich bringt, über ihre Arbeit mit der Community und vieles mehr. Für alle Interessierten gibt es die Open Tech School, Your First PR und den Open Source Friday. Für die Open Tech School in Dortmund ist Madeleine eine Ansprechpartnerin.
Revision 332: Die V8 JavaScript Engine
Diese Revision hatten wir Benedikt Meurer (Web, Twitter, Github), seines Zeichens Tech Lead bei V8, zu Gast.
Schaunotizen
- [00:00:55] Die V8 JavaScript Engine
- Benedikt erzählt uns, was sich in V8 seit Revision 8 und der Einführung von Crankshaft getan hat. Eigentlich ist kein Stein auf dem anderen geblieben. Nach einem kleinen Überblick über optimierende Compiler allgemein und JS-JITs in Chrome klärt uns Benedikt über die zahlreichen Limitierungen von Crankshaft auf. Diese spielen im aktuellen Chrome mit Ignition als Bytecode-Generator und TurboFan als Crankshaft-Ersatz keine Rolle mehr. Jenseits Chrome-spezifischer Details sprechen wir über Array-Subclassing (sollte man sein lassen), die Zahl 11 (in Spinal Tap und im Aufzug) und Micro-Benchmarks vs. Real-World-Workloads. Als wichtigste Performance-Best-Practices kristallisieren sich Captain-Obvious-Erkenntnisse wie „Ideomatic JS schreiben“ und „Objekte monomorph halten“ heraus. Gegen Ende sprechen wie über die Performance-Charakteristika von neue ES-Datenstrukturen, Modulen, Workersn,
constund modernen ES-Standards allgemein und kommen auch auf die Top 3 Performance-Irrtümer zu sprechen.
Revision 331: Serverless
Die neuste Sendung steht ganz im Zeichen von Serverless-Architektur und der Thematik außen herum. Wir haben uns zwei Gäste zum Thema eingeladen, die sich auskennen: Nik Graf und Philipp Müns. Nik und Philipp arbeiten gemeinsam an einem Open-Source Serverless-Framework.
Schaunotizen
- [00:02:29] Serverless
- Wir sprechen über Serverless-Architekturen, wie sie von Martin Fowler beschrieben werden, definieren was Serverless bedeutet und wie es sich von einer „klassischen“ Container-basierten Architektur unterscheidet. Neben den Fallstricken und Vorteilen, sprechen wir auch über generelle Funktionalitäten, die speziell im Bereich Serverless zu beachten sind. Darüberhinaus schneiden wir auch das Thema Event-Driven-Architecture an.
Einige Links und Lösungen, die wir erwähnten:
- Serverless Starting-Point: Go Lambda
- Serverless Quickstart-Guide und Beispiele
- Video: Nik Graf zum Thema REST API Bau mit Serverless in Node.js und mit Datenbank-Anbindung
- Amazon Lamda Edge: quasi Functions im CDN
- Amazon Fargate (Container in der Cloud)
- Amazon Aurora (SQL Database as a Function)
- V8 Snapshots zur Reduktion der Cold Start Zeiten von Node.js Functions
In diesem Zusammenhang sei auch noch einmal die Revision 314 mit Golo Roden erwähnt, die sich mit den architektonischen Grundlagen von Domain Driven Development und event-basierten Architekturen beschäftigt.
[01:27:09] Keine Schaunotizen
- Reason Conf
- Vom 11. – 13. Mai findet in Wien die erste ReasonML Konferenz statt.
- Workshop „Datenschutz im Web — Fallstricke, Strategien, Risikomanagement, DSGVO“
- Ab Mai (2018) ändert sich das Datenschutz-Recht in Europa. Wer mehr darüber erfahren möchte, sollte am Workshop in Nürnberg am 05. März teilnehmen.
- Let’s make multi-colored icons with SVG symbols and CSS variables
- Multiple Farben in SVG-Icons.
Revision 330: Geolocation API und das HTML Dialog-Element
Diesmal haben wir ohne Gast in einer kompakten Ausgabe mit dem Schepp, Rodney und Hans über die Problematik der Geolocation API und das Dialog-Element gesprochen.
Schaunotizen
- [00:00:18] Geolocation API
- Hans beschäftigte sich in der näheren Vergangenheit mit der Usability der Geolocation API. Wir unterhalten uns über die notwendigen Schritte um die Adresse eines Nutzers auszulesen, sofern diese/r zustimmt. In diesem Kontext sprechen wir auch über die Usability und User Experience der Web Permission API.
- [00:17:40] HTML Dialog-Element
- Mit Dialogen auf Webseiten ist das so eine Sache: Als Entwickler hat man ziemlich viel zutun, um ein Dialog-Element auch aus Accessibility-Sicht einigermaßen benutzbar zu machen. Nun soll dies durch das bereits lange Zeit in der Spezifikation befindliche native HTML-Element
<dialog>verbessert werden. Wird das gelingen? Wo liegen die Probleme mit dem Element? Rodney klärt auf.
Keine Links
Revision 329: Actor Model und CSS Paint API
Schepp, Hans, Anselm und Peter durften diesmal Surma (Web, Twitter) begrüßen und sich mit ihm einmal quer durch den zukünftigen Web-Stack philosophieren.
[00:01:00] News
- Using page speed in mobile search ranking
- Es ist offiziell: Ladegeschwindigkeit wirkt sich ab Juli auf die Suchaschinen-Platzierung aus.
Schaunotizen
- [00:02:37] Performance und das Actor Model
- Inspiriert von Sprachen wie Erlang, Elixir und Pony hat sich Surma mit dem Actor Model beschäftigt und das Ergebnis seiner Überlegungen auch aufgeschrieben. Actor sind Prozesse, die lokalen State haben und über Messages mit anderen Actors kommunizieren können. Im Browser ließe sich dieses Konzept z.B. mit Web Workers umsetzen – da ein Worker exakt einen OS-Thread in Anspruch nimmt, bietet es sich an, für den korrekt dimensionierten Worker-Pool die Anzahl der Cores im Rechner mit navigator.hardware_concurrency zu ermitteln. Die Kommunikation ließe sich mit einer Library wie Comlink umsetzen und der Main-Thread könnte zu einem reinen UI-Rendering-Thread herabgestuft werden. Außerdem sprechen wir noch über hyperHTML, litHTML, Service Worker, was Spiele-Entwickler für ein Startup tun könnten und gleiten langsam in das Thema Houdini über.
- [00:48:34] Houdini und die CSS Paint API
- Neu in Chrome (Version 65) ist jetzt eine erste Implementierung der CSS Paint API. Dieses erste Feature aus dem Houdini-Projekt (erklärt von Bruce Lawson in Revision 250) ermöglicht DIY-CSS-Painting – Surma erklärt die Details. Außerdem kommen wir noch auf den Canvas Super Cookie zu sprechen, der in Revision 319 Thema war.
Revision 328: Web Components
In dieser Revision war Working-Draft-Alumnus Kahlil (Webseite, Twitter, Podcast) zu Gast um mit Hans und Peter über Web Components zu plaudern.
[00:00:45] News
Schaunotizen
- [00:01:08] Web Components
- Inspiriert durch einen Artikel von Mikeal Rogers berichtet Kahlil von seiner Begeisterung für Web Components. Neben konkreten Webstandards wie Custom Elements, Shadow DOM, Template-Elementen und HTML Imports (RIP) und Tools im Stile von Polymer und dem CDN unpkg treibt uns auch die Frage nach dem Warum und den möglichen Vorteilen von Web Components um. Während Kahlil in Web Components, kombiniert mit modernen Template-Libraries (lit-html, hyperHTML/viperHTML) bzw. Data Binding für Template Elemente (wie in Revision 319 besprochen) eine Alternative zu bzw. neue Basis für Frontend-JS-Frameworks sieht – zu nennen wären neben Polymer X-Tag und Stencil – ist Peter weniger euphorisch. Die durch Web Components hergestellte Interoperabilität von Komponenten kann ein großes Plus sein (EA-Erfahrungsbericht bei der Polymer-Conf), doch wie oft sich das wirklich positiv zu Buche schlägt, bleibt dahingestellt. Peter setzt selbst Web Components ein (html-import, scoped-style), sieht sie jedoch nur als eine für sehr bestimmte Anwendungsfälle brauchbare HTML-Abstraktion, quasi das jQuery-Plugin 2.0.
[01:02:48] Keine Schaunotizen
- Native form validation
- PPK wendet sich gewohnter Detailversessenheit der Funktionsweise und der Browserunterstützung von HTML5-Formularvalidierung zu.
- Reactive Podcast
- Kahlils Podcast: „Three friends talk about tech, culture and software development“
Revision 327: UI-Engineering
Nachdem wir das Thema „Zusammenarbeit von Designern und Entwicklern“ in Revision 312 schon besprochen hatten legen wir diesmal noch eine Schippe drauf. Unsere Gäste Dennis Reimann (Webseite, Twitter) und Jan Persiel (Webseite, Twitter) nehmen sich dieses Problems auf ihre eigene Weise an und berichten uns von ihrem Kampf für interdisziplinäres UI-Engineering.
Schaunotizen
- [00:02:00] Zusammenarbeit von Designern und Entwicklern
- Softwareentwickler Dennis Reimann und Designer Jan Persiel sind die Köpfe hinter uiengineering.de, einer Initiative für die Verbesserung der Zusammenarbeit zwischen Design und Entwicklung. Unter dem Schlagwort #uiengineering werden Best Practices verbreitet, gegen die Trennung der Gewerke agitiert und interdisziplinäre Ansätze für UI-Engineering gefordert. Dennis und Jan plaudern über die Grundlagen von gutem UI-Engineering, die Arbeit in Greenfield- und Brownfield-Projekten, über Prototyping (mit Papier und Whiteboard), den Umgang mit besonders schwierigen Fällen (Personen und Unternehmen), den ROI von UI-Engineering (mit Trivago als einem von vielen Beispielen) Style Tiles, Tools und die Umsetzung von UI-Engineering in Agenturarbeit und Produktentwicklung. Und fällt noch der Name UIengine, das Ein Werkzeug zum Erzeugen und Verwalten eines Design Systems ist und von Jan und Dennis entwickelt wurde.
[01:15:00] Keine Schaunotizen
- I’m harvesting credit card numbers and passwords from your site. Here’s how.
- Spoiler:
npm install
Revision 326: TYPO3 Performance
Anselm und Stefan begrüßen heute TYPO3 Experten Marcus Schwemer um den Performance-Krücken von TYPO3 auf die Spur zu kommen.
Schaunotizen
- [00:01:10] TYPO3 Performance
- TYPO3 Performanceprobleme sind wie Oger: Sie haben Schichten, und es wachsen weiße Härchen aus ihnen wenn man sie zu lange in der Sonne legt. Deshalb zwiebelt Marcus die Probleme in sieben Schichten auf und erklärt mit Erfahrung und ganzheitlichem Blick, was man alles tun kann:
- Auslieferung: TYPO3 Kniffe für das ausliefern der Assets
- Frontend: Vieles, für das man Frontend Worklfows braucht, geht auch mit einer Prise TypoScript
- TYPO3 Cache: Die umfangreiche Cache-API und die damit verbundenen Cache-Stores für Zwischenergebnisse von Teilbereichen
- Extensions: Kein TYPO3 Projekt ohne Erweiterungen. Die bringen wieder einen ganzen Sack an eigenen Performanceproblemen mit
- Das CMS an sich: Mal eine Woche lang CMS aktualisieren? Zahlt sich aus!
- Services: PHP7.x ist nicht nur superschnell, sondern auch Basis für TYPO3 8. NGINX soll auch ganz gut sein
- Hardware: Virtualisierung macht flexible Architekturen möglich.
Nachdem aller guten Schichten sieben sind, gibt es nach dem Rundumschlag noch den generellen Hinweis: Der Teufel steckt im Detail. Diese und weitere Tipps gibt es auch auf Marcus‘ Blog.
Revision 325: Die Web Audio API
Dieses Mal hatten wir Jan Krutisch zu Gast, der mit uns einen Ausflug in die Welt der Synthesizer und Audioeffekte unternahm. Thema war nämlich die Web Audio API, mit der Jan das Glück hat, sich immer wieder beschäftigen zu dürfen, etwa in Form des liv3c0ders oder der Novation Circuit Components.
Schaunotizen
- [00:02:53] Die Web Audio API
- Wir lernen, dass die Web Audio API einem Fließband-System ähnelt: Gespeist wird es aus einer Ton-Quelle (MP3 oder Oszillator), die im Folgenden durch beliebige viele angestöpselte Modifikator-Stationen verändert wird, bevor das Resultat dann ausgegeben wird. Im einfachsten Fall kommt dabei Kunst heraus, im besten Fall ein Produkt für den Musikbereich, wie Ableton Learning Music oder Loop Drop. Folgende verlinkenswerte Stichworte fielen im Verlauf unseres Gesprächs:
- Die Web Midi API: Dank Ihr lassen sich angeschlossene Keyboards & Co zum Steuern der Web Audio API nutzen
- Tone.js: Ein Framework zur Audio-Erzeugung, das auf Web Audio API aufsetzt
- Little Bits Korg Synth Kit: Ein Baukastensystem, mit dem sich schnell die Grundlagen von Synthesizern lernen lassen
- Paul Adenot: Elements of Dance Music – JSConf.Asia 2015: Welche musikalischen Muster gibt es, die in Web Audio angewandt zu gefälliger Musik führen?
- Chrome Developers: Web Audio (Part 1 und Part 2): Web Audio Tutorial von Chris Wilson
- A Tale of Two Clocks – Scheduling Web Audio with Precision: Wie Web Audio seine eigene Systemuhrzeit hat
- Die Web Audio Slack Gruppe: Wer sich über die Web Audio API austauschen möchte ist hier richtig
Revision 324: PHP
Anselm, Hans, Stefan und Schepp haben sich heute Hans-Christian Otto eingeladen, um über das oft missverstandene und viel Spott ausgesetztem PHP zu reden.
Schaunotizen
- [00:02:39] PHP
- „Ich bin ja eigentlich PHP Entwickler“ ist der Running Gag von Christian bei JavaScript Konferenzen1. Sorgt für Lacher, ist aber durchaus ernst gemeint. Nutzen ja auch viele. Sehr viele. Wir reden über die großen Vorteile, Vorurteile, Nachteile und Nachwehen diverser Versionen, Syntaxen, APIs und Frameworks von PHP. Zu Sprache kommen Symfony, Laravel (samt Laracasts), OPCache, HHVM, PHP7 und Phar. Auch hochexperimentelles ☢️ wie ReactPHP kommt zur Sprache.
Wer schöneres PHP schreiben will, schaut sich den PHP Mess Detector, den Qafoo Blog, das PHP Design Patterns Buch und vor allem die PSRs an.
- 24 Accessibility
- A11Y Advent(s)kalender. Yay!
[01:07:00] Keine Schaunotizen
Iteration 323: (Asynchrone) Iteratoren
Hans und Peter sprachen diesmal über SmartSteckdosen mit Wifi, den Spritverbrauch von 4er-BMW und YouPorn. Aufgezeichnet haben Sie aber nur die Diskussion über (asynchrone) Iteratoren in modernem JS.
Schaunotizen
- [00:00:14] (Asynchrone) Iteratoren in JavaScript
- Das Iterator-Protokoll sorgt dafür, dass allerlei unterschiedliche JS-Objekte wie Maps, Sets, Arrays, Arguments und jQuery-Objekten mit Standard-Sprachkonstrukten wie for-of-Schleifen funktionieren. Schlüsseltechnologie für das Iterator-Protokoll sind Symbols, die String-basierte Protokolle wie __proto__ ersetzen. Das Iterator-Protokoll ist auch die Basis für Asynchrone Funktionen. Die vergleichsweise neue async/await-Syntax macht das direkte Arbeiten mit Callbacks und Promises überflüssig. Neu geplant ist jetzt das Proposal für asynchrone Iteration für z.B. die Arbeit mit Streams. Teil des Proposals ist das neue for-await-of-Statement speziell für asynchrone Iteratoren. Das Propsal ist im ECMAScript-Standardisierungs-Prozess auf Stage 3 angekommen und wird auch bereits von einem Babel-Plugin unterstützt.
Revision 322: Colloq
Linz, München, Köln, Lissabon, Hongkong. Der wohl verteilteste Working Draft bis heute dreht sich um Dinge die entstehen, wenn man gemeinsam an einem Ort ist. So haben Holger Bartel, Tobias Tom und unser hauseigener Anselm eines schönen Tages in Düsseldorf beschlossen, die Event Plattform Colloq ins Leben zu rufen. Wir lauschen der Motivation und lernen aus den Erfahrungen.
Schaunotizen
- [00:00:00] Colloq
- Wir erfahren von unserem internationalen Trio warum es etwas wie Colloq braucht, wie man ein solches Projekt ins Leben ruft und wie man sich von Datenfriedhöfen à la Lanyrd unterscheiden will. Dahinter stecken ein ausgeklügeltes Geschäftsmodell, viel Planung und ein unpopulärer, dafür wohl viel effizienterer Technologie-Stack aus PHP, eigenen Frameworks und ganz React-freiem JavaScript Code. Gehostet auf Digital Ocean und gecached bis dorthinaus präsentiert sich nicht nur eine gut bedienbare, sondern vor allem entscheidend flotte Plattform, die auch für Meetups taugt. Wie macht man das mit dem Zeitinvestment? Wir erfahren es in einer Projekt-Retrospektive.
Revision 321: HTTP/2 Server Push
Im Duett über die Tücken der modernen HTTP/2 Server. Mit Anselm und Stefan
[00:00:15] News
- Colloq
- Anselms Projekt zur Verbesserung der Event-Aufbereitung ist endlich da! Tolles Service für Teilnehmer und Gastgeber
- Firefox Quantum
- Der neue Firefox ist komplett anders unter der Haube, und dann auch noch sauschnell. Toller Rewrite der in die Jahre gekommenen Browserengine.
Schaunotizen
- [00:04:50] HTTP/2 push is tougher than I thought
- Jake Archibald kramt einen alten Artikel hoch und macht nochmal darauf aufmerksam, dass im HTTP/2 Land nicht alles heile ist. Anselm und Stefan teilen Erfahrungen und erläutern, warum es nicht mehr die Silberkugel für jedes Problem gibt. Außerdem erwähnen wir die beliebten HTTP/2 Server wie Caddy Server und die sehr fortgeschrittene Implementierung in Node.js
- ComLink
- Wrapper rund um
postMessage()macht Kommunizieren einfacher. - Luxon
- Das neue Moment.js mit fescher und moderner API.
- Accessible React Apps
- Macht eure React Apps barrierefrei. Der Artikel gibt Grundlagentipps und zeigt Tools.
[00:30:12] Keine Schaunotizen
Revision 320: API- und Load-Testing in der Cloud
Dieses mal hatten wir Lars Wolff von Stormforger zu Gast. Stormforger ist ein API- und Load-Testing-Tool, das uns auffiel, weil sich die Testszenarien per JavaScript beschreiben lassen. Darüber wollten wir mehr wissen…
Schaunotizen
- [00:02:40] API- und Load-Testing mit Stormforger
- Im Laufe unseres Gesprächs fielen diverse Dinge und Themen, die wir verlinken wollten, und Lars hat später noch ein paar mehr dazugepackt. Hier sind sie:
- Methoden für Performance Testing
- Warum eigentlich die Cloud testen?
- Performancetesting 101
- [Video] StormForger HTTP Archive Converter
- [TALK, VIDEO] How to get started testing RESTful APIs and GraphQL
- [TALK, Panel Video, Sketchnote] Last- und Performancetests in der Cloud
- perf-tooling.today
- highscalability.com
[01:00:01] Keine Schaunotizen
- Cologne Web Performance Optimization Group
- Das eine Meetup in Köln, in das Lars involviert ist…
- AWS Cologne
- …und das andere.
Revision 319: Templates, Super Cookies, Animationen
Schepp, Hans, Peter und Stefan sprechen über mögliche Standards, Browserfeatures v.s. Privacy und dem ewigen Kreuz mit Animationen.
Schaunotizen
- [00:00:16] HTML Template Instantiation
- Ein Proposal möchte das gute alte Template-Element, das eigentlich nur ein inaktives DocumentFragment bereitstellt, zu einem logikfreien Template-System a la Handlebars aufmotzen. Wir vergleichen den Ansatz von Handlebars mit dem von Liquid o.Ä., sind uns uneins, ob man Template-Elemente im Angesicht von Template Litereals überhaupt braucht und überlegen, wie ob man fortgeschrittenere Konzepte wie Data Binding oder die Render-VM von Glimmer auch in einen Webstandard integrieren könnte. Am Ende ranten wir noch kurz darüber ab, dass Mobile Safari nichts mit FormData anzufangen weiß (eine Tatsache, die zwischenzeitlich zum Glück widerlegt werden konnte).
- [00:21:06] Firefox takes a bite out of the canvas super cookie
- Firefox schränkt aus Privacygründen ein Browser-Feature ein, was dem Schepp (der dieses Feature für harmlose Zwecke einsetzt) gar nicht schmeckt. Wir erörtern Fragen rund das Abfragen von Nutzer-Zustimmung für diverse delikate Browserfeatures (z.B. mit der Permissions API).
- [00:33:02] anime.js und Animationen allgemein
- Stefan empfiehlt eine Library für SVG-Animationen und lobpreist vor allem die anschauliche Dokumentation. Ohne viel Mühe lassen sich effektvolle Animationen basteln (mehr auf Codepen).Wir stellen trotz dieser Tollen Library einen Mangel an Standards und Go-To-Lösungen rund um Animationen fest.
[00:47:12] Keine Schaunotizen
- Umar Hansa: A Modern Front-end Workflow
- Beeindruckender Talk von der Fronteers Conference 2017.
Revision 318: Strukturiertes CSS
Die neuste Revision haben wir gemeinsam mit Jens Grochtdreis aufgenommen. Als Ausgangspunkt haben wir sein Buch zum Thema Modulare Webentwicklung genommen, dass er in den letzten Jahren geschrieben hat.
Keine News
Schaunotizen
- [00:00:54] Modulare Webentwicklung
- Jens erklärt uns, was man unter Modularer Webentwicklung versteht. Er beschreibt, was seiner Meinung nach die effektivste Art und Weise der Webseiten-Entwicklung ist. Wir vergleichen aktuelle Entwicklungsmuster und sprechen über unsere eigenen Erfahrungen. Wir erwähnen auch Airbnbs Arbeiten zum Thema Living Styleguide.
[01:08:09] Keine Schaunotizen
- Heml
- Einfach saubere und responsive E-Mail-Layouts.
- SkateJS
- Eine JavaScript Library, um das Arbeiten mit Custom Elements im Browser zu vereinfachen.
- Frontend-Checklist
- Eine Checklist für alle Frontend-bezogenen Themen einer Website.
- Snyk + Google Lighthouse = ❤
- Googles Lighthouse „befragt“ nun Snyk bei einem Audit der Website und kann damit Security Vulnerabilities erkennen.
- A Look at Bootstrap 4’s New Reset: Reboot.css
- Reboot.css ist ein neues Reset.css, dass im Rahmen der Entwicklung von Bootstrap 4 entstanden ist.
Revision 317: Post-PostCSS
Stefan, Hans und Schepp geben Erfahrungsberichte zu dem in Revision 224 zum ersten Mal vorgestellten PostCSS.
Schaunotizen
- [00:00:17] PostCSS
- PostCSS ist gleichzeitig wenig und auch vieles. Das Framework selbst bietet nicht mehr und nicht weniger als eine Möglichkeit CSS in einen Abstract Syntax Tree zu verwandeln, und das später wieder in CSS zu verwandeln. Erst die Plugins mit all den möglichen Transformationen machen PostCSS zu dem mächtigen Werkzeug, das es sein will. Und ab diesem Punkt scheiden sich die Geister. Während Schepp Präprozessoren-Features nur schwer zusammenstellen kann, Stefan die „Nutz das CSS der Zukunft“ Message mit fake news abstempelt, liebt Hans die Flexibilität und Einfachheit des Werkzeugs. Wir plaudern eine Stunde aus dem Nähkästchen und zeigen drei doch sehr unterschiedliche Erfahrungen.
- The whole web at maximum FPS: How WebRender gets rid of jank
- Firefox ist wieder schnell, und Lin Clark erklärt wieso.
- Introducing OpenType Variable Fonts
- Variable Fonts erlaubt viel Schnitt-Anpassung für wenig Datentransfer. In diesem Artikel wird erklärt wie das funktioniert.
- Special session: OpenType
- … ebenso in diesem Video.
- Get the advantages of TypeScript without transpiling
- TypeScript features kann man auch nutzen ohne sich die Sprache einzukaufen. Mit etwas JSDoc und Tooling wird erklärt wie.
- RuhrJS Videos
- Die RuhrJS Videos sind schon da! Tolle Konferenz mit interesannten Vorträgen.
[00:52:20] Keine Schaunotizen
Revision 316: Google Lighthouse
Hans, Stefan und Schepp nahmen mal wieder einen Artikel als Anlass über ein umfassenderes Thema zu reden, was diesmal Google Lighthouse war.
Schaunotizen
- [00:00:14] Google Lighthouse
- Ein Artikel von Umar Hansa über Chromes Paint Timing API bringt uns auf die Idee, ein wenig über Googles Lighthouse zu plaudern. Lighthouse ist sowas wie das ultimative Website-Auditing-Tool, das Kriterien aus dem Bereich Progressive Web Apps, Performance, Barrierefreiheit und allgemein best-Practices unterstützt. Zudem werden Webseiten seit kurzem auch auf Sicherheitslücken in verwendeten JavaScript-Bibliotheken getestet. Damit löst es auch auch ein Stück weit die alten Google Pagespeed Insights ab. Als Hintergrund zu den sogenannten „passiven Eventlistenern“ verweist Schepp auf ein sehr interessantes Blogpost dazu im Edge Blog. Und warum externe Links besser als Attribut
[rel="noopener"]verpasst bekommen sollten, das hat vor einiger Zeit Jake Archibald verbloggt.
[00:45:56] Keine Schaunotizen
- PWA Checklist
- Eine Checkliste von Dingen, die beim Bauen von Progressive Web Apps zu beachten sind.
- wretch
- Syntaktischer Zucker für die Fetch API.
Revision 315: React Lizenzänderung, abortable fetch
Stefan und Anselm behandeln im Duett zwei News und schmücken Sie zum vollen Thema aus.
Schaunotizen
- [00:00:30] React Lizenzänderung
- Die toxische BSD+Patents Lizenz, wie ist sie entstanden, was sind die Probleme, und warum ändert Facebook jetzt alles. Wir erklären und n00ben in der großen Open Source Lizenzwelt herum.
- [00:19:44] Abortable fetch
- Stell dir vor du machst eine fesche API und jeder ist so „Prima, wie mach ich das jetzt wieder weg?“. Fetch-calls kann man im Firefox und bald auch in Edge und Chrome wieder abbrechen. Damit wird die schöne, neue Promise-basierte API zum vollwertigen XHR Ersatz.
[00:26:45] Keine Schaunotizen
- The Miracle of Generators
- Toller Talk von Bodil Stokke zum Thema ES Generatoren auf der Frontendconf.
- Script’18
- Stefans JavaScript Konferenz geht in die nächste Runde. Das Line-Up inkludiert Leute wie Simona Cotin, Phil Hawksworth, Charlie Gerard und den Vue.js Erfinder Evan You.
Revision 314: DDD, CQRS und WTF
Gast Golo Roden (Twitter, Github, Webseite) erleuchtet in dieser Revision Hans und Peter in Sachen Domain Driven Design sowie Command and Query Responsibility Seggregation. Aufgrund technischer Schwierigkeiten bei der Aufnahme, gibt es diesmal nur unseren Gast in hoher Audioqualität.
Schaunotizen
- [00:01:21] DDD, CQRS, WTF
- DDD (Domain Driven Design) ist ein Pattern zum Übersetzen von fachlichen Anforderungen in Software und versteht sich als Gegenentwurf zu CRUD. Anhand des Beispiels einer Urlaubsantragsverwaltung erklärt Golo, wie DDD funktioniert. Mit dem Label CQRS wird die Verteilung der Architektur auf zwei Datenbanken(eine für den Store, eine für denormalisierte View-Daten) beschrieben. Unterschiedliche Datenbanksysteme kommen für unterschiedliche Anforderungen (z.B. Postgres oder Apache Kafka als Event Store, MongoDB für Snapshots) zum Einsatz. Golo hat mit Wolkenkit auch ein eigenes Dual License-DDD-Framework (Docs, Slack).
Revision 313: Origin Trials
In dieser eher kurz geratenen Episode schauen Hans und Schepp sich das recht neue Konzept der Origin Trials an.
[00:00:16] News
- Yarn 1.0
- Yarn 1.0 ist raus und bietet neuerdings Workspaces.
Schaunotizen
- [00:00:40] Origin Trials
- Mit den Origin Trials setzt (zunächst) das Chrome-Team eine Idee um, über die wir vor zwei Jahren in einer Folge mit Jacob Rossi sprachen. Das Problem, das die Origin Trials lösen wollen, ist dass es für Browserhersteller bislang schwierig war, neue Features in der Breite zu testen, ohne dass Entwickler sie in ihrer unfertigen Form aufgreifen und damit Fakten für die Zukunft schaffen. Der Trend geht ja schon einige Zeit weg von vendor-prefixten Vorabversionen hin zu einem Feature-Flag-System. Das Problem am Feature-Flag-System ist jedoch, dass nur die Entwickler selbst etwas testen können, sie das Feature aber nicht an ihren Usern testen können. Das geht nun mit den Origin Trials. Bei diesen beantragt ein Seitenbesitzer, dass für die Besucher seiner Domain ein bestimmtes, derzeit verfügbares Vorab-Feature im Browser für eine begrenzte Zeit freigeschaltet wird. Das Feature kann also in der Breite getestet werden,
ohne sich dauerhaft festzusetzen.
Revision 312: Zusammenarbeit von Designern und Entwicklern
Hans und Peter durften diesmal David Hellmann und Justin Schueler auf der Podcast-Gästeliste begrüßen, mit denen sie über die ewig komplizierte Zusammenarbeit von Designern und Entwicklern sprachen.
Schaunotizen
- [00:01:29] Designer sind vom Mars, Entwickler von der Venus
- Unter dem Groben Thema „Zusammenarbeit von Devs und Designern“ geht es rund um alle denkbaren Probleme und Vorgehensweisen, vom althergebrachten Photoshop-in-CSS-übersetzen bis hin zu agiler Entwicklung mit Design und Konzeption. Als empfehlenswerte Software-Tools empfehlen unsere Gäste natürlich Sketch, Zeplin, Invision und Abstract. Am Ende sprechen wir auch kurz über den Kampf gegen Strukturen und etablierte, alte Prozesse, den jeder geneigte Freund der agilen Methoden nur zu gut kennt.
[00:55:20] Keine Schaunotizen
- webdevs – der Podcast
- Im webdevs Podcast wird in lockerer Runde über verschiedenste Themen aus Design und Development geschnackt.
Revision 311: CSS-Klassen und Binär-ASTs
Stefan und Peter befassten sich diese Woche mit Theorie und Praxis von CSS-Klassen-Benennung und warfen einen Blick auf das geplante binäre JS-AST-Format.
Schaunotizen
- [00:00:09] CSS Utility Classes and „Separation of Concerns“
- Adam Wathan illustriert in einem Blogpost seine Reise durch diverse CSS-Klassen-Benennungs-Paradigmen und wir sind mit an Bord. In Phase 1 steht der Traum der „semantischen Klassen“ im Vordergrund (illustriert durch den guten alten CSS Zen Garden), Phase 2 dreht sich um BEM und die Behandlung von Klassen als CSS-HTML-Bridge und in Phase 3 endet der Autor bei allen Ernstes bei Atomic CSS. Wir halten uns mit Kritik an den diversen besonders extremistischen Paradigmen nicht zurück. Peter mag BEM (mit Ausnahmen), Stefan steht auf Scalable CSS mit Harry Roberts mit Inverted Triangle (ITCSS).
- [00:35:44] Towards a JavaScript Binary AST
- In aller Kürze werfen wir einem Blick auf das kommende binäre AST-Format (AST = Abstract Syntax Tree, vgl. Esprima) für JavaScript. Dieser verspricht besseres Minifying und vor allem schnelleres Parsing.
[00:57:16] Keine Schaunotizen
- Font-size: An Unexpectedly Complex CSS Property
- Ein kleiner Blick in den sehr tiefen Abgrund, den die CSS-Eigenschaft
font-sizedarstellt.
Revision 310: Service Worker – Bericht aus der Praxis
Weil Schepp sich in letzter Zeit auch mit Service Workern beschäftigt hat, und weil sowohl Microsoft als auch Apple an ihnen arbeiten, ließen Hans und Anselm sich von ihm ein paar Erfahrungen aus der Praxis berichten.
Schaunotizen
- [00:00:14] Service Worker
- Schepp berichtete, wir es Service Worker in erster Linie zur Steigerung der Ladezeiten, wie auch zur Offlinifizierung einsetzt. Nicht ohne sich dabei in einem asynchronen Script-Dschungel zu verstricken, dem man am besten mit
async/await-Konstrukten entgegentritt. Hilfreich beim Einarbeiten in das Thema sind verschiedene Online-Tutorials, Howtos und Tools, als da wären:
[00:31:07] Keine Schaunotizen
- You’re Offline
- Max Böck beschäftigt sich als einer von wenigen mit der Frage, wie eine UI reagieren sollte, wenn man offline geht.
- How many users resize their browser?
- Zitat: „TL;DR: 2-3% of users resize their browser, and you should care.“
- Performance and Resilience: Stress-Testing Third Parties
- Harry Roberts erklärt, wie man die Auswirkungen von 3rd Party Scripten auf die eigene Webseite analysiert und quantifiziert, und wie man die eigene Seite gegen Ausfälle bei externen Anbietern abhärtet.
Revision 309: Kein Thema
Themen? Wer braucht denn schon Themen!
Schaunotizen
- [00:00:20] Kein Thema
- Stefan, Schepp und (vor allem) Peter geben sich der freien Webtech-Assoziation hin und fordern allerlei. Unter anderem wünschen wir uns Ersatz für allerlei etablierte Tools, DOM-Diffing jenseits des Main-Threads und vieles andere. Zur Sprache kommen außerdem die ausgetüftelten Performance-Optimierungen von Lo-Dash
Revision 308: CSS mit Sven Wolfermann
Von CSS-Guru Sven Wolfermann (Webseite, Twitter) ließen sich Hans und Peter erzählen, was denn modernes CSS so alles zu leisten im Stande ist.
Schaunotizen
- [00:00:57] CSS-Features, die man heutzutage verwenden muss
- Zu den Must-Haves im Jahr 2017 gehören ganz klar Flexbox, calc() und rem – wer hier noch zu den Oldschool-Alternativen Float-Layout, Kopfrechnen und em zurückgreifen will, braucht dafür sehr gute Gründe. Ebenfalls mittlerweile zu 100% im Browser-Mainstream angekommen sind background-position mit vier Werten, currentColor (v.a. zum Styling von SVG-Icons), user-select (noch mit Vendor-Prefix) und die noch immer völlig unterbewerteten CSS-Counter.
- [00:23:40] Features die man Real-Life verwenden kann
- Neben den gut unterstützten Viewport-Units vw/vh/vmin/vmax sind auch die weniger weit verbreiten Font-Detail-Properties font-feature-settings, font-stretch, font-size-adjust, font-variant-alternates und font-kerning brauchbar, denn wenn die mal nicht funtkionieren fällt es kaum jemandem auf. overflow-wrap als Ergänzung zu hyphens ist ebenso weit verbreitet wie Unicode Range, Writing Mode, Custom Properties, Feature Queries (@supports), Object-Fit und position:sticky. Auch einige wenige Features aus Media Queries Level 4 funktionieren in modernen Browsern bereits.
- [01:03:18] Zukunftsaussichten und Wünsche
- Neben dem frommen Wunsch, dass sich allerlei bekannte Features möglichst schnell durchsetzen mögen (Grid, Shapes, Blend-Modes, filter) ist Sven besonders scharf auf font-display und line-height-step. Beim Styling von Inputs gibt es Fortschritte, aber auch da sehen wir noch Luft nach oben. Letzter Wunsch: die color()-Funktion möge sich zeitnah durchsetzen!
Revision 307: HEIF, Bildformate und -optimierung
Hans und Anselm quatschen in bestem Wissen und doch einiger Ausführlichkeit über Bildformate und Bildoptimierung auf Webseiten und geben wertvolle Tipps für Webentwickler und Designer, um bessere Bildqualität bei geringer Dateigröße auszuliefern. Alles mit praktischen Tipps und nicht nur Theorie.
Schaunotizen
- [00:00:13] Bildformate und -optimierung
- Angesichts der Tatsache, dass Apple im Herbst mit HEIF ein ganz neues Bildformat an die Massen bringen wird, sehen wir uns gewillt, noch einmal für fast alle gängigen Probleme und Herausforderungen im Alltag des Webentwicklers und Designers Lösungen zu finden und Empfehlungen zu geben. Wir sprechen über Barrierefreiheit, Suchmaschinenoptimierung, Bildoptimierung auf dem eigenen Rechner oder dem Server und generelle Workflows und Ideen, um auch Kunden mitzugeben, wie Bilder optimiert werden können.
[00:52:32] Keine Schaunotizen
- sonar
- sonar ist ein absolut umfangreiches, flexibles Linting-Tool für Webseiten mit Dutzenden an Anwendungsszenarien.
Revision 306: Accessibility und CSS Grids
Mit Manuel Matuzović von den Webclerks gehen wir in den Themen Accessibility und CSS Grids in ein Nachspiel und ergänzen frühere Folgen. Von der Stammpartie mit dabei: Schepp, Hans und Stefan.
Schaunotizen
- [00:03:07] Mit einfachen Mitteln Accessibility verbessern
- Manuel gibt in seinen Artikeln und Beispielen einen guten Rundumschlag zum Thema Barrierefreiheit. Wir unterhalten uns über seine Artikel, sowie etliche weitere Quellen, die uns in Accessibility noch weiterhelfen können. Zu empfehlen sind die A11ycasts von Google, den in die Jahre gekommenen aber immer noch gültigen Eintrag im YUI Theatre (2, 3) und Heydons Inclusive Components wenns um SPAs geht. Manuel hat auf Codepen noch weitere Beispiele. Außerdem sehen wir uns den Focus Ring genauer an und lassen alte Diskussionen über das lang-Attribut erneut aufkochen, so wie damals im HTML 5 Boilerplate, Hans und Anwesende erinnern sich.
- [00:52:49] Grid auto layout
- CSS Grid ist nun auch in den Preview Versionen von Edge verfügbar und damit beinah flächendeckend. Wir schauen uns ein wichtiges Feature im Vergleich zur IE10+ Version an, nämlich Auto Layout. Und erklären damit auch gleich ein paar Grundkonzepte, basierend auf Stefans Artikel. Unser Grundsatz: Grid kann man schon gut jetzt einsetzen, vor allem wenn man nicht die ganze Magie benötigt. Für den Schuß Extra-Magie gibt es gute Fallbacks
[01:16:18] Keine Schaunotizen
- place-items
- Zentrieren in einer CSS Shorthand. Lässt glatt die Hölle zufrieren.
- space-evenly
- Eine neue Raumverteilung für Flexbox.
- Service Workers Outbreak
- Fesches Video von der JSConf EU zum Thema Service Workers.
- Parsing JavaScript: Better lazy than eager
- Die Münchner V8 Garde wieder in bester Form: Marja Hölltä erklärt JavaScript Parsing Interna.
Revision 305: Datenjournalismus
Als kleinen Themen- und Tapetenwechsel haben wir uns für diese Folge die Datenjournalisten Kira Schacht und Phil Ninh von Journocode eingeladen, um etwas über ihr Berufsfeld und den Herstellungsprozess von datengetriebenen und/oder interaktiven Reportagen zu erfahren.
Schaunotizen
- [00:00:18] Datenjournalismus
- In unserem Gespräch erkunden wir, was Datenjournalismus, aka „Data Driven Journalism“ (DDJ), überhaupt ist und wann er zum ersten Mal in Erscheinung getreten ist. Vorreiter in der Welt in Sachen datengetriebener Publikationen sind The New York Times und The Guardian, während es in Deutschland die Berliner Morgenpost und in Österreich der Standard und das ORF sind. Wir reden darüber, wie ein solches Reportage-Projekt ans Rollen kommt, und wir reden über die Schwierigkeit der Beschaffung von brauchbaren bzw. gut formatierten Daten hier in unseren Gefilden. Natürlich kommen wir als technischer Podcast irgendwann auch auf das Thema „Tooling“: Welche Software und welche Bibliotheken kommen bei der Datenaufbereitung und später bei der Präsentation zum Einsatz? Das wäre z.B. OpenRefine zur Datenbereinigung (Zitat: „A free, open source, powerful tool for working with messy data“), R für die Extraktion von statistischen Daten und Libraries wie d3.js für eine anschauliche Präsentation im Web.
Keine Schaunotizen
- Journocode
- Die Gruppierung aus Dortmund hat es sich zur Aufgabe gemacht, Datenjournalismus zu fördern, indem Journalisten ans Programmieren, und vis versa Coder und Statistiker an Journalismus herangeführt werden. Zu diesem Zweck gibt es regelmäßig Meetups und Hack-Sessions.
- Snow Fall – The Avalanche at Tunnel Creek
- Das von unseren Gästen erwähnte „Interactive Story Telling“-Projekt der New York Times.
- Berliner Morgenpost Interaktiv
- Landingpage für Datenjournalismus-Projekte der Berliner Morgenpost.
- Rheinische Post Interaktiv
- Landingpage für Datenjournalismus-Projekte der Rheinischen Post.
- Tour de France in Düsseldorf
- Das im Gespräch erwähnte Projekt, an dem Kira und Phil gerade saßen.
- Video: Hacking the Visual Norm – Nadieh Bremer
- „During this talk Nadieh will take you through several of her data visualisation projects, both from the business environment of her day job and the experiments made in her evenings.“
- Video: Des Traynor – Creating Dashboards – Data Visualisations that Resonate
- „Info-graphics & data visualisations are popping up everywhere and they don’t always make sense. Many horrible acts have been committed in the name of ‚Making this chart seem a bit more fun'“
- Video: Alex Graul | Using JS to build bigger, better datavis to enlighten and elate
- „With this talk I want to show you how to design and build not just simple and not-so-simple charts to illustrate data but how to design & architect larger more complex pieces of content that tell stories and illustrate ideas.“
- Netzwerk Recherche Konferenz 2017
- Die alljährliche Konferenz des Netzwerk Recherche e.V., ein gemeinnütziger Verein, der 2001 von Journalistinnen und Journalisten gegründet wurde, um die journalistische Recherche und den Qualitätsjournalismus in Deutschland zu stärken.
Revision 304: Native Browser-APIs
Hans und Schepp telefonierten sich diesmal zusammen und sprachen über die weite Verbreitung und Vorteile moderner Browser-APIs.
Schaunotizen
- [00:00:15] Native Browser-APIs
- Schepp hat sich in letzter Zeit verstärkt damit befasst, wie man auf einer klassischen Webseite den ganzen JavaScript-Balast loswerden kann. Ziel des Ganzen ist zum einen, Download- und Parsezeiten zu vermeiden, aber auch eine schnelle Ausführungsgeschwindigkeit zu erhalten, bedingt durch den dahintersteckenden, nativen C-Code. Und da sieht es eigentlich recht gut aus mit APIs und deren Support durch Browser. Folgende Themenbereiche lassen sich heute ohne viel zusätzliches JavaScript gut bedienen:
- DOM-Traversal: Dank querySelector(), querySelectorAll(), closest(), previousSibling(), nextSibling() alles kein Hexenwerk mehr. Hilfreich sind dabei die Tricks, um Element-Collections in iterierbare Arrays umzuwandeln.
- DOM-Manipulation: Auch viel leichter geworden, dank before(), after() oder replaceWith(). Mehrere Styles lassen sich prima „en bloc“ per
Object.assign(elem.style, { color: '#fff', fontSize: '1rem' })mit bestehenden Eigenschaften zusammenmergen. - Event Delegation: Dank nunmehr einheitlicher addEventListener()-Methode, durchgehendem Capture-Phase-Support und Element.matches() recht einfach selbst umzusetzen.
- Umgang mit Arrays: Schon ES5 war ein Meilenstein und es wird nur besser: forEach(), filter(), map(), reduce(), sort(), find(), findIndex(), includes(), every(), entries() und values(). Und dann gibt es da ja noch die Spread- und Rest-Operatoren.
- Umgang mit Objekten: Hier hat ES6 mit assign() und keys() den Grundstein gelegt. Nun wurde u.a. entries() und values() nachgelegt.
- Für Karusell-Slider bieten sich die CSS Snap Points an.
- Für das Schriften-Laden die CSS Font Loading API.
- Für das Lazyloading von Bildern kann man heutzutage gut die Intersection Observer API verwenden.
- Und für weiches Scrollen auf der Seite steht neuerdings die CSS-Eigenschaft scroll-behavior mit dem Wert
smoothzur Verfügung.
[00:57:09] Keine Schaunotizen
- How the minmax() Function Works
- Die CSS Grid Spec führt eine
minmax()-Funktion ein, welche recht praktisch ist. - Lea Verou – CSS Variables: var(–subtitle);
- Wie alle Talks von Lea sehr sehenswert, diesmal mit dem Thema CSS Custom Properties (im Volksmund „CSS Variablen“) zum Thema.
- Essential apps for switching from Mac to Windows
- Tolle Ressource für Entwickler, die an einem Wechsel zu Windows interessiert sind, ergänzend zu dem vor zwei Revisionen schon einmal verlinkten „Turning Windows into an environment ready for modern development„.
- Inside Chrome: The Secret Project to Crush IE and Remake the Web
- Weil Chrome bald 10 Jahre alt wird dachten wir, verlinken wir dieses historische Fundstück.
Revision 303: Cloud Hosting
Eine knifflige Problemstellung mit einem der dutzend AWS Dienste brachte Hans und Stefan in den Dialog. Prompt war ein Working Draft Thema geboren. So gesellte sich noch Anselm dazu um die Diskussionsrunde zu komplettieren und einen guten Rundumschlag über die modernen Hosting-Möglichkeiten über den Wolken geben.
[00:00:15] News
- NPM 5
- NPM 5 ist draussen und hat etliche Neuerungen hinsichtlich Versionslocks, Download-Performance u.ä. Das vielleicht größte NPM Upgrade seit semi-flachen Abhängigkeitsbäumen.
Schaunotizen
- [00:05:32] Cloud Hosting
- Vorbei sind die Zeiten, in denen man sich beim Rechenzentrum nebenan ein paar hundert Megabyte für’s teure Geld besorgte. Heute sind alle hippen Websites und Web-Applikationen in der Cloud! Wir erzählen von unseren Erfahrungen mit Diensten wie AWS und den damit verbundenen Services wie S3, EC2, CF,
SES, RDS, MFG, KTHXBYE. Zahlreiche Kürzel, für die man jeweils ein eigenes Diplom benötigt. Da machen es 1-Click Dienstleister wie Digital Ocean, Heroku, Now und Netlify doch um einiges einfacher, und helfen auch die Kosten entsprechend zu kalkulieren. Wenn man nämlich nach Stunde und Megabyte bezahlt, kann das einem bei entsprechend hohem Traffic schonmal böse überraschen
[00:55:30] Keine Schaunotizen
- H2 Push is tougher than I thought
- Schönes neues HTTP2 Feature, allerdings noch nicht reif genug, mein Jake Archibald.
- Preload, Prefetch & Priorities in Chrome
- Ein Artikel von Addy Osmani beschreibt wie sich die neuen HTML Attribute auf den Ladevorgang im Chrome Browser auswirken.
- 11 things I learned reading the Flexbox spec
- In der Spezifikation von Flexbox stecken ein paar spannende Details, die man berücksichtigen kann wenn man mit den Properties jongliert.
- 70% CSS Repetition
- Quasi Nachlese zu unserer Revision 301.
Revision 302: Zukunft und Vergangenheit von JS-Tools und Libraries
Rodney und Peter hockten sich zusammen um über sehr neue und sehr alte JavaScript-Technologie zu schwafeln.
Schaunotizen
- [00:00:12] Prepack
- Prepack ist ein „partial evaluator for JavaScript“. Prepack führt, sofern möglich, den Initialisierungs-Code eines JS-Bundles in einem Compile-Schritt aus, damit es der Browser nicht zur Laufzeit machen muss. Es werden z.B. Closures wegoptimiert und Berechnungen durchgeführt, wo immer dies möglich ist. In eine ähnliche Kerbe schlägt das bereits mehrfach in diesem Podcast erwähnte optimize-js, was weniger kann, aber schon eingesetzt werden kann. Prepack hingegen ist noch Alpha-Software (obwohl es schon ein Webpack-Plugin gibt), was wir anhand von mehreren Code-Samples erfahren.
- [00:13:32] Früher war alles
besseranders - Das HTTP Archive hat Statistiken über verbreitete JS-Libraries gesammelt und wir lassen es uns nicht nehmen, die Top 10 einzeln durchzusprechen. Auf Platz 1 thront wenig überraschend jQuery, über jQuery UI auf Nummer 2 (und Rodneys Schwank zur position()-Funktion) wundern wir uns hingegen schon etwas. Zu den ollen Polyfill-Libraries Modernizer (Platz 3) und YepNope (Platz 5) fällt uns vor allem eine Reflow-Visualisierung mit der alten Modernizer-Webseite als Testsubjekt ein. Bootstraps JS-Komponenten auf Platz 4 verwundern nur mäßig, FlexSlider an Position 6 war uns völlig unbekannt. Die Erinnerung an swfobject (Platz 7) bewegt Rodney zu Geständnissen aus einer Jugend voller ActionScript. Das achtplatzierte Underscore.js lebt in Form von lo-dash bis heute in unseren package.json-Files weiter. Mit Grausen denken wir an die Google-Maps-API (Platz 9), wenn auch Peter neue Ideen zum nicht-sachgerechten Einsatz von Maps und Headless Browser anzubieten hat. Die Liste endet mit Moment.js auf Platz 10, was uns aus irgendwelchen Gründen zur PHP-Funktion strtotime() abschweifen lässt. Da das aber kein geeigneter Abschluss für einen Podcast im Jahre des Herrn 2017 ist, wirft Rodney zum Schluss noch einen persönlichen Platz 11 in die Runde: Libraries für Layout-Rearrangements wie FLIP (was Rodneys Favorit Vue.js von Haus aus macht). Libraries wie Vue und Tools wie Babel zeigen aber ganz klar auf wohin der Trend geht: weg von Insellösungen, hin zu integrierten Tools und Frameworks.
- ECMAScript modules in browsers
- Gewohnte Erklärbär-Qualität aus dem Hause Jake Archibald.
- Getting Started with Headless Chrome
- PhantomJS ist tot, es lebe Headless Chrome!
- Turning Windows into an environment ready for modern development
- Tools für Windows.
- Install npm packages globally without sudo on macOS and Linux
- Pakete global für den jeweiligen User installieren.
- zeit/pkg
- Bundlet Node-Apps in Executables.
- Videos von der JSConf EU 2017
- Schöne kurze Talks.
[01:06:14] Keine Schaunotizen
Revision 301: Optimierung und Wartbarkeit von CSS
Letzte Revision noch über ihn, bzw. einen seiner Artikel gesprochen, heute schon in unserer Sendung: Jens Oliver Meiert! Wir haben ihn auf der gerade vergangenen beyond tellerrand Düsseldorf zufällig getroffen und ihn erfolgreich in ein Interview zum Thema CSS verstrickt.
Schaunotizen
- [00:00:18] Optimierung und Wartbarkeit von CSS
- Wir sprachen mit Jens über sein aktuelles Forschungsthema, nämlich der Frage, wie man CSS besser optimieren und gleichzeitig gut wartbar halten kann. Ausgangslage war Jens‘ Erkenntnis, dass 70% des CSS, das die Durchschnittsseite mit sich herumschleift, aus vorher bereits definierten Deklarationen besteht. Das daraus resultierende Gespräch führte uns über Bootstrap und die Möglichkeit, es an die eigenen Bedürfnisse anzupassen, über Tachyons, Yahoos Atomic CSS, und OOCSS hin zu Googles GWT. Zur weiteren Erforschung des Themenkomplexes bittet Jens in einem Artikel darum, seine Umfrage das Thema betreffend auszufüllen.
Keine Schaunotizen
- Alle Videos der beyond tellerrand Düsseldorf 2017
- Die Videos der beyonds gehen mittlerweile so schnell online, da fehlt nicht mehr viel, dass man die Talks dort schon vor dem Bühnenauftritt sehen kann. Wenn Ihr nicht die Zeit findet, alle Videos zu schauen, dann doch wenigstens das von Espen Brunborg.
Revision 300: Glücksrad!
Revision 300! Aus Gründen™ gab es diesmal aber keine Spezial-Sonder-Revision, sondern Anselm, Schepp, Stefan und Peter ließen einfach das Glücksrad kreisen.
Glücksrad
- [00:01:06] Canvas-Element
- Schepp nutzt die Canvas gerne für Bild-Dateiformat-Konvertierung und Bildmanipulation und berichtet, wie man (u.A. mit dom-to-image) via JS, SVG und Canvas Screenshots vom aktuellen DOM machen kann. Außerdem erfahren wir von der Existenz von Canvas-Hintergründen in CSS und der Offscreen Canvas.
- [00:09:17] Web Sockets
- Einstimmiges Urteil: alle lieben Socket.IO. Größere Datenmengen mit WebRTC durch die Gegend zu schaufeln hat hingegen noch keiner von uns versucht.
- [00:16:45] Der HTML-Parser
- Peter feiert den in HTML5 spezifizierten HTML-Parser hart, denn vorher haben Browser teils sehr exotische Parsing-Strategien verfolgt – das MS-Team hat ihren irren Legacy-Parser kürzlich erläutert. Kein Wunder, dass man da früher den html5shiv brauchte!
- [00:22:21] input[type=date]
- Kurze Diskussion um das beste und schlimmste Webtech-Feature aller Zeiten. Dass es allerdings nicht die ECMAScript Internationalization API unterstützt, ist schon doof.
- [00:28:58] Keyboard-Shortcuts
- Schepp verblüfft uns, indem er sich sofort an einen Artikel über Accesskeys erinnert – von 2004! Unser Fazit: Accesskeys sind für die Tonne, JS-Keyboard-Shortcuts allerdings nicht unbedingt.
- [00:37:00] Tabellen
- Während wir anfangs noch tatsächlich über Tabellen sprechen (u.A. die jQuery-Plugins DataTables und jsGrid) schweifen wir kurz in Richtung „Verdienste langlebiger JS-Libraries“ ab; unter anderem fallen die Namen Dojo (dem wir Promises und Module in JS zu verdanken haben), ExtJS, Kendo UI und MooTools. Zum Ende hin geht es wieder kurz um Tabellen (speziell die weithin unbekannten Attribute
scopeundheaders) und Layout-Tricks, die sich mit Tabellen abziehen lassen.
Revision 299: Electron
In dieser Revision haben wir das Vergnügen, uns von Stefan Judis (Twitter, GitHub, Webseite) alles über Electron erzählen zu lassen.
Ein vorerst letztes mal wird unser Podcast von Wire gesponsort, dem sicheren Open Source Messaging Client für all eure Plattformen, welcher auch den Desktop als First-Class-Citizen betrachtet. Jetzt auch mit Open-Source-Server-Komponenten!
Schaunotizen
- [00:03:05] Electron
- Mit Electron können Frontend-Entwickler mit HTML, CSS und JavaScript Desktop-Apps für alle Plattformen bauen – mit Zugriff auf das Dateisystem und allem. Es handelt sich um ein auf Chromium und Node basierendes Projekt aus der Feder von Github, das aus dem Atom-Editor geboren wurde. Andere bekannte Electron-Apps sind Visual Studio Code und Hyper. Wir diskutieren Fragen und um Cross-Plattform-Apps und Accessibility sowie die Vergleiche von Electron mit PWAs, Adobe AIR und Flash. Außerdem gibt uns Stefan einen kleinen App-Bastel-Walkthrough, bei dem wir speziell auf Tools wie den nativefier, electron-packager und electron-builder eingehen. Weitere Ressourcen sind bei Sindre Sorhus und im Projekt Electron Userland zu finden.
[00:42:54] Keine Schaunotizen
- The Definitive Guide to Object Streams in Node.js
- Unser liebster Österreicher erklärbärt ein gar nicht mal so unkompliziertes Thema.
- JavaScript is a buffet, not the enemy
- Talk von Chris Heilmann (auf einer von unserem liebsten Österreicher organisierten Konferenz).
- Sublime Text, Atom & VS Code snippet generator
- Gerade für VS Code ein Segen, denn dessen doofes JSON-Format erlaubt auch bei mehrzeiligen Snippets keine Zeilenumbrüche.
- Using flow-root today
- Clearfix 2.0, erklärt von Anselm.
- The invisible parts of CSS
- Diverse nicht-offensichtliche Teile von CSS anschaulich erklärt.
Revision 298: Module, Bundling und Optimierung
Hans, Schepp und Peter (mit einer Extraportion Heuschnupfen im Gepäck) widmeten sich in dieser Revision voll und ganz ECMAScript-Modulen und den dazugehörigen Tools.
Schaunotizen
- [00:00:13] Module, Bundling und Optimierung
- Das Contentful-Blog fragt: is it time to rethink bundling? Wir sind uns da noch nicht ganz sicher. Zwar unterstützen mittlerweile einige Browser die neue Syntax, die zusätzlichen Details sowie den module-Type für Scripts (nebst dem dazugehörigen nomodule-Attribut), aber nur weil es einen neuen Hammer gibt, ist nicht plötzlich alles ein Nagel. Um Tree Shaking wirklich effektiv zu braucht man auch Dependencies in ES6-Syntax, was heute noch nicht die Regel ist. Zudem braucht man heutzutage, wenn man auf Transpilieren verzichtet, noch dedizierte ES6-Minifier wie das Babal-Plugin babili. Zum Abschluss sprechen wir noch über den Vergleich Rollup vs. Webpack und automatisierte Mikro-Optimierungen wie optimize-js (die, weil Teil des Buildprozesses und nicht des Source Codes, nicht so schlimm sind wie sonst).
[00:34:40] Keine Schaunotizen
- Free Microsoft Edge testing in partnership with BrowserStack
- Wer sich kein Windows installieren mag, kann sich jetzt mit Browser Stack behelfen.
- Async iterators and generators
- Von Jake Archibald in gewohnter Qualität erklärt.
Revision 297: Elm
In dieser Sendung ist Bastian Krol mit am Start und spricht mit uns über Elm.
Wieder wird unser Podcast von Wire gesponsort, dem sicheren Open Source Messaging Client für all eure Plattformen, welcher auch den Desktop als First-Class-Citizen betrachtet.
Schaunotizen
- [00:03:43] Promises vs. Reactive
- Aufgrund von Hans‘ Frage aus der Vorbesprechung, wie aktuell Promises in JavaScript sind und welche Alternativen sich bieten, sprechen wir über Reactive Programming im Frontend und Node.js.
- [00:13:08] Elm
- Bastians mitgebrachtes Thema ist Elm. Elm ist eine eigene Programmiersprache, die nach JavaScript kompiliert. Wir sprechen über die Vorzüge und die Einsatzbereiche. Bastian ist Teil der deutschen Community, es gibt einen Slack Channel, man kann Elm im Browser ausprobieren, die Diskussionen zur Sprache finden auf der Mailingliste statt. Außerdem möchten wir noch auf die Atom-Erweiterung hinweisen.
[00:51:00] Keine Schaunotizen
- eslint-plugin-promise: Enforce best practices for JavaScript promises
- Passend zur Diskussion über Promises liefern wir einen Link zum ESLint Plugin für schöneren Promise-Code.
- CSS Custom Properties in Microsoft Edge
- CSS Custom properties landen in Microsoft Edge. Damit sind diese nun einsatzbereit.
- CSS Grids Garden
- Ein guter Einstieg ins Thema CSS Grids und wie diese funktionieren.
- RuhrJS Konferenz
- Die zweite Ausgabe der JavaScript Konferenz findet am 14. und 15. Oktober 2017 in Bochum statt.
Revision 296: Das Accessibility Object Model
Diese Folge haben sich Hans und Schepp zusammengesetzt, und über die Idee eines Accessibility Object Model diskutiert.
Wie jede zweite Ausgabe wird unser Podcast wieder von Wire gesponsort, dem sicheren Open Source Messaging Client für all eure Plattformen, welcher auch den Desktop als First-Class-Citizen betrachtet. Demnächst mit erweiterten Funktionen für Teams!
Schaunotizen
- [00:01:41] The Accessibility Object Model
- Für jede Webseite erstellen unsere Browser einen Document Tree, einen Layout Tree, sowie einen Accessiblity Tree. Folgerichtig kommt aus der Web Incubator Community Group (WICG) die Idee, den Entwicklern zusätzlich zum Document Object Model (DOM) und CSS Object Model (CSSOM) auch ein Accessibility Object Model (AOM) an die Hand zu geben. Wir erforschen, welche neuen Programmierszenarien damit möglich werden, und ob wir die Idee insgesamt eher für gut oder für schlecht befinden (damit thematisieren wir auch die Ausführungen von Marco Zehe aus Revision 162).
[00:36:30] Keine Schaunotizen
- Modern JavaScript for Ancient Web Developers
- Ein Artikel voller guter Links, um moderne JavaScript-zentrierte Entwicklung zu lernen.
- Fuse.js
- Lightweight fuzzy-search, in JavaScript
Revision 295: Next, Git, Guetzli
In der Kürze liegt die Würze: Hans und Peter lassen sich diesmal von Stefan ein Framework für Isomorphic JS-SPAs erklären und verlesen zwei kleine Links.
Schaunotizen
- [00:00:10] Next.js
- Inspiriert von einem Artikel aus der Feder Arunoda Susiripalas lauschen Hans und Peter den Ausführungen Stefans zu Next.js. Dabei handelt es sich um ein React-basiertes SPA-Framework, das dem geneigten Entwickler viel vom früher üblichen Tool-Stress mit u.A. Webpack (siehe auch Revision 289: Tiefe Einblicke in die Webpack-Entwicklung) erspart. Serverside rendering, Code splitting, hot reload etc. sind ab Werk dabei. Das ganze ist ein Werk von Zeit Inc., deren übrige Produkte ebenfalls in die Kategorie „X, aber in unkompliziert“ fallen (man vergleiche now mit Heroku).
[00:32:28] Keine Schaunotizen
- Flight rules for Git
- Was tun, wenn man in Git einen Fehler gemacht hat? Handliche Katastrophen-Checkliste!
- Guetzli, Google’s New JPEG Encoder
- Kurzer Überblick über das neueste Werk der Magier aus Googles Kompressions-Hogwarts.
Revision 294: CSS Grids
Für diese Revision haben wir uns nach längerer Zeit mal wieder den Sven Wolfermann eingeladen, den man desöfteren auf Konferenzen, Community-Events und Unkonferenzen mit Vorträgen zu fortgeschrittenen CSS-Techniken antreffen kann. Selbiges gilt für sein Blog unter maddesigns.de. Denn wir wollten diese Woche gerne über die neuen CSS Grids sprechen, die jetzt nach und nach in den neuen Browsern freigeschaltet werden.
Bereits zum dritten Mal wird unser Podcast jetzt von Wire gesponsort, dem sicheren Open Source Messaging Client für all eure Plattformen. Dank verbesserter Technik verbindet sich der Messenger nun noch schneller mit der Gegenseite, und die Übertragungsqualität ist dabei auch noch gestiegen!
Schaunotizen
- [00:02:28] CSS Grids
- Lange wurde daran gearbeitet und wir hatten sie eigentlich schon letztes Jahr erwartet, nun ist es endlich soweit: CSS Grids kommen! Mit Sven sprechen wir darüber, welche Lücke die Grids füllen und inwiefern sie vergleichbar sind mit den guten alten Tabellenlayouts oder Flexbox. Weiter geht es mit der Frage des Browser-Supports, und ob der Internet Explorer mit seiner Vorversion von Grids gut genug ist, um den praktischen Einsatz zu wagen. Die Möglichkeiten und Vorzüge von Grids machen einige Demos deutlich, die man mal gesehen haben sollte:
- Grid by Example
- CSS Grid Article Layout
- Async CSS Grid Article Layout (5 columns)
- CSS Grids Panel
- CSS Grid Layout – responsive gallery demo
- Websafe colors meet CSS Grid (auto-placement demo)
- CSS grid layout – skeleton demo steps
- The Experimental Layout Lab of Jen Simmons
Wer nach unserem Gespräch Lust bekommen hat, sich selbst mit den CSS Grids zu befassen, dem empfiehlt Sven folgendes Lernmaterial, um schnell in die Spur zu kommen:
- Grid by Example
- Basic concepts of grid layout
- CSS Reference: Grid
- CSS Grid Layout Examples
- Learn CSS Grid
Abschließend blicken wir in die Zukunft und sprechen über das Konzept der „Subgrids„, das von vielen Entwicklern im Zuge der Grids-Entwicklung nachgefragt wurde, und das in eine nächste Ausbaustufe des Layoutstandards gewandert ist.
[00:43:57] Keine Schaunotizen
Revision 293: Web Assembly, Bloat und Web Components
Rodney, Hans und Peter widmeten sich in dieser Revision dem Thema Web Assemby sowie der ewigen Frage nach Frameworks, Bloat … und Web Components.
Schaunotizen
- [00:00:15] Web Assembly kommt
- Web Assembly ist beschlossene Sache. Grund genug, sich dem Thema einmal vertiefend zu widmen. Web Assembly ist ein im Browser lauffähiges binäres Code-Format, das als Kompilierziel für andere Programmiersprachen dient (ähnlich wie einst der Vorläufer asm.js). Web-Assembly-Code wird aus einer Reihe von Gründen sehr schnell sein, schneller als normales JS, das den Optimizern der JS-Engine bis zum heutigen Tage Kopfzerbrechen bereitet. Und da es nun ein dediziertes Kompilierziel für Browser gibt, muss ECMAScript nicht mit noch weiteren für normales JS uninteressanten Funktionen wie Math.imul() aufgerüstet werden. Gegen Ende phantasieren wir noch ein wenig über Webentwicklung mit Rust, Go sowie Parallelität im Browser – alles Dinge, die es zwar noch nicht wirklich gibt, die aber in endlicher Zeit kommen könnten.
- [00:26:19] Und ewig grüßt das Bloat-Murmeltier
- Auch diese Woche gab es wieder einiges an Diskussionen um die Frage, ob wir uns nicht die Webentwicklung zu kompliziert und zu langsam machen. Zum einen schrieb Marcus Hellberg über bessere Performance mit Web Components, zum anderen schraubte der umtriebige Andrea Giammarchi eine performante Virtual-DOM-Alternative in 200 Zeilen zusammen. Dass aus all diesen Erkenntnissen, Blogposts und Codezeilen irgendwelche Folgen erwachsen, glauben wir allerdings nicht und besprechen im Zuge dessen gleich auch Preact sowie Vue.js und verweisen auf einen demnächst bei Screenguide erscheinenden Artikel von Schepp. Und warum in Sachen Web Components im Moment so wenig passiert, klären wir bei dieser Gelegenheit gleich auch.
[01:00:26] Keine Schaunotizen
- ScrollDir
- Kleines JS-Plugin für Arbeit mit der vertikalen Scrollrichtung.
Revision 292: Bessere APIs mit GraphQL
Zur neusten Sendung ist Johannes Schickling mit von der Partie. Nachdem er in London sein erstes Startup erfolgreich hinter sich gelassen hat, arbeitet er nun in Berlin am nächsten Coup. Das Thema ist GraphQL, die Firma heißt Graphcool.
Wie bereits vor zwei Wochen wird diese Revision von Wire, dem sicheren Open Source Messaging Client für all eure Plattformen gesponsort. Zudem gehören – dank der neuen Textsuche – verlorengegangene Nachrichten ab sofort der Vergangenheit an.
Schaunotizen
- [00:01:39] GraphQL
- Johannes hat uns das Thema GraphQL mitgebracht. Wir sprechen darüber, für was man GraphQL einsetzen kann und wie man den Umgang damit lernt.
Mit Apollo (flexibel in der Nutzung, Integrationen für alle möglichen SPA-Frameworks) gibt es ein tolles Tool, was den Einsatz von GraphQL stark vereinfacht. Auch Facebooks Relay (viel automatisches Caching, React only) ist ganz interessant.
Außerdem stellt uns Johannes eine Test API von Graphcool zur Verfügung.
Mit GraphQL-Europe findet zusätzlich im Mai die erste europäische Konferenz zum Thema statt.
Weitere Links zum Thema findet ihr hier.
[01:03:31] News
- Die erste SHA1 Kollision
- SHA1 ist mittlerweile nicht mehr sicher. Mit einiger Rechenpower hat ein Google-Team die ersten beiden gleichen SHA1-Strings erzeugt.
[01:04:51] Keine Schaunotizen
- A Detailed Introduction To Webpack
- In Revision 289 haben wir uns ausführlich zum Thema Webpack unterhalten. Für alle, die die Grundlagen von Webpack noch mal in einem Artikel zusammengefasst lesen möchten, gibt es diesen jetzt beim Smashing Magazine.
Revision 291: h-Element und ES2017
Peter und Anselm widmeten sich diese Woche in gebotener Kürze einem (vielleicht) neuen HTML-Element sowie den Features von ES2017. Es gab während der Aufnahme keinerlei technische Probleme und wer glaubt, irgendwelche Schnitte zu hören, ist Fake News aufgesessen. Sad!
Schaunotizen
- [00:00:17] Das <h>-Element
- Das W3C diskutiert ein neues HTML-Element, das die althergebrachten Überschriften
<h1>bis<h6>ersetzen bzw. ergänzen soll. Während wir zwar den Use Case im Prinzip anerkennen, sehen wir aber doch recht viele Probleme: das größte ist, dass das <h>-Element eigentlich ein Sub-Feature des Outline-Algorithmus von HTML5 ist, der seit Jahren unimplementiert vor sich hin schimmelt. Styling ist eine weitere unüberwundene Hürde. Hingegen kritisiert Jake Archibald vor allem eine mangelhafte Entscheidungsgrundlage – es gibt viele Behauptungen und wenig Daten. Prognose: das mit dem <h>-Element wird nichts. - [00:20:56] What’s new in ECMAScript 2017
- Pawel Grzybek hat eine kleine Liste mit den Features von ES2017 zusammengetragen und wir sprechen die einzelnen Neuerungen kurz durch. Von async/await über Shared Memory und kleine Neuerungen für Strings und Objekte bis hin zu mehr Kommas für Funktionsparameter lassen wir kein Feature unerwähnt, empfehlen aber für genauere Infos doch die verlinkten Artikel.
Revision 290: Parse & Compile, Safari 10.1, WebGPU
In ewiger Jagd nach besserer Audioqualität und stabileren Servern sponsort uns diesmal Wire, der sichere Open Source Messaging Client für all eure Plattformen.
[00:01:04] News
- Loading Stylesheets in Body
- In Revision 254 besprochen, nun Realität: Chrome kann nun progressiv Stylesheets laden, ähnlich wie JavaScript Dateien.
Schaunotizen
- [00:02:48] JavaScript parse and compile time
- Bei all den Evangelien zur Web performance neigen wir dazu, die Zeit zu vernachlässigen, in der JavaScript geparsed und kompiliert wird. Die Zeit, die in den meisten Wasserfalldiagrammen gähnend weiße Leere verursacht. Die Leute von Google wollen das nun ändern und gehen gleich in mehreren Artikeln groß darauf ein. Allen voran Addy Osmanis Text zur Startup Performance, aber auch Paul Lewis, der die Parse & Compile Zeit von SPA frameworks verglichen hat. Dazu noch ein Video von Alex Russel und Hinweis auf das PRPL pattern. Nicht nur Google beschäftigt sich damit, sondern auch Nolan Lawson von Microsoft. Wir diskutieren, teilen unsere Erfahrung mit und geben einen Rundumschlag.
- [00:29:35] Safari 10.1
- Safari 10.1 ist da und — hallo — da hat sich was geändert! Wir gehen die Feature Liste durch und freuen uns über ein paar Entscheidungen, die getroffen wurden. .
- [00:38:10] WebGPU
- Voll im Trend: Direkter und standardisierter Zugriff auf die Grafikkarte im Web Browser. Apple’s Webkit Engine macht da mit einem neuen Interface von sich reden, so aber auch Google und Mozilla. Die Relevanz für uns Webworker sei mal dahingestellt, spannend ist das Thema trotzdem.
[00:46:00] Keine Schaunotizen
- Gatsby
- Statischer Seitengenerator mit React.
- Web Components, the React way
- React und Web Components mischen geht nicht? Stimmt nicht! Der Artikel zeigt, wie man das am Saubersten macht.
- Mo.js
- Bewegung im Web, schön!
Revision 289: Tiefe Einblicke in die Webpack Entwicklung
Einem Hörertipp zum Anlass haben wir uns den Autor Tobias Koppers sowie einen der Maintainer, Johannes Ewald, des Webpack Projektes eingeladen und den beiden viele wertvolle Tipps entlockt und über die Zukunft ausgefragt.
Schaunotizen
- [00:01:00] Webpack
- Wir lassen uns zunächst erklären, was Webpack ist, wer unsere beiden Gäste sind und welche Rolle sie bei Webpack spielen und fragen uns, wofür man Webpack braucht. Natürlich lassen wir uns auch erklären, wie so ein riesiges Open Source Projekt funktioniert und wo die Probleme liegen. Wir lassen uns erklären, warum man ganz einfach zu Webpack 2 migrieren kann und gar keine so großen Unterschiede zwischen den Versionen existieren. Zuletzt fragen wir natürlich noch unsere Gäste über die Zukunftspläne von Webpack aus und stellen fest, dass es an interessanten Ideen definitiv nicht mangelt.
[00:53:00] Keine Schaunotizen
- Webpack Open Collective
- Hier sammelt das Webpack Team Spenden für die Entwicklung des Projektes.
- Google Research HTTP/2 Server Push
- Nebenbei sprach Johannes Ewald an, dass er eine Studie von Google Mitarbeitern fand, die HTTP/2 Server Push näher beleuchtet, vor allem wie starke Vorteile das aktuell bringen kann. Das wollen wir euch nicht vorenthalten.
Revision 288: Frontify, Styleguides
Zur Revision 288 haben wir uns einen Gast aus der Schweiz eingeladen: Roger Dudler, der CTO von Frontify.
Gemeinsam sprechen wir über Frontify und das Thema Styleguides.
Schaunotizen
- [00:00:36] Frontify
- Roger erzählt über seine Arbeit bei Frontify. Frontify befasst sich vor allem mit Marken-Management und der Zusammenarbeit von Entwicklern und Designern. Außerdem berichtet Roger darüber, wie sie Fractal als Inspiration für die eigenen Ideen genutzt haben. Mehr Informationen zu Zepplin gibt es hier. Fronifys Pattern Library API Module findet hier hier. Roger auf Twitter oder per Mail.
[00:48:46] Keine Schaunotizen
- Clean Code concepts adapted for JavaScript
- Guidelines zum Schreiben von sauberem JavaScript Code.
- The end of the clearfix hack?
- Braucht man den Clearfix-Hack bald nicht mehr?
display: flow-root;soll das Problem lösen. - Detecting text in an image on the web in real-time
- Text von Bildern lesen – mit JavaScript.
Revision 287: Microinformationen und CoderDojo
Anselm und Hans haben dieses mal Joschi Kuphal (seine Firma, Twitter) zu Gast.
Keine News
Schaunotizen
- [00:00:53] Microinformationen
-
Joschi Kuphal beschäftigt sich seit vielen Jahren mit Microinformationen – Informationen, die gerade Suchmaschinen helfen, Inhalte besser zu erkennen (sein Parser). Aufgrund seiner Expertise, hilft er uns als unwissende das Thema zu verstehen.
Er erklärt uns die Unterschiede zwischen den einzelnen Formaten: Microformats 2, Microdata, JSON LD und RDFa. - [00:43:25] CoderDojo
- Joschi hat in Nürnberg aus Eigeninitiative (eigenes Kind) vor ca. 2 Jahren das CoderDojo gegründet. Dort lernen Mentoren mit Kindern spielerisch Robotik und Programmierung. Die Veranstaltungen gibt es weltweit.
Beim CoderDojo in Nürnberg gab es nun eine Crowdfunding Kampagne, um 50 gute Stühle für die Kinder zu besorgen.
Mentoren sind beim CoderDojo überall herzlich willkommen. Wenn man Interesse an der Organisation eines eigenen Dojos hat sollte einfach Leute finden, die mitmachen möchten, und den Anregungen der Mutter-Foundation folgen oder andere CoderDojos fragen.
[01:02:28] Keine Schaunotizen
- WDRL – Web Development Reading List | The 2016 Almanac
- Anselm hat alle Links seiner WDRL von 2016 in einem übersichtlichen Nachschlagewerk aufbereitet.
Revision 286: Aurelia
Auf der Reise durch Frontend-Framework-Mordor sehen sich die Gefährten des Teams Working Draft unversehens dem Aurelia-Framework gegenüber. Aber keine Angst: die heldenhafte Katharina Bähr (Blog, Twitter) ist dabei und beantwortet jede Frage, die Schepp, Hans und Peter zu Aurelia haben.
Schaunotizen
- [00:01:02] Aurelia
- Katharina ist Webentwicklerin bei Zühlke und berichtet von ihren Einsatzerfahrungen mit Aurelia. Aurelia ist ein OpenSource-Projekt (MIT-Lizenz) aus der Feder des ehemaligen Angular-Entwicklers Rob Eisenberg bzw. seiner Firma Blue Spire. Aurelia ist ein modulares Frontend-JavaScript-Framework und setzt auf moderne Webstandards statt Neuerfindungen. So kommt anstelle von Eigenbau-JS-Dialekten ES6 zum Einsatz und Web Components finden ebenfalls Verwendung (aktuelle Typinformationen für TypeScript gibt es natürlich trotzdem). Das Framework folgt dem Convention-Over-Configuration-Paradigma und enthält so ziemlich alle Features, die man von einem Frontend-Framework erwarten würde (Data Binding usw.), einzig Server-Side-Rendering fehlt noch. Des weiteren sprechen wir über die Aurelia-Community, speziell im deutschsprachigen Raum, Aurelia-Plugins (u.A. für jQuery, KendoUI, Electron, Cordova) vergleichen Aurelia mit Ember, React, Angular und Konsorten und sprechen am Ende über geplante Features und Katharinas Wunschzettel für die nächsten Versionen.
[00:54:35] Keine Schaunotizen
- How I converted my React app to VanillaJS (and whether or not it was a terrible idea)
- Erhellende kleine Reise durch das Innenleben von Frontend-Webapps.
- Hyper – HTML/CSS/JS Terminal
- Na, wie lange haltet ihr das Video auf der Startseite aus, ehe ihr auf den Download-Button drücken müsst?
- Videos vom JS Kongress 2016
- Youtube-Playlist mit vielen ca. 25 Minuten kurzen Talks.
Revision 285: Plausch mit Vitaly Friedman
Zum Jahresende haben sich Hans, Anselm, Schepp und Stefan niemand geringeren als Vitaly Friedman vom Smashing Magazine eingeladen, um
ausgiebig über aktuelle Trends, Vitalys Werdegang und natürlich das Smashing Magazine zu plaudern.
Schaunotizen
- [00:01:24] Vitaly Friedman
- Vitaly erzählt uns von seinem Werdegang: Aufgewachsen in Weißrussland kommt er zur Jahrtausendwende nach Deutschland und bringt sich im Autodidakt die nötigen Dinge fürs Web Design bei (und schwört immer noch auf Adobe Imagestyler). Nach einigen Projekten landet er bei Doktor Web und schließlich beim Smashing Magazine.
- [00:18:50] Web Performance und Style Guides
- Vitaly ist auch als Consultant unterwegs und berät weltweit Firmen zu UX und Technikthemen. Aktuell beschäftigt er sich sehr stark mit Web Performance (siehe oben) und Pattern Libraries. Wir plaudern über aktuelle Technologien und Tools zu diesen Themen, und sind sehr begeistert von Air/Shots, HTTP/2 und Zeplin.
- [00:49:52] Des Frequent Flyers Geldspartipps.
- Vitaly fliegt viel. Sehr, sehr viel. Viele Reisen bedeuten auch viele kleine Optimierungsmöglichkeiten, wie man das maximale aus einem minimalen Flugbudget bekommt.
- [01:12:54] Schreiben für das Smashing Magazine
- Das Smashing Magazine hat sich von einer Top-Ten-Listen-Seite zu einem der renommiertesten Web Magazine gemausert. Dazu gehört eine unglaublich genaue Qualitätskontrolle und auch viel Ausmusterung des Contents. Vitaly erzählt über den Review Prozess, Stefan steuert seine eigenen Erfahrungen bei.
Revision 284: Rückblick und Ausblick
Vor ziemlich genau einem Jahr telefonierten Rodney und Schepp sich zusammen, und starteten den Versuch einer Technologie-Prognose für das nachfolgende Jahr: Welche brandneuen Technologien, Frameworks, Tools und Methodiken würden 2016 Fahrt aufnehmen? Heute blicken wir zu dritt zurück auf diese Folge und schauen, was davon eingetreten ist. Soviel lässt sich sagen: Wir lagen bei mindestens so vielen Vermutungen richtig, wie wir auch falsch lagen. Ganz am Ende wagen wir sogar noch einen vorsichtigen Ausblick auf 2017.
Schaunotizen
- [00:00:14] Der Jahr-2016-Progonosen-Check
- Folgende URLs passierten im Verlauf der Diskussion unsere Browser-Adresszeilen:
Revision 283: vue.js und Chatbots
Zur Revision 283 des Working Draft durften wir wieder einmal zwei Gäste empfangen. Mit dabei waren Christoph Rumpel, den ihr bereits aus der Revisionen 147 kennt, und Roman Kuba, der noch nicht dabei war. Geballte Österreichische Power im Haus!
Die beiden brachten jeweils ein Thema mit, das wir ausführlich diskutieren konnten.
Keine News
Schaunotizen
- [00:01:25] vue.js
- Der neue Rising Star am JavaScript-Framework-Himmel ist ohne Zweifel vue.js. Roman klärt uns auf, was das Framework so toll macht und wie er darauf kam. Wir diskutieren Unterschiede und Parallelen zu den bekannten Frameworks Angular.js und React.js. Für alle Interessierten bietet der Vue.js Feed alle News. Den erwähnten Laracast findet ihr hier.
- [00:41:07] Chatbots
- Auch auf dem aufsteigenden Ast befinden sich Chatbots. Die kleinen Helferchen stehen uns in Form von Siri und „OK Google“ ständig zur Verfügung. Allerdings verbirgt sich dahinter so viel mehr. Christoph hat sich mit dem Thema ausführlicher beschäftigt und berichtet unter anderem von der ersten Chatbot-Conference und Gehversuche mit Chatbots in seiner Agentur.
[01:10:47] Keine Schaunotizen
- Fullstack Radio – Vue.js
- Ein weiterer Podcast zum Thema Vue.js.
- NELA Chatbot
- Der erste Chatbot, den Christophs Agentur Liechtenecker entwickelte.
Revision 282: AMP aus Anwenderperspektive
Ein weiteres Mal widmen wir uns Googles AMP. Um nach der Revision mit dem AMP-Projektleiter auch mal die Nutzerperspektive kennen zu lernen, luden wir uns Tobias Block aus Düsseldorf ein, der sich als Mobile-Frontend-Developer für RP-Online verdingt und uns Einblicke aus der täglichen AMP-Praxis gab.
Schaunotizen
- [00:01:20] AMP aus Anwenderperspektive
- Nach einem kurzen AMP-Überblick kommen wir zum Kernfeature von AMP: eine komplexen Webseite eines großen Unternehmens ist mit AMP einfach schnell zu machen. Wir sprechen unter anderem über AMP und Werbung, Erträge, Links, Pageviews mit AMP, vergleichen AMP mit normalen mobilen Webseiten, spekulieren über finstere Machenschaften auf Seiten von Google, Features und noch offene Wünsche und wie sich AMP als Werkzeug auf Ganze-Firma-Skala betrachten lässt.
Revision 281: State of React
Stefan hat sich heute Nik Graf und Max Stoiber vom React Vienna Meetup eingeladen um die diesjährige Reactive Conf und den aktuellen State of React zu besprechen. Viel Spaß!
[00:00:18] News
- Node.js 7.0 Release
- Node 7 ist draußen und zu 98% ES2015 kompatibel.
Schaunotizen
- [00:00:40] The State of React
- Wir plaudern ausgiebig über die Tage vor und während der Reactive Conference. Beginnend beim letzten React Vienna Meetup bis hin zu den großen Ankündigungen und die kommenden Projekte. Um unseren anhaltenden Bewusstsseinstrom zu verfolgen gibt es hier eine Linkliste mit den wichtigsten Beiträgen:
Revision 280: Yarn und Styled Components
Hans, Stefan und Schepp besprechen heute den kürzlich veröffentlichten Paketmanager Yarn und die „Styled Components“ CSS Lösung für React.
Schaunotizen
- [00:01:51] Yarn
-
Yarn schickt sich an als neuer Paket-Manager für NPM und Bower die ultimative Lösung für den Web-Entwickler von heute zu sein, der sowohl am Front-End als auch bei Node die bestmöglichen Ergebnisser erzielt: Schnell, stabil, sicher. Und mit einem Lockfile der sichere Garant auf allen Plattformen zu jeder Zeit einen bestimmten Status herstellen zu können. Mit Facebook, Google und Yehuda Katz an Bord ist die Hersteller-Runde ziemlich prominent besetzt und Garant für langfristigen Fortbestand.
Wir haben Yarn getestet und sind ein wenig in die Tiefen vorgedrungen: Wie arbeitet das Lockfile und der daraus resultierende Dependency Tree? Wie unterscheidet er sich von NPM, und im Speziellen vom shrinkwrap feature der NPM CLI? Wie funktioniert das Zusammenspiel mit Bower und NPM über Yarn? Funktioniert es überhaupt? Wir klären auf! - [00:30:39] Styled Components
- Max Stoiber und Glenn Maddern veröffentlichen mit Styled Components die Mutter der React Styling Lösungen. Das ganze ist schick, verwendet tatsächlich Stylesheets und hat mit eingebauten CSS Modulen auch echt sauberen Output. Wir erinnern uns an den Weg dorthin (im JavaScript gerenderte Style Attribute, würgs) und befinden die jetzige Lösung für elegant und sehr nutzbar!
[00:45:04] Keine Schaunotizen
- CSS Hide and Seek
- Der ultimative, kampferprobte Screenreader-Only Hack. 2016 Edition.
- Taking PHP seriously
- PHP. Du vielgenutztes Ziel aller Programmier-Spöttereien. Wie schaffst du es nur von so vielen großen Firmen so gewinnbringend eingesetzt zu werden. Ein Slack Entwickler deckt auf.
Revision 279: Abstand und Urlaub
Hans und Anselm plaudern mal aus dem Nähkästchen: Warum Hans drei Monate nichts tat, und Anselm einfach mal vier Wochen in den Urlaub fährt. Über Versuche als Selbstständige vom Beruf abzuschalten, aber auch warum wir uns in Deutschland glücklich schätzen können als Arbeitnehmer. Wir freuen uns über eure Kommentare, Erfahrungen und Tipps hierzu.
[00:00:00] News
- Angular 2
- Viel wahrscheinlich bereits bekannt, ist nun seit dem 15. September Angular 2 als stabile Version verfügbar und kann von euch in neuen Projekten eingesetzt werden.
Schaunotizen
- [00:01:06] Abstand und Urlaub
- Das Hauptthema heute dreht sich rund um Urlaub und Auszeiten. Anselm hat hierzu auch zwei kleine Artikel verfasst, die ein bisschen mehr Kontext geben und wir möchten an dieser Stelle auch nochmal auf die großartige Vacation Policy von der Firma Basecamp hinweisen, die Arbeitgebern eine Inspiration sein möge. Zuletzt gibt es Dank der Geek Mental Health Week dieses Jahr noch einige weitere Artikel zum Thema Arbeitszeit-, und Freitzeitmanagement.
[00:42:15] Keine Schaunotizen
- Feature Queries mit
@supports - Zwar sind Feature Queries mittlerweile nicht mehr ganz neu, aber wir finden, dass sie viel zu wenig genutzt werden. Ein guter Einstiegsartikel.
- optimize-js
- Dieses nützliche kleine Tool wrapped immediately-invoked functions oder likely-to-be-invoked functions in parentheses.
- Hyperform
- Hyperform bietet endlich eine schlanke, benutzbare Formularvalidierung, die so browsernah wie möglich funktioniert, aber auch erweiterbar ist.
Revision 278: Beyond beyond tellerrand
Während die anderen Kollegen allesamt geschlossen dem Tag der Deutschen Einheit gedachten – allen voran sicherlich Stefan :) – setzte Schepp sich mit Marc Thiele zusammen, dem Macher der beyond tellerrands als auch des Twumble-Podcasts, und wir sprachen über alles Mögliche, vor allem aber über…
Schaunotizen
- [00:00:12] … Nicht-Tellerrandiges
- Denn bei Marc hat sich seit seinem letzten Besuch bei uns viel Neues ergeben. Wir redeten über sein Engagement beim Smashing Magazine und darüber, wie es sich immer auszahlt, auf sein Bauchgefühl zu hören. Auch ging es darum, wie man seine Sprecherkarriere starten kann, und wie Marc sich Gedanken macht, wie man Newcomer fördern kann. Natürlich sprachen wir auch über den Konferenzzirkus insgesamt, welche Konferenzen funktionieren, welche nicht, und welche man besucht haben sollte.
[01:18:55] Keine Schaunotizen
- Bonfortionöse beyond tellerrand Workshops in Berlin!
- am 7. und 10. November 2016 zu den Themen „Performance“, „Research“ und „Letterpress“.
- Exquisite beyond tellerrand Workshops in Düsseldorf!
- am 14. und 17. Mai 2017 zu den Themen „Zeichnen Lernen“ und „Animation“.
- Und zwei großartige Accessibility Clubs!
- Und schließlich legen wir Euch nahe, zu einem der kommenden Accessibility Clubs in Berlin oder Nürnberg zu gehen, bei denen Karl Groves zu Gast sein wird.
Revision 277: Accessibility Object Model und Custom Elements
Rodney, Schepp und Stefan widmen sich heute inoffiziellen und halbgar implementierten Standards um einen Ausblick in eine erstaunliche Zukunft zu bekommen, die jetzt schon zum Greifen nah ist.
Schaunotizen
- [00:00:15] Accessibility Object Model
- Das AOM erlaubt Lese- und Schreibzugriff auf Accessibility-Daten im Browser. Damit können Applikationen den Status verändern, Tools entsprechende Dinge auswerten, man kann sogar einen Screenreader in JavaScript damit bauen. Das ganze gibt’s halt noch nicht, hat aber zumindest alle wichtigen Browserhersteller an Bord. Selbsternannter Accessibility-Halbwissender Rodney Rehm erklärt uns die Details.
- [00:12:27] The Case for Custom Elements
- Rob Dodson von Google erklärt wie Custom Elements schon jetzt, ganz ohne der vollständigen Web Components Implementierung und fragwürdiger Browserunterstützung eine sinnvolle Ergänzung im Werkzeuggürtel des Webworkers sind. Kapselung von Daten, Wiederverwendbarkeit weit über JavaScript Frameworks hinaus sind nur ein kleiner Bestandteil. Wir analysieren, vergleichen mit dem Status von Polymer, zerbrechen uns den Kopf zum Shadow DOM und finden’s richtig gut, was man jetzt schon anstellen kann damit. Großes Plus: Mal so schnell alle Benefits von React mit nativen Schnittstellen und einer kleinen 4K API zum DOM-Diffen. Ja warum denn nicht?
[00:34:00] Keine Schaunotizen
- I wanted to type a number
- Nummernkeyboards, jede Menge davon. Und wie man sie alle richtig, gut und weiterführend einsetzt.
- HTC Vive Support in Firefox Nightly
- Virtual Reality und Co sind interessant für dich? Dann hat der Firefox Nightly was in petto um herumzuspielen. Höchst experimentell, aber das wollen wir ja so in dieser Revision.
- Script’17 Ticketverkauf
- Stefans JavaScript Event im Jänner hat mit dem Ticketverkauf begonnen. Die Early Birds gibt’s um 120 Euro (und sind fast alle weg), die Standard-Tickets um 150 Euro inkl. Steuern. Line-up Ankündigung folgt Mitte September.
Revision 276: Große Module, kleine Module? Viel Code, wenig Code?
Hans und Peter lieferten sich eine epische Debatte rund um JavaScript, speziell Module und Dependencies. Am Ende schütteln beide auch noch mal kurz den Kopf über eher originelle Vorschläge zum Thema CSS.
Schaunotizen
- [00:00:13] JavaScript-Module – Klein, groß, mittel?
- Angestoßen von dem Aufpoppen des Vanilla-JavaScript-Repositories PlainJS (von früher schon bekannt: das in die gleiche Kerbe schlagende Microjs) diskutieren wir ein paar Frontend-JavaScript-Grundsatzfragen. Peter springt wie immer dem designierten Prügelknaben jQuery bei, verweist auf den weniger bloatigen 3.0-Build ohne OldIE-Support und verweist darauf, dass es für Normalsterbliche annhährend unmöglich ist, etwas wie jQuerys
text()-Methode nachzubauen (denn innerText ist super-kompliziert). Hans hingegen führt sein CSS Modal an Beleg dafür an, dass es nicht immer jQuery sein muss. Unabhängig von jQuery wollen beide nicht auf Lodash verzichten, obwohl da das bloat-Problem im Prinzip fortbesteht. Große Hoffnungen werden an diverse Methoden zur Dead Code Elmimination gerichtet (z.B. per Rollup oder Babel-Plugin). So könnten große Libraries neben kleinen Libraries (denen wir in Form von isArray und left-pad, vgl. Left-Pad-Gate unterschiedlich viel Respekt zollen) weiter bestehen und verwendet werden, obwohl auch diese ihre ganz eigenen Probleme haben. Am Ende diskutieren wir über den Weg der Zukunft: kleine Module? Große Module mit Erweiterungs-APIs? Web Components? - [00:55:53] Writing Less Damn Code
- Heydon Pickering schlägt vor, wir mögen doch bitte weniger CSS schreiben, damit unsere Codebases besser werden mögen. Wir sind da äußerst skeptisch, und sind nicht sicher, ob die Zahl der Zeilen ein so relevanter Qualitätsindikator ist. Komponentenbasiertes CSS wie BEM scheint durchaus geeignet, CSS für die heutige Zeit zu fit zu machen, führt aber naturgmäß zu mehr Code.
[01:06:33] Keine Schaunotizen
- google/closure-compiler-js
- JS-API für Googles Closure Complier, Gulp-Task inklusive.
- Start Building with Web Bluetooth and Progressive Web Apps
- Kleines Tutorial zu Web Bluetooth.
Revision 275: Project Ironman
Zum Thema CSS-Refactoring luden wir uns neben dem anerkannten CSS-Buddha Jens Grochtdreis auch Christoph Reinartz an, der bei Trivago Frontend Lead ist, und aus aktuellem Anlass einiges zu erzählen hatte …
Schaunotizen
- [00:02:22] Project Ironman
- Christoph erzählt, wie aus dem nicht besonders strukturierten Code, der das UI der Hotelsuchmaschine Trivago bildete, eine aufgeräumte UI Pattern Library wurde. Wir sprechen über CSS-Refactorings, Styleguides und Styleguide-Generatoren (z.B. PatternPack und Frontify), Atomic CSS, die Zombie-Pattern-Library … und vermutlich erwähnen wir auch Bootstrap ein- oder zweimal.
[01:11:07] Keine Schaunotizen
- Interview zu Aufwandsschätzungen bei Software-Entwicklung
- Auch auf Frontend-Projekte anwendbar.
- It’s not really about the button …
- „A quickie on landmark discoverability“
- Cube Composer
- Funktionale Programmierung lernen, indem man Würfelchen zusammenklickt.
Revision 274: Ionic Framework
In dieser Revision haben Schepp, Hans und Stefan Aaron Czichon zu Gast um ausführlich über das mobile Crossplattform Framework Ionic zu sprechen.
Schaunotizen
- [00:01:44] Ionic, Cordova, Phonegap
- Ionic ist ein auf Angular (2) basierendes Framework, dass für schnelle, plattformübergreifende Mobilentwicklung gestaltet wurde und auf Cordova aufbaut. Aaron erklärt ausführlich die Entwicklung, die das Projekt Phonegap seit 2011 durchgemacht hat, und welche Rolle es im Entstehen des Ionic Frameworks einnimmt. Wir sprechen über Gestaltungsmöglichkeiten, die Ionic Cloud und finden heraus, dass man auch ganz gut ohne Phonegap/Cordova Kern mit Ionic Applikationen gestalten kann. Sehr aufschlußreiche Reise! Aaron gibt übrigens zum Thema Workshops, unter anderem auf seiner eigenen Website und bei den Angular Days in Berlin.
- CSS Writing Mode
- Den Textfluss mal eben auf den Kopf stellen? Mit diesem ewig vorhandenen, doch gerne übersehenen Property geht das teilweise besser als mit CSS Transforms.
- DevTools Challenger
- Mozilla macht mit dem DevTools Challenger auf sich aufmerksam. Interaktives Spiel, dass einlädt die Firefox Tools ausgiebig zu testen.
- webrender
- webrender ist eine sehr interessante Entwicklung für den Servo Browser (und andere), die es ermöglicht superschnell CSS Direktiven auf der GPU zu zeichnen. Zukunftsmusik für einen Zukunftsbrowser, aber etwas, dass wir im Blickfeld haben sollten
[00:33:15] Keine Schaunotizen
Revision 273: Open Device Labs, HTML5Test.com and Weird Browsers
This time we had no one less than Niels Leenheer from Drachten in Holland as our guest, creator of HTML5test.com, owner of the forth largest open device lab in the world and browser connaisseur.
Discussion Topics
- [00:01:47] On the rise and fall of open device labs
- Managing one of the largest open device labs in the world, we asked Niels how well the concept is being accepted by the developer community. We learned how exactly he manages these inquiries and what type of people ask for device testing. And of course we also talked about all the aspects that – contrary to initial expectations – does not work, and why that is.
- [00:19:36] HTML5test.com
- Device testing lead us right to the next topic which was the benchmarking site html5test.com. Incepted in 2010 the site quickly became a respected authority for information seeking developers, browser vendors and the press. And most importantly it pushed browser vendors forward and helped steer development into the right directions.
- [00:25:54] Weird Browsers
- Working on html5test.com brought a lot of browser-specific quirks to Niels‘ attention and so he shared a few interesting stories with us. We talked about „smart“ TV browser, console browsers, eBook-reader browsers and browsers that hide in VR glasses. Astonishingly most of the times these browsers act pretty normal, except for when they don’t. Then things are getting pretty weird!
- [00:52:21] Browser Sniffing
- The conclusio of the above topic was that some broken features cannot really be feature detected. So either we manage a very defensive approach that allows sites to gracefully degrade without breaking on strange browsers. But if we don’t, and we need to resort to user agent sniffing which traps to look out for. Niels suggests using one of two libraries doing a good job a browser detection: One being the UA Parser and the other one being the Piwik Device Detector.
[01:03:41] A Ticket Raffle!
- Win two tickets for the code.talks in Hamburg!
- We already twittered it: Niels is giving away two 100% discount codes for the code.talks conference in Hamburg at the end of September. Anyone that comments below or tweets to @html5test the exact number of devices he currently has in his device lab qualifies for our raffle. The Raffle ends Sunday, 4th of September.
Revision 272: Statische Seitengeneratoren, Metalsmith und CSS Funktionssyntax
Rodney, Anselm, Schepp und Stefan nehmen aktuelle Entwicklungen im CSS Standard sowie statische Seitengeneratoren für Großprojekte in Angriff.
Schaunotizen
- [00:00:25] Statische Seitengeneratoren für Großprojete und Metalsmith
- Stefan hat das letzte Jahr damit verbracht 2000 HTML Seiten in einen statischen Buildprozess zu bringen, und spricht von seinen Erfahrungen. Wie Rodney ist er schnell zum Schluß gekommen, dass Tools wie Metalsmith dank ihrer feinen Plugin-Architektur am Besten für die vielreichenden Ansprüche unserer Webseiten taugen. Rodney baut die Ally.js Dokumentation damit, und nutzt Dinge wie Cheerio und ein selbstgeschriebens Plugin um Markup nach dem Parsen zu verändern. Stefan erzählt von den Bemühungen die Stack für den gewöhnlichen Content-Autor so angenehm wie möglich zu machen und zeigt Tools wie den Liquid Linter
- [00:30:25] CSS Function Syntaxes
- Weil man die
colorFunktion mit bestehenden Mitteln nicht problemlos definieren kann schraubt man an einer neuen CSS Funktionssyntax, die sich mehr an den Properties orientiert. Damit verbunden ist ein Refactoring sämtlicher existierenden CSS Funktionen, auch jenen, die schon seit IE-Zeiten im Einsatz sind. Sehr kontrovers, aber doch durchdacht. Wir geben unseren Senf dazu und überlegen ob man das auch anders hätte lösen können.
[00:44:42] Keine Schaunotizen
- How To Use Arguments And Parameters In ECMAScript 6
- Umfangreiche Erklärung zu allen Anwendungsarten von Argumenten und Parametern in ES6.
- The History of the URL
- Geschichtlicher Exkurs zum Fundament des Web. Samt Fortsetzung
Revision 271: HTTP/2 Server Push und Link Rot
Schepp, Hans und Stefan nutzen die steigenden Temperaturen um Unklarheiten aus dem Weg zu räumen.
Schaunotizen
- [00:00:19] HTTP/2 Server Push
- Ein Artikel von Google’s Tool Advokaten erklärt nicht nur, wie man HTTP/2 Server Push in den DevTools vom Chrome erkennt,
sondern wie das Gerüst sich unter der Haube verhält. Eine Unstimmigkeit nehmen wir zum Anstoß um über das grundlegende Prinzip von Server Push zu reden, diverse Anwendungsfälle zu finden und Licht ins Dunkel zu bringen. Dazu passend sind weitere Literatur von Simone Bordet auf Stackoverflow und ein passendes Video von selbigem. Wer HTTP/2 Server Push jetzt schon einsetzen möchte, kann das zum Beispiel schon über CloudFlare tun. - [00:22:17] AMP supercharges Link Rot
- Kollege Anselm macht sich über langlebige URLs Gedanken und wir stimmen ein. Nothing lasts forever, und AMP ist anscheinend jetzt schon dem Linkverfall verschrieben. Leider ist das bei vielen Ressourcen so. Abhilfe schaffen SEO-Abmahnungen und Archive.org. Ein Projekt, dass man unterstützen soll.
[00:34:25] Keine Schaunotizen
- WDRL.info
- Auch ein Projekt, dass man unterstützen soll ist Anselms Web Development Reading List. Mehr Newsletter braucht man nicht.
- Comprehensive Webfonts
- Webfont Ladestrategien. Alle. Mit Vorteilen. Und Nachteilen.
- Speeding up Babel transpilation with compact mode
- Babel ist 5x schneller wenn man die Leerzeichen per default weglässt.
- Building and maintaining atomic design systems with Pattern Lab
- Pattern Lab 2 ist draussen und großartig! Node.js Implementierung, flexible Templating-Sprachen. Kein vordefiniertes Atomic Design. Bravo!
- Can’t you make it more like Bootstrap
- Musstet ihr schon mal Designsysteme unter Entwickler bringen? Alice Bartlett schon. Und nicht nur für eine Handvoll Webseiten, sondern für 177 verschiedene Webauftritte der Financial Times. Ein Erfahrungsbericht.
Revision 270: Debugging und Links
Diesmal reichte die Themenliste nur für eine Kurzrevision mit Schepp, Peter und Stefan. Dazu kommen die üblichen drei Links.
Schaunotizen
- [00:00:12] Debugger vs. console.log() epic throwdown challenge
- Angeregt von einem „Debugger? Brauche ich nicht!“-Artikel debattieren wir die Vor- und Nachteile von Debuggern und
console.log()– denn tatsächlich nutzen viele auch namhafte Entwickler keinen Debugger (Peter erwähnt hier das Buch Coders at Work). Mit leichter Chrome-Schlagseite berichten wir von unseren Erfahrungen mit dem debugger-Statement, Source Maps, Console-Methoden jenseits vonlog()(Chrome, Firefox), Blackboxing (Chrome, Firefox), Node-Debugging mit Chrome und mit Visual Studio Code
sowie divserse anderen Debugging-Techniken – bis hin zum etwas exotischen Web Audio Editor in Firefox.
[00:28:40] Keine Schaunotizen
- Innovating with HTTP 2.0 Server Push
- Aktualisierter Artikel zu HTTP 2.0 Server Push.
- pedroborges/kirby-autogit
- Git für Kirby.
- Frontend Conference Zurich
- Konferenz mit 1A Lineup!
Revision 268: Konferenz- und Meetup-Organisation
Die Working Draft Crew ist ja nicht nur fleissig am sprechen, sondern lädt auch gern mal Sprechende zu der einen oder anderen Veranstaltung ein. Hans, Schepp und Stefan plaudern über Organisation von Meetups und Konferenzen
Schaunotizen
- [00:00:17] Titelthema
- Was euch nun erwartet ist eine knappe Stunde Plaudern aus dem Nähkästchen. Wir sprechen über Hosting, wechselnde Gastgeber, Sponsoring. Die Vorteile von Meetups, die Vorteile von Konferenzen. Und weil wir unsere Finger doch in einigen Projekten haben, gibt’s hier eine Auflistung ebenjener:
Hans:
Schepp:
- Webworker NRW Meetup
- Multimediatreff – Der Multimediatreff kommt wieder! Vermutlich Ende November
Stefan:
- Technologieplauscherl Meetup
- Stahlstadt.js Meetup
- Script’17 – JavaScript Event
[00:54:41] Keine Schaunotizen
- CSJS – ECMAScript 2016 Stylesheets
- Stefan hat ja sehr eindeutige Meinungen zu CSS in JS Methodologien. Diese hier findet er allerdings ganz sauber! Gilt das schon als Hölle zufrieren?
- Lightbike
- Performance Budgets und Webdriver. Fein.
Revision 267: News und Glücksrad
Aus akuter Themen-Ermangelung drehen Anselm und Stefan wieder mal am Rad. Erstaunlicherweise gibt’s zum ganz einfachen Elementen wieder außerordentlich viel zu lernen.
[00:00:23] News
- jQuery 3 ist raus!
- jQuery 3 wurde released und bietet allerlei Neuerungen. Alte Browser müssen nun dazu geschaltet werden, alle asynchronen Calls sind Promise-kompatibel, usw. Mehr dazu in dem Blog Beitrag.
- Nginx on HTTP/2 on Google Chrome bug
- Nginx ist toll, HTTP/2 ist toll, Chrome ist toll, Ubuntu auch toll. In der Mischung: Oft nicht verwendbar. Ein ganz prekärer Bug hat sich eingeschlichen, der Google Chrome User unter falschen Voraussetzungen nicht das schöne neue HTTP/2 konsumieren lässt. Dieser Artikel zeigt die Abhilfe.
[00:04:01] Glücksrad
- Das
img-Element - Das
imgElement ist ja allseits bekannt, hat aber doch ein paar Besonderheiten, die es zu klären gibt. Wir reden über Image maps und dascrossoriginAttribut, und lassen alt gediente Input Elemente wieder aufleben. - Sections and headings
- Schönes neues HTML. HTML5 kam, versprach gute Strukturen, und weder Screenreader noch Browser nahmen das ganze an. Entwickler hingegen, die ein wenig Gespür für Semantik haben, sahen darin riesige Vorteile. Wir resümieren.
- Das
wbrElement - Wieviele Möglichkeiten gibt es eigentlich, dem Browser zu sagen wann er abtrennen soll. Oder wie er abtrennen soll. Oder wenn er’s bleiben lassen soll. Und warum sind denn alle unterschiedlich? Mal ein Element, mal eine Entity. Im CSS kriegt man’s sowieso nicht sauber hin. Wo bitte ist die all-in-one Lösung.
[00:35:47] Keine Schaunotizen
- ECMAScript 2016 Standard
- Die siebte Fassung von ECMAScript — die 2016er Edition — ist fertig. Hier kann man den gesamten Standard nachlesen. Wenn man denn will.
- Promises — all the wrong ways
- Getify beschwert sich über falsche Anwendung von Promises. Fairerweise gibt er auch gleich Lösungsvorschläge mit.
- Form validation techniques
- So viele Infos zu korrekter Formularvalidierung. Wo hören die Browser-Funktionalitäten auf, wo muss man selbst ran.
- JSConf Budapest
- Viele, viele schöne Videos von der JSConf in Budapest.
Revision 266: TypeScript
Wir waren mal wieder reif für einen Gast und so luden wir diese Revision den Daniel Mies zu uns ein.
Schaunotizen
- [00:01:02] TypeScript
- Wir wählten TypeScript als Hauptthema dieser Folge, weil Daniel in seinen JavaScript-basierten Projekten reichlich gute Erfahrung damit gemacht hat. TypeScript ist im Prinzip ein Superset von EcmaScript Next, also reinrassiges JavaScript mit ein paar wenigen, aber wichtigen Erweiterungen oben drauf. Diese Erweiterungen haben nur einen Zweck, nämlich die Entwicklung in der Sprache JavaScript robuster und angenehmer zu gestalten. Die Eckpfeiler dafür sind:
- Typisierung von Variablen zur Absicherung gegen Typ-Fehler
- Interfaces zur Typisierung ganzer Objektstrukturen
- Decorators zur Anreicherung von Funktionen/Methoden um weitere Aufrufe
All diese Features ermöglichen es einer TypeScript-fähigen IDE schon zum Zeitpunkt der Codeerstellung Fehler zu erkennen, und sie ermöglichen auch bessere Code-Assistenz-Werkzeuge.
Um Typisierung und Interfaces auch für externe JavaScript-Bibliotheken nutzen zu können, gibt es das Typings-Projekt, eine Sammlung von Typ- und Interface-Definitionen für all die populären Libraries.
Wer jetzt Blut geleckt hat: Die TypeScript-Doku ist laut Daniel sehr gut. Darüberhinaus hat Damiel selbst eine kleine Einführung geschrieben. Zu guter Letzt gibt dann noch das exzellente TypeScript Book, das Pattern und Best-Practices dokumentiert.
- [00:35:38] State of the gap
- Abschließend beschäftigten wir noch mit der Frage, ob Adobe Cordova / PhoneGap in Zeiten moderner Browser überhaupt noch benötigt wird. Wir denken schon, auch wenn diese Bedarfsmomente eher selten sind.
[00:56:18] Keine Schaunotizen
- CSS Line Spacing Exposed
- Hier taucht der Autor tief in die Layout-Mechaniken von CSS Zeilendurchschüssen ein.
- Jugend hackt – Mit Code die Welt verbessern
- „Jugend hackt“ ist eine Veranstaltungsreihe, die bundesweit stattfindet, sowie in der Schweiz, und die junge Leute an das Thema „Programmieren“ heranführen soll. Dafür werden kontinuierlich erfahrene Mentoren gesucht, die den Neulingen helfend zur Seite stehen. Vielleicht wäre das ja auch mal was für Euch?
Revision 265: Weiterbildung im Frontend
Nach monatelange Steineklopfen ist es endlich gelungen, mit dem Pepo eine Revision zum abstrakten Thema „Weiterbildung im Frontend-Bereich“ einzutüten.
Schaunotizen
- [00:00:44] Weiterbildung im Frontend-Bereich
- Warum scheinen so viele Entwickler nur Dienst nach (locker interpretierter) Vorschrift zu schieben? Liegt es daran, dass (Web)-Entwicklung eine so haarige Angelegenheit ist? Wir sprechen über mögliche Ursachen sowie Team-Management und Organisationstechniken, Scrum, Prozessse, Checklisten und Code Reviews sowie Refactoring (speziell von CSS) und Planung von Refactorings.
Revision 264: Make Flash great again
Anselm, Peter und Stefan stellten mal wieder fest: Webentwicklung ist, als wollte man über 9000 Korken gleichzeitig unter Wasser halten. Und hin und wieder klappt das gar nicht mal so gut.
Schaunotizen
- [00:00:17] CSS außer Rand und Band
- Einem Artikel über CSS-Unit-Tests stehen wir skeptisch gegenüber, erkennen aber an, dass die Menschheit Mittel und Wege sucht, ihr CSS unter Kontrolle zu bekommen. Dieses ist nämlich oft außer Rand und Band. Wir empfehlen als Gegenmittel Systeme wie BEM, klassische Codequalitätssicherungsmaßnahmen wie Reviewprozesse auf CSS anzuwenden, die Finger von Reset-Stylesheets oder Stylesheets wie Normalize.css zu lassen und ausgiebig zu linten. Stefan empfiehlt außerdem CSS-Workshops mit Harry Roberts, der sich durch weit überdurchschnittliche Checkung in diesem Bereich auszeichnet.
- [00:29:44] Our best practices are killing mobile web performance
- Schaden Desktop-Performance-Best-Practices auf Mobile? Zumindest bei Lazy Loading und asynchronem JavaScript sieht es so aus. Generell ist das Aufstellen allgemeingültiger Regeln in einer Welt, in der HTTP2 neben Oldschool-HTTP existiert, nicht ganz einfach. Projekte wie PageSpeed und der SpeedIndex von webpagetest.org (hier von Stefan detailliert erklärt) probieren es trotzdem. Wie wir dann von HighTechWebTech zum Fazit „Make Flash great again“ kommen, verraten wir an dieser Stelle nicht.
[00:53:35] Keine Schaunotizen
- [00:00:00] Learn Redux Video Tutorial Course
- Der umtriebige Wes Bos erklärbärt in einer kleinen Videoserie Redux.
- [00:00:00] Web and Chrome at Google I/O 2016
- Das für Web-Nerds interessanteste von der I/O 2016.
Revision 263: Im Gespräch mit PPK, Chris Heilmann und Jeremy Keith
Voll am podcasten hier, der @workingdraft #btconf pic.twitter.com/4Kzyid5Ujl
— position: absolutely (@tcaspers) 10. Mai 2016
Auch dieses Jahr waren wir auf der Düsseldorfer beyond tellerrand, wo wir nicht nur fantastische Talks gesehen, sondern uns auch wieder jemanden zum Ausfragen geschnappt haben. Anstatt dass es wie sonst nur ein Interviewpartner war, ergab es sich, dass wir derer drei zusammenbekamen: Während drinnen Vorträge liefen, starteten Rodney und Schepp mit PPK und Chris Heilmann ein, und zur Pause gesellte sich spontan noch Jeremy Keith dazu. Im Hof des Capitols sitzend sprachen wir, wie sollte es in dieser Runde anders sein, über übertriebenes Tooling und die Kaputtheit des Webs. Für die Ton-Qualität, die eher mittel (und heftig geräuschgefiltert) ist, entschuldigen wir uns, aber ein Interview im Innenbereich war für uns ebenso wenig praktikabel. Viel Spaß beim Hören!
Revision 262: News, Glücksrad, Links
In Ermangelnung großer Themen ließen Stefan, Schepp, Peter und Anselm mal wieder das Glücksrad rotieren.
[00:00:15] News
- Geolocation API removed from unsecured origins in Chrome 50
- Ab jetzt gibt es Ortung nur noch mit HTTPS.
[00:00:46] Glücksrad
- window.open()
- Popups, blast from the past! Wir erinnern uns an die seltsamen Parameter dieser Funktion (die interessanterweise in einer CSS-Spezifikation festgehalten sind) sowie an rel=noopener.
- CSS Marquee Module Level 3
- Stellt sich raus: das gibt‘s gar nicht.
- CSS Scroll Snap Points
- Kurze Diskussion über Sinn und Zweck der Scroll Snap Points, die zwei verschiedenen Spezifikationsversionen und Vorreiterrolle des IE.
- Microdata
- Erfolgloser Versuch, zwischen Microformats, RDFa und HTML5-Microdata den Überblick zu behalten. Anschließende Grundsatzdebatte über Semantik (und JSON-LD), SEO (und schema.org) und Standards.
- CSS Round Display
- Wurde bereits in Revision 236 für mehr so mittelgut befunden.
- a href=“https://www.w3.org/TR/css3-hyperlinks/“>CSS3 Hyperlink Presentation Module
- Ein weiterer ad acta gelegter Spezifikationsentwurf.
- Cascading Style Sheets, level 1
- Wir bewundern das revolutionäre Frühwerk der Standards-Entwicklung.
[00:53:33] Keine Schaunotizen
- Caching best practices & max-age gotchas
- Jake Archibald in gewohnt lehrreich-humorvollem Stil.
Revision 261: SVG Icons, Element/Container Queries
Anselm, Schepp und Stefan nehmen sich zwei herumsurrende Artikel als Anstoß für ein ausgedehntes Plaudern aus dem Nähkästchen.
Schaunotizen
- [00:00:27] Converting Font Icons to SVG
- Sara Soueidan erklärt den Icon Fonts den Tod mit diesem ausführlichen Migrations-Guide. Wir sprechen über unsere Erfahrungen und den Problemchen, loben aber auch gleichzeitig neue Workflows und ein viel „sauberes“ Entwicklungserlebnis.
- [00:25:20] Container Queries: Once more unto the breach
- Media Queries sind fein, man stößt allerdings schnell an seine Grenzen wenn man nicht das gesamte Bild betrachten möchte, sondern im Detail pro Komponente das Look and Feel bestimmen möchte. Container Queries sind der Titel einer neuen Spezifikation, die sich genau um solche Dinge kümmern wollen. Wir erklären warum die ehemals genannten „Element Queries“ nun anders heißen, welches grundlegende Problem mit dieser Neubenamsung umgangen wird und wie man sie heute schon einsetzen kann. Schepp zum Beispiel schwört auf diesen Polyfill.
[00:51:21] Keine Schaunotizen
- Hotel
- Hotel lässt alle eure Entwicklungsserver und die damit verbundenen Host-Einträge bequem über eine Weboberfläche verwalten.
- Riot.js
- Eine User Interface Bibliothek, die sich an React hält aber mit deutlich geringerem Footprint auskommt.
- Stylefmt
- Coding Guidelines sind wichtig, sie einzuhalten kann schwer sein. Stylefmt formatiert eure Stylesheets nach einem festgelegten Regelwerk. Pre-Commit-Hook, und fertig ist die Einheitlichkeit.
- Rollupify
- Rollup ist groß. Browserify ist groß. Beides zusammen gibt laut Engineering-Meister Rodney in seinem Projekt über 40% Platzeinsparung. Hossa!
Revision 260: Spezifikations-Neuheiten
Zwei Änderungen in der Spezifikation sorgen für den nötigen Gesprächsstoff in der nächsten Stunde. Rodney, Hans und Stefan stellen sich Fragen zur HTML Sektionierung und JavaScript Modulen.
Schaunotizen
- [00:00:20] H1-H6 statt beliebiger Sektionsverschachtelungen
- Die wunderbaren Möglichkeiten des HTML5 Outlining Algorithmus. Großartiges wurde von ihm erwartet, die Implementierung auf Seiten der Werkzeugshersteller und Webseiten-Entwickler hält sich allerdings in Grenzen. Schade, wie wir finden. Wir resümieren über unsere eigene Verwendung und hinterfragen den Entscheid, ob es gut ist die
<section>Verschachtelung als Best Practice Beispiel aus der Spezifikation zu nehmen. Denn nach einem Herausnehmen folgt meistens ein Vergessen … - [00:26:57] Adding JavaScript modules to the web platform
- JavaScript Module! Wir reden hier nicht von Entwicklungsmustern oder Werkzeugs-Gedöhns, sondern vom echten Zeug: JavaScript Module im Browser. Was bringt die Spezifikation, warum hat es so lange gedauert, und wie schaut die Zukunft damit aus. Rodney steht unseren Fragen Rede und Antwort.
[00:44:26] Keine Schaunotizen
- JS Kongress
- In München steht ein Kongresshaus. Eins, zwei, JavaScript. 2 Tage, 16 Speaker, Brezen. Stefan ist dort.
- Service Worker Toolbox
- Die Service Worker Toolbox bringt Express-ähnliches Routing und Standardfunktionalität wie „Netzwerk zuerst! Cache danach!“. Erleichtert die Arbeit für Standard-Tasks.
- EmberConf 2016
- Das Stefan nicht alleine mit seiner Ember.js Freude ist zeigen die Videos der EmberConf. Mindestens 20 andere Menschen auf diesem Erdball nutzen das Framework. Leute, die gerne mehr darüber lernen wollen, sollen sich diese Case Studies sehr detailliert anschauen.
Revision 259: React Entwicklung und Frontend Einstieg
Da die Stammbesetzung diesmal extrem spärlich besetzt und zudem unsere Themenauswahl begrenzt war, lud sich Anselm für die Sendung Max Stoiber ein, um über React Entwicklung und den mittlerweile nicht mehr so einfachen Einstieg in die Front-end Entwicklung zu sprechen.
[00:00:54] News
- Grunt 1.0.0
- Endlich ist die stabile Version 1.0.0 von Grunt veröffentlicht worden, die jede Menge Bugs behebt und Kleinigkeiten verbessert.
Schaunotizen
- [00:02:10] React Boilerplate
- Wir nehmen das von Max entwickelte React Boilerplate als Anlass, um über React Application Development zu sprechen und kämmen hier den gesamten Stack durch: Wir beginnen bei Erleichterungen im Workflow, Refactoring hin zu allumfassenden Components und die Erfahrung, die Max machen konnte. Wir sprechen über Component Generators, Server-Side Rendering, CSS Modules und versuchen zu lösen, warum so viele React Applications nur mittelmäßigen Code ausgeben.
- [00:22:10] „… nobody has a clue what they’re doing”
- ist ein Statement von Max, als er von einem Junior-Developer gefragt wurde, ob er sich auf eine Stelle bewerben solle, weil er die Anforderungen nicht ganz erfüllen könne. Wir sprechen über den Einstieg in die Frontend Entwicklung, die heutigen Hürden dabei und warum es
wohl keinen Frontend Entwickler geben wird, der von sich behaupten kann, alles zu wissen. Abschließend sehen wir in die Zukunft und erzählen, wie wir uns diese vorstellen.
[00:41:29] Keine Schaunotizen
- Why you should enforce Dangling Commas for Multiline Statements
- Max hat uns noch einen Link mitgebracht, in dem erklärt wird, warum Dangling Commas durchaus sinnvoll sein können.
Revision 258: Das npm Debakel und warum wir so lahme Seiten bauen
Schepp, Peter und Anselm erklären nochmal, was beim npm-Gate so abging und warum wir endlich mal vorher nachdenken sollten, wie wir Tools und Workflows aufbauen, statt erst dann, wenn es zu spät ist. Und danach nehmen wir uns gleich noch ein Thema vor, was nach wie vor spannend bleibt: Warum bauen wir so lahme Seiten, vor allem für mobile Endgeräte?
[00:00:11] News
- Developers can run Bash Shell and user-mode Ubuntu Linux binaries on Windows 10
- Was sollen wir noch dazu sagen, außer: Endlich! Und: Das ist großartig!
Schaunotizen
- [00:00:47] Left-Pad / npm-Gate
- Der Entwickler eines npm Moduls für eine Left-Pad Function hat selbiges ge-unpublished und damit das halbe Internet kaputt gemacht. Da leider Babel und viele andere Projekte dieses als Dependency verwendeten, schlugen sofort alle CI Systeme fehl. Daraus entstand eine hitzige Debatte um kleine Module in JavaScript, npm und Workflows an sich. Wir sprechen darüber und versuchen herauszufinden, wie wir robustere Workflows bauen können ohne Module nur zu copy-pasten. Seitdem gibt es eine neue npm unpublish policy, Lösungs-Ansätze und auch direkt neue npm Problemchen. Aber da wäre ja auch noch Bower und auch sowas wie das relativ unbekannte IPFS, was sich ziemlich gut als distributed package manager eignen würde.
- [00:28:38] The Chrome Distortion: how Chrome negatively alters our expectations.
- Diesen doch sehr fraglichen Artikel-Titel haben wir zum Anlass genommen, zu hinterfragen, warum wir überhaupt feststellen können, dass mobile Browser langsam sind und ob das überhaupt die Ursache des Problems ist? Wir kommen selbstverständlich zu einem ganz anderen Schluss, denn wir bauen einfach immer unnötig größere Seiten, mit vielen unnötigen Spielereien. Trotzdem versuchen wir, unsere Verantwortung dann am Ende auf die Browser zu schieben, einfach um uns besser zu fühlen. Letztendlich sprechen wir auch noch über Projektmanagement und Verantwortung als Entwickler, sowie Hardware, die Nicht-Entwickler besitzen.
- link rel=noopener
- Ein neues Attribut, um zu verhindern, dass
window.openerdurch nutzergenerierten Inhalt missbraucht werden kann. - A kick-start into server push
- Ein leicht verständlicher Artikel zum Thema Server Push.
- Node.green
- Eine coole tabellarische Aufstellung, welches ECMA-Script Feature in welcher Node Version unterstützt wird.
- Referrer and cache control APIs for
fetch() - Auch wenn es noch ein klein wenig dauert, bis zum Firefox 48 Release, finden wir diese Features äußerst hilfreich und ihr könnt gleich mal anfangen, das zu nutzen.
[01:28:48] Keine Schaunotizen
Revision 257: Contentful – Das API-first CMS
Es war mal wieder an der Zeit, dass wir uns Gäste zur Verstärkung ins virtuelle Studio holen. Nachdem sich die letzten Revisionen viel um Content Management Systeme die Arbeit als Frontend-Entwickler mit ihnen gedreht haben, lag es nahe, dass wir uns mal mit den Leuten hinter dem rein API-basierten „headless“ CMS Contentful unterhalten. Aus Berlin zugeschaltet waren Rouven Weßling und Thomas Scholtes.
Wir redeten über die Idee hinter dem CMS und seine Aufteilung in ein Multiuser-Fähiges Backend und fünf Teil-APIs:
- die Content Delivery API, deren Inhalte vom Fastly CDN ausgeliefert werden
- die Content Management API, das mehrbenutzer- und rechte-/rollenfähig ist
- die Images API, die Bilder per URL-Parameter resizen, croppen und dekorieren kann und auf Amazons CloudFront CDN aufsetzt
- die neue Widgets API, mit der sich das Backend-Interface um selbstentwickelte Eingabefelder aufbohren lässt
- und über die Content Preview API, über die man eine Vorschau seiner Inhalte an der Content Delivery API vorbei abruft.
Wir erfuhren außerdem weitere schöne Details, nämlich dass Contentful Mehrsprachigkeit, respektive Lokalisierbarkeit ermöglicht. Und auch dass man mit Hilfe der Content Delivery Sync API seine Daten zur Offline-Speicherung im Client regelmäßig abgleichen kann. Wohlwollend nahmen wir zur Kenntnis, dass Rich Content ausschließlich im Markdown-Format verarbeitet wird. Mehrere Seiten lassen sich mit Hilfe von Spaces unter einem Account betreiben. Volltextsuchen sind dank der Search API leicht zu implementieren. Und es lassen sich Webhooks einrichten, die jedes Mal getriggert werden, wenn Inhalte aktualisiert wurden.
Wer nun Blut geleckt hat: Contentful bietet für den schnellen Einstieg eine Reihe von fertigen SDKs und Plugins für JavaScript und alle gängigen serverseitigen Sprachen sowie für diverse Frameworks, native Plattformen und statische Seitengeneratoren.
Zu guter Letzt wiesen wir noch auf ein interessantes Gast-Posting im Firmenblog hin, wo beschrieben wird, wie man mit Contentful und Snipcart sogar ein Shopsystem abbilden kann.
Der einzige Nachteil, den wir während des ganzen Gesprächs an dem CMS ausmachen konnten: Durch die Art und Weise des Hostings lässt sich nicht sicherstellen, dass Inhalte ausschließlich in Europa gespeichert sind (zumindest derzeit).
Wir sind beeindruckt. Salespitch bestanden!
Revision 256: Arbeiten mit einem CMS – Berichte aus der Praxis
Zur Revision 256 ergab es sich, dass wir uns eine ganze Sendung lang einer Hörerfrage widmeten, welche uns im Rahmen der Revision 253 – CMS, CMS, CMS! gestellt wurde.
Schaunotizen
- [00:00:36] Hörerfrage CMS-Workflow
- Ein Hörer, Tilman, fragte, wie wir denn mit unterschiedlichen Bereichen bei der Webseiten-Entwicklung umgehen, wenn wir mit Content Management Systemen arbeiten. Wir sprechen darüber, welche CMS wir verwenden, welche Rollen wir in diesen Projekten einnehmen und wie wir moderne Frontends im Zusammenspiel mit fast jedem CMS bauen können.
[00:51:39] Keine Schaunotizen
- Styling broken Images
- Bilder, die nicht geladen werden können, sehen meistens etwas „zerschossen“ aus. Mithilfe dieses Tutorials lässt sich da Abhilfe schaffen.
- Material Conference 2016 in Island
- Dieses Jahr wird erstmalig die Material Conference stattfinden. Eine Konferenz, die das Web als „Material“ untersucht. Die Veranstalter brauchen eure Hilfe und haben eine Kickstarter Campaign ins Leben gerufen. Schaut’s euch mal an.
Revision 255: Hack the Planet!
Hans und Peter hatten keine Themen, also plauderten sie ein wenig über die diversen Hacks, die sie in ihren langen und ruhmreichen Frontendler-Karrieren so auf die Browser-Welt losgelassen haben.
Schaunotizen
- [00:00:09] Hack the Planet
-
Angestoßen durch lave, eine Art JSON für ganz harte (und wohl eine Ergänzung zum Structured clone algorithm), pflügen Hans und Peter durch ihr Hack-Archiv. Angefangen bei klassischen CSS-Hacks über Conditional Comments und dem hasLayout-Allheilmittel
zoom: 1geht es recht bald zum Thema Clearfix und seinen divseren Permutationen im Wandel der Zeit (Hans schwört aufoverflow: hidden). Peters Lieblings-CSS-Hack bleibt hingegen.wichtig, .egal:not(.egal){}. In Folge betreten wir das Feld der HTML-Hacks, spekulieren über Details im head– sowie über Anwendungsfälle des noscript-Elements. Da data-Attribute letztlich auch nur die Großzügigkeit des HTML-Parsers ausnutzen, sortieren wir diese (speziell ohne data-Präfix) auch in der Hack-Rubrik ein. Wir beenden das Thema mit Erzählungen aus der React-Hackerei, erwähnen neben dem Universal-SchlangenölsetTimeout(fn, 0)auch das modernere setImmediate(fn) und hören auf, bevor wir auf noch schrägere Hacks als Peters Funktionsverasynchronisierungslibrary zu sprechen kommen.
[00:43:30] Keine Schaunotizen
- tbranyen/diffhtml: Easily swap out markup with an intelligent virtual dom
- Für alle, denen React zu High-Level ist.
Revision 254: Progressively loaded CSS, Grunt 1.0
Der wöchentliche News-Podcast hat wieder mal Neuigkeiten! Nebenbei wird noch über progressives Laden von CSS Dateien philosophiert. Anselm, Hans, Schepp und Stefan diesmal im Boot.
[00:00:25] News
- Grunt 1.0 Release Candidate
- Nein! Doch! Oh! Oder: Die Hölle friert zu und Node kommt ohne Dependencies aus. Grunt 1.0.0. bringt das verwaiste Projekt auf den aktuellen Stand mit NPM, löst einige bekannte Bugs und ist ein wichtiger Schritt zur Reanimation des Projektes. Statt dem Big Bang gibt’s jetzt die bekannte API gesichert und veröffentlicht.
- Touch Action CSS Property
- Die
touch-actionCSS Eigenschaft bekommt Browserreichweite. Hier gibt’s Informationen dazu. - Transitioning from SPDY to HTTP2
- Chrome schmeißt in absehbarer Zeit SPDY raus. Hier gibt’s Informationen für Leute, die ihre Server noch damit betreiben.
Schaunotizen
- [00:04:10] The future of loading CSS
- Jake Archibald beschreibt eine gravierende Änderung in Chromes Lade- und Renderstrategie für blockierende CSS Dateien. Diese Änderung (die in Edge schon so umgesetzt wird) erlaubt, CSS auch an anderen Stellen als dem Head zu laden und so progressiv Stylesheets für gewisse Bereiche der Website nachzuladen. Jake belegt dies mit einem entsprechenden Demo und einigen Use Cases. Wir beleuchten die Vor- und Nachteile und diskutieren über Properties wie
lazyloadundpostpone
[00:24:54] Keine Schaunotizen
- Finessing feColorMatrix
- Una beleuchtet SVG Filter Eigenschaften bis ins äußerste Detail.
- New ways to make your web app jank with Houdini
- Houdini, eine Einführung. Hier gibt’s massiv Informationen und erste Code-Beispiele zum erweiterbaren CSS Standard.
- Creating Fun and Immersive Audio Experiences with Web Audio
- Die Web Audio API kann viel. Hier findet man ein paar gute Beispiele und Anwendungsfälle.
- The Fab Four technique to create Responsive Emails without Media Queries
- Eine sehr einfache, aber doch effektive Implementierung von Element Queries mit
calc,min-widthundmax-width. - Art directed responsive images
- Automatische Art Direction für responsive Images? Hier.
Revision 253: CMS, CMS, CMS!
Obwohl es nicht die Kernkompetenz von Anselm, Stefan und Peter ist, waren diese Revision mal wieder Content Management Systeme dran. Dazu kommen die üblichen drei Links.
Schaunotizen
- [00:00:10] CMS, CMS, CMS!
- Cory Etzkorn hat mit Choosing the Best CMS einen langen, detaillierten Artikel über Content Management Systeme geschrieben, an dem wir uns entlang hangeln. Stefan ist ein Fan des flexiblen Craft CMS – außer richtig guten Lösungen für Mehrsprachigkeit und Content Staging fehlt es an nichts. Einigkeit herrscht darüber, dass unter den Homepage-Zusammenklick-Baukästen Squarespace der beste Baukasten ist. An WordPress finden wir besonders die Vielfalt und Flexibilität beeindruckend, speziell dass man mit sehr wenig Fachwissen sehr weit kommen kann. Während keiner von uns Siteleaf kennt, können wir umso mehr positives über Kirby (kleines textbasiertes CMS) sagen. Der nerdige statische Seitengenerator Jekyll wird gerade von Peter evaluiert, doch vor Langsamkeit und Ruby-Gefrickel wird gewarnt. Für Software-Nerds ist die Kombination von Jekyll mit Github Pages sehr zu empfehlen, jedoch ist es prinzipbedingt nicht unbedingt kundentauglich. Das gilt auch für das ähnliche Middleman, das einem noch mehr Ruby-Skills als Jekyll abverlangt. Zum Ende geben wir noch unsere gänzlich unfundierten Meinungen und Vorurteile zu Drupal, Typo3, Joomla, MODx und Perch zum Besten. Als kostenlose Geschäftsidee offerieren wir das Konzept Static Site Generator als App mit gegenüber klassischen CMS klaren Vorteilen bei Sicherheit und Performance.
[00:56:31] Keine Schaunotizen
- Investigating the overhead cost of compiled es2015
- Konkrete Zahlen zum Aufbläh-Effekt von JS-Transpilern.
- CSS Variables: Why Should You Care?
- Kurzer Überblick. Anlass: demnächst auch in Chrome!
- Let’s Encrypt Smart Renew.sh
- Damit das Zertifikat auch in Zukunft schön knackig und frisch bleibt.
Revision 252: Yo Dawg I heard you like JavaScript so I put a transpiler into your MVC so you can type check while you tree shake
Hans, Peter und Rodney hatten erst keine so richtig interessanten Themen zur Hand, doch als die Podcast-Vorbesprechung in eine Diskussion über JavaScript-Tools versank, war klar, was zu tun ist…
Schaunotizen
- [00:00:22] JavaScript-Tools
- Eine mäandernde Debatte über die Vor- und Nachteile von Tools wie TypeScript und Flow, den epischen Kampf zwischen Webpack und Rollup (mit Tree Shaking, vergleiche Revision 248), Oldie-Tools wie dem Closure Compiler, RequireJS, Backbone.js und Marionette.js und den Schmerzen, die ein alter Web-Stack so mit sich bringt.
[00:42:01] Keine Schaunotizen
- cq-prolyfill
- Ein Container-Query-Prolyfill für die Risikofreudigen.
- Shippable
- Leichtgewichtiges CI-Tool.
- Angular 2 Master Class in Düsseldorf
- Wenn Schepp das empfiehlt, muss es gut sein!
Revision 251: Googles AMP und die Zukunft der Parallelität
Die Revision 251 ist auch wieder hochkarätig besetzt: Wir haben uns Malte Ubl von Google eingeladen um über AMP zu sprechen und uns erklären zu lassen, was es mit diesem Projekt auf sich hat.
Schaunotizen
- [00:01:11] AMP
- Um besser zu verstehen, was es mit Googles Projekt AMP auf sich hat, haben wir uns Malte Ubl, den Projektleiter mal eingeladen und uns erklären lassen, worum es geht. Maltes Artikel, warum AMP schnell ist. Ein weiterer Artikel zum Thema AMP ist hier zu finden. Ein WordPress Plugin gibt es auch.
- [00:43:20] 2016 will be the year of concurrency on the web
- WebWorker sind das neue heiße Ding und werden 2016 einen starken Aufschwung erleben, meint Malte. Wir unterhalten uns darüber, wie wir mit der Parallelität im Web umgehen.
[00:55:31] Keine Schaunotizen
- Understand promises before you start using async/await
- Dieser Artikel hilft, erst mal Promises zu verstehen, bevor man sich mit weiterer Asynchronität in ES2016 beschäftigt.
- JavaScript web apps considered valuable
- Ein Statement zum Thema JavaScript Applikationen.
- Arialinter
- Arialinter ist ein Tool, dass die Verwendung von Aria-Attributen überprüft.
- Cycle.js Fundamentals – Course by @andrestaltz
- Ein Video-Kurs zum Thema Cycle.js und Reactive Programming.
- How to make your web app installable
- Wer wissen möchte, was man tuen muss um Websites auf Smartphones app-ähnlich zu installieren, sollte diesen Artikel lesen.
Revision 250: Achtung Baby!
For our 250th episode, we managed to get our greedy hands on no one less than Bruce Lawson from Opera. Having barely returned from a trip to Asia and still dizzy from his jetlag, we managed to extract a whole bunch of classified information on CSS Houdini out of him (also thanks to our German interview style). And a little bit more as well:
Show Notes
- [00:02:01] Safari 9.1
- We talked about the new Safari version, what features it brings, and how it looks like it’s the first installment of a new rapid release cycle.
- [00:12:13] The CSS Houdini Project
- Bruce told us what the purpose of CSS Houdini is, how at came to be, which parts it consists of, and when to expect first experiments shipping to us in a browser (maybe this year already!).
- [00:37:50] Subgrids Considered Essential
- Prompted by a blog post from Eric Meyer we discussed the current CSS Grids spec and how it is badly lacking a subgrids feature.
[00:51:18] Links
- The web accessibility basics
- Accessibility can never be overly discussed. Marco wrote a good roundup on how do accessibility basics right, and he also takes a glimpse at a few more advanced things.
- Simple standalone toggletip widget pattern
- Likewise, Steve Faulkner from the Partiello Group showcases a prototype for an accessible info tooltip widget.
Revision 249: Sauberes HTML, Gratis CDNs
Das ist doch alles kaputt. Entweder sind’s die eigenen Webseiten, die sich partout gegen Wissen und Gewissen wehren, oder gar ganze Dienste, die einem das Blaue vom Himmel für wenig bis gar kein Geld versprechen. Peter, Hans, Anselm und Stefan debattieren über „Gewollt Böse“.
Schaunotizen
- [00:00:26] On Accessibility and the Lack of Proper HTML
- Was bringt sauberes HTML wenn ein hingeschleudertes DIV ebenso funktioniert und dem gestreßten Webentwickler einiges an Nerven spart. Ja, sogar die Deadline einhalten lässt. Wie sieht der Gute Wille aus, und wie die bittere Realität. Was bringt es, Qualität in seinen Code bringen, wenn es der Benutzer am Ende sowieso nicht sieht. Wir nehmen Ian Devlins Artikel und den von Michiel Bijl als Anlass für die Diskussion.
- [00:44:36] Choose Your Own HTTPS
- Dienste wie Cloudflare versprechen HTTPS, HTTP/2, ein CDN, Super Caching und etliche andere Services, die Webseiten schneller, robuster und sicherer machen. Das alles zum Nulltarif. Das es nichts im Leben umsonst gibt, gibt’s natürlich einen Haken. Anselm klärt auf und zeigt die bittere Realität.
Revision 248: ECMAScript 6 und 7
Mit Dr. Axel Rauschmayer als Gast haben wir das virtuelle Working Draft Studio kurzerhand in ein ECMAScript-Sprechzimmer umgewandelt.
Schaunotizen
- [00:02:50] ECMAScript 6/7/2015/2016
- Axel ist vor allem für seine umfassenden Forschungen zu den neuen Sprachstandards für JavaScript bekannt. In der Sprechstunde nehmen wir sämtliche neuen Sprachfeatures auseinander, reden über syntaktischen Zucker, neue Konzepte und Implementierungen. Außerdem gibt es noch folgendes:
- Mixins zur Mehrfachvererbung in JavaScript
- Generator-basierender Flow Control mit co
- Infos zum TC39 Prozess
- Aktuelle ECMAScript proposals und ihre Stufe
- Infos zum TC39 Prozess von Axel selbst
- Dieses Beispiel, das im Zusammenhang mit Destructuring und Iterables genannt wird:
let arr = ['a', 'b', 'c']; for (let [k,v] of arr.entries()) { console.log(`key = ${k}, value = ${v}`); } // Output: // key = 0, value = a // key = 1, value = b // key = 2, value = c
Außerdem sprechen wir über das kommende ECMAScript 7, JavaScript Module, und warum die umstrittensten Sachen wie Klassen gleichzeitig zu den wichtigsten fürs JavaScript Ökosystem gehören. Für weitere Informationen empfehlen wir das ECMAScript 6 Buch sowie das Doctor’s Diary.
- [00:39:54] RollupJS
- RollupJS ist der neueste Schrei im Modul-Bundling. Hat aber auch einen Grund. Mit ECMAScript 6 Modulen und Technologien wie Tree Shaking kann er etwas, dass bisherige Modulbundler sträflich vernachlässigten: Nur das ins Bundle schmeissen, das man auch wirklich braucht. Der Doktor klärt auf. Auch hier und hier.
[01:03:20] Keine Schaunotizen
- CDNs
- Rodney kennt eine Menge CDNs, wo JavaScript Developer ihre Bibliotheken gut verteilen können:
- RawGit (alles von GitHub)
- BowerCDN (alles von Bower)
- BrowserifyCDN (alles von NPM)
- cdnjs
- jsDelivr
- TL:DR; Man Pages
- Wenn Unix manuals zu geschwätzig sind, kommt man mit
tldrschnell zu den Beispielen. - Do I Use
- Node Tool, dass dir sagt ob du CSS Features verwendest, die deine zu unterstützenden Browser vielleicht gar nicht können.
- Chrome CPU Throttling
- Seit neuestem kann man in den Chrome (Canary) Dev Tools auch die CPU Leistung drosseln.
- Exploring ES6
- Das ECMAScript 6 Buch des Doktors.
- Setting up ES6
- Ein Addon zum vorigen Buch, das sich ums Tool-Setup kümmert.
Revision 247: Reaktive funktionale Programmierung
Zum Jahresabschluss holten wir uns mal wieder den Kahlil ins Haus und besprachen mit ihm das Konzept der reaktiven funktionalen Programmierung anhand der JavaScript-Frameworks cycle.js, Rx und Bacon.js.
Schaunotizen
- [00:00:13] Reaktive funktionale Programmierung
-
- Reactive Extensions
- Cycle.js
- Bacon.js
- Observables: Collections auf einer Zeitleiste zur Datentransformation
- Kahlil: „Es ist wie Rohre legen“
- Talk zu Cycle: What if the user was a function?
- Slides zu Bacon: Functional Reactive Programming and Bacon.js
- MVI-Pattern, Komponenten, React
- Grundlagen funktionaler Programmierung
[01:14:37] Keine Schaunotizen
- postcss-bem-linter
- A BEM linter for postcss
- stylelint
- A mighty, modern CSS linter that helps you enforce consistent conventions and avoid errors in your stylesheets.
- Descriptive
- Podcast zum Thema „Programmer Origin Stories“
- Reactive
- „A podcast in which we merge, filter, scan and map streams of thoughts and talk about software engineering, culture, and technology.“
Revision 246: Der Blick in die Glaskugel
Da sich das Jahr dem Ende zuneigt, haben sich Rodney und Schepp die Glaskugel geschnappt und wagen ein paar Prognosen für 2016: Welche Webtechnologien werden massenfähig? Welches Framework spielt eine gewichtige Rolle? Mit welcher neuen Technologie dürfen wir herumspielen?
[00:00:14] Unsere Prognosen für 2016
- Apple kommt in die Pötte
- Service Workers allerorten
- Eine exponentielle Zunahme von HTTPS
- Viele Webserver werden auf HTTP/2 upgraden
- Immer mehr Produkte werden REST Schnittstellen haben (siehe auch JSON API und HAL)
- Angular 2
- Web Components werden ohne groß Tammtamm eingesetzt (siehe auch What happened to Web Components? und The state of Web Components)
- Wir werden erste Webseiten mit CSS Grids bauen
- ES7/Next/2016 kommt auf uns zu und wird dank Babel direkt nutzbar sein (siehe auch: nativer Browsersupport)
- WebAssembly könnte ein paar interessante Dinge hervorbringen
[01:05:03] Keine Schaunotizen
- The “Blur Up” Technique for Loading Background Images
- Schöne Art und Weise, niedrigaufgelöste weichgezeichnete Bilder als Platzhalter für die höher aufgelösten zu verwenden
Revision 245: Web Components und Links
Schepp, Stefan und Peter debattierten Web Components und verteilten die allwöchentliche Ladung Links.
Schaunotizen
- [00:00:10] Web Components und Gremlin.js
- Angeregt durch das Erscheinen der Minimal-Web-Components-Library Gremlin.js (nicht zu verwechseln mit dem Test-Tool Gremlins.js) plaudern wir über Web Components allgemein. Neben Web Components in unserem Alltag (nicht existent) geht es um Custom Elements, WAI-ARIA, Mutation Observers, und
Handlebars.js sowie die möglichen Alternativ-Libraries X-Tag und Polymer. Am Ende stellen wir in Frage, ob für man für den Funktionsumfang von Gremlin.js überhaupt Gremlin.js selbst braucht.
[00:37:20] Keine Schaunotizen
- Zwei Flexbox-Links
- Flexbox Grid Finesse gibt Tipps für den Einsatz von Flexbox für Grid-Layouts. Flexbox’s Best-Kept Secret zeigt, was man im Flexbox-Kontext mit Auto-Margins anstellen kann.
- Taking Let’s Encrypt for a Spin
- Tim Kadlec beschreibt, wie einfach es ist, Let’s encrypt zu verwenden.
- Optimizing performance of multi-tier web applications using HTTP/2 push
- Das Push-Feature von HTTP/2 erklärt.
- HTTP/2 is here! Goodbye SPDY? Not quite yet
- Warum SPDY auch in einer Welt mit HTTP/2 erst mal noch wichtig ist.
Revision 244: Accessibility Deep Dive und ally.js
Zur Feierlichkeit des ally.js Release haben sich Rodney, Anselm und Hans niemand geringeren als Marco Zehe eingeladen, der für Mozilla im Bereich Accessibility arbeitet.
Schaunotizen
- [00:01:44] Marcos iPhone Accessibility Erfahrungen
- Etwas abseits vom Web-Thema lassen wir uns von Marco erzählen, warum iPhones solch eine tolle Sache für Blinde sind und wie er sich damit schnell und einfach selbst in fremden Regionen zurechtfinden kann.
- [00:17:42] What even is a table? A quick look at Accessibility APIs
- Wir nehmen dann einen Talk als Anlass, über die Zugänglichkeit von Tabellen zu sprechen und schweifen ab in generelle Diskussionen über Semantik. Wer aber zum Beispiel mit responsive Tables arbeiten möchte, der kann mit einigen Tricks arbeiten und bewusst eine div-Suppe kreieren, die dann mit aria-roles ausgestattet wird, um semantisch wieder zur Tabelle zu werden. Wichtig ist allerdings, dass man abschließend ein
aria-readonly="true"Attribut setzt, denn sonst wäre die Tabelle als bearbeitbar gekennzeichnet. - [00:47:30] ally.js
- Unser Rodney hat sich 14 Monate lang damit auseinandergesetzt, wie Accessibility in verschiedenen Browsern umgesetzt wird und eine Art jQuery für Barrierefreiheit gebaut. In diesem kleinen Tutorial kannst du lernen, wie du einen accessible Dialog bauen kannst. Wir besprechen die Probleme damit, dass es viel zu tun gibt und wir hoffen, dass die Library in vielen Projekten zukünftig zu finden sein wird.
- [01:19:55] Abschließende Accessibility Tipps
- Abschließend wollte Anselm von Rodney und Marco noch ein paar kleine Alltags-Tipps wissen, die jeder von uns umsetzen kann. Rodney beschreibt seinen Ansatz von Accessibility aus Eigennutz durch Tastaturnutzung, Marco erklärt, warum ein leeres
alt=""oft wichtiger ist als gar keins, dass Kontraste wichtig sind und wie ärgerlich es ist, wenn Seiten pinch-to-zoom deaktivieren.
Revision 243: Unlearning und Diversity
Diesmal haben wir (Peter, Schepp, Hans und Anselm) Mathias Schäfer eingeladen und unterhalten uns über Unlearning und Diversity, sowie den Einstieg in die Webentwicklung.
Schaunotizen
- [00:01:40] Unlearning
- Mathias hat durch seine Arbeit früher bei selfhtml und heute bei OpenTechSchool tiefe Einblicke in die „Kultur“ der Webentwickler-Community. Wir nehmen das als Anlass und lassen uns von Problemen erzählen, wie schwierig es für Neulinge ist, sich in einer Entwicklergemeinde willkommen zu fühlen. Wir sprechen über Initiativen wie die RailsGirls, nehmen ein Velocity-Conference Video als Anlass darüber, wie wir mehr Diversity erreichen können und kommen leider zwangsläufig auf Negativbeispiele und die Nicht-Willkommenskultur zu sprechen. Wir finden jedoch auch Lösungen, wie zum Beispiel die, privat oder bei der Open Tech School Mentor zu werden.
[00:58:51] Links
- A Cartoon Intro To Redux
- Eine anschauliche Erklärung der Unterschiede zwischen Flux und Redux als Cartoon.
- JavaScript dates, trains, Passover, and Henry VIII
- Wir haben einen sehr interessanten, wenn auch lang und komplizierten Beitrag zum Thema JavaScript Dates gefunden.
- Mozilla’s Service Workers Cookbook
- Eine Kollektion an Service Worker Beispielen. Und hier könnt ich nachsehen, welche Service Worker features ihr wo benutzen könnt.
- Model View Culture Magazine
- Passend zu unserem Hauptthema haben wir hier noch einen Link zu einem guten Magazin über Technologie und Diversity-Kultur.
Revision 242: Nützliche Services und a11y im täglichen Job
Eine einfache Sendung mit allgemeinen Themen ohne Aufhänger.
[00:00:16] News
- Object.observe ist tot
- Das ECMAScript-Komitee hat entschieden, Object.observe als „veraltet“ zu markieren und aus der Spezifikation zu streichen, da die Funktionalität nicht den erwarteten Anklang findet.
Schaunotizen
- [00:01:00] Welche Services nutzen wir als Web-Entwickler in Projekten („SaaS“)?
- Bezahlte Services werden im Entwickler-Alltag immer gebräuchlicher. Wir sprechen darüber, welche Dienste wir nutzen und warum. Ingesamt lässt sich feststellen, dass jeder von uns für Dienste zahlt, es als Freelancer jedoch schwierig ist bei jedem Projekt die Dienste zu verwenden, die man gerne nutzen würde. Ähnlich verhält es sich auch bei großen Firmen, wie Rodney schildert.
Einige der erwähnten Dienste:- BrowserStack and SauceLabs – bieten VMs für automatisiertes Testing, kostenlos für Open Source Projekte
- Code Climate – automatisierte Code Analyse, kostenlos für Open Source Projekte
- Travis CI – Build server, kostenlos für Open Source Projekte
- MaxCDN – Content Delivery Network, kostenlos für Open Source Projekte
- newrelic.com – Logging und mehr für Front- und Backend
- [00:26:45] Wie gehen wir mit Accessibility in der täglichen Arbeit um?
- Jeder behandelt die Zugänglichkeit von Websites in Projekten anderes. Offizielle Stellen müssen sich an bestimmte Guidelines und Standards halten, die freie Industrie hingegen nicht. Wie wir mit Accessibility in unserer Arbeit umgehen besprechen wir ausführlich. Manchmal ist es schon ganz einfach, wie dieser Artikel von Ebays Techteam zeigt.
Revision 241: WebGL
Diesmal konnten wir wieder einen Gast bei uns begrüßen, und zwar Kai Niklas. Kai beschäftigt sich seit einiger Zeit mit OpenGL und seinem Abkömmling WebGL, programmiert 3D-Anwendungen und tourt als Trainer für OpenGL durch Deutschland. Und so verwundert es kaum, dass wir mit ihm zusammen das Thema „WebGL“ erkunden.
Schaunotizen
- [00:01:54] WebGL
- Im Laufe unseres Gesprächs fielen diverse Stichworte und Links, die Ihr nachfolgend findet:
- Die Khronos Group spezifiziert OpenGL und WebGL
- OpenCL und WebCL, analog zu OpenGL und WebGL die „Compute Languages“ zum Berechnen von Dingen
- WebGL Browsersupport
- Anwendungsfälle: Virtuelle Museen, 3D Charts, Produkt Konfiguratoren oder Customer Experiences
- Die WebGL-Frameworks Three.js Babylon.js und Blend4Web
- Blender als Autorenwerkzeug für 3D (also Modellieren, Szenerien zusammenstellen, Beleuchten, Texturieren)
- Autodesks ImageModeler als ein Werkzeug, das 3D-Modelle aus Fotografien erzeugen kann
- Shadertoy, Shdr und RenderMonkey als Autorenwerkzeuge für WebGL-Shader (Vertex-, sowie Pixel-/Fragement-Shader)
- Die Swiftless-Online-Tutorials zum Erlernen der OpenGL/WebGL Basics
- Die Seiten von Three.js, Shadertoy, sowie die Chrome WebGL Experiments als Inspirationsquellen (und zum Abgucken)
- Und ein Blick in die Zukunft auf den OpenGL-Nachfolger „Vulkan„
[00:45:31] Keine Schaunotizen
- mdcss
- Mit mdcss kann man Markdown-Kommentare direkt in seinem CSS verbauen und aus diesem CSS dann einen Styleguide kompilieren.
- Buchtipp: CSS Secrets
- Lea Verou hat ein Buch geschrieben, in das nicht nur die CSS Tricksereien ihrer vergangenen Talks geflossen sind, sondern noch einige Geheimnisse mehr stecken. Das Gute an dem Buch ist: Die Tipps haben durchaus Praxisrelevanz.
Revision 240: Content Blocker
In Dreierbesetzung mit Anselm, Hans und Stefan geht es heute um ein recht untechnisches Thema.
Schaunotizen
- [00:00:15] Content Blocker
- Nachdem mit iOS 9 nun eine sehr zugängliche Möglichkeit geschaffen wurde, schwere Assets auszuknipsen (zum Beispiel Web Fonts oder Werbungen), kommt das Thema vom Ad Blocking bzw. Content Blocking wieder sehr prominent durch. Aktuell zum Beispiel auch bei der Bild, die bei eingeschaltetem Ad Blocker den Zugriff zum Content sperren. Wir betrachten das Thema von verschiedenen Seiten, denken über alternative Businessmodelle nach und stellen uns die Frage: Würden wir für Content zahlen? Und wenn ja, wieviel?
[00:26:22] Keine Schaunotizen
- Khan Coding Style Guides
- Die Ideen der Khan Academy in Sachen Coding. Von allgemeinen Guidelines bis hin zu sehr spezifischen, z.B. für React.
- Code Cartoons
- Die Code Cartoons erklären sehr anschaulich Programmierparadigmen hinter React wie Flux oder Redux.
Revision 239: Webfonts Best Practices und FLIF
Eine neue Woche bedeutet auch eine neue Folge Working Draft. Wir rollen das Thema Webfonts mal wieder auf und sprechen über verschiedene Bildformate.
Schaunotizen
- [00:00:22] Using Webfonts in 2015
-
Anselm hat sich mit den Best-Practices von Webfonts befasst und diese in einem Artikel zusammengefasst. Wir sprechen darüber und stellen die Techniken vor.
Weiterführende Links:
- [00:33:16] FLIF – Free Lossless Image Format
-
Kürzlich wurde das neue Bildformat „FLIF“ veröffentlicht. Dieses Format verspricht noch bessere Datenkomprimierung. Wir vergleichen mit WebP und anderen Bildformaten.
Weiterführende Links:
- https://github.com/antimatter15/weppy
[00:46:12] Keine Schaunotizen
- Inspecting Security and Privacy Settings of a Website
- Vorstellung des Mozilla Security und Privacy Settings Insepctors.
- NightlyBuild Conference Videos
- Die Videos der NightlyBuild Conference sind verfügbar. Thema war „Work-Life-Balance“.
Revision 238: Creative Coding, Sass Eyeglass und AMP
Stefan und Schepp haben heute Martin Schuhfuß eingeladen, der bei den
diesjährigen Events der JSConfEU und der OTSConf mit seinen kreativen Entwicklungen für Aufsehen gesorgt hat.
Schaunotizen
- [00:00:12] Creative Coding
- Martin erzählt uns von seinem „Werdegang“ als Creative Coder, und wie er da grundsätzlich an neue Projekte rangeht.
Schepp ergänzt durch seine Erfahrungen beim letztjährigen Beyond Tellerrand Workshop. Neben zahlreichen Spielereien gibt’s
da natürlich auch noch einiges tatsächlich sinnvolles zu machen. Ideen und Informationen holen kann man sich hier: - [00:21:00] Eyeglass for Sass
- Sass bietet für die Libsass Implementierung nun eine Möglichkeit, in JavaScript
Funktionserweiterungen zu stricken, anstatt wie bislang mühselig mit Ruby oder gar Sass-Syntax zu arbeiten. Wir diskutieren
über Sinn und Unsinn, finden wenige Use-Cases und verweise auf das geliebt-gehasste PostCSS, das mit der
PostCSS-Functions Erweiterung doch eine viel zugänglichere
Möglichkeit dafür bietet. - [00:34:19] Accelerated Mobile Pages
- Google bietet einen Service, um jedermann Facebook-ähnliche Instapages zu ermöglichen. Das ganze basiert auf
Webtechnologien und einem Subset, dass hinsichtlich Performance optimiert wurde. Wie alles im Internet sorgt das
ganze für Aufregung, sowohl in der einen oder anderen Richtung. Warum, können wir allerdings nicht ganz nachvollziehen.
[00:51:29] Keine Schaunotizen
- Decode HH
- Martins Design-Concept-Code Meetup braucht dringend kreative Leute, die tolle Dinge zeigen wollen.
- Perfjankie
- Perfjankie monitort eure Webseiten und gibt euch Auskunft über lahme Renderzyklen.
- Surge
- Supereinfaches Deployment für Seiten.
- Netlify
- Ähnlich dem darüber.
- “Tomato” versus “#FF6347”—the tragicomic history of CSS color names
- Was hinter Farbnamen alles stehen kann.
- Get started with functional programming
- Die Videos der OTS School sind ja alle super, aber dieses eine von Anouk Ruhaak legen wir euch besonders ans Herz
- Evolutionary Algorithms 101
- Ebenso dem von Manuel Ernst
- CSS Unconf
- Es wird eine Unkonferenz für CSS geben, die Martin mitorganisiert
Revision 237: Remote Work und Informationsnachschub
Hans, Schepp und Stefan widmen sich heute zwei Meta-Themen:
Schaunotizen
- [00:00:20] Remote First vs Remote Friendly
- Zach Holmans Beitrag zur Remote-Arbeit nehmen wir zum Anlass um unsere Erfahrungen zu teilen. Wir erläutern, was
gut funktioniert, was weniger gut läuft, und auf welche Dinge man achten muss um anständig verteilt zu arbeiten.
Hans macht das mittlerweile sehr oft und sehr gern, Schepp holt sich familienbedingt die Abwechslung im Agentur-Büro.
Stefan erzählt, dass Remote Work Best Practices auch sehr hilfreich sind, wenn die Büros
sich über den Globus verteilen. - [00:21:07] The fallacy of keeping up
- Tim Kadlec schreibt wie er bei neuen Technologien am Ball bleibt. Wir klinken uns da ein und beschreiben
unsere Wege, um mit dem neuesten Schritt halten zu können. Viel selektives Lesen, Konzepte statt Frameworks lernen,
und Newsletter (vor allem die WDRL) abonnieren. Und natürlich Working Draft hören.
[00:48:10] Keine Schaunotizen
- Why do we have repeating-linear-gradient anyway
- Ana Tudor ana-lysiert die
repeating-linear-gradientFunktion derbackground-imageEingeschaft aufs Genaueste.
Möglichkeiten inklusive Browser-Unterschiede in diesem umfangreichen Artikel. - Loupe
- Loupe zeigt euch was die JavaScript Engine macht wenn Code ausgeführt wird.
- CSS Vintage Washout
- Una Kravets‘ Serie über CSS Filtereffekte ist nicht nur außerordentlich unterhaltsam, sondern auch sehr lehrreich. Empfehlenswert!.
- Chrome DevTools Update
- Addy Osmani zeigt, was alles neu ist in den Chrome DevTools.
- HTMLGL
- HTML Rendering in WebGL? Das ganze noch 100% accessible? Tolle Techdemo mit gutem Artikel.
- RUM SpeedIndex
- Berechnet den angenäherten SpeedIndex am Client.
Revision 236: CSS Round Display Spec und Open Source Projekte
Eine neue Folge des Working Drafts und wir sind mit geballter Manpower am Start.
Keine News
Schaunotizen
- [00:00:10] CSS Round Display Level 1
- Es gibt einen neuen Vorschlag im Media Query Umfeld: Abfragen für runde Displays. Die Spezifikation befasst sich mit abgerundeten Displays wie für Uhren, jedoch nicht für Achtecke o.Ä.
Wir fragen uns, warum man sich nicht auch Gedanken über 3D-Wölbungen macht. Zum Beispiel für den Einsatz von 3D in CSS. Außerdem diskutieren wir den allgemeinen Ansatz dieser Spezifikation und vergleichen mit Media Queries Level 2 und dem Media Type „Handheld“.
Unser Fazit: First Public Working Draft, Kaffeesatzleserei unsererseits. - [00:15:59] Checklist for your new Open Source JavaScript Project
- Eric Douglas schlägt einen Checkliste für JavaScript Open Source Projekte vor.
Peters Diffsync-JSON-File-Adapter dient uns als Minimal-Diskussionsstartpunkt ohne Tests etc.
Nächste Stufe: Store von Hans mit Tests, Doku, Travis und Coverall (maximaler Gewinn mit minimalem Aufwand).
Wir nehmen Bezug auf eine kürzlich erschienene Tool-Umfrage.
Stefans Perspektive als Teilnehmer an OSS-Projekten: Tests sind das wichtigste.
[00:43:47] Keine Schaunotizen
- iOS9 Viewport Change
- iOS9 Safari Mobile rendert Webseiten neuerdings anders, wenn man
initial-scale=1orwidth=device-widthsetzt. Dies bricht bestehende Websites. Vorsicht, bitte! - The Best Regex Trick
- Der beste Regex Trick, wenn man einen bestimmten String sucht, jedoch nicht, wenn dieser von bestimmten Zeichen umgeben ist.
Revision 235: Houdini, Go Lang und Angular 2
Es ergab sich, dass wir Philipp Tarasiewicz, AngularJS- und Go-Entwickler, erneut für die Sendung gewinnen konnten. Wir sprechen mit ihm über seine Kernkompetenzen.
Schaunotizen
- [00:01:19] The Performance of Houdini Paint
- Es gibt einen neuen Player im Pool der Standardisierungen: Houdini, eine Art „Web Components für CSS“ zum Beschreiben von eigener Styling-Funktionalität. Beispielsweise könnte man etwas wie Schepps box-sizing Polyfill damit beschreiben. Wir sprechen über die Aufgaben einer API und diskutieren über bereits bestehende Funktionalitäten, wie beispielsweise Web Animations. Weitere Links:
- [00:11:00] Go Lang
- Go ist eine von Google entworfene Low-Level Programmiersprache, die zumindest ursprünglich ziemlich systemnah arbeitet. Mittlerweile ist Go eine „General Purpose“ Sprache geworden, die wir in der Diskussion mit C++ und Rust vergleichen. Philipp erklärt uns das gute Ökosystem von Go. Weitere Links:
- [00:35:30] AngularJS 2.0
- Wie wir bereits schon öfter angesprochen haben, ist bei Angular zeitnah eine Überarbeitung fällig. Mit Angular 2 wird das Framework aufgeräumt und arbeitet unter der Haube mit Web Components bzw. Polymer. Wir sprechen über Isomorphe Ansätze und den Alpha-Status. Philipp empfiehlt neue Projekte nur mit Angular 2 anzufangen, wenn es sich um langfristige Projekte handelt. Angular 1.x Projekte sollte man dann aber so bauen, dass sie leicht nach Angular 2 zu konvertieren sind.
[00:59:53] Keine Schaunotizen
- What forces layout / reflow
- Eine Liste an JavaScript-Eigenschaften, die einen Reflow im Browser triggern.
Revision 234: Probleme mit Feature-Detection und Vererbung in CSS
Auch diese Sendung ist nur leicht besetzt: Anselm und Hans geben ihr bestes aus der aktuellen Themenlage die schönsten Themen zu besprechen.
[00:00:13] News
- Node.js v4.0
- Node.js wurde in Version 4.0 veröffentlicht. Dies ist die erste Version, die vorne keine Null hat.
- Modernizr v3
- Lange hat es gedauert, aber nun ist es endlich so weit: Modernizr Version 3 mit vielen neuen Feature-Detects und einem neuen Builder ist da.
Schaunotizen
- [00:02:24] The Problems with Feature Detection
- Die Veröffentlichung von Modernizr v3 nehmen wir zum Anlasse einmal genauer über Feature-Detection und die damit verbundenen Schwierigkeiten von „False-Positives“ und nicht zu erkennenden Features zu sprechen.
- [00:23:20] Back to the :roots
- Simurais Artikel „Back to the :roots“ zeigt auf, welche Möglichkeiten CSS von Haus aus mitbringt, um beispielsweise per
inherit– odercurrentColor-Eigenschaften durch Vererbung zum Theming nutzen kann. Wir diskutieren, wie sich diese Art der Vererbung in Projekten einsetzen lässt und wie unser Vorgehen in solchen Situationen ist.
Revision 233: CSS Layout Techniken
Dank Post-Nightlybuild-schem Glückssyndrom gehen wir in reduzierter Besetzung aus Anselm und Stefan in die Gefilde der modernen Layout-Techniken.
[00:00:12] News
- Mobile Friendly Web Pages using App Banners
- Wer seinen Usern mit dreister, großflächiger App-Werbung die Tür zum Content vor der Nase zuschmeißt, wird ab 1. November von Google in den Such-Rankings bestraft. Gute Sache.
- Edge und Video
- Edge implementiert den WebM Container. Ein Schritt näher zu offenen, hochoptimierten Medienformaten. Der nächste Schritt: Die Allianz für offene Medien.
Schaunotizen
- [00:01:47] CSS Grid / Flex Layout
- Rachel Andrew hat es sich zum Ziel gesetzt, das CSS Grid Layout Modul solange zu evangelisieren, bis Browser es auch unterstützen. Sie macht das nicht nur hochmotiviert, sondern auch sehr gut. Ihren jüngsten Artikel nehmen wir zum Anlass um über die neuen Layoutmöglichkeiten zu diskutieren. Grundkonsens: Die Spezifikationen sind umfangreich und wirken auf den ersten Blick höchst kompliziert. In der Anwendung sind sowohl Grid– als auch Flexbox höchst einfach. Etwas, auf das wir uns freuen können. Nebenbei erwähnen wir auch noch Vasilis‘ responsive Layout-Techniken, die Media-Query frei funktionieren und großartige Ergebnisse liefern.
[00:35:07] Keine Schaunotizen
- Toxy
- Node Proxy, der suboptimale Bedingungen simuliert. Von Latenzzeiten bis zum Paketverlust ist alles drin.
- Reactive Programming mit ES6
- Buzzword oder tolle, neue Progammieridee? Der Artikel gibt Aufschluß.
- Front-End Tooling mit Gulp, Yeoman und Bower
- Stefan schreibt ein Buch über Front-End Automatisierung. Working Draft Hörer bekommen da mit dem Code fetoolpc eine Menge Rabatt
Revision 232: Progressive Apps
Als Rumpfmannschaft, geplagt von Technikproblemen und nicht besonders vielen Themen, kratzen Hans und Peter eine Notfall-Express-Revision zusammen.
Schaunotizen
- [00:00:30] Progressive Apps
- Alex Russel postuliert Progressive Apps – Webapps, die unter gegebenen Umständen aus dem Browser heraus zu einer lokal installierten App mutieren. Hans und Peter sind sich einig darüber, dass auf Mobile niemand Webapps mag, da sie in Sachen OS-Integration und Performance hinterherhinken. Dabei gibt es (zumindest auf dem Papier und in wenigen fortschrittlichen Browsern) doch bereits Technologien, die diese Probleme lösen (z.B. Push Notifications und Service Worker). So wie Ajax den XMLHttpRequest bändigt und Responsive Design die Media Queries domestiziert soll Progressive Apps ein Konzept für den effektiven Einsatz der vielen neuen Webapp-APIs sein. Wir sehen Bedarf an einer Umsetzung des Prinzips in Software, denn handgestricktes AJAX ist im Vergleich zu einem MVC-Framework immer noch ein ziemliches Mühsal. Also baut der Welt ein Progressive-Apps-Framework!
[00:22:45] Keine Schaunotizen
- securityheaders.io
- Prüft eure Webseite auf das Vorhandensein sicherheitsrelevanter HTTP-Header.
Revision 231: Meteor, CSS in JS, dreiste Eigenwerbung
Heute waren Manuel und Stephan von SHOP.CO zu Gast, die durch Stefan, Schepp, Peter und Hans ausführlich zu ihrem Projekt und zum JS-Framework Meteor ausgefragt wurden.
Schaunotizen
- [00:07:52] Meteor
- Bei Meteor handelt es sich um einen schnell und einfach aufgesetzten MEAN-Stack (MongoDB, ExpressJS, AngularJS, NodeJS) plus ein paar hilfreiche Libraries, der besonders für die schnelle Entwicklung einer App von Null an geeignet ist. Besonders auffällig sind die Live-Instant-Updates von Datenänderungen, das eigene Package-Repository Atmosphere und die Isomorphe Daten-API. Als Quelle für weitere Infos ist neben dem Tutorial auf der Meteor-Webseite vor allem das Buch Meteor in Action, geschrieben von unseren beiden Gästen zu empfehlen. News gibt es auf crater.io.
- [00:34:36] CSS Modules
- CSS in JS-Modulen, in Form von JavaScript – gute Idee oder nicht? Es besteht offenbar Bedarf an einer Möglichkeit, CSS zu de-globalisieren und ein vernünftiges Scoping einzurichten, was aber im Prinzip auch möglich wäre, ohne CSS zugungsten von JS komplett links liegen zu lassen (z.B. mit Peters Web Component für Scoped Styles). Trotzdem gibt es viele Stimmen, die das Ende von klassischem CSS heraufbeschwören oder im JS-Weg zumindest manchmal für eine echte Alternative sehen.
[01:02:56] Keine Schaunotizen
- Edge VM on modern.ie
- Windows-10-VMs direkt von der Quelle.
- Stahlstadt.js
- Stefan macht Werbung für das Linzer JS-Meetup.
- eslint-plugin-no-use-extend-native
- ESLint-Plugin, das vor unsachgemäßen Erweiterungen der nativen Prototypen warnt.
- ES6 In Depth: Modules
- Mozilla erklärt ES6-Module im Detail.
- MODXpo Munich 2015
- Hans macht Werbung für die MODXpo, auf der er uns Anselm die Bühne erklimmen werden.
- Tasks, microtasks, queues and schedules
- Jake Archibald erklärt Microtasks so, dass man es auch versteht.
- PHP.RUHR
- Schepp macht Werbung für die PHP.RUHR, wo er mal als Performance Papst der PHP-Community die Beichte abnehmen wird.
- SHOP.CO will euch!
- Das Startup unserer Gäste sucht vom Senior Web Developer bis hin zum Praktikanten alles!
Revision 230: CSS input modality und die Unzufriedenheit mit der Gesamtsituation
Mit Schepp, Stefan, Peter, Hans und Anselm ging es diesmal nach einem kurzen Schlenker in die CSS-Zukunft mit voller Kraft auf die Meta-Ebene.
Schaunotizen
- [00:00:15] Proposing CSS input modality
- Wir bespechen einen Vorschlag für Media Queries für Eingabe-Verfahren. Dabei tangieren wir Selectors Level 4, Schepps DIY-Spezial-Lösung für Touch-Detection, Focus-Styles und Barrierefreiheit und das nicht ganz JS-Tool what-input, das sich ebenfalls mit dem Erkennen von Eingebemodi befasst.
- [00:13:24] What’s wrong with the web
- Wir stimmen ein vielstimmiges Wehklagen über den Ist-Zustand des WWW an. Angefangen bei diesem lächerlichen Verge-Artikel von vor einiger Zeit über Werbeblockerei und langsame Webseiten allgemein (und wie GQ schnell wurde) bis hin zu lästiger Werbung haben wir uns über viel zu beschweren. Datensammelei (vertreten durch u.A. segment.com und geblockt durch disconnect.me und Ghostery) darf auch nicht fehlen. Am Ende kommen wir zu Peters Schlechte-Computer-Hypothese, die sich auch in der Präsentation Web Design: The First 100 Years wiederfindet. Ach, und das WLAN im ICE ist natürlich auch doof.
[01:09:17] Keine Schaunotizen
- npm-windows-upgrade
- Upgrade npm on Windows, easily and automatically.
- Punched Card Coding
- Ein Fachmann erzählt davon, wie man interaktive HTML-E-Mails erschafft. Ein kreatives Hack-Feuerwerk und absolutes Must-See.
- Tern is getting ES6 support
- ES6 für Tern … wenn wir die Kohle dafür aufbringen. Was wir tun sollten.
Revision 229: Stop pushing the web forward
Weder Sommerhitze noch Sommerloch konnten Stefan, Schepp und Peter davon abhalten das einzige nennenswerte Thema der Woche in eigentlich völlig ungebührlicher Breite durchzukauen.
Schaunotizen
- [00:00:10] Stop pushing the web forward
- Peter-Paul Koch fordert ein Moratorium über neue Browserfeatures und wir sind einigermaßen perplex. Nicht nur glauben wir, dass PPK weiß, dass sich das nicht durchsetzen lässt, auch über Motivation und Ziele hinter dieser Forderung sind wir ziemlich verwirrt und wir halten sie am Ende für ziemlichen Käse. Schützenhilfe bekommen wir aus der Richtung von Jake Archibald und Bruce Lawson, die ebenfalls nicht viel mit dem Moratorium anfangen können.
[00:37:32] Keine Schaunotizen
- Designing for Performance – free online
- Ein Einsteiger-Buch über Performance für Designer, jetzt kostenlos online.
Revision 228: Wie Sipgate arbeitet
Heute gibt es mal wieder ein Interview von uns, und zwar mit der VoIP-Firma Sipgate zum Thema „Arbeitsstrukturen“. Anlass ist ein sehr detaillierter und wahnsinnig interessanter Artikel der Firma darüber, wie man dort zu Werke geht. Für uns klang das so ungewöhnlich und so gut, dass wir dachten, wir lassen uns das „System Sipgate“ nochmal persönlich erklären. Unsere Gesprächspartner bei Sipgate waren die Texterin Anna Müller und der Backend-Entwickler David Hasenbeck.
Schaunotizen
- [00:00:00] Willkommen bei Sipgate! Wie wir arbeiten. Eine Bedienungsanleitung.
- „Jedes Unternehmen hat seinen Mikrokosmos mit eigenen Regeln und individuellen Gepflogenheiten — so auch wir bei sipgate. Um neuen Kolleginnen und Kollegen einen schnellen Einstieg in unseren Modus Operandi zu ermöglichen, haben wir diese Bedienungsanleitung verfasst. Und dann festgestellt, dass diese vielleicht auch für andere interessant sein könnte.“ – Oh ja, sehr interessant!
[00:31:41] Verlosung
- Gewinnt ein Ticket für die NightlyBuild 2015
- Wir verlosen ein Ticket für die Anfang September in Köln stattfindende Abend-Konferenz NightlyBuild 2015. Wer Lust drauf hat, kommentiert hier drunter und landet dann automatisch im Topf. Sinnvolle Kommentare werden bevorzugt.
[00:32:34] Keine Schunotizen
- Styling SVG Content with CSS
- An in-depth article on how to style the contents of the SVG element and overcome some challenges it brings.
Revision 227: Ask Anselm Anything und Underscore
An diesem lauen Sommerabend telefonieren sich Anselm, Hans und Peter zusammen, um letzte wichtige Fragen vor dem Urlaub zu klären. Als da wären…
Schaunotizen
- [00:00:13] Ask me Anything
- Reddit und Sindre Sorhus zum Vorbild, hat Anselm auf GitHub eine sogenannte „Ask me Anything“-Sektion (AMA) aufgemacht, auf der jedermann ihn zu allem befragen kann. Ob er jedem immer antwortet und was das Ganze für einen Sinn haben könnte, das wollen Hans und Peter in einem persönlichen AMA gerne herausfinden. Fest steht: Hans sieht für sich da nicht viel Sinn drin und Peter antwortet bei sich im Blog eigentlich nur auf Fachfragen.
- [00:14:57] You Might Not Need Underscore
- Peter und Hans unterhalten sich eine gute Dreiviertelstunde über die Nützlichkeit von Underscore bzw. seinem Zwilling lodash, und ob die Bibliotehken dank neuerer ECMAScript Features nicht vielleicht sogar gänzlich überflüssig geworden sind. Wir stellen fest: Beide haben ihre ganz eigenen Perspektiven auf die Dinge.
[00:58:18] Keine Schaunotizen
- Introducing Material Design Lite
- Google stellt die UI-Bibliothek Material Design Lite vor, die es erlaubt, den Material Design Look & Feel mit jedem beliebigen MVC-Framework zu verheiraten.
- Web Platform Incubator Community Group (WICG)
- Ihr habt eine Idee für einen neuen nützlichen Webstandard? Ihr habt Lust, Eure Idee bis zu einer Spezifikation voranzutreiben? Diese Community Group soll Euch dabei helfen, Eure Idee zu validieren und sie gedanklich wie auch inhaltlich „zur Marktreife“ zu bringen, auf dass sie am Ende tatsächlich in eine gut durchdachte und dokumentierte Spezifikation münden kann.
Revision 226: Progressive Enhancement
Diesmal widmen Hans, Rodney und Schepp sich einzig und allein einem Thema, und zwar…
Schaunotizen
- [00:00:22] Progressive Enhancement
- Angeregt durch eine Diskussion auf Twitter zwischen Jake Archibald und Jeremy Keith, und aufgrund des Artikels von Jeremy, sprachen wir darüber, inwieweit wir das Thema „Progressive Enhancement“ in unsere Projekte implementieren.. Rodney erwähnte dabei Aaron Gustafsons Konzept der Interface Experience Maps. Wir stellten auch fest, dass wenn man eine Single Page Webapp baut, es sehr schwierig wird, einen Ausfall von JavaScript mit einzuplanen.
[00:42:06] Keine Schaunotizen
- Watchman
- Ein generischer Watcher/Taskrunner, von Facebook. Oldie but Goldie!
Revision 225: Web Components und Web Assembly
Rodney, Anselm, Peter und Stefan klären Missverständnisse zu Web Components und Web Assembly auf.
Schaunotizen
- [00:00:16] Practical questions around web components
- Ian Feather hat im Zuge seines Besuches bei der EdgeConf einen Artikel zum Thema Web Components geschrieben, und versucht Anwenderfragen zu beantworten. Rodney, der ebenfalls beim gleichen Event war, erinnert sich an die Diskussionsrunden, die denen zugrunde liegen. Wir gehen munter Frage für Frage durch, und verstricken uns gleich bei Nummer 2 in eine Diskussion, die das gesamte Konzept kritisch hinterfragt. Sind Web Components heute schon nutzbar? Gibt es bei Web Designern überhaupt einen Nutzen dafür? Oder doch wieder nur ein Fehlschlag, weil sich nicht mal standard HTML Elemente damit umsetzen lassen können? Unsere Ansichten gibt’s hier.
- [00:57:48] Web Assembly
- Web Assembly wurde groß angekündigt und kaum einer weiß, was er jetzt damit zu tun hat. Rodney erzählt von Beweggründen und gibt Einblicke hinter das Format.
[01:12:13] Keine Schaunotizen
- CSSConf 2015
- Die CSSConf war und Videos gibt’s auch schon!
- NightlyBuild 2015
- Die NightlyBuild geht in die zweite Runde!
Revision 224: Design meets Code
Für die heutige Revision haben Schepp, Anselm und Stefan sich Lisa Gringl aus Kärnten/Wien/Tirol ins virtuelle Studio geholt, um über Grenzen und Brücken von Design und Code zu sprechen.
Schaunotizen
- [00:01:15] Datenvisualisierung
- Eins von Lisas Steckenpferden sind umfangreiche und interaktive Visualisierungen großer Datenmengen, die sie als Designerin mit D3 umsetzt, und erst vor kurzem in einem Talk auf der Future of Web Design“ Konferenz in London ausführlicher erklärte. Erwähnt werden: Flowing Data und der Sketch Data Populator
- [00:04:00] Coden als Webdesigner — Die Praxis
- Da Lisas Ursprünge in der Entwicklung liegen und erst später die Entscheidung zur Designerin gefallen ist, liegt ihr die Umsetzung der kreativen Ergebnisse naturgemäß am Herzen. Sie spricht über Workflows, Tools wie Sketch und Framer, den Einsatz von Template Libraries und Styleguides, und dass man für Ember zum Beispiel sehr schön solche Patternbibliotheken erstellen kann. Ebenso erwähnt werden die flexiblen Grenzen und die einzelnen Schritte, die ein Endprodukt annehmen kann.
- [00:44:33] Design-Versionierung
- Da Lisas Designs auch einige Iterationen durchlaufen, kann sie als codende Kreative durchaus ein Liedchen von „_v2“, „_final“ und „_really_final_this_time“ Dateien erzählen. Der Wunsch liegt an einem anständigen Versionierungstool, wie wir es von Git und Konsorten her kennen. Genannt werden Tools wie die InvisionApp, Pixelapse und das bereits ausprobierte und für gut befundene Git LFS
- [00:52:13] PostCSS
- Zum Abschluß wird noch das aktuell gehypte PostCSS durch die Mangel genommen. Und das artet ganz schnell in einen Rant seitens Stefan aus. Wir klären auf, was PostCSS und Ableger wie CSSNext und Pleeeease vorgeben zu sein, aber sie schlußendlich wirklich sind, und welche Gefahren diese Tools bergen wenn man sich nicht grundlegend mit dem Unterbau beschäftigt. Postprocessoren als Transpiler sind ein Mythos, wie schon der weise Rodney Rehm vor einem Jahr verkündete. Ausnahmsweise finden wir einmal nicht alles schlecht und loben den Einsatz von rem/pixel Fallbacks und richtiges Postprocessing wie Autoprefixer, sowie die unglaubliche Erweiterbarkeit, mit der sich in der Theorie andere Präprozessoren auch umsetzen lassen könnten.
[01:17:02] Keine Schaunotizen
- GitFlow considered harmful
- Noch ein Considered Harmful Artikel, aber einer, den man durchaus mal durchlesen kann.
- Framer.js
- CoffeeScript gestärktes Prototyping-Tool für interaktive Abläufe. Von Designern empfohlen!
Revision 223: Safari 9, Web Components und A11Y tools
Schepp, Peter, Rodney und Stefan üben sich als Verschwörungstheoretiker. Grundsatz ihrer Theorie: Unfertige Standards, die ohne Präfix in Browsern landen und so der jeweiligen Firma einen Vorsprung liefern. Was liegt, das pickt, denn pactum sund servanda. Die heutigen Exponate:
Schaunotizen
- [00:00:20] Safari 9
- Die aktuelle Version des Safaris ist in einem Previewrelease verfügbar, und die Reaktionen sind eher bescheiden. Mit dem Force Touch Callbacks übergeht man schnell mal alle Bemühungen in Richtung Pointer Events, AirPlay Support ist hochproprietär, kommt aber als Standard daher, und die neuen Erweiterungen des
link-Elements sorgen für umständliche Hotfixes bei anderen Browsern. Halbfertige Dinge kommen mit Präfix in den Browser, total unfertige und unabgesegnte CSS Eigenschaften total ohne. Wir gehen die gesamte Feature Liste durch und geben zu jedem Punkt Senf ab. Großes Urteil: Für ein Jahr Pause ziemlich dünn, und noch dazu mit zuviel fragwürdigen Erweiterungen ausgestattet als dass wir das gut finden würden. Wir fühlen uns an die 90er und einen bestimmten anderen Browser rückerinnert. - [00:41:29] The State of Web Components
- Mozilla gibt Auskunft über den aktuellen Stand der Web Components Standards, und wir sprechen über deren tatsächliche Verwendbarkeit. Stefan findet Type Extensions im Sinne von Progressive Enhancement gut, Peter wirft aber gekonnt den beschränkten Use-Case ebenjener ein, weil die Implementierung wichtige Zugriffe auf diverse Funktionalitäten unterbindet. Wir sehen uns dem AppCache Problem gegenüber: Gute Idee, aber zu hohe Abstraktion macht’s unbrauchbar. Das zeigt auch der Versuch, HTML in Custom Elements nachzuimplementieren. Wir halten es am Schluß wie Schepp: In Ruhe abwarten und Tee trinken. Wenn’s fertig ist kann man’s ja verwenden
- [00:56:00] Tota11y
- Ein weiteres Accessibility Tool, dass uns sagen soll wo unsere Barrierefreiheitsschnitzer sind. Peter fühlt sich an bereits vorher gescheiterte Versuche erinnert, Rodney will das eher als ersten, allerdings nicht finalen Check automatisiert. In einer finalen Runde meinen wir, dass barrierefreiem Webdesign in der Geschäftswelt nicht genug Bedeutung bemessen wird und für eine ausführliche Umsetzung vor allem das Bewusstsein dafür sowie Fachkräfte fehlen.
[01:10:16] Keine Schaunotizen
- PurifyCSS
- Baut auf CleanCSS auf und schmeisst unnützen CSS Code weg, checkt allerdings, welche Klassen durch JavaScript verändert werden
- When Responsive Images Get Ugly
- Massenweise Edge Cases für
srcsetundpicture, sowie Lösungsansätze. Vieles davon vielleicht nicht in der realen Welt nötig, aber dennoch gut zu wissen.
Revision 222: Is React really fast und Dependency Updates
Hans, Peter und Anselm plaudern diesmal wieder einmal über ein paar ihrer Lieblingsthemen: Tooling und Performance mit und ohne Frameworks. Dabei kommen wir auch nicht umhin, hier und da abzuschweifen und Randthemen aufzugreifen.
Schaunotizen
- [00:00:12] Is React really fast?
- So ganz haben wir nicht verstanden, worauf die Daten im Artikel basieren, aber unseren Senf geben wir natürlich schon dazu. Allein schon, weil die Meinungen von Peter, Hans und Anselm nicht übereinstimmen. Als Nebenschauplatz finden wir heraus, warum Linkbaiting Artikel funktionieren (ganz was neues). Denn die eigentliche Frage zu dem Thema ist ja: Performt das Tool, das ich nutze, für den Zweck, den ich habe? Und ist measured Performance zwischen verschiedenen Frameworks wirklich das Problem? Wir glauben nicht…
- [00:16:48] Tools to notify you when dependencies update
- Da wären wir wieder beim Lieblings-Thema: Tooling. Diesmal geht es darum, wie man dependencies updaten kann, über neue Versionen informiert wird. Und während Peter dazu plädiert, dass das unnötig sei, weil eh keiner seine dependencies updated, sagen Hans und Anselm, dass sie dafür durchaus Anwendungsfälle haben und teilweise solche Tools auch aktiv nutzen. Nebenschauplatz hier: Sollte man selbst Scripte wie Slider nochmal schreiben oder lieber doch auf ein vorhandenes Tool zurückgreifen?
[00:38:07] Links
- Browser Remote
- Mit Browser Remote wird es möglich via Chrome Extension fremde Chrome Browser zu debuggen, was für Kunden-Remote-Debugging gegebenenfalls sehr hilfreich sein kann.
Revision 221: Pattern libraries, Styleguides und PatternLab
[00:00:39] News
- Please update Picturefill
- Ein kleines Public Service Annoucement der Responsive Images Group: Holt euch den neuen Picturefill. Der ist den Standards nahe und rüstet dort auf wo’s nötig ist..
Schaunotizen
- [00:01:33] PatternLab
- Stefan hat’s schon bei einigen Projekten im Einsatz, Schepp hat gerade den Intensivkurs vom Großmeister Brad Frost selbst absolviert: PatternLab, das Tool, dass allen Beteiligten eines Projektes hilft Designs, Technik und Responsiveness besser zu verstehen und zu managen. Wir erzählen von unseren Erfahrungen mit dem Tool und der Atomic Design Herangehensweise, und räumen mit Vorurteilen und Missverständnissen auf. In Summe also ein „Was tut es, und wozu ist das jetzt gut?“. Darüber hinaus erzählt Stefan, wie er das Grundprinzip in ein eigenes Tool verwandeln konnte, dass näher an dem von ihm verwendeten CMS liegt, und auch dort eine nötige Brücke im Entwicklungsfluss stellt.
[00:38:25] Keine Schaunotizen
- Art directing SVG using Viewbox
- Ein SVG Artikel über das viewbox-Attribut. Natürlich von Sara Soueidan.
- Mosaic Academy
- Schnellcheck für eure JavaScript Kenntnisse. Gut für Training und Verständnis..
- text-rendering: optimizeSpeed vs optimizeLegibility
- Schöneres Font-Rendering wirkt sich massiv auf die perceived performance der Seite aus.
- Canvas Recording
- Browserscreen in einer Canvas aufzeichnen und über Web-RTC durch die Gegend schicken? Geht anscheinend.
- Galen
- CSS Tests mit toller Beschreibungssprache. Zwar Selenium, aber gute Idee.
Revision 220: Tools are [not] the Problem
- [00:00:14] Tools are [not] the Problem
- Schepp und Anselm debattieren zu zweit mit kleinen Abschweifungen über den Artikel von Peter Paul Koch, die Gegendarstellung von Sebastian Markbåge bezüglich der Facebook Instant Articles Ankündigung, zu der auch Tim Kadlec im Bezug auf Performance Stellung nimmt.
Wir fragen uns, was der richtige Weg ist, warum es so unterschiedliche Meinungen zu dem Thema gibt und wie der Missstand denn zu beheben wäre. - [00:37:33] SVG Icon
SystemeProbleme - Wir nehmen den Artikel Implementing an SVG Icons System von Damon Bauer zum Anlass und sprechen über SVG. Anselm erzählt von Iconfonts, dem Wechsel zu SVG und etlichen kleinen Problemchen, die er beim Einsatz gefunden hat. Schepp pflichtet bei, wir stellen aber auch fest, dass SVG einfach super coole Sachen wie Vererbungen kann, die wir super nützlich finden. Außerdem erwähnten wir die Grunt-Tasks grunt-svgmin und grunt-svg-sprite.
[00:59:44] Verlosung
- Ja, der Schepp hat eine Lizenz von Jetbrains zu viel und möchte sie unter unsere Hörer bringen.
Schreibt dazu einfach eure Erfahrungen, Tipps oder Probleme mit SVG Icons in die Kommentare und dazu, ob ihr PHPStorm oder WebStorm haben möchtet. Die Verlosung findet zur Revision 223 statt…
[01:01:15] Keine Schaunotizen
- Lovefield
- SQL-ähnliche Syntax schreiben schreiben und JavaScript IndexedDB Queries herausbekommen? Das macht Lovefield für euch. Leider nicht ganz schlank als Library.
- Windows 95
- Yeah, Windows 95 läuft nun im Browser!
Revision 219: Interview mit Sara Soueidan
Natürlich waren wir auch dieses Mal wieder auf der (grandiosen) beyond tellerrand // Düsseldorf und haben uns wie gehabt einen der Sprecher herausgeangelt und zu einem Interview genötigt :)
Getroffen hat es niemanden geringeres als Sara Soueidan, der CSS- und SVG-Shooting-Star des letzten Jahres. Wir sprachen allerdings genau nicht über technische Themen, sondern interessierten uns viel mehr für ihren Hintergrund.

Foto mit freundlicher Genehmigung von Gunnar Bittersmann
Revision 218: ECMAScript 6
Dieses Mal haben sich Peter, Hans, Rodney und Stefan zusammengefunden, um ein wenig von der Arbeit mit ECMAScript 6 zu berichten.
Schaunotizen
- [00:00:10] ES6 in der Praxis
- Hans und Stefan berichten davon, wie ihre Erfahrungen mit dem Einsatz von ES6. Es geht dabei um Tools, und inwiefern es einem im Vergleich zum Vorgänger das Leben einfacher macht. Darüberhinaus reden wir auch darüber, wie zweckmäßig der Einsatz von ES6 heute schon ist und wie spekulieren darüber, wie lange es wohl dauern wird, bis es im Alltag angekommen sein wird.
- [00:25:36] ES6 Module-Loader sind wieder gestrichen
- Nicht undiskutiert bleiben durfte auch die Tatsache, dass die TC39 in letzter Sekunde in Sachen ES6 Module-Loader einen Rückzieher gemacht hat, und JavaScript damit weiterhin ohne einen solchen dastehen wird. Wir reden über die möglichen Gründe für diesen Schritt und darüber, welche Möglichkeiten man derzeit für’s Module Laden hat. Dabei fällt auch das Stichwort „Universal Module Definition“.
[00:40:12] Keine Schaunotizen
- ramjet
- „Ramjet makes it looks as though one DOM element is capable of transforming into another, no matter where the two elements sit in the DOM tree.“ WOW!
- Git-Extras
- Hilfereiche Toolsammlung für Git Nr. 1
- Hub
- Hilfereiche Toolsammlung für Git Nr. 2
- LanguageTool
- Ein Open Source Grammatikfehler-Suchprogramm
Revision 217: Offline First und Links
Da diese Woche nichts spannendes passiert war, ließen Peter, Hans und Anselm den Schepp einfach ein wenig von seinem aktuellen Offline-First-Projekt erzählen.
Schaunotizen
- [00:00:11] Offline First
- Schepp bastelt eine „appige“ Mobile-Variante seines Projektes Salz&Brot und verfolgt dabei den Offline-First-Gedanken. Dafür verwendet er unter anderem den Application Cache in Kombination mit grunt-appcache und den Scripts aus einem Artikel von HTML5 Rocks.Für den Daten-Sync wird gechunktes JSON (via Oboe.js) gestreamt und (aus einer Reihe von Gründen und mit teilweiser Kompression) mit localStorage gespeichert, nicht mit IndexedDB. Desweiteren kommen AngularJS, jQuery und jQuery-Plugins zum Einsatz. Für die Zukunft plant Schepp, den Suchalgorithmus in einen Web Worker auszulagern, Optimierungen mit der Page Visibility API einzubauen, add to homescreen in Chrome zu nutzen und natürlich Service Worker und Push Notfications zu Felde zu führen.
- The WebKit Open Source Project – Web Platform Status
- Status diverser Technologien in der Webkit-Engine, ganz wie vom IE-Team vorgemacht.
- mdo-ular CSS
- Video eines kurzen Talks über
writing better CSS with fewer, more flexible guidelines that help put the focus on what’s between the curly braces.
.
[00:40:17] Keine Schaunotizen
Revision 216: Working Draft considered harmful
Stefan, Schepp und Peter regen sich über das Thema der Woche auf und beenden die Sendung mit ein paar interessanten Links.
Schaunotizen
- [00:00:09] jQuery considered harmful
- Lea Verou liefert einen der weniger guten Anti-jQuery-Artikel der letzten Monate ab. Weil sie sich vor Wrapper-Elementen und Technologie-Lockdown fürchtet, schlägt sie vor auf jQuery zu verzichten. Dass jQuery zahllose Browserbugs (nicht nur im IE) repariert und durch seine API und seine Plugins Webentwicklern das Leben sehr viel einfacher machen kann, wird übersehen – auch wenn es um jQuery-Alternativen wie Zepto und Shoestring geht. Nur in Ausnahmefällen können wir uns vorstellen, auf jQuery zu verzichten; Schepp berichtet von einem solchen Ausnahmefall. Am Ende richtet sich unser Unverständnis auf Leas Technik zur Erweiterung der DOM-Prototypen „ohne“ Kollisionen. Dass das grundsätzlich eine dumme Idee ist ist seit Ewigkeiten bekannt und würde selbst durch die Symbols in ECMAScript 6 nur ein wenig besser.
- Git Large File Storage
- Git-Erweiterung für große Binärdateien (PSD etc).
- Understanding the Real Advantages of Using ESLint
- Wie sich ESLint zu JSHint verhält und warum es rockt.
- Gulp-Rezepte
- Gulp-Guru Stefan sammelt Lösungen für häufige Probleme mit dem trendigsten Buildsystem aller Zeiten.
[00:43:48] Keine Schaunotizen
Revision 215: Einheitsbrei
Schepp, Hans, Stefan und Rodney quatschen über rem, em, px und vh.
Schaunotizen
- [00:00:19] R.I.P. REM, Viva CSS Reference Pixel!
- In unserer Aufzeichnungswoche ist dieser Artikel halbwegs viral gegangen und auch bei uns am Schirm gelandet. In argwilliger Meinungsmache (hatten wir das nicht schon letztens?) werden Einheiten wie rem und em angefochten und der gute, alte Pixel wieder hochzelebriert. Wir
feuern kampflustig mit allem dagegen, was wir habensetzen uns mit der Thematik kritisch auseinander und reflektieren, kommen auch zu dem Schluß dass nicht alles Schwarz-und-Weiß ist. em haben durchaus ihre Verwendung bei relativen Abständen, mit rem lassen sich responsive Fragestellungen äußerst elegant lösen. Einziger Nachteil: Die IEs kleinergleich 10 haben Probleme mit rems (und Rehms!) und Pseudo-Elementen. Darüber hinaus gibt uns Rodney Einblick in die Zusammenarbeit mit seinen Designern, die die fiktive Einheit „bu“ erfunden haben, und streifen folgende Artikel und Videos: - [00:23:09] Precise Control over Responsive Typography
- Eine interessante Technik, die flüssiges Skalieren von Schriften auf unterschiedlichen Screengrößen erlaubt, gibt uns genug Zündstoff um die sehr beliebten, allerdings umfangreich kaputten Viewport Units wieder aufzuwärmen. Rodney erzählt als Inhaber des Viewport Unit Buggyfills von den Problemen, die seine Anwender haben, und Schepp kennt ein paar gefinkelte Techniken, wie man gut ohne JavaScript beim Fixen auskommt. Darüberhinaus philosophieren wir über Umsetzungsstabilität von Webstandards, den einen oder anderen Hack, und ab welcher Projektgröße die vertretbar sind. Denn: alles, was man halbherzig ausbügelt, kommt wohl irgendwann wieder auf einen zurück.
[00:39:31] Keine Schaunotizen
- IE Diagnostics Adapter
- Mit den Chrome Dev Tools mal eben den IE debuggen? Microsoft (richtig gelesen!) macht’s möglich.
- Oppoturnistic Encryption
- Wem halbgare Werbekampagnen mit gemeinsamen Wunsch nach HTTPS schonmal übel auf den Kopf gefallen sind, darf sich über folgende Lösung von Firefox freuen.
- Annnotated version of the original jQuery release
- John Resig kann nicht nur programmieren, sondern auch gut Geschichten erzählen. Hier kombiniert er mit Nähkästchenplauderei zur ersten jQuery Veröffentlichung.
- Building better interfaces with SVG
- Die Königin der Vektorgrafiken Sara Soueidan brilliert wieder einmal mit einem Slideset, dass sich gewaschen hat. Auch ohne Tonspur wertvoll!
- NPM Shrinkpack
- NPM dependencies in ihrer Version einfrieren und gleichzeitig als Binärdatei für das eigene Team verfügbar machen, so die NPM Repository Abhängigkeit loswerden? Dieses Tool macht’s möglich.
Revision 214: Fetch, Zentralisierung, Links
Anselm, Hans, Peter und Stefan versammelten sich in vorösterlicher Stimmung um in Eintracht mal wieder festzustellen, wie kaputt doch alles ist.
Schaunotizen
- [00:00:12] That’s so fetch!
- Jake Archibald verteidigt die unter Beschuss geratene Fetch-API. Fetch soll als Ersatz für das alterwürdige XHR dienen, wird aber unter anderem kritisert, weil man laufende Requests (noch) nicht abbrechen kann. Man diskutiert darüber und denkt über abbrechbare Promises nach, was Peter aufs heftigste kritisiert. Streams wärend vielleicht sinnvoller. Während das unfertige Fetch bereits in neue Noch-Nicht-Standards wie Service Worker integriert wird, Object.observe() ziemlich kaputt ist und asynchrone Funktionen (mit dem gleichen Nichtabbrechbarkeits-Problem wie Fetch) dank BabelJS bereits verwendet werden diskutieren wir, ob heutzutage nicht zu viel halbgares Zeug im Browser landet.
- [00:32:20] Zentralisierte dezentrale Versionskontrolle
- In der Woche vor der Aufnahme dieser Revision war Github tagelang aufgrund von DDOS-Angriffen kaum zu erreichen. In Folge dessen war Bower kaputt, manche Builds funktionieren nicht – wir berichten von unseren Erfahrungen und machen uns Gedanken über mögliche Abhilfen. Man kann sich zwar ein eigenes Zentralrepository stricken (z.B. mit GitHub Enterprise oder GitLab), muss da aber das Für und Wider sorgfältig abwägen.
[00:54:35] Keine Schaunotizen
- Gulp Cheat Sheet
- Nomen est omen.
- GitHub TODO > Issue Hook
- Git-Hook, der TODO-Kommentare in Github-Issues verwandelt.
- So Coded 2015
- Ist eine Konferenz, müsst ihr hin.
- Front Trends Ticket von Hans
- Hans hat Tickets zur Front-Trends 2015 übrig und will sie loswerden.
Revision 213: React is a Good Idea!
Rodney, Anselm, Schepp und Stefan trotzen sämtlichen Bahnproblemen und stellen Schlechtredner gnadenlos bloss.
[00:00:18] News
- Opera Mini server upgrade
- Operas Presto existiert tatsächlich noch. Und hat sogar ein Update erfahren: Auf den Render-Servern des Opera Mini. Flexbox, rem Einheiten und vieles mehr sind jetzt auch nun hier verfügbar.
Schaunotizen
- [00:03:07] React is a terrible idea
- Kaum ein weiteres Pamphlet ging so viral wie Panda Strikes Äpfel und Birnen Vergleich zu React. Wir schütteln verbal Köpfe und zeigen deutlich, warum dieser Beitrag auf so vielen Twitter-Zeitleisten kam, und warum die eigentlichen Inhalte mehr schlecht als recht sind. Man hört schon in den Schaunotizen den allgemeinen Konsens heraus, wie wir zu dem Thema stehen, und hinterfragen kritisch und reflektiert diverse Punkte aus dem Schrieb.
[00:46:40] Keine Schaunotizen
- Lint like it’s 2015
- ES6, Babel, ESLint? So geht’s.
- Introduction to fetch()
- fetch() (a.k.a das native $.ajax) gibt’s nun in Chrome, der Artikel erklärt die Funktionsweise.
- Push Notifications on the open web
- Notification API und Web Push Notficiations jetzt in Chrome 42. Hier wird erklärt, wie man solche entwickelt.
- Detecting injected content from third-parties on your site
- Der Titel sagt alles. Gute Sicherheitslehre von Paul Kinlan.
- UI Animation Reviews: Web Navigation
- Wieder mal ein UX Thema. Von Val Head im Screencast.
Revision 212: HTML5 (Retro | Per)spektive
HTML5, lange nach dem Hype. Was war gut, was weniger, was nutzen wir tatsächlich und wie hat sich die Weiterentwicklung geändert. Hans, Peter und Stefan resümieren.
Schaunotizen
- [00:00:10] HTML5 number inputs – Comma and period as decimal marks
- Den Artikel über schwer lokalisierbare number-
<input>s nehmen wir zum Anlass um über Erfolg und Misserfolg von HTML5 Technologien zu reden. Wo ging gewaltig was schief, welche Dinge sind passabel geraten. Wie schaut der Entwicklungsprozess heute aus und gefällt er uns? Kleiner Spoiler vorweg: Wir sind nicht sonderlich begeistert und haben dutzende Verbesserungsvorschläge, sehen aber gewissen Dingen positiv entgegen. Frage an die Hörerschaft: Welche HTML5 Technologien habt ihr regelmäßig und gut im Einsatz, wo seht ihr Verbesserungspotential? Zum Thema gehören: dasinputmode-Attribut, ein Video zu Zahlen (ohne Graf) und Douglas Crockford als Chuck Norris - [00:34:12] Intent to deprecate: Insecure usage of powerful features
- Blink-Entwickler überlegen, Features wie Webcam, Geolocation, etc. nur noch über HTTPS zur Verfügung zu stellen. Eine Entwicklung, die wir begrüßen und entsprechend kritisch analysieren.
[00:46:00] Keine Schaunotizen
- List of pseudo elements
- Vendor-prefixte Pseudo Elemente wollen wir nicht! Aber zu wissen, welche es für welche Hersteller es gibt, ist trotzdem eine gute Sache.
- ngConf Videos
- In der ersten Märzwoche fand die ngConf statt. Tolle Sachen sind dort passiert, und ein paar sehr lehrreiche Talks gabs auch. Alles dokumentiert auf YouTube.
- EmberConf Videos
- Beinah selbe Zeit, anderes Framework. Nicht minder schlechter Inhalt. Hochwertige Keynote und sehr interessante Einblicke in die aktuelle Entwicklung rund um Ember.js.
- Side Effects in CSS
- Phil Walton bricht eine weitere Lanze für BEM.
- Slideout
- Off Canvas Menü zum Dazuinstallieren? Und eines, das sogar funktioniert? Hans ist davon überzeugt.
Revision 211: Project Spartan with Jacob Rossi
Herr Rossi hat das Glück gefunden. In einem Spartaner. Jacob, seines Zeichens Project Manager bei Microsoft für den IE Nachfolger, erzählt ausführlich alles, was wir vom Projekt wissen wollten und uns nicht fragen trauten. Ab nun in Englisch:
Shownotes
- [00:02:08] Project Spartan
- Jacob gives deep insights behind the strategy of Spartan, how it’s related to the Internet Explorer of old, and what we as web developers can expect from it. Included are: The difference between EdgeHTML and Trident, Enterprise Mode (not related to Leonard Nimoy) and overall performance discussion.
- [00:44:49] WebRTC and ORTC
- Microsoft’s browser was still lacking a WebRTC implementation. This will change with Spartan, and more: We also will get the next level called „Object RTC“. Jacob explains what’s behind.
- [00:47:45] Pointer Events vs Touch Events
- Jacob not only is deeply involved in Project Spartan, but has also co-written the sublime and solid Pointer Events API. He explains how it came to fruition, and how Microsoft will behave with not having Apple on board. While the Working Draft crew is strongly ranting about Apple’s broken Touch API, Jacob calls Safari developers „nice guys“ and tells how it came to reverse engineering the standard by the W3C and the implementation in Windows Phone.
- [01:00:09] Vendor Prefixes and what could be their successor?
- This also leads us to a discussion on vendor prefixes, which we all think are bad and should be avoided. Nevertheless, browser vendors need to test things. Jacob gives ideas. Nothing written in stone, tough
Revision 210: Webfonts und JavaScript-Module
Peter, Rodney, Hans und Anselm nahmen sich aktuelle Themen zum Anlass, mal ganz grundsätzlich die Lage rund um Webfonts (bescheiden) und JS-Module (kompliziert) auszudiskutieren.
Schaunotizen
- [00:00:10] Font Loading Revisited with Font Events
- Die Filament Group widmet sich in epischer Breite dem überaus kniffligen Problem des Webfont-Ladens. Da
@font-faceCSS bzw. das Rendering blockiert (mit unterschiedlichen Effekten in unterschiedlichen Browsern), gibt es zahllose Font-mit-JS-Lade-Techniken, die allesamt mehr oder minder Hacks sind. Es soll mal eine Font-Face-API geben (Polyfill, Wrapper-Library) doch eigentlich sind wir uns einig: hier liegt ein Browser- bzw. Spezifikations-Bug vor und die ganze JS-Hackerei ist äußerst unbefriedigend. - [00:15:45] JavaScript-Module
- Dichtmachung des jQuery-Plugin-Repositories nehmen wir zum Anlass, ausführlich über JavaScript-Module (AMD vs. CommonJS vs. ES6) zu quatschen. Peter und Hans glauben dass es lange dauern wird bis ES6-Module in Browsern ankommen werden, sie aber dank Transpilern schon schneller adaptiert werden könnten, wenn die Entwicklerschaft will. Warum sie das ggf. nicht unbedingt möchte, erkkärt Rodney aus seiner Enterpriseperspektive. Nur wenn er demnächst ein komplett neues Script basteln würde, könnte sich Rod die Nutzung von ES6-Module vorstellen, wenn er denn davon ausgehen kann, dass die Community solche Module in der Breite denn schon akzeptiert (was fraglich ist). Und natürlich ist keine Moduldiskussion komplett ohne einen Schwenk in dem Themenbereich Isomorphic JavaScript.
- Transitioning to SCSS at Scale
- Etsy hat seine bizarr gigantische CSS-Codebase auf SCSS transformiert und dabei einige bemerkenswerte Techniken zum Einsatz gebracht.
[00:52:22] Keine Schaunotizen
Revision 209: Geschwindigkeitsrausch
In trauter Zweisamkeit diskutieren Stefan und Anselm über den Drang zu sechzig Frames pro Sekunde.
[00:00:21] News
- Browsersync 2.0
- Die neue Version des Entwicklertools kommt mit graphischer Oberfläche und verstärktem weinre Support.
Schaunotizen
- [00:03:10] FLIP your animations
- Geschwindigkeitsrausch: Paul Lewis stellt eine Micro Optimisation für CSS Transitions und Animations vor, und wir fragen uns nur: Warum gibt’s das nicht nativ in den Browsern? In der anschließenden Diskussion sprechen wir über Sinn und Unsinn dieser feingranularen Optimierungen und stehen für „nichts implementieren, was eigentlich schon so funktionieren sollte“ ein.
- [00:17:48] 60 fps on the mobile web
- Da der DOM für Flipbook viel zu langsam war hat man kurzerhand mit Canvas und React das ganze Ding selbst implementiert (The Fast). Damit aber auch gleich einen massiven Shitstorm der Community ausgelöst (The Furious). Wir hinterfragen die Mutter dieses Gedanken, loben die Vielseitigkeit von React und analysieren ab welchem Zeitpunkt man mehr Probleme damit schafft als löst. Gegen Ende stehen wieder einmal für „nichts implementieren, was eigentlich schon so funktionieren sollte“ ein und verweisen auf Chris Heilmanns exzellenter Sicht der Dinge zu diesem Thema.
- [00:41:51] CSS Variables are a bad idea
- Aaron Gustafson schreibt den „considered harmful“ Artikel der keiner sein möchte und spricht sich gegen CSS Variablen aus. Den Grundgedanken hinter seinen Überlegungen verstanden versucht Stefan allerdings zu missionieren: Sieht man die Spezifikation als Variablen im Sinne eines Präprozessors sollte man es wirklich besser bleiben lassen. Hat man allerdings den Scope der „CSS Custom Properties“ (so wie sie eigentlich heißen) erkannt, hat man damit ein mächtiges Werkzeug in der Hand, für das es viele ungelöste Use Cases gibt. Vorsicht sei geboten bei Poylfills wie Pleeease. Wenn man’s wirklich meint, lassen sich CSS Custom Properties nicht polyfillen, ohne massiv Browserfeatures nach zu implementieren. Und wir wissen ja, dass wir „nichts implementieren, was eigentlich so funtionieren sollte“. Ein Hinweis auf Rodneys Artikel zu dem Thema aus dem Jahr 2013 sei noch einmal sehr ans Herz gelegt.
[00:56:39] Keine Schaunotizen
- Designing for the Elderly
- Worauf man achten muss, wenn man für ältere Menschen designed. Guter Artikel auf Smashing Magazine.
- Plumin.js
- Schreib dir deinen eigenen Webfont mit einer pfiffigen JavaScript API. Wir sagen nur Wow!
- Revisiting LESS
- Als Sass User schreibt Stefan über seine Erfahrungen mit der zwangsbeglückten Nutzung von LESS. Die herausragenden Features scheinen banal, sind aber am Ende die, die am glücklichsten machen.
Revision 208: JavaScript Dialekte
Einen Dialekt im Team (bestehend aus Hans, Peter, Anselm und Stefan), zig Dialekte in unserer Themenliste.
Schaunotizen
- [00:00:28] JavaScript Dialekte
-
Wir nehmen den jüngsten Artikel des Doktors zu Googles SoundScript zum Anlass mal generell über JavaScript Dialekte und deren Sinnhaftigkeit bzw. -losigkeit zu reden. Wir erkennen, dass SoundScript etwas ganz anderes vorhat als Googles andere Dialekte wie AtScript und mit der zwingenden VM-Unterstützung wohl weiterhin Nische bleiben wird.
Bei der Diskussion zu Dialekten und statischer Typisierung ebenso im Programm: TypeScript, CoffeeScript, Facebook’s Typechecker Flow, sowie der ursprüngliche und eingestampfte Versuch von EcmaScript in der Zombie-Version 4.
Sämtliche Themen in Union finden sich dann in einem anschließenden Review zu EcmaScript 6 und den Möglichkeiten mit SweetJS und 6to5 (jetzt BabelJS). Mit der unausweichlichen Frage: Werden wir das überhaupt nutzen?
Gegen Ende brechen wir allerdings eine Lanze für ReactJS (und den damit verbundenen JSX Dialekt): Sieht auf den ersten Blick etwas abstoßend aus, macht aber Spaß.
[00:41:18] Keine Schaunotizen
- htaccess Snippets
- Mal wieder was für Apache konfigurieren? Hier gibt’s Rezepte. Gibt’s ebenso vom HTML5 Boilerplate für verschiedene Servertypen.
- Client-side templating’s major bug
- Tim Kadlec beschreibt seine sehr interessante Sicht bez. Client-side Templating.
- EcmaScript 5 compatibilty table
- Für mittlerweile ausrangierte Browser.
- Reframing Accessibilty for the Web
- Accessibility hat nicht zwingend mit Behinderungen zu tun. Der Artikel von A List Apart klärt gut auf.
- Codrops CSS Reference
- Sehr umfangreiche und mit vielen, vielen Beispielen ausgestattete CSS Referenz von Sara Soueidan.
Revision 207: 6to5, Yeoman, Links
Mit Ehrengast Michael Kühnel (@mkuehnel, Selbstbeschreibung „Webentwickler seit seit Netscape 4.7“) ackerten sich Schepp, Hans, Peter und Stefan durch die Themen der Woche.
[00:02:22] News
- HTML5 Boilerplate 5.0
- Die neueste Version des allseits beliebten Webseiten-Starterkits.
Schaunotizen
- [00:02:54] 6to5, 2to3
- Der neueste ES6-Transpiler im Hype-Durchlauferhitzer ist aktuell 6to5, laut der ECMAScript 6 compatibility table mit der größten Feature-Abdeckung überhaupt. Nachdem Hans eine mäßig steile ES6-These in den Raum geworfen hat, beginnt ein unausgeschlafener Peter über alles mögliche aus dem ES6-Dunstkreis (v.a. Klassen und die diversen Tools und Transpiler) abzuranten. Zentrale Aussage: so viel wird sich für Otto Normalentwickler gar nicht ändern, dann die meisten Features einer Programmiersprache benutzt man in 90% der Fälle eh nicht.
- [00:37:30] Yeoman
- Michael ist Yeoman-Fan und lässt seiner Begeisterung freien Lauf. Vor allem wirbt er dafür, eigene Generatoren zu bauen, was mit Hilfe der Docs und dem Yeoman-Generator für Yeoman-Generatoren (yo dawg) auch ganz einfach ist. Mit Inquirer.js wird Prompting einfach und auch testen ist ganz einfach. Selbst Generators für WordPress und Typo3 sollen in freier Wildbahn gesichtet worden sein.
[00:57:19] Keine Schaunotizen
- FormatJS
- Diverse JavaScript-Libs um Daten nutzerfreundlich zu formatieren.
- Making Pinterest — Demystifying SEO with experiments
- Die wissenschaftliche Methodik (est. 1700) erreicht Pinterest bzw. Suchmaschinenoptimierer. Das ist schon eine Meldung wert!
- Devdocs.io
- Die Webdev-Dokumentations-Metasuchmaschine ist jetzt offlinefähig!
[01:01:28] Jobbörse
- Software-Entwickler in Kassel gesucht
- Michaels Firma (Softwarehaus mit Sitz in Kassel und Bonn) sucht fähige Entwickler – vom Frontendler bis hin zum Java-Guru.
Revision 206: ES6 Template Strings, Jobwechsel, Spartan
Ganz unverhofft gesellte sich diese Revision der gute Chris Heilmann auf einen Plauderabend zu uns.
[00:00:45] News
- „WebKit’s JavaScriptCore and Web Inspector now have a code coverage profiler that tells you what JS code has executed“
- Die News der Woche ist dieses neue Feature des kommenden Safari bzw. des jetzigen WebKit-Nightlys, mit Hilfe dessen man ungenutzte Code-Stellen in seinem JavaScript ausfindig machen kann.
Schaunotizen
- [00:03:02] ES6 Template Strings
- Die neuen ESCMAScript 6/2015 Template Strings erlauben in ihren Backticks viele neue String-Spielereien, wie etwa Multiline-Strings, Variablen-Ersetzung innerhalb des Strings, Filterung und Internationalisierung. Mit dem Browsersupport sieht es leider noch nicht so gut aus, aber es gibt Transpiler und Polyfills dafür.
- [00:17:25] Chris Heilmann geht zu Microsoft
- Dass für Chris bei Mozilla die Luft ein wenig raus war, war ja bekannt. Dass er jetzt zu Microsoft geht war hingegen ein ganz schöne Überraschung (Aaron Gustafson übrigens ebenfalls). Wir sprachen mit Chris über seine Zeit bei Mozilla und seine Aufgaben und Pläne im neuen Job. Außerdem durfte auch Microsofts Spartan Browser in unserer Diskussion nicht fehlen.
[01:06:42] Erkenntnis der Woche
- display: flex doesn’t work for button elements
- Rodney erzählt von seinen erfolglosen Versuchen, die Firefox-Buttons in eine Flexbox-Konstruktion zu zwängen. Er erzählt uns außerdem, warum das alles sowas von nicht funktioniert und welchen Workaround-Joker man erfolgreich ziehen kann.
[01:17:40] Keine Schaunotizen
- JavaScript Application Architecture On The Road To 2015
- Addy Osmani legt uns seine Sicht auf die JavaScript-Architektur des Jahres 2015 in einem ellenlangen Artikel dar. Lesenswert!
- A Vision for Our Sass
- Felicity Evans formuliert und erklärt in diesem ALA-Artikel Ihr Manifest für guten SASS-Code-Stil. Gehen wir sehr mit d’accord!
- Useful SVGO[ptimization] Tools
- Sara Soueidan bietet hier ein kleines Roundup an verschiedenen GUIs und Ausprägungen des SVG-Optimierers SVGO auf. Gutes Thema!
- Using WEBP/JPEG 2000/JPEG-XR/APNG Now With Picturefill and Modernizr
- Zoltan “Du Lac” Hawryluk, Urgestein der Webszene, widmet sich der Frage, welche Vorzüge die verschiedenen exotischeren Bildformate abseits von JPEG haben und wie man sie im Alltag einsetzen kann. Erschöpfend, gut!
Revision 205: Perceived Performance, Ampersand.js
Zur 205. begrüßen Anselm und Stefan Schrödingers Co-Host (ist er aktiv, ist er es nicht?) Kahlil Lechelt wieder im virtuellen Studio. Die (Wieder-)Entdeckung eines vielversprechenden Frameworks hat ihn zurückgerufen.
[00:01:03] News
- IO.js
- Node.js ohne Node.js? Ein Open Source Fork der JavaScript-Umgebung beschäftigt die Szene. Dieser Beitrag klärt auf.
- Firefox 35
- Allerlei sinnvolle Neuerungen in der 35er Version des Fuches.
Schaunotizen
- [00:04:40] Perceived Performance & fetch()
- Folgender Gedankengang: Ein Polyfill zum kommenden
fetch-Befehl wird veröffentlicht und kommt gut an (in Kürze: verdauliches XHR mit Promies). Ein gewisser Steve Souders bringt seine Meinung, dass es doch ideal wäre mit diesem Standard auch Ladebalken steuern zu lassen, um dem User eine gewisse Geschwindigkeit anzuzeigen, oder im schlimmsten Fall vorzugaukeln. Hat bei eBay ja auch gut funktioniert. Wir sprechen — im Vorgaukel-Falle — von unseren eigenen Erfahrungen und überlegen, wie so ein Standard ideal aussehen könnte. - [00:26:46] Ampersand.js
- Aufgepumptes Backbone.js mit saftiger Tool-Chain im Hintergrund? Kahlil hat Ampersand für sich entdeckt und schwärmt uns im Beinah-Monolog entsprechend vor. Wer damit noch nichts zu tun hatte bisher, und sich nicht irgendwelchen Hype-Frameworks verschrieben hat, sollte durchaus einen längeren Blick darauf werfen. Ebenso erwähnt: Jade als Templating-Language und das Buch der AmpersandJS Entwickler Human Javascript.
[00:55:18] Keine Schaunotizen
- GitHub Cheat Sheet
- Was mit Git und GitHub doch alles möglich ist. Tolle Kniffe, die oft unentdeckt bleiben.
Revision 204: Fokus, Build-Tools, Links
Wer keine spannenden Themen hat, muss eben selbst spannend sein. Und so grillten Hans, Peter, Stefan und Anselm Fokus-Forscher Rodney zu seinen neuesten Forschungsergebnissen und wärmten kurz (und ohne nennenswerten Erkenntnisgewinn) die große Build-Tool-Debatte wieder auf.
Schaunotizen
- [00:00:15] Neues von der Fokus-Front
- Nach seinem ersten Bericht in Revision 198 meldet sich Rodney wieder zu Wort und berichtet von neuen Erkenntnissen aus seinem Fokus-Forschungs-Projekt, speziell von neuen Erkenntnissen rund um Shadow DOM,
<dialog>, Canvas-Element und<video>. Letzteres ist interessanterweise je nach Browser unterschiedlich zu bedienen. Tabindex in Shadow DOM funktioniert in Chrome auf sinnvolle Weise, ist in Firefox (wie auch der Rest von Shadow DOM) noch buggy. In<dialog>wirken sich die bekannten Probleme von Image Maps verwirrend aus. Die Fokussierbarkeit von Canvas-Subtrees könnte für Focus Transitions genutzt werden. Aus Rodneys bisherigen Erkenntnissen lassen sich drei Empfehlungen ableiten:- Repariert Browser-Bugs mit Rodneys Scriptsammlung
- niemals positiven
tabindexbenutzen, nur0und-1sind brauchbare Werte - niemals
accesskeybenutzen
Als nächste Themen wird sich Rodney blutige SVG-Details sowie fokus-relevante Pseudoklassen (
:focus,:activeetc) zur Brust nehmen. - [00:42:15] How to Use npm as a Build Tool
- Keith Cirkel hat keine Lust mehr auf Grunt und Gulp und erklärt daher mal, wie man auch NPM als Build-Tool einsetzen kann (wie auch andere vor ihm). Wir mit all unseren Monster-Projekten sind nur mäßig überzeugt: große Aufgaben können durchaus komplexe Tools erfordern. Peter gibt wieder eine Theorie von den in jedem Projekt vorhandenen hässlichen Ecken zum besten und will trotzdem für sein nächstes Projekt mal Makefiles versuchen.
[00:55:31] Keine Schaunotizen
- appcache-nanny
- Soll den Umgang mit dem gefürchteten Application Cache etwas verschönern.
- The 2014 CSS Report: Examining how CSS is being used in the wild
- Datenpunkte zum CSS-Einsatz in freier Wildbahn.
Revision 203: AngularJS x.x
Unser Peter musste sich in letzter Zeit berufsbedingt deutlicher mit AngularJS auseinandersetzen und hatte sich doch eine Meinung gebildet. Verbunden mit genereller Verwunderung über die kürzliche AngularJS 2.0 Ankündigung war das für uns Grund genug, diesem Framework noch eine weitere Episode zu spendieren. Hilfestellung bot Pascal Precht, der dem Kommentar- und Fragefeuerwerk entgegenstand.
Schaunotizen
- [00:01:08] AngularJS x.x
- Phase 2 des Hype Cycles erfolgreich überstanden, nähern wir uns beim AngularJS Framework in raschen Zügen Phase Nummer 3: Desillusionierung. Von vielen Seiten hört man, AngularJS soll man gar nicht verwenden (andere Frameworks übrigens auch nicht), andere meinen sogar, das Toolset eignet sich sowieso nur für Demos und ist von der Pieke auf gebrochen. Es helfe Google mit der kommenden Version, die alles umreisst, was wir bislang kennen!
Doch warum wirkt Angular 2.0 wie eine große Entschuldigung seitens Google und als wehmütiger Versuch, jetzt alles richtig zu machen? Und warum bringt dieser Versuch wieder die Gemüter zum kochen? Sollte man Angular 1.x nun komplett in die Tonne werfen? Warum braucht’s wieder eine eigene Sprache und Tool-Chain mit AtScript, und warum sagt man ständig, AtScript sei keine eigene Sprache? Frage um Fragen und ein Thema nach dem anderen. In ihrer Mitte ein tapferer Jungentwickler namens Pascal Precht, der uns die Welt von AngularJS erklärt und aufzeigt, warum alles so katastrophal und verwirrend wirkt.
Apropos verwirrend: Wir finden die AngularJS Quellen für 1.x in diesem GitHub Repository, für Angular 2.x in jenem. Man erkenne den feinen Unterschied.
Zum Schluß noch ein kleiner Disclaimer: Wir bemühten uns redlichst, etwaige Vergleiche zu anderen und anderwertigen Frameworks zu vermeiden um entsprechenden Grundsatzdiskussionen aus dem Weg zu gehen, allerdings rutscht uns das eine oder andere Schlüsselwort in den Gesprächsverlauf rein. Seht es uns nach und erkennt die Anstrengung, den Fokus wieder auf Angular zu richten.
- AngularJS: Login und Sicherheit
- von unseren Kollegen bei AngularJS.de!
- Integrating Web Components with AngularJS
- Unser Gast beschreibt eine laut Eigenaussage „Hacky Solution“, wie man jetzt schon Web Components in AngularJS 1.3 verwenden kann. Also noch vor der 2.0er Revolution. Diese Erklärung gibt es auch in audiovisueller Darbietung samt Kollegin Carmen Popoviciu auf der letztjährigen NG Europe Konferenz
- Moderne Web-Entwicklung mit AngularJS
- Robin und Phil, die ihr schon vom Podcast kennen solltet, zeigen euch ausführlich eine Einleitung in die aktuelle Angular JS Version, die sie bei der Rhein Java User Group zum Besten gaben. Sehr detailliert und empfehlenswert, sowie eine gute Einleitung für die Workshops, die sie zusammen mit Peter geben.
- Thoughtram
- Apropos Workshop. Auch Gast Pascal zeigt euch die Vor- und Nachteile von Angular 1.x live und in Farbe. Buchbar auf dieser Seite
- vivus.js
- Themenwechsel. Animierte Strokes bei SVG, einfach steuerbar per Bibliothek. Vivus macht das für euch.
- The origin of the <blink> tag
- Schon etwas älter, nicht minder interessant: Wie ist eigentlich der <blink> Tag entstanden? Der Erfinder plaudert aus dem Nähkästchen. Spoiler: Entsteht so wie alle
großartigenblöden Ideen.
[01:13:50] Keine Schaunotizen
Revision 202: Sicherheitslücken – DOM Clobbering, XSS via CSS, ES6 Fallen
Wir haben uns kurz vor Heiligabend den Mario Heiderich eingeladen, um über grauenvolle, abstruse und schier unlösbare Sicherheitslücken moderner Browser zu reden. Der richtige Stoff für besinnliche Weihnachtsstimmung und frohlockende Ausblicke ins neue Jahr!
Schaunotizen
- [00:00:11] DOM Clobbering, XSS via CSS, Template Injection, etc.
- Mario Heiderich, ehemaliger Webentwickler, heutiger Security-Experte, erzählt uns von den ganzen, dunklen Seiten der modernen Webentwicklung, die verheerende Schäden anrichten können, ohne das wir uns richtig wehren können. So beschreibt er aktuelle Sicherheitslücken in den Template Engines von AngularJS oder KendoUI und hält auch fest, dass diese Dinge gerne von den Bibliotheksherstellern auch mal auf die lange Bank geschoben werden (wie beispielsweise Frederic Hembergers jQuery Pull Request von „neulich“ zeigt). Es gibt Hilfestellungen, wie beispielswiese Marios DOMPurify, mit dem man Zeichenketten auf verdächtigen Code prüfen und gegebenenfalls bereinigen kann.
Es muss allerdings nicht immer JavaScript sein. Mit CSS kann man mit Hilfe der
@-moz-documentRegel und Regular Expressions im Firefox ganz einfach Session Token aus der URL klauen. Mario erklärt ausserdem, wie man die Paint-Zyklen der Browser und CSS Filter dazu ausnutzen kann, um auf bestimmte Zeichen zu schließen, die der Benutzer eingibt. Zukünftige Spaßquelle bieten SVGs im Allgemeinen und SVGs in Webfonts im Speziellen.Ebenfalls lückenreich und angriffsanfällig ist der DOM. Mit In the DOM, no one will hear you scream gibt es einen mittlerweile sehr bekannten Talk von Mario, der uns das Prinzip des DOM Clobbering näherbringt. Der Abwärtskompatibilität von HTML sei es geschuldet, dass man derartige Dinge überhaupt durchführen kann.
Dass man allerdings auch mit kommenden Technologien allerlei Unfung anstellen kann, zeigt der Ausblick auf Template Strings in EcmaScript 6. Mario sieht sich in seiner Rolle für die nächsten Jahre auf jeden Fall beschäftigt.
Abhilfe gewünscht? Mario lässt uns nicht im Schneeregen stehen, sondern gibt auch ein paar hilfreiche Schutzhinweise. Für hundertprozentige Absicherung empfiehlt die Workingdraft Crew eine Ausbildung zum Reisbauer auf dem zweiten Bildungsweg.
Weitere Links zu den Themen, die besprochen wurden:
- XSS CHallenge Wiki von Mario
- Sicherheitslücken im Test auf html5sec.org
- EcmaScript 6 Compatibilty Table
- Mustache Security
Zu guter Letzt gibt es noch einige Hinweise auf themenbezogene Konferenzen.
[01:35:37] Keine Schaunotizen
- HTTPS Mythen
- Golem klärt auf, was es mit den herumschwirrenden HTTPS Gerüchten und Mythen tatsächlich auf sich hat.
- Let’s make a Firefox Extension, the painless way
- Ein knackiges Tutorial beschreibt, wie man Extensions für Firefox entwickelt.
- Flexbox Adventures
- Schon wieder ein Flexbox Tutorial? Ja! Dieses zeigt allerdings interaktiv und ausführlich, was es mit den Properties
flex-grow,flex-shrinkundflex-basisauf sich hat.
Revision 201: Offline-Apps und Links
In trauter Zweisamkeit quatschten Stefan und Peter über Offline-Technologien für Webapps und verlasen am Ende ganze zwei Links.
Schaunotizen
- [00:00:22] Technologien für Offline-Webapps
- Stefan macht Webtech-Vorlesung an der FH Oberösterreich und hat sich für seinen nächsten Termin vorgenommen, über Offline-Technologien zu sprechen. Während APIs wie Web Storage oder Indexed DB vergleichsweise unproblematisch sind, ist der Application Cache bekanntermaßen ein etwas schwierigerer Fall. Grundprobleme sind laut Peter durch die Spec-Schreiber falsch verstandene Anforderungen, die zu hohe Abstraktionsschicht und die mangelnde Flexibilität. Abhilfe verspricht der Service Worker, der neben vielen anderen Dingen unter anderem auch Offline-Webapps ermöglicht. Am besten erklärt dies Jake Archibald in seinem JSConf-Talk. Einziger Haken ist die überschaubare Browserunterstützung, bezüglich der wir jedoch einigermaßen optimistisch sind. Chrome und Firefox arbeiten schon fleißig am Service Worker und zu welchem Implementierungs-Tempo Microsoft fähig ist, sieht man daran dass die aktuelle IE-Preview-Version die beste ES6-Unterstützung aller Browser bietet. Zum Ende darf Peter nochmals seinen Mobilgeräte-Sind-Schlechte-Computer-Rant zum Besten geben.
[00:41:47] Keine Schaunotizen
- Polyfill Service
- Ein einziges Script von einem CDN einbinden, das per Browsersniffing nur die nötigsten Polyfills in dieses Script hineinpackt.
- State of JS Implementations, 2014 Edition
- Andy Wingo über die JS-Engines moderner Browser.
Revision 200: The Indie Web
Zum 200. Jubiläum luden Schepp, Anselm und Stefan niemand geringeren als Jeremy Keith ein. Viel Spaß bei unserer ausgiebigen Plauderei zum „Indie Web“. Die Episode und alle Shownotes sind dieses Mal auf Englisch!
For our 200th anniversay Schepp, Anselm and Stefan invited Jeremy Keith. Enjoy our excessive talk about the Indie Web!
Schaunotizen
- [00:00:39] The Indie Web Building Blocks
- Jeremy explains what’s the meaning behind the whole indie web term and why it exists. He continues to explain the technical basics: Decentralizing sources, authenticate on websites using your very own website and a social network of choice, sharing links to your blog posts to the social networks and getting mentions from twitter etc on your website and store them there. You can do this with just one requirement: if you have your own domain. It even can work on static sites and there are open source services like Bridgy that help you with concatenating the external sources.
- [00:22:57] IndieWebCamps
- We talk about the people who are part of the indiewebcamp thing and how it’s been created. It was created to create solutions and not only discuss stuff. We also speak about how to teach people about indie technology, how to learn to integrate it and where you can do so. Finally we talk about content ownership and the problem with external services who own your content and do what they want with it (like deleting it even if you don’t want to, thanks archive.org for storing things anyways). And Jeremy shares his first website version. If you are considering going to the upcoming beyond tellerand in Düsseldorf (which you should), be aware that there’s an accompanying IndieWebCamp happening.
- [00:48:23] Useless Design Patterns
- We’re talking about false assumptions of security which often have heavy impact on usability. Like on login screens when there’s only a generic error message not saying if username or password is wrong. We speak about if passwords should be shown by default to avoid the ‚confirm password‘ fields and typing errors and most of the time people are in private and if not, they should be able to switch to hidden type mode. We also talk about captchas which are non-sense. In fact we should always ask ourselves why are we doing this or wait a minute, is this really a good idea? And test with real users to figure out what works and what doesn’t. Because assumptions by us is often simply wrong..
[01:13:15] Keine Schaunotizen
- Responsible Web Components
- In another brilliant article by Jeremy we learn how web components can be used as a means of extending existing elements rather than replacing them. See web components as an enhancement!
- Multiplexing with SPDY and HTTP/2
- Guy Bedford talks about multiplexing with SPDY and HTTP/2 in his talk.
- FiyMyJS for Sublime
- Can’t remember your team’s coding guidelines? Use them automaticlaly with Addy Osmani’s Sublime plugin.
- HTTPs and web performance
- Dean Hume explains how HTTPS influences the performance of your website.
- Iterators gonna iterate
- Iterators are a new JS language feature which appear in the recent Chrome releases. Jake Archibald describes how they work.
- 24 Ways
- In its tenth year 24 ways is till one of the online christmas calendars which you have to visit.
Revision 199: Simplifizierung und Code-Refactoring Methodik
Schepp, Peter, Hans und Anselm haben in dieser Revision zwar keinerlei News oder Links zu vermelden, geben aber dafür ihr bestes, um ein bisschen in die Zukunft zu sehen und Methoden zur Refakturierung von Code zu analysieren.
Schaunotizen
- [00:00:23] Simplifizierung
- Nach Jahren des Aufrüstens sehen wir einen Trend zur Simplifizierung des Front-End Workflows. Hans klärt in seinem anfänglichen Plädoyer auf, was der aktuelle Status ist, was die Probleme und Unterschiede zwischen klassischen Präprozessoren und Postprozessoren sind und fragt sich, ob ein Tool wie Pleeease vielleicht sogar Sass ablösen könnte? Wir diskutieren und orakeln gemeinsam, wie die Zukunft aussehen kann und kommen zum Schluss, dass das Programmier-Business manchmal durchaus mit der Mode-Industrie zu vergleichen ist.
- [00:30:20] Code Refactoring Methoden
- Anselm fragt den Rest, wie sie an Refactoring von Code herangehen. Peter ist der festen Überzeugung, dass es hier nur eine einzige Möglichkeit gibt: Die alten Tests nehmen und darauf den Code neu schreiben. Gibt es keine Tests, müssen andere Prinzipien herhalten, wie sie Hans und Schepp pflegen. So muss man oft auf Grund verschiedener Gegebenheiten leider auf bestehende Tests verzichten und sich selbst eine Lösung ausdenken. Schepp nutzt dabei auch oft Tools wie seine IDE PHP Storm, JSHint und Code-Style-Checker für halbautomatisiertes Anpassen an Codestandards. Immer hilft jedenfalls der direkte Vergleich des alten Stands zum neuen. Auch visuelle Regression Tests mit Hilfe von Screenshots und Diff-Tools können vor allem CSS und HTML Refactorings unterstützen. Und zu guter letzt wünschen wir uns noch einen HTML Regression-Checker als Tool für Markup-Refactorings.
Revision 198: Workflow, Fokus, Shapes
Mit fast voller Mannschaft, ergänzt durch Sven Wolfermann (maddesigns.de, @maddesigns) ackerten wir uns durch drei Themen. News und Links gab es diesmal nicht.
Schaunotizen
- [00:00:20] Git, Grunt/Gulp, Compass, SASS/LESS Workflow im Team
- Ein Hörer hat sich gewünscht, dass wir über „Git, Grunt/Gulp, Compass, SASS/LESS und den Workflow im Team“ sprechen, was wir uns nicht zweimal sagen lassen. Rodney schlägt auf und berichtet vom seinem Arbeitssetup, bestehend aus Git, Grunt, Sass, Stash und Jenkins. Für den Workflow kommt Gitflow zu Einsatz. Rodney legt Wert auf die Feststellung, dass er Git wie von Gott gewollt mit rohen Konsolen-Befehlen bändigt, während die verweichlichten Kollegen auf Gitflow-Aliases oder gar GUIs wie Source Tree oder gar Tower zurückgreifen. Hans berichtet ebenfalls von seinen Erfahrungen mit dem Gitflow-Workflow. Man ist sich einig: die Arbeit mit Pull Requests fürt zu höherer Codequalität, weniger Bugs und besserem Wissensaustausch im Team. Die unvermeidliche Diskussion Grunt vs. Gulp halten wir mit etwas Mühe im Rahmen (denn so wichtig ist das Build-Tool gar nicht) und sprechen am Ende noch noch über Best Practices beim Code-Review und dem Umgang mit QA.
- [00:33:18] Rodneys Zwischenbericht aus dem Focusing-Schützengraben
- Seit Monaten verbrennt Rodney Zeit damit, in Browsern zu ermitteln, welche Elemente fokussierbar und antabbar (nicht das gleiche!) sind und welche es sein sollten. Zusammenfassung: Alles ist kaputt, nichts funktioniert. Nur wenn man auf einer statischen Webseite einfach Links/Inputs durchtabben möchte, klappt alles einigermaßen, doch alles, was auch nur etwas komplizierter ist, endet im Chaos. Browser scrollen ungefragt (und uneinheitlich), das Verhalten bei Image Maps und SVG-Elementen ist uneinheitlich und generell machen keine zwei Browser irgendwo das gleiche. Und noch schlimmer: die Spezifikationen sind zu schlecht, als dass man den Browsern daraus einen Strick drehen könnte …
- [01:10:11] CSS Shapes
- Sven hat über CSS Shapes geschrieben und gibt uns einen kurzen Überblick. Das neue CSS-Feature erlaubt es, Textfluss an einer nicht-quadratischen Form auszurichten. Es funktioniert zur Zeit in Chrome, Opera und Safari, für eine Firefox-Implementierung kann man seine Stimme erheben. Es gibt auch einen Polyfill, von dem Sven jedoch nicht restlos überzeugt ist – Progressive Enhancement ist der bessere Weg.
Revision 197: Responsive Images, IE 12 und Links
Der ewig optimistische Sonnenschein Schepp und Miese-Peter nahmen für diese Revision verschiedene neue Produkte unter die Lupe, die Webentwicklern in Zukunft Arbeit abnehmen (für Responsive Images) oder (in Form einer neuen IE-Version) aufbürden könnten. Außerdem gibt es reichlich Links.
Schaunotizen
- [00:00:21] Responsive Images Specification and Real-World Scenarios
- Von den Machern von WURFL (einer Datenbank rund um User Agent Strings inkl. Browsermetriken): WIT, ein Service für Responsive Images. Weil die normalen Responsive Images nicht ganz einfach zu nutzen sind, erzeugt WIT ganz einfach aus einer Basis-Bilddatei mehrere Varianten für Responsive Images. Nach der Vorstellung des Dienstes debattieren Peter und Schepp, ob WIT ein Zwischenschritt ist oder eine fertige Lösung für auch die ferne Zukunft sein kann. Auch das Konkurrenzprodukt Akamai Image Converter lassen wir nicht unerwähnt.
- [00:28:33] Neues aus dem Hause Microsoft
- Aus einem langen Blogpost erfahren wir neues über einen möglichen IE 12. Nach ein wenig Geunke über Windows- und IE-Versionen arbeiten wir uns durch die neuen Features. So wird Preserve-3D für Transforms unterstützt, Content Security Policy 1.0 ist ebenso an Bord (in Revision 124 ausführlich besprochen) wie erste Spuren von Media Queries Level 4. Peter erzählt, wie die Gamepad API früher war und wozu man WAV-Support für
<audio>würde haben wollen – beides steckt auch im neuen IE. Zuletzt werden auch Selection API sowie zahlreiche ES6-Features-Features unterstützt. Wem das noch nicht reicht: Wünsche bitte in der IE Platform Suggestion Box einwerfen. Auch nicht unerwähnt soll Remote IE bleiben, eine Art Browserstack für IE.
[00:57:37] Keine Schaunotizen
- All About Angular 2.0
- Ein langer Artikel beantwortet alle Fragen zu AngularJS 2.0.
- Dealing With Compiled Files in Git
- Einckecken oder nicht einchecken, das ist hier die Frage.
- Pleeease
- Ein CSS-Post-Processor mit Inlining-Superkräften!
- ChromeDevTools auf Twitter
- Bitte verfolgen Sie unauffällig.
- Luke Wroblewski: Mobile Navigation, Conversion, Input, & More
- „.. two and a half hour seminar on optimizing mobile experiences for conversion using design.“.
Revision 196: Interview mit Tim Kadlec
Unser Freund Marc bietet uns auf seiner Beyond Tellerrand Konferenz immer einen Spot zur Aufnahme <3. Auch auf der ersten Berliner Konferenz haben wir gemeinsam mit Performance-Optimierer Tim Kadlec eine Folge eingetütet. Anselm, Schepp und Hans löchern ihn mit unangenehmen Fragen zu den Themen Cartoons, Mittlerer Westen und Reisen. Caution for all the Haters: Diese Revision ist auf ENGLISCH.
Schaunotizen
- [00:00:30] Interview mit Tim Kadlec
- Wie jeder Gast stellt auch Tim sich vor und erklärt, wie es dazu kam, dass er heutzutage ein Performance-Papst ist. Tims Vortrag zum Thema Perceived Performance ist unser Einstieg in die Schnittmenge zwischen datengetriebener, entwicklungsorientierter Performance-Analyse und dem Verhalten, dass der Endbenutzer empfindet. Tim schildert seine Erfahrungen als Entwickler und wie wir Ladegeschwindigkeiten und das Erlebnis des Benutzers von Webseiten und Applikationen verbessern können. Für Entwickler ist es schwierig „Performance“ als solches an Stakeholder und Manager zu verkaufen, meint Hans. Wo liegen die Business-Values, wie lassen sich diese belegen? Tims Perspektive ist es, dass Zahlen manchmal nicht entscheidend sind, sondern gerade auch das Verhalten der Applikation eine große Rolle spielt, um den Benutzer bei Laune zu halten. Ein Thema, welches wir schon öfter besprochen haben, ist das Performance Budget. Tim ist einer der großen Fürsprecher solch eines Wertes. Wir fragen, was ist eigentlich sinnvoll und wie kommen wir zu unseren Werten. Abschließend gehen wir auf die aktuellen Entwicklungen in der Performance-Optimierung ein und diskutieren die zukunftsweisenden Technologien Service Workers, HTTP2, Offline und mehr.
Revision 195: Web Crypto API und Firefox Developer Edition
Wer etwas auf sich hielt, war diese Woche auf der Beyond Tellerrand. Übrig blieben nur Peter und Stefan, die sich Tim Taubert von Mozilla in die Sendung holten um kräftig über die Web Crypto API abzunerden.
[00:00:17] News
- Update aus der Google Webmaster-Zentrale
- Google verlangt jetzt explizit Zugriff auf JS, CSS und Bilder.
- HTML5 ist Webstandard
- Das W3C hat HTML 5.0 zur Recommendation erhoben. Peter ordnet diesen Schritt in seinem Blog etwas ein.
Schaunotizen
- [00:01:02] Web Crypto API
- Unser Gast Tim Taubert (@ttaubert, timtaubert.de) werkelt als Firefox-Entwickler im berliner Mozilla-Büro und hat sich in letzter Zeit intensiv mit der Web Crypto API befasst, die wir lang und breit durchsprechen. Nach Kenntnisnahme allgemeiner Kritikpunkte und Use Cases geht es in die technischen Details: kryptographisch sichere Zufallszahlengeneratoren (und der Vergleich mit
Math.random()), unterstützte Hash-Algorithmen (und die Diskussion über die Unterstützung veralteter Algorithmen), Hash-based message authentication codes, PBKDF2 (und warum Langsamkeit ein Feature sein kann) und AES sind nur einige Aspekte rund um die neue API. Allgemeiner gibt Tim auch Tipps zur Crypto-Bullshit-Erkennung für Webentwickler und fordert eine Art jQuery für Crypto (auch wenn das Epic Fails der Marke Heartbleed (XKCD) nach sich ziehen könnte). Die größte Baustelle rund um die Crypto-API ist neben der überschaubaren Browserunterstützung vor allem das Fehlen einer nennenswerten Crypto-JS-Community und damit auch das Fehlen von bewärten Libraries. - [01:06:19] Firefox Developer Edition
- Mozilla rebrandet den Aurora-Branch als Firefox Developer Edition. Tim erklärt kurz die Hintergründe zu diesem Schritt.
[01:15:12] Keine Schaunotizen
- Reducing JavaScript Bloat with Shoestring
- Shoestring ist ein leichtgewichtiger jQuery-Ersatz aus der Feder der Filament Group (d.h. ausnamsweise von Leuten, die sowas auch wirklich können). Tim Kadlec stellt die Library in einem kleinen Blogpost vor.
Revision 194: Kompression und Links
Es war mal wieder an der Zeit, ein althergebrachtes Thema aus aktuellem Anlass aufzuwärmen. Und so begab es sich, dass seine Heiligkeit Performance-Papst Schepp I. den Novizen Hans und Peter die Kompressions-Leviten las.
Schaunotizen
- [00:00:14] Compressing the Web
- Ein Artikel aus dem IEInternals-Blog ist uns Anlass genug, um ausgiebig über Datenkompression zu sprechen – was komprimiert man wie, was besser nicht, und wie geht man vor? Hans und Peter outen sich als Snippets-in-Htaccess-Paster (mit z.B. HTML5 Boilerplate als Quelle). Ausgiebig vergleichen wir Deflate, Gzip, bzip2 und Zopfli und philosophieren über die Kosten-Nutzen-Relation der verschiedenen Techniken. Mit dem Angriff von Tools wie grunt-contrib-compress sollte der Arbeitsaufwand wieder in Ordnung kommen. Zum Schluss streifen wir noch die Zukunft von neuen Bildformaten, von HTTP und des Mobilfunknetzes.
[00:32:47] Keine Schaunotizen
- fnordware/AdobeWebM
- WebM plug-ins für alle möglichen Adobe-Programme.
- In the DOM, no one will hear you scream
- Security-Guru Mario Heiderich watet durch die besonders ekelhaften Teile des DOM.
Revision 193: Rückschau border:none
Mit Themen und Personal war es diemal nicht so dicke, weswegen kurzerhand Peter eine Gast zum Thema border:none 2014 ausquetschte.
Schaunotizen
- [00:01:15] border:none 2014
-
Eric (Mediengestalter-Auzi, Twitter, Webseite) war auf der Konferenz border:none zu Gast und erzählt ein wenig wie es war. Das Thema der Konferenz ist die Dezentralisierung des Webs (siehe Revision 190) und wird in Talks und Creator Units (Workshops) bearbeitet. Eric hat sich in der Creator Unit mit Jeremy Keith mit ganz konkreten Techniken zur Dezentalisierung (IndieAuth, Webmeintion via Webmeintion.io) auseinandergesetzt. Fazit: Dezentalisieren ist kein Hexenwerk!
[00:26:04] Keine Schaunotizen
- pelias/pelias
- Open-Source Geocoder mit offenen Daten.
Revision 192: Komplizierte Job-Titel und Webfonts-Performance
In kleiner Besetzung sind in dieser Folge nur Hans und Anselm dabei, sprechen aber in knapp vierzig Minuten doch über interessante Themen, die uns Webentwickler betreffen—zunächst über ein nicht so technisches, aber trotzdem relevantes Thema, Recruiting, dann sehr technisch über Performanceoptimierung von WebFonts. Abgerundet wie immer mit den besten Links der Woche.
Schaunotizen
- [00:00:17] Job Title – it’s complicated
- Wir sprechen darüber, wie wir Freunden, Familie und Bekannten unsere Jobs erklären. Aber auch, welchen Stellenwert Job-Bezeichnungen haben und dass es schwer ist, selbst betitelte Freelancer einzuschätzen. Wir diskutieren Tests, Prüfungen und Auszeichnungen und welche Möglichkeiten wir sehen, um Leute im Front-End Bereich einzukategorisieren.Schreibt uns gerne im Kommentarbereich eure Meinung, Einschätzung und was ihr von unseren Vorschlägen haltet. Uns interessiert vor allem auch, wie viel Wert ihr auf Rollen und Titel legt oder ob euer Chef Wert darauf legt und warum.
- [00:17:27] Loading webfonts with high performance on responsive websites
- Wir besprechen, wie man Webfonts generell auf Webprojekten einbauen sollte, was es für Performanceprobleme generell gibt und wie man diese mit bestimmten Techniken wir asynchronem Laden der Webfonts und speichern im localStorage beheben kann. Außerdem blicken wir ein wenig in die Zukunft, was mit WOFF2.0 möglich sein wird und wie wir selbst mit Webfonts umgehen.
[00:33:30] Links
- A Guide to SVG Animations (SMIL)
- Sara Soueidan schrieb erneut ein langes, ausführliches und sehr gutes Tutorial über SVG. Diesmal im Fokus: SVG Animations (SMIL).
- Quick Research on Pointer Events Performance Issues und ein Kommentar von Alex Sexton
- zum gleichen Streit-ThemaNachdem Blink Entwickler Pointer Events entfernt haben und Touch Events bevorzugen, hat Jacob Rossi sich mit den Problemen beschäftigt und hat Interessantes herausgefunden. Alex Sexton stützt die Argumente und stellt die Frage, warum man einen schlechteren Nicht-Standard einem besseren Standard bevorzugen sollte.
- LazySizes
- Alexander Farkas, der noch vor kurzem einen eigenen Responsive Images Polyfill vorgestellt hat, hat nun auch passend dazu ein lazyload Script geschrieben, welches mit dem sizes-Attribut umgehen kann und ein lazyloading von Responsive Images erlaubt.
- Polarr
- Polarr ist ein supercooles neues online Tool zum Bearbeiten von Bildern im Browser. In unseren Tests lieferte es nicht nur beeindruckende Ergebnisse, sondern auch eine gute Performance und Vielfalt an Werkzeugen. Unser Fazit: Kann durchaus mit Lightroom oder ähnlichen Tools mithalten, wenn man nur mal schnell Korrekturen am Foto vornehmen möchte.
- HireMyFriend
- Hier kann man sich anmelden und Empfehlungen für Freunde aussprechen. Ein sehr interessantes Konzept, was wir für gut befinden.
- Move fast & break nothing
- Zach Holman schreibt über Development und Deployment Strategien und dass man nich alles kaputt gehen lassen kann bei Releases.
- Ind.ie Pulse
- Mit Pulse gibt es nun den ersten dezentralisierten File Syncronisations Dienst als App
Revision 191: Code Style Checker und Coding Conventions
Anselm, Hans, Stefan und Schepp reden heute über Konventionen und das Miteinander in größeren Projekten.
[00:00:18] News
- Brick 2.0
- Mozilla bringt ihre Web Components Bibliothek auf Version 2.0, und verabschiedet sich damit von x-tag. Ab jetzt soll die Web Components Plattform direkt verwendet werden.
- libsass 3.0
- Die native (und viel schnellere) Implementierung von Sass erscheint in Version 3.0. Und hat damit endlich eine Menge Features inkludiert, die von Fans der Ruby-Variante hoch geschätzt werden.
- IE Windows 10 Technical Preview
- Windows 10 kommt, und mit ein neuer Internet Explorer. Was der Browser auf der neuen Plattform bietet, erfahrt ihr hier.
Schaunotizen
- [00:03:45] Code Style Checker und Coding Conventions
- Obigen Artikel als Ausgangsbasis nutzen wir zu einer ausgiebigen Diskussion rund um Coding Conventions und Code Style Checker. Gut finden wir das alle, genutzt wird neben JSHint unter anderem auch PHP Codesniffer, jscs und SCSS Lint. Wir reden über den JS Formatter als Sublime Plugin von Paul Irish, und lernen die Pre-commit Hooks von Git kennen (und schätzen).
[00:36:12] Keine Schaunotizen
- HTTP/2 FAQ
- Was Sie schon immer über HTTP/2 wissen wollten, aber bisher nicht zu fragen wagten.
- Respimage
- Wenn ein Pull Request nicht mehr reicht braucht man eine eigene Bibliothek. Respimage ist der performantere Picturefill.
- CSSUrl
- Node Tool um URLs im CSS einzubetten. Falls eure bisherigen Tools nicht schon ausreichen.
Revision 190: border:none
Schepp und Stefan haben sich diesmal Joschi Kuphal eingeladen, der uns von den Tücken und Späßen des Konferenzorganisation erzählt.
Schaunotizen
- [00:01:40] border:none
- Joschi erzählt uns von der border:none, der etwas anderen Konferenz. Nicht nur inhaltlich, sondern auch vom Ablauf soll sich das Nürnberger Edelstück vom Rest der Web-Zusammenkünfte unterscheiden. Wir lauschen den organisatorischen Tücken, den großen Plänen und erfahren, warum die border:none so besonders ist. Außerdem gibt es einen Hinweis auf die Nürnberger Web Week und die nächste Ausgabe des Accessibility Clubs. Das ganze findet übrigens in der Woche vom 17. Oktober statt. Lohnt sich!
[01:05:48] Keine Schaunotizen
- pup
- Ein Stream Editor für Websites mit CSS Selektoren für die Commandline? Also wenn ihr das braucht, hier werdet ihr fündig.
- Using Serviceworker today
- Jake Archibald erzählt uns, was man mit den in Canary angekommenen Serviceworkern anstellen kann.
- Scroll event change in iOS8
- Nerviges und unnötiges Parallax vom Designer vorgeworfen bekommen? Kunde guckt nur am iPad nach? Fürchtet euch nicht mehr! iOS8 schafft mit Scroll Events, die dem Desktop ähnlich sind Abhilfe gegen ultimativen Kunden- und Designerfrust, der euch als Entwickler trifft!
Revision 189: iOS 8 und ES6
Rod, Hans und Peter sezierten die Features des neuen Safari in iOS 8 und plauderten über ES6, bis uns plötzlich die Zeit ausging.
Schaunotizen
- [00:00:12] Safari in iOS 8
- Anhand eines Sencha-Blogposts hangeln wir uns durch die Featureliste der neuesten Safari-Version und reden über CSS Blend Modes (Specs Erklär-Artikel, Caniuse), die möglicherweise zum Untergang verdammten CSS Shapes (Specs, Caniuse), WebGL (Specs, Caniuse), HTML Templates (Specs, Caniuse), ES6-Promises Specs, Caniuse) die Navigation Timing API (Specs, Caniuse), SPDY (Specs, Caniuse), das srcset-Attribut (Specs, Caniuse), Indexed DB Specs, Caniuse), die Highres Timing API (Specs, Caniuse), APNG (Specs, Caniuse), SVG Fragment Identifiers Specs, Caniuse), object-fit und object-position (Specs, Caniuse), text-decoration-style (Specs, Caniuse) und diverse weitere Webtechnologien. Abseits davon kommen wir auch auf das jetzt Apps zu Verfügung stehende wkwebkit (mit Nitro) zu spechen, machen uns über Bugs lustig und geben am Ende unseren allgemeinen Gesamteindruck wieder.
- [00:50:08] ES6-Workflow
- Zu Forschungszwecken hat sich Peter ein ECMAScript 6-Projekt aufgebürdet und berichtet von seinen Erfahrungen. Um ES6 in Browsern von heute zu nutzen braucht man einen Transpiler, der ES6-Code in ES5-Code transformiert. Zur Auswahl stehen Traceur, das Sweet.js-Modul es6-macros und ES6 Transpiler, was trotz Mängeln Peters Favorit ist, kombiniert mit Regenerator. Kurz kommt auch zu Sprache, wie kompliziert es sein kann, die neuen Features in die tägliche Programmierpraxis einfließen zu lassen.
[01:25:29] Keine Schaunotizen
- CSS only custom selects
- Das ultimative CSS-Styling für Selects.
- HTML Elements
- Übersichtsseite mit den wichtigsten Facetten aller HTML-Elemente.
- All You Need To Know About Vertical-Align
- Ein kniffliges Thema umfassend aufbereitet.
Revision 188: AMCSS und Links
Hans, Stefan und Peter präsentieren auch heute ein strittiges CSS-Thema, garniert mit ein paar Links.
Schaunotizen
- [00:00:21] AMCSS – Attribute Modules for CSS
- HTML-Attribute als Attributselektor-Hooks ausdenken, Genie oder Häresie? Wir werden uns nicht ganz einig. Zum einen ist bekannt, dass Browser nicht bekannte Attribute ignorieren (sonst würden data-Attribute gar nicht funktionieren), zum anderen sieht der Standard andere selbst erfundene Attribute nicht vor. Beim Versuch, diese Technologie zu bewerten streifen wir AngularJS mit seinen eigenen
ng-*-Attributen und die Custom Element Spec mit der Möglichkeit, sich sogar eigene HTML-Tags auszudenken.
[00:24:17] Keine Schaunotizen
- AniJS, Declarative handling library for UI interactions
- Passend zum Thema „selbsterfundene Attribute“ verwendet AniJS eben solche Attribute um Animationen zu beschreiben.
- Naming CSS Stuff Is Really Hard
- Überblicksartikel zu Problemen und Herangehensweisen der Namensfindung in CSS.
- Grid by Example
- Showcase für Grid-Layout (CSS3).
- SVG for JPG Alpha
- Ein schöner Hack: JPG + SVG = PNG.
Revision 187: Arbeiten bei GitHub
Zur aktuellen Revision haben sich Stefan und der Schepp Mike Adolphs eingeladen, der seines Zeichens im Enterprise Support bei GitHub sitz.
Schaunotizen
- [00:00:16] Arbeiten bei GitHub
- Mike erzählt uns, was es bedeutet für eine große, amerikanische Firma tätig zu sein, die hauptsächlich aus Leuten besteht, die remote arbeiten und über den ganzen Globus verteilt sind. Wie sind die Rekrutierungsprozesse, die Arbeitsbedingungen, was muss man als Deutscher beachten, wenn man den Schritt in diese Richtung wagt? Wir bekommen einen exklusiven und ausführlichen Einblick in die Arbeitsweisen des wohl wichtigsten Social Networks für Entwickler und lernen das Thema „Support“ ganz neu kennen. Eine ausführliche Zusammenfassung des 2 Stunden Gesprächs von Schriftführer Schepp könnt ihr auf gist.github.com einsehen.
[02:14:31] Keine Schaunotizen
- Jeffrey Zeldman Documentary
- 40-minütige Dokumentation über den Blue Beanie Webdesigner.
- Batsh
- Unix Bash oder Windows Batch? Batsh macht beides, mit JavaScript-ähnlicher Syntax.
- Windows Boxes for Vagrant
- Modern.ie Virtualisierung über Vagrant? Geht! Endlich!
- Angular JS Tips&Tricks
- Schepp ist gerade voll in Angular JS drin und findet diese Hinweise sehr hilfreich. Nicht Teil zwei vergessen.
- CSS Shapes Editor
- CSS Shapes können echt schwierig sein, mit einem tollen Editor allerdings klappt das ziemlich prima und easy. Danke Adobe!
- Cross Storage
- Zendesk gibt uns eine schöne API, mit der wir alle localStorage Tricks einfach anwenden können, die uns Kommunikation über unterschiedliche Domains erlauben.
Revision 186: RESTful API Design
Hans, Schepp und Stefan erzählen diesmal von ihren Erfahrungen in der Zusammenarbeit zwischen Backend und Frontend Entwicklern bei Schnittstellendefinitionen.
[00:00:16] News
- YUI
- Yahoo stellt die Entwicklung des in die Jahre gekommenen YUI Frameworks ein. Bei der künftigen Technologiewahl durchaus zu berücksichtigen.
Schaunotizen
- [00:01:06] Schnittstellendesign
- Schepp und Stefan resümieren über ein paar Tools für Entwickler, die sich für das reibungslose Schnittstellendesign eignen, und werfen mit Apiary die neue Offenbarung für kollaborative API Definitionen in den Raum, das wir an dieser Stelle noch einmal jedem ans Herz legen wollen. Zusätzlich spricht man über das „perfekte Lehrbuchprojekt“: Saubere Definitionen, Mock-Objekte, Unit Tests und Co. So wie es halt sein soll. Weiters auf der Empfehlungs-Liste: Fat Free PHP Framework und Postman. REST in peace!
[00:32:55] Keine Schaunotizen
- Regex Editoren
- Debuggex und Regex 101 sind zwei Regex Testing Tools, die gut visualisieren wie euer regulärer Ausdruck funktioniert.
- perf.fail
- Von den Performance Gurus zur Schau gestellte Fehltritte, die durchaus zu vermeiden gewesen wären. Gutes Lehrmaterial.
- P5.js
- Schöne Visualisierungen mit angenehmer API? P5.js macht das.
Revision 185: JS Debuggingstrategien & Network Information API
Die aktuelle Folge in (fast) vollständiger Besetzung mit einer Diskussion zum Thema JavaScript Debugging und zur neuen Netzwerk Analyse API.
[00:00:30] News
- Sass 3.4 is Released
- Sass 3.4 ist draußen mit einigen Kleinigkeiten. Beim Upgrade ist auf die Kompatibilität zu alten Versionen zu achten.
Schaunotizen
- [00:00:50] JavaScript Fehlerbehebungstrategien
- Peter startete eine Umfrage per Twitter, wie Developer JavaScript Fehler analysieren. Wir diskutieren die beiden Ansätze.
Hans benutzt in erster Linie console.log, weil ihm das Debugging zu umständlich ist, und vielleicht auch weil er keine Übung hat. Wenn er ganz viel Details braucht, dann greift er zum Debugger. Im Verhältnis: eine Verteilung von 80% console.log vs. 20% Debugger.
Meist wird zum Debugger gegriffen, wenn man herausfinden will, wo eine Veränderung ursprünglich herkommt. Wenn man nur Werte analysieren will, nimmt man üblicherweise die Konsole.
Ein Tipp kommt von Peter. Er nutzt console.log als bool’schen Wert für einen bedingten Breakpoint im Debugger, um sich Werte ausgeben zu lassen, ohne wirklich console.log in den JavaScript-Code zu schreiben. Außerdem hat er den Eindruck, dass der Debugger nicht angenehm zu bedienen ist, und er ist manchmal zu punktuell und zu detailliert. Manchmal will man eher weniger tief und in der Breite Code analysieren.
Stefan nutzt gerne die Debugger-eigene Konsole. - [00:17:17] HTML5: Network Information API – Tuts+ Code Tutorial
- Stefan meint, über die API kann eine Webseite entscheiden, wie „fett“ sie daherkommen will. Peter weißt aber darauf hin, dass die gelieferten Infos, respektive die Folgerungen daraus ganz schön daneben liegen können. Peter fragt sich also, warum entwickeln Google und Co. so eine unbrauchbare API? Schepp meint der Usecase könnte in ChromeOS liegen (vgl. W3C Use Cases). Anselm meint, man kann vielleicht auf bestimmte, „sichere“ Abfragen, also z.B. die Abfrage nach „Cellular“, gehen kann. Peter sieht die einzige brauchbare Umsetzung von soetwas in der Art wie Youtube es tut. Anselm liest folgende von der Spec genannten Use Cases vor: Die BBC-Seite warnt bei „Cellular“ den Benutzer vor dem Start vor hohen Kosten. Ein weiterer Use Case: der Firefox Marketplace bietet nur dann eine SMS-basierte Authentifizierung an, wenn beim Endgerät „Cellular“ entdeckt wird. Anselm sieht den Vorteil gegenüber dem Youtube-Verfahren darin, dass die API viel leichter einzubinden und abzufragen ist. Peter meint weiterhin, die API sei nicht zu gebrauchen.
[00:40:57] Keine Schaunotizen
- grunt-split-images
- CSS in verschiedene Dateien verteilen, die zum einen Layout, zum anderen Stylingbilder betreffen. Letztere lässt sich dann praktisch per Lazy Loading nachladen.
- Building markdown-based developer docs
- Markdown-basierte Dokumentation im Code, die sich automatisiert auslesen lässt.
- Let’s build a browser engine!
- Ein Tutorial, das beschreibt, wie man eine eigene Browser Engine bauen kann.
- How to secure your site in an afternoon
- SSL für die eigene Website in nur wenigen Schritten.
Revision 184: Web Components Type Extension und Rework.css
Zwei Stühle, drei Meinungen: Beschaulich kleine Runde mit angenehmen Fortbildungsfaktor.
Schaunotizen
- [00:00:17] Rework.css
- Stefan hat sich näher mit dem Rework.css Framework beschäftigt, einer Node.js Bibliothek die CSS Manipulationen erlaubt, und unter anderem den Grundstein für Projekte wie das auf die Nase gefallene Myth oder Styl legt. Auch Nicolas Ghallagers SUIT Framework bekommt dadurch eine Zwischensprache. Wir erklären, dass man durch die plugingestützte Architektur sich schnell ein ganz passables Tool stricken kann um sich — nicht unähnlich zum Autoprefixer — bei etlichen Standardaufgaben die Drecksarbeit erledigen zu lassen. Zaubern wird man aber dennoch nicht können.
- [00:23:44] Why Web Components are ready for production
- Web Components sind ja im Moment der letzte Schrei, doch wenn man sich die Kompatibilitätstabelle ansieht, schaut es abseits der Blink-Umgebungen — von generellem Commitment abgesehen — eher düster aus. TJ Van Toll meint allerdings, dass man gewisse Bereiche aus dem Gebiet der Web Components auch schon heute verwenden kann. Peter nimmt diesen Artikel zum Anlass um über seine jüngsten Recherchen zum Thema Type Extensions zu referieren, die mittlereile auch von Github im Live Environment eingesetzt werden.
[00:50:15] Keine Schaunotizen
- Tablesaw
- Das dreckige Dutzend an Responsive Tables Techniken, vereint in einer knackigen JavaScript Library von der Filament Group.
Revision 183: Web Manifest Spec und Links
Schepp und Peter zogen mit Heldenmut in die Schlacht gegen das Sommerloch. Aber ob das alleine reicht?
Schaunotizen
- [00:00:16] The Web Manifest specification
- Der HTML5 Doctor verbreitet die Kunde kündet von der Web Manifest specification, einem Entwurf für ein Webapp-Metadaten-Format. Peter findet es gut, Schepp ist eher gedämpft begeistert. Wir reden über installierbare Webapps, Service Workers, App Cache, humans.txt und Open Web Platform Daily Digest.
[00:28:38] Keine Schaunotizen
- Markov Chains
- Markow-Ketten bunt und animiert erklärt.
- Understanding SVG Coordinate Systems & Transformations
- Epische dreiteilige SVG-Artikelserie aus der Feder Sara Soueidans.
Revision 182: Agile Methoden, responsive Bilder und noch eine Verlosung
Wer bei uns einen guten Kommentar abgibt ist dann auch gleich mal Gast im Podcast. So geschehen mit David Hasenbeck, der noch einiges an Feedback zu Revision 174 in petto hatte.
Schaunotizen
- [00:00:23] Agile Methoden
- David erklärt mit vier Jahren Scrum-Master Erfahrung, was es nun eigentlich mit dieser mittlerweile zum Usus gewordenen Projektmanagement-Strategie auf sich hat. Er reduziert das Prinzip auf zwei ganz grundlegende Regeln, erzählt von den verschiedenen Rollen und deren Aufgaben und gibt vor allem Klarheit, warum es in Ordnung ist, sich das System für den eigenen Use Case zurechtzubiegen. Schepp und Stefan streuen noch Kanban als Planungsalternative ein, das gewisse Ähnlichkeiten besitzt, aber doch ganz anders funktionieren kann.
- [00:34:00] Responsive Images sind da!
- Jubelt und jauchzet! Es ist soweit! Die ersten Implementierungen für Responsive Images sind in den Blink-Browsern gelandet. Und Firefox zieht nach. Mit Ende Oktober erwartet man sich in der RICG eine entsprechend großflächige Abdeckung. Und doch war es ein harter Weg, den vor allem Host Anselm mitbestritten hat. Peter und Anselm erzählen vom Weg zur Spezifikation, die mittlerweile abgesegnet und implementiert ist, und was es mit
picture-Element,sizesundsrcsetauf sich hat. Lektüre dazu: Anselms Präsentation von der WWNRW und der umfangreiche Artikel bei Opera. Guter Polyfill: Picturefill.
[01:14:07] Keine Schaunotizen
- tracking.js
- Face-Tracking und andere Bildverarbeitungsalgorithmen im Browser? tracking.js macht’s möglich.
- CSS Triggers
- Paul Lewis recherchiert, welche CSS Properties einen Repaint auslösen.
- Zwei Tickets für die Coldfront
- Wir verlosen zwei Karten für die Coldfront Conference in Dänemark.
Revision 181: Module, Events, Verlosung
Mit dem Herrn Golasch an Bord ranteten wir (Hans, Schepp und Peter) über JavaScript-Module und erzählten von selbstorganisierten Klein-Events, für die wir an Ort und Stelle auch Tickets verlosen.
Schaunotizen
- [00:00:14] NPM AMD ES6 JSPM OMG WTF BBQ
- Ohne so richtig konkreten Anlass sprachen wir über verschiedene Ansätze für JavaScript-Module. ES6-Module sind zwar praktisch fertig, aber noch von keinem Browser (oder sonst irgendwas) unterstützt. Beim Gespräch über die heute nutzbaren Alternativen lässt Peter kein gutes Haar an AMD bzw. RequireJS und dem damit verbundenen Konfigurationskrieg. Sein Alternativ-Vorschlag Browserify bringt Node-Module in den Browser, hat aber seine ganz eigenen Macken. Auch über den Package-Manager-Wildwuchs zürnen wir; zum Glück haben wir heutzutage „nur“ noch NPM, Bower und toolspezifische Manager wie Atmosphere von Meteor an der Backe, was uns aber trotzdem recht viel erscheint. Ungeachtet dessen setzen wir für die nahe Zunkunft Hoffnung in noch einen Package Manager: JSPM ist ein auf ES6 aufsetzender Allesfresser, der die Modulformatsgrenzen zwischen ES6, AMD und allem übrigen verschwimmen lässt (Talk auf der JSConf). Zum Abschluss geben wir ein paar alltagstaugliche Modul-Tool-Tipps von uns (grunt-bower-clean, dependo) und erklären, warum yepnope.js nicht mehr das Mittel der Wahl sein sollte.
- [00:37:12] Dalekathon
- Sebastian und Rodney rufen zur regen Beteiligung an ihrem fünftägigen Dalek.js-Hackathon auf. Gerne auch online!
- [00:44:25] NightlyBuild.io – Tickets zu gewinnen!
- Die halbe Workingdraft-Truppe veranstaltet (mit Verstärkung) eine After-Work-Konferenz in Köln! Für kleines Geld wird viel geboten. Sebastian und Hans erzählen auch direkt, wie man so etwas auf die Beine stellt. Wer die 35 € nicht selbst stemmen, sondern eins von zwei Tickets gewinnen möchte, soll uns einfach seinen sehnlichsten Speaker-Wunsch mitteilen.
[01:01:18] Keine Schaunotizen
- jit-grunt
- Automatisches und vor allem schnelles laden von Grunt-Plugins.
- Speed in Software Development
- Monströser Artikel zum Thema Geschwindigkeit und Produktivität bei Softwareentwicklung.
Revision 180: Media Queries und Web-Worker Analysen
Hans, Schepp und Anselm fanden dieses mal zwei spannende Themen, die uns als responsive Webentwickler mehr oder weniger betreffen und es gibt eine Menge Linktipps.
Schaunotizen
- [00:00:19] The Future of Media Queries
- Nachdem in neuen Spezifikationen immer mehr neue Media Query Typen auftauchen, nehmen wir dies als Anlass, um über den Sinn und Unsinn von zu spezifischer Auswahl an Media Queries und die damit einhergehenden Problematiken für Entwickler zu sprechen. Auf mögliche Alternativen zu Media Queries und die in der Präsentation aufgezeigten Lösungen gehen wir kurz ein und geben unsere Meinung kund.
- [00:19:48] Front-End Technology Survey Round-Up und die Webkrauts Umfrage-Ergebnisse
- Zwei umfangreiche Umfragen im Front-End und Webentwicklungsbereich nahmen wir zum Anlass, um über Verwendung und Verbreitung von Front-End Technologien zu sprechen, um herauszufinden, wie nischenhaft unsere verwendeten Tools wirklich sind und wie verbreitet Bootstrap tatsächlich ist. Im zweiten Teil, der Webkrauts-Umfrage, geht es hingegen mehr um den Webworker an sich, seine Arbeitsweise, sein Einkommen, Arbeitszeiten und Weiterbildungmöglichkeiten. Wir sprechen, wie es uns ergeht, was wir aus den Ergebnissen für Rückschlüsse ziehen können und wo wir die Szene ganz anders eingeschätzt hätten…
[00:51:56] Links
- LXJS (2014) Videos
- Alle Videos der LXJS Konferenz in Lissabon, Portugal, sind bereits online auf ihrem YouTube Kanal ansehbar und bringen eine Menge Wissen mit. Alles in allem lohnenswerte Stunden Material, die man sich ansehen sollte.
- How a browser paints a Pixel
- Paul Lewis erklärt ganz beiläufig an Hand von perceived Performance Optimierung (aka 60fps) wie ein Browser eigentlich CSS in Pixel umwandelt, was dabei passiert und wie man vermeiden kann, die Performance einer Seite kaputt zu machen, weil der Browser zu viele Pixelberechnungen in der Zeit durchführen muss, als dass er dies noch flüssig darstellen könnte.
- Durchstarten mit Gulp
- Wer sich noch nicht richtig mit Gulp beschäftigen konnte, aber einen guten Einstieg sucht, dem sei dieser ausführliche Artikel empfohlen, der Schritt für Schritt erklärt, wie man Gulp aufsetzt, Tasks einrichtet, konfiguriert und seine Abläufe damit automatisieren kann.
- CSS / SVG Clipping
- Sara Soueidan erklärt in ihrem Blogartikel ausführlich, wie man mit CSS und / oder SVG seine HTML, CSS oder SVG Elemente mit Clip-Paths beschneiden kann und so in schöne Formen wie Hexagone oder Freiformen bringt.
- Simplicity
- Bastian Allgeier schreibt in seinem Artikel „Simplicity“ über die Veränderung unseres Workflows. Oftmals sinnieren wir darüber, welche Toolchain wir für ein Projekt brauchen und lassen dabei die eigentliche kreative Arbeit außen vor. Er appelliert daran, sich auf das Wesentliche zu konzentrieren und sich nicht auf technische Hilfsmittel zu beschränken.
- Technical Dept 101
- Ein Einstieg, um zu verstehen, woher Legacy-Code kommt, wie dieser entstehen kann und warum Code-Rewrites notwendig sind. Zum besseren Verständnis für Manager oder andere Außenstehende, die nicht selbst in der Coder-Rolle stecken.
- NightlyBuild.io
- Zum Zeitpunkt der Revisionsaufnahme noch nicht bereit, mittlerweile online: Die Website zur nächtlichen 1-Tageskonferenz im September in Köln, mitorganisiert unter anderem von Hans und Anselm. Die Tickets kosten 35€ und es sind noch ein paar erhältlich.
Revision 179: Web Components
Revision 179 ohne besondere Vorkommnisse.
[00:00:10] News
- position: sticky aus Blink entfernt
- Die Blink-Entwickler (Google) entfernen position: sticky erst mal wieder, bis sie das Compositing System erneuert haben.
- Chrome Canary Connection Emulation
- Die Chrome Developer Tools können nun Verbindungsgeschwindigkeit simulieren.
Schaunotizen
- [00:01:27] Web Components
- Web-Components wird als Oberbegriff für Technologien, die HTML um neue, eigene Elemente (also komplette Interfaces) erweitern.
Das HTML5 video-Tag erzeugt im Browser beispielsweise einen Player, bestehend aus verschiedenen Elementen, diese werden mithilfe des ShadowDOM gebaut. Dazu kommt die Funktionalität, die dahinter steht: Das alles ist durch Web-Components für Web-Interface-Entwickler nun auch möglich. Und zwar bereits ab sofort, denn das Polymer Framework für Web-Component Umsetzung bietet die neuen Technologien cross-browser an.
Einige grundlegenden Dinge werden von Todd Motto und Peter in seiner Artikel-Serie zum Thema noch mal ausführlicher beschrieben.
Wir diskutieren über die Anzahl der Dateien, die geladen werden müssen: Styles, HTML, JS pro Component. Unsere Schlussfolgerung: dies wird nicht mehr all zu wichtig sein, wenn man SPDY verwendet, da man besser Deltas als große Dateien durchs Kabel jagt. Auch Probleme mit den Spezifikationen sprechen wir ans: Peter vermisst bei Components beispielsweise das Responsive Web-Design und auch sogenannte Element Queries fehlen noch. Des weiteren hat man zum Thema Barrierefreiheit von Components auch noch nicht viel gehört.
[00:47:22] Keine Schaunotizen
- The ServiceWorker: The network layer is yours to own
- Ein lustiges Video, welches Service Worker näher erläutert.
- „Merge Pull Requests“ Considered Harmful
- Ein Artikel, der zu besseren Merging-Strategien rät, als den “Merge Pull Request” Button auf GitHub zu verwenden.
- HTTP/2
- Schepps Präsentation zum Thema HTTP/2 und SPDY deckt so ziemlich die meisten Fragen in diesem Context ab.
Revision 178: Ember.js in der Stahlstadt
Das vorherrschende Sommerloch veranlasst die Working Draft Crew zu einer Spezialrevision: Peter, Anselm und Stefan geben sich in rekordverdächtigen 8 Minuten die Klinke in die Hand und klappern die Eckpfeiler unseres Newspodcasts ab, bevor wir die Tür und Tor für ein ausgedehntes Face To Face Gespräch rund um Ember.js öffnen. Dazu eingeladen sind Runtastic Mitarbeiter und Stahlstadt.js Organisatoren Clemens Müller, Michael Klein, Jakob Lehner und Manuel Mitasch. Viel Spaß!
[00:00:36] News
- Opera Mini auf iOS
- Opera hat die neue Version ihres Mini-Browsers für iOS veröffentlicht und mit dem Turbo Mode ein neues, sehr spannendes Feature entworfen: Anstatt wie bislang die gesamte Seite auf den Presto-Servern des norwegischen Browserherstellers vorrendern zu lassen, kann man nun in unterschiedlichen Qualitätsstufen die Bilder reduzieren. JavaScript und CSS wird wie im hauseigenen Safari interpretiert.
[00:02:00] Keine Schaunotizen
- A Look At preserveAspectRatio in SVG
- Sehr anschaulich und mit vielen Insights erklärt Joni Trythall wie man das Seitenverhältnis in SVG steuert.
- Velocity.js
- Schneller als CSS3 und so komfortabel wie jQuery.animate? Velocity.js machts möglich.
- Grid Layouts in CSS3
- Sehr anschauliche und unmfassende Präsentation zu CSS3 Grid Layouts.
- Installable Web Apps
- JavaScript-Doktor Rauschmayr zeigt den aktuellen Status von installierbaren Web Applikationen unterschiedlichster Plattformen auf.
[00:07:34] Ember.js Interview (Schaunotizen)
- Ember.js
- Nach dem letzten Linzer JavaScript Meetup — stahlstadt.js — konnte Stefan die Organisatoren zu einer sehr ausführlichen Diskussion rund um das Ember.js Framework gewinnen. Wir erfahren, was Ember mit „ambitionierten Web-Applikationen“ meint, welchen Zusammenhang es mit Ruby/Ruby on Rails gibt und welche Prinzipien hinter dem JavaScript Toolset stecken. Außerdem wird aus dem Nähkästchen geplaudert, wie Ember mit Hilfe der Community in die Administrationsoberfläche von Ghost gewandert ist. Bei der nicht unbedingt flachen Lernkurve haben wir ausserdem noch eine Menge Tipps und Informationen für Einsteiger parat!
- Ember-CLI
- Ein ganz eigener Projektgenerator für Ember in Form einer hübschen Command Line.
- Ember.js Codeschool
- Zwar kostenpflichtig, aber laut Expertenmeinung immer noch der beste Kurs zu Ember.
- Ember.js Unit Tests
- Die Ember.js Unit Tests geben guten Einblick in die zahlreichen Features des Frameworks.
- Ember.js Tutorial Video
- Toller Einstieg, der einige Basisfeatures zeigt.
- Getting Started with Ember
- So wünscht man es sich: Die offizielle Doku ist immer noch die Beste.
- Hello Ember
- Wie und warum die Blogging-Plattform Ghost sich für Ember entschieden hat. Inklusive Link auf eine der schönsten Github Diskussionen
Ember.js Links
Revision 177: CSS-Benamung, Glücksrad, Links
Sommerloch und Fußball haben sich verschworen, um unsere Themenliste auszudünnen. Also sprechen wir kurzerhand über einen Artikel von Hans, der sein Werk vor Peter, Anselm und Stefan verteidigt.
Schaunotizen
- [00:00:33] CSS Naming Conventions: Less Rules, more Fun
- Hans argumentiert für einfachere CSS-Konventionen, als sie in den etablierten und sehr ausführlichen bekannten Systemen Smacss, OOCSS und BEM propagiert werden. Vier einfache Konzepte sollten reichen. Peter sieht ein mögliches Problem darin, dass ein einfaches System besonders kompetente Entwickler erfordert. Fazit: ein Webentwickler-Team braucht Kompetenz, Zeit und gute Kommunikation, um wirklich gutes CSS abzuliefern.
[00:27:22] Glücksrad
- Autofill-Features
- Nach einem kurzen Irrweg in Richtung JavaScript-Links reden wir über die Features, die HTML5 rund um Autocompletion für Formulare bringt. Das ist auf dem Papier im Moment noch etwas beeindruckender als im Browser.
[00:35:20] Keine Schaunotizen
- Videos von der JSConf US
- Schlaue Leute erzählen in kurzen Videos schlaue Dinge.
- Normalize OpenType
- Drop-in-CSS-Modul für schönere Typografie.
- Philip Roberts: Help, I’m stuck in an event-loop. on Vimeo
- Anschauliche Erklärung von Asynchronität in JavaScript.
- Falsehoods Programmers Believe
- Artikelsammlung voller klassischer Programmierer-Irrtümer betreffend Namen, Adressen, Zeiten und vielem vielem mehr.
Revision 176: will-change, Critical Path und z-index
Ungeachtet der Fußball-WM widmete sich das leeterarische Quartett, diesmal bestehend aus Anselm, Hans, Rodney und Peter, einigen kleinen Neuheiten aus der Frontend-Welt.
[00:00:30] News
- Improving Viewport Unit Support in WebKit
- Endlich (weitgehend) bugfreie Viewport-Units auch in WebKit.
- IE Developer Channel
- Regelmäßig erscheinende Dev-Versionen des IE! Ein Traum wird wahr.
Schaunotizen
- [00:01:07] will-change
- Ein Opera-Artikel erklärt die neue CSS-Eigenschaft
will-change. Im Prinzip handelt es sich um die Standardisierung des 3D-Transform-Hacks. Wir erläutern nochmals die technischen Hintergründe und diskutieren über Sinnhaftigkeit, Art und mögliche Häufigkeit des Einsatzes dieses neuen Features. - [00:17:06] Critical Path
- Eine Webseite bietet einen Critical Path CSS Generator an, den wir zum Anlass nehmen das Thema gründlich zu beleuchten. Zunächst kaprizieren wir uns auf CSS-Inlining, das unter anderem Hans etwas kritisch sieht. Gegen Ende schweifen wir in eine Debatte über Tools im Allgemeinen und Uncss im Speziellen ab, erinnern an Revision 166 und landem am Ende bei Penthouse.
- [00:47:36] Sassy Z-Index Management For Complex Layouts
- Ein Sass-Mixin löst ein Problem, dessen Existenz von Rodney und Peter bestritten wird. Beim Klärungsversuch vergleichen wir unsere Projekte und wie wir darin
z-indexverwenden.
[01:01:47] Keine Schaunotizen
- beeplay.js
- Töne mit JavaScript erzeugen. DJ Rod mixt live im Studio eine Huldigung auf seinen Arbeitgeber ab.
- The Humble Button Element
- Wichtige Semantik-(Argumentations)-Nachhilfe.
Revision 175: Die Open Source Reise des Jan Lehnardt
Zur 175. Revision haben wir uns mit Jan Lehnardt einen Riesen der deutschen Open Source Szene eingeladen. Entsprechend riesig ist auch diese Mammutepisode mit über zweieinhalb Stunden. Doch soviel sei gesagt: Der Umfang verspricht auch sehr viele interessante Insights! Viel Spaß!
[00:01:00] News
- Beyond Tellerrand Tickets
- Die Beyond Tellerrand kommt nach Berlin! Tickets gibt es ab sofort.
Schaunotizen
- [00:01:29] CouchDB
- Zum Open Source Ruhm gekommen ist Jan mit der NoSQL Datenbank CouchDB. Jan erzählt von seinen Anfängen in der Community, seiner Rolle bei Apache und gibt Einblick in die strukturellen Unterschiede zwischen seinem Baby, PouchDB, TouchDB und der MongoDB.
- [00:24:04] Mustache.js
- Es gibt kaum einen Web-Entwickler, der noch nicht mit Logic Less Templates und der Mustache-style Syntax zu tun hatte. Jan zeichnet sich für die populäre JavaScript Implementierung des nicht minder populären Konzepts verantwortlich und erklärt auch, warum Dinge wie HoganJS ganz in Ordnung sind, und dass man Jacob ‚Fat‘ Thorton auch gern umarmen darf.
- [00:33:48] Hoodie
- Jans neuestes Baby ist Hood.ie, die Offline First, No Backend Architektur die alle Frontend-Gebete erhört. Was dahinter steckt und wie es dem Projekt so geht, erfährt ihr hier. Sehr empfehlenswert dazu auch Alex‘ Talk auf der JSConf.eu
- [01:07:33] Willkommen in der Neighbourhoodie!
- Die Hoodies haben einen Firma gegründet und nennen sie „The Hoodie Firm“. Wie man ein Business mit Open Source Fokus aufbaut, welche Dinge für Jan einen wichtige Rolle spielen, warum Frauen in der Technik absolut wichtig sind und wie das Business Modell der Neighbourhoodie läuft, gibt es an dieser Stelle.
- [01:43:51] JSConf.eu
- Der Call For Speakers zur Berliner Ausgabe der JSConf ist offen, und Jan erzählt aus dem Nähkästchen vom Organisieren.
[02:22:23] Keine Schaunotizen
- JSNice
- Mal wieder zuviel Uglify im Code? JSNice versucht mit statistischen Methoden euren minimierten Code wieder zu verhübschen und den Bezeichnern anständige Namen zu verpassen.
- SVG Animations
- Wer dieses großartige Slidedeck zu SVG Animationen der ebenso großartigen Sara Soueidan noch nicht gesehen hat, sollte schleunigst diesen Link klicken.
- SVG Symbol
- Chris Coyier erklärt SVG Symbole und deren Einsatz.
- SVG4Everybody
- SVG für OldIE? Polyfill. Hier.
- Mutation Observers
- Hatten wir schonmal im Podcast, Addy Osmani gibt schriftlich dazu seinen Senf auch ab.
- AniJS
- ermöglicht Animations über deklarative Markup Anweisungen.
- AMD Clean
- Wer mit CommonJS/AMD Modulen arbeitet, kann überflüssigen Code bei einer kombinierten Datei hiermit entfernen.
- Headroom.js
- Menüzeile nur beim Hochscrollen, so wie’s der Mobile Chrome macht? Damit.
- Responsive Images
- sind mittlerweile Realität! Hier eine Zusammenfassung.
Revision 174: Front-End-Workflow
Schepp, Anselm und Hans fanden sich für Revision 174 zusammen und referieren zum Spezial-Thema Moderner Front-End-Workflow.
[00:00:13] News
- Launching status.modern.ie & Internet Explorer platform priorities
- Microsoft veröffentlich status.modern.ie als Open Source Projekt und hofft auf die Hilfe beim erfassen von Feature-Support in den übrigen Browsern. Außerdem steht die nächste Version des Internet Explorers an.
- Understanding web pages better
- Googles Page Crawling Algorithmus versteht nun noch mehr JavaScript.
- Preview the new caniuse.com features
- Eine Preview des neuen caniuse.com-Designs.
Schaunotizen
- [00:02:27] Moderne Art zu entwickeln (agil, modular, etc.)
- Was ist eigentlich die moderne Art zu Entwickeln? Hilft agiles Development (zum Beispiel mit Scrum) uns Entwicklern oder verbreiten die vielen Meetings eher Unmut? Wir sprechen auch über komponenten-basiertes Entwickeln, gerade im Bezug auf große Webprojekte.
- [00:38:25] How ‚DevOps‘ is Killing the Developer
- Christoph Rumpel ist der Meinung, dass wir die Rolle von DevOps näher beleuchten sollten. Was sich hinter dem Begriff DevOps verbirgt und wie wir in unseren Teams mit den Arbeiten abseits der eigentlichen Web-Programmierung umgehen, diskutieren wir.
- [00:52:12] A Maintainable Style Guide
- Style Guides helfen ein Projekt zwischen Designern und Entwicklern besser zu managen und die Kommunikation zu erleichtern. Ian Feather ist der Meinung, dass Style Guides nur Sinn machen, wenn Sie mit dem Code aus dem Projekt selbst erstellt werden und beschreibt die Technik, die Lonely Planet verwendet, um ihren Style Guide zu erzeugen. Wir besprechen diese und decken die Vor- und Nachteile auf.
[01:08:03] Keine Schaunotizen
- XSS Game
- Ein Hacker-Game mit dem man Cross-Site-Scripting lernt und so Attacken vermeiden kann.
- Implement Custom Gestures
- Eine Rund-Um-Erklärung zu Touch Input Gesten auf technischer und user-experience Ebene.
Revision 173: Neues aus der Zukunft
Da die Themenliste nach dem Ausmisten diesmal etwas dünn ausfiel, besprachen Schepp, Anselm und Peter einfach drei neue Features in Chrome 36, der jüngst den Beta-Status erreicht hat.
Schaunotizen
- [00:00:35] element.animate()
- JavaScript-Animationen steigen aus den Gräbern empor – allerdings in einer mit der CSS-Animations-Engine verzahnten und daher sehr performanten Form. Wer performante JS-Animationen schon heute haben will kann entweder auf einen Polyfill oder die Library VelocityJS zurückgreifen. Jake Archibald hat die Details zu der neuen Animations-API mal im Smashing Magazine aufgeschrieben
- [00:07:46] HTML Imports
- Klingt wie
include()aus PHP, ist aber besser! HTML Imports laden und parsen HTML-Dokumente, die für JS alsDocument-Objekt bereitgestellt werden. Das Ganze funktioniert auch mit CORS, hat einasync-Attribut und kann via Vulcanize optimiert werden. Peter erklärt die JS-API und Use Cases für HTML Imports, während sich Schepp wehmütig an glorreiche Tage mit XSLT zurückerinnert. - [00:17:28] Object.observe()
- Während DOM Mutation Observers das DOM auf Änderungen überwachen (siehe Revision 148), achtet
Object.observe()auf alle Arten von JS-Objekten (undArray.observe()auf Arrays). Wichtig ist das vor allem für die Data-Binding-Funktionalität in modernen MVC-Frameworks. Nachdem wir den fälligen Polyfill erwähnt haben, schweifen wir etwas ab und reden auch noch über HTC-Dateien im alten IE, CSS Expressions im alten IE und Polymer (für alles außer dem alten IE)
[00:34:30] Keine Schaunotizen
- EmpireJS
- Konferenztalks auf Youtube.
- Compressor Head
- Datenkompression als solche anschaulich als Video erklärt.
- Fluxxor
- Facebooks M und C für die Kombination mit der View-Engine React.
- Performance Budget with Grunt
- Ein Grunt-Task, der motzt, wenn man langsame Webseiten baut.
- Script-injected „async scripts“ considered harmful
- Ein subtiles Detail über dynamisch eingefügte Scripts.
Revision 172: Interview mit Chris Coyier
Wie jedes Jahr waren wir auch diesmal zu mehreren auf der beyond tellerrand und haben einen Speaker in einen Hinterhalt gelockt, aus dem er erst nach einem Interview mit uns wieder freigelassen wurde. Unsere Beute diesmal: Niemand geringeres als Chris Coyier von CSS Tricks, Codepen.io und Shoptalkshow, auch bekannt als „Die Rampensau“! :) Wir stellten viele Fragen über seinen Werdegang, und sein täglich Brot und Butter. Viel Spaß!
Revision 171: Drag & Drop erklärbärt
Wir freuen uns außerordentlich mit dem ehemaligen Dauergast Anselm Hannemann einen neuen Moderator in unserer Runde begrüßen zu dürfen. Zur Feier des Tages legen wir auch gleich mit einer tiefgehenden Analyse der Drag & Drop API los und spielen (mehr oder weniger) wieder HTML5 Glücksrad.
[00:00:32] News
- Atom.io
- GitHubs Webtechnologien Editor wird frei und Open Source. Finden wir gut!
Schaunotizen
- [00:00:56] Drag & Drop erklärbärt
- HTML5 Erklärbär Peter hat sich sehr eingehend mit einer seit Urzeiten vorhandenen API beschäftigt, und Drag & Drop sowohl aus Entwickler-, Anwender- und Historikersicht eingehend aufgearbeitet. Wir erfahren, warum Drag & Drop so eine unglaublich grausame API hat, man gefühlte 2 Millionen Events binden muss und warum Browserdefaults eigentlich mal gegen alles sind. Kleiner Spoiler: Der IE ist an allem Schuld. Außerdem gibt’s etymologische Aufklärung in Sachen Planeten mit dem Paradebeispiel Neptun. Und ja, das hat auch was mit dem eigentlichen Thema zu tun.
[00:53:11] Glücksrad
- das ruby Element
- Glücksfee Anselm landet beim Scrollen in einem uns sehr bekannten Thema. Um die unendliche Geschichte zu vermeiden scrollt der Wandernde vom Alten Berg noch einmal und landet bei den
ruby-Elementen
[00:59:40] Keine Schaunotizen
- Gremlins.js
- Mit dieser JS Bibliothek könnt ihr eine Gremlin Horde auf eure App loslassen und sie einem UI Stresstest unterziehen.
- Git Code School
- Vorausgesetzt die Server antworten, könnt ihr mit diesem interaktiven Tutorial Git von Grund auf erlernen.
- Accessible SVG
- SVG ist nicht nur Endprodukt einer Illustrator Speicheroption, sondern kann durchaus Semantik enthalten. Wie man auf ARIA-Ebene diese richtig einsetzen kann, zeigt dieser Sitepoint Artikel.
- HTML5 Device Orientation
- Ebenfalls auf Sitepoint: Ein guter Artikel zur Device Orientation API. Sehr vollständig und gut illustriert.
[00:00:00] Tipp der Woche
- Argumentationsfeuer für Designsünden
- Wir alle wissen, dass Scrolling-Areas in Scrolling-Areas nicht funktionieren und kein Mensch Share Buttons klickt. Mit diesem Artikel beim Baymard Institute und den Datenerhebungen von Luke Wroblewski habt ihr nun auch harte Fakten, die ihr im Notfall entgegenhalten könnt.
Revision 170: Inline SVGs vs Icon Fonts, Adaptive Placeholders und currentScript
Eine kurze und knackige Episode zu diversen Themen, inklusive den Gewinnern der Verlosung aus Revision 167
[00:00:00] News
- Firefox 29
- Firefox 29 ist da, inklusive CSS Variablen und
will-changeAttribut hinter Flag, und einer nicht prefixten Implementierung vonbox-sizing.
Schaunotizen
- [00:00:46] Icon Fonts vs SVG
- Chris Coyier schreibt über die Vor- und Nachteile von Icon Fonts und (Inline) SVG, und schlägt sich mit nur wenigen Abstrichen ganz klar auf die Seite der skalierbaren Vektoren. Wir sinnieren über Seperation of concerns, fallbacks, mögliche Sicherheitslücken und resümieren mit unseren eigenen Erfahrungen.
- [00:13:20] Adaptive Placeholders
- Auch bekannt als das Float Label Pattern sind „Adaptive Placeholders“ der nächste Usability Schrei da draussen. Das jetzt viele Leute (u.a. auch Jonathan Snook) mit diversen Implementierungen versuchen die Grundidee optimal zu implementieren, zeigt nur wie sympathisch diese Idee Designern wie Entwicklern ist. Dass man allerdings nicht allen JavaScript-freien Implementierungen trauen soll und manches Mal das Web ganz schön verbogen wird, zeigen wir.
- [00:23:10] Identifying the current <script> element
- Unser JavaScript Guru Rodney hält eine Audienz der JavaScript Eminenz Axel Rauschmayer, und zeigt uns was mit neuen JavaScript APIs wie
document.currentScriptunddocument.scriptsgetan werden kann, und wozu das eigentlich gut ist. - [00:33:25] Gewinner Decentralize Camp
- In Revision 167 wollten wir von euch wissen, wie man seine Daten „befreien“ kann. Als Gewinn winken zwei Tickets zum Decentralize Camp am 21. Mai in Düsseldorf. Gewonnen haben Sebastian und Philip, wie Rodneys unparteiisch einwandfreies Auswahl-Skript entschied.
[00:37:30] Keine Schaunotizen
- JavaScript Promises in Wicked Detail
- Noch Fragen zu JavaScript Promises? Hier wird alles äußerst ausführlich beantwortet.
- The difference between Sass and SCSS
- Den Unterschied zwischen den beiden Syntax-Varianten von Sass sollten mittlerweile alle Anwender kennen. Die geschichtlichen Hintergründe sind vielleicht noch unbekannt. Hugo Giraudel klärt auf.
- The Secret Messages Inside Chinese URLs
- Etliche Aha-Effekte in diesem Artikel, der zeigt warum 888888888.com für China eine ganz tolle Domain ist.
- webcomponents.org
- Web Components sind das nächste große Ding, das Portal ist das dazu passende Wissensarchiv.
Revision 169: Plausch im Biergarten
Da Peter und Jens Grochtdreis zufällig gerade in Düsseldorf weilten, wo sie über drei Tage verteilt ihre HTML5 MasterClass gaben, dachte Schepp sich: Warum nicht das Angenehme mit dem Nützlichen verbinden, sich mit den Jungs im Biergarten treffen, und ein Mikro auf den Tisch stellen? Gesagt, getan! Statt über das übliche Nerd-Zeugs zu reden, rekapitulierten wir, wie wir im Laufe der Jahre durch Ereignisse und Dinge die wir bewusst taten zu dem beruflichen Punkt angelangten, an dem wir jetzt stehen.
Da wir in einem Biergarten nahe einer Straße saßen, kann die Tonqualität diesmal nicht ganz mit denen der übrigen Folgen mithalten. auphonic hat allerdings wieder mal etwas sehr Brauchbares herbeigezaubert. <3
[00:42:21] Keine Schaunotizen
- gitignore.io
- Create useful .gitignore files for your project
- PuPHPet
- Online GUI Configurator for Puppet & Vagrant
- Adobe’s Project Parfait
- PSD CSS Extraction, Measurements and Image Optimization Service for the Web
Revision 168: Monitore, Bildkompression, Links
Als Gast konnten Schepp, Hans und Peter diesmal Paul Bakaus begrüßen (bekannt für jQuery UI, später bei Zynga), der heute als Developer Advocate für Google unterwegs ist.
Schaunotizen
- [00:01:05] The Illusion of Motion
- Paul klärt uns über die Hintergründe von Bildschirmdarstellung auf. Die Kernfrage ist: warum zielen wir bei der Performanceoptimierung im Web auf 60 FPS, wenn doch z.B. Filme mit 24 FPS auskommen? Wir reden über Bewegungsunschärfe, das amerikanische Stromnetz, das Auge, CRTs und LCDs, den Flicker Fusion Threshold, G-Sync, Fernseher und Fernseherhersteller, Zwischenbildberechnung sowie die Lufthansa.
- [00:25:11] Bildkompression
- Paul wundert sich, warum so wenig in Sachen Bildkompression passiert, obwohl dort doch das meiste Optimierungspotenzial schlummert. Trotzdem es so manches Tool gibt (wir erwähnen unter anderem ImageAlpha, JPEGMini, adept-jpg-compressor und pngquant) fehlt es noch an ausreichend smarten Tools. Auch WebP (und den damit verbundenen Griff ins Klo durch Facebook), Photoshops Generator-Funktionalität für Bilder und ein Performance-Artikel von Luke Wroblewski kommen zur Sprache.
- [00:47:01] Winning for Users
- In einem Artikel empfiehlt Paul eine auf die User ausgerichtete Argumentationslinie für Webtechnologie. Peter lässt es sich nicht nehmen, den Advocatus Diaboli für Native Apps zu spielen. Schepp empfiehlt in diesem Kontext den spektakulären Talk „How to destroy the web“ von Bruce Lawson.
[01:02:32] Keine Schaunotizen
- Cheat Sheets für Shadow DOM und Github
- Vor allem letzterer ist von epischer Länge und Tiefe.
- Understanding CSS Timing Functions
- Wirklich alles was es über Timing Functions zu wissen gibt.
- BrowserStage: Web Automation That Just Works
- Wir haben es nicht getestet, aber einen Blick scheint dieses Produkt wert.
- Conditioner.js
- Zitat: Frizz free, environment-aware, javascript modules.
- Düsseldorfer Web Platform Doc Sprint
- Am 18. Mai Docs schreiben und grillen in Düsseldorf .
Revision 167: Das Decentralize Camp
Die aktuelle Sendung steht ganz im Zeichen der Dezentralisierung. Passend dazu sind Marc Thiele und Bastian Allgeier als Gäste mit dabei, die gemeinsam am 21. Mai das erste Decentralize Camp veranstalten.
[00:00:32] News
- CSS Line Grid Module Level 1
- Working Draft: Das CSS Line Grid Module befasst sich damit, Inhalte an einer vertikalen Baseline auszurichten.
- CSS Extensions
- Achtung: Editor’s Draft! Dieser spezifiziert die Möglichkeit der Erweiterung von CSS mittels eigener Eigenschaften, at-Rules, Selektor-Kombinationen und mehr.
Schaunotizen
- [00:01:57] Decentralize Camp
- Das erste Decentralize Camp findet am 21. Mai 2014 in Düsseldorf statt und kostet gerade mal 30 Euro! Anmeldungen werden auf der Website entgegen genommen.
- [00:46:57] Verlosung: Tipp, wie man seine Daten „befreien“ kann
- Wer einen guten Tipp oder ein gutes Howto parat hat, mit dem man seine Daten aus den großen Datensilos heraus in heimische Gewässer bekommt, der poste es in den Kommentaren. Jeder nimmt dann automatisch an einer Verlosung zweier Karten für das Decentralize Camp teil.
[00:53:13] Keine Schaunotizen
- Meine eigene kleine Datenwolke
- Tom Arnold berichtet über seine Erfahrungen mit ownCloud, seiner eigenen, dezentralen Cloud.
- RegExr
- RegExr ist das perfekte Tool zum Testen von Regulären Ausdrücken.
Revision 166: Open Source, React und AssetGraph
Eine weitere Woche mit einem Gast. Diesmal ist Pascal Hartig aka. Passy vom Yeoman– und Todo-MVC-Team mit dabei.
Keine News
Schaunotizen
- [00:00:58] Open Source
- Pascal spricht über seine Arbeit im Open-Source-Bereich und erzählt vom Anfang seiner Karriere mit 24 Pull Requests. Dadurch wurde vom TodoMVC-Team rekrutiert, kurz danach folgte Yeoman, dann Bower und nun arbeitet er bei Twitter in London.
Pascal erzählt von der Balance zwischen „normaler“ Arbeit und Open Source, dem Unterschied zwischen einer kleiner Agentur und der großen Firma Twitter.
Für alle, die auch so enden möchten, gibt er als Tipp, dass man konsistent an OSS Projekten mitarbeitet und nicht nur hier und da ein Pull Request erstellt. - [00:20:43] React
- Pascals Wunschthema ist Facebooks React, eine Bibliothek für User Interfaces, dessen Hauptfunktion die Erstellung von wiederverwertbaren Komponenten ist. Pete Hunts Talk gibt nähere Einblicke zur Funktionalität: HTML in JS durch virtuelles DOM erstellen, das mit nativem DOM verglichen wird. Das Interessante an React ist, dass es auch mit anderen Frameworks, wie AngularJS o. Ä., kombinierbar ist, da sich React nur um die Views kümmert.
Der größte Nachteil ist wohl die Kombination mit anderen DOM-verändernden Libraries (wie z. B. jQuery), aber auch dieses Problem ist laut Pascal, unter Kontrolle zu bekommen.
Reacts Starting-Tutorial ist auf jeden Fall einen Blick wert. - [00:31:29] AssetGraph
- AssetGraph ist der Versuch einen Graphen einer Webseite abzubilden – welche Ressourcen werden von welchen anderen Ressourcen verwendet.
Dadurch ergeben sich Möglichkeiten, wie intelligentes Autocomplete in der IDE, einfache Diagnose von Problemen, Optimierung von Web-Seiten und Applikationen. Die Nachteile sind allerdings die hohe Komplexität und, durch seine Neuartigkeit, die gegebenenfalls noch etwas mühsame Benutzung.
[00:39:34] Keine Schaunotizen
- JSON Generator
- Generiert JSON passend zur API-Definition.
- Status IE
- Status IE ist eine Aufzeichnung der aktuellen Feature-Implementierung in Internet Explorer. Chromes Pendent dazu gibt’s hier.
- Node JSCS
- Ein JavaScript Code Style Checker – mehr als nur JSHint.
[00:41:33] Tipp(s) der Woche
- visibility: visible undoes visibility: hidden
- Setzt man visibility: hidden auf ein Element, kann man ein Kinds-Element mit visibility: visible wieder sichtbar machen.
- Use of .apply() with ’new‘ operator. Is this possible?
- Beliebig viele Argumente an einen Constructor in JavaScript mit Function.prototype.bind übergeben.
Revision 165: Über den Webkongress Erlangen und den Zustand mancher Website
Stefan und Peter haben sich Matthias Mees und Jens Grochtdreis ins virtuelle Studio geholt um den kürzlich stattgefundenen Webkongress in Erlangen Revue passieren zu lassen, sowie über den Zustand diverser Websites zu philosophieren.
Schaunotizen
- [00:00:15] Rückblick Webkongress Erlangen
- Im März fand der dritte Webkongress der Uni Erlangen statt, der sich auch um die Themen kümmert, die nicht so viel Beachtung auf den großen Konferenzen der Branche finden: Barrierefreiheit und Content Management System, zum Beispiel. Jens und Matthias erzählen von ihren Erlebnissen in der Universitätststadt und geben folgende Anschautipps: Marc Hinse – Die Gefahren von Webdesign Trends, Wolfgang Wiese – The Beauty and the Beast, Patrick Lobacher – Typo 3 Neos, Nils Pooker – Alles so schön responsive hier?, sowie alle Barrierefreiheits-Talks
- [00:13:17] Die Beschissenheit mancher Websites, und Ihre Gründe
- Warum gibt es immer noch Restaurants, die ihre Menükarten als PDF verlinken und nicht einfach den Text auf der Website zugänglich machen? Wenn es schon so viele Profis gibt, die gute Websites erzeugen, warum findet man immer noch soviel Mist im Web? Und wie geht man als Entwickler/Designer mit der Beratungsresistenz mancher Kunden um? In einer groß angelegten Raunz-Runde versuchen wir die Gründe zu erörtern und lassen sich über einige Misstände der Branche aus.
- [00:47:04] Our Enclosed Space
- Rachel Andrew schreibt, dass wir uns in einer elitären und sehr kleinen Referenzgruppe bewegen und viel vom echten Leben „da draussen“ gerne mal vergessen. Oder vergessen würden. Bei all den schönen, tollen, neuen Technologien die auf den Konferenzen propagiert werden, wären doch am Ende die wenigsten heute doch auch wirklich einsetzbar. Vermitteln wir ein falsches Bild und vergessen die Dinge, auf die es wirklich ankommt? Ranting-Runde, Teil 2.
[01:02:58] Keine Schaunotizen
- Was ist WAI-ARIA?
- WAI-ARIA ist eine W3C Recommendation, und Marco Zehe erklärt, was es damit auf sich hat.
- SmashingConf 2014
- Jan Deppisch erzählt uns seine Highlights der letzen SmashingConf.
- jQuery San Diego
- Videos und Material zur letzten jQuery Konferenz.
- Formular Elemente gestalten
- Ein Artikel, wie man Formular Elemente gestalten kann, und ein begleitender Artikel von Microsoft zum gleichen Thema.
- HTML5 Master Class
- Der CSS Buddha und der HTML5 Erklärbär für drei ganze Tage in Düsseldorf!
- CodeFront
- Linz bekommt die Front-End Konferenz mit dem schönsten Logo.
Revision 164: Die Welt der Webagenturen
Die Revision 164 ist mit einigen Gästen gespickt: Fabian Beiner, Marius Eisenbraun und Marcel Koch. Drei unterschiedliche Gäste, mit denen wir über ein Thema sprechen, das uns alle zusammenführt: Wie funktioniert unsere Branche?
[00:02:30] News
- Hack
- Hack ist eine Erweiterung von PHP, auf der Virtuellen Maschine HVVM läuft und die Sprache um Typensicherheit ergänzt.
Schaunotizen
- [00:03:22] Einstieg in die Berufswelt des Web
- Marius ist daran interessiert, wie der Einstieg in die Berufswelt eines Web-Entwicklers einfach ist. Wir sprechen über Sprungbretter, wie Agenturen und Open Source Projekte.
- [00:22:42] Wie funktioniert eine Webagentur?
- Im Allgemeinen sind Agenturen oft etwas anders organisiert, als Teams, die an einem Produkt arbeiten. Die Vor- und Nachteile für uns Web-Entwickler sind ein Diskussionspunkt. Mit Marcel haben wir einen Agentur-Arbeiter dabei, Hans, der Schepp und Fabian haben durch ihrer freiberufliche Tätigkeit immer wieder Berührungspunkte mit Agenturen. Jeder berichtet ein bisschen über seine Erfahrungen.
- [00:35:20] DevCamp Karlsruhe
- Das Developer-Camp in Karlsruhe richtete sich an Developer aus alle Bereichen – nicht nur Web. Fabian spricht über seine Erfahrungen mit diesem und auch anderen BarCamps. Wir diskutieren über deren Bedeutung für unsere Szene und deren Besucher.
- [00:43:06] JavaScript Minifier-Tools
- @bitbonk fragt:
@workingdraft Welchem JavaScript minifier gebt ihr den Vorzug? #noobquestion
— bit bonk (@bitbonk) March 24, 2014
Wir sind der Meinung, dass es nicht unbedingt drauf ankommt, dass man ein bestimmtest Tool, wie Uglify oder Closure Compiler verwendet, sondern dass überhaupt einen zur Anwendung bringt. - [00:52:34] Unobtrusive Javascript vs. Angular, Backbone and Co.
- Heut zu Tage gibt es sehr viele Single Page Applications und Webpages, die ohne JavaScript keinerlei Funktion mehr bieten. Ein Diskussionspunkt über den wir schon öfter sprachen. Doch diesmal führt uns die Diskussion zum Thema, was eigentlich eine App und was eine Website ist.
[01:08:38] Keine Schaunotizen
- Introducing the Canvas Debugger in Firefox Developer Tools
- Mozilla implementiert (neben einem neuen CEO) einen Debugger für das Canvas-Element, mit dessen Hilfe es leichter wird, mit
<canvas>zu arbeiten. - Picture element implementation in Blink
- Eine IndieGoGo Kampagne zur Implementierung des Picture elements in Blink von Yoav Weiss. Unserer Meinung nach unterstützenswert.
- HarpJS
- Ein weiterer Statischer Webseiten Generator.
- Bootstrapping Design eBook: Become the Designer your Startup needs.
- Dieses design-lastige Buch ist – laut Marcels Empfehlung – auch sehr für Programmierer geeignet.
- Web-Design Repo
- Eine riesige Anzahl an Web-Development und -Design Links.
- Cerberus – Responsive Email Patterns
- HTML-E-Mail-Templates sind immer noch ein schwieriges Thema. Cerberus versucht den Schmerz bei der Erstellung solcher Templates zu mindern.
- Antwort
- Ähnlich wie Cerberus, ist Antwort ein Responsive HTML-E-Mail-Template.
- Easings Cheat Sheet
- Wenn man gerade mal nicht weiß, wie Easings (Transitions-Verläufe) in CSS oder JavaScript funktionieren, kann man hier nachsehen.
Gewinnspiel
Fabian verlost dankenswerterweise ein Exemplar von Peter Gasstons Buch Moderne Webentwicklung. Alles was ihr tun müsst: Sagt uns in den Kommentaren, warum genau ihr dieses Buch braucht!
Revision 163: CSS-Glücksrad und Links
Mangels Themen zockten sich Hans, Schepp und Peter durch vier Runden CSS-Glücksrad. Nachdem sie dort keine großen Erfolge feiern konnten, verlasen sie die Links und ließen es gut sein.
HTML5-Glücksrad
- [00:00:50] CSS Conditionals
- Eine Spezifikation aus der Abteilung CSS-Fundament, zu deren Unterpunkt @media-Syntax uns nicht viel einfiel. Schepp erklärte das only-Keyword in Media Queries und am Ende schweiften wir in Richtung Cargo-Cult-Techniken in CSS und JS ab.
- [00:07:27] CSS Marquee
- Marquee in CSS? Gibt es weder auf Caniuse noch in MDN noch, wie wir feststellen mussten, in irgendeinem Browser. Über mögliche Use Cases dachten wir trotzdem ein wenig nach.
- [00:13:59] CSS Transforms
- CSS-Transforms kann man über bequeme Funktionen, aber auch über Transformationsmatrizen festlegen. Wir stellten fest, dass wir diese Möglichkeit bisher eher selten nutzen, was daran liegt, dass wir eher selten CSS-Transformationen durch Code errechnen lassen (dann dafür wären sie gut geeignet). Ein weiteres interessantes Detail ist, dass das CSS OM beim Abfragen von Transformationen immer mit Matrizen antwortet. Schließlich schweifen wir in Richtung skew-Transforms ab (die Schepp mal für Schatteneffekte brauchte) und reden über die Auswirkungen von Transforms auf den Stacking Context (die es auch bei opacity geben soll).
- [00:27:00] CSS Selectors Level 4
- Nachdem Peter ein wenig über :empty in Selectors Level 3 (kaputt) und :blank in Selectors Level 4 (nicht kaputt) gerantet hatte, versuchten wir ohne großen Erfolg das Wesen der Grid-Structural Selectors zu erraten. Mehr Erfolg haben wir bei den Themen Parent Selector, :last-child und den technischen (Performance-)Probleme dahinter. Zum Schluss erklärte Peter nochmal kurz, warum es kein CSS4 gibt und wir stellten erfreut fest, dass die Kombinatoren
+und~selbst im IE7 funktionieren.
[00:41:40] Keine Schaunotizen
- Popping Out of Hidden Overflow
- Beschreibt einen interessanten Edge Case bei der Arbeit mit Overflows in CSS.
- Custom CSS preprocessing
- Wie man sein eigenes kleines CSS-Tool baut.
- codefest.herzogtumcleve.de
- Ein aus rheinischer Solidarität gespeister Tipp von Schepp.
- Lesser-Known JavaScript Debugging Techniques
- Besonders interessant: die DebugUtils.
- Stylestats
- Produziert interessante Statistiken zu Stylesheets.
Revision 162: Indie UI
In Revision 162 sind zwei Gäste mit von der Partie. Zum einen Mozillas Accessibility Experte Marco Zehe, der bereits zu Gast war, sowie Tomas Caspers, der sich seit vielen Jahren mit dem Thema Accessibility beschäftigt und bei uns zum ersten Mal dabei ist.
[00:01:43] News
- Sass 3.3.0
- Sass ist in der Version 3.3.0 veröffentlicht worden und bringt einige Neuerungen mit sich.
Schaunotizen
- [00:02:28] Indie UI und Accessibility
- Mit unseren beiden Themen-Gästen sprechen wir über das Thema Accessibility. Aufhänger dafür ist der Editors-Draft zu Indie UI, der sich mit der Verallgemeinerung von Benutzer-Input Events und sichtbaren Einstellungen beschäftigt.
Marco ist, wie auch manch anderer, mit dem Konzept von Indie UI nicht so ganz einverstanden und diskutiert seine Position mit Tomas, der den Ansatz der Spezifikation schon mal richtig findet.
Im Laufe der Diskussion driften wir auf die Erfahrungen der beiden mit dem allgemeinen Thema Accessibility ab.
[01:03:25] Keine Schaunotizen
- Grunt YSlow
- Grunt YSlow ist eine Grunt Task, die die Performance einer Website anhand der Metriken von Yahoo!s YSlow analysiert.
- Grunt PageSpeed
- Grunt PageSpeed ist das Pendant zur YSlow Implementierung als Grunt Task, basierend auf Google PageSpeed.
- Parker
- Das CSS Analyse-Tool Parker ermittelt Metriken eines Stylesheets und ist als CLI verfügbar.
- Bootstrap Accessibility Plugin
- Die Entwickler bei Paypal haben die Grundfunktionalität von Bootstrap so erweitert, dass die einzelnen Module zugänglicher sind und dies in ein Plugin verpackt.
- Umstieg von Mac auf Windows
- Marco hat sich für die Rückkehr zu Windows entschieden und beschreibt warum er diesen Schritt geht.
- Content Strategy Forum
- Vom 1. bis 3. Juli findet in Frankfurt das Content Strategy Forum. Im Call For Papers sind die Organisatoren auch an Front-End Entwicklung und die Schnittmengen mit der Content-Erstellung interessiert.
Revision 161: Too Easy, Didn’t Learn
Es war Rosenmontag und der großteil des Workingdraft-Teams bereitete sich auf das halten diverser Workshops vor. Um einem Monolog zu entkommen lud sich Rodney die Herren Christian Heilmann und Sebastian Golasch ein, um ein wenig über Christians Vortrag an der jQuery Europe zu schnacken.
Schaunotizen
- [00:01:04] TE;DL – Too Easy, Didn’t Learn (video)
- Mit jedem Tool und mit jeder Abstraktion vereinfachen wir uns die Arbeit. Was wir jedoch nicht vereinfachen ist das Lernen und Verstehen der Dinge, die wir in eine Abstraktion oder Tool gepresst haben. Wir beleuchten den »Just build a tool for that«-Hype einmal von der anderen Seite.
- [00:46:04] W3C HTML JSON form submission (Unofficial Draft)
- Ein Vorschlag
<form>Elemente nebenapplication/x-www-form-urlencodedauch alsapplication/jsonabsenden zu lassen. Wir diskutieren die Vorzüge und Probleme des Vorschlags. Wir kommen auch kurz auf das recht unbekannte ObjektFormDatazu sprechen, von dem wir dachten, dass es den Umgang mit Formularen bereits vereinfachen würde – was sich dann leider doch nicht als der heilige Gral der Formulardatenverarbeitung herausstellt.
[01:06:53] Keine Schaunotizen
- CSS performance revisited: selectors, bloat and expensive styles
- Komplexe CSS Selektoren sind wohl eine kleinere Bremse als überschüssiges, ungenützes CSS.
- Cross-browser Web Fonts part 3: Hyphens, Text Rendering, and Font Feature Settings
- Der Artikel erklärt wie das Beeinflussen von Ligaturen, Kerning, Fractionals, Ordinals, etc. funktioniert.
- How to Use The HTML5 Sectioning Elements
- Wann nutze ich
<section>, wann<article>und wann doch lieber nur ein<div>? - layout thrashing in jQuery
- Welche jQuery-Funktionen können sich negativ auf die Rendering-Performance auswirken?
- Rewriting A WebApp in ES6
- Man nehme eine Backbone Applikation und schreibe große Teile davon mit EcmaScript6 neu. Weil man kann.
Revision 160: Node, JavaScript, Links
Für diese Revision luden sich Schepp und Peter den Node-Nerd Golo Roden (Twitter, Webseite) ein und plauderten über Node.JS und ganz allgemein den Zustand von JavaScript in Gegenwart und Zukunft.
Schaunotizen
- [00:01:50] JavaScript aus der Perspektive eines Backend-Entwicklers
- Golo erzählt, wie man aus der C#-Welt an JavaScript gerät und das ganze dann auch vernünftig lernt. Gemeinsam sind wir der Auffassung, dass nach den ersten Copy-Paste-Basteleien die Lektüre von The Good Parts und The Definitive Guide angebracht sind.
- [00:15:50] ES6 und Async
- Golo und Peter debattieren die Vor- und Nachteile von ES6-Features wie Arrow Functions, Klassen und Generator Functions (nebst Libraries), wobei neben Async.js auch die Artikel Execution in the Kingdom of Nouns und What Made Lisp different zur Sprache kommen.
- [00:43:22] Node 0.12
- Nachdem wir festgestellt haben, dass wir alle schon Node benutzt haben bevor es cool war (Version 0.4) erzählt Golo ein wenig über das kommende Node-Release 0.12. Wir sprechen über instabile APIs und Module, TJ Holowaychuk, SpiderNode (mittlerweile eingestellt) und die Causa Joyent versus Strongloop.
- [00:57:50] Hörer-Frage: Koa vs Express
- Bei der Frage Express versus Koa (beides Webframeworks) sind wir uns einig: Koa taugt erstmal nur als Spielzeug. Golo weist darauf hin, dass ES6 noch nicht in Node Standardmäßig aktiviert ist und Peter hat obendrein noch kein Vertrauen in die Stabilität von Koa selbst. Der aktuelle Hype erinnert uns ein wenig an die leicht überhypte Frage Grunt versus Gulp.
- [01:03:44] Wie lernt man am besten Node?
- Peter behauptet, Node wäre ganz einfach, sofern man JavaScript schon kann; die APIs lernt man besten, indem man wie in jeder anderen Programmiersprache einfache Programme schreibt. Golo geht im Prinzip d‘accord, sieht die größte Hürde im etwas unübersichtlichen Ökosystem von Node. Hilfe findet man natürlich am besten in Golos Buch Node.js & Co: Skalierbare, hochperformante und echtzeitfähige Webanwendungen professionell in JavaScript entwickeln.
- [01:09:27] EnterJS
- Golo erzählt von seiner Konferenz EnterJS, die vom 30. Juni bis 2. Juli in Köln stattfindet. Thema ist JavaScript im Unternehmenskontext.
[01:13:19] Keine Schaunotizen
- Random User Generator
- Placekitten für User-Daten.
- noPrefixes flag in Modernizr
- Stefan bloggt über Fortschritte im Kampf gegen Vendor-Prefixes an der Modernizr-Front
- Installable Standalone WebApps
- Ein Überblick über den Status Quo.
- WURFL.js – Client Side, meet Server Side
- Die bekannte Device Detection Library jetzt auch clientseitig.
- The 4 Slice Scaling Technique for SVG
- SVG-Nerd Dirk Weber SVG-Slicing für Fortgeschrittene.
- Using blend modes in HTML Canvas
- Ein weniger bekanntes HTML5-Feature wird vom Adobe-Team beleuchtet.
Revision 159: Grunt im Einsatz
Gästefrei sind diesmal Schepp, Rodney und Stefan mit am Start, um mit Grunt nach dem Hype in Klausur zu gehen.
Schaunotizen
- [00:00:29] Grunt
- Grunt ist ja nun schon eine Weile bekannt und im Einsatz, und erfreut sich immer größerer Beliebtheit bei den Entwicklern. Sogar Schepp hat seine selbstgebastelten Buildscripts für diverse Projekte verlassen und ist in die Grunt-Welt eingetaucht. Wird reden über den Einsatz des Buildtools in großen und kleinen Projekten, und wie man sich das effiziente Entwickeln, vor allem in Hinblick auf CI und CD ohne Grunt eigentlich nicht mehr vorstellen kann. Plugins die erwähnt werden sind unter anderem spritesmith, autoprefixer, svgmin, cssmin und connect. Außerdem empfiehlt Rodney, statt load-grunt-tasks besser matchdep zu verwenden. Wer übrigens das letzte aus Grunt herauskitzeln will, dem empfehlen wir Paul Bakaus Artikel auf HTML5 Rocks
[00:47:27] Keine Schaunotizen
- Chrome CLI
- Viel im Terminal? Mit der Chrome CLI kann man seinen Entwicklungsbrowser nun auch bequem von der Kommandozeile aus steuern.
- What nobody told you about Sass @extend
- Hugo Giraudel schreibt über die Funktionsweise und Gefahren der Sass
@extendMethode. - Try Handlebars
- Handlebars templates direkt im Browser ausprobieren und sehen, ob selbstgeschriebene Helper funktionieren. Geht hier.
- Pageres
- Mit Sindre Sorhus neuem Tool kann man Screenshots von der Kommandozeile aus machen.
- Refactoring Techniques
- Wie man richtig Refactoring betreibt wird in diesem Artikel erklärt.
- JavaScript Code Style Checker
- Ein weiterer Code Style Checker, aber höchst konfigurierbar und bis aufs kleinste anzupassen
- Web Animation at Work
- Rachel Nabors beschreibt ihr Steckenpferd in diesem List Apart Artikel.
- Draggable elements that push others out of way
- Chris Coyier schreibt über ein Design Pattern, und die unterschiedlichen Wege und Bibliotheken, es zufriedenstellend umzusetzen.
[00:53:25] Tipp der Woche
- Including data from Github
- Tipp von Rodney: Wenn man mal Github files im Rohformat braucht, hat man mit diesen Services viel Freude.
Revision 158: Performance, Performance, Performance; sowie Leserfragen
In der heutigen Revision haben Hans, Peter und Stefan den Performance-König Tobias Baldauf eingeladen, um über aktuelle Trends und gute Ratschläge in Sachen Webperformance zu plaudern.
[00:01:08] News
- Firefox 27
- Neuer Release des Independent Browser, mit der neuen CSS Eigenschaft
all:unsetund einigen anderen Änderungen.
Schaunotizen
- [00:01:56] Bleeding Edge Bildoptimierung
- Tobias erzählt über aktuelle Trends in der Bildoptimierung, und wie man aus langgedienten Grafikformaten wie JPEG dank Machine Learning noch weitere 10% rausholen möchte.
- [00:07:56] Renderingoptimierungsmöglichkeiten bei Webfonts
- Chrome hat seinen Webfont Renderingprozess neu gelöst, und zeigt nach 30 Sekunden ohne geladener Font eine Fallbackschrift an. Außerdem erzählen wir welche weiteren Steuerungsmöglichkeiten es gibt, ob
text-renderingUnterschiede macht und wie man Subsetting richtig einsetzen kann! - [00:13:15] Automatisiert Performance Metriken generieren
- Performance kann und soll man klarerweise messen. Tobias gibt Tipps und verweist auf Tools wie Phantomas (samt Grunt-Plugin) und das HTTP Archive.
- [00:17:41] Viele Schriftschnitte vs. Performance
- Der Schriftenkaiser Gerrit van Aaken ruft zu Recht auf, verschiedene Fettschnitte in Webfonts zu beachten. Doch was des Designers Freud‘ ist des Performanceoptimierers Leid. Wo liegt die optimale Grenze, und welche Möglichkeiten würden wir uns wünschen um beide Welten zufrieden zu stellen. Wir philosophieren.
- [00:22:06] Performance-Guidelines und -Budgets
- Performance ist wichtig und kann auch gut argumentiert bzw. verkauft werden! Stefan erzählt von Kompromissen aus dem täglichen Agenturleben und welche Probleme man sich fernhält, wenn man das Performance-Augenmerk von Anfang an in Betracht zieht. Der Rest stimmt in der Reflexion mit ein und gibt Ratschläge.
- [00:27:58] Leserfrage: Unsere Erfahrungen zu custom styled Inputs
- Stammhörer Christoph Rumpel fragt, wie man Formularelemente am besten stylen kann, und welche Bibliotheken bzw. Tools wir dafür nehmen. Eine Antwort mit einem Plottwist. Erwähnt werden: Ryan Seddons Technik über :checked Attribut und das ähnlich funktionierende Navigataur. Außerdem wird es Zeit
alertundconfirmwieder aus ihrer Versenkung zu bringen! - [00:35:37] Layoutgeschwindigkeit von CSS Flexbox
- CSS Flexbox rendert langsam und hat nicht unbedenkliche Aufbaustrukturen. Doch lieber CSS3 Grid-Layouts verwenden! Doch was, wenn manches davon noch gar nicht in den aktuellen Browsern implementiert wurde? Wir ranten über Angebot und Nachfrage, den IE9 und die Zukunft des Internet Explorers, und geben Peter in einer spontanen Selbsthilfegruppensitzung Platz.
- [00:46:47] Leserfrage: Gute Onlinecommunities für Webentwicklung?
- Christian fragt: Welche guten Onlinecommunities gibt es? Die Leute kurz vor oder jenseits der 30 erzählen mit weißen Rauschebärten über die gute, alte Forenzeit, dass deren Abgesang eigentlich eh nicht so schlecht ist, und warum Twitter und Co. sich in den letzten Jahren behauptet haben.
[00:58:52] Keine Schaunotizen
- CSS Above the fold Inliner
- Dinge, die über der Fenstergrenze passieren sollten auch besonders schnell sichtbar sein. Dieses PhantomJS basierte Tool hilft!
- Responsive Images & Lazy Loading
- Der sehr aktive Sven Wolfermann über Responsive Images und Lazy Loading. Pflichtartikel
Tipp der Woche
Revision 157: Komplexes Markup, Styles Inlinen und HTTP/2
Keine Gäste, trotzdem Themen in einer – mal wieder – etwas längeren Sendung.
Keine News
Schaunotizen
- [00:00:20] HTML is too complex
- Wir stellen uns die Frage, ob HTML mit den Additionen in HTML5 zu komplex für uns Developer geworden ist. Hans vertritt die Meinung, dass mehr Möglichkeiten auch verbesserte Semantik mit sich bringt. Rodney ist da eher skeptisch, in wie fern dies dem durchschnittlichen Web Entwickler tatsächlich hilft.
- [00:12:00] Putting CSS in the head
- Basierend auf Hans‘ Artikel und dessen Vorläufer „What’s with putting the CSS in the head?“ diskutieren wir die Vor– und Nachteile von der Platzierung des CSS inline im Head-Element einer Website. Wir sprechen über allgemeine Performance, CDNs und die Use Cases dieser Technik.
- [00:29:19] Nine Things to Expect from HTTP/2
- Wir erklären HTTP/2 und SPDY etwas genauer. Die beiden neuen Netzwerk-Technologien sind gerade auf dem aufsteigenden Ast und werden uns Web-Entwicklern die Arbeit, gerade im Bezug auf Netzwerk-Performance erleichtern, sobald sie dann bei der breiten Masse angekommen sind. Testen, ob eine Website SPDY einsetzt, kann man mit SPDY-Check und eine gute Erklärung zum Thema SPDY Push gibt’s in diesem Video.
- [00:49:19] CSS Will Change
- Aktuell nutzen wir CSS 3D-Transforms um Grafik-Hardware-Beschleunigung für Elemente zu erreichen, damit diese flüssiger rendern. Mit der CSS-Eigenschaft
will-changesoll diesem Hack nun abgeholfen werden.
[00:55:06] Glücksrad
- HTML5 Media
- Die Audio- und Video-API sind wichtige Bestandteile von HTML5. Leider sind diese allerdings für komplexere Anwendungen noch ziemlich inkonsistent in den verschiedenen Browsers implementiert. Schepp erzählt von seinen Erfahrungen.
[01:04:06] Keine Schaunotizen
- Static Site Generators
- Eine Sammlung von Static Site Generatoren gibt Sven Wolfermann inklusive Wertung. Hans möchte zusätzlich sein INIT Projekt anpreisen.
- Take Off Conf Videos
- Die Videos der Take Off Conference, die Ende Januar statt fand, sind bereits online.
- Service Worker
- Ein Slidedeck mit allen Infos zu Service Workern.
Revision 156: Viewport Units in iOS und Gegenwind für CSS Regions
Wenig Themen, viel Diskussion! Peter, Rodney und Stefan besprechen Browserbugs, die keine sein sollten und sinnieren über einen jüngst veröffentlichten A List Apart Artikel, den man wohl ohne Weiteres in die Kategorie „Große Erschütterung der Macht“ stecken darf.
[00:00:15] News
- CSS Editor’s Draft contains links to Shepherd
- Noch in Beta und in starker Bearbeitung, aber nach jahrelanger Wartezeit endlich Realität: Im CSS Editor’s Draft der W3C werden die Shepherd Tests verlinkt.
Schaunotizen
- [00:01:00] Viewport Units in iOS
- Trotz recht weitreichender Kompatibilität und echtem Bedarf sind Viewport Units überaus buggy und beinah unbrauchbar, wie Rodney jüngst herausfinden musste. Wir sprechen über die eigentliche Nutzung und wie man Dank CSSOM zu einem netten Buggyfill kommt (Term coined by Sebastian Golasch.
- [00:24:05] CSS Regions considered harmful
- Wenn einer der CSS Erfinder CSS Regions öffentlich für Scheiße erklärt, kann das Internet schonmal Kopf stehen. Browserhersteller treten den Rückzug an und nehmen experimentelle Implementierungen aus der Codebase. Wir sprechen über Sinn und Unsinn, Web vs. Webtechnologie und den Bedarf an „Generated Content“. Außerdem flattert pünktlich zur Sendung ein sehr interessanter Pro-Artikel von Sara Soueidan zum Thema herein.
[00:44:31] Glücksrad
- Table Sorting Model
- Tabellensortieren im Browser, wie einst beim guten, alten jQuery Tablesorter! Existiert momentan allerdings nur am Papier.
[00:49:25] Keine Schaunotizen
- Drag & Drop für Dateien
- Peter beschreibt eine uralte API, mit der man sogar ganz brauchbare Dinge anstellen kann. Erster Teil einer Minireihe.
- Avoiding anonymous JavaScript funcitons
- Todd Motto erklärt anonyme Funktionen, deren Nachteil und wie man sie vermeidet.
- Markdown.js
- Markdown Parser in JavaScript. Mitsamt Abstract Syntax Tree.
Revision 155: Sass.js und die Konferenzen 2014
Revision 155 ging zwar ohne Gäste an den Start, dafür war Rodney aber top in Form und erzählt über sein letztes Projekt. Über Kommentare zu den Themen freuen wir uns und beantworten diese (manchmal zeitversetzt).
Keine News
Schaunotizen
- [00:00:18] Sass.js
- Rodney und Sebastian arbeiteten vor kurzer Zeit an einem Port von libsass nach JavaScript mit Emscripten um Sass im Browser kompilieren zu können (zum Beispiel für Services wie Dabblet). libsass ist eine C-Compiler für Sass, der unter anderem auch in node-sass Anwendung findet. Rod erzählt über seine Reise hinab ins C++-Kaninchenloch und weist auf eine Shoptalk Folge mit dem SASS-Erfinder und libsass-Autoren) hin.
Fazit: solide C/C++-Kenntnisse sind empfohlen für Emscripten-Experimente - [00:29:51] Konferenzen 2014
- Auf die Hörerfrage von Malte antworten wir mit einer Liste: Welche Konferenzen sollte man 2014 besuchen, wenn man die Working Draft Crew treffen will?
- Reasons, London
- dConstruct, Brighton
- LXJS, Lissabon
- JavaScript Days / HTML5 Days, München
- jQuery Europe, Wien
- Smashing Conf, Oxford
- Edge Conf, London
- Beyond Tellerrand, Düsseldorf
- Fronteers, Amsterdam
- dotJS, Paris
Diese Woche haben wir nicht am Glücksrad gedreht
[00:51:41] Keine Schaunotizen
- Speaking.io
- Eine Website, die sich ums Public Speaking dreht und wertvolle Tips für Speaker bereit hält.
- GistBoxApp
- GistBoxApp ergänzt gist.github.com mit tagging, suche und weiterem. Also quasi alles Nützliche, was fehlt.
- Zone.js
- Execution Context für JavaScript Development.
- Principles for making things for the web
- Eine Zusammenstellung an Richtlinien, die man beachten sollte, wenn man fürs Web entwickelt.
Revision 154: Vagrant und Clientside JavaScript Error Reporting
Die Stammbesetzung von Schepp, Peter, Hans und Stefan durfte in der aktuellen Revision Frederic Hemberger als Gast begrüßen, um uns über die unterschiedlichen Use Cases von Vagrant zu informieren. Spontan stieß auch noch unser treuer Hörer Marius hinzu, der ebenfalls in die Lobeshymnen einstimmte.
Schaunotizen
- [00:01:03] Vagrant – Development environments made easy
- Die Entwicklungsumgebung braucht Java, man will sich die eigene Maschine aber nicht versauen? PHP in einer Uraltversion gefordert, die man lokal nicht mehr zum Laufen kriegt? Oder einfach zwischen den Kollegen die gleichen Rahmenparameter für die Entwicklung herstellen? Mit Vagrant alles kein Problem. Frederic und Stefan sind seit längerem Fan des Commandline Tools, welches das Aufsetzen, Steuern und Konfigurieren von virtuellen (Linux-)Maschinen kinderleicht und versionierbar macht. Die beiden machen — unterstützt von Marius — dem Rest der Truppe die Vor- und Nachteile an einigen Beispielen schmackhaft und sprechen vom ultimativen Test- und Reproduzierbarkeitsnirvana. Wer auf den Geschmack gekommen ist und mehr als Ubuntu braucht, wird übrigens auf Vagrantbox.es fündig. WordPressentwickler sollten sich VagrantPress genauer ansehehn.
- [00:20:30] Clientside JavaScript Error Reporting
- Die Hörerfrage von Marius wurde nicht nur über Twitter, sondern auch gleich live in der Sendung vom Fragesteller persönlich eingeworfen: Welche client-seitigen Fehlerreporting Tools verwenden wir eigentlich, und welche Dienste sind uns da am geläufigsten? Frederic schwört auf eine eigene Lösung, bestehend aus ca. 60 Zeilen Code, die ihm beim Ermitteln von Edge Cases schon einige Male enorm geholfen hat. Außerdem gab Paul Irish auf Google Plus einen guten Überblick über geläufige Services.
[00:30:48] Glücksrad
- Application Cache
- Der Application Cache war als Offlinemechanismus eine durchaus ambitionierte Angelegenheit, ging bei uns aber nie über den Demostatus hinaus. Wir erörtern die Gründe und geben auch Positivbeispiele. Erwähnung findet auch Frederics Manifest Validator und ein Blick in die Zukunft mit Service Workern.
[00:40:10] Keine Schaunotizen
- 10 Reasons we switched from an icon font to SVG
- Icon Fonts sind toll, haben aber ein paar Nachteile, die für die Autoren des Artikels Grund genug waren komplett auf SVG zu wechseln.
- How to measure Frontend Performance with Phantomas and Grunt
- Die 4Waisenkinder erzählen uns wie man Frontend Performance mit Phantomas und Automatisierungstools wie Grunt hervorragend messen kann.
- Slip
- Listen, die auf unterschiedliche Gesten unterschiedlich reagieren, gibt’s bei Pornels Slip.
- Accessibility Tools
- Frederic wirft drei hervorragende Accessibility Tools ins Rennen: Eine Chrome Extension nebst anschaulichen Lintern bei AccessLint und WAVE.
- Manageable Sass Components
- Wer mit Bower und Sass Komponenten arbeitet bzw. solche sogar entwickelt, kann in dieser Ode an das !default Flag erkennen, wie man diese für Außenstehende konfigurierbar macht.
- Kod.io Linz
- Stefans Wahlheimatstadt Linz bekommt eine Entwicklerkonferenz. Eine einmalige Gelegenheit mit einem ansehnlichen Line-Up, auch für Frontend Entwickler.
- I Want To Use
- Irgendein modernes Browserfeature erwünscht? Nicht sicher ob das alle mobilen Devices auch können? „On mobile, I want to use“ gibt Aufschluss.
- Donate your dusty device
- Die Open Device Labs der Welt fordern auf, euer ranziges Smartphone für den guten Testzweck zu spenden. Finden wir unterstützenswert!
[00:49:22] Der Tipp der Woche
- Option-Key + Click
- Man lernt eben nie aus: Im OS Terminal kann man bei gedrücktem Option Key und einem Klick die Cursorposition ändern. Enorm hilfreich bei langen Commandline-Befehlen.
Revision 153: Typecsset und die Web Speech API
Zu viert machten wir uns diese Woche auf in die Sendung. Mit von der Partie war als Gast Sebastian Golasch.
Keine News
Schaunotizen
- [00:00:25] Typecsset
- Harry Roberts beschreibt in seinem Artikel Single-direction margin declarations die Vorzüge, margins für Elemente nur in eine Richtung zu verwenden und entwickelt mit Typecsset die passende Library um vertikalen Rhythmus innerhalb einer Seite zu nutzen. Stefan benutzt ein solches Tool, der Rest allerdings noch nicht. Rod und Sebastian kennen bestenfalls Grid Backgrounds (oder auch per Tool). Die Vorteile von Typecsset sind vor allem im Zusammenspiel mit ausgefeilten Designs nicht von der Hand zu weisen.
- [00:10:46] Web Speech API
- Mit der Web Speech API lässt sich Sprache in Text umwandeln. Supported wird das Ganze in verschiedenen Sprachen per Google Translate. Aber gerade das ist auch das Manko: Bisher supported nur Google Chrome die API.
[00:26:05] Glücksrad
- Drag ’n‘ Drop
- Die Drag and Drop API ist quasi in allen Browsern verfügbar. Mittels Progressive Enhancement lässt sich DnD ziemlich einfach für alle Web-Anwendungen, zum Beispiel für File-Uploads, umsetzen.
[00:41:21] Keine Schaunotizen
- Google Analytics für GitHub
- Mit GA Beacon lässt sich Google Analytics leicht in jedes GitHub-Projekt integrieren. Mittlerweile werden Statistiken auch direkt von GitHub unterstützt.
- CSS Architecture
- Ein gutes Wrap-up zum Thema CSS Architektur und Theorien im Allgemeinen.
- Ocrad.js
- Ocrad.js ist ein OCR (Optical Character Recognition) Tool, dass mit Emscripten nach JavaScript konvertiert wurde und gescannte Texte in richtigen Text umwandeln kann.
- Gulp is the new black
- Eine Einführung in Gulp und die Theorien mit denen Gulp sich beschäftigt.
- Getting started with Bower
- Für alle, die noch nicht mit einem Package-Manager im Front-End arbeiten hier eine Einführung in Bower.
- Endangered species of the web: The Link
- Christian Heilmann philosophiert darüber, dass Links zu oft missbraucht werden und propagiert man solle sich auf die eigentliche Aufgabe von Links zurückbesinnen.
- Unify
- Unify ist ein Tool um den Browser-support von einzelnen Unicode-Zeichen zu überprüfen.
- Web Color Palette
- Die Entwickler von Web Color Palette wünschen sich eine neue, verbesserte Color Palette fürs Internet und geben ein schönes Beispiel vor, wie die Standardfarben und dazu gehörende Color-Codes besser gewählt sein können.
Revision 152: JSPerf, Open Source, Gulp, Funktionales
Nach vielen Revisionen mit Rumpfbesatzung und Themenmangel geht es diemal wieder voll zur Sache: Schepp, Rodney, Stefan und Peter erklären ranten und mäandern durch die diesmal durchaus vorhandenen Themen der vergangenen Woche.
Außerdem führen wir versuchsweise eine neue Rubrik ein: beim Tipp der Woche werden wir (un)regemäßig Kleinst-Tipps für den Weballtag absondern, die uns im Laufe der letzten sieben Tage über den Weg gelaufen sind. Außerdem neu aus Github: Workingdraft-Metadata!
[00:00:12] News
- Autoprefixer 1.0
- Jetzt mit Source Maps!
- Workingdraft Metadata
- Alle Daten zu allen Episoden von Working Draft auf Github. Gehet hin und hacket!
Schaunotizen
- [00:00:34] Stop JSPerf abuse
-
Wir reden über einen Rant, der einen unsauberen JSPerf-Vergleich von jQuerys
.addClass()mit nativerclassList(MDN) zum Thema hat. Rodney zürnt über die classList-API und berichtet von seinen eigenen JSPerf-Erfahrungen. Performance-Pontifex Schepp ordnet das Thema etwas ein: Man sollte kein JSPerf-Nazi werden, da Rendering und CSS die eigentlichen Problemfelder sind und der Browser automatisch JS optimiert, was im Falle von Chrome auch bequem nachvollzogen werden kann. - [00:16:30] Upgrading to iScroll 5
- Rodney hatte großen Spaß am Versuch, Version 5 von iScroll (einer Library für Scrollerei auf Mobilgeräten) zu benutzen und lässt uns alle daran teilhaben. Breaking Changes beim Wechsel von 4 auf 5 sind laut Semantic Versioning zwar möglich, werden aber zum Ärgernis wenn sie nicht dokumentiert sind. So fordern wir Changelog und Migration Guide für alle Open-Source-Projekte, denn das reduziert nicht nur Nutzerfrust, sondern sorgt auch dafür, dass Autoren von Software weniger Supportanfragen bearbeiten müssen – Rod spricht aus Erfahrung.
- [00:39:42] Gulp und funktionale Programmierung
- Gulp ist ein Buildsystem wie Grunt, allerdings streambasiert (siehe Slides). Ein Wechsel scheint dann sinnvoll, wenn man großen gruntinduzierten Leidensdruck verspürt, was bei Peter noch nicht der Fall ist, bei Rodney hingegen schon ein Gruntfile-Vergleich ergibt, dass Rod den mit Abstand längsten hat, was mit Streams weniger unübersichtlich wäre. Dem Stream-Prinzip gegenüber sind wir grundsätzlich alle sehr positiv eingestellt; Pipes und die daran andockende Unix-Philosophie sind was feines. Über Pipes kommen wir zum Thema Promises und funktionale Programmierung, das Peter mit etwas Fabuliererei über Bacon.js abschließt.
[01:14:47] Keine Schaunotizen
- PostCSS
- Tool zum Parsen und Manipulieren von CSS.
- Polyfill.js
- Das Tool für euren nächsten CSS-Polyfill.
- JS Test – Code Coverage
- Drei Artikel erklären wie ihr die Coverage eurer JS-Tests ermitteln könnt.
[01:18:54] Tipp der Woche
- Chrome Devtools
- Stefan hat herausgefunden: die Suche im Elements-Panel (STRG/CMF+F) akzeptiert auch CSS-Selektoren (und XPath).
Revision 151: Myth, statische Seiten, Links
Kurz vor Weihnachten plauderten Rodney und Peter über den neuesten CSS-Präprozessor (den niemand benutzen sollte) und statische Webseiten.
Schaunotizen
- [00:00:24] Myth
- Myth ist ein CSS-Präprozessor, der sich als CSS-Polyfill verkauft, dabei aber den Verkaufs-Part wesentlich besser macht als den Polyfill-Part. Rodney macht eins der Probleme darin aus, dass man nicht mehr erkennen kann, ob CSS/Myth-Code vom Browser oder vom Präprozessor verarbeitet wird. Das ist besonders problematisch, da Myth z.B. Variablen nur in der Syntax dem Standard nachempfindet und nicht die Kaskade berücksichtigt (siehe auch). Das wiederum verhindert, dass man die richtigen CSS-Vars überhaupt nutzt. Die sind ggf. sehr nutzenswert, auch wenn Rodney in den aktuellen Browsern noch einige Bugs ausfindig gemacht hat. Die Zusamenfasung (hier aus Rodneys Feder in lang): Myth sollte man dringend ignorieren und keinesfalls benutzen.
- [00:35:05] Goodbye WordPress: 2014 Will Be the Year of Flat-File CMSes — Type & Grids
- Jeremiah Shoaf lässt einen Abgesang auf fette CMS vom Stapel, in den Rodney und Peter eingeschränkt einstimmen. Peters hatte in der Vergangenheit PHP-Monstren wie WordPress und ModX im Einsatz und will aus Performance-, Sicherheits- und Genervtheitsgründen schleunigst zurück zu einer statischen Seite. Rodneys Seite besteht schon aus einem Kirby-ähnlichem Eigenbau-Produkt, während sein Blog noch Serendipity nutzt. Das große Problem für das Statische-Seiten-Jahr 2014 machen wir darin aus, Nicht-Nerds das Konzept zu verkaufen …
[00:45:32] Keine Schaunotizen
- addyosmani/es6-tools
- Echte JS-Hipster benutzen schon ES6 bevor es Standard ist.
- SpinKit
- Was früher das Ajax-Gif war macht man heute mit CSS.
- How Do Users Really Hold Mobile Devices?
- Interessante Erkenntnisse.
- Lea Verou: CSS in the 4th Dimension
- Leicht bekömmlicher Rundumschlag zum Thema Animationen und Transitions.
- generator-init
- Ein Yeoman-Generator für INIT.
Revision 150: Kurz-Jubiläum mit News, Glücksrad und Links
Das 150er-Jubiläum geriet aufgrund von Themen- und Personalmangel sowie leichter Verpestung seitens Peters etwas kurz. Da konnte auch der eigentlich sehr motivierte Schepp nicht mehr viel ausrichten.
[00:00:37] News
- CSS-Variablen im Firefox
- In der endgültigen Standard-Fassung.
[00:01:31] Glücksrad
- Das colgroup-Element
- Wir quasseln etwas über das unterbewertete colgroup-Element und über die ähnlich unterbewerteten col-, caption- und tbody-Elemente. Durch CSS3-Selektoren wie die nth-child-Pseudoklasse erachten wir
colgroupundcolfür weitgehend überflüssig und anstelle voncaptionsollte man in der HTML5-Ära wohl auch besser zum figure-Element greifen. Und auch über den Wechsel von Selfhtml zu developers.whatwg.org kann man mal nachdenken. Zum Schluss ranten wir noch in guter Tradition etwas über Mobile-Browser.
[00:14:01] Keine Schaunotizen
- What You May Not Know About the Z-Index Property
- Nicht-offensichtliches zum Z-Index.
- jquery.adaptive-backgrounds.js
- A jQuery plugin for extracting dominant colors from images and applying it to its parent.
- Understanding the Real-World Performance of your Web Application Across IE11 and Other Browsers
- Im Prinzip ein Tutorial für die verschiedenen Performance-APIs in IE11 und einigen anderen Browsern.
- JavaScript Promises – There and back again
- Jake Archibald erklärt alles was es zum Thema Promises zu wissen gibt.
- hoodie-plugin-angularjs
- Verheiratet Hoodie mit AngularJS.
Revision 149: Toolchains, WebFonts und Offline-First
Hans und Stefan luden sich zu dieser Revision Gerrit von Aaken ein, deutsches Podcast-Urgestein und Meister der Webtypografie.
Schaunotizen
- [00:02:44] Die Toolchain-Welt aus Designersicht
- Grunt, Yeoman, Jekyll, Travis und co. in allen Ehren, oft braucht man Tooling an Ort und Stelle. Gerrit erzählt uns von seinem Einstieg ins Tooling mit Codekit und wir philosophieren etwas über die Toolchain-Welten, in denen wir uns bewegen.
- [00:18:52] Wissenswertes zum Thema WebFonts
- In Anlehnung an die Hörerfrage aus einer früheren Revision graben wir das Thema Webfonts und vor allem Webfont Hosting-Services aus. Gerrit erzählt von den unumstrittenen Vorteilen, die ein Fremdhosting bieten kann.
- [00:38:22] Offline First vs. Progressive Enhancement. Unvereinbar?
- Offline First! Zuvor bei Workingdraft, dann bei A List Apart. Doch beisst sich der Gedanke nicht mit den Grundlagen des Progressive Enhancements? Und was gilt jetzt eigentlich wirklich? Mobile First? Desktop First? Offline First? Coffee First? Wir nehmen den unumstrittenen Paradigmen ein wenig Wind aus den Segeln.
[00:51:00] Keine Schaunotizen
- Share Grunt Configuration
- Hans beschreibt, wie man seine Grunt tasks super versionierbar macht.
- Phantomas
- Webperformance Metriken via PhantomJS unter Node.
- How the browser preloader makes pages load faster
- Bei der Vielzahl an unterschiedlichen prefetch Methoden der Browser verwirrt? Dieser Artikel gibt Aufschluss.
- Android Chrome Dev Tools
- Chrome am Desktop und Chrome auf Android. Ein Gespann wie es im Buche steht. Welche neuen Möglichkeiten es gibt, Chrome auf Android auf eurem Desktop zu debuggen, findet ihr hier..
- Have I been PWNED?
- Sind eure Mailadressen in den großen Sicherheitslückenoffenbarungen der letzten Monate dabei gewesen? Hier könnt ihr es ausprobieren.
- Front-end development quiz
- Bei einer durchschnittlichen Antwortgenauigkeit von 53% ist eins sicher: Knackig und nichts für Anfänger
Revision 148: Generatoren und Mutationen
Die Not macht erfinderisch: Aus akutem Mangel an Themen zauberten Schepp, Peter und Stefan eine sehr JavaScript-lastige Revision aus dem Hut, die sich mit brandneuen bzw. noch nicht so geläufigen Technologien auseinandersetzt:
Schaunotizen
- [00:00:26] DOM Mutation Events & Mutation Observers
- Bei seinen Arbeiten am object-fit Polyfill mit Anselm stieß Schepp auf die (älteren, mittlerweile obsoleten) DOM Mutation Events bzw. die (neueren, flotteren) Mutation Observer, mit denen sich Änderungen an DOM Knoten ab IE9 fein überwachen lassen. Schepp erzählt von seinen Erfahrungen und nennt Anwendungsmöglichkeiten, und verrät auch wie man rein theoretisch im alten IE8 etwas ähnliches nutzen könnte.
- [00:19:09] ECMAScript 6: Generators
- Aus dem Webtechnologienlabor des Erklärbärs kommt ein feiner Artikel zu den neuen Generator Funktionen, die mit ECMAScript 6 spruchreif werden, und in Chrome via Flag und den Nightly Builds von Firefox sogar schon eingesetzt werden können. Peter erklärt Syntax und Funktionsweise und gibt einen Anwendungsfall an, mit dem man der Callback-Hölle entfliehen und ins asynchrone Nirvana eintreten kann. Das Schöne: Mit ES6 auf ES3 Transpilern wie Traceur und dem dazu passenden Grunt task lässt sich das ganze sogar heute schon einsetzen!
[00:42:31] Keine Schaunotizen
- Chrome Dev Summit: Service Worker
- Ab 1:05:00 gibt’s einen tollen Ausblick auf die kommende Service Worker API.
- Responsive Comments
- Responsive Inhalte (wie z.B.: Bilder) ressourcenschonend in Kommentare verpacken und mit dieser JavaScript Bibliothek auslesen.
- noUISlider
- jQuery Plugins seien passé? Nicht wenn man so ein sauber implementiertes und sogar auf Touchgeräten absolut funktionierendes Sliding Control vorgesetzt bekommt.
- Unicode in Fonts
- Wer braucht denn gleich die Iconfont, wenn man mit Unicode Characters auch seine Herzchen bekommt. Diese Liste enthält alle Details.
- LocalForage
- Auf die IndexedDB mit der aus localStorage bekannten API zugreifen. LocalForage von Mozilla macht das möglich.
- Advent, Advent …
- Die besinnlichste Zeit des Jahres wäre nicht dasselbe ohne die beliebten Advent(s)kalender von 24 ways, Perfplanet und natürlich den Webkrauts. Gerade bei letzterem empfehlen wir Frederic Hembergers HTTP Header Artikel.
Revision 147: Über das INIT Boilerplate und das Laravel PHP-Framework
Stefan, Hans und Schepp luden sich diesmal Christoph Rumpel aus dem schönen Wien ein. Und darum ging es:
Schaunotizen
- [00:01:29] INIT
- INIT ist ein Frontend-Boilerplate aus Hans‘ Feder, das zunächst voll auf seine Bedürfnisse hin zugeschnitten gestartet war. Im Laufe der Zeit gesellten sich allerlei Contributions anderer Leute hinzu, so dass das Paket ab Stand heute zu einer ansehnlichen 1.0er-Version herangewachsen ist.
- [00:17:57] Know when to CDN
- Wir nahmen den KendoUI-Artikel zum Anlass uns nochmal das Thema CDNs vorzunehmen: Welche Typen von CDNs gibt es? Wann ist der Einsatz von CDNs angesagt? Wann von Nachteil?
- [00:40:48] Laravel
- Das Laravel Framework, mittlerweile in Version 4 vorliegend, erhebt den Anspruch, PHP eleganten und ausdrucksstarken Code abzutrotzen. Und das gelingt ihm auch. Christoph erzählt uns wie das funktioniert.
[00:57:01] Keine Schaunotizen
- uncss
- Mit Grunt und uncss lässt sich ganz hervorragend überflüssiges CSS aus aufgeblähten Stylesheets entfernen.
- object-fit Polyfill
- Wer schon immer mal mit der CSS-Eigenschaft
object-fitherumhantieren wollte, dem könnte dieser Polyfill gefallen. - Die Google Page Speed Insights um UX-Hinweise ergänzt
- Mit einem angehängten GET-Parameter
&ux=1lassen sich den Page Speed Insights auch User Experience Hinweise zur untersuchten Seite entlocken. - pa11y
- pa11y erlaubt ein automatisiertes Testing einer Seite gegen verschiedene Accessibility-Kriterien.
- DPLOY
- DPLOY ist ein Node-basiertes Script, das Änderungen in einem Git-Repository auf einem (S)FTP-Server nachvollzieht.
- 60fps scrolling using pointer-events: none
- Hovereffekte führen beim Scrollen auf Geräten mit auf dem Bildschirm stehendem Mauszeiger zu versehentlichen „Paint Storms“. Diese Technik kann sie verhindern.
- Kate Kiefer Lee: Voice and tone
- Kate Kiefer Lee von Mailchimp gibt wertvolle Einblicke darin, wie man optimal für seine Zielgruppe und einen bestimmten Bereich seiner Seite textet. Als Guide liegt das Ganze zudem unter der Adresse voiceandtone.com für alle zum Nachschlagen.
- Chrome Extension: Clockwork
- Mit Clockwork lassen sich Laravel-interne Metriken nach vorne in die Chrome Devtools herausgeben.
- Chrome Extension: JSON Formatter
- Der JSON Formatter sorgt für eine deutlich angenehmere Handhabbarkeit von JSON-Objekten in den Chrome Devtools.
- Laravel Meetup Vienna
- Wer in der Gegen um Wien herum lebt und mehr über das Laravel-Framework erfahren möchte, dem sei das Laravel Meetup Vienna sehr ans Herz gelegt!
Revision 146: Responsive Images, Verträge und Links
Wenn es keine Themen gibt, macht man sich einfach welche. So luden Schepp, Peter und Stefan kurzerhand den Anselm ein und sprachen über Responsive Images (Anselm ist zufällig Experte auf dem Gebiet) sowie Verträge und Geschäftspraktiken im Webentwickler-Alltag.
Schaunotizen
- [00:00:20] Responsive Images
- Anselm ist seit Anbeginn der Zeiten mit den Thema Responsive Images befasst und versucht, einen Überblick über die aktuelle Situation zu geben. Es gibt viele Vorschläge (srcset, src-n, <picture>) die von verschiedenen Parteien aus verschiedenen Gründen abgelehnt werden. Andere Ansätze wären ein responsives Bildformat (das wir für sehr schwer einführbar halten; siehe WebP) und JavaScript-Gehacke (das wir für sehr unzureichend halten). Am liebste hätten wir <picture>, müssen uns aber wohl für den Moment mit Polyfills oder komplizierten Libraries begnügen. Und zeitnahe Besserung ist nicht wirklich in Sicht …
- [00:32:59] Verträge und Geschäftspraktiken
- Angeregt durch die bei Github eingestellte Vertrags-Vorlage von Harry Roberts geben wir ein paar Tipps aus diesem Bereich zum besten. Wir sprechen unter anderem über
- Vorauszahlungen und Verzug
- Mitwirkungspflichten, Projektänderungen und -abbruch
- Copyright und Open Source
- Zeitplanung und Aufwandseinschätzung
Zum Abschluss geben wir alle jeweils einen Tipp zum besten, von dem wir glauben, dass ihn jeder befolgen sollte. Falls ihr weitere Vorschläge habt: ab in die Kommentare!
[01:11:12] Keine Schaunotizen
- Setting Up your dev machine with dotfiles
- Intro für alle, die das Themas Dotfiles bisher nur aus sicherer Distanz beobachtet haben.
- An Introduction To DOM Events
- Epische Detail-Einführung in das Thema DOM-Events.
- Donau Tech Radio
- Fast wie Working Draft, nur für das Backend.
- Web Development Reading List
- Anselms Newsletter/Linkschleuder, neuerdings sogar mit Newsfeed!
Revision 145: Dezentralisierung und Hoodie
Eine weitere Sendung mit Besonderheiten und tollen Gästen: Kirby-Papa Bastian Allgeier und Hoodie-Mitentwickler Alex Feyerke waren diesmal mit von der Partie.
[00:01:45] News
- IE11 für Windows 7
- Den Internet Explorer 11 gibt es nun auch für Windows 7.
Schaunotizen
- [00:02:09] Grand Decentral Station
- Unser Gast Bastian erzählt zu seinem neuen Projekt Grand Decentral Station, über das er auf der border:none sprach, bei dem es darum geht ein besseres, freies Web zu etablieren. Die Idee spielt im gleiche Spektrum wie Aral Balkans Quadranten und Projekt Prometheus und hat als These, dass das Netz zwischen Zentralisierung und Dezentralisierung oszilliert. Darauf kam Bastian über seine Arbeit an Zootool, bei dem er viel Verantwortung für die Daten Dritter hat. Mehr zum Thema gibt es im Starting Point zu GDS zu lesen.
- [00:30:13] Hood.ie
- Der zweite Gast, Alex, erklärt das Open Source Projekt Hoodie: Eine Library für schnell gebaute Data-Driven-Webapps, die komplett im Front-end geschrieben werden und den Ansatz Offline-First verfolgen. Peters erste Versuche mit Hoodie waren ziemlich schnell erfolgreich und Alex beschreibt, wie sie eine komplette Invoicing App in einem Samstags-Hack geschrieben haben. Und nicht nur Hoodies Gegenwart ist interessant, sondern auch die Zukunft: geplant ist Sharing/Public Data, Payments und einiges mehr.
[00:56:00] Keine Schaunotizen
- CSS Shapes
- Ein Rundum-Schlag zum Thema CSS Shapes.
- cite and blockquote – reloaded
- Mit HTML5 bekommt das Zitieren in Markup eine ganz neue Bedeutung. Alle Infos dazu haben die HTML5 Doktoren.
- Icon fonts, unicode ranges, and IE8’s compatibility mode
- Jeremy Keith setzt sich mit dem Thema Unicode Ranges für Icons näher auseinander.
- Why We Need Responsive Images: Part Deux
- Noch mehr Gründe, warum wir Responsive Images brauchen.
Revision 144: RESS und unsere Deployment Strategien
Diese Woche war mal wieder ein Gast im Working Draft dabei: Sven Wolfermann gab sich die Ehre ein wenig über seine Projekte und Erfahrungen mit Responsive Images und vielem mehr Preis zu geben.
[00:01:09] News
- 3 Jahre Working Draft!
- Uns gibt es drei Jahre, und wir sind cool. Danke an Mama!
- Firefox 25 veröffentlicht
- Firefox 25 für Entwickler liest sich ziemlich interessant.
- Cisco’s H.264
- Cisco stellt seinen H.264 Codec für alle kostenfrei zur Verfügung. Somit wird H.264 der neue Video-Standard im Web werden.
- Android 4.4 KitKat
- Chrome wird der neue Standard Brower für alle Android Geräte und vieles mehr.
Schaunotizen
- [00:05:38] Responsive Bilder und RESS
- Mit Sven haben wir einen guten Entwickler zu Gast, der im Bereich Responsive Bilder auf einen großen Erfahrungsschatz zurück greift. Gemeinsam besprechen wir BBCs Imager.js, fleximg, ReSRC und den generellen Ansatz der server-seitigen Implementierung von Responsive Images an. Svens Slidedeck zum Thema RESS bietet eine gute Grundlage für diese Diskussion, durch die wir schließlich auf das Thema Mobile Performance kommen.
- [00:37:06] Hörerfrage: Welche FTP/SFTP/SCP-Clients nutzen wir so?
- Aufgrund eine Hörerfrage sprechen wir über die Tools, die wir nutzen, um Ding irgendwo hoch zu laden. Einige FTP Clients, die genannt werden sind CyberDuck und Transmit. Allerdings schweifen wir etwas ab und besprechen andere Deployment Strategien für Websites, z.B. erwähnen wir deployhq.com.
[00:47:20] Keine Schaunotizen
- Conditioner.js
- Laden und löschen von bestimmten JavaScript Modulen mittels einer Bibliothek.
- The new Kellum method
- Scroll Kellum beschreib seine neue Methode für Image Replacement, vor allem im Bezug auf Icons.
- TrifleJS
- Ein Headless Internet Explorer für Windows (als Pendant zu PhantomJS).
Revision 143: CSS, Performance, Hörerfragen
Mit fast voller Stammbesatzung (Schepp, Stefan, Hans und Peter) stellten wir uns den CSS-Themen der Woche und nahmen uns auch eine Hörerfrage vor.
[00:00:12] News
- LESSCSS 1.5
- Totgesagte bringen mehr neue Versionen raus. Jetzt mit Source Maps!
Schaunotizen
- [00:00:40] CSS best practices
- Artikel über Cargo Cult CSS und eine Herangehensweise mit vielen Klassen laden zur Diskussion über CSS best practices ein. Wir sind nicht die einzigen, die beide postulierten Methoden etwas krass finden. Konventionen und Systeme schön und gut, aber SMACSS, BEM, OOCSS, und Konsorten scheinen uns in ihrer Gesamtheit (Stefan findet BEM zumindest in Teilen gut) dann doch Probleme lösen zu wollen, die mit CSS allein nicht zu bewältigen sind. Wir sind uns einig, dass sehr viele Probleme einfach aus der Welt zu schaffen wären, wenn man nur einen Präprozessor benutzen würde.
- [00:19:11] Introducing layout boundaries
- Der Summus Pontifex Ecclesiae Performansis erklärt, wie (nach den Informationen von Wilson Page) bestimmte CSS-Eigenschaften genutzt werden können, um die Auswirkungen von Reflows (layout thrashing) auf Teilbereiche der Webseite zu beschränken. Des weiteren regen wir uns darüber auf, dass es nur in Chrome (und neuerdings im IE11) Devtools gibt, die die Diagnose solcher Probleme/Features erlauben und reden über die Performance-Sünder CSS-Gradients, Box-Shadow und Border-Radius. Schepps Tipp, in Mobile-Media-Queries solcherlei Spielkram auszuschalten (z.B. per Präprozessor-Mixin) findet großen Anklang.
- [00:28:57] Batching image insertion
- Sie kennen das: sie wollen über 9000 Bildelemente mit Data-URLs einfügen und plötzlich ruckelt der Browser. Wilson Page hat eine Technik bzw. mit fastdom eine JS-Library ausgegraben, mit der sich dieses Problem in den Griff bekommen lässt. Auch Performance-Papst Schepp und sein treuer Kardinal Stefan schwören drauf.
- [00:47:59] Hörerfrage: Wie geht ihr vor, wenn ihr ohne Designer arbeiten müsst/dürft?
- Peter bruteforced mangels Designtalent seine Webdesigns mit viel Zeit und natürlich im Browser. Ansonsten finden wir Webdesigner doch ganz praktisch (vor allem wenn sie zur entspannten Zusammenarbeit bereit sind) und fabulieren ein bisschen über Transitions und Hover-States (die manch ein Designer gern vergisst), Browserdesign versus Photoshop, Flash und Hitler.
[00:50:08] Glücksrad
- Das img-Element
- Zum
img-Element fällt uns nicht viel Intelligentes oder gar spannendes ein und so reden wir stattdessen über den Coolness-Faktor von Image Maps. Das crossorigin-Attribut klingt zwar interessant, aber so richtig viel Plan haben wir davon auch nicht. Mehr Plan und Verwendung hätten wir da schon von und für dielazyloadundpostpone-Attribute aus der Resource-Priorities-Spec, deren flächendeckende Unterstützung allerdings noch auf sich warten lässt.
[00:56:28] Keine Schaunotizen
- Snap.svg und BonsaiJS
- SVG-Grafiklibraries.
- 1. Kasseler Web Montag
- 18. November, 19:00 Uhr.
- Automating Front-end Workflow
- Episches Slide Deck von Addy Osmani.
- localtunnel
- Schnell eine Web-URL für ein lokales Projekt anlegen.
Revision 142: Webfonts und IDEs
Es herrscht Saure-Gurken-Zeit und die Themenliste war gähnend leer. Zum Glück konnte die Hörerschaft Hans, Peter und Stefan mit zwei Fragen gerade noch davon abhalten, eine Null-Minuten-Revision zu fabrizieren.
Schaunotizen
- [00:00:14] Hörerfrage: Wie nutzt ihr Webfonts?
- Die Gretchenfrage spitzt sich auf die Entscheidung zwischen Fonthostern und Selfhosting zu. Hans macht gewzungenermaßen manche Projekte mit Typekit, obwohl er die Einbußen an Kontrolle und Performance nicht schätzt. Stefan leidet sehr unter Lizenzproblemen, weil es viele Fonts entweder gar nicht als Webfonts oder nur mit Mondpreisen und schlimmen Lizenzbedingungen von Fonts.com gibt. Ersatz-Fonts sind da oft die beste Lösung. Für die Suche nach dem richtigen Font-Anbieter empfehlen wir das Webtypobuch von Gerrit van Aaken.
- [00:17:12] Hörerfrage: Mit welchen Entwicklungsumgebungen arbeitet ihr?
- Wie fast die gesamte Web-Welt scheinen wir dem Sublime-Text-Virus anheim gefallen zu sein. Der Editor ist schnell, schön, auf jeder Plattform verfügbar, preiswert und allgemein unsere erste Wahl. Einigkeit herrscht ebenfalls darüber, dass auf Platz zwei WebStorm zu verorten ist, was mehr eine IDE als ein Editor, aber ebenfalls sehr tauglich ist (jedenfalls verglichen mit Aptana, über das Stefan und Peter Gruselgeschichten erzählen). Kein Gespräch über Sublime Text kommt ohne Plugin-, Theme- und Tricktipps aus uns so reden wir auch über Emmet (Früher Zen Coding), das Multicursor-Feature, den Cloud-Sync-Tipp von Peter, Tern, DocBlockr, Origami, Modific, JSHint und andere Linter für ST, EditorConfig (und das ST-Plugin) sowie das Soda-Theme.
[00:46:00] Glücksrad
- Standardstyles für Elemente
- Trotzdem die HTML5-Specs vorschreiben, wie Elemente standardmäßig auszusehen haben, reden wir trotzdem über Reset-Stylesheets, normalize.css, HTML5 Boilerplate, Init und das Search-Input.
[00:55:40] Keine Schaunotizen
- SirPepe/Unsync
- Kleine JS-Library von Peter.
- learn-travis
- Ein reich bebildertes Travis-Tutorial.
Revision 141: Devops, statische Seiten und Links
Hans, Stefan und Peter luden sich dieses Mal Ole Michaelis (@codestars) ein, um sich zum Thema DevOps erleuchten zu lassen. Ole arbeitet tagsüber bei Jimdo, organisiert des Nachts Konferenzen wie So Coded und erzählt viel über DevOps.
Schaunotizen
- [00:00:57] DevOps
- Ole definiert DevOps als eine Mischung aus dem Dasein eines (Backend-) Developers und den Aufgaben einer Operations-Abteilung (Deployment, Metering, Infrastruktur). Er versucht dabei vor allem, seinen Team in die Lage zu versetzen, selbst Operations-Aufgaben zu übernehmen oder dafür die Extra-Abteilung zu brauchen. Dem schließt sich eoine Debatte über de Rollenverteilung im Team an, bei der wir über den Bus-Faktor, Continuous Integration und SaaS philosophieren. Vor allem treibt uns die Frage um: was passiert denn wenn Amazon und/oder Github mal down sind (was im Einzelfall ja schon mal vorkommt). Auch Code Ownership und die Rechtslage, wenn Code ins Ausland wandert, sind interessante Probleme. Außerdem erwähnen wir:
- [00:22:40] Statische Seiten
- Nachdem wir die ganze Revision 138 über CMS geredet haben wird es auch mal Zeit die Gegenseite, d.h. statisches HTML zu beleuchten. Außerdem baut Ole ohnehin gerade etwas mit Jekyll. Peter erzählt Gruselstory von Padawanen, deren Webseite gehackt wurde während er eine Schulung gab und dass er seither CMS aus Sicherheitsgründen am liebsten nie wieder anfassen würde. Das Problem ist nur: wie macht man dann Nutzerinteraktion (reicht Disqus für Kommentare?) und wie bietet man nicht-nerdigen Redakteuren ein schönes Interface? Am Rande fallen die Namen des akut gehypten Ghost und des weniger gehypten Symfony CMF.
[00:38:33] Glücksrad
- Outline-Algorithmus
- Wir reden über Theorie und Praxis des Outline-Algorithmus, SEO und schema.org.
[00:46:31] Keine Schaunotizen
- Javascript Modules, AMD, and the road ahead.
- Ein Vergleich zwischen AMD, CommonJS und ES6-Modulen. Einen Konverter als Node-Modul gibt es auch schon.
- Getting Started With Web Components and polymer.js
- Einführung in die faszinierende Welt der Web Components.
- Internet Explorer, Blob URLs, Web Workers, die Same Origin Policy und der IE-Bugtracker
- Ein Rant von Peter über seinen aktuellen Lieblings-Bug im IE. Hier ist der Bug Report bei Microsoft.
- StahlstadtJS
- JS-Meetup in Linz.
- JSunconference
- Ist zwar erst im April 2014, aber vormerken kann man sich das Ganze schon mal.
Revision 139: Toolchain-Kult und Touch-Events
Viele Bothaner erlitten den Tod bis endlich Patrick Lauke den Weg in unsere Sendung fand. Dort angekommen erhellte er uns über Touch- und Pointer-Events und glich seine Meinung über Toolchains und ARIA-Kurse mit Schepp und Peter ab.
Schaunotizen
- [00:02:10] Toolchain-Kult?
- Früher war alles einfacher, da brauchte man nur Notepad und einen FTP-Client. Heute hingegen machte Patrick die Erfahrung, dass er 3 Tage lang an seiner Toolchain herumfrickeln musste um einen Pull Request abzusetzen und er fragt sich, ob das so sein muss. Peter findet, dass die FTP-Notepad-Zeit angewandte Barbarei war und der Trubel um Grunt und Co seine Berechtigung hat. Er würde sogar behaupten, dass speziell moderne Browser-Devtools einen Einstieg eher erleichtern könnten. Schepp wirft ein, dass mit GUI-Programmen wie Prepros das Setup auch nicht ganz so nerdig und beschwerlich sein muss.
- [00:17:50] Getting touchy – an introduction to touch and pointer events
- Patricks aktuelles Lieblingsthema sind Touch- und Pointer-Events, an deren Historie, Funktionsweise und Verbuggtheit er in dreistündigen Workshops abarbeitet – für uns gibt es die Express-Version. Wir sprechen über Touch-Events, Touch-Delays, Mouseover-Menüs, Movement-Events, Erkennung von Touchscreens (nicht gut), Pointer-Events, Polyfills für Pointer-Events, Browserbugs (siehe auch Revision 137) und über die Fortschrittsbremsen von der Obsttheke.
- [00:54:43] Introduction to Web Accessibility
- Wie kann ein kostenloser vierteiliger Kurs zu Barrierefreiheit für eine Kontroverse sorgen? Ganz einfach, man muss nur Google sein und WAI-ARIA mit Accessibility allgemein verwechseln. Statt gleich die richtigen Elemente zu verwenden (Peter besteht darauf, zu erwähnen, dass das genau so wichtig ist wie korrekte Syntax) accessibilisiert der Kurs Div-Suppen. Die enthaltenen ARIA-Infos sind solide, als Gesamtbarrierefreiheitslösung ist der Kurs aber höchst zweifelhaft. Desweiteren plaudern wir über Chrome Vox und seine API sowie Accessibility-APIs allgemein.
[01:07:17] Keine Schaunotizen
- New Features in the Firefox Developer Tools: Episode 26
- Firebug ist obsolet und die Chrome-Devtools sind bald eingeholt.
- Magic CSS3 Anaimations
- Eine weitere Library voller CSS3-Animationen.
- Revisioning Assets using <base>
- Einer dieser schönen, langen, hackigen Trip Reports von Rodney.
- insidrrr | Offenes Kompetenznetzwerk für interaktive Medien
- Geheimtipp vom Schepp.
Revision 138: Auf der roten CMS Couch
Eine spontane Revision mit spontanen Gästen und einem noch spontaneren Twitter. Eine fünf Minuten vor Start zusammengestoppelte Besetzung aus Matthias Mees, Jens Grochtdreis, Stefan und Schepp diskutiert über die Dinge, die dem Webworker seit jeher graue Haare und Falten bereiten: Content Management Systeme.
[00:00:45] News
- jQuery 1.11 and 2.1 Beta 1 Released
- Die Beta der neuen jQuery ist erschienen, mit einigen interessanten Änderungen, unter anderem einer neuen, AMD-lastigen Architektur.
Schaunotizen
- [00:02:07] Content Management Systeme
- In einer stundenlangenen Plauderei nehmen die furchtlosen Frontend-Vier ein CMS nach dem anderen unter die Lupe. Wir beleuchten das Für und Wider der kommerziellen Systeme wie Reddot und Imperia, brechen die eine oder andere Lanze für ProcessWire und Kirby. Außerdem erklären wir, wie man mit den JSON API, Advanced Custom Fields und Super Custom Page Tyoes auch aus WordPress ein ganz anständiges System machen kann. Jens und Stefan verlieren auch das eine oder andere Wort über statische Seitengeneratoren, wie zum Beispiel Jekyll oder das in Grunt integrierbare Assemble. Und wer noch nicht genug Namedropping hat: Mit einer Liste der weltweiten CMS Anteile werfen wir ein halbes Auge auch noch auf Joomla, Redaxo, Typo 3, Drupal, ModX, Expression Engine, Serendipity, Pico und viele weitere. Ob wir mit diesem Rundumschlag eine schlußendliche Empfehlung abgeben können?
[01:10:48] Keine Schaunotizen
- I can smell your CMS
- Ein zum Thema passender Talk von Phil Hawksworth auf der letztjährigen Fronteers.
- Safari iOS7 – HTML5, Problems und APIs
- Mobile Web Advokat Max Firtman gibt einen sehr ausführlichen Überblick über sämtliche Änderungen des letzten Mobile Safari Updates.
- Complete Guide to the <table> element
- Apropos ausführlich. Das war auch Chris Coyier bei der wohl ultimativen Übersicht zu den Tabellen.
- Barrierefreie Datentabellen
- Dazu passend: Benimmregeln für die richtige und barrierefreie Verwendung ebenjener.
- Controlling CSS Animations/Transitions with JavaScript
- Wieder CSS-Tricks, diesmal mit einem Gastbeitrag zu den Möglichkeiten, wie man über JavaScript CSS Animationen und Transitions steuern kann.
- animo.js
- Sexy, sexy CSS Animations über eine sehr angenehm zu bedienende JavaScript API.
- Fireshell
- Wem ein Yeoman zu umfangreich und wuchtig ist, kann es mit Todd Mottos Fireshell versuchen. Oder gleich zu Hans‘ Init greifen.
- Sass Color Functions
- Jackie Balzer zeigt, welche Sass Farbfunktionen es gibt. Und das nicht nur in Prosa und Code, sondern mit einem sehr ansehnlichen Tutorial.
Revision 137: Mobile Browser Wonderland
Aus Mangel an aktuellen Themen geben Peter, Stefan und der Schepp einen Rundumschlag zum Thema Mobile Browser. Wir plaudern fröhlich aus dem Nähkästchen, erzählen von unseren Erfahrungen und präsentieren die irrsinnigsten Browserquirks, die selbst dem IE6 alle Ehre gemacht hätten.
[00:00:17] News
- Adobe Generator for Photoshop CC
- Echtzeit Assets direkt aus Photoshop in eure App? Geht mit dieser offziellen Erweiterung von Adobe.
Schaunotizen
- [00:05:00] HTML5 Video mit MP4
- Schepp erzählt von seinen jüngsten Erfahrungen mit HTML5 Videos auf mobilen Browsern, und welche Browser sich trotz allen Vorkehrungen sich durch einen bestimmten Grund querstellen, wenn es um das Abspielen von MP4 geht. Peter und Stefan raten mehrmals falsch, die Lösung ist umso augenöffnender
- [00:11:08] Scrolling
- Schon mal eine Seite mit „tollen“ Scrollingeffekten auf iOS Safari angesehen? Scrolling blockiert den Render-Thread aus diversen Gründen, Abhilfe schaffen JavaScript Bibliotheken wie iScroll und Scrollability, aber auch nur bedingt, wie Stefan auf Android 2.x geräten schmerzhaft erfahren musste.
- [00:18:07] Rendering Geschwindigkeit
- Peter erzählt von seinen Kursen mit HTML5 Padawanen und wie sogar auf Desktop-Browsern keine ordentliche Renderperformance zustande kommt (Continuous Painting Mode ist des Rätsels Lösung). Schepp empfiehlt CSS Transforms statt herkömmlichen Positionierungsmöglichkeiten, wenn es um flüssige Animationen geht und predigt und erklärt Browser-Verständnis, wie in seinem letzten Artikel in der Screenguide.
- [00:28:30] Debugging
- Während man sich in den mobilen Urzeiten meist mit dem alert()-Debugger Abhilfe schaffen musste, gibt es jetzt mittlerweile ein paar sehr gute Tools, die einem dabei helfen. Command Line Tools Wasserfalldiagramme zu erstellen und im Web zu betrachten. Zu guter Letzt stellen wir noch das MIHTool vor.
- [00:38:46] Mobile Safari, IE10 und die Android Eigenheiten
- Wer aktuell für den iOS Safari entwickelt muss sich auf diverse IE6 und WWII Vergleiche einstellen. Wir plaudern über unsere Erfahrungen mit den verschiedenen Plattformen und deren Standardbrowsern und kommen zum Schluß, dass wir nur noch von IE6en umgeben sind. Außerdem erwähnen wir clevere Hacks, wie Peters IndexDB Polyfill, erwähnen das 300ms Klick Delay und welche Probleme man damit hat, und verdammen neue Browser, die selbst die einfachsten Viewport Anweisungen nicht ohne Extraeinladungen verstehen.
- [01:08:57] Audio
- Die Klammer schließt sich. War Video schon ein gebrochenes Ding, geht es mit HTML5 Audio weiter. Stefan erzählt von der Ein-Klick-Regel und erwähnt Soundsprites, und wir geben Hinweise auf Audio-Bibliotheken wie Howler, SoundManager2 und Roadie.js
- [01:15:04] Get Firefox
- Zu guter Letzt brechen wir noch eine Lanze für Firefox, dem mobilen Browser der im Moment wohl alles richtig zu machen scheint.
[01:16:55] Glücksrad
- Das Template Element
- Schepp erklärt uns das <template>-Element, mit dem wir kleine HTML Schnippsel für die spätere Verwerndung zwischenlagern können.
[01:21:00] Keine Schaunotizen
- Canvas Inspection With Dev Tools
- Der Titel sagt alles. Das geht jetzt, und ist echt prima.
- border:none 2013
- Apropos Mobile Devices. Die border:none aus dem Hause Thiele bringt zum Open Device Lab Day auch noch eine Minikonferenz mit hochkarätigem Line-Up und starkem Mobileinschlag.
- ECMAScript 5
- Peters aktuellstes Schriftstück aus dem Open Source Press Verlag könnt ihr hier finden.
Revision 136: Smashing Conference und ein moderner Design-Workflow
Zur Revision 136 war Stefan Nitzsche zu Gast, der mit uns ein wenig über seine Projekte und seinen Workflow redete.
Schaunotizen
- [00:01:45] Smashing Conference
- Stefan war gerade am Tag der Aufnahme bei der Smashing Conference zu Gast und erzählt von den interessanten Vorträgen. Unter anderem hat ihm der Talk von Luke Wroblewski sehr gut gefallen, der das Thema Mobile Web weiter geführt hat und über eine Zukunft mit mehreren Devices für jede Person spricht und wie uns diese beeinflusst. Dazu sprechen wir unter anderem über Microsofts Companion Web und unsere Eindrücke zum Thema.
- [00:22:41] Design-Workflow
- Heutzutage ist Design fürs Web nicht einfach nur eben mal eine Photoshop-Datei. Oft genug haben wir über Design um Browser gehört und gesprochen. Wie aber sieht die Realität aus? Und wie gehen Experten wie Stefan die Sache an? Dabei fiel dann auch der Name Edward Tufte ob der von ihm geprägten „Data-Ink Ratio“.
[00:46:41] Keine Schaunotizen
- Favicon Cheat Sheet
- Viele Tips und Tricks, wie man Favicons und Apple-Touch-Icons baut.
- favico.js
- favico.js ändert das Favicon client-seitig dynamisch. Ideal für Notifications.
- Implementing Native Drag and Drop
- Ein Tutorial, welches beschreibt, wie man cross-browser natives Drag and Drop verwendet.
- Developer Meetup in Freiburg
- Am 27. September veranstaltet Hans wieder ein Developer Meetup in Freiburg. Dieses mal zum Thema „Backend – Frontend – Happy End?“.
Revision 135: Progressive Enhancement, Sigh JavaScript und Bower
In der heutigen Revision holen sich Schepp und Stefan Matthias Mees aus dem hohen Norden vors Mikro, um über Progressive Enhancement und Twitters Paketmanager Bower zu quatschen.
[00:01:36] News
- Stripe
- Der Online Payment Provider Stripe ist jetzt auch in Deutschland verfügbar.
- Opera 16 released
- Nachdem durch den Umstieg auf Blink Opera kurzzeitig seine Geolocation-Fähigkeit verloren hat, ist mit Version 16 nun wieder alles komplett.
Schaunotizen
- [00:02:41] Progressive Enhancement – Still alive and kicking.
- Progressive Enhancement wird von der Community in der letzten Zeit wieder ordentlich heiß diskutiert und lässt nach Jake Archibalds Post vor ein paar Monaten auch einige andere Stimmen zu Wort kommen. Wie Daniel Mall, der mit seinem Tumblr Sigh, JavaScript eine virtuelle Hall of Shame für Websites, die so ohne JavaScript mal gar nicht funktionieren, eröffnet hat. Wir plaudern über über unsere Erfahrungen mit deaktiviertem JavaScript und fragen uns, ob die Fragestellung nach Sinn oder Unsinn von Progressive Enhancement nicht eher eine Frage der Entwicklungsqualität sein sollte.
- [00:19:00] Bower – A package manager for the web
- Seit einiger Zeit ist Twitters Bower schon veröffentlicht, und durch Tools wie Yeoman schon in den Arbeitsablauf einiger Webentwickler fest integriert, ohne dass man es unbedingt mitbekommen hat. Von Matthias‘ Blogbeitrag ausgehend, erklären wir die Funktionsweise des Paketmanagers, wo die großen Stärken liegen und worauf Nutzer achten sollen, wenn es in ihren Workflow integriert werden soll.
[00:44:30] Keine Schaunotizen
- XDomain
- Cross Origin Resource Sharing leicht gemacht. Diese JavaScript Bibliothek kümmert sich um all eure CORS Anliegen. Prädikat: cheffig.
- Transitions for Off-Canvas Navigations
- Dass Off-Canvas Navigationen nicht immer lahm wie bei der Facebook-App aussehen müssen, zeigen die Leute bei Typmanus mit diesem gelungenen Demo.
- HTML5 Progress Element
- Pankaj Parashar zeigt in seinem Gastartikel bei CSS Tricks, in welchem Status das HTML5 Progress Element ist, und was man mittlerweile alles damit anstellen kann.
- Anfragen aus der Hölle
- Marc Hinse made our day mit unser aller Lieblingstumblr rund um Kundenanfragen und Sonderwünsche. Zum scheppig lachen!
Revision 134: News, CSS, Links
Trotz angespannter Themenlage griffen Hans, Schepp und Peter zu den Mikrofonen. Letzter verpennte in Folge das Schreiben der Schaunotizen, was leichte Verzögerungen im Betriebsablauf der weiteren Veröffentlichung nach sich zog.
[00:00:13] News
- Yeoman 1.0
- Hurra, hurra, die 1.0 ist da.
- Bootstrap 3.0
- Aller guten Dinge sind 3.0.
Schaunotizen
- [00:00:36] Heydon Pickering: Semantic CSS With Intelligent Selectors
- Dass wir alle den Artikel nicht gelesen haben, ist uns Anlass genug, um einfach mal so über CSS zu reden. Hans erzählt von seinem Traum-CSS und hat Zorn auf Styling im Bootstrap-Style, wo Design effektiv per HTML-Klassen-Vergabe umgesetzt wird. Die Komposition von Styles per Extends im Präprozessor-Code scheint die bessere Alternative. Trotzdem bringt Hans für Präprozessor-Zweifler Verständnis auf – Peter nicht ganz so sehr. In Anschluss fragen wir uns, in welcher Reihenfolge man CSS und SASS lernen sollte und ob es je einen reinen CSS-Relaunch ohne HTML-Änderungen gegeben hat (Spoiler Alert: natürlich nicht).
[00:38:20] CSS3-Glücksrad
- CSS Generated Content for Paged Media
- Eine Papiertiger-Spezifikation verleitet uns zum Nachdenken, wie und ob man denn Leaders mit CSS-Bordmitteln zurechthacken könnte. Peter meint mal gehört zu haben, dass PrinceXML guten Support für Print-Foo hat.
- Der Matrix-Filter der CSS3-Transformations-Spezifikationen
- Wir stellen fest, dass sich unser Verhältnis zur Mathematik nicht nur dank Transformationsmatrizen stark entspannt hat und lobpreisen Steven Wittens Mathe-Talk von der Full Frontal 2012.
[00:47:41] Keine Schaunotizen
- html2pdf.it
- Baut PDFs aus Webseiten (Print-CSS vorausgesetzt).
- NProgress
- Hippe Fortschrittsbalken im Youtube-Stil.
- Web Components Resources
- Massenhaft Links zum Thema Web Components.
- Font Hacking
- Älterer, aber guter Artikel voller Tricks rund um Webfonts.
- Tridiv
- CSS-3D-Editor.
- PLAY & MAKE 20013
- Unsere allwöchentliche Event-Empfehlung.
Revision 133: Responsive Webdesign und CSS Frameworks
In Abwesenheit der restlichen Stammbesetzung holt sich Stefan die beiden Gäste Anselm Hannemann und Jens „Flocke“ Grochtdreis ins virtuelle Studio. Bei diesem hochkarätigen Aufgebot an Mitsprechern liegen die Hauptpunkte der heutigen Sendung direkt auf dem Tisch: Responsive Webdesign in all seinen Formen. In einer angeregten Diskussion sprechen wir über neue Prozesse für Responsive Webdesign in Agenturen und kommen zu einer ausführlichen Betrachtung von CSS- und Grid-Frameworks. Viel Spaß!
[00:00:20] News
- Webkit unterstützt das srcset Attribut
- und legt damit die ersten Pflastersteine in Richtung Responsive Images
- Opera Developer
- nennt sich die nächtlich aktualisierte Entwicklerversion des norwegischen Browsers. Der neue Channel wurde vor kurzem geöffnet und bietet Entwicklern eine erste Vorschau auf kommende Dinge.
Schaunotizen
- [00:01:00] Robustes PNG Fallback für SVG
- SVGs sind toll und die Möglichkeiten scheinen schier unbegrenzt. Zu dumm dass ältere Browser nichts damit anfangen können. Alexey Ten zeigt in seinem Artikel, wie man alte Browsereigenheiten ausnutzen kann um aus Browserfixes eine Technik zu entwickeln, die äußerst robust und plattformübergreifend ein PNG als Fallbäck lädt. Eine Technik, die unter anderem auch von Chris Coyier äußerst genau analysiert wurde. Wir diskutieren über diesen und andere Hacks sowie deren Zukunftssicherheit, zeigen Alternativen wie Icon-Fonts und finden die Sache trotz der einen oder anderen Schwierigkeit toll.
- [00:14:00] Warum Responsive Web-Design Schrott ist
- Was für eine Woche! Patrick Voelcker hat mit seinem Artikel über den Unsinn von Responsive Webdesign für die heißeste Diskussion des Sommers im deutschsprachigen Webraum gesorgt und nicht nur Marc Hinse oder Jens selbst mit an- und aufgeregten Gegenantworten vor die Schirme geholt. Wir erklären die eigentlichen Inhalte des Artikels und erzählen, warum „Warum Responsive Webdesign Schrott ist“ Schrott ist. Denn immerhin geht’s nicht nur um die Technik, sondern auch um Prozesse, Abläufe und halt eine ganz neue Herangehensweise.
- [00:26:00] Responsive Webdesign braucht kein Framework.
- Oder doch? Bei all den neuen Vorgehensweisen gibt es in der Responsive Elite etliche Stimmen gegen den Einsatz von Frameworks wie Bootstrap oder Foundation. Stefan erklärt, wie diese Frameworks doch sinnvoll eingesetzt werden können und welche Vorteile sich für Entwickler wie Designer dadurch ergeben.
- [00:36:20] Missverständnis Framework
- Allerdings meint Stefan auch, dass trotz aller Benefits für Entwickler und Designer man irgendwann an die Grenzen eines Frameworks stößt, zumindest bei Bootstrap. Jens bricht einige Lanzen für das deutsche CSS Framework YAML, wir betrachten den Sinn und Unsinn von Harry Roberts inuit.css im Detail, und sprechen über die Erfolgsfaktoren von Bootstrap und Foundation. Schlußendlich halten wir es wie Framework Experte Mark Otto: Ein Framework ist immer nur ein Anfang.
[00:57:20] Keine Schaunotizen
- Speed Awareness Month.
- Auch wenn er schon fast vorüber ist, ist der August immer noch Speed Awareness Month. Diese Website versorgt euch mit Aritkeln und Beiträgen zum Thema Webgeschwindigkeit am Client und am Server.
- Web Platform Doc Sprint Zürich.
- Diese Woche in Zürich und am Mittwoch noch nichts vor? Kurz vor der Schweizer Frontendconf findet in der Zentralgasse 37 der Web Platform Doc Sprint statt. Schaut vorbei und unterstützt die verschiedenen Teams beim Aufpeppeln der gemeinschaftlichen Online-Dokumentation. Von der Working Draft Crew sind Hans und Rodney mit am Start.
- Handle deprecated and unmaintained repositories.
- Ist das einstige Pet Project und jQuery Plugin mittlerweile am Verstauben? Das ehemalige Problem bereits perfekt gelöst oder irgendein Megaframework hat eine prominentere Lösung dafür? Gast Anselm gibt in seinem Artikel Tipps und Ratschläge, wie man mit veralteten und schlafengelegten Open Source Projekten verfahren soll.
- LESS Mixins.
- Und zu guter Letzt hat Hans seine populären Sass Mixins auch nach LESS portiert. Take what you need!
Revision 132: Rund ums Testen
Schepp und Rodney luden sich Sebastian Golasch ein, um ein wenig was über sein neues Projekt DalekJS zu erfahren.
[00:00:31] News
- Firefox 23 ist da
- Der neuste Firefox unterstützt jetzt
<input type="range">, mag kein HTTP in HTTPS mehr, erschwert das Abschalten von JavaScript und hat<blink>rausgeworfen.
Schaunotizen
- [00:01:36] Testing Situation heute – Hallo DalekJS
- Sebastian erklärt uns die Unterschiede zwischen Unit- Functional- Integration- und sonstigem Testing. Wir sprechen über PhantomJS und SlimerJS – steuerbare WebKit und Gecko Laufzeiten. Sebastian schwärmt von CSSTest, um seine Styles zu prüfen. Basierend auf der WebDriver Specification hat Sebastian sein eigene, Java-freie Alternative zu Selenium gebaut, Damit kann man auch ein paar Screenshots machen. Außerdem gibt es einen Vergleich CasperJS zu DalekJS.
[01:03:36] Keine Schaunotizen
- Techniques for mobile and responsive cross-browser testing
- Welche Dienste und Tools muss man sich für seine Test-Infrastruktur anschauen? Envato klärt auf…
- How To Do A Procedural City In 100 Lines – Learning Three.js
- Eine dreidimensionale Stadt generieren – mit quasi keinem Code…
visibility:visibleinnerhalb vonvisibility:hidden- Vielleicht für Menüs und ähnliches hilfreich: man kann die CSS-Property
visibilityin verschachtelten Elementen umkehren. - Ultrasonic Networking on the Web
- Man nehme Mikrofon und Lautsprecher und baue sich eine Modem-ähnliche Kommunikationsschnittstelle
- Absolute Horizontal And Vertical Centering In CSS
- Viele Wege führen nach Rom, aber nur wenige ohne Stolpersteine…
- KarlsruheJS
- Der Working Draft Alumni Kahlil Lechelt möchte das Karlsruher JavaScript MeetUp wiederbeleben und sucht dafür noch Speaker.
Revision 131: Zuschauerfragen die Zweite
Das Sommerloch hat die Themenliste gefressen! Zum Glück lagen noch ein paar Zuhörerfragen auf Halde, derer sich Rodney, Stefan und Peter annahmen.
Schaunotizen
- [00:00:33] Grid-Framework-Empfehlungen
- Im Brustton der Überzeugung mochten wir keins empfehlen. Peter hat zu wenig Ahnung, Stefan fühlt sich zu schnell eingeschränkt und Rodney ist ein richtiger Entwickler und baut keine Layouts, sondern lässt bauen. Konsens: nehmt halt irgendeins!
- [00:04:19] Push-Funktionalität
- Der erfahrene Rodney rantet aus dem Nähkästchen. Außer Long Polling ist kaum was zu gebrauchen, wobei sich zumindest die Protokoll-Inkompatibilitäten vom Web Sockets sich auf dem Desktop ausgewachsen haben. Der Geheimtipp für die Zukunft: HTTP über WS tunneln.
- [00:11:33] Local Storage
- Stefan und Peter klären erst mal den den App-Begriff, bevor sie Hoodie großes Potenzial bescheinigen.
- [00:14:21] Packaging von Webapps zur Offline-Nutzung
- Rodney ist ein richtiger Entwickler und erzählt daher erst mal etwas über Java. Mehr ist leider auch nicht zu sagen, da ein brauchbarer Webstandard nicht in Sicht ist. Insellösungen wie Chrome Apps kommen dem noch am nächsten, laufen aber eben nur dort.
- [00:19:57] Die Zukunft von WebP
- Für die Zukunft von WebP sehen wir eher schwarz. Peter wiederholt die bekannte Facebook-Fail-Story. One does not simply invent a new image format!
- [00:25:07] Was ist von <nav> und <menu> zu halten?
- Aus Gründen der Barrierefreiheit empfiehlt Peter <nav> wärmstens. Rodney prophezeit das Ende von <menu>, das mangels Implementierungen auf der Abschussliste steht.
- [00:27:23] Was ist von Flexbox zu halten?
- Peter und Rodney lobpreisen! Stefan ist noch mit Floats schneller, was sich mit Peters Padawan-Beobachtungen deckt. Voll Spannung werden die kommenden Grid-Layout-Standards erwartet. Bis dahin baut man Flexbox wegen der diversen Syntax-Varianten am besten mit Flexyboxes.
[00:35:03] Keine Schaunotizen
- DalekJS introduction on Vimeo
- DalekJS wird nächste Revision ein Thema sein. Wer schon jetzt einen Einstieg sucht, wird mit diesem Video fündig.
- VerbalExpressions
- Regex für Leute die kein Regex können (JS-Lib).
- WebPlatform DocSprint Zurich
- Spaß und Erkenntnisgewinn durch Schreiben – bald auch in Zürich!
Revision 130: AngularJS – Superheroic JavaScript MVW Framework
Fast alle Moderatoren waren ausgeflogen, was also tun? Natürlich eine AngularJS-Sonderrevision! Die hatten wir schon länger geplant, jetzt nutzten wir die Gunst der Stunde. Da Stefan und Schepp beide keine Alltagserfahrung mit AngularJS vorweisen konnten, luden sie sich ein deutsches Experten-Trio bestehend aus Robin Böhm, Sascha Brink und Philipp Tarasiewicz ein, die im Folgenden eine gute Stunde lang über die Funktionsweise und Vorteile von AngularJS erzählten.
Schaunotizen
- [00:00:00] AngularJS
- Sascha, Robin und Philipp erklären uns, wie AngularJS funktioniert. Dabei erwähnen wir die Seite Built with AngularJS und dass man deployd als Datensilo mit einem AngularJS-Frontend verknüpfen kann. Und nicht zuletzt natürlich die deutschsprachige Anlaufstelle für alle AngularJS-Entwickler: angularjs.de
[00:53:18] Keine Schaunotizen
- IE11 Developer Preview for Windows 7
- Wer den IE11 austesten will und Windows 7 schon einsetzt, der muss dazu kein Image von Windows 8.1 mehr herunterladen. Alternativ dazu gibt es für Mac und Linux Banutzer auch ein Windows 7 Image mit integriertem IE11.
- Bootstrap 3 RC1
- Das neue Bootstrap ist jetzt mobile first und flat!
- Android and the eternal dying mobile browser
- Auch mit Android 4.3 will der unterentwickelte Android-Browser einfach nicht aussterben. Weiterentwickelt hat er sich auch nicht.
- On Mobile, Data URIs are 6x Slower than Source Linking
- Mobify hat via Real User Monitoring, genannt RUM, herausgefunden, dass Bilder, die man per Data URI einbettet durch das doppelt nötige Dekodieren deutlich länger laden. Es gilt also, ihren Einsatz hier und da etwas zu begrenzen.
- Generators in v8
- Ein kleiner Artikel, der die Vorzüge sogenannter Generatoren aus dem kommenden JavaScript-Version ES6 erklärt.
- NerdyData
- Eine Suchmaschine für Quellcode.
- Top 10 Proactive Web Application Security Measures
- 10 Sicherheitsmaßnahmen, die man seiner Webseite angedeihen lassen sollte.
- Thinkster – A better way to learn AngularJS
- Online-Workshop, um den Umgang mit AngularJS zu lernen.
- jspm.io
- jspm.io ist ein universeller JavaScript-Modul-Loader, dem es egal ist, ob ein Modul im ES6-, AMD- oder CommonJS-Format vorliegt. Außer aus dem lokalen Projekt kann jspm.io Module auch direkt von Github aus einbinden.
- AngularJS.de – Das deutsche Portal zu AngularJS
- Philipps, Saschas und Robins gemeinsames Projekt.
Revision 129: Zuschauerfragen sind heiß
Angesichts hoher Temperaturen und eines niedrigen Themenlisten-Pegels nahmen sich Hans, Schepp und Peter Themenwünsche der Leser aus Revision 127 zur Brust. Obwohl wir jedem Thema nicht mehr als 5 Minuten gewidmet haben, hat die Zeit nicht für alle Fragen gereicht, aber die kommen dann eben nächstes Mal dran. Falls ihr noch weitere Themenwünsche habt, ab damit in die Kommentare.
[00:00:40] Fragen über Fragen
- [00:00:40] Keygen-Element
- Peter rät von der Benutzung ab, da Implementierungsdetails noch unklar sind. Schepp und Hans haben das Element auch noch nie in freier Wildbahn gesehen. Außerdem klärt Peter darüber auf, dass eine Technologie schon mit nur zwei unabhängigen Implementierungen zum Webstandard erhoben werden kann.
- [00:04:43] WebGL
- Wir finden super, dass der IE 11 WebGL können wird, haben es aber selbst nie in irgendwelchen Projekten eingesetzt. Einigkeit herrscht darüber, dass man im Bedarfsfall Libraries benutzen sollte, insbesondere Three.js.
- [00:06:57] Application Cache
- Wir linkschleudern die erklärenden Werke von Jake Archibald und Andrew Betts (FT) und lobpreisen den Manifest-Generator von Yeoman sowie das Bookmarklet manifestR.
- [00:11:55] Frameworks wie Bootstrap, Foundation, Boilerplates und deren Zukunftssicherheit
- Hans würde solche Frameworks zum Prototyping nutzen, steht ansonsten aber eher auf Handarbeit. Peter erklärt, was Bootstrap und Ikea gemeinsam haben. Major-Updates sollte man nicht mitmachen (außer bei HTML5 Boilerplate).
- [00:17:25] CSS Grid Systems
- Peter und Schepp haben sowas nie genutzt, Schepp höchstens mal YAML. Beide suchen die Schuld dafür bei Designern, die nicht in Grids denken. Der große Hinderungsgrund für Hans war früher mobile, was mit Sass aber kein Problem mehr darstellt.
- [00:20:30] WebRTC
- Schepp ist die Technologien noch zu neu und er sieht in seiner Realität auch keine Use Cases. Peter ist für die Zukunft sogar noch leicht skeptisch.
- [00:00:00] Schriftgrößen: px, %, em oder rem?
- Wir erklären und empfehlen rem. Allen IE-Opfern empfehlen wir eins der zahlreichen rem-Mixins für die verbreiteten Präprozessoren.
- [00:27:12] Wie strukturiert man CSS-Dateien?
- Hans erklärt sein Vorgehen: Seitenbausteine werden komponentenweise modularisier. Es gibt keine globalen Breakpoints, sondern nur komponentenweise vergebene. Peter macht es genau so, baut aber (Präprozessoren sei dank) gerne auch seine Media Queries in die Selektoren selbst ein, was bei Hans Bloat-Befürchtungen schürt.
- [00:32:17] (Responsive) Wireframes? Wenn ja, wie?
- Peter war früher immer nur Designer-Sklave und hat nie viel mit Wireframes gemacht, Hans schon. Schepp ebenfalls, aber nicht responsive (obwohl er das für sinnvoll hielte). Adobe Edge Reflow und Balsamiq werden als (teilweise) relevante Tools genannt
- [00:34:44] JS-MVC-Frameworks: Warum? Welche?
- Peter gibt sich für seine Zwecke mit Knockout zufrieden, während Hans bisher Backbone und Ember im Einsatz hatte. Schepp hat ein Auge auf Angular geworfen.
- [00:37:14] Warum wird #a11y selten beachtet? Was ist diesbezüglich neu in HTML5?
- Peter erklärt was neu in HTML5 ist. Hans führt das desinteresse auf fehlende Nachfrage zurück, und Schepp hält das Thema für unsexy. Peter fordert bessere Artikel und glaubt dass die helfen würden.
- [00:42:21] Server-Sent Events
- Wir erklären nochmal kurz das Konzept und verweisen ansonsten auf Revision 112.
- [00:45:18] HTML5 Drag & Drop
- Peter berichtet, wann man man dieses neu-alte HTML5-Feature einsetzen sollte und wann nicht und zieht Parallelen zwischen HTML5 und der Entdeckung des Planeten Neptun.
- [00:50:26] Welche Hardware zum Entwickeln benutzen?
- Wir zählen unsere Keyboards, Mäuse und sonstige Hardware auf. Peter steht auf viele Monitore und Kabelfreiheit, der Rest nicht so sehr.
- [00:55:34] Geolocation
- Schepp und Peter ranten über vergangene und gegenwärtige Probleme mit Geolocation im Firefox (was niemanden grundsätzlich von der Benutzung der API abhalten sollte).
- [00:59:59] Device APIs
- Peter erzählt, was gerade im Mobile Firefox alles möglich und geplant ist. Eine bessere Unterstützung für Web Notifications wird in allen Browsern gewünscht.
- Evaluating the Performance of SPDY-enabled Web Servers
- SPDY ist schneller und schont die Server-Hardware!
- CSS Day Coverage – Videos und Slides sind komplett
- Falls ihr die nächsten paar Monate nichts vorhabt, hier Material zum Ausfüllen dieser Zeit.
- AngularJS Fundamentals In 60-ish Minutes – YouTube
- Tolles Thema, tolle Stimme.
- Looking Into the Future of Sass
- Einblick in Planungen zu Sass 3.3.
[01:04:22] Links
Revision 128: CoffeeScript, mobile Apps, Gewinne
Getreu dem Motto „Viel Feind, viel Ehr‘“ luden sich Stefan, Peter und Rodney mit Jan Monschke und Sebastian Deutsch gleich zwei Gäste ein, die in der Debatte rund um CoffeeScript ordentlich Gas gaben. Das Glückrad entfiel aus Zeitgründen, dafür wurden die Gewinner des Gewinnspiels aus Revision 127 gezogen.
[00:00:10] News
- Audio-APIs landen im Firefox
- Firefox Nightly kann jetzt Audio aufnehmen und hat auch die Web Audio API drauf. Damit kann man schöne Sachen machen!
Schaunotizen
- [00:00:36] The Battle of CoffeeScript Hill
- Wir streiten ausführlich über CoffeeScript und andere Zu-JS-Kompilier-Sprachen. Sebastian erklärt, dass die Haupteinflüsse von CoffeeScript Ruby und Python sind, was in einer Syntax resultiert, die Rodney nicht besonders schätzt. Ihn stört außerdem, dass zusätzliche Tools die Toolchain länger machen und dass nicht ganz so fitte Entwickler con CS zu sehr gefordert werden könnten. Sebastian hält dem entgegen, dass Vorgaben wie das Klassensystem in CoffeeScript weniger fitten Leuten das Leben eher leichter machen. Peter mokiert weitere syntaktische Details, während Rodney einen Codeschnipsel ausgäbt, der genau so detailliert debattiert wird, wie das von Sebastian erstellte Positivbeispiel. Im Schlussplädoyer führt Rodney an, dass es unhöflich und ggf. nachteilig ist, Libraries in einer so unüblichen Sprache zu schreiben, da es andere von Contributions abhalten kann.
- [00:50:48] Why mobile web-apps are slow
- Ein ausgewachsener Brachiosaurus von einem Artikel legt dar, warum mobile Webapps heutztage so lahmen und macht wenig Hofflung auf Besserung. Der JIT-Compiler von JavaScript wird als der Flaschenhals ausgemacht, der auf mobile alles 8 – 32× langsamer macht. Warum man sich nicht einfach zurücklehnen und Moore’s law die Arbeit machen lassen kann, wird nicht ganz klar. Hans erinnert an Senchas HTML5-Facebook-App, die, da mit Fachkenntnis gebaut, schöm schnell war. Dass man JavaScript nebst JIT im Browser wird ersetzen können, zweifelt Peter an.
- [01:10:36] Modular HTML components with RequireJS
- Der Artikel beschreibt, wie man RequireJS für Multi-Page-Apps nutzen sollte. Rodney kennt diese Technik aus aus eigener Erfahrung und berichtet vom Praxiseinsatz. Detailliertere Ausführungen und Gegenvorschläge entfallen wegen akutem Zeitmangel.
[01:14:18] Keine Schaunotizen
- Sublime Worksheet
- Sublime Text als REPL. Super für schnelle Experimente und Demos.
- Grunt: LiveReload reloaded
- Wie man die neuesten Inkomptibilitäts-Klippen im Grunt-Ökosystem umschifft.
- Animating lists with CSS 3 transitions
- Was iOS kann, kann das Web schon lange!
- Devs Meetup in Freiburg: Funktionale Programmierung
- Hans lädt wieder alle Web-Nerds aus Freiburg und Umgebung ein.
[01:17:13] Verlosung
- Peter verliest die Sieger
- Je ein Exemplar des HTML5/CSS3-Videotrainings von Peter ist bereits auf dem Weg zu Christian, Robert und Marius. Herzlichen Glückwunsch!
Revision 127: IE11, Glücksrad, Verlosung
Die Rumpfbesatzung aus Schepp und Peter erfreute sich diese Woche am IE11, fuhr das Glücksrad an den Drehzahlbegrenzer und verlost(e) am Ende sogar noch drei Exemplare von Peters HTML5/CSS3-Videotraining.
Schaunotizen
- [00:00:21] Kompatibilität im IE11
- Nachdem Schepp für Peter nochmal die Features des IE11 rezitiert hat, kommen wir zum eigentlichen Thema: der Abwärtskompatibiliät des neuen Internet Explorer. Mehr als je zuvor sägt Microsoft alte Features wie
document.allundattachEvent()ab und baut sogar den UA-String um. Zum einen soll so der IE11 von Browsersniffern nicht mehr versehentlich als einer seiner fossilen Vorfahren identifiziert werden, zum anderen wird der Browser so standardkonformer. Das ganze geht allerdings nach Meinung einiger schon fast zu weit, denn auch einige nützliche IE-Eigenheiten wie Filter und kontrollierte Scriptausführung sind aus dem Browser geworfen worden. Wir halten das eher für ein Luxusproblem. Schepp ist guter Dinge, dass bald alte IE genau so ein Unding sind wie alte Chrome-Versionen, Peter verweist darauf, dass sich alte Software im Business-Bereich oft sehr lange hält.
[00:23:47] HTML5-Glücksrad
- Browser-Infrastruktur
- Peter lobpreist die Vollständigkeit der HTML5-Specs am Beispiel eine inhaltlich sehr langweiligen Abschnitts über Browser-Infrastruktur.
- Media Elements
- Schepp berichtet, dass er in der Praxis keine freien Audio- und Videoformate einsetzt, sondern einfach H.264 und MP3 mit einem Flash-Fallback ausliefert. Seine Player-Libraries der Wahl sind MediaElement.js und der JWPlayer.
- Das Mark-Element
- Peter quält Schepp mit Fragen zu obskuren HTML5-Elementen wie <mark>, <s> und <u>. An sich finden wir Recycling ganz löblich, aber hier sind wir uns nicht so sicher.
[00:39:44] Keine Schaunotizen
- Google Glass Browser
- Nichts nerdiges, nur ein kleiner Trip Report von der Benutzung des Glass-Browsers.
- Basic JavaScript: an introduction to the language
- Der Doktor hat wieder zugeschlagen und liefert eine umfassende JS-Einführung für erfahrene Programmierer ab.
- Web Platform Doc Sprint Zurich
- In Zürich treffen sich am 28. August Nerds, um Dokumentation für die Web-Plattform zu schreiben. Klingt langeweilig, ist es aber nicht; Zweifler mögen sich unseren Bericht in Revision 107 anhören.
[00:42:57] Verlosung
- Das HTML5/CSS3-Videotraining
- Bis zu drei glückliche Gewinner erhalten je ein Exemplar von Peters Videotraining zu HTML5 und CSS3! Teilnehmen ist einfach: schreibt einen Kommentar und wünscht euch einen Aspekt von HTML, CSS, JavaScript oder ähnlichem, den wir in einer der kommenden Revisionen für euch im Glücksrad-Style erklären/besprechen/verdammen sollen. Teilnahme ist ab Erscheinen dieser Revision für eine Woche möglich.
Revision 126: Inputs, Formulare, Pseudoklassen und Origin
Bei einem schönen Digestivum drehten Stefan und Schepp ein paar mal am HTML5-Glücksrad und ließen einen Berg Links vom Stapel. Im Detail ergab sich das folgendermaßen:
[00:00:41] News
- Firefox 22
- Firefox 22 bringt der breiten Masse WebRTC und unprefixtes CSS Flexbox.
- iOS 7 beta and the new Safari for web developers
- Maximiliano Firtman hat sich angeschaut, was iOS7 Neues für uns Entwickler bereithält. Unter anderem sind das Video-Untertitel, XHR 2, CSS Regions und CSS Flexbox.
Glücksrad
- [00:07:02] input[type=“image“]
- Wir reden über den Sinn und Ursprung dieses Inputs, und dass er fast immer zweckentfremdet anzutreffen ist.
- [00:16:12] Form Submission
- In HTML5 ist es möglich, dass jeder Submit-Knopf eigene Aktionen, Methoden, etc. für das ihn umgebende Formular festlegt.
- [00:20:35] Pseudo-classes
- Wir betrachten ein paar der interessanteren Pseudoklassen aus der Spec, und streifen dabei das Select-Widget Select2.
- [00:32:35] Origin
- Wir reden darüber, was der Origin im Client für eine Rolle spielt und wie man mit ihm umgehen kann bzw. sollte.
[00:39:16] Keine Schaunotizen
- CSSRegions.js
- Adobe hat einen CSS Regions Polyfill veröffentlicht. Macht einen guten Eindruck, bald auch mit IE9-Support.
- Hinweis zur vergangenen Sendung: display:table hat Auswirkungen auf manche Screenreader
- Danke für den Hinweis an Tomas Caspers!
- Good UI
- 16 kurze und sehr sinnvolle Tipps für einen perfekten Userflow
- Mobile Web Problems
- Passend dazu zeigt Brad Frost, wie man mit seinen mobilen Besuchern besser nicht umgehen sollte, um deren Flow nicht abrupt zunichte zu machen.
- UI Transitions
- Sara Soueidan hat ein paar erstklassige CSS Animationen für das Einhängen und Entfernen neuer DOM-Elemente entwickelt und zusammengetragen.
- Building Apps For Firefox OS, Chrome OS And The Web
- Und der fantastische Addy Osmani schreibt bei Kahlil und Hans drüben wie man eine App entwickelt, die nicht nur im Web sondern auch auf Chrome OS und Firefox OS als Bürger erster Klasse läuft.
Revision 125: Bye, Bye, Chrome Frame und Table Layouts
Diese Woche sind fast alle irgendwie unterwegs. Deshalb lud Hans sich Stammgast Anselm Hannemann ein, um ein bisschen über die aktuellen Themen des Web zu sprechen.
Schaunotizen
- [00:00:33] Bye, Bye, Chrome Frame
- Google wird ab Januar 2014 Chrome Frame nicht weiter supporten oder entwickeln. Dadurch fällt die Möglichkeit moderne Features auch in alten Browsern zu nutzen weg. Wir finden es schade, dass Chrome Frame stirbt, sehen es aber als logische Konsequenz des aktuellen User-Zahlen veralteter Browser.
- [00:12:44] CSS stacking with display:table
- Mit CSS Flexbox kann man Elemente beliebig sortieren, egal wie sie im Markup eingebunden sind. Ian Devlin zeigt eine Möglichkeit, wie das zumindest teilweise auch mit
display: tableund anderendisplay-Werten gemacht werden kann. Anselm führt an, dass das eventuell zu Problemen auf Screenreadern kommen kann, doch ist das tatsächlich so?
[00:23:00] Keine Schaunotizen
- Web Development Reading List
- Die Reading List von Anselm gibt es nun als tatsächlichen Newsletter. Anmelden!
- Why We Need Responsive Images
- Eine Auswertung, wie viel Kilobytes man sich mit Responsive Images tatsächlich sparen könnte.
- DevTool Secrets
- Eine Liste an nützlichen Tips für die Developer Tools. Peter hat zufälligerweise auch einige Tips zusammengetragen.
- Grumpicon
- Drag and Drop SVGs in die App und man bekommt PNG Fallbacks zurück und die einfachste Möglichkeit diese im CSS einzusetzen.
- Web Fonts and the Critical Path
- Webfonts können die Ladezeit einer Seite negativ beeinflussen. Dieser Artikel gibt eine gute Übersicht, was man beachten sollte.
- Designing for the empty state
- Einige Ideen für Apps und Websites, wie man leere Inboxes, Fehlermeldungen und ähnliches gestalten kann.
- Front-Trends Videos
- Interessante Vorträge von der Front-Trends sind nun online.
- HTML Inspector
- HTML Inspector ist eine JS Library, die als (HTML) Validator, Konventions-Überprüfer und erweiterungsfähiges Tool funktioniert.
- The JavaScript Behind Touch-Friendly Sliders
- Es ist nicht so schwierig einen Slider zugänglich für Touch Geräte zu machen. Seht selbst.
Revision 124: Screen Readers, CSP und In-depth Script Loading
Kleine Runde, große Spieldauer: In der 124. Revision des Working Drafts beleuchten der Schepp und Stefan eine Reihe eher JavaScript-lastige Themen. Neben dem gewohnten Programm gibt es auch noch eine Verlosung: Sebastian Golasch stellt uns ein Ticket für das Braincamp Cologne zur Verfügung! Unsere Trello Notizen findet ihr hier.
Keine News
Schaunotizen
- [00:00:28] Screen Readers at a Crossroads
- Auf der letzten Google IO hat man die ChromeVox API vorgestellt. Diese ermöglicht die zusätzliche Annotierung von Webseiten Content speziell für Screen Reader. Große Chance für qualitative Inhalte oder direkter Weg um Unfug anzustellen? Wir versuchen diese Frage zu beantworten und geben die Quintessenz des Artikels der NC State University wieder.
- [00:11:58] CSP to the Rescue
- Spätestens seit der ersten jQuery EU Konferenz und dem äußerst informativen Primer von Mike West ist die Working Draft Crew erklärter Fan des Content Security Protocols. Twitter hat CSP nun auf ihren Seiten implementiert und den Schalter vorerst auf „Analyse“ gestellt. Perfektes Timing, denn CSP ist in Version 1.0 nun auch in Firefox Aurora.
- [00:28:00] Deep dive into the murky waters of script loading
- JavaScript laden ist ja eh einfach, oder? Nun, theoretisch schon, praktisch gibt’s da aber eine Menge an Alternativen, die ihr für und wider haben. Jake Archibald listet diese ausführlich auf, die Moderatoren geben fröhlich ihren Senf dazu ab. Die eine wahre Methode? Gibt’s wahrscheinlich nicht. Dafür aber die subsource Ausprägung des rel-Attributs, die uns zumindest neu war.
[00:42:43] Keine Schaunotizen
- HTML5 Accesibility
- Über den Status der Accessibility Unterstützung in den aktuellen HTML5 Browsern
- Fluent Conf 2013
- Die Videos der diesjährigen Fluent Conf sind da!
- iOS Webkit Debug Proxy
- Google veröffentlicht einen Proxy, um in den Dev Tools nicht nur Mobile Safari, sondern auch alle UIWebViews zu debuggen
- Portal in CSS3
- Eine Szene aus dem Portal Game in CSS3 implementiert. Und nebenbei gute Übersicht über alle 3D Transformationen.
- Conditioner
- Browsereigenschaften checken und entsprechend Content laden? Das macht der Conditioner.
- Picnicc
- Parametrisierte Builds, einfach gemacht.
- Verlosung: Ticket für BrainCamp Cologne
- Wir verlosen ein Ticket zum BrainCamp Cologne! Aufgabe ist easy und an entsprechender Stelle im Podcast zu hören. Antwort einfach in die Kommentare!
Revision 123: Cargo-Culting in JS, localStorage und Prerendering
Zur Revision 123 begrüßen wir Stefan Baumgartner als neuen Co-Moderator im Team. Außerdem sind Peter, Schepp und Hans mit von der Partie.
Das Board zur Sendung findet ihr hier.
Keine News
Schaunotizen
- [00:00:26] Smartphone Browser localStorage is up to 5x Faster than Native Cache
- Eine relativ aktueller Test hat ergeben, dass das Speichern von Daten im LocalStorage eines Smartphones bis zu 5x schneller sein kann als der Browser-Cache. Das widerlegt einige Behauptungen aus der Vergangenheit. Wir sprechen über den zusätzlichen Zeitaufwand, den man mit der Nutzung von LocalStorage investieren muss, aber Schepp erklärt uns, dass es sich lohnt. Das Präsentations-Framework von Peter über das wir sprechen, findet ihr hier.
- [00:16:07] Cargo-Culting in JavaScript
- James Padolsey ist der Meinung, dass viele Developer Cargo-Culting mit manchen JavaScript Konventionen betreiben. Aber wer von uns nutzt schon den Function-Constructor oder eval? Und Douglas Crockfords Guidelines sind sicher ein guter Anhaltspunkt für JavaScript-Entwickler. Man muss sie nur verstehen, anstatt sie blind zu adaptieren.
- [00:28:50] Using HTML5 prerendering to speed up a multi-page registration process
- Mit Prerendering von Inhalten und Link-DNS-Prefetching kann man die Performance von vielen Seiten verbessern, gerade wenn man die nächsten Aktionen des Nutzers „vorhersehen“ kann. Aber man muss aufpassen, dass man das Netzwerk nicht zu sehr beansprucht. Vor allem wenn der Nutzer mobil unterwegs ist.
[00:41:38] Glücksrad
- CanvasPathMethods
- Canvas wird für „normales“ Web-Development eher selten verwendet. Dabei gibt es ziemlich viele Anwendungsmöglichkeiten, die sich mit Fallbacks auch für alte Browser umsetzen lassen. Abstraktionen und Helper gibt es sowieso genug.
[00:48:32] Keine Schaunotizen
- How to keep up to date on Front-End Technologies
- Listen von interessanten Developern, Podcasts, Blogs und vielem mehr um auf dem aktuellen Stand zu bleiben.
- HeidiSQL 8.0
- Die Windows SQL Administrationsoberfläche HeidiSQL wurde in Version 8.0 veröffentlicht. Auf Mac macht Sequel Pro glücklich.
- XRegExp
- Eine JavaScript RegEx Library.
- Autoprefixer
- CSS Vendor-Prefixes mit JavaScript. Ähnlich wie Prefixfree, nur maintained und besser.
- Tern for Sublime
- Das Tern-Plugin für Sublime Text, das funktioniert.
- Sass Style Guide
- Ein paar Tips zum sauberen Aufbau von Sass Code.
- Developer MeetUp Freiburg
- Hans organisiert am 12. Juni ein Developer und Software Engineering MeetUp in Freiburg. Wer Lust hat kommt vorbei.
Revision 122: Interview mit Chris Heilmann zu Firefox OS
Letzte Woche haben wir die beyond tellerrand 2013 in Düsseldorf besucht und dabei die Gelegenheit genutzt, Christian Heilmann von Mozilla vors Mikro zu bekommen und ihn zu Firefox OS zu befragen. Das Gespräch haben wir im Foyer aufgenommen, was leider mit vielen Nebengeräuschen einher ging. Sorry dafür.
Revision 121: requestAutocomplete, Web Components, Offline-Detection
Neue Browser, alte Probleme – diesmal mit Schepp, Peter und Rodney an den Mikrofonen.
[00:00:20] News
- Firefox 21
- Frisch released und mit Support für
<main>, Scoped Stylesheets (Working Draft berichtete) und ersten Teilen der Crypto-API.
Schaunotizen
- [00:01:00] Chrome’s requestAutocomplete()
- Chrome hat ein neues Feature, das es Webseiten erlaubt Autocomplete für Formulare anzufordern. Gedacht ist das ganze eigentlich nur für Payment, was Peter etwas einschränkend findet, Schepp aber ob der ranzigkeit der Alternativlösungen für ganz großartig erachtet. Außerdem kommen der Payment Card Industry Data Security Standard und das neuerdings globale hidden-Attribut zur Sprache.
- [00:17:06] Web Components
- Neben Mozillas X-Tag hat nun auch Google mit Polymer Polyfill-Material für Web Components gebaut. Rodney erklärt den Unterschied zwischen Web Components und Shadow DOM und den diversen Einzelteilen der jeweiligen Technologien.
- [00:31:31] Is This Thing On?
- Einen eigentlich nur mittelguten Artikel nehmen Rodney und Peter zum Anlass, sich um die beste Story im Bereich „worst of Offline-Status-Festellung im Browser“ zu kabbeln.Weder die HTML5-APIs für den Online-Status noch die Disconnect-Events von Web Sockets noch Event Sources taugen. Rodney kam in seinem Projekt nicht umhin, eine State Machine mit Heartbeats auf Basis von Web Sockets (und Long Polling für Android) zu bauen. Außerdem kommt kurz http://socket.io/ zur Sprache.
[00:35:30] Glücksrad
- Sandbox-Attribut
- Das Sandbox-Attribut wird es einst erlauben, die Möglichkeiten einer Seite in einem Iframe einzuschränken oder sogar zu erweitern.
[01:01:50] Keine Schaunotizen
- Prepros
- Das darf man nicht außer Acht lassen: ein Präprozessor-GUI für Windows!
- Handy Sass Mixins
- Bei diesem Titel sind die Zusammenhänge glasklar.
- Codeblock.js
- Im Prinzip brauchen wir nur drei Dinge um allen Code zu beschreiben: einen Syntaxhighlighter, einen darin eingebautem Editor und einen „Run“-Button. Alles andere ist unnötig und deshalb enthält dieses Plugin auch nur diese drei Funktionen.
- How to Style Google Maps
- Dass das überhaupt geht wissen auch nur die wenigsten.
- JavaScript Regular Expression Enlightenment
- Wie reguläre Ausdrücke funktionieren muss man wissen und dieser Artikel erklärt es in epischer Breite.
- Vier Diskussionen
- Podcast-Kameraden, bekannt, ja? Nicht? Dann anhören!
Revision 120: CSS Strukturieren, Sinn und Unsinn von Touchdetection, DRM
Christian und Hans besprachen diese Woche die Themen aus der Welt von CSS, Touch-Detection und verschlüsselten Medien.
[00:00:15] News
- JPEGmini Windows App
- JPEGmini gibt es nun endlich auch als Windows App.
Schaunotizen
- [00:00:52] CSS is not an amoral monster
- Ben Henick ist der Meinung, dass CSS für Websites gar nicht so komplex ist, wie man vielleicht annehmen mag, wenn man die richtigen Methoden anwendet. Wir diskutieren darüber, wie modulares CSS das Bauen von Websites und Apps erleichtern kann und worauf man achten sollte.
- [00:18:46] You Can’t Detect A Touchscreen
- Stu Cox weist darauf hin, dass es keine verlässliche Methode gibt, um Geräte zu kennen, die einen Touchscreen haben. Man kann lediglich erkennen, ob es die API für Touch-Gesten gibt, was aber nicht verlässlich ist. Aber braucht man die Information überhaupt? Und sollte man Websites nicht so bauen, dass sie für alle Eingabemethoden funktionieren?
- [00:28:20] Encrypted Media Extensions
- Inhalte im Web zu schützen ist eine problematische Angelegenheit, da Medien per se erst einmal offen zugänglich sind und somit downloadbar. Oft wird versucht die Inhalte beispielsweise durch Flash zu schützen. Diese Methode ist allerdings proprietär. Das W3C versucht nun mit einer eigenen Spezifikation für verschlüsselte Medien eine standardisierte Methode fürs Web zu kreieren.
[00:41:39] Keine Schaunotizen
- AngularJS Buch / Tutorial
- Ein freies Buch über AngularJS, dass sich gerade noch in der Entwicklung befindet.
- csste.st
- Resources und Tools zum Thema CSS Tests.
- How to markup sub-headings (now that <hgroup> is gone)
- Steve Faulkner beschreibt einige Methoden um Subheadlines mit den richtigen Tags zu verstehen.
- Unicode Table
- Eine übersichtliche Tabelle der Unicode Zeichen zum einfachen Copy&Paste.
- Ghostlab
- Ein weiteres Tool zum Debugging Cross-Browser und Cross-Device.
- The :empty selector
- Der CSS Selector :empty wird viel zu selten verwendet. Hier gibt es eine Einführung und eine Liste an Dingen, die man bei der Nutzung beachten sollte.
- Zopfli
- Mathias Bynens beschreibt den neuen Komprimierungsalgorithmus Zopfli und stellt Tools zur Nutzung vor.
- Avoiding Unnecessary Paints
- Wie man verhindert unnötige Repaints im Browser während des Scrollens verhindert, beschreibt Paul Lewis.
Revision 119: Transitions, Flaggen, Links
Hans, Rodney und Peter erzählten, ranteten und verlasen wie üblich das neues aus der Web-Welt.
[00:00:18] News
- nosniff header
- Github berichtet, dass erste Browser den gegen Hotlinking helfenden HTTP-Header
nosniffunterstützen.
Schaunotizen
- [00:02:00] Thank God We Have A Specification
- Hans und Peter erstarrten in Ehrfurcht vor Rodneys bei Smashing Mag erschienenem Magnum Opus über Bugs in CSS-Transitions. Rod gibt seine liebsten Bugs zum besten und berichtet über die Entstehung seiner Testsuite. Wir empfehlen außerdem die Test the Web Forward für alle Hörer – Tests schreiben ist überraschend produktiv und man lernt extrem viel, auch wenn man kein Uber-Nerd ist.
- [00:25:25] Using flag in language selector is still okay
- Landesflaggen als Sprachauswahl-Icon – gute Idee oder beknackte Idee? Der Artikel ist die Gegenrede zur Position von Gunnar Bittersmann. Es fiel uns nicht leicht, großes Interesse für dieses Thema aufzubringen.
[00:36:22] Glücksrad
- Canvas-Element bzw. Canvas-Pfadfunktionen
- Weder Rodney noch Hans haben das Canvas-Element (oder seine Pfad-API) je gebraucht. Peter hackt damit zumindest gelegentlich herum und empfiehlt den Katzen-Erkenner Kittydar sowie three.js, die WebGL-Engine für Dummies.
[00:46:02] Keine Schaunotizen
- Intern
- Großes Dingens zum Testen von Webapps.
- Pik7 1.0.0
- Peters HTML5-Präsentationsframework ist released. Details in seinem Blog.
- HTML differences from HTML5
- Übersicht der WHATWG.
- CSS Modals
- Hans hat eine Lösung für CSS-only Content-Lightboxen gebaut.
Revision 118: Die Problematik des Schätzens
Aufgrund von Konferenzen, Betankung und privater Großereignisse gibt es diese Woche ein kleines Loch an Themen. Schepp und Hans haben aber versucht das Beste draus zu machen.
News gibt es diese Woche keine zu verkünden.
Schaunotizen
- [00:00:33] Coding, Fast and Slow: Developers and the Psychology of Overconfidence
- Wir kennen es alle: Ein neues Projekt soll geschätzt werden und das am besten gleich in der nächsten halben Stunde. Wir kalkulieren irgendwelche Aufwände von Features, die wir gar nicht kennen. Dadurch entstehen oft Fehlschätzungen, die wir später oft selbst ausbaden müssen. Der oben genannte Artikel beschäftigt sich mit genau dieser Problematik und wir diskutieren, in wie fern man dem Entgegenwirken kann.
[00:15:18] Glücksrad
<col>und<colgroup>- Mit
<col>und<colgroup>erzeugt man in Tabellen Kontexte für einzelne Spalten, denen man Eigenschaften (wie zum Beispiellang) zuweisen kann ohne sich in jeder Zeile wiederholen zu müssen. Die meisten Attribute, die man früher zum Stylen verwendet hat, sind mittlerweile obsolete. - Erlaubte Zeichen in JavaScript Kommentaren
- Welche Zeichen darf man eigentlich in JavaScript Kommentaren verwenden? Und welche Mime-Types sind für JavaScripts erlaubt?
[00:30:30] Keine Schaunotizen
- traceGL
- traceGL visualisiert den Code-Fluss einer App.
- Listen, Watch And Share!
- Eine Liste an angesagten englischen web-spezifischen Podcasts.
- PathFinding.js
- Mit PathFinding.js kann man anhand komplexer Algorithmen festlegen, wie sich Elemente auf einer Fläche bewegen dürfen. Vor allem für Spiele-Entwickler interessant.
- PhantomCSS
- Mit PhantomCSS lassen sich CSS-Tests automatisiert durchführen.
- jQuery Annotated Source
- Für alle, die etwas vom jQuery Core Code lernen möchten.
- Snap.js
- Snap.js bietet die Möglichkeit Menüs zu bauen, wie man sie von Facebooks oder Spotifys Mobile-App kennt.
- Unheap
- Unheap ist eine schön aufbereitete Sammlung von guten jQuery Plugins.
Revision 117: jQuery, Performance, Links
Schepp, Hans und Peter ackerten sich in gewohnter Manier durch das, was sie für die Themen der Woche hielten.
[00:00:21] News
- jQuery 2.0 erschienen
- Wichtig: in Version 2.0 gibt es keine Unterstützung für alte Internet Explorer! Aber keine Angst, die 1er-Serie wird weiter gepflegt und kann bei Bedarf noch benutzt werden.
Schaunotizen
- [00:00:56] I know jQuery. Now what?
- Remy Sharp stellt in diesem Artikel (zugehörige Slides) die Frage in den Raum, ob man angesichts mittlerweile ja doch ganz vernünftiger Browser mit neuen DOM-APIs nicht manchmal auf jQuery verzichten könnte. Peter argumentiert pro jQuery, denn er hält das Design der meisten DOM-APIs für zu benutzerfeindlich bzw. sich selbst für zu blöd für sie. Schepp und Hans sehen das entspannter – neben DOM-APIs gäbe ja auch noch MicroJS.
- [00:27:26] Font Loading Performance
- Chris Coyier hat Tricks zum Performance-Tuning von Webfonts gesammelt, von denen wir mehr so semibegeistert sind – wenn man versucht, den Browser auszutricksen, geht oft schief. Abschweifungen führen uns zu Typekit, Zorn auf die Nichtexistenz von Mobile-Browser-Caches und FOUT (flash of unstyled text).
[00:43:10] Glücksrad
- CSS3: Resolution-Media-Query
- Das Media-Feature
resolutionsoll der Standard-Ersatz für-webkit-device-pixel-ratiound ähnlichen Foo werden. Dazu braucht es aber auch die passenden Einheiten wie dppx für Bildschirme und dpi für den Druck. Auch ganz lustig: Facebooks gefailtes WebP-Experiment. - HTML5: Table Sorting
- HTML5 (WHATWG-Version) spezifiziert einen Mechanismus zum Sortieren von Tabellen. Da dieser sehr komplex ist und in keinem Browser funktioniert, fällt uns dazu nicht viel ein. Bis auf weiteres ist man mit JavaScript besser beraten.
[00:59:05] Keine Schaunotizen
- Animating with Physics
- Bessere Animationen braucht die Welt.
- Hand.js
- Polyfill für Pointer Events.
- Chrome für Enterprise
- Leckerbissen für Admins.
- SVG filters
- Absolut umfassender Artikel zu SVG-Filtern (auch im CSS-Kontext).
- Pseudo-Classes to Style Form elements
- Peter findet dass man sie nicht benutzen sollte, aber was weiß der schon :)
Revision 116: Konferenzen, Motion Design, IDs versus Classes
Volles Haus bei Working Draft! Neben Schepp und Peter gaben sich heute Sven Wolfermann, Christoph Zillgens, Gunnar Bittersmann und Stefan Baumgartner die Ehre um zu berichten, zu ranten und zu streiten.
[00:02:15] News
- Persona einsatzbereit
- „Mozillas Passwortkiller“ (wie Golem.de es nennt) hat Beta 2 erreicht und kann dank Identity Bridging nun auch tatsächlich benutzt werden. MDN erklärt die Details.
Schaunotizen
- [00:03:02] Breaking Development Orlando
- Stefan liefert einen Tipreport von einer tollen Konferenz an einer originellen Location. Videos der Talks sind noch nicht hochgeladen, aber wenn das soweit ist, sind die Performances von Andrew Betts (Offline-Apps), Mat Marquis (Responsive Assets) und Cameron Moll (Cross-Alles-UX) besonders sehenswert. Außerdem reden wir über Konferenz-Kultur sowie Media Queries in SVG und verweisen auf die Konferenz-Notizen von Luke Wroblewski sowie die hier gesammelten Fotos und Folien.
- [00:20:51] Transitional Interfaces
- Medium.com argumentiert pro animierte UI-Elemente und wir gehen d‘accord. Besonders Schepp fordert vehement, dass wir Motion Design bzw. Motion Designer besser in Web-Projekte integrieren. Als mögliche Hindernisse machen wir wie üblich die Troika aus Kunden ohne Zeitbudget für sowas, in Photoshop festhängenden Designern mit statischem Weltbild und es übertreibenden Flashern aus.
- [00:33:07] IDs versus Classes
- Vor einigen Wochen poppte die Diskussion bei Twitter auf: IDs sind doof, man sollte nur Klassen verwenden. Peter trollt ohne großartigen Erfolg gegen den Konsens an, der allerlei Argumente für seine Position auffährt. Wir reden außerdem über SMACSS, Selektorspezifität, Attributselektoren, Semantik, Hunde, CSS Code Smells und sogar Mikroformate.
[01:13:44] Glücksrad
- HTML5: das dialog-Element
- Mangels Browserunterstützung für das eigentliche Fundstück schweifen wir in Richtung details-Element ab und stellen die Frage ob man für all sowas eigene HTML-Elemente braucht. Schepp meint: sofern ARIA-Attribute eingebaut werden, machen diese Elemente Sinn.
- CSS3: CSS Multi-column Layout Module
- Trotz mittlerweile okayer Browserunterstützung finden wir Spalten-Layouts im Web eher problematisch. Von CSS Regions versprechen wir uns da schon mehr
[01:30:50] Keine Schaunotizen
- Detecting Touch – the WHY, not the HOW
- Patrick H. Lauke erschlägt die gesamte Touch-Problematik in einem Artikel.
- Movement.js
- Webapps in Minority-Report-Manier mit Gesten steuern? Diese Library macht es möglich!
- TimeJump
- Polyfill für Media Fragments URIs.
- Flexbox
- Ein Artikel und ein Generator für Cross-Browser-Flexbox-Code.
Revision 115: Browsertriebwerke, RWD und Steinzeitmalerei
Hans und Rod luden sich Marc Hinse ein, um den wöchentliche Tratsch mal streng Badisch abzuwickeln – Wir können alles, außer Hochdeutsch.
[00:00:20] News
- <hgroup> kommt weg
- Weil
<hgroup>nicht fristgerecht von Browserherstellern umgesetzt wurde, wird es aus der Spezifikation gestrichen.
Schaunotizen
- [00:01:29] Blink
- Nach Jahren des Mitwirkens trennt sich Google nun von WebKit und macht mit Blink ihr eigenes Ding. Obwohl das erstmal wenige Auswirkungen für uns Webentwickler haben sollte, haben ganz viele Leute ganz viele Meinungen:
- [00:17:25] Servo
- Mozilla forscht schon länger an einer neuen Renderingengine namens Servo. Samsung hat nun die Basis geschaffen, um das Projekt auch auf seinen ARM-basierten Geräten laufen zu lassen.
- [00:20:55] Media Queries are a hack
- Media-Queries gruppieren unterschiedliche CSS-Anweisungen nach Browsereigenschaft. Es stellt sich die Frage, ob die Verfeinerung einzelner CSS-Anweisungen um die Browsereigenschaft-Einschränkung nicht das logischere Mittel wäre.
- [00:29:09] Responsive Deliverables
- „Responsive“ ist in aller Munde. Doch hat man auch schon angefangen das Konzept „Seite“ zu verlassen und über „Module“ respektive „Komponenten“ nachzudenken?
- [00:31:27] New save symbol needed?
- Alle Jahre wieder taucht die Frage auf, ob gewisse Symbole noch zeitgemäß sind. Diesmal traf es (wieder mal) die gute alte Diskette. Man argumentiert, dass die heutige Jugend nicht einmal mehr wisse, was eine Diskette überhaupt sei und deshalb eine andere Metapher für „Speichern“ herbeigezaubert werden müsse. Wir sehen das anders, wie In Defence of the Floppy Disk Save Symbol schön schildert.
[00:42:53] Glücksrad
- CDATA sections
- Das von XML geerbte
<![CDATA[wird benutzt, um den Inhalt eines Elements wörtlich zu nehmen, also nicht durch den Parser zu schleusen. Man hat das früher gerne um Inline-JavaScript gepackt, weil XHTML ja ganz Hip war. Das ist bei HTML5 aber so nicht mehr notwendig.
[00:46:48] Keine Schaunotizen
- Media Queries in SVG images – Cloud Four Blog
- Media Queries lassen sich auch in SVG nutzen. Das nette daran, ein
max-widthwirkt sich hier nicht auf den Viewport, sondern das Bild aus. So kann man also den Inhalt eines SVG Bildes abhängig von der Größe des Bildes nach Belieben umbauen. - <learning class=’always‘>…
- Wie fange ich eigentlich an AngularJS zu lernen?
- 10 tips for designing localised interfaces
- 10 einfache – jedoch gute – Tips einigen Problemen bei mehrsprachigen Webseiten aus dem Weg zu gehen.
- How To Sell The Value Of Mobile To Clients
- Wie verkaufe ich meinen Kunden eigentlich den angeblichen Mehraufwand für Responsive Design?
- Annotate your code
- In Chromes DevTools kann man die Rendering Timelines mit Markern versehen
- Page weight grows 24% year-over-year (not 44%)
- Performance-Papst rudert zurück, wenn auch nur ein bisschen.
- datalist experiment
- Zeigt was der Chrome so alles mit
<datalist>anstellen kann. Wir wollen das in allen Browsern. Heute! - [Job] Interaction Designer
- München: Google sucht einen Interaction Designer für seine DevTools.
- [Job] Developer Evangelist
- Überall: mailjet such einen Developer Evangelist
- [Job] Junior Mobile Web Developer
- Berlin: Geil,Danke! sucht einen Mobile Web Developer.
Revision 114: <template>, Appcache, asm.js versus Bytecode
Für die neue Revision werden Schepp und Peter von Andreas Dantz begleitet, der sich sehr über den JavaScript-Schwerpunkt dieser Sendung gefreut hat. Zum Ausgleich drehen wir dieses mal auch am CSS3-Glücksrad.
Schaunotizen
- [00:00:35] HTML’s New Template Tag
- HTML5 Rocks berichtet vom neuen
<template>-Element, einen Mechanismus zum Unterbringen von Template-Code in HTML. Bisher hatte man Code für z.B. Handlebars in dazu mißbrauchten<script>-Tags verstecken müssen. Das<template>-Element ist hingegen für diesen Zweck gebaut und enthält nichts außer einem einsatzbereiten DocumentFragment. Warum man allerdings Templates als Code in HTML-Elementen und nicht als fertig kompilierte JS-Funktionen würde verwenden wollen, ist uns nicht ganz klar geworden. - [00:14:20] Fixing appcache: a proposal to get us started
- Jonas Sicking hat einen Vorschlag, wie man den HTML5 Application Cache reparieren könnte, da dieser ja bekanntlich ein Arschpirat ist. Oder? Peter sieht das eher differenziert und hat darüber hinaus etwas gegen das vorgeschlagene JSON-Format für Manifest-Files und die Idee eines „Online-Modus“.
- [00:34:17] Why asm.js bothers me
- Ein V8-Engineer hat Probleme mit asm.js (s. Revision 108). Das Ende der Performance-Optimierung von normalem JS wird befürchtet und außerdem sollte man lieber einen richtigen Bytecode statt eines JS-Subsets einführen. Aber wie der Doktor schon schrieb ist das mit dem Bytecode auch nicht so einfach, wie es zunächst scheint. Außerdem ist Vorteil des JS-Subsets, dass asm-Scripts bereits heute in allen Browsern laufen, auch wenn die Unreal-Demo im IE 6 weniger flüssig sein dürfte als im Nightly Firefox.
[00:47:10] Glücksrad
- CSS3: Font property descriptors
- Wir finden mühsam die Details von Kursivierung heraus und spekulieren über das Verhalten von
font-stretch. - HTML5: The Document object
- Wir graben obskure IE-Triva über das Document-Objekt aus und staunen darüber, dass
document.headeine eher neue Erfindung ist.
[01:01:51] Keine Schaunotizen
- SVG Patterns Library
- Wie die CSS3 Patterns Library, aber mit SVG (und damit im IE 9)
- Angular.js Resources
- Von Kahlil gesammelte Links zu Angular.
- jquery.resize.js
- Wir hatten uns in der letzten Revision dieses Script gewünscht, Yannick Albert liefert.
- DevTools Extensions For Web App Developers
- Peter würde Addy Osmanis Chrome-Extension-Liste gern um den JavaScript Errors Notifier ergänzt sehen.
- Bacon.js
- Eine Functional Reactive Programming Library, die Peter ganz toll findet, aber nur sehr inadäquat erklären kann.
Revision 113: jQuery vom CDN und Resize Events auf DOM Elementen
Hans und Rod gaben sich zu Zweit die Ehre – können ja nicht alle arbeiten oder Häuser kaufen…
[00:00:18] News
- Backbone.js 1.0 ist da.
- … und bringt Unterstützung für HTTP
PATCH, einfacheres Event Handling und vielen anderen kleinen Verbesserungen. - IE10 (Metro) mag Flash
- Im Hause Microsoft ruderte man zurück: Aus der Whiteliste (explizite Freigabe) für Flash im IE10 via Metro wurde nun eine Blackliste (explizites Verbot).
- IE11 ist
like Gecko - Der IE10 brach mit den Conditional Comments, der IE11 bricht mit dem User Agent String – Microsoft kappt die Verbindungen zu seiner düsteren Internet Vergangenheit.
Schaunotizen
- [00:01:51] jQuery vom CDN – oder nicht?
- Steve Souders – der Papst der Web Performance – hat mal wieder geprüft wie jQuery denn auf Webseiten eingesetzt wird. Hans betet ein paar unverständliche Zahlen herunter und Rod findet CDNs nicht so toll. Am Ende kommt es immer noch drauf an was man da eigentlich macht. Wie immer halt.
- [00:17:22]
ResizeEvent für DOM Elemente - Wir erfreuen uns an einer Cross-Browser-Lösung für das Ermitteln von Größenänderungen von einzelnen Elementen im DOM. Etwas nutzerfreundlicher wäre die Kapselung in jQuery’s Special Events – weitere Infos dazu haben Ben Alman und learn jQuery.
[00:30:36] HTML5 Glücksrad
Wir haben uns ein menuitem Element gewonnen. Damit lassen sich, in Verbindung mit <menu type="context"> native, also in der Browser-UI gerenderte, Kontextmenüs basteln.
Bisher kann das nur der Firefox, doch Rod hatte damals ein jQuery Plugin mit HTML5 import gebaut.
[00:40:10] Keine Schaunotizen
- Chart.js
- … zeichnet schöne Diagramme in die
<canvas>. Wem das zu puristisch ist und SVG sowieso viel besser steht, schaue sich HighCharts an. - Unifying Touch and Mouse
- Microsoft erklärt uns wie unsere Web Apps mit seiner Pointer Events API spielen dürfen.
- Superhero.js
- … ist eine exzellente Sammlung an Artikeln über professionelle JavaScript-Entwicklung.
- Drawscript
- … ist ein Illustrator Plugin, das Vektor-Grafiken in allen möglichen und unmöglichen Textformaten ausgeben kann.
- The Short Cutts
- … ist eine Aufstellung von SEO Videos von Googles Matt Cutts.
- WebPlatformTools
- … kennt eine ganze Menge von nützlichen Tools
- Discover DevTools
- Paul Irish hat eine Reihe von Videos zur Nutzung der Chrome’schen DevTools bereitgestellt.
- Printing The Web
- Hans schrieb über CSS Print Styles.
Revision 112: Glücksrad und Links
Schepp und Peter sahen sich akutem Themenmangel gegenüber und beschlossen daher, einfach ein halbes Stündchen das Glücksrad drehen zu lassen und dann die Links zu verlesen.
HTML-Glücksrad
- [00:01:05] Event Sources
- Auch bekannt als Server-sent Events stellen Event Sources eine bequeme Polling-Abstraktion im Browser dar, die in manchen Fällen Web Sockets vorzuziehen sind. Vor allem ist die Server-Komponente so simpel, dass sie sogar mit PHP umsetzbar wäre. Leider fehlt die API in IE und Android-Browser, doch wir halten einen Polyfill für machbar.
- [00:11:08] Indeterminate Checkboxes
- Peter singt ein Loblied auf die Nützlichkeit der HTML5-Specs, während Schepp schnell einen Tastcase für das
indeterminate-DOM-Attribut ergooglet. Stellt sich raus, dass dieses Feature, mit dem man eine Checkbox anzeigen kann, als wäre sie in einem dritten Zustand, in allen Browsern funktioniert. - [00:20:11]
asyncunddefer - Performance-Papst Schepp I. referiert über zwei Attribute für Script-Tags, die die Ausführung von Scripts beeinflussen. Fazit: Wenn wir ohnehin alle Scripts in eine Datei zusammenfassen und diese erst am Seitenende einbinden, brauchen wir die Attribute gar nicht so dringend.
- [00:29:30] Parsing HTML documents
- Peter erklärt kurz, was es mit HTML und XHTML auf sich hat und warum von beiden Sprachen nur HTML in den HTML5-Spezifikationen steht. Kompliziert wird HTML vor allem durch
document.write(), das auch für das blockierende Verhalten von Scripts verantwortlich ist.
[00:34:28] Keine Schaunotizen
- Min-Content
- Eine neue Maßangabe für CSS, anschaulich erklärt.
- Vertical text with CSS 3 Writing Modes
- Die
writing-mode-Eigenschaft in den diversen Browsern und ihr Wechselspiel mit anderen CSS-Eigenschaften. - Shadow DOM 201: CSS and Styling – HTML5 Rocks
- Follow-up zu Shadow DOM 101.
- Sublime Web Inspector
- Debugging direkt im Editor!
- Future of Firefox DevTools
- Mozilla rüstet auf.
- Sublime Text 3 Compatible Packages
- Schon von ST2 auf ST3 wechseln oder noch nicht? Diese Liste hilft bei der Entscheidungsfindung.
- Awesome PHP Libraries
- Nomen est omen.
Revision 111: Performance-Proxy, Media Queries Level 4, http-client-hints
Eigentlich haben wir alle keine Zeit, aber das ist keine Ausrede – jedenfalls nicht für Schepp, Peter und Frederic.
[00:00:23] News
- Google and MPEG LA Agree, Free VP8
- Der VP8-Codec (verwendet in WebM) wird auch in Zukunft nicht in die Nichtexistenz geklagt werden.
- Opera 14 Beta
- Der erste Opera mit Webkit. Besonders schön: Läuft anders als Chrome und Co bereits ab Android 2.3.
- Node.js 0.10
- Neues Streams-Interface, stark verbesserte Performance und diverse Bugfixes.
Schaunotizen
- [00:01:51] Data Compression Proxy
- Google bastelt einen Performance-Proxy für mobiles Surfen, vergleichbar mit Opera Turbo. Jede (nicht-HTTPS) Anfrage wird durch einen Google-Server getunnelt, der Performancetuning mit z.B. SPDY und mod_pagespeed vernimmt, bevor die Daten an den Nutzer weitergeleitet werden. Performance-Papst Schepp findet die Idee total klasse, während sich Peter fragt, ob man wirklich jeden seiner HTTP-Requests zu Google tragen möchte – viel besser wäre es doch, die Mobilfunknetze auszubauen.
- [00:17:35] The Good & Bad of Level 4 Media Queries
- Noch sind Media Queries Level 4 alles andere fertig, aber ein bisschen Spec-Exegese kann man schon betreiben. Der Artikel von Stu Cox und wir reiben uns ein wenig am Media Feature
pointer, das nicht ganz durchdacht scheint. Nicht zuletzt fehlt eine Option für den Minority Report Mode. Wäre es nicht besser, wenn wir einfach weniger Annahmen über die Eingabegeräte der Nutzer machen würden? - [00:27:48] http-client-hints
- Ilya Grigorik will, dass wir genauere Annahmen über die Endgeräte der Surfer machen können und spezifiziert einen HTTP-Header für solche Informationen. Peter fühlt sich bei sowas an die History of the browser user-agent string, Viewports und andere Flunkereien durch Browser erinnert und fragt sich, warum dieses mal alles anders sein sollte.
[00:40:05] HTML-Glücksrad
- Timed Text Tracks
- Wir fabulieren ein wenig über Video-Untertitel, das WebVTT-Format, Security sowie Transloadit und andere Datei-Umwandel-Dienste. Außerdem empfehlen wir den Talk The State of HTML5 Video von Jeroen Wijering.
[00:51:05] Keine Schaunotizen
- Finer grained control of hyphenation with CSS4 Text – Generated Content by David Storey
- Funktioniert sogar schon in IE 10 und Safari.
- Using SVG
- Umfassender Überblick von Chris Coyier zum Thema.
- Codebase
- Github für mehr als nur Git plus Projektverwaltung.
- Spenden für Tern
- Open-Source-JavaScript-Autocompletion kann man nicht kaufen, aber crowdfunden.
- Meaningful Transitions
- Schöne Patterns für Transitions in UIs.
Revision 110: Rendering Performance
Peter, Hans und Rod diskutieren Rendering Performance auf mobilen Geräten. Wie finden wir die Engpässe, was lässt sich ohne Verluste beheben und wo möchte man freiwillig Abstriche machen? Eine sehr exakte Wissenschaft, wir liefern Fakten Fakten Fakten!
[00:00:11] News
- Internet Explorer 10 auf Windows 7
- Der IE10 ist jetzt für Windows 7 zum Download verfügbar. Wer sich mit dem neusten Trident noch nicht auseinandergesetzt hat, möchte dies jetzt nachholen.
- Intrinsic Dimensions
- Wer schon immer mal ein
<div>auf die Größe seines Inhaltes anpassen wollte, wird sich jetzt in Firefox und Chrome anwidth: fit-content;erfreuen. - jQuery 2.0 beta2
- Der nächste Kandidat ist da – wieder heisst es: Testet eure Plugins und Seiten.
- CoffeeScript 1.6.1
- Jetzt auch mit Source Maps (Achtung: 1.6.0 ist kaputt)
Schaunotizen
- [00:01:56] Mobile Browser Performance
- Wir diskutieren über Performance – ausgelöst von den Artikeln On Translate3D und Myth busting the HTML5 performance of transform:translate vs. top/left. Einen sehr netten Einstieg in das Thema Transforms bietet das Tutorial Manipulating content with CSS3 transforms.
[00:26:10] HTML-Glücksrad
autocompleteAttribut- … kann nützlich sein, aber auch für (falsche) Sicherheit missbraucht werden
[00:34:45] Keine Schaunotizen
- grunt-devtools
- … integriert Grunts Konsolenausgabe in die Google Chrome Developer Tools
- WebKit for Developers
- … Paul erklärt uns was WebKit eigentlich ist und dass WebKit eben nicht gleich WebKit ist.
- Full-text search in your browser
- lunr.js ist eine Feauture-bepackte Suchmaschine, die im Browser läuft.
- Designing Better JavaScript APIs (Video)
- Rod erklärt uns hier in 20 Minuten, was sein Artikel in ausführlicherem Umfang liefert.
Revision 109: Counter Styles, mobile Betriebssysteme, HTML5-Linkelemente
Kahlil und Rod luden Andreas Dantz ins virtuelle Studio ein, um die letzte Internetwoche zu reflektieren.
Schaunotizen
- [00:00:23] CSS Counter Styles
- CSS Counter Styles Level 3 (Working Draft) beschreibt wie man Listen (
<ul>und<ol>) mit eigenen Zählerstilen versehen können werden wird. Der Futur ist leider korrekt, denn Implementationen lassen noch auf sich warten. - [00:06:35] Mobile Betriebssysteme
- LG kauft webOS um damit seine SmartTVs zu betreiben. Ob und wann das von Palm und HP entwickelte, auf Webstandards pochende, Betriebsystem auch auf LGs SmartPhones zum Einsatz kommt, ist noch nicht so ganz klar. Mozilla Firefox OS Startet im zweiten Quartal 2013 – mit einer Menge von Partnern.
- [00:14:17] HTML5-Linkelement
- Ian Devlin erklärt uns was das gute alte
<a>denn zwischenzeitlich alles kann. Interessant ist vor allem die Möglichkeit Downloads von Resourcen des Servers, sowie der JavaScript Laufzeit des geöffneten Dokuments zu erzwingen. Auch sinnieren wir über den Sinn und Unsinn des ping Attributs. - [00:27:41] jQuery Europe Conference
- Schön war’s beim Kaiser. JavaScript spricht man auch in den prunkvollen Hallen der Paradeiser-Esser. Viele interessante Talks, leider keine Videos. Ohne jQuery-Bezug, stellte man die CSP – Content Security Policy vor. In Chrome kann man Version 1.0 bereits testen.
[00:36:34] Keine Schaunotizen
- grunt-parallel
- … erlaubt das parallele Ausführen bestimmter Aufgaben. Üblicherweise werden Tasks in Sequenz ausgeführt, was aber nicht immer Notwendig ist. Hier kann grunt-parallel für etwas mehr Geschwindigkeit sorgen.
- Dig Deep into CSS Gradients
- … ist ein toller Artikel über die Funktionsweise von Farbverläufen.
- CSS Tests – fonts and text
- … nennt @ppks zuletzt gefundene Mobile Browser Bugs.
Revision 108: asm.js, UA Sniffing und Operas Wechsel zu WebKit
Als lieben Gast hatten sich Christian und Hans diesmal Sebastian Golasch dazu geholt, der bereits einige Male zu Gast war und jedes mal eine Bereicherung für die Sendung ist.
[00:00:22] News
- Adobe Edge Relow
- Adobe veröffentlicht ein Tool für Responsive Webdesign um Photoshop zu verdrängen.
- Grunt 0.4.0 veröffentlich
- Nach langer Entwicklungszeit ist Grunt 0.4.0 nun endlich veröffentlicht.
Schaunotizen
- [00:01:53] asm.js
- Mozilla veröffentlicht asm.js, einer Untermenge von JavaScript, getrimmt auf Performance. Wir diskutieren über den Einsatzbereich von asm.js und on man es wirklich braucht.
- [00:15:02] UA Sniffing
- Pamela Fox schreibt über UA Sniffing und Fälle, bei denen es sinnvoll sein kann auf UA Sniffing zu vertrauen, anstatt Feature Detection zu nutzen.
- [00:25:31] Opera wechselt zu WebKit
- Buhuu… Die Meldung der Woche. Auch wir beteiligen uns an der Diskussion und sprechen über die Vor- und Nachteile dieses Schrittes. Als Diskussionsgrundlage bauen wir unter anderem auf Jake Archibalds Artikel auf.
[00:40:45] Keine Schaunotizen
- Edge Conference – Videos
- Einige interessante Panel-Diskussionen zu verschiedensten Webthematiken.
- Screensharing with getUserMedia
- Chrome Canary unterstützt Fullscreen-Sharing. Eine Demo dazu hat Eric Bidelman zusammengezimmert.
- Dialogboxen und a11y
- Nicholas Zakas beschreibt wie man mit wenigen aria-roles und ein bisschen JavaScript Dialogboxen zugänglich macht.
- Distilled Hype sucht Nachwuchs
- Unser Co-Host Kahlil such Hilfe für sein Link-Blog Distilled Hype.
- Flexbox richtig gemacht
- Chris Coyier beschreibt, wie man Flexbox richtig nutzt – mit der alten und neuen Syntax kombiniert.
- Textillate
- Mit Textillate kann man Buchstaben und Text toll animieren.
- Lazy Line Painter
- LLP malt SVGs. Demo anschauen!
Revision 107: Unresponsive Design, Docsprint und ein paar Links
Mit Schepp, Hans, Anselm und Peter auf der Brücke dampfte Working Draft gezielt auf seine Revision 107 zu.
[00:00:21] News
- <main>-Support in Firefox
- Das neue Element (siehe Revision 101) ist nach Chrome jetzt auch im Firefox gelandet.
Schaunotizen
- [00:00:49] Ditching responsive design
- GoCardless hat für sein letztes Redesign ein unresponsive Design gewählt. Kann man so etwas heutzutage überhaupt machen? Die Firma argumentiert diesen Schritt mit zu wenig Mobile-Usern und Zeit- sowie Geldersparnis beim Bau eines unresponsive Designs. Schepp kann die Argumentation nachvollziehen, Anselm und Peter eher nicht – sie halten den Aufwand für ein Mimimum an responsiveness für so gering, dass es ihrer Meinung nach keinen validen Grund gibt, es nicht zu machen. Interessant scheint die Existenz einer „Unresponsive-Szene“ auf Twitter, die es genau wie GoCardless sieht.
- [00:23:51] Bericht vom Web Platform Doc Sprint Berlin
- Schepp, Hans und Anselm berichten vom Web Platform Doc Sprint Berlin, auf dem sie letzte Woche viel für webplatform.org geschrieben haben. Schepp schrieb Tutorials über IE-Handling, Hans dokumentierte
box-sizing, Anselm unter anderemtext-overflow. Einstimmiges Urteil: gut organisierte Veranstaltung und durch das Schreiben der Dokumentation gewinnt selbst der größte Nerd noch hier und da neue Erkenntnisse.
[00:41:00] Keine Schaunotizen
- DevTools: Visually Re-engineering CSS For Faster Paint Times
- Addy Osmani erklärt, wie man mit den Webkit-Devtools zu lange Paint-Zeiten erkennt.
- Front-Trends 2013
- Warschau ist schön und diese Konferenz ist es auch.
- BLOKK font
- Webfont für Wireframes.
- Extensionizr – boilerplate for your chrome extension
- Nomen est omen.
- CSS Regions Polyfill
- Im Gegensatz zu anderen Polyfills entspricht dieser der aktuellen Regions-Syntax.
Revision 106: modern.IE, Textbalance und der ES5 Strict Mode
Neue Revision, neues Glück! Diesmal als Glücksfeen am Start: Kahli, Hans und als Überraschungsgast der feine Herr Hemberger.
[00:00:29] News
- Sublime Text 3 Beta
- Der guteste Texteditor von allen erhält eine dritte Version.
- Flight
- Neues komponentenbasiertes Framework aus der Feder Twitters.
Schaunotizen
- [00:01:49] modern.IE – Testing made easier in Internet Explorer
- [00:17:35] Balancing Text for better Readability
- Adobe stellt einen Vorschlag für eine neue CSS-Eigenschaft vor. Mit
text-wrap: balancesoll es möglich sein bei zentriertem Text ein ausgeglicheneres Schriftbild zu erzeugen. - [00:29:38] Should You „Use Strict“ in Your Production JavaScript?
- Der in ECMAScript 5 eingeführte Strict Mode verändert das Verhalten von JavaScript im Browser recht tiefgreifend und Michael Mathews fragt sich, ob man das im Produktiveinsatz wirklich haben will.
Das Internet-Explorer-Team poliert weiter seinen ramponierten Ruf auf und bietet eine Webseite mit allerlei hilfreichen Ressourcen rund um Qualitätssicherung an. Besonders hilfreich: 3 Monate kostenloser Browserstack-Zugang.
[00:42:44] Keine Schaunotizen
- Big JS-Compatibility-Table
- Behauptet, es würde sich um JS drehen, enthält aber vor allem DOM. Und ist daher nützlich.
- js-testing-boilerplates
- Schön einfache Boilerplates für Unit Tests für Jasmine, Mocha und QUnit. Hilft vielleicht denen, die sonst immer zu faul sind, sich damit zu befassen.
- remoteStorage – An open protocol for per-user storage
- Jan-Christoph Borchardt erklärt‘s im Video.
- HTML5-Apps mit Firefox OS
- Chris Heilmann erzählt von der Entwicklung von und der Toolchain für Apps in Firefox OS.
- hint.css – styled tooltips without javascript
- JavaScript ist etwas für Leute, die kein CSS können.
- CSSConf
- Nomen est omen.
- Thema
- Das Chrome-Team berichtet von Fortschritten in Sachen Web RTC: Browser A kann Browser B anrufen!
Revision 105: CSS-Performance, Web Workers und ein paar Links
Schepp und Peter holten sich Verstärkung bei Sebastian Golasch und beackerten mit ihm zwei Themen aus dem Bereich der Frontend-Performance. Dazu kommt die übliche Ladung Links.
Schaunotizen
- [00:00:17] CSS-Performance
- Angestachelt von der Frage how much CSS should you have mäandern wir quer durch den Problemkomplex CSS-Performance. Peter und Sebastian grillten Performance-Papst Schepp unter anderem mit Fragen zum Einfluss vom Browsercache (groß) und Selektorperformance (vernachlässigbar) und erfahren, ob Sprites oder das Inlining von Bildern besser sind (Inlining gewinnt). Wir befinden die CSS Profiler von Dragonfly und Chrome für gut, CSS Lint ob zu strenger Regeln für weniger gut. Das DOM zu entrümpeln erscheint da schon sinnvoller. Schepp lobt das DOM Monster und verwendet Web Storage als Cache, Peter will durch CSS-Pseudoelemente sein DOM verschlanken.
- [00:24:41] Web Workers
- Eine Einführung zum Thema Web Workers scollte an uns vorbei und verleitete zu der Frage, wozu man sowas denn brauchen könnte. HTML5-Erklärbär Peter nennt als Use Case unter anderem JavaScript-Gesichtserkennung und erläutert die Vorzüge des structured clone algorithm. Darauf fallen uns einige weitere Anwendungsmöglichkeiten ein, die nur durch mangelnde Browserunterstützung eingeschränkt werden.
[00:49:14] Keine Schaunotizen
- Writing Testable Frontend Javascript
- Das Wissen, das andere in einem ganzen Buch ausbreiten ist hier kompakt zusammengefasst.
- Paymill – The Payment Engineers
- Verspricht Online-Payment ohne die ganz großen Schmerzen.
- A11Y Project
- Links, Artikel und Checklisten zum Thema Accessibility.
- Surface – A building block for web-based text editors.
A building block for web-based text editors.
Revision 104: Open Device Labs und Webplatform.org-Docsprints
Nach der Spezial-Folge letzte Woche sind wir diesmal wieder mit vollem Programm am Start. Hans, Schepp und Peter meldeten sich zum Dienst. Als Gast war diesmal Andre Jay Meissner dabei, der uns über Open Device Labs und Docsprints berichtete.
[00:01:45] News
- jQuery-News
- Version 1.9 ist raus und es gibt neuerdings ein ordentliches Plugin-Repository
Schaunotizen
- [00:03:00] Scoped Stylesheets
- Das bereits in Revision 18 besprochene Feature gibt es jetzt in Chrome. Konsens über dieses Feature gibt es bei uns aber nicht. Während Hans sich darauf freut, unkt Peter den Aufstieg von <font>-Tags 2.0 herbei. Was meint ihr? Wird die Welt verantwortungsvoll mit Scoped Style Sheets umgehen können?
- [00:17:52] The Harsh Truth about HTML5 Structure Elements (Teil 1, Teil 2, Teil 3)
- Luke Stevens rechnet mit den neuen HTML5-Elementen ab. Schwammige Spezifikationen faselen viel Theorie, die in der Praxis selten funktioniert und wenn sie funktioniert, bringt sie nichts. Also Finger weg? Wir sehen das etwas differenzierter, auch wenn sich unsere Meinungen teilweise im Laufe der letzten Jahre und Monate geändert haben.
- [00:39:32] opendevicelab.com
- Premiere bei Working Draft: zum ersten Mal launcht während der Sendung live eine Seite. Opendevicelab.com ist ein Portal for Open Device Labs, Sammlungen von für jedermann nutzbaren Testgeräten, insbesondere Smartphones. Der Initiator Andre Jay Meissner erklärt uns die Hintergründe von Opendevicelab.com und spekuliert mit uns ein wenig über internetfähige Kühlschränke. Fragen zum Thema (Open Device Labs, nicht internetfähige Kühlschränke) könnt ihr an @odl richten.
- [01:03:12] Web Platform Doc Sprint Europe
- Webplatform.org soll das neue go-to-Wiki für alle Webentwickler sein, die nach Dokumentation suchen. Und der Inhalt? Der wird zum Beispiel in Doc Sprints produziert, wenn man sich zusammensetzt und gemeinsam ein paar Stunden oder Tage Content bolzt. Andre Jay Meissner hat auch hier seine Finger im Spiel, erläutert und Ablauf und Hintergründe der Docsprints und lädt euch natürlich herzlich ein, beim Web Platform Doc Sprint Berlin am 8. und 9. Februar 2013 dabei zu sein! Anmelden könnt Ihr euch auf Eventbrite.
[01:21:43] Keine Schaunotizen
- jQuery Image Zoom Plugin
- Zoom-Plugin für jQuery. Nicht neu, aber ganz hübsch.
- Understanding the CSS Clip Property
clipgibt es schön seit Äonen, aber die wenigsten wissen wirklich davon. Dieser Artikel hilft.- CSS-Animations.js
- Bessere API für die Modifikation von Keyframe-Sets via JS.
- Monads and Gonads
- The Crock spricht zu uns!
- Z-Index issues
- Z-Index, Stacking Context … WTF? Was Peter mal kurz anriss ist hier in epischer Breite erklärt. Empfehlenswert!
- An Introduction to Source Maps
- Wir sind uns einig: das wird man in Zukunft häufiger brauchen.
- Understand the Favicon
- Über Favicons und die Probleme, die moderne (!) Browser mit ihnen haben.
- Learning HTML & CSS
- Schönes Einsteiger-Material. Nicht für euch, aber für eure Praktikanten, Azubis und Geschwister.
Revision 103: Keine Themen
Trotz intensiver Suche und voller Besatzung haben wir dieses mal kein einziges Thema gefunden, das eine ausführliche Besprechung verdient hätte. Deshalb ist die Nummer 103 die kürzeste Revision seit Ende des Mesozoikums. Wir entschuldigen uns und versprechen schon mal, dass das in der nächsten Revision ganz anders sein wird.
[00:00:15] News
- Firefox 18
- Einige wenige neue Spielzeuge für Entwickler und schnelleres JavaScript werden geboten.
- Chrome Beta-Channel für Android
- Unter anderem mit besseren Devtools und Web GL.
[00:01:25] Keine Schaunotizen
- Lightboxes suck for small screens
- Conditional Lightboxes für mobile Anwendungen.
- Antwort
- Responsive E-Mail-Templates.
- Introduction to Persona
- Tutorial für den Einsatz von Persona.
- End to End JavaScript Video Streaming
- Ein krimineller Hack, aber wenn es funktioniert …
- Gmail and the GC
- Wieder eine Geschichte von früher, diesmal über die Jagdt auf IE-Bugs anno 2006 *grusel*
Revision 102: Templates, JPEGs, JavaScript und OpenSource
Alles beim alten im neuen Jahr: Wie immer kämpften sich Hans, Schepp, Rodney und Peter durch die Themen der vergangenen paar Zeiteinheiten. News gab es keine, dafür um so mehr Themen und Links.
Schaunotizen
- [00:00:22] HTML5 Bones
- Das Projekt nennt sich selbst „the template that goes back to basics“, doch Hans, der als einer der Maintainer des vergleichbaren HTML5 Boilerplate zufällig Experte auf dem Gebiet ist, sieht das differenzierter: HTML5 Bones hat weniger Libraries dabei, liefert aber dafür mehr Markup-Vorlage. Was nehmen? Geschmackssache. Schepp hat ein eigenes Template, Peter und Rodney haben gar keins. Weitere Themen: das Header-Element und WAI-ARIA.
- [00:17:06] Progressive jpegs: a new best practice
- Es stellt sich heraus, das progressive JPEGs nicht nur (in vielen Browsern) gefühlt schneller laden, sondern tatsächlich auch kleiner sind. Warum benutzt die dann kaum jemand? Wir spekulieren wild und werfen ganz nebenbei unsere Terminologe ein bisschen durcheinander. Ist aber natürlich alles nur für die Show.
- [00:27:50] JS Developer Survey (Link broken)
- DailyJS hat eine Umfrage (Ergebnisse als PDF (Link Broken)) unter JavaScript-Entwicklern gemacht – machen wir also auch, allerdings nur unter uns. Ergebnis: Außer Peter und Rodney (für CLI-Tools) ist Node.js eher uninteressant, selbst mit dem Convincing the boss guide. Rodney mag kein CoffeeScript. Schepp meint, mein müsste es mit den Unit Tests nicht übertreiben. Selenium finden alle auf die eine oder andere Weise schrecklich. Hans und Peter verwetten eine Kiste Bier auf die Marktdurchdringung von ES6.
Edit 17.01.2017: Alternative Links: - [00:56:06] Starting an Open Source Project
- Nicholas C. Zakas schreibt einen umfassenden Guide über das Management von Open-Source-Projekten. Während Rodney in die gleiche Kerbe schlägt (gern auch in Text) sieht Peter das ganze sehr viel lockerer. Motto: lieber eine spartanische Existenz auf Github als proprietäres Verfaulen auf der heimischen Festplatte.
- Why moving elements with translate() is better than pos:abs top/left
- Paul Irish erklärt die Performance-Vorzüge von 2D-Transforms im Deatil. Alles toll und richtig was er sagt, aber obacht: es gibt Nebenwirkungen
- Web Browser Compatibility Tables
- Falls ihr noch mehr Kompatibilitätstabellen haben wolltet: da sind mehr als genug.
- Socrates Online Markdown Editor
- Realtime-Online-Markdown-Fiddle.
- Giving Content Priority with CSS3 Grid Layout
- Grid Layout funktioniert zur Zeit nur im IE 10, ist hier aber besonders schön erklärt.
- FineUploader
- Fancy File-Upload mit modernen Mitteln.
- The Future of Javascript – a CoffeeScript like workflow
- Der Doktor über ES6-Transpiler.
- Interactive Guide to Web Typography
- Der Name ist Programm.
- Top 20 Web Dev Talks of 2012
- Exquisite Auswahl von Konferenz-Highlights 2012.
- When I first heard the name “Safari”
- Geschichten rund um die Historie von Safari. Teil 1, Teil 2, Teil 3
- Web Platform Doc Sprint Berlin
- Wenn ihr W3Schools einen reinwürgen wollt, kommt Anfang Februar nach Berlin! Wir sind auch dabei.
[01:11:59] Keine Schaunotizen
Revision 101: Canvas, HTML5, Damals
Nach der internationalen Gala letzte Woche war diesmal wieder teutonisches Steineklopfen an der Web-Front angesagt. Schepp, Hans, Rod und Peter wühlten sich in bewährter Manier durch HTML5-News und andere Neuheiten.
Das ist die letzte Revision für dieses Jahr. Wir danken allen treuen Hören, wünschen ein frohes Fest und einen verschleißfreien Rutsch ins neue Jahr!
[00:00:12] News
- HTML5-News
- HTML 5 wird CR, HTML 5.1 wird WD. Was das bedeutet könnt ihr in Revision 99 nachhören oder bei Peter nachlesen.
Schaunotizen
- [00:00:54] -webkit-canvas()
- Neuerdings kann man in Webkit-Browsern Canvas-Elemente als Hintergrundbild-Generatoren verwenden. Wir finden das als Idee ganz nett, mögen aber eigentlich mehr die bei Mozilla verwendete Implementierung, die vielseitiger ist und auch zur Standardisierung vorgesehen ist
- [00:14:39] The Web We Lost
- Früher war alles bessser? Zumindest posutliert Anil Dash, dass in der letzten Dekade einige Dinge im Web verloren gegangen sind, um die es schade sei – Flickr-Dominanz, RSS-Feeds und Bloggerkultur z.B. Wir können dem nur sehr bedingt zustimmen, denn schließlich sind Flickr, RSS und Blogs noch immer da. Wir erkennen vor allem eine weniger nerdige Ausrichtung vieler neuer Angebote, die ihrer breiteren Zielgruppe geschuldet sind. Einwände?
- [00:35:12] Das <main>-Element
- Die Einführung des neuen <main>-Elements ist so ziemlich beschlossene Sache. Übermäßigen Unmut darüber können wir nicht mobilisieren. Peter beschreibt, wie man aus der Puristen-Perspektive das Element überflüssig finden kann, erzählt aber auch, wie er dann zur Vernunft kam (auf die gleiche Weise wie auch Bruce Lawson). Zum Ende stellen wir fest, dass man über nichts so gut streiten kann, wie über Semantik.
[00:49:54] Keine Schaunotizen
- Dom Compatibility Table
- Kompatibilitätstabelle für das DOM. Ideale Ergänzung zu all den anderen Tabellen die da draußen herumschwirren.
- From the Front 2012 Videos
- Konferenzfilmchen. Schepp empfiehlt den Talk „A Happy Grain of Sand“ von Aral Balkan (wird dort demnächst online gestellt) sowie „Inventing a New World“ von Blaine Cook. Rodney ist hingegen Fan des Usability-Testing-Talks von Steve Krug
Revision 100: Anniversary with Paul Irish
Wow, can it really be the 100th episode already? Almost 2 years of weekly updates and discussions on web development – and we’re still here. And so no one less than Paul Irish joined Hans, Kahlil, Rodney and Schepp. While our podcast is a German thing, we’re thrilled how things turned out with recording an English episode over the wire. Thank you Paul!
Please take a second and tell us how you feel: Do you want more English revisions of Workingdraft, featuring international Guests?
[00:00:45] News
- Chrome DevTools: A Sneak Peek At CSS Media Type Emulation
- Addy Osmani shows us how Chrome Dev Tool (Canary, at the moment) allows you to specify the media type (screen, projector, handheld, print, …) used for CSS.
- Firebug 1.11 is out
- A new version Firebug has been released, sporting a number of interesting features. Performance Timing Visualization, copy ’n‘ paste HTML chunks and observing postMessage to name a few.
Schaunotizen (aka the shownotes)
- [00:03:40] BountySource
- Have an issue but neither you nor the maintainers of the project can (or want to) resolve? Set a bounty for it! BountySource let’s you define an amount (say 15$) up for grabs to anyone willing to solve your issue with an open source project. All you need to participate is a GitHub account and either PayPal or Google Wallet. Finally something that might work smoothly in Europe as well. Note that BountySource aims for the small things, backing full blown projects is (currently) better handled by pledgie et al.
- [00:10:53] 5 APIs to change the world
- We mostly agree with Alex on which APIs will have the highest impact next year. Web Components are going to be the thing, as they allow modularization, templating and more. They will not enhance how we work, they will (evenutally) change the way we create web apps. Flexbox (and the other layouting schemes) are missing from the list. We’re still eagerly awaiting their availability. The Autocomplete API (spec in development) is something that will benefit users more than developers. That and Mozilla’s Persona will hopefully put an end to all that identification and recurring data input mess that has been our internet.
- [00:28:12] CSS Performance Debugging
- Github’s CSS Performance made us reflect on tools and approaches we have to find rendering bottlenecks. Addy has written an article about Performance Optimization With Timeline Profiles.
- [00:38:21] display: none; | Laura Kalbag
- The gist of the story: »You needn’t be the first, you’ll just help if you’re the first that somebody finds.« Do not try to impress anyone. Do not assume everybody knows what you know. Simply publish what you learn. Instead of explaining things to your friends in closed channels, write a (short) blog about it. Found something new (to you)? Blog about it. Keep the knowledge flowing!
[00:45:18] Keine Schaunotizen (aka the links)
- Embracing Touch (open in Chrome)
- Instant Parallax on touch devices (ab)using CSS3 Transforms.
- jQuery uncomment
- Uncomment is a handy little plugin that allows you to serve HTML-comments and only have them parsed and processed when needed.
- Crawly – Alexa 1x Search Engine
- Crawly allows you to perform regular expression matches against the sources of the Alexa 1x websites.
- Focal Point: Intelligent Cropping of Responsive Images
- Denote the focal point (interesting-content-center) of an image using CSS, allowing intelligent cropping on responsive sites
- Full Frontal 2012 Videos
- Remy has finally uploaded all the talks of this year’s Full Frontal Conference. Paul is keeping a list on delicious
- Callbacks Considered A Code Smell
- Nice recap of the various approaches to make asynchronous code maintainable.
- jStat
- Javascript statistics library – do you know the 4th qantile or what a median really is? No? Then this utility is for you.
- GeoLib
- Javascript library doing all the funky math you need for your geo location services.
- #webtypobuch
- A German book on typography on the web
- We Love Icon Fonts
- Collection of icon fonts.
Revision 99: ProcessWire, Sueddeutsche.de und mehr
Verstärkt von Marc Hinse und Frederic Hemberger warfen sich Kahlil, Hans und Peter todesmutig den Themen der Woche in den Weg.
Schaunotizen
- [00:00:33] ProcessWire
- Old and busted: MODx. New Hotness: ProcessWire! Der ehemalige MODx-Pontifex Marc und Peter granteln über Fehlentwicklungen bei MODx und Marc sowie CMS Critic kennen die Lösung. ProcessWire ist ein relativ neues CMS, das alles einfach hält und das richtig macht, was MODx in jüngerer Zeit so verbockt.
- [00:18:26] Sueddeutsche.de
- Sueddeutsche.de hat sich einen Relaunch gegönnt. Während das Ergebnis aus Designperspektive ganz ok ist animiert die technische Umsetzung doch eher zum Gruseln. In Anbetracht recht erratisch erscheinender Tag-Verteilung nennt Marc den Quelltext „verunfallt“ und in der Tat muss man sich fragen, warum man eine seit Monaten veraltete jQuery-Version gleich zwei mal einbettet. Responsive ist das Ganze natürlich nicht, aber das wäre bei den ca. 2 MB Datenvolumen ohnehin nicht besonders hilfreich. Der Aspekt der Barrierefreiheit ist auch eher eigenwillig umgesetzt worden. Summa Summarum: Epic Fail.
- [00:37:57] File API – an introduction
- Microsoft kredenzt uns einen Einstieg zu File API – löblich, auch wenn der Internet Explorer selbst in dieser Disziplin nicht gerade ein Campion ist. Peter betont, wie wichtig bei der File API das Technologie-Drumherum aus z.B. Indexed DB und Typed Arrays ist. David Flanagan hat das Thema mal bei einer JSConf sehr umfassend aufgedröselt.
- [00:47:38] Grunt
- Wir nehmen zwei Artikel zum Thema Grunt zum Anlass, um nochmal über das nette kleine Buildsystem für Frontend-Devs zu quasseln.
- [01:05:19] The Nitty Gritty
- Ein neues Webtech-Blog von einigen der rasenden Working-Draft-Reporter.
[01:13:25] Keine Schaunotizen
- Adventskalender für Webentwickler
- Wir empfehlen mehrere Adventskalender.
- IE10 CSS Hacks
- Ersatz für die im IE 10 nicht mehr unterstützten Conditional Comments.
- Getting serious about SVG
- Tipps rund um SVG-Generierung mit der Library d3.
- Walkabout.js
- Test-Library, die eure jQuery-Funktionen nach dem Zufallsprinzip aufruft und mit Daten bewirft.
- Startup Ipsum
- Blindtext-Generator.
- Cologne.js meets Nodecopter
- Am 11. Dezember in Köln-Deutz.
Revision 98: IE10, HTML5 und CSS
Ein hustender Hans, ein nicht ganz so viel hustender Peter und ein kerngesunder Schepp in der Blüte seiner Jugend befassten sich in bewährter Manier mit den Themen der vergangenen Woche.
[00:00:19] News
- Firefox 17
- Für Nerds interessant: iterierbare Maps und Sets, Sandbox-Attribut für Iframes und diverse Devtool-Updates
- Updates zu Chrome und anderen
- Überblick über Neues aus der Browserwelt
Schaunotizen
- [00:01:48] IE10 for Win7
- Schepp hat sich den IE10 genauer angesehen und zürnt furchtbar. Für seinen Filter-Polyfill erforschte er, ob die klassischen IE-Filter noch in Version 10 funktionieren und kommt zu keinem klaren Ergebnis. Wir verfluchen die „Kompatibilitäts“modi der diversen Internet Explorer und finden die Oberfläche von Windows 8 nicht so toll. TechCrunch und Betrunkene im übrigen auch nicht.
- [00:16:00] HTML5 soll 2014 fertiger Webstandard sein
- So plant es jedenfalls das W3C. Wir sind uns weder sicher, ob das ein realistisches Ziel ist, noch ob das so besonders wichtig wäre. Peter holt auch nochmal den Erklärbären raus und erzählt vom Unterschied zwischen HTML5 und HTML 5.0 und der etwas unübersichtlichen Lage um HTML5 allgemein.
- [00:32:50] Code Smells in CSS
- Harry Roberts schreibt über Anzeichen von schlechtem CSS-Code. Wir gehen mit seiner Sammlung weitgehend d’accord und faseln ein wenig über CSS-Stil sowie die Historie der Stylesheets.
[00:54:32] Keine Schaunotizen
- Aardwolf
- Ambitionierter JavaScript-Debugger für alle Mobile-Browser.
- How to Build a Service that Supports EVERY Android Browser
- Fixes für mehrere Bugs im Standard-Browser von Android.
- jQuery Builder
- Einen eigenen jQuery-Build einfach zusammenklicken.
- Worauf es beim Einsatz reaktionsfähiger Typografie ankommt
- Christoph Zillgens beleuchtet einen wichtigen Teilaspekt von Responsive Design in epischer Breite.
- duri.me und Spritebaker
- Zwei Tools zum inlinen von Ressourcen in Stylesheets. Spritebaker schluckt ganze CSS-Dateien, duri.me einzelne Bilder.
- Chrome Devtools Cheatsheet
- Wer denkt, er würde alle Devtool-Features kennen, kann sich mit diesem Cheat Sheet vom Gegenteil überzeugen.
- Blue Beanie Day is coming – get your Beanie on!
- Blaue Hüte für lau abzugreifen.
Revision 97: beyond tellerrand 2012 & Interview mit Bruce Lawson
Hans, Christian und Rodney tummelten sich Anfang der Woche – mit einer ganzen Menge anderer Webnasen – auf dem Klassentreffen der deutschen Webentwicklerszene. Zusammen mit den Jungs von der Technikwürze konnten wir dort Bruce Lawson von Opera für ein gemeinsames Interview gewinnen.
Schaunotizen
- [00:00:00] beyond tellerrand 2012
- Christian und Rodney erzählen ein bisschen was von der Konferenz – maßgeblich von den Vorträgen.
- [00:17:30] Interview mit Bruce Lawson
- Bruce arbeitet für Opera – evangelisiert aber mehr für Web Standards als für seinen Lieblingsbrowser. (Machen die anderen Browser-bezahlten Evangelisten aber eigentlich auch…). Bruce ist ausserdem ein HTML5-Doktor. Während Bruce für diese Arbeiten von Opera bezahlt wird, machen Idealisten wie Ian Devlin das in ihrer Freizeit. Ab und zu kommen da übrigens auch komische Anfragen rein, und die landen dann bei HTML5 Nurse.
-
- [00:22:45]
- Bruce hält das neue
<main>Element für sinnvoll. Wer es nutzt gewinnt ein bisschen was und wer es ignoriert verliert dabei nichts. - [00:26:40]
- Wir fragen Bruce nach seiner Meinung zum
<picture>Element. Und wir finden heraus: Opera kann WebP (Firefox und IE nicht). - [00:32:50]
- Der Schepp hätte gerne eine Screenshot API für Web Apps. Bruce findet das gut und gibt es weiter. Zwischenzeitlich kann man sich vielleicht mit Domvas helfen.
- [00:34:00]
- Operas Marktanteil ist in Deutschland verschwindend gering, aber 29% in Russland und 37% in Polen. Die Frage warum dieser Desktop-Browser überhaupt noch lebt, sei mit seinen 55 Millionen Benutzern also beantwortet.
- [00:36:10]
- Bruce erklärt den Veröffentlichungszyklus und Wasserfallschema, der bei Opera vorherrscht. Also, warum Opera Mobile und Desktop zeitweise unterschiedliche Features fahren.
- [00:40:00]
- Was mit dem Web Standards Curriculum passiert, wo es zuerst dem W3C übergeben wurde und nun zum WebPlatform.org gehört interessiert uns auch.
- [00:42:50]
- Hans erfährt mehr über Opera Dragonfly, das zu unrecht zu unbekannte Developer Tool von Opera. (nicht, dass er von seinem heißgeliebten Chrome ab lassen würde…)
- [00:45:00]
- Rodney erkundet sich wie das deutsche Webdevelopervolk außerhalb Deutschlands wahrgenommen wird. Letztes Jahr hat Naomi Atkinson noch bemerkt es würde nicht so viel nach außen dringen. Bruce sieht das anders, nennt ein paar bekanntere Gesichter und freut sich daran, dass unsere Community kein Problem mit Englisch zu haben scheint. (hm…)
Revision 96: News, HTML5 und Links
Keine Themen sind auch keine Ausrede. Also bashten Hans, Rod und Peter einfach ein wenig den IE 10 Mobile und beschränkten sich ansonsten auf das Verlesen von News und Links.
[00:10:00] News
- Neue Chrome-Beta
- Geboten werden MathML weniger Vendor-Prefixes (u.A. für requestAnimationFrame und Indexed DB) und vieles mehr.
- Opera 12.10
- Geboten werden sowohl Verbesserungen am Browser selbst als auch an der Engine (neu sind u.A. die Page Visibility API, Fullscreen-API und Flexbox).
- Firefox OS Simulator
- Wenn ihr Firefox OS simulieren wollt, geht das jetzt ganz bequem per Browser-Extension.
Schaunotizen
- [00:03:17] HTML5 forms (and IE10 (Mobile))
- Der Mobile-IE10 macht das was er am besten kann, nämlich HTML5-Features nicht unterstützen. Im konkreten Fall geht es um Formulare – neue Elemente wie Date-Input werden nicht unterstützt (einige andere allerdings doch). Und selbst in Browsern die die neuen Elemente unterstützen gibt es das „Problem“ dass sie nicht auf jedem Device gleich aussehen, was von den Spezifikationen so auch nicht gefordert wird, aber zumindest laut Peters Padawanen ein echtes Problem darstellt. Hans setzt Hoffnung in gestaltbares Shadow DOM bzw. das Web Component Model. Rodney meint, die sollen sich mal nicht so anstellen: Web-Zeug sieht eben nicht in jedem Browser gleich aus.
[00:27:20] Keine Schaunotizen
- Garlicjs und Sisyphus
- Zwei Libraries zum persistieren von Formulareingaben. Garlic ist neuer heißer Scheiß, Sisyphus eher nicht. Macht aber das gleiche. Sucht’s euch aus.
- Responsive background images with fixed or fluid aspect ratios
- Responsive Seitenverhältnisse für Hintergrundbilder.
Revision 95: Vanilla Web und Accessibility
Christian und Rodney luden Marco Zehe (@MarcoZehe) ein und verquatschten sich zum Thema Barrierefreiheit – mit wem könnte das besser gehen als mit einem Blinden, der obendrein für die Qualitätssicherung im Bereich Barrierefreiheit bei einem Browserhersteller arbeitet?
Schaunotizen
- [00:00:58] The Vanilla Web Diet
- Christian Heilmann (@codepo8) überlegt ein Buch zu schreiben. Über das Web, ohne schwere Bibliotheken, Polyfills und anderen Kram den man nicht braucht. Was sich zunächst als möglicherweise sinnvoll darstellt (Stop using jQuery all the time), wird bei näherem Betrachten jedoch nicht mehr ganz so angenehm (Native APIs – dann doch lieber gleich Assembler…) und bringt vermutlich sogar große Rückschritte mit sich – denn dann müsste sich ja auf einmal jeder mit Barrierefreiheit auseinandersetzen. Letzteres nehmen uns Tools wie jQuery UI glücklicherweise (noch) ab.
- [00:24:32] Accessibility – what is it good for?
- Gar nicht wenig ausufernd erklärt uns Marco die Hintergründe für seinen letzten Artikel – wie Accessibility doch auch nach Jahren der Predigten immer noch kein massenkompatibles Thema ist. Das ganze passt auch gut zum kürzlich stattgefundenen A-Tag in Wien (00:44:40) – an dem Marco einen Vortrag hielt. Über Zugänglichkeit in Firefox Mobile auf Android und Firefox OS sprechen wir übrigens auch. (Nein, auf Steve’s heiligem Sprachrohr wird’s auch künftig keinen roten Fuchs geben…)
[01:23:25] Keine Schaunotizen
- Web Development for Windows Phone
- …zeigt die Unterschiede von Internet Explorer 10 auf dem Desktop und auf Windows Phone 8
- Device screen resultions ordered by OS
- …listet die verfügbaren Auflösungen je Betriebssystem
- Learn CSS Layout
- …ist eine prima Ressource zum Einstieg in Layouting mit CSS
- A new Mobile UX Design Material
- …zeigt uns was Motion Design in der Mobile Welt bedeutet
- Sly
- …ist ein schickes jQuery-Plugin für alle möglichen Scroller- / Slider- Anwendungen
- localStorageDB
- …schenkt dem „einfachen“ key/value store einen Hauch Datenbank-Feeling
- Lawnchair
- …spielt JSON-Datenbank (mit Suche und so)
- The Rule Of Three
- …erklärt uns, dass wir nicht zu früh abstrahieren sollen.
- Writing Fast, Memory-Efficient Javascript
- …erklärt uns anhand ein paar Javascript-Engine-Internals wie man JS schreibt, das den Garbage Collector nicht unnötig strapaziert – und wie wir solche Verbrecher finden können.
Revision 94: Test The Web Forward!
Da irgendwie alle Moderatoren in der vergangenen Woche in der Weltgeschichte unterwegs waren, um die neusten Ideen und Tools für euch aufzutreiben, waren es doch eher wenige Artikel, die gelesen werden konnten und die Themenvielfalt hielt sich in Grenzen.
Diesmal gibt es keine News zu vermelden.
Schaunotizen
- [00:00:20] Test The Web Forward!
- Der Schepp und Hans waren gemeinsam bei Test The Web Forward in Paris und haben Tests für W3C Spezifikationen geschrieben. Darüber wissen sie zu berichten und stellen sich den investigativen Fragen von Kahlil und Rod und erklären, wie man Tests für das Web schreibt und warum es so wichtig ist.
Ein paar Fotos von Schepp könnt ihr auf Google+ finden.
[00:31:42] Keine Schaunotizen
- So, you want to be a Front-end Engineer
- Ein Slide-Set, das zu erklären versucht, wie Browser funktionieren (basierend auf einem etwas älteren Artikel auf HTML5Rocks). Will man sich Front-end Engineer nennen, sollte man davon nämlich was verstehen.
- CSS FilterLab
- CSS FilterLab ist eine Web-App zum einfachen erstellen und testen von CSS Filtern. Edit: CSS FilterLab ist von Adobe.
- 3D CSS Tester
- Mit 3D CSS Tester kann man die CSS 3D Eigenschaften testen und lernen diese zu verstehen.
- CSS Layout Resources
- Eine Zusammenstellung von Artikeln zum Thema CSS Layout: Flexbox, Grid Templates, Multi-Columns, Regions und Exclusions & Shapes.
- Test’em
- Test’em ist ein Node.js Tool, dass das Unit-Testing erleichtert in dem es Hilfestellung für Test-Driven-Development und Continuous Integration bietet.
- Distilled Hype & @JSCentral
- Kahlil verlinkt die besten Artikel im Bereich Front-end und Rodney twittert mit ein paar anderen die News zum Thema JavaScript.
- Fronteers Jam Session Videos
- Die Vorträge von der Fronteers Jam Session sind jetzt auf Vimeo als Video verfügbar.
Bis nächste Woche dann! Danke fürs reinhören :)
Revision 93: Farbkontraste und die volle Responsive Dröhnung!
Diese Woche luden der Schepp, Kahlil und Hans Christoph Zillgens ein, sprachen über Responsive Design und befragten ihn zu seinem neuen Buch.
Außerdem könnt ihr sein Buch auch gewinnen! Mehr zu unserem Gewinnspiel weiter unten…
[00:00:55] News
- Shadow DOM
- Shadow DOM ist nun ein Working Draft. Woop!
- CSS Exclusions in Chrome Canary
- CSS Exclusions sind nun teilweise als experimentelles Feature im Chrome Canary verfügbar.
Schaunotizen
- [00:01:42] Lea Verou’s neues Tool Contrast Ratio
- Contrast Ratio kalkuliert, ob der Kontrast zweier Farben dem WCAG 2.0 Standard zur Barrierearmut entspricht. Wir diskutieren darüber, ob man das Tool im Alltag wirklich brauchen kann.
- [00:12:29] Hierarchische Media Queries
- Stephen Hay beschreibt, wie uns verschachtelte Media Queries in besonderen Fällen übermäßige Schreibarbeit ersparen können. Interessanterweise hat Opera das Ganze schon implementiert.
- [00:23:42] Wir sollten aufhören an unseren Tools rum zu nörgeln
- Wenn Websites langsam sind (und vor allem solche, die mit RWD umgesetzt sind), wird oft gesagt, dass die aktuelle Technik (Media Queries, keine Responsive Images, …) dafür verantwortlich ist. Aber ist das wirklich so? Tim Kadlec meint wir sollten aufhören rum zu nörgeln und uns lieber mal hinsetzen und gescheiten Code produzieren.
- [00:42:25] Deine Website ist langsamer als du denkst
- Hier eine Studie zum Thema „Performance unterwegs“. Fazit: Die meisten Websites brauchen ziemlich lange bis sie geladen sind und wir als Webdesigner sollten daran denken.
- [00:53:52] Christoph Zillgens Buch
- Unser Gast Christoph Zillgens hat ein Buch zum Thema Responsive Webdesign geschrieben und erzählt wie es dazu kam und welche Erfahrungen und Ideen er während des Schreibens gesammelt hat. Ihr solltet es euch auf jeden Fall ansehen und kaufen (Achtung: kein Affiliate-Link). Oder noch besser: Ihr gewinnt einfach eins. Denn Christoph stellt dankenswerterweise ein Buch für eine Verlosung zur Verfügung.
Die einfache Aufgabe: Hinterlasst einen Kommentar hier unten mit einer Begründung, warum ihr das Buch umbedingt braucht. Zusätzlich könnt ihr eure Chancen erhöhen, wenn wir folgende Frage von Rodney beantwortet:
Worum geht es in Christophs Buch?
a) Responsive Design oder
b) Bananen.Teilnahmeschluss ist der 31.10.2012. „Der Rechtsweg ist ausgeschlossen„. Beschäftigte der Working Draft GmbH & Co. KG sowie deren Verwandte auch.
[01:31:43] Keine Schaunotizen
- Vue
- Ein Media Query Monitor für die Console als Bookmark.
- OOCSS + SASS
- Eine Anleitung, wie man von OOCSS mit SASS nutzt.
- TakeOff Conference 2013
- Im Januar findet die erste TakeOff Conference in Lille, Frankreich statt. Hans wird dort sprechen \o/
- Error-Logging auf der Client-Side
- Opera dokumentiert wie man Fehler auf der Client-side mitloggt.
- IE10 Snap Mode and Responsive Design
- @viewport im IE10.
- Line-Height
- CSS line-height richtig erklärt – ein Slide-Set.
- Text re-encoding for optimising storage capacity in the browser
- Eine Library die Texte nach UTF-16 dekodiert und damit kann man ganz schön viel Platz sparen.
- Contre Jour – Behind the Scenes
- Das iOS Spiel wurde umgesetzt in JavaScript und HTML5.
- JavaScript Promises
- Wurden Promises eigentlich schon mal richtig implementiert?
- CSS Filters Polyfill
- Der Schepp hat einen CSS Filters Polyfill geschrieben, der die Filter auch auf andere Browser als nur Chrome bringt.
Revision 92: Firefox, Fullscreen API und Thinkin‘ Tags
Hans, Kahlil und Peter nudelten diese Woche nicht nur die üblichen Themen durch, sondern hatten obendrein keinen Geringeren als Dirk Jesse zu Gast, der sein Projekt Thinkin‘ Tags vorstellt.
[00:00:21] News
- jQuery UI 1.9 ist da
- Joah.
Schaunotizen
- [00:00:49] Firefox 16
- Neue Woche, neue Browser-Version. Wir übergehen den epischen Security-Fail sowie Vendor-Prefixes und philosophieren stattdessen über Devtools. Firebug ist ja nun out und die vielen kleinen Einzeltools wie die neue Command Line sind in. Wir sind noch nicht ganz zufrieden damit.
- [00:18:39] Thinkin‘ Tags
- Hans grillt Dirk Jesse zu seinem neuen Rapid Prototyping Tool. Thinkin‘ Tags ist aus Yaml sowie dem dazugehörigen Builder erwachsen und soll tumb-repetitives Getippe durch ein fancy UI zumindest reduzieren. Wie lange Dirk daran geschraubt hat und was das ganze anders als Frontpage macht, breiten wir in epischem Umfang aus.
- [00:55:22] Using the HTML5 Fullscreen API for Phishing Attacks
- Die Fullscreen-API lässt sich für Phishing mißbrauchen – Peter will‘s ja schon immer gewusst haben. Andererseits kann Dirk aus eigener Webappbau-Erfahrung bestätigen, wie dringend das Web eine Fullscreen-Funktionalität braucht. Was tun? Dass wir zu keinem abschließenden Ergebnis kommen, lag jedenfalls nicht daran, dass wir es nicht versucht hätten, es auszudiskutieren!
[01:15:07] Keine Schaunotizen
- Understanding Javascript OOP
- neuheiten === null, aber dafür absolut komplett und als Referenz oder Lernstoff zu empfehlen.
- Exploring FlexBox
- Interaktive Flexbox-Demoseite, die beim Verstehen des Standards sehr helfen kann.
- Browser Package Manager Comparison
- Bower versus Component versus Jam versus Volo.
- Designing JavaScript APIs For Usability
- Rodney über benutzbare APIs.
- jQuery Europe 2013
- Die Webseite ist extrem hengstig und die Location in Schlagdistanz.
Revision 91: Konferenzen und HiDPI Bilder
Schepp, Hans und Rodney fanden sich trotz ihrer leicht verschleppten Konferenzia ein, um das Eine oder Andere der letzten Woche(n) Revue passieren zu lassen.
[00:00:21] News
- Webplatform.org
- Das W3C, Apple, Adobe, Facebook, Google, HP, Microsoft, Nokia, Mozilla und Opera starten ein neues gemeinsames Wissensportal für Webentwicklung. MozHacks weiss mehr dazu.
Schaunotizen
- [00:01:20] Konferenzen
- Wir reflektieren (etwas ausufernd) welche Konferenzen wir die letzten Wochen besucht und was wir dort erlebt haben. SmashingConf in Freiburg, From The Front in Bologna, Create The Web in London und die Fronteers 2012 haben ihre jeweils eigenen Eindrücke hinterlassen. Wer sich beim deutschen Web-Developer Klassentreffen™ sein eigenes Bild machen möchte, schaue bitte bei Beyond Tellerrand vorbei. Es lohnt sich!
- [00:44:33] JPEG Compression and Retina
- Wie man Bilder auf Retina Displays scharf bekommt ohne gleich 4MB große Bilder über die Leitung zu jagen ist ein allgegenwärtiges Thema dieser Tage. Das <picture> Element ist noch nicht da, weshalb wir noch etwas in der Trickkiste kramen müssen. A reasonable way to show high resolution images on retina displays und Acceptible Retina Images haben ähnliche Ideen, nämlich einfach bei höherer Auflösung die Kompressionsstufe (drastisch) erhöhen.
[00:55:00] Keine Schaunotizen
- History API – Endless Scroll Experiment
- Wer kennt sie nicht – die endlos scrollbaren Webseiten. Mit diesem Experiment zeigt Zach Holman wie sich auch dynamisch nachgeladene und erweiterte Listen für den Browser navigierbar machen.
- ModestMaps
- Eine einfache API ohne UI-Schnickschnack – ein gutes Fundament für gepflegten Spaß mit interaktiven Karten.
- XLSX.js
- Wer schon immer mal Excel-Dateien aus seiner Webseite heraus generieren wollte, kann jetzt auf serverseitige Tools verzichten.
- Guide to HTML5 APIs
- Im NetMagazine gibt uns Rich Clark eine kleine (unvollständige) Übersicht über die HTML5 APIs. Obwohl der Artikel schon im Januar veröffentlicht wurde, dient er doch als grandioser Einstieg in den wirren Dschungel unsere schönen neuen Internets.
- Don’t initialize all the things on DomReady
- WPO ist in aller Munde – doch hört das nicht bei CSS minifizieren und HTTP Headern auf. Elijah Manor erklärt anhand eines Beispiels wie lazy initialization funktionieren kann, um die Ladezeiten eurer Seiten noch weiter zu drücken.
- Master of the :nth-child
- Wer den CSS Selector
:nth-child()auf Anhieb verstanden hat, verdient unseren größten Respekt. Für Normalsterbliche wie den Rodney bietet dieser Einseiter eine schöne visuelle Übersicht über den doch recht mächtigen Kindselektor. - Jed Internationalization Toolkit
- Internationalisierung ist ja an sich schon nicht die trivialste Aufgabe. In Javascript erst recht nicht. Alex Sexton (der übrigens nur eine einzige Sprache spricht) verspricht mit Jed ein bisschen Licht ins Dunkel der I18N zu bringen.
- Complete List of HTML Meta Tags
- Wer hat das gute alte
<meta http-equiv="Page-Enter" content="RevealTrans(Duration=2.0,Transition=2)">nicht vermisst? Dieses Schmuckstück und viele weitere skurrile und vergessene Meta Tags kann die Liste vorweisen, auch wenn man leider vergessen hat zu den jeweiligen Dokumentationen zu verlinken… - Bourbon Sass Mixins
- Keine Konkurrenz zu Compass stellt die Mixins Sammlung namens Bourbon dar – eine ganze Menge nützlicher kleiner Erweiterungen bringt das Paket jedoch trotzdem auf den Tisch. Bourbon und Compass können freilich auch gemeinsam benutzt werden.
Revision 90: .mobi-Gate, Persona und TypeScript
Während alle anderen auf tollen Konferenzen rumturnen, trümmerten Sebastian, Anselm, Frederic und Peter eine weitere Revision eures Lieblingspodcasts ein. Extradicker Dank geht an Schepp, der die total mißratene Tonspur noch einigermaßen gerettet hat.
[00:01:08] News
- Media Fragments URI
- Habemnus Specs!
Schaunotizen
- [00:01:51] Safari for iPhone ignores viewport settings on .mobi domains
- Unfasslich aber wahr: je nach TLD (!) macht der mobile Safari mal dieses, mal jenes. Das war allerdings nicht der größte Smartphone-Hersteller-Fail dieser Woche …
- [00:13:34] Schwere Sicherheitslücke bei Samsung
- Mithilfe eines Iframes (ihr seht, es hat etwas mit Webentwicklung zu tun!) kann man Samsung-Telefone bricken. Nachdem man vor lachen wieder Luft bekommt, sollte man eine Fix-App wie diese installieren um sich abzusichern. Mit einem Hersteller-Update ist nicht zu rechnen, denn das würde bedeuten, dass Smartphones vollwertige Computer sind und das wollen SIE eigentlich gar nicht. Die Aluhüte Frederic und Peter verweisen auf den war on general computation.
- [00:28:06] Persona – BrowserID goes beta
- BrowserID (nicht zu verwechseln mit dem ranzigen Theming-System) bietet einen Login für das ganze Web … so wie OpenID nur in benutzbar. Und Persona, Mozillas Implementierung davon, ist nun in der Beta-Phase. Besonders schön ist, dass eine Migration vom Jetzt-Zustand in die BrowserID-Welt möglich scheint, da das System ein überzeigendes Design hat. Finden wie gut!
- [00:37:24] TypeScript
- TypeScript erschien erst wenige Stunden vor der Aufnahme der Sendung, aber ein bisschen oberflächlichen Spaß wollten wir und nicht nehmen lassen. Angeblich ist TS die Secret Sauce für JavaScript Development at Application Scale, aber wir ziehen eher kritische Vergleiche zu CoffeeScript und Roy.
[00:59:12] Keine Schaunotizen
- Subtle Patterns
- Texturen-Library mit cooler Vorschau-Funktion.
- iOS 6 html hardware acceleration changes and how to fix them
- Auch in iOS 6 ist wieder alles anders als zuvor.
- Thinkin’ Tags geht Live
- Dirk Jesses Rapid Prototyping Tool ist da!
- Jetstrap – The Bootstrap Interface Builder
- Bootstrap-Designs zusammenklicken.
- Styler
- Live CSS/Stylus editor.
- Videos von LXJS
- Wärmstens empfohlen von Sebastian.
- Cody Lindley frontend-tools list
- Eine weitere (lange) Liste mit Frontend-Tools.
- Dom Enlightment
- Ein kostenloses, sehr ambitioniertes Buch über das DOM.
Revision 89: Mobile, Frameworks, iOS 6
Während sich Schepp mit seinen Ladies in fernen Ländern die Sonne auf den Pelz brennen ließ, luden Hans, Kahlil und Rod jemanden names Peter ein, um das Team für diese Revision zu komplettieren.
[00:00:22] News
- CSS Image Values and Replaced Content Module Level 4
- Neuerdings ein Working Draft.
- Google Apps stellt IE8-Support ein
- Munition für die Argumentskanone, die man vor jedem Projekt auf Kunden und/oder Chefs richtet.
- Adobe Edge Tools & Services
- Shadow heißt jetzt Inspect, sonst ändert sich nichts. Bis auf den Preis. Adobe stellt seine neue Produktplatte rund ums Web vor. Zitat Andy Clarke: „truly terrible.“
Schaunotizen
- [00:01:35] See your site like the rest of the world does. On the Nokia X2-01
- David Storey (Motorola) eröffnet uns, dass nicht überall auf der Welt die Leute mit Smartphones herumlaufen. Wir sind gleichermaßen erschüttert wie uninteressiert. Erstens wird das deutschsprachige Internet in den eher abgelegenen Regionen der Welt vermutlich noch weniger rezipiert als hierzulande, was schon mal was heißen will. Und dank Responsive Design fluppt das Layout schließlich selbst auf Briefmarken-Bildschirmen. Wenn man sich obendrein noch an die Grundregeln der nicht-failigen Webentwicklung hält (progressive enhancement usw.) bleibt die Seite auch bei verranztem JS bedienbar. Die Herausforderung sieht zumindest Rodney eher bei originellen Bedienkonzepten (z.B. bei Spielkonsolen). Wir haben im übrigen nichts gegen Pakistan!
- [00:18:12] Ember versus Backbone versus gar nix
- An uns scrollten vergangene Woche viel zu Ember.js vorbei; neben einem langen Talk unter anderem auch ein Artikel über die Konzepte hinter dem Framework. Die Konzepte hinter Ember seien so komplex, dass sie eben … naja, komplex seien. Peter, der die letzten Wochen damit verbrachte, webfremden Padawanen Einfachheit zu predigen und diese auch dabei beobachtet hat, wie sie recht komplexe Apps aus einfachen Teilen zusammengebaut haben, fragt sich nun, ob „die große Lösung“ überhaupt sein muss. Kahlil findet das zumindest nicht völlig unvorstellbar, Rodney zweifelt auch. Sicher wissen wir es aber alle nicht.
- [00:46:19] New Web Stuff in iOS6
Der heilige SteveDes heiligen Steves Stellvertreter auf Erden kredenzten ihren Jüngern kürzlich ein neues iOS. Gaudium magnum! Auch für ungläubige Webentwickler, denn es ist viel neues in Safari dabei: eine mutmaßlich unvollständige Implementierung der Web Audio API, eine ganz sicher unvollständige (oder sagen wir eingeschränkt nutzbare) Fassung der File API, Smart App Banners, eine proprietäre Fullscreen-Funktion und auch ganz ironiefrei ein paar gute Dinge, wie z.B. eingebautes Remote Debugging. Weniger erfreulich sind die ebenfalls neuen Ajax-Bugs.
[01:04:22] Keine Schaunotizen
- Icon Font Roundup
- Denn man kann nie genug haben.
- Responsive Patterns
- Umfangreiche Sammlung.
- Yeoman – Level-up Your Daily Workflow
- Hans über Yeoman.
- Avoid the tamagotchis
- Andre Jay Meissner sammelt Open Device Labs …
- Warum du noch heute ein Berlin Desknot werden solltest
- … und schiebt in Berlin ein Meetup an.
- Flick Scrolling
- UI-Konzept plus experimentelle Implementierung von Simurai
- Clearing Browser Cache
- Wenn ihr denkt, so etwas wie Browsercache putzen sei eine einfache Angelegenheit, habt ihr noch nicht den Herrn Souders gelesen.
- CSS Custom Filters Now Available Under Flag in Chrome Canary
- CSS-Filter rücken auf die Realität vor.
- Oh really, why is that? Web performance for the curious
- Empfehlenswerter dreißigminütiger Talk über Webbrowser-Internals und Performance.
- The Web Ahead
- Guter Podcast (sagt Kahlil)
Revision 88: Opus Codec, hot CSS Specs und Bower
Vier von Fünf – nur Peter ist noch auf Weltreise. Wir schreiben die Revision 88, deren zahlentechnische Signifikanz wir, zu Peters Bedauern, vollkommen unter den Tisch fallen lassen. Stattdessen konzentrieren wir uns auf den heißen Scheiss der letzten Woche.
[00:00:14] News
- Adobe CSS Shaders – ab sofort ein Standard
- Die CSS3 Shader, vorgestellt von Adobe, sind zum W3C Editor’s Draft erhoben worden.
- Yeoman!
- Tool zur Automatisierung vieler Aufgaben der FrontEnd-Entwicklung
Schaunotizen
- [00:01:50] Der Opus Codec landet in Firefox
- Schepp erklärt was Opus und warum wir das brauchen.
- [00:12:25] Understanding the Shadow DOM
- Ein Artikel, der Shadow DOM anhand des <video> Elements. Das gibt uns mal wieder Anlass über diese hervorragende Änderung zu diskutieren.
- [00:18:15] Hot Web Standards July/August 2012
- Lea Verous Artikel im NetMag ist eine prima Zusammenfassung einiger Themen, denen wir in den letzten Wochen zu wenig Aufmerksamkeit geschenkt haben.
Wir picken uns die Zückerli aus dem Artikel und erfreuen uns der tollen Dinge. - [00:29:20] Bower
- Twitter hat mal wieder ein neues Tool in Internet geworfen. Bower (gesprochen »Bauer«) ist ein Dependency Management System, das unter anderem auch in Yeoman integriert ist.

[00:38:00] Keine Schaunotizen
- BrainCamp Cologne – Videos
- Am BrainCamp in Köln gabs ein paar interessante Vorträge.
- Unicon – Grunt Plugin für SVG/PNG
- Unicon ist ein Plugin für Grunt. Es baut Image Sprites aus SVG Bildern und kümmert sich um die Konvertierung nach PNG für maximale Kompatibilität.
- Opera Mini and Javascript
- Opera erklärt wie ihr Mini Browser mit Javascript umgeht.
- jsPDF
- Eine Bibliothek zur Erstellung von PDFs. Im Gegensatz zu PDFKit läuft jsPDF nicht nur unter Node.js, sondern auch im Browser!
- Terrific
- Erlaubt das Aufteilen von FrontEnds in Komponenten, welches die Struktur, Wartbarkeit und Wiederverwendbarkeit erhöhen soll.
- Clarify.io
- Ein schniekes Tool mit dem die Designer™ unter uns spielend einfach Styleguides zusammenklicken können und so die Kommunikation mit den Producern™ deutlich zu verbessern.
- Kern.js
- Kern.js setzt auf Lettering.js auf und erlaubt die spielend einfache Anpassung der Position, Größe und Rotation einzelner Buchstaben.
- SIE
- Eine SVG Rendering Engine in Javascript, erlaubt SVG auch in IE6-8 zu nutzen.
- Emmet – formerly known as Zen Coding
- Emmet ist das neue Zen.
Revision 87: Position Sticky
Diesmal haben sich Hans, Rodney und Kahlil zum schnacken getroffen.
[00:00:29] Responsive Images – Editor’s Draft
- Responsive Images – Editor’s Draft
- Responsive Bilder haben jetzt auch einen Working Draft.
Schaunotizen
- [00:01:14] Stick your landings! position: sticky lands in WebKit – HTML5Rocks Updates
- `position: sticky` ist im Webkit gelandet gelandet und wir beschreiben was das macht und ob das gut ist.
- [00:12:20] visionmedia/rework
- Es gibt einen neuen CSS Präprozessor und wir eruieren wie es sich von den anderen unterscheidet und ob es Sinn macht.
- [00:22:49] rstacruz/css-condense
- Ein Tool, das Dein CSS kondensiert. Es hat ungefährliche und gefährliche Methoden. Es wird über den Sinn des ganzen sinniert.
[00:31:20] Keine Schaunotizen
- Heatfilter
- JS profiler slash code coverage reporting tool
- Domvas. Print DOM Elements in Canvas
- jQuery Conf 2012 Videos
- Tolle Talks von der jQuery Conf.
- A Front-End Manifesto
- Railsgirls: Cologne 28-29th September 2012
- NodeCopter
- A full day of programming flying robots with
node.js in Berlin (the day before JSConf.eu)!
Revision 86: CAS und Object.observe
Wir haben das Sommerloch gefunden! Hans und Rodney wurden von Sebastian Golasch unterstützt.
Schaunotizen
- [00:00:44] CAS: Cascading Attribute Sheets
- Tab Atkins stellt seine Idee vor, mit der er das Setzen von HTML-Attributen vereinfachen möchte. Syntaktisch entspricht der Vorschlag CSS, funktional möchte er jedoch etwas abspecken. Wir stellen fest, dass die Idee mit 10 Zeilen Javascript auch selbst gebaut werden kann und somit vom „nice to have“ zu „don’t need this“ wird.
- [00:15:21] JavaScript Object.observe
- Rick Waldron (Bocoup) erklärt was es mit dem neuen Object.observe auf sich hat. Sebastian erläutert wie unglaublich hilfreich dieses kleine Feature für Library-Entwickler sein würde.
[00:26:17] Keine Schaunotizen
- Pixelplant
- Konvertiert Flash zu HTML/CSS/Javascript – Augenscheinlich kompatibel bis zu Flash 10 und ActionScript 3.
- Grunt Plugins
- Sindre Sorhus pflegt eine Liste von Plugins für Grunt.
- Date Range Picker
- Ein auf Bootstrap basierender Datumsbereich-Wähler.
- The Innovations of Internet Explorer
- Nicholas Zakas listet die etlichen Errungenschaften des Hauses Microsoft, die uns den Weg für das heutige Web geebnet haben.
- Vom Internet Explorer unterstützte, aber unspezifizierte Attribute
- Der Internet Explorer unterstützt eine ganze Menge (lustiger) Attribute, die nicht zum offiziellen Standard gehören.
- Towards a Retina Web
- Das Smashing Magazine erklärt die Hintergründe von Retina Displays und was im Umgang mit diesen Auflösungen zu beachten gibt, mit schönen Illustrationen.
- Responsive Javascript Helpers
- Die Javscript Funktionen relocate() und minwidth() helfen beim Umbauen des DOM für Responsive Layouts.
- JS 101: Equality
- DailyJS erklärt die Hintergründe und Unterschiede von
a == bunda === b.
Revision 85: Konferenzen, CSS und Twitter
Dieses mal wurde die Crew durch den Konferenz-Großmeister Marc Thiele verstärkt.
[00:00:19] News
- Safari 6 and Chrome 21 add image-set to support retina images
- Damit dürfte klar sein, wie wir in Zukunft responsive images machen werden.
Schaunotizen
- [00:01:00] beyond tellerrand 2012 und Smashing Conference 2012
- Wir sind uns einig: besteste Konferenzen ever! Veranstalter Marc Thiele erzählt von den Hintergründen seiner Konferenzen und den Workshops und lässt sich für vergangene Werke angemessen huldigen. Spontan beschließen wir, zwei Karten für die BT2012 zu verlosen (siehe unten).
- [00:28:02] Let’s Talk about CSS Variables
- Tab Atkins rechtfertigt die neue, wahrscheinliche Syntax für CSS-Variablen. Wir sind von der Präfix-Sparsamkeit nicht überzeugt; sowas wie Perl kommt ja auch mit mehr als einem Sonderzeichen klar. Ein Update für Hans‘ allumfassenden Artikel über CSS-Variablen gibt es auch schon.
- [00:38:23] Farbverläufe erklärbärt
- Peter erklärt die neue Syntax für CSS3-Gradients. Die Änderungen an sich finden wir toll, aber war es die nochmalige Änderung wert? Schließlich gibt es ja traditionell Probleme bei solchen Umstellungen. Und wer würde schon auf solche Webdesign-Meisterwerke verzichten wollen, nur für eine schönere CSS-Syntax? Wir jedenfalls nicht!
- [00:51:00] Interpreting some of Twitter’s API changes
- Twitter gibt sich neue API-Terms und das Internet zürnt. Wir auch, aber wir wissen nicht so ganz, wo das jetzt alles enden soll. Rod meint, Twitter könnte uns einfach bezahlen lassen. Aber ob Nicht-Nerds da mitmachen? Die sind ja bisher nicht mal auf kostenlose Alternativen wie Identi.ca oder anderes obskures Zeug augesprungen. So wissen wir auch nicht, ob aus App.net etwas werden könnte. Scheiß Gesamtsituation!
[01:12:45] Keine Schaunotizen
- requirejs/xrayquire
- Mit diesem RequireJS-Inspector den Modulen unter die Motorhaube sehen.
- Using ARIA in HTML5
- Wer auch nur am Rande an Barrierefreiheit interessiert ist, sollte sich dieses Dokument auf die Großhirnrinde tätowieren lassen. Ernsthaft!
- CSS Layout Evolution
- Erklärt CSS3-Layout und beleuchtet auch die Hintergründe. Endlich erfahren, warum CSS-Layout (ohne CSS3) so schwer ist!
- DropPHP
- Ein einfacher Dropbox-Client in PHP.
- Firefox JIT Inspector
- Firefox-Extension für den geneigten JavaScript-Optimierer.
- A day in the life of V8 (Slides)
- Passend zum JIT-Inspector dieser Talk, der erklärt, wie man den von V8 generierten Maschinencode inspiziert. Futter für die Extremsportler unter den JavaScript-Optimierern.
- Custom Sublime Text Build Systems For Popular Tools And Languages
- Wie man sich in ST2 Buildsysteme baut.
[01:17:00] Verlosung
- Zwei Karten für die Beyond Tellerrand 2012 zu gewinnen!
-
Es gibt zwei Möglichkeiten für euch, je eine Karte für die Beyond Tellerrand 2012 (besteste Konferenz ever) zu gewinnen:
- Beantwortet die Frage „in welcher Revision haben wir über Peerbind gesprochen?“ auf möglichst originelle Weise. Egal ob Audio, Video, Text oder Bild, die Jury entscheidet in der nächsten Revision über den Sieger
- Bastelt Super Mario aus HTML und CSS! Welcher der beste ist, entscheidet die Jury entscheidet in der nächsten Revision
Schickt uns Eure Einreichungen via Twitter oder als E-Mail an [email protected].
Revision 84: jQuery, Git, Informationsverwaltung und jede Menge Links
Die Crew von Working Draft fiel wie die Fliegen Deadlines und Kopfschmerzen zum Opfer. Zum Glück konnte Sebastian Golasch alias @asciidisco die am Ende nur noch aus Rodney und Peter bestehende Rumpftruppe verstärken.
Schaunotizen
- [00:01:17] jQuery 1.8 Released
- jQuery 1.8 kommt mit besserer Performance und eingedämmten Code-Wachstum daher. Die großen Änderungen sind eher interner Natur. Der Code ausgemistet und so modularisiert, dass man sich jetzt eigene, kleinere Builds erstellen kann. Neue Versionen von Dojo und Prototype (die Älteren unter euch werden sich erinnern) gibt es auch. Allerdings fiel uns niemand ein, der diese Frameworks noch (freiwillig) benutzt. Das Web scheint sich für jQuery entschieden zu haben.
- [00:15:54] 10 things I hate about Git
- Steve Bennett kritisiert Git. Im Vergleich zu Subversion sei die Benutzung zu unintuitiv, die Commands und Dokumentation seien ranzig und ein Mangel an Abstraktion sorgt für läste Mehrarbeit. Wir können dem nicht direkt widersprechen, wissen aber, wie man Git benutzbarer macht: ein Branching Model namens Gitflow, quasi Git mit Leitplanken. Das Ganze gibt es auch als Git-Extension und wird von Sebastian allerwärmstens empfohlen.
- [00:28:09] The Art of staying up to date
- Wir vergleichen, wie wir den Dschungel an Informationen rund um Webentwicklung für uns persönlich verwalten. Die Informationsgewinnung läuft bei uns allen mehr oder minder gleich (Twitter, RSS, Working Draft), aber die Verwaltung unterscheidet dann doch. Rodney lagert den Webdev-Teil seines Gehirn an diverse Apps aus und findet so jederzeit alle Infos wieder. Peter verweigert sich solcher Tools komplett und vertraut ganz auf Google, Lazyweb und seinen Kopf. Motto: was ich damit nicht wiederfinde, war eh nicht wichtig. Sebastian arbeitet klassisch mit Browser-Bookmarks. Was macht ihr, liebe Leser?
[00:56:16] Keine Schaunotizen
- Fontello
- Schustert Custom Builds aus diversen Icon-Fonts zusammen.
- Remote Debugging für Firefox auf Android
- Nicht ganz unkompliziert, aber wenigstens gibt es diese Anleitung.
- browserver
- Verwandelt euren Browser in einem Webserver.
- A closer look at _.extend and copying properties
- Der Doktor™ diesmal zu den Untiefen von property assignment im Kontext von Prototypenketten.
- Just Gauge
- Rendert euch mittels Raphaël ’ne Gauge in die Seite.
- PSA – SmashingMag Interns
- Das SmashingMag sucht (bezahlte) Praktikanten in Freiburg.
- Neue Version von URI.js
- Rodneys Library implementiert jetzt URI Templates (RFC 6570)
- Internationalizing JavaScript Applications
- Slides und Material zum Thema.
- Placeholder in SASS
- Kleiner, nützlicher Hinweis.
- Impressionist
- GUI für Impress.js.
Revision 83: ECMAScript 6, @supports, WebRTC
Mit dem seltenen Überraschungsgast Peter starten Rodney und Hans in eine neue Revision voller Spiel, Spaß und Abenteuer!
[00:00:10] News
- MySQL 5.6.6 ist da
- Mit memcached an Bord!
Schaunotizen
- [00:00:40] Neue Syntax in ECMAScript 6
- Die nächste Version von JavaScript wird allerlei neue Syntax einführen, wovon Nicholas C. Zakas ein großer Teil ganz und gar nicht gefällt. Rodney und Peter stimmen in diesem Chor voller Inbrunst ein. Fat Arrows machen, wenn überhaupt, nur in CoffeeScript Sinn, Quasi Literals könnten auch einfache Library-Funktionen sein und überhaupt hätten wir nichts gegen etwas mehr Zurückhaltung bei der Einführung von neuer Syntax. Sinnvoller finden wir da schon die neuen Syntaxen für z.B. Klassen und Konstanten, aber generell ist weniger mehr. Peter geht auch davon aus, dass die ES-Macher noch rechtzeitig zur Vernunft kommen.
- [00:20:33] Support for @supports in Firefox Nightly
- Ist das Ende von JS-Polyfills nahe? Mit der @supports-Regel können CSS-Autoren den Browser fragen, ob sie eine CSS-Deklaration verstehen und dann entsprechend darauf reagieren. Die Idee finden wir summa summarum ganz großartig. Der Firefox legt nun mit seiner Implementierung vor, doch auch Opera arbeitet dran. Ein weiteres mögliches Feature für die Zukunft, die color()-Funktion, steifen wir auch.
- [00:31:27] Microsoft commits to WebRTC – just not Google’s version
- Der Artikel, der Anlass zu diesem Thema ist, enthält nicht viele Informationen, aber das was da ist reicht, um Peter fragen zu lassen: „können wir uns WebRTC an die Backe schmieren?“ Die pluginfreie VOIP-im-Browser-Technologie (s. webrtc.org + dieser umfassender Talk von Googles diesjähriger Entwicklerkonferenz) will jetzt auch Microsoft unterstützen, macht aber das von <video> und <audio> bekannte Codec-Fass auf. Statt sich auf einen Codec zu einigen sei es ja viel besser für den Endnutzer, wenn er die freie Wahl hätte. So wie ihr bei ihrem Stromanbieter! Wir sind nicht alle komplett von dieser Argumentationskette überzeugt.

[00:45:19] Keine Schaunotizen
- Prism
- Lea Verou hat den bei Dabblet.com verwendeten Syntaxhighlighter geopensourced.
- Mobilism’s Videos
- Reinziehen, lernen!
- gridster.js
- jQuery-Plugin für rekonfigurierbare Grid-Layouts.
- Piecon
- A tiny javascript library for dynamically generating pie charts in your favicons.
- SCSS-Toolkit
- Auf SMACSS basierendes Toolkit für SCSS.
Revision 82: Wiederverwertbarkeit von CSS & Web Security
Diesmal trafen sich Schepp, Hans, Kahlil und Special Guest Anselm Hannemann zum wöchentlichen Webdev-Geplänkel im virtuellen Working Draft Studio (Skype).
Schaunotizen
- [00:00:40] Discussion about CSS reusability
- Wir nehmen Chris Coyiers Artikel zum Anlass, um über unsere CSS-Wiederverwendungstaktiken zu reden.
- [00:17:05] XOXOCO – Is it time for the password-less login?
- Der Autor beschwert sich über die Usability bei Logins und stellt einen neuen Ansatz vor. Wir sprechen darüber.
- [00:24:25] Content Security Policy
- Ein neuer Header für HTTP für mehr Sicherheit.
- [00:30:40] Troy Hunt: Lessons in website security anti-patterns by Tesco
- Eine australische Großhandelskette erlaubt sich auf ihrer eCommerce-Webseite jeden erdenklichen Security-Patzer. Wir nehmen das zum Anlass um über Security best practices zu reden.
- [00:45:40] BinaryJS – Realtime binary streaming for the web using websockets
- Eine node library um Daten binär zu streamen. Schepp erklärt warum das toll ist.
- [00:53:00] Separate var statements
- Kahlil schrob einen Artikel darüber warum er separate var Statements in JavaScript bevorzugt und jeder sagt mal was seine Lieblingsformatierung zur Variablendeklaration in JS ist.
[01:05:50] Keine Schaunotizen
- Backbone.js: Hackers Guide Part 2
- Der zweite Teil einer Artikelreihe über die Innereien von Backbone.js
- Journey Through The JavaScript MVC Jungle
- Ein hervorrangender Artikel von Addy, der bei der Suche nach dem richtigen MVC Framework in JavaScript sehr hilfreich sein kann.
- Selling Accessibility – Negative Factors
- Karl Groves spricht über Schmackhaftmachung von Accessibility.
- My wife is really getting into whiskey
- Ein interessantes Interview mit Ben Alman.
- Summer Reading…and Programming
- Eine interaktive Buchrezension mit JavaScript Konsole
- insidrrr – Offenes Kompetenznetzwerk für interaktive Medien
- Cologne.js
- BrainCamp Cologne
Revision 81: Seamless Iframes, relative Fontgrößen und ein Berg Links
Dieses mal waren Schepp, Hans, Kahlil und Special Guest Benedikt Kastl am Start um den Webkram der letzten Woche zu besprechen.
[00:00:25] News
Schaunotizen
- [00:01:30] Seamless iFrames
- Wir sprechen über Ben Vinegars Vortrag über Seamless iFrames und erklären was das ist.
- [00:14:40] How we learned to leave default font-size alone and embrace the em
- Die Filament Group erzählt wie sie am liebsten Font Sizes deklarieren und wir auch.
- [00:28:40] HTML5 Web applications and libraries survey
- Wie sehen Mobilentwickler Schwerpunkte bei Plattformen und Frameworks? Und was für Schlüsse kann man daraus ziehen?
[00:39:40] Keine Schaunotizen
- EpicEditor – An embeddable JavaScript Markdown editor
- Socialite.js
- Forkit.js
- Montage and Ninja are here – destroy/dstorey
- DailyJS: Backbone.js: Hacker’s Guide
- I18N
- MySQL Datenbanken abgleichen mit Toad > Datenbanken > MySQL, Synchronisation
- Alternativ geht das auch mit SQLBalance for MySQL
- Latency: The New Web Performance Bottleneck – igvita.com
- Inspire Conference | Leiden, The Netherlands | 9th – 12th December 2012
Die Soundeffekte dieser Folge stammen von Mike Koenig, via soundbible.com.
Revision 80: X-Tag, Print Styles und IE-Basher bashen
Scheppman, Hans, Rodney und Kahlil trafen sich dieses mal wieder, um in illustrer Runde so zu tun, als hätten Sie eine Ahnung von Webentwicklung und so.
[00:00:15] News
Schaunotizen
- [00:00:39] styles.max.css
- Daniel Eden schlägt vor, das CSS generell auch dekomprimiert auf dem Server bereit zu halten, damit Anfänger davon lernen können.
- [00:12:40] It’s time to stop blaming Internet Explorer
- Den Nicholas C. Zakas ermüdet das ewige IE-Gebashe und wir stimmen in diesen Kanon mit ein.
- [00:22:06] box-decoration-break in Anmarsch
- So langsam kommt box-decoration-break in die Browser. Der Schepp und Rodney sinnieren über die Sinnhaftigkeit des Propertys.
- [00:40:22] X-tag – reduce your html
- Der Autor behilft sich mit JavaScript, um HTML-Code zu sparen. Wir sinnieren auch hier über die Sinnhaftigkeit dessen.
[00:49:48] Keine Schaunotizen
- Moqup
- Mockups mit HTML5.
- Avoiding Faux Weights And Styles With Google Web Fonts
- Ein Artikel über die richtige Einbindung von Google Web Fonts.
- CSS Parser
- Ein CSS Parser aus JavaScript.
- DailyJS: JS101: The Function Constructor
- DailyJS erzählt Euch mal was über den Function Constructor.
- JSConf.US 2012 Videos
- Die Vorträge von JSConf.US
Revision 79: File System API, Chrome Apps und ein Haufen Links
Schepp war nicht da, aber mit Rodney, Hans, Kahlil und Peter an Bord waren wir trotzdem beschlussfähig. Haben wir schon erwähnt, dass Rodney seit letzter Woche offizieller Bestandteil der Crew von Working Draft ist? Glückwunsch Rodney!
[00:00:22] News
- Fullscreen-API
- Jetzt offizieller Working Draft
- Weniger Prefixes in Firefox
- Ab Version 16 sind Animationen, Transitions, Transforms und Gradients nicht mehr geprefixt
Schaunotizen
- [00:01:14] Why no FileSystem API in Firefox?
- Jonas Sicking erklärt, warum wir nicht damit rechnen sollten, die File System und File Writer zeitnah im Firefox vorzufinden. Andere APIs wie z.B. Indexed DB und Web Storage können fast alle Aufgaben der FS-API übernehmen. Wir gehen im Prinzip d‘accord und finden auch, dass die Alternativen einfach viel schöner sind, als der elaboriert-javaeske Code, der bei der FS-API anfällt – man sehe sich nur mal dieses Tutorial an. Und wer gar nicht ohne File System API kann, dem helfen (auf Indexed DB aufsetzende) Polyfills.
- [00:16:06] Chrome Apps: JavaScript Desktop Development
- Google hat auf der diesjährigen Google I/O mal wieder die Revolution angekündigt – diesmal sollen‘s Webapps auf dem Desktop werden. Klingt eigentlich ganz schön, nur Peter fühlt sich an Adobe Air erinnert und fragt sich, warum man sich Web-Gefrickel auf der Clientseite wünschen sollte. Immerhin sollen die entstehenden Technologien in die System Applications Working Group eingebracht werden, so dass vielleicht der eine oder andere Webstandard daraus entsteht.
[00:30:42] Keine Schaunotizen
- Git in 15 Minutes
- Großartiges interaktives Tutorial.
- GitHub Android App Released
- Github – jetzt auch für alle, die sich kein iPhone leisten können!
- PHP – The right way
- Versucht, den zahllosen ranzigen Tutorials im Web die Stirn zu bieten.
- Replacing Text in DOM
- Diese Technik kommt auch mit größeren Tag-Verschachtelungen klar und liefert ein valides Ergebnis.
- iOS has a :hover problem
- Erklärt, unter welchen Umstände iOS einen Klick/Tap als :hover interpretiert.
- TYPO3 Codesprint Freiburg
- Hans will mit euch am 13. Juli Typo3 aufmöbeln.
Revision 78: Editoren, jQuery, Yeoman, Browser
Die gesamte Crew war an Bord, allerdings leider auch die Skype-Dämonen. Wir hoffen dass die Themen-Menge für die sporadischen Audio-Fails kompensiert.
[00:00:16] News
- New (experimental) CSS feature: Hierarchies
- Jetzt zum ausprobieren in Webkit Nightlies
- Web Intents
- Seit kurzem offizieller W3C-Draft
- [00:01:08] Editoren & IDEs
- Web-IDE Cloud9 stellt (unter anderem) sein neues Collaboration-Feature vor, während Adobe mit Brackets seine eigene Fassung eines Online-Codeeditors veröffentlicht (mit einigen sehr schicken Features). In der Offline-Welt ist derweil Sublime Text 2.0 Stable erschienen. Ebenfalls offline, aber nicht ganz so traditionell kommt Light Table daher, von dem es mittlerweile erste Brocken zu sehen gibt. Wir finden die Auswahl super, aber können Online-IDEs auch wirklich alles leisten, was ihre Offline-Verwandten können, z.B. Buildprozesse mit PNG-Optimierung? Möglich sein sollte es eigentlich. Peter baut sich seinen eigenen Cloud-Editor, indem er sein Sublime Text 2 nebst Einstellungen mittels Ubuntu One zwischen seinen Rechnern synchronisiert.
- [00:20:42] Die Zukunft von jQuery
- jQuery 1.8 ward angekündigt! Neu ist neben automatischen Vendor-Prefixes und so mancher internen Aufräumaktion vor allem Modularität, ganz ähnlich wie bei MooTools. Auch für die Versionen 1.9 und 2.0 laufen bereits die Planungen. Beide Versionen sollen die gleiche API haben – der einzige Unterschied ist, dass sich 2.0 die Unterstützung für alte Internet Explorer spart. Genaueres ist den Slides der jQuery Conference 2012 keynote zu entnehmen.
- [00:34:20] Yeoman
- Yeoman hält sich für eine Sammlung von Tools für Frontend-Entwicklung, Kahlil spricht hingegen einfach von „Grunt auf Crack“. Zusätzliche Features sind im wesentlichen Presents und ein paar Extra-Plugins für Grunt. Peter sieht nicht ganz ein, warum er sich von irgendwelchen Hanseln Grunt vorkonfigurieren lassen sollte, wenn er das doch selbst ganz gut kann.
- [00:54:23] Chrome für iOS
- Chrome für iOS ist da und findet durchaus unser Gefallen. Er kommt zwar notgedrungen ohne V8 daher und ist daher sogar eigentlich noch langsamer als Safari, aber ein paar Speed-Schmankerl gibt es trotzdem.
- Retinafy your Website
- Zum Ausdrucken und aufhängen.
- Tinycon – Favicon Alert Bubbles
A small library for manipulating the favicon
- Introduction To JavaScript Unit Testing
- Autor Jörn Zaefferer ist für QUnit, das Testframework von jQuery, verantwortlich.
- Symbolset
- Eine bessere Icon-Font.
- Recommendations for building smartphone-optimized websites
- Google sagt wie sie’s gern hätten.
- Google IO 2012 Notes
- Gesammelt von Christian Heilmann.
- SirPepe/HTML5Resources
- Peter sammelt Links.
- Repo.js
- Sehr schick: Github-Projekte direkt in Websites einbetten!
- Peity
- Dynamisch generierte Inline-Graphen.
Schaunotizen
[01:04:47] Keine Schaunotizen
Revision 77: Do not Track, IHK-Petition und Web Components
Überraschung: Sowohl Schepp als auch Peter waren zur Abwechlsung mal wieder an Bord. Der ewige Rod vertrat Hans und Kahlil.
[00:00:22] News
- It’s Official, CSS Media Queries Are a Web Standard
- CSS3 Media Queries sind eine fertige W3C Recommendation
Schaunotizen
- [00:00:55] The Sabotage of Do Not Track
- Kommt er oder kommt er nicht, der Do-Not-Track-Header? Und wenn ja, wie? Seit der Microsoft-Ankündigung, den IE10 per Default DNT:1 schicken zu lassen regt sich Widerstand bei den Werbenetzwerken. Ohne irgendwelche Gesetzgebung, als reiner Webstandard, wird es wohl schwer für Do Not Track …
- [00:18:30] I Want a DAMNodeInserted Event
- Epischer Hack implementiert einen primitiven DOM-Observer für Insertions, quasi als Teil-Polyfill für die in Revision 71 schon besprochenen DOM Mutation Observers. Der Trick ist zwar recht abgefahren, für Dinge wie accessifyhtml5.js aber sicher von Wert (falls man nicht gerade jQuery verwendet und die entsprechenden Hooks benutzt).
- [00:29:05] X-Tag – Web Components Workshop und Working with CSS Regions and Shadow DOM
- Präsentation eines Polyfills für Web Components (ihr wisst schon, Shadow DOM und so) und ein Adobe-Artikel zur Kombination von Shadow DOM und CSS3 Regions.
- [00:42:35] Der IHK-Zwang muss abgeschafft werden
- Vladimir Simovic erklärt uns warum der IHK-Zwang in die Tonne getreten gehört. Wir gehen d’accord und fordern zum Unterzeichnen der dazugehörigen Petition auf.
[00:57:05] Keine Schaunotizen
- reFiddle
- JSFiddle für Regex.
- Asynchronous programming and continuation-passing style in JavaScript
- Der Doktor erleuchtet uns über asynchrones JS.
- DailyJS #js101
- Artikel für JavaScript-Einsteiger.
- Grunt plugins published to Npm
- Damit man nicht mehr selbst Tasks bauen muss.
- pageguide.js
An interactive guide for web page elements using jQuery and CSS3.
- 10 things you didn’t know JavaScript could do
- Von @asciidisco.
- Cool URIs don’t change
- Steinalt, aber immer noch relevant und richtig.
- Shumway & bikeshed.js
- Flash-Interpreter in JS.
- CSS generated content and screen readers
- Die lesen das Zeug vor!
- Skrollr
- Scrolling-Library ohne Dependencies.
Revision 76: Testen, Dokumentieren und Abhängigkeiten verwalten
Dieses mal trafen sich Hans, Sebastian Golasch aka @asciidisco und Kahlil in Skype, um sich durch einen stattliche Anzahl an Themen zu arbeiten.
[00:00:40] News
- image-resolution in Webkit
- CSS Variables in WebKit (prefixed)
- Border-Image in Firefox 15
- Opera 12 ist da
- Die IE7-Steuer
Schaunotizen
- [00:02:21] Zombie.js
- Ein schneller, kopfloser Browser auf Node.js Basis um JavaScript zu testen. Nützlich?
- [00:14:15] Auf echten mobilen Endgeräten testen ohne Bankrott zu gehen
- Brad Frost spricht über die Anschaffungskosten für mobile Endgeräte, die man zum testen braucht und macht Vorschläge, wie man Kosten sparen kann. Wir reden darüber und über die weiteren Aufwände, die beim Testen von mobilen Geräten aufkommen.
- [00:25:34] Mobile Safari auf iOS 6
- Welche Features bringt Safari in iOS 6 für uns Webentwickler?
- [00:31:42] Volo.js
- Sebastian erklärt uns ausführlich was es mit Volo.js und anderen Dependency Managern für JavaScript im Frontend auf sich hat.
- [00:45:54] JavaScript Doc Tools
- Sebastian und Kahlil tauschen sich über ihre Erfahrungen mit JavaScript Dokumentations-Tools wie YUI Doc und docco aus.
[00:56:05] Keine Schaunotizen
- Gradient Finder
- Findet CSS-Gradients in einem Bild.
- Mozilla CSS Extensions
- Liste aller mozillaspezifischen CSS-Erweiterungen.
- Debunking Responsive CSS Performance Myths
- CSS Performance-Mythen entkräften
- ECMAScript 6: Maps, Sets und Weak Maps
- Peter Kröner über neue JavaScript-Features.
- Require.js Hogan Plugin
- Templates im Buildprozess direkt kompilieren.
- EditorConfig
- Editoreinstellungen projektweit festlegen.
- How Browsers Work Internally (Video)
- Talk von Tali Garsiel auf der Front-Trends 2012.
- memSQL
- memSQL ist angeblich 30 mal schneller als SQL
- Pew Pew Manifesto
- Adobe propagiert, daß sich JavaScript für große Projekte nicht eignet.
Revision 75: News, Links und die diesmal wirklich kürzeste Revision aller Zeiten
Eine Kombination aus Sommerloch, EM, WWDC und Schepps Urlaub sorgt erneut für Magerkost bei den Themen. Kann man nichts machen! Dafür führen wir mit den News einen neuen Sendungsbestandteil ein, bei dem es in Zukunft (?) immer ein paar kurze Update-Durchsagen geben soll.
[00:00:11] News
- Transitions, Transforms and Animations may be released unprefixed
- Die CSS Working Group erklärt Transitions, Transforms und Animationen für praktisch fertig und der IE 10 verzichtet auch bereits auf Vendor-Prefixes hierfür.
- MySQL Root Exploit
- In manche MySQL-Versionen kann man sich mit beliebigen Passwörtern einloggen.
Schaunotizen
- [00:01:19] JSON vs. MessagePack vs. JSON5
- Mit MessagePack, einer binären Abwandlung des JSON-Formats, meint jemand seinen Traffic halbieren zu können. Uns kommt das wie Blödsinn vor und wir sehen auch nicht so wirklich viel Potenzial für MessagePack in der Webentwicklung. Auch der Autor von MessagePack geht d‘accord. Besser finden wir da schon JSON5, eine ECMAScript5-konforme Erweiterung von JSON, die etwas weniger strikt ist – eine gute Idee für Konfigurationsdateien.
[00:11:02] Keine Schaunotizen
- Third-Party JavaScript Development: The Future!
- Bocoup spekuliert über die Mittel der Zukunft für Third-Party-JS.
- gmaps.js
- Wrapper für die Google Maps-API, der alles sehr sehr sehr viel bequemer macht.
- Bunyip
- Automatisches, paralleles Client-Side-Unittesting in beliebigen Browsern.
- Trying out ECMAScript.next’s for…of loop in Firefox 13
- Axel Rauschmayer über Iteratoren im kommenden ECMAScript-Standard.
Revision 74: Social-Media-Buttons, Links und die kürzeste Revision aller Zeiten
Schepp war im Urlaub, Kahlil verhindert und die Themenliste war leer. Also besprachen Hans und Peter diesmal eben nur ein einziges Thema.
Schaunotizen
- [00:01:02] Sweep the Sleaze
- Oliver Reichenstein meint, dass der Nutzen von Social-Media-Buttons (Facebook, Twitter usw.) zweifelhaft, der bei ihrem Einsatz entstehende Schaden für Image und Seitenperformance hingegen ziemlich sicher sei. Peter mag nicht ganz zustimmen und meint: wenn man es richtig macht, stören die Dinger zumindest nicht.
[00:18:03] Keine Schaunotizen
- Code Painter
Code Painter is a JavaScript beautifier that instead of asking you to manually specify the desired formatting style, can infer it from a code sample provided by you.
- Videos von Fluent 2012
- Kurzweilige Vorträge von Nerds mit Kaliber.
- Sorting – We’re Doing It Wrong
- Rodney Rehm steigt aber mal so richtig tief in das Thema „sortieren in JavaScript ein“.
Revision 73: Von CSS Blenden, Cross-Domain-Requests und responsiven Bildern
Zu Gast war diese Woche Anselm Hannemann, den wir mit seinem Fachwissen gerne wieder eingeladen haben. Außerdem waren der Schepp und Hans mit von der Partie.
Schaunotizen
- [00:00:00] Quota Management API
- Wenn man mit client-seitigem Speicher experimentiert (localStorage, IndexedDB, File API) ist es schwierig abzuschätzen, wann der Speicher eines Geräts erschöpft ist. Dafür gibt es die neue Quota Management API, die genau dieses Problem lösen soll.
- [00:00:00] CSS Compositing & Blending
- Adobe veröffentlicht die neusten Spielereien, die sie sich ausgedacht haben. Dazu gehören das Composing und das Blending, die aus Photoshop, Illustrator und anderer Adobe Software bekannt sind. Für SVG gibt es diese Effekte bereits, nun also auch für CSS. Wir finden diese Entwicklungen super; nach Flash erkennt Adobe worauf es im Web ankommt!
- [00:00:00] CORS: Louis Rémi reicht’s nicht
- Möchte man asynchron Abfragen zwischen verschiedenen Domains absetzten, ist man aktuell ziemlich beschränkt. Dieses Problem soll durch CORS gelöst werden. Louis Rémi ist allerdings der Meinung, dass das nicht reicht, da Dienste wie Twitter oder Facebook ihre Schnittstellen noch nicht CORS-ready zur Verfügung stellen. Der Artikel erschien bereits Ende letzen Jahres.
- [00:00:00] Die Responsive Images Story
- Anselm berichtet über die aktuelle Lage der Responsive Images. Von seinem ersten Vorschlag auf der Mailinglist, über die Entstehung der W3C Community Group, bis hin zu den jüngsten Kontroversen gibt Anselm eine gute Übersicht. Wir sprechen außerdem drüber, was unsere Vorstellungen von Responsive Images sind und wie die W3C und die WHATWG ihre Arbeit machen.
- [00:00:00] Über die Smashing Conference
- Die Smashing Conference wird zum ersten mal in Freiburg abgehalten. Bastian Allgeier hat die Website für die Konferenz mit seinem file-basierten CMS Kirby gebaut und beschreibt wie. Wir sind große Fans von Kirby und unterstützen auch die Smashing Conference gerne. Wer mehr Infos zu Freiburg möchte, schreibt Hans gerne eine Mail.
[00:00:00] Keine Schaunotizen
- Adobe Brackets: An Introduction
- Eine Einführung in Adobes Open Source Code Editor, der für Front-end Entwickler gemacht wird. Das Projekt ist auf GitHub und in HTML, CSS und JavaScript programmiert.
- NUMBOO Magazin
- Das NUMBOO Magazin ist ein deutsches Magazin für Webdesign und Webentwicklung mit einigen interessanten Themen.
- CSS Flexbox Carousel
- Andi Smith zeigt, wie man ein Carousel mit Flexbox bauen kann.
- JavaScriptSQL
- Eine Datenbank-Engine komplett in JavaScript geschrieben.
- Über fixe Positionierung und scrollen in iOS
- Remy Sharp geht auf die Probleme mit fix positionierten Elementen im zusammenwirken mit dem Scrollen auf iOS-Geräten ein und beschriebt die besten Lösungswege.
Revision 72: SASS vs. LESS & Googlebot vs. JavaScript
Die Stammbesatzung trat an und brauchte zum Sortieren der Themen länger als für die Aufnahme. Trotzdem ist noch einiges an Material übrig geblieben.
Schaunotizen
- [00:00:22] SASS versus LESS
- Chris Coyier vergleicht SASS mit LESS und kürt ersteres zum Gewinner. Für rechten Widerspruch reicht es bei uns nicht, da wir SASS in Kombination mit Compass und CodeKit auch nicht so ganz schlecht finden. Die etwas nerdigere Fraktion findet aber auch die Kombination Stylus + Nib + Grunt ganz gut. Naja, jeder wie er will :)
- [00:22:00] Media Queries Level 4
- CSS4 ist im Anmarsch und die neuen Media Queries führen neben einem Script-Detektor auch ein Feature ein, mit dem man herausfinden kann, ob ein Gerät so etwas wie ein „Mousover“ (d.h. die Hover-Pseudoklasse) überhaupt leisten kann. Ob ein Gerät einen Tochscreen hat, kann man zwar schon mit proprietären Mitteln herausfinden, aber ein Touchscreen muss Mouseover-Funktionalität ja nicht zwingend ausschließen.
- [00:27:57] Google Bot now crawls arbitrary Javascript sites
- Wir sind uns überhaupt nicht einig, ob das nicht schon alter Käse ist und ob man aus dieser Entdeckung irgend etwas für die tägliche Arbeit ableiten sollte. Was meint ihr?
- [00:41:20] Google Chrome Canary: webkitdirectory attribute walkthrough
- Addy Osmani erklärt, wie man aus der HTML5 File API, einem neuen HTML-Attribut und etwas Trickserei etwas backen kann, dass Drag & Drop von ganzen Verzeichnissen in Webapps ermöglicht.
[00:47:55] Keine Schaunotizen
- SpahQL
- Query-Sprache für komplexe JavaScript-Objekte.
- JSCheck-Tutorial
- Einführung in ein neues Test-Framework von Douglas Crockford, das mit Zufalls-Inputs arbeitet.
- Responsive Tables
- Ein Ansatz für Responsive Tabellen.
- Our Approach to Routing in Ember.js
- Man kann es so oder so machen. Ember.js macht es so.
- wysihtml5 – A better approach to rich text editing
- Qualität aus dem Hause Xing.
- How To Choose The Right Face For A Beautiful Body
- Typoraphie-Tutorial.
- GitHub for Windows
- Nach dem Github-Client für Mac gibt es nun auch einen für Windows.
Revision 71: Error.stack, Physical Units & DOM Mutation Observers
Zur aktuellen Sendung fanden sich der Schepp, Kahlil und Hans ein, um wie gewohnt die wichtigsten Neuerungen und Entdeckungen der Woche zu besprechen.
Schaunotizen
- [00:00:30] JavaScript-Fehler schneller Analysieren mit Error.stack
- Das Internet Explorer Team vom Microsoft erläutert, wie man mit dem neuen
Error-Objekt in JavaScript leichter debuggen kann. Viel besser als zum Beispiel mitconsole.log()kann man mitError.stackeine komplette Stack-Trace des Fehlers bekommen, den man abgefangen hat. Ziemlich gut! - [00:08:23] CSS keyframe based JavaScript events
- Da JavaScript-Events für CSS Keyframe-Animationen irgendwie noch nicht so ausgereift sind, hat sich Ionuţ Staicu darüber Gedanken gemacht, wie man dem Zeit aktuellen Fortschritt einer Animation mit einem Event beschreiben kann. Mithilfe von
requestAnimationFramefindet er eine Lösung. Wir grübeln allerdings noch über den exakten Einsatzbereich. - [00:15:54] Let’s Get Physical (Units)
- Die aktuellen CSS-Einheiten wie
em,pxund%findet Boris Smus nicht ausreichend, um Styles für die verschiedenen Geräte der Gegenwart (Smartphones, Desktops, TVs…) zu schreiben. Deshalb plädiert er dafür eine tatsächliche physikalische Einheit einzuführen, die auch richtig funktioniert. Nicht so wie das im Moment mitmm,inund so weiter ist. - [00:31:09] Hitch – Stärke Aussagekraft durch besseres CSS ist die Devise
- Hitch ist eine JavaScript Library, die als “Postprocessor” agiert und das angegebene CSS um Pseudoklassen wie
:haserweitert. Damit bekommen Stylesheets ungeahnte Funktionen, die man vielleicht gar nicht braucht. - [00:42:46] DOM MutationObserver – Auf DOM-Änderungen reagieren ohne die Performance zu killen
- Als Weiterentwicklung der Mutation Events sind die MutationObserver nun auch im Firefox gelandet. Wir sprechen darüber, wozu diese nützlich sein können und wie man sie aktuell einsetzen kann.
[00:55:15] Keine Schaunotizen
- Tooling & The Webapp Development Stack
- Auf der jQueryConf präsentierte Paul Irish, welche Tools wir als Web-devs zur Zeit zur Verfügung haben. Gute Zusammenstellung.
- Application Cache is a Douchebag
- Wie man mit dem Applikation fertig werden kann oder eben auch nicht, beschreibt Jake Archibald in seinem ALA-Artikel.
- HTML5 Audio — The State of Play
- Von der HTML5 Audio API hat man schon länger nichts mehr gehört. Hier der aktuelle Stand.
- Giving the Velocity website a performance makeover
- Case Study zum Thema Performance Optimierung anhand der Website der Velocity-Konferenz.
- The Toolbox
- Eine Sammlung an hilfreichen Apps und Tools aus dem Bereich der Webentwicklung, die man so gerne wieder vergisst.
- jQuery Vector Maps
- SVG-basierte Karten als jQuery Plugin.
- cssarrowplease
- Kleine Pfeile mit CSS Pseudo-Elementen kreieren und den Code dazu kopieren!
- jQuery Knob
- Interessantes jQuery Plugin, das Rädchen erzeugt, die aussehen, wie ein Volume-Wheel und dazu noch super für Touch-Devices geeignet sind.
- jQuery.ish
- jQuery.ish ist eine Micro-JS-Library, die ein paar wenige jQuery-Funktionen beinhaltet. Genau richtig in manchen Fällen.
- How To Survive A Robot Uprising
- Wichtiger “Lehrfilm”, wie man einen Angriff von Robotern auf die Menschheit überlebt. Aufgrund der aktuellen Lage, bitte dringend ansehen!
Revision 70: JS Styleguides, Barrierefreiheit & Web Intents
Als Gast war diesmal wieder Frederic Hemberger am Start, der uns immer gerne mit seinem Fachwissen zur Seite steht.
Wir möchten auch noch einmal auf unseren Live-Stream und den IRC-Chat auf Freenode im Channel #workingdraft hinweisen. Wir sind immer montags ab 20 Uhr live, wenn nicht anders angekündigt. Die neusten Infos gibt’s immer auf Twitter und bei Google+.
Schaunotizen
- [00:00:18] JavaScript Styleguides
- Addy Osmani befasst sich mit Programmierrichtlinien in JavaScript. Er führt dabei idiomatic.js, den jQuery Core Style Guide und viele weitere Best Practices an, die wir diskutieren. Hans hat über seine persönlichen Richtlinien in HTML und CSS einen Post geschrieben.
Außerdem sprechen wir über Ben “Cowboy” Almans Blogpost zum Themavar-Deklarationen. - [00:19:00] Barrierefreiheit und die Beschwerdekultur im Internet
- Domingos de Oliveira findet es schade, dass Accessibility-Experten sich aufregen, wenn Webseiten nicht perfekt zugänglich sind; sie sollten lieber mal die Dinge loben, die überhaupt gemacht werden. Marco Zehe gibt mit seinem MMT Talk einen guten Einblick, was es für Sehbehinderte Menschen bedeutet, Barrierefreiheit zu genießen.
- [00:35:20] A Step for Open Sharing: AddThis Integrates Web Intents
- Zum Thema Web Intents: Was ist das eigentlich? Und nutzt das jemand?
AddThis integriert Web Intents mit Fallback und schreibt darüber. Sieht vielversprechend aus!
[00:44:28] Keine Schaunotizen
- Videos vom MMT29
- So langsam gehen die Videos vom MMT 29 in Köln online. Hier findet ihr zum beispiel Peters.
- The Web Platform: Browser Technologies
- Schöne Übersicht über die einzelen Specs, Caniuse/MDN-Links, etc.
- Die neue Git-Homepage
- GitHub hat eine neue Präsentationswebseite mit Dokumentation für Git erstellt.
- Node WebKit Agent
- Die WebKit Developer-Tools für Node.
- Backbone.js CRUD Application
- Eine Single-Page CRUD Application mit Backbone.js und Twitter Bootstrap.
- Bessere Performance mit element.classList
- Mr. Paul Irish zeigt, wie man die Performance von bspw. Animationen mit
element.classListdrastisch verbessern kann. - Cross-Browser Fullscreen API
- Sindre Sorhus hat einen Wrapper für die Fullscreen API gebaut, der auf allen browsern funktioniert, die die Fullscreen API supporten.
- G+-Zirkelteiler mit nur JS-Menschen
- Für alle, die noch nicht genug Leute eingekreist haben.
Revision 69: CSS Battle Royale – Opera <3 -webkit, Conditional CSS & Content-Choreographie
Drei Themen, drei Buchstaben – CSS! Nur die Crew war wieder zu viert am Start.
Schaunotizen
- [00:00:31] Opera implementiert -webkit-Präfixes
- Zunächst passiert das nur im Mobile-Emulator, aber die Geist geht nicht mehr zurück in die Flasche – bald werden diverse Webkit-Präfixes auch in Opera funktionieren. Grund ist, dass viele Mobile-Webseiten nur auf Webkit optimiert werden, obwohl Opera in diesem Sektor einiges an Marktanteil hat. Das Webentwickler-Universum reagiert auf diese Meldung mit Shitstorms und Mimimi, doch wir sehen das eher entspannt.
- [00:31:22] Conditional CSS
- Jeremy Keith erfindet einen überaus komplizierten Nachbau für window.matchMedia und auf CSS-Tricks gibt es auch eine entsprechende Demo. Wozu das Ganze wenn es doch schon Polyfills gibt? Ein Vorteil ist, dass man mit Conditional CSS keine Media Queries mehr in Script und Style duplizieren muss, sondern alles aus CSS heraus steuern kann.
- [00:43:18] Content Choreography in Responsive Web Design
- Demo eines Responsive Designs, das auf normalen Bildschirmgrößen Floats und für kleine Maße Flexbox verwendet. Peter ist nicht sonderlich überzeugt davon, einfach vorauszusetzen, dass alle Geräte mit kleinen Bildschirm Flexbox (was nicht die stabilste Spezifikation ist) beherrschen und beschwört trollend die Geister von Vendor-Prefix-Gate 2.0. Schepp hingegen gefällt es.
[00:53:03] Keine Schaunotizen
- idb.filesystem.js
- Filesystem-API-Polyfill via Indexed DB.
- Optimizing with the timeline panel
- Wie man die Timeline in Web Inspector für Performanceforschung nutzt.
- CSS background-attachment: local
- Eins von diesen eher unbekannten CSS-Features erklärt und demonstriert.
Revision 68: Ein <dialog> aus scharfem Pink und Grunzern
Mit Frederic Hemberger als hochkarätigem Ersatz für den ausgeflogenen Peter stürzten wir uns auf aktuelle und liegen gebliebene Themen.
Schaunotizen
- [00:00:20] Kein Hot Pink mehr in der Boilerplate
- HTML5 Boilerplate hatte lange Zeit Pink als Hintergrundfarbe für markierten Text eingesetzt, im Vertrauen darauf, dass Webentwickler clever genug sein würden, das bei Bedarf zu ändern. Drollige Vorstellung.
- [00:08:14] Grunt
Grunt is a task-based command line build tool for JavaScript projects.
Frederic übersetzt das für uns.- [00:18:17] <dialog>
- Neue Elemente für HTML5? Immer wieder gerne!
- [00:28:44] Mobile Testing
- Wie testet man mobile? So geht das! Bleibt noch das leidige Problem mit dem Download unnötiger Ressourcen, doch auch da gibt es ja Ansätze.
- [00:43:05] jQuery – The Little Things
- Rodney Rehm in Hochform erklärt und demonstriert den Unterschied zwischen „It works“ und gutem Code.
[00:49:34] Keine Schaunotizen
- Uberspace-Videotutorial
- Wie der beste Hoster der Welt funktioniert, erklärt in bewegten Bildern.
- JavaScript Enlightment: Free PDF eBook
- Verflucht sei die elende Kostenloskultur im Internet.
- Miso Dataset
- Clientseitige Datentransformation vom Fach.
- BEM
- Umdenken für das Frontend.
- Modern Web Development, Part 1 – The Webkit Inspector
- Auftakt einer Serie über die optimale Webdev-Toolchain.
- dGrid
- Grid-Komponente für Dojo.
Revision 67: Meteor, Media Queries, Light Table
Mit allen Mann an Deck stürzten wir uns auf die Themen der Woche. Jedenfalls auf die, die nichts mit Semikolons zu tun hatten.
Schaunotizen
- [00:00:20] Meteor
- Ein recht beeindruckend anmutendes Echtzeit-Web-Framework. Wir finden, dass es höchste Eisenbahn wurde, dass mal jemand so etwas baut. Dumm nur, dass man den Security-Aspekt komplett vergessen hat und auch, dass Meteor unter GPL steht, finden wir (und andere) mehr so mittelgut. Ähnliche Projekte mit teils ähnlichen, teils anderen Problemen sind Derby, Firebase und Spacemagic.
- [00:15:21] Media Query & Asset Downloading Results
- Lädt ein Browser Bilder herunter, die er, weil sie in nicht zutreffenden Media Queries stehen, gar nicht laden müsste? Die Antwort ist ein klares Jain. Bilder stattdessen einfach inlinen? Was passiert mit Fonts (denen man ja auch via unicode-range oder Font.js zu Leibe rücken könnte)? Und warum standardisiert das nicht endlich mal jemand? Fragen über Fragen.
- [00:31:30] Spielereien mit CSS Regions
- Kreative Zweckentfremdungen von CSS Regions. Schade nur, dass die Aussichten in Richtung Standardisierung und Stabilisierung eher mau sind.
- [00:45:44] Light Table
- Ein innovatives IDE-Konzept, das sich u.A. aus diesem Talk ableitet. Alle finden es toll und wir überwiegend auch. Die nächsten geplanten Schritte sehen einen Kickstarter sowie das zeitnahe Opensourcing vor. Man darf gespannt sein.
- [00:55:12] Move Over 1024×768: The Most Popular Screen Resolution On The Web Is Now 1366×768
- Öh, naja. Darüber, ob man sich überhaupt noch Gedanken um Auflösungen machen sollte, kann man aber in der Tat debattieren, was wir uns auch nicht nehmen lassen.
[01:11:47] Keine Schaunotizen
- The Current State of HTML5 Forms
- Detaillierter Überblick über HTML5-Formularfeatures mit regelmäßigen Updates.
- Understanding MVVM
- Addy Osmani erklärt wortreich MVVM.
- Mobile Patterns
- Galerie für mobile UIs.
Revision 66: CSS-Variablen, Homo-Ehe und ein Werbeblock
Was könnte besser zum just gewesenen Osterfest passen als die Revision 666 eines nerdigen Webdev-Podcasts? Kahlil, Hans und Peter sahen das genau so.
Schaunotizen
- [00:00:25] CSS-Vars Reloaded
- Variablen in CSS sind jetzt ein offizieller Working Draft und die Syntax hat sich auch gebessert. Wir spekulieren, warum sie nicht noch simpler ist (z.B.
$foostattvar-foo) und kommen zu keinem Ergebnis. Am Dollarzeichen kann es nicht liegen, das gibt es ja auch in Selectors Level 3 und Level 4 - [00:10:17] The select menu navigation pattern
- Select-Elemente taugen nicht als Navigationsmittel sagt der Andy Clarke. Wir gehen prinzipiell d’accord, aber große Navis responsive zu machen, ohne den ganzen Bildschirm zuzukleistern, ist auch nicht leicht …
- [00:31:00] Brendan Eich ist homophob
- Der JavaScript-Erfinder hat eine vierstellige im Kampf gegen die Homo-Ehe gestiftet. Wir wissen zwar nicht, ob das ein Thema für die Sendung ist, empören uns aber trotzdem. Aber was nun? Am besten verabschiedet man sich einfach von der Idee, JS sei eine Community und gewöhnt sich daran, dass es nur eine weitere Progammiersprache ist, die eben auch von Neandertalern und Spinnern benutzt und entwickelt wird.
- [00:40:24] Werbeblock
- Peter hat in seiner nächsten HTML5-Schulung noch Platz für ein paar Padawane. Schepp wiederum zettelt mit ein paar Mitstreitern einen Webworkerstammtisch in Düsseldorf an, der sich erstmalig am 12.04.2012 im Coworking Space Garage Bilk zusammenfand. Das nächste mal am 24.05.2012 um 19h und danach an jedem 3ten Donnerstag im Monat. Kahlil schlussendich verbloggt ab jetzt regelmäßig die illsten Links von neulich.
[00:47:47] Keine Schaunotizen
- Round-up of web browser internals resources
- Wer wissen will, wie Browser unter der Haube funktionieren, ist hier genau richtig.
- locache
- Framework für Local Storage
- CoffeeScript in der Browser-Konsole
- Gibt es für Chrome und Firefox
- AngularJS Tutorial + Anatomy of Backbone
- Kompakte Video-Tutorials
- Emblr
- Tumblr zur Sammlung von Links zu Ember.js
Revision 65: Infinite Transition Delays, jQuery Hooks, ECMAScript 6
Mit allen Mann an Bord ging es um die aprilscherzbedingt nicht besonders zahlreichen Themen der Woche.
Schaunotizen
- [00:00:31] Maintaining CSS Style States using Infinite Transition Delays
- Kreativer Gebrauch von CSS3-Selektoren und -Transitions für Funktionalität, für die man normalerweise den JavaScript-Hut aufsetzen würde. Das funktioniert zwar (hier kurz erklärt), aber ist es wirklich eine gute Idee?
- [00:14:55] SVG Stacks
- Wir besprechen die besseren CSS-Sprites, lobpreisen Inkscape und granteln über den SVG-Support in Browsern. Der ist zwar im Prinzip da, doch wenn es an die Einzelfeatures geht, wird es schnell unangenehm. Noch! Außerdem sprachen wir über das Kapseln von Bitmapgrafiken in SVG, wie von Dirk Weber beschrieben und über die Möglichekeit, eine
background-positionvon unten rechts aus anzugeben (siehe Example 12). - [00:27:05] jQuery Hooks
- Rodney Rehm über ein undokumentiertes, aber möglicherweise sehr nützliches jQuery-Feature. Wir empfehlen neben dem Artikel selbst die diversen Walkthroughs durch den jQuery-Source.
- [00:38:34] Peters ES6-Serie
- Eine Artikelserie über den neuen JavaScript-Standard ECMAScript 6 ist am entstehen und soll ausgebaut werden, sobald mehr von den neuen Features implementiert werden.
[00:51:21] Keine Schaunotizen
- Timeline
- Zeitleisten mit jQuery gestalten.
- Intelligist
- jQuery-Plugin zum Einbetten von Github Gists.
Revision 64: Source Maps, Event Capturing & beyond tellerrand – play
Zur Revision 64 haben wir uns Marc Thiele eingeladen, der zusammen mit dem Schepp, Kahlil und Hans über seine Konferenzen und seine Musik spricht. Zunächst haben wir uns aber dem Tagesgeschäft gewidmet. Hier sind die Themen:
Schaunotizen
- [00:02:42] Introduction to JavaScript Source Maps
- Source Maps helfen beim Debuggen von minimierten und konkatenierten JavaScripts. Sie zeigen uns Entwicklern den weg zu unserem ursprünglichen Fehler im entpackten Code. Seit einigen Tagen sind die Source Maps nun im Chrome Canary verfügbar. Support von Meta-Sprachen, wie CoffeeScript oder auch SASS ist in Planung und wird das Debuggen in Zukunft noch leichter machen.
- [00:10:50] Using event capturing to improve Basecamp page load times
- Normalerweise hört man in JavaScript auf Events, in dem man das Bubbeling von Events nutzt. Die smarten Jungs von Basecamp haben festgestellt, dass man viel schneller auf Nutzereingaben reagieren kann, wenn man das Capturing nutzt, welches direkt vor dem Bubbeling passiert. Der Vorteil dabei ist, dass man während des Bubbelings schon auf das im Capturing festgelegte Verhalten reagieren kann.
Die angesprochene Bibliothek von Steve Souders heisst ControlJS. - [00:18:14] About HTML semantics and front-end architecture
- Nicolas Gallagher beschreibt wie er Klassen im CSS vergibt und auf was er achtet, um die Übersichtlichkeit zu wahren. Dabei beschreibt er, dass Klassen nicht unbedingt semantisch sein müssen. Seine Ausführungen spiegeln die Gedanken aus OOCSS und SMACSS wieder. In diesem Zusammenhang
- [00:32:43] [css4-images] The image-set() function (for responsive images)
- Monatelang diskutieren schlaue Leute darüber, wie man mit Bildern auf verschiedenen Geräten und Bildschirmgrößen umgehen soll. Sogar ein neues HTML-Element hat man sich überlegt. Apple macht nun einigen eigenen Vorschlag, wie man dieses Problem lösen kann und implementiert es gleich mal in Webkit. Aber reicht das wirklich oder brauchen wir doch noch mehr Hilfsmittel, mit denen wir die Geschwindigkeit der Internetverbindung prüfen können?
- [00:43:21] beyond tellerrand – play
- Mit Marc sprechen wir über die beyond tellerrand – play und die angekündigte Smashing Conf. Dabei erklärt er uns, wie es eigentlich dazu kam, dass er diese Konferenzen organisiert und wieso die beyond tellerrand so günstig ist. Für die beyond tellerrand – play sucht Marc noch ein paar Helfer. Schreibt ihm am besten einfach eine E-Mail oder haut ihn auf Twitter an.
[01:05:27] Keine Schaunotizen
- Hammer.js – A javascript library for multi-touch gestures
- Multi-Touch-Gesten-Erkennung leicht gemacht mit Hammer.js.
- CSS Gradient Editor
- Gradients wie in der Patterns Gallery selbst bauen.
- Love Hotels and Unicode
- Über die Weiterentwicklung des UTF-Zeichensatzes.
- jSVG – An attempt to bring simple SVG Asset Management into modern browsers
- Ein Packer für SVG – weniger HTTP-Requests ist das Ziel
- AliceJS – A Lightweight Independent CSS Engine
- Von Blackberry entwickelte JS-Library, die das Nutzen von Hardwarebeschleunigung vor allem für CSS3 erleichtern soll.
- backlift
- Mit Backlift Backbone.js Anwendungen entwickeln, verwalten und hosten. Deployment mit nur drei Zeilen auf der Konsole.
- swagger
- Swagger ist ein Dokumentationsframework für RESTful APIs.
- BrowserQuest – a massively multiplayer HTML5 (WebSocket + Canvas) game experiment
- Ein realtime Browsergame auf HTML5-Basis.
Revision 63: Responsiver Content, Firefox 11 und Offene Datenquellen
Hans und Peter sprechen mit Stammgast Rodney Rehm über die Neuerungen der vergangenen Woche.
Auch diese Woche hatten wir wieder einen Live-Stream am Start. Danke für alle, die zugehört und im Chat mit diskutiert haben.
Wer dieses mal noch nicht dabei war, aber nächstes mal gerne auch mitdiskutieren möchte, folgt uns am besten auf Twitter und macht sich mit IRC vertraut. Unseren Chat findet ihr auf Freenote im Channel #workingdraft.
Schaunotizen
- [00:00:17] CSS: The Bad Parts
- Louis Lazaris beschreibt in seinem Blog, dass CSS, ähnlich wie JavaScript, nicht nur gute Seite hat. Darunter zählen seiner Meinung nach u. a. das Standart Box Modell, Floats und Vendor Prefixes. Zum Glück gibt es für einige Sachen recht einfache Abhilfe: Beim Box Modell ist das zum Beispiel die generelle Benutzung vom Border-Box Modell, wie Paul Irish es beschreibt. Dabei kann Schepps Polyfill für alte Browser ziemlich hilfreich sein.
- [00:13:14] iPad – Retina Display FTW oder WTF?
- Das neue iPad (aka. iPad 3) ist da. Angesichts der großen Auflösung des iPad-Displays gibt es für uns als Entwickler ein paar Probleme: Wie liefern wir Content (zum Beispiel Bilder), der auch bei dieser Auflösung noch gut aussieht über viel zu langsame Internet-Verbindungen? Oder jammern wir hier auf einem sehr hohen Niveau?
- [00:28:50] Responsive Werbung
- Rob Flaherty präsentiert eine Möglichkeit, wie man Werbung mittels JavaScript auf Mobile Endgeräte anpassen kann. Rodney berichtet von seinen Erfahrungen mit Werbe-Agenturen und sieht das Problem nicht bei der Implementierung sondern viel mehr bei der Erstellung der Werbung. Mark Boulton schrieb vor einiger Zeit zu diesem Thema einen sehr interessanten Artikel.
- [00:50:43] Firefox 11
- Firefox 11 ist gerade frisch raus gekommen. Was gibt es neues für uns Entwickler? Zu erwähnen ist da auf jeden Fall die 3D View in den Developer-Tools. Außerdem sprechen wir über die Device APIs wie z. B. der Zugriff auf die Batterie.
- [01:01:28] Open Source Data
- Zum Abschluss sprechen wir über offene Datenquellen, die für uns internet-affine Menschen sehr nützlich sein können. Mit dem Projekt Brighter Planet passiert hier etwas. Um leichter an Daten aus Deutschland zu kommen, hat sich Frag den Staat zur Aufgabe gemacht, diese Anfragen zu Sammeln und an den Staar zu stellen.
[01:15:25] Keine Schaunotizen
- Paul Irish über nen heißesten Scheiß im Chrome auf der SXSW
- Interesante Neuerungen, wie z. B. CSS Regions und Filters oder einige Device APIs
- ScrollPath
- Ein jQuery Plugin zum einfachen definieren von eigenen Scroll-Pfaden
- JavaScript Extremoptimierungssport
- Einige Artikel zum Thema Performance: [1], [2], [3]. Außerdem: JS Mythen aufgedeckt!
Revision 62: Adobe Shadow, Mobile und Gerante – Live!
Diesmal erhielten Schepp und Peter Unterstützung von Pascal Szewczyk (peppmedien.de, @derPepo) und kämpften sich live durch die Themen der Woche.
Schaunotizen
- [00:00:56] Adobe Shadow
- Luxuriöses Remote Debugging auf Basis von Weinre. Das gefällt besonders den Windows- und Mac-Usern unter uns. Eine Ghetto-Version des Tools (ohne GUI) gibt es unter debug.phonegap.com – noch!
- [00:12:16] Hardware-accelerated audio/video decoding in Gecko?
- Wird der mobile Firefox demnächst den H.264-Codec des Android-Systems nutzen um Videos abzuspielen? Sollte er? Wenn ja, was passiert dann mit dem Desktop? Kann man überhaupt mehr tun, als wild zu spekulieren? Und ist das Thema nicht langsam durch?
- [00:20:38] Web developer relations management in the mobile world
- PPK jammert, dass er nicht von allen Herstellern kostenlose Mobilgeräte zum Testen bekommt. Wir bekämen zwar auch gern kostenloses Spielzeug nachgeworfen, können uns aber nicht drauf einigen, ob dieser Ansatz wirklich so ohne weiteres skaliert. PPKs Primärziel, Mozillas B2G, ist jedenfalls entschuldigt.
- [00:35:33] Mit der Gesamtsituation unzufrieden
- Schepp und Pascal können sich des Eindrucks nicht erwehren, dass Deutschland Internettechnologie-Entwicklungsland sei. Sie berichten von leeren Workshops und stumpfen Veranstaltungen. Peter ist skeptisch. Was sagt ihr?
- [00:51:10] Wir senden live!
- Die Aufzeichnung von Working Draft wird ab jetzt (hoffentlich) jeden Montag gegen 20:00 Uhr live geschehen. Wo der Stream dann jeweils im einzelnen zu finden sein wird, ist noch nicht ganz klar (eventuell weiterhin bei Livestream.com), aber der Chat in #workingdraft auf Freenode ist bereits jetzt eine Institution.
[00:53:44] Keine Schaunotizen
- SASS Video Tutorials
- Wer einen Einstieg in das Thema SASS braucht, findet ihn hier.
- udacity.com
- Großkalibrige Informatik-Universitätskurse zum Anschauen im Internet!
- Least
- CSS-nach-LESS/SASS/Stylus-Converter.
- Fantomas Icon Font Generator
- Erzeugt Icon-Fonts auf Knopfdruck.
- Cutter.js
- JS-Lib, die Text schneidet, ohne die enthaltenen HTML-Tags in Mitleidenschaft zu ziehen.
Revision 61: HTML5 Please API, Boot to Gecko, Image Replacements
Hans, Schepp und Peter granteln über neue CSS-Techniken, bashen ein wenig PHP und lobpreisen die neuesten Entwicklungen aus dem Hause Mozilla.
Schaunotizen
- [00:00:12] HTML5 Please API
- Zielgerichtete Browser-Update-Forderungen, powered by caniuse.com. Und das beste? Der Hans hat mitentwickelt!
- [00:12:16] Boot to Gecko
- Mozilla baut ein Smartphone-OS auf Basis von Webtechnologien. Finden wir gut. Und wir denken auch, dass Google das aushält.
- [00:23:22] PHP 5.4.0 ist da
- Viele neue Features werden geboten. Interessant ist auch, dass das Release mit interessanten Build-Statistik aufwartet. Auch erwähnenswert: das Subreddit „Lolphp“.
- [00:31:32] Neue Image Replacement Techniken
- Sowohl der heilige Zeldman als auch Nicolas Gallagher kredenzen uns neue Techniken. Wir sind so mittelbegeistert, denn die Vorteile (gleichwohl vorhanden) halten sich doch sehr in Grenzen.
- [00:45:44] SQL.js
- SQLite im Brower. Schepp ist begeistert, Peter findet, dass man einfach auf IndexedDB warten sollte. Web SQL ist hingegen dem Untergang verdammt und war es eigentlich auch immer.
- [00:58:00] Verlosung der Karten für den MMT 29
- Wie versprochen verteilen wir drei Karten für den Multimediatreff 29. Die Glücklichen:
- Thomas Flad
- Torben Leuschner
- Ingo van Peeren
Freikarten kommen per Mail. Bei Rückfragen, Mail an comments AT workingdraft PUNKT de.
[00:59:07] Keine Schaunotizen
- Anselm’s Weekly Weblinks
- Abonniert Anselms Blog, da gibt es wöchentlich schöne Links.
- Android x86
- Ein Android-Build für PCs. Optimal zur Ergänzung des Arsenals von virtuellen Maschinen für Browsertests.
- basket.js
A simple (proof-of-concept) script loader that caches scripts with localStorage
- Vendor-prefixed CSS Property Overview
- Alle gevendorprefixten CSS-Eigenschaften aller Zeiten.
- MapBox
- Ein Konkurrent für Google Maps, der sehr fancy daher kommt und bezahlbar ist.
Revision 60: Adobe Edge, Web Components & Informationsquellen
Heute quatschen mal nur der Dirk Jesse, seines Zeichens YAML-Framework-Autor und CSS-Tüftler, und der Schepp über die Themen der Woche. Inklusive Epic Aufnahmefail.
Schaunotizen
- [00:00:18] Adobe Edge Preview 4
- Schepp erzählt von seinen Erkenntnissen zur aktuellen Preview 4 von Adobe Edge.
- [00:10:49] Aktuelle Neuerungen in WebKit
- CSS
calcmaterialisiert sich in WebKit. Außerdem implementiert er als erster Browser Scoped Styles - [00:20:57] Web Components (+ Polyfill)
- Die Web Components nehmen an Fahrt auf! Passend dazu hat Dimitri Glazkov einen Polyfill gebaut, der das Verhalten der Web Components nachbildet.
- [00:33:30] Saving images and files in localStorage
- Mozilla hat einen weiteren Artikel rund um die Verwendung von localStorage als Datei-Cache online gestellt. Wir ergänzen ihn mit unserem Erfahrungsschatz.
- [00:41:56] Quellen von und Strategien zur Informationsbeschaffung
- Passend zum „Brennpunkt Spezial“ der letzten Revision stellen wir die Frage, wie man sich all die Informationen zu aktuellen Entwicklungen beschafft, wie wir sie zum Beispiel wöchentlich für den Podcast recherchieren.
- [01:07:36] Verlosung von 3 Karten für den MMT 29
- Beide sind wir beim Multimediatreff 29 am 23./24.03.2012 in Köln, nochmals zum Thema „Webtechnologien“. Und für den Konferenztag am Samstag wollen wir gerne 3 Karten unters Volk bringen! Teilnehmen bei der Verlosung tut jeder, der in den Kommentaren eine tiefgründige und aktuelle Quelle für Webentwickler Infos nennt.
[01:08:40] Keine Schaunotizen
- Whatfont Tool
- Chrome Erweiterung, mit der sich auf einer Seite verwendete Schriftarten herauslesen lassen.
- Overthrow: An overflow polyfill for responsive design
- Overthrow ist ein Mobilgeräte-Polyfill für
overflow: auto; -webkit-overflow-scrolling: touch; - Android Measuring Stick
- Dieser Artikel versucht mit Methodik, Licht ins Dunkel der Marktpenetrierung verschiedener Android-Versionen zu bringen. Mit Erfolg.
- Chaplin
- Chaplin zeigt exemplarisch eine mögliche Nutzungsweise von backbone.js für komplexe Webapps.
- HTML5 Game Dev News
- Ein Portal voller interessanter aggregierter Artikel rund ums Thema HTML5 Spieleentwicklung.
Revision 59: Wie ticken Webentwickler?
Aus akutem Mangel an aktuellen Themen haben Hans, Kahlil und Peter spontan eine Sondersendung eingeschoben. Da letzterer demnächst HTML5 an Entwickler vermitteln soll, die bisher keine Erfahrung mit Web-Frontendentwicklung haben, stellte sich die Frage, wie Webentwickler überhaupt mit der Realität im WWW klarkommen. Anders als „normale“ Programmierer kennt der Web-Nerd keine festen Zielplattformen, die einzelnen Technologien mutieren ohne engere Abstimmung miteinander vor sich hin, es gibt keine irgendwie gearteten „offiziellen“ Tools, keine zentrale Dokumentation und so weiter. Auf der Suche nach des Pudels Kern haben wir dann einfach die Aufnahme mitlaufen lassen und erklären das Ergebnis unserer Diskussion zur Revision 59.
Schaunotizen
- [00:02:40] Mozilla Developer Network
- MDN ist das, was einer umfassenden Dokumentation von Webtechnologie noch am nächsten kommt.
- [00:04:30] Writing forward-compatible websites
- Brendan Eich erklärt, wie man Webseiten baut, die auch in 10 Jahren noch funktionieren.
- [01:02:30] & [01:06:55] Code Kit und Live Reload
- Zwei Tools, die beim Umgang mit Präprozessoren nicht verzichtbar sind (behauptet jedenfalls die Mac-Fraktion)
- [01:04:25] Git Tower
- Ohne Git Tower würde Hans Git als Zumutung empfinden.
- Sublime Text 2
- Der aktuell trendigste Texteditor für Webentwickler.
- Gesammelte Erkenntnisse und Thesen
-
- Um über Webtechnologie informiert zu sein, muss man sich in den Informationsfluss (Twitter, Blogs usw.) einklinken und drinbleiben.
- Kleine, spezialisierte Tools helfen dabei, viele verschiedene (und sich ständig ändernde) Probleme zu jonglieren.
- Eine offene Community mit geringen Einstiegshürden trägt viele Informationen nach außen und produziert das Wissen, das anderswo offizielle Dokumentationen bereitstellen.
- Man muss jederzeit flexibel sein, Neues lernen und Altes vergessen.
- Das latente Design-Fanboytum der Webentwickler rührt daher, dass sie so oft Tools wechseln. Wir haben keine Zeit für schlechte Software!
Haben wir Recht? Haben wir etwas vergessen? Haben wir Blödsinn erzählt? Sagt es uns in den Kommentaren!
Revision 58: -webkit-CSS3, -webkit-SEO und -webkit-MMT
Schaunotizen
- [00:00:22] Vendor-Prefix-Gate
- Mozilla, Microsoft und Opera wollen CSS-Features mit Webkits Vendor-Prefix implementieren? Was hat die denn geritten und vor allem: wer ist Schuld an der Misere? Wir sondern unsere Meinungen ab und sprechen außerdem über:
- [00:28:30] Musings on Preprocessing
- Letzte Woche war die Woche, in der mehrere beleibte Männer das Licht der CSS-Präprozessoren gesehen haben. Wir nehmen die Erleuchtung von Chris Coyier zum Anlass, selbst das Thema einmal breit zu treten und unsere beliebtesten Präprozessoren nebst zugehörigen Tools zu lobpreisen. Zur Sprache kommen:
- [00:51:42] Neue CSS3-Drafts und neue Möglichkeiten
- Wir besprechen den aktuellen Vorschlag für CSS-Variablen, native verschachtelte Selektoren, neue Positionierungs-Möglichkeiten und obskure Winkelmaße aus dem Bergbau. Außerdem empfiehlt Paul Irish, nur noch mit dem Border-Box-Modell zu arbeiten – ein Vorschlag, dem wir uns rundheraus anschließen (Erklärungen hier und hier, Polyfill hier).
- [01:05:05] SEO Ranking Faktoren für Deutschland 2012
- Zeigt den Artikel euren Chefs, damit die Suchmaschinen-Kaputtoptimierer ihre fettigen Griffel von unserem HTML lassen und sich darauf konzentrieren, bei Twitter rumzuspammen. Denn, man glaubt es kaum, letzteres ist sehr viel erfolgversprechender!
- [01:09:47] Mozilla arbeitet an Push-Nachrichten
- Mittels Push-Nachricht können euch Webseiten Meldungen schicken, selbst wenn ihr sie gerade nicht offen habt. So ist jedenfalls die Theorie. Wir sagen: her damit!
- [01:14:22] Remote Tilt
- Ein sehr cooler Service, der die Events Device Orientation– und Device Motion-APIs simuliert. So kann man Mobil-Apps, die die die Lagesensoren der Handys und Tablets verwenden, beqeum am Desktop-Rechner entwickeln.
- [01:20:17] Multimediatreff 29
- Wir schieben ein wenig dreiste Propaganda für den 29. Multimediatreff, einer Konferenz rund um Webfoo für kleines Geld. Besonders möchten wir auf die dieses Jahr neu eingeführten Workshops verweisen, in denen man sich von absoluten Fach-Nerds mit frischem Wissen ausstatten lassen kann.
[01:24:12] Keine Schaunotizen
- ShareJS
- Etherpad (und mehr) in JS/Node.
- CSS3 Test
- Was kann dein Browser?
- Warum man das Placeholder-Attribut nicht als Ersatz für Labels nehmen sollte
- Es soll ja Leute geben, die das machen.
- Addy Osmanis Talk über skalierbares JavaScript
- Auch für Nicht-Vollnerds verständlich und wertvoll.
- JavaScript Jabber
- Neuer JS-Podcast
- Music for programming
- Speziell für Programmierer zusammengestellte Mixes. Und wenn Kahlil sagt, dass das guter Stoff ist, dann ist das auch guter Stoff.
- http://designpepper.com/podcasts-for-hackers
- Ganz viele Podcasts für Programmierer.
- Better JS with CoffeeScript
- Warum CoffeeScript das Haus rockt.
Revision 57: IDBExplorer, Gradient Syntax & Wrap.js
Da eine leere Themenliste mit vollen Todo-Listen der gesamten Teams korrelierte, ließen Schepp, Hans, Kahlil und Peter eine Woche ausfallen, nur dann umso nerdiger zuzuschlagen.
Schaunotizen
- [00:00:16] IE10 Compat Inspector
- Falls ihr Sorge hat, dass eure IE9-optimierte Webseite nicht im IE10 funktionieren könnte, hilft euch dieses Migrations-Tool. Jup, das ist genau so nötig wie ihr euch jetzt gerade denkt.
- [00:05:50] IDBExplorer
- Ein paar Microsoft-Programmierer haben das UI-Design-Team deportiert und dann heimlich ein Interface für Indexed Database gebaut. Das sieht zwar selbst nach den Maßstäben eines DB-Interfaces grauslig aus, aber wir unterstellen mal, dass es funktioniert und honorieren den guten Willen. Wer IndexedDB tatsächlich benutzen möchte, dem sei der IDBWrapper zwecks Browservereinheitlichung empfohlen.
- [00:10:55] Pik6
- Ein weiteres HTML5-Präsentationsframework. Gähn! Allerdings hat dieses Exemplar zwei Vorteile: es stammt aus der Feder von Peter und als ob das noch nicht überzeugend genug wäre, bietet es obendrein noch einen Presenter Mode!
- [00:17:07] Wieder eine neue Gradient-Syntax! WTF?
- Nachdem ich sich alle Browser auf eine einheitliche Syntax für CSS3-Farbverläufe geeinigt haben kommt nun das W3C daher und spezifiziert nochmal Neuerungen. Die finden wir zwar im Prinzip gut, aber ganz ehrlich… muss das sein?
- [00:29:20] Jekyll Bootstrap
- Wem WordPress nicht nerdig genug ist, der bloggt mit Jekyll, das aus einfachem Text mundgerechtes HTML produziert. Jekyll Bootstrap ist ein Framework, das den Weg zum nerdigen Blog etwas ebnet, Motto:
Zero to Hosted Jekyll Blog in 3 Minutes
. Wer sein CMS zwar auch gerne klein, aber nicht so nerdig haben mag, dem empfehlen wir Kirby. - [00:42:53] Wrap.js
- Ein Wrapper, der herkömmlichen JS-Code im Autopiloten-Modus in AMD-Module verwandelt. Nützlich für Dependency Management.
[00:46:45] Keine Schaunotizen
Revision 56: Font.js, CSS3 UI & Wunderkit
Peter und Schepp luden sich den Marc ein, und zu dritt sprachen man über…
Schaunotizen
- [00:00:15] Google Web Fonts Families
- Eine praktische Gesamtübersicht aller Schnitte aller Google Webfonts
- [00:10:00] Font.js: A Powerful Font Toolkit for JavaScript
- Font.js rüstet eingebettete Schriften mit Load-Events nach.
- [00:22:00] CSS Basic User Interface Module Level 3 (CSS3 UI)
- Wir entdeckten etwas Praktisches in diesem Working Draft, das Opera schon seit Version 9.5 implementiert, und das speziell auf Fernsehern hilfreich ist: die Keyboard Control Eigenschaften.
- [00:29:27] WebRTC
- WebRTC ist ein größeres API-Baustein-Paket, mit dem sich alle Aufgaben von Echtzeitkommunikation (Telefonie und Videotelefonie) im Browser abwickeln lassen. Erfunden hat’s Google, aber mit an Board sind auch Opera und Mozilla. Außerdem sprachen wir den auf WebRTC und Flash basierenden getUserMedia-Polyfill von Addy Osmani an.
- [00:39:05] Wunderkit
- Wunderkit will ein Projektmanagment- und Organisationswerkzeug sein. Im Vorfeld wurde eine hohe Erwartungshaltung erzeugt, so dass mit der nun startenden Beta ein regelrechter Hype darum entbrannt ist. Wir klären, ob das gerechtfertigt ist oder nicht.
- [00:53:48] Trello
- Von Wunderkit kamen wir zu Trello. Trello ist eine Art digitales Karteikartensystem und wir nutzen es seit kurzem, um unsere Sendungsthemen zu sammeln, zu sieben und zu sortieren.
[00:57:30] Keine Schaunotizen
- Gridpak
- Ein responsive Grid Generator.
- YAML 4 ist da!
- Ein neues Major Release von YAML ist raus. YAML ist ein Layoutframework, das ausnahmsweise mal nicht gridbasiert ist, das aber trotzdem alles kann, und das auch noch in allen Browsern bis hinunter zum IE7er. Was ist in Version 4 neu? Responsiveness und CSS-Klassen-Namespacing. Parallel zu uns hat sich die Technikwürze mit dem Macher Dirk Jesse und weiteren Gästen über YAML 4 unterhalten.
- Kirby
- Ein datenbankfreies und damit rein dateisystembasiertes Content Management System. Für wenn was mal schnell und unkompliziert gehen soll (und das tut es!). Mehr Infos gibt es auch wieder drüben in der Technikwürze, und zwar in der Folge „Kirby total“.
- The Edge of HTML5
- Alles, was gerade im HTML5-Kosmos geil und heiss ist in einer Präsentation versammelt. Schön, dass wir das meiste schon in der Sendung hatten! :)
- ES6 Harmony Collections Fast Polyfill
- Eine JavaScript-Bibliothek von Andrea Giammarchi aus Berlin, die die neuen Funktionen von ECMAScript 6 Harmony in jedem Browser emuliert.
- Animation Compass Plugin
- Dieses Plugin rüstet in COMPASS die bislang fehlenden CSS3 Animationen nach.
- HTML5 Please
- Verzeichnis aller HTML5 und CSS3 Bestandteile, mit Filter- und Suchfunktionen und Hinweisen zum aktuellen Stand der Benutzbarkeit.
Revision 55: Webfundstücke und Devtools
Diese Woche widmen sich Kahlil und Schepp einer Menge kleinerer Webfundstücke und Tools. Als da wären:
Schaunotizen
- [00:00:40] JavaScript Pattern Collection
- Inspiriert und zusammengesammelt von vielen Quellen findet man hier Best-Practice-Code zur Lösung verschiedenster Aufgabenstellungen.
- [00:03:50] What You May Not Know About jQuery
- Im Blog des jQuery Frameworks Kendo UI werden selten beachtete, aber nicht minder praktische jQuery Methoden beleuchtet.
- [00:11:40] Sublime Text 2
- Der leichtgewichtige und featurestarke Editor Sublime Text geht bald in die zweite Runde. Aktuell wird an der Beta gewerkelt und es gibt ihn für alle Desktop-Plattformen.
- [00:15:41] CSSDeck
- CSSDeck klaut zwar das Design von Dribbble, will aber kein Showcase für Design- sondern für CSS-Fähigkeiten sein. Zum direkt online Loscoden bietet es eine Art JSFiddle/Dabblet Interface, zu finden unter „Play„.
- [00:20:41] Smashing Magazine Redesign
- Das Smashing Magazine hat letzte Woche auf ein massivst responsives Layout umgestellt. Wir bequatschen, wo die Operation geglückt und wo eher missglückt ist.
- [00:35:37] Making Love to WebKit
- Der Designer Steven Wittens hat seine Seite relaunched und sie komplett in 3D gebaut. Die Perspektive ist gekoppelt an die Scrollposition und verschiebt sich nach 2D, sobald man die Seite ein wenig herunterscrollt.
- [00:41:58] Live Reload
- Live Reload ist ein Tool für Mac, das nur in einer instabilen Alpha für Windows vorliegt, und welches SASS/LESS/Stylus Dateien automatisch kompiliert und die resultierenden Styles live im gerade offenen Browser austauscht. Fast ähnlich läuft es mit JavaScript.
- [00:46:08] Neues in WebKit
-
- Es wird daran gearbeitet, dass WebKit bald mit CSS calc(), min() and max() umgehen kann.
- Auch in WebKit halten die ersten OpenType Features Einzug, nämlich Kerning und Ligaturen.
- In Chromes JavaScript Engine V8 lassen sich erste ES.Next / JavaScript Harmony Features aktivieren und ausprobieren
[00:55:38] Keine Schaunotizen
- The Top 10 Javascript MVC Frameworks Reviewed
- Gegenüberstellung verschiedener JavaScript MVC Frameworks.
- PxLoader
- JavaScript Bibliothek zum Vorladen von Ressourcen.
- jQ.Mobi
- Ein neues mobile Web Framework à la jQuery Mobile und Sencha Touch.
Revision 54: Ein Sack voll Firefox, lahmes CSS und Media Queries
Frohes Neues wünschen wir Euch allen! Peter und Schepp reden über:
Schaunotizen
- [00:00:19] Firefox
- Die nächsten Feuerfüchse warten mit einer ganzen Reihe wünschenswerter Neuerungen auf:
- [00:23:48] Proposed HTML elements and attributes
- Für HTML.Next sind eine Reihe neuer HTML-Bausteine angedacht, deren Umfang und Sinn wir erforschen.
- [00:35:25] The New Web Typography
- Firefox 8 und Internet Explorer 10 sind die ersten Browser, die für uns die ganzen Zusatzfeatures von OpenType Schriften wie Small Caps, Ligaturen, Numerale, Kerning, Fractions oder Alternative Zeichen freilegen. Da läuft dem Typo-Affiniado das Wasser im Munde zusammen!
- [00:40:33] Profiling CSS for fun and profit. Optimization notes.
- Juriy Zaytsev alias Kangax hat sich mal die neuen CSS Style Profiler von Opera und WebKit geschnappt und eine bestehende Single Page Webapp auf Selector- und CSS3 Performance hin abgeklappert. Uns kommt während des Gesprächs der CSS1K-Wettbewerb als CSS3-Belastungstest sowie eine Präsentation des UI Engineers von Netflix (PDF) in den Sinn.
- [00:55:20] Proposal: Scripting detection using CSS media queries
- Nicholas Zakas schlägt als neue Media Query Abfrage das Ab- oder Vorhandensein von JavaScript vor, um in Zukunft auf den Workaround des .js/.no-js-Klassenverteilens verzichten zu können. Außerdem fanden wie das Script SYZE.js als Ersatz für Media Queries ganz nett.
[01:11:57] Keine Schaunotizen
- A Fix for the iOS Orientationchange Zoom Bug
- Scott Jehl von der Filament Group hat einen neuen Fix für das Rotieren von Seiten auf iOS-Devices gebaut. Und zwar als er gerade in Kambodscha den Mekong auf einem Boot raufschipperte. Der Fix ist quasi der Nachfolger desjenigen im Mobile Boilerplate.
- Impress.js
- Impress.js ist eine Präsentationsframework, das wie Prezi funktioniert, dabei allerdings nicht auf Flash sondern auf CSS3 baut. Sehr schick!
- Fabric now has (almost complete) SVG export
- Der oben erwähnte Kangax ist auch der Macher von Fabric.js, einer Canvas-Manipulationsbibliothek für JavaScript (und Node.js). Nachdem diese letztens in Version 0.5 gelernt hat, SVG nach Canvas zu importieren, beherrscht sie nun auch den Export nach SVG.
- ShopTalk – A live web design and development podcast by Chris Coyier and Dave Rupert.
- Dieser Podcast könnte interessant werden. In der ersten Folge zu Gast ist Jonathan Snook, der am 15. März auch einen Workshop in Essen zum Thema SMACSS geben wird.
- FTP Server des Chaos Computer Club mit allen 28C3-Vorträgen zum Download.
- Bei den Videos geht um Hacking im Allgemeinen, hier und da aber speziell auch ums Web Hacking.
Revision 53: At the Smashing Magazine meetup!
Am 21.12.2011 fand das dritte Smashing Magazine Meetup statt, diesmal in Zusammenarbeit mit der Stuttgarter Google Technology Usergroup in… ähm ja Stuttgart. Zu Besuch waren Paul Irish von Google, dessen Bruder in Stuttgart lebt und den er besuchte, sowie Chris Heilmann von Mozilla, der auf Heimatbesuch war. Beide hielten je einen Vortrag: History of HTML5 and The New Vocabulary of Web Dev und „Style and Distance – you don’t need to burn the museum to create a new world“.
Wer auch da war, das waren Kahlil, Hans und Rodney. Dank Lisa und Vitaly vom Smashing Mag durften wir eine schöne Paneldiskussion auf die Beine stellen. Mit Hans an der Kamera interviewten Kahlil und Rodney Paul, Vitaly und Chris zu Themen wie Alphatier-Gekabbel, Sprachbarrieren, Wissensvermittlung, mobilen Geräten oder nativen UI-Elementen.
Schaunotizen
Revision 52: Android 4.0, Webvideo & CoffeeScript
Nach seiner Endjahres-Ochsentour, endlich mal wieder eine Revision mit Peter. Außerdem dabei Kahlil und Schepp. Hierüber reden wir:
Schaunotizen
- [00:00:11] Dabblet
- Ein JSFiddle für CSS, mit GitHub-Gist-Anbindung, von Lea Verou
- [00:10:55] Auto-saving CSS And JavaScript Changes Locally From The Chrome Developer Tools
- Eine Chrome-Erweiterung und eine lokale Node.js-Instanz machen es zusammen möglich, JS- und CSS-Änderungen, die man in den Chrome DevTools vornimmt, sofort lokal und dauerhaft ins Projekt zu übernehmen.
- [00:17:46] Android—Ice Cream Sandwich: The HTML5 Developer Scorecard
- Die Sencha Labs haben den Fähigkeiten des neuen Android-Browsers auf den Zahn gefühlt. Er ist ganz gut, zieht aber nie und nimmer an iOS 5 vorbei. Wir gehen außerdem noch auf einen Bug in den älteren Android Browsern ein, die zwar behaupten, CSS Animationen zu können, dabei allerdings schwer patzen. Während unseres Gesprächs fällt der Hinweis auf Socket.IO
- [00:28:16] Internet Explorer – Microsoft führt automatische Updates ein
- LOL. ROFL. Nicht in diesem Leben!
- [00:28:35] Zwei kostenfreie Codecs kandidieren für MPEG-Standard
- Nachdem vor knapp einem Jahr die MPEG-Arbeitsgruppe der ISO mit dem Auswahlverfahren für einen lizenzkostenfreien Codec für Webvideo begonnen hatte, sind jetzt zwei Produkte in die engere Wahl gekommen: IVC und WebVC.
- [00:38:46] Speed Tracer
- Eine Extension für den Chrome aus dem Deveoper Channel, die einem in einer Timeline-Kurve genau aufzeigt, wann der Browser wie lange womit beschäftigt ist. Und Tipps gibt.
- [00:45:16] Should You Learn CoffeeScript?
- Eine Sammlung von Argumenten, warum man sich mit CoffeeScript beschäftigen könnte. U.a. weil ECMAScript 6 sich davon inspirieren ließ, wie JavaScript-Erfinder Brandon Eich auf der JSConf.eu erzählte.
[00:56:24] Keine Schaunotizen
- Videos des MMT29 – HTML5, CSS3 & Co vom 03.12.2011
- Hier findet Ihr die Vorträge von Patrick Lauke, Peter (Kröner), Sven Wolfermann, Adobe, Mathias Schäfer, Sebastian Golasch, Marco Zehe, Alois Reitbauer und Microsoft zu den Themen: HTML5, CSS3, Flash, JavaScript, Node.js, WAI-ARIA, Web Performance Optimization und ASP.net MVC 4.
- Tutorial zum Verwenden von Backbone.js mit AMD
- Quasi eine Followup-Link zur letzten Revision über AMD.
- HTML 5 Canvas Deep Dive
- Tutorial zur HTML5 Canvas.
- Better error handling with window.onerror
- Was man alles mit dem neuen window.onerror-Event treiben kann.
Revision 51: AMD, jQuery Plugin Repo & Alphatier-Gekabbel
Die erste Revision nach unserer sprunghaften Vermehrung bestreiten zusammen Hans, Kahlil und Schepp. Hierüber reden wir:
Schaunotizen
- [00:03:12] csg.js
- Constructive Solid Geometry (CSG) is a modeling technique that uses Boolean operations like union and intersection to combine 3D solids. Uffz! :D
- [00:12:30] nanoScroller.js
- Hier hat jemand eine Scrollbar gebaut, die exakt derjenigen von Mac OS X Lion nachempfunden ist. Uns kommen dabei die IE und WebKit Scrollbar CSS Anweisungen, sowie der HTML5 Apache Index in den Sinn.
- [00:21:35] Docco
- Docco wandelt mit Hilfe von Node.js, Pygments und CoffeeScript mit Markdown kommentierten Code in was sehr lesbares um.
- [00:28:24] Writing Modular JavaScript With AMD, CommonJS & ES Harmony
- Wir nehmen Addy Osmanis Artikel zum Anlass, ein feuriges Plädoyer für AMD, also Asynchrone Modul Definitionen, loszuwerden. Warum es sich dabei handelt, erklären wir auch.
- [00:45:44] jQuery Blog: What is happening to the jQuery Plugins Site?
- Leider hat einer von den jQuery Jungs beim Aufräumen des Plugin-Repositorys
format c:eingegeben und aus Versehen alle Plugins gelöscht. Und das letzte Backup ist ein Jahr alt. Ups. Dafür kommt jetzt endlich eine neue Repository-Architektur.
[01:08:01] Keine Schaunotizen
- VideoJS
- JS-Framework agnostischer HTML5 Videoplayer mit Flash-Fallback. Auch als Plugin für viele CMS.
- Wordless
- WordPress Plugin, mit dem sich Themes in HAML, SASS, COMPASS und CoffeeScript erstellen lassen.
- Abschied von der Google Maps API – Ersatz durch Leaflet von CloudMade
- Wem Google Maps ab jetzt zu teuer wird, für den könnte dieser Tripreport rüber zu Leaflet interessant sein.
- Echo JS
- Hackerlike JavaScript News
- Ember.js
- Das neue inoffizielle Sproutcore 2.0 JavaScript-MVC Überframework. Liest sich gut!
- dochub
- Interaktives Nachschlagewerk für CSS, HTML, JavaScript, DOM und jQuery Syntax/Befehle
Revision 50: P3P olé!
Zur runden Revision hat sich Schepp Marcel Koch aka @makochnet aus dem Taunus eingeladen.
Schaunotizen
- [00:01:47] HTML5 for Applications: The Fourth IE10 Platform Preview
- Die Public Preview 4 des IE10 bringt uns ein paar wenige schöne Neuerungen, so etwa Cross-Origin Resource Sharing (CORS), Binärdaten-Unterstützung der File API, JavaScript Typed Arrays und Video Untertitelungen.
- [00:08:22] “Mobile first” CSS and getting Sass to help with legacy IE
- Nicolas Gallagher beschreibt, wie man mit Hilfe von SASS das „Mobile First“ Paradigma umsetzen kann, ohne die Tür für die alten IEs zuzuschlagen. Schöne Idee!
- [00:16:14] Opera Dragonfly Style Profiler Preview
- Operas Entwicklertools gibt es in einer sehr frühen Preview, die erstmalig mit einem Profiler für CSS-Selektoren aufwarten kann. Geil.
- [00:23:17] TitBit: Opera’s Neat ‘Spacebar’ Trick
- Marcel hat bemerkt, dass Opera beim Erreichen des Endes einer Seite einen Hinweis einblendet, man könne durch Drücken der Leertaste zur folgenden Seite weiterblättern. Völlig unklar ist allerdings, woher Opera weiß, welche eben jene nächste Seite sein soll.
<link rel="next" />ist es jedenfalls nicht, und doch klappt es meist. Myteriös… Wisst Ihr’s? - [00:29:50] Creating Custom Font Stacks with Unicode-Range
- Im 24ways Adventskalender erschien gleich am ersten Tag ein Artikel, der beschreibt, wie man mit der eher unbekannten CSS-Font-Eigenschaft
unicode-rangeseine Texte buchstabenweise durchgestalten kann. Clevere Idee! Wofürunicode-rangegut ist und welcher Browser es wie gut unterstützt, das lernt Ihr in Jake Archibalds Fronteers-Vortrag, wenn er denn mal erscheint. - [00:37:29] P3P
- Obwohl nix Neues, so hat Marcel in letzter Zeit schwer mit sogenannten P3P-Headers zu kämpfen gehabt. Er erzählt uns, warum sie so kacke sind. Zur Überwindung hilft es, diesen Wert in den HTTP-Headern mitzusenden.
- [00:49:10] Firefox faces uncertain future as Google deal apparently ends
- Rund 85% von Mozillas Finanzierung kam in den vergangenen Jahren von Google, die im Gegenzug als Standardsuche in Firefox eingebaut wurden. Der entsprechende Vertrag endete jedoch im letzten Monat und es gibt keinerlei Anzeichen dafür, dass der Vertrag erneuert wurde. Und das wäre sehr schlecht für Mozilla.
[00:57:48] Keine Schaunotizen
- Diverse Atzventzkalender
- Wie die letzten Jahre, gibt es auch dieses Jahr wieder reichlich Adventskalender allerorten. Folgende haben wir für Euch ausgegraben:
- Zoomify HTML5
- Unendliches Bilderzoomen geht nun endlich ohne Flash, in reinem HTML(5)!
- Sight
- Google Chrome Erweiterung, die alle Programmiersprachen syntaxhighlightet, die nicht bei drei auf dem Baum sind.
Revision 49: Devtools und Kleinvieh
Heute hat sich Schepp mit Hans Christian Reinl, alias @drublic hingesetzt, und zusammen haben wir recht viel schöne Kleinigkeiten für Euch ausgegraben.
Schaunotizen
- [00:01:40] Developer Tools in Firefox Aurora 10
- Etwas, das Rodney und Peter in der letzten Woche versäumt haben, holen wir diesmal nach: Wir werfen einen Blick auf die neuen in Firefox zukünftig integrierten Entwicklertools. Unserer Meinung nach ein guter Start, der aber weiter ausgebaut werden muss, da Firebug in eine nicht mehr ganz so rosige Zukunft blickt und dringend Ersatz braucht.
- [00:12:40] DOM Improvements
- Nachdem zunächst überhaupt erst einmal ein Gremium aus dem Boden gestampft wurde, das beim W3C für die Standardisierung und Fortentwicklung des DOM-Zugriffs zuständig ist, gibt es nun einen ersten Vorstoß, neuen DOM-Methoden zu spezifizieren. Während des Gesprächs schweifen wir zum Thema interne Arbeitsweise der jQuery-Selectorengine Sizzle ab.
- [00:23:21] Evolving ECMAScript
- Auch Microsoft bringt ein paar Vorschläge für neue Methoden, allerdings für JavaScript. Sehr sinnvoll.
- [00:33:13] Verlustlose Kompression und Transparenz für Google WebP
- Spätestens jetzt wird WebP zum Alleskönner, da es in seiner neusten Version bei Bedarf verlustfrei komprimieren kann, Animationen lernt, und obendrein auch mit Transparenz auftrumpft. Dabei sprechen wir u.a. kurz über das gescheiterte Bildformat APNG und wieder mal über mögliche Lösungswege für responsive Bilder.
- [00:46:12] Viele neue APIs
- Es erscheinen immer mehr Working Drafts für APIs für den Hardwarezugriff. So etwa ganz frisch von Nokia ein Vorschlag zu einer Vibration API. Chrome und Firefox warten demnächst mit der Gamepad API auf. Und Opera, Chrome und Firefox verfügen bald alle über Zurgriff auf die Webcam oder das Mikrofon. Federführend ist in diesem Bereich die Device APIs Working Group, und auch Mozilla ist da stark hinterher, bis Ende des Jahres alle APIs fertig zu haben. Wegen Boot to Gecko.
[01:15:03] Keine Schaunotizen
- CSS3 Adventskalender
- Wie letztes Jahr bringen Sven Wolfermann und Heiko Stiegert auch dieses Jahr wieder einen Adventskalender vollgepackt mit CSS3-Tricks, bei dem allerlei Gastautoren mit von der Partie sind und es sehr hochkarätige Preise zu gewinnen gibt.
- Orchestra.io
- PHP Deployment System, das mit Github arbeitet.
- SmashingMagazine Meetup #3 with Paul Irish and Stuttgart GTUG
- Am 21.12. findet in Stuttgart das dritte Smashing Magazine Meetup statt, mit Paul Irish und Chris Heilmann. Meldet Euch an!
Revision 48: Direkt von der beyond tellerrand. In Bewegtbild!
Minutiös auf die Revision 48 abgestimmt, ließ der liebe Marc Thiele diesen Montag (sowie Sonntag und Dienstag) die beyond tellerrand 2011 vom Stapel. Und was sollen wir sagen? Sie war verdammt nochmal exzellent! Das Lineup war der Hammer und übertraf alle Erwartungen.
Stop Motion Opening Sequence der beyond tellerrand 2011
Und weil so viele unserer Hörer und Gäste diese Mutter aller Konferenzen besuchen wollten, entstand die Idee, die hiesige Revision dann auch direkt dort aufzunehmen. Yeah, Baby! Gäste waren Anselm Hannemann, Frederic Hemberger, Marc Hinse, Hans Christian Reinl, Sven Wolfermann, Rodney Rehm und Maik Wagner. Aber auch David Maciejewski von der Technikwürze war auch vor Ort, so dass man sagen kann: Dies war die erste mit der Technikwürze zusammen koproduzierte Working Draft Revision! Ein großes Dankeschön geht außerdem an Dank Rodney Rehm, dem wir zwei saugeile Funkmikrofone verdankten!
Schaunotizen
- beyond tellerrand 2011
- Wir beginnen damit, den Workshoptag am Sonntag und den ersten Tag der Konferenz, den Montag, zu rekapitulieren. Nach circa 10 Minuten stößt die Speakerin Naomi Atkinson zu uns, mit der wir über Ihren tollen Vortrag „Going Beyond“ sprechen, und über die Tatsache, dass wir Deutschen aufgrund unserer Sprachbarriere zu sehr im eigenen Saft schmoren. Im Anschluss führen wir die anfangs begonnene Konferenz-Rekapitulation zu Ende.
Keine Schaunotizen
- beyond tellerrand Videos
- Hier erscheinen in den kommenden Tagen die Videoaufzeichnungen aller Talks.
Revision 47: Firefox 8, Aurora 10 und jQuery-Diät mit dem dynamischen Duo
Während Schepp sich von der Release-Party seines Forks erholte und Markus am Ereignishorizont eines schwarzen Internet-Lochs festhing, trümmerten Peter und Rodney Rehm zu zweit die fällige Revision ein.
Schaunotizen
- [00:00:34] Working Draft bei Google Plus
- Seid dabei und kreist uns ein!
- [00:01:10] Firefox 8
- Firefox 8 bietet neben verbesserter Performance und einer Reihe von Bugfixes ein Update für Web Sockets, eine erste Implementierung von FileReaderSync, sowie die Möglichkeit HTML5-Kontextmenus zu definieren. Letzteres ist aber so dermaßen defekt, dass man lieber zu Rodneys jQuery-Polyfill greift. Außerdem will man die eh nicht verwenden, weil die nur verwirren. Anlässlich der Performance-Frage schweifen wir in Richtung Externe-Scripts-sind-die-Pest-Rants ab (Werbung ist am schlimmsten) und kommen zum Schluss: die 2-Klick-Methode von Heise sollte man jenseits aller Facebook-Paranoia allein schon aus Performance-Gründen verwenden.
- [00:25:10] Firefox Aurora 10
- Firefox Aurora 10 ist raus und hat 3D-Transforms, Load- und Error-Events auf Stylesheets, die Battery API, die Fullscreen API und vieles mehr an Bord.
- [00:29:06] jQuery soll wieder schlanker werden
- jQuery findet sich zu dick und will abnehmen. Ist das wirklich nötig? Warum nicht gleich Microframeworks verwenden, z.B. mit Ender? Letztlich wohl eine Frage der persönlichen Präferenz. Außerdem: Sollte man Code lieber undokumentiert oder gar nicht veröffentlichen?
- Shapecatcher
- Shapecatcher ist ein Unicode-Zeichen-Finder nach dem Malen-nach-Zahlen-Prinzip.
- Mag.js sucht Autoren
- Das JavaScript-Magazin Mag.js sucht Autoren. Ruhm und Ehre sind eimerweise in Aussicht.
[00:51:00] Keine Schaunotizen
Revision 46: Aloha Editor, jQuery 1.7 und halbgare Zukunftstechniken
Nach gefühlten Ewigkeiten waren mal wieder alle festen Hosts beieinander. Und noch jemand war da, nämlich Haymo Meran, CTO und Mitbegründer des Wiener Unternehmens Gentics und vor allem geistiger Vater des HTML5 Aloha Richtext Editors.
Schaunotizen
- [00:02:14] jQuery 1.7 released
- Eine neue jQuery-Version wurde auf die Welt losgelassen, die die neue Methoden
onundofffür das Eventmanagment einführt, delegierte/gebubbelte Events schneller macht und nicht zuletzt ein HTML5 innerShiv Polyfill von Haus aus integriert. - [00:14:33] Sisyphus.js – Gmail-like client-side drafts and bit more
- Ein sehr praktisches jQuery-Plugin, das Formulareingaben vor dem expliziten Absenden vor Verlust schützt. Peter findet es in dem Zusammenhang jedoch schade, dass so viele Tools auf jQuery bauen, obwohl es eigentlich gar nicht nötig wäre.
- [00:26:13] CSS Media Queries
- Einige kleinere Geschichten, nämlich einsetzende Ernüchterung einerseits und ein schöner Trick andererseits, welche diese Woche zu CSS Media Queries über den Äther gingen, sind für uns der Anlass, über Responsive Web Design im Allgemeinen zu reden.
- [00:42:13] Sencha Offline Web Apps Workshop Position Paper
- James Pearce von Sencha nutzte die diesjährige W3C Technical Plenary / Advisory Committee Meetings Week, kurz TPAC, um den W3C Theoretikern mal klar zu machen, was für ein Stück dampfender Bockmist der HTML5 App Cache aktuell ist.
- [00:55:33] Aloha Editor – HTML5 WYSIWYG Editor
- Haymo erzählt uns ein wenig was zum Aloha Editor, einem WYSIWYG/Richtext Editor der ein anderes Implementierungskonzept verfolgt als etwa TinyMCE oder der CKEditor. Dieses fußt nämlich auf HTML5 und so könnte man Aloha eigentlich auch als
contenteditable-Polyfill einstufen.
[01:19:52] Keine Schaunotizen
- Node v0.6.0
- Node.js ist in der Version 0.6 erschienen und zum ersten Mal nativ für Windows erhältlich. Hurray!
- h5ai – a beautified Apache index
- Mit h5ai kann man das Browsen durch Apache Verzeichnis Indizes optisch um einige Lichtjahre in die Zukunft katapultieren. Schaut selbst.
Revision 45: H.264 in JS, jQuery Standards Team & OccupyHTML5!
Frostig war es draußen, und Vollmond womöglich auch, als sich Schepp mit Marc Hinse, aka @MadeMyDay, und Hans Reinl, aka @drublic und Frontendentwickler aus Freiburg, ans virtuelle Kaminfeuer setzte und mit ihnen zusammen die Woche revuepassieren ließ.
Schaunotizen
- [00:00:50] Broadway: An H.264 Decoder in JavaScript Running at 30fps
- Endlich hat jemand mit Emscripten einen H.264-Polyfill gebaut, und zwar auf Basis des quelloffenen Android C++ H.264-Decoders. Läuft derzeit nur in Firefox mit aktivierter Type Inference, aber es ist ein Schritt in die richtige Richtung! Auf GitHub liegt das Projekt, ein Video davon in Aktion gibt es auch.
- [00:08:40] WHATWG Weekly: Now it’s <time> for <data>
- Dem Hixie ging das
<time>-Element seit July volles Pfund auf die Eier. Also hat er es aus der WHATWG HTML5 Spec gekickt und als Ersatz das generische<data>vorgeschlagen. Nun laufen alle Amok und betreiben #occupyhtml5. Eric Eggert hat die Fakten mal zusammengesammelt. Und Jeremy Keith hat das Ganze in Worte gekleidet. - [00:24:10] Announcing the jQuery Standards Team
- Weil Spec-Editoren und Browserhersteller kaum weiter entfernt von der Webworker-Praxis sein könnten, Webworker aber bislang in den Gremien weder eine Lobby, noch brauchbaren Zugang zu den Entwicklungsprozessen hatten, haben sich die jQuery-Macher gedacht: „Das muss sich ändern!“ Mit „jQuery“ als Vehikel sollen von diesem Standards Team Vorschläge aus der Community gesammelt, destilliert und in die Gremien eingebracht werden. Jeder darf mitmachen!
- [00:34:55] Displaying hidden elements like
<head>using CSS - In dieser Woche stolperten wir über dieses nicht ganz brandneue Thema, dass man ja auch Elemente aus dem HTML-Kopfbereich sichtbar und sich zunutze machen kann. Möglicherweise brotlose Kunst, aber geil!
- [00:49:44] Umatchedstyle CSSOff
- CSSOff ist ein mit großem Trommelwirbel angekündigter CSS-Wettbewerb. Da wir uns alle Drei dafür angemeldet haben, tauschen wir uns darüber natürlich aus.
[01:12:05] Keine Schaunotizen
- The Node Toolbox
- AaaLLE Node.js-Erweiterungen, die es überhaupt gibt. In einem sortierten Katalog. Na gut, vielleicht nicht alle. Aber fast.
- Vimeo Musicstore
- Vimeo vertreibt seit dieser Woche kostenlos nutzbare, wie auch gegen einen kleinen Obulus nutzbare Musiktracks zum Hinterlegen von Video oder (CSS-)Animationen.
- Useful Coding Tools and JavaScript Libraries For Web Developers
- Wieder mal ein umfassender Rundumschlag durch die Welt der neuen Webservices und Tools für Webentwickler.
- Animatable: A CSS transitions gallery
- CSS-Guru-esse Lea Verou hat sich das Thema CSS Transitions vorgenommen und ein Showcase animierbarer Elementeigenschaften aufgesetzt.
Revision 44: HTTP-Statuscodes, TYPO3 und ’n Echo, echo, cho, o….
Was wir lange wollten, haben wir diesmal geschafft: Den Sven Wolfermann, auch bekannt als @maddesigns aus der Nähe von Berlin endlich mal in unsere Sendung einzuladen. Leider ist uns in dem Zusammenhang die Tonqualität wieder mal etwas entglitten. Sorry dafür.
Schaunotizen
- [00:00:00] Additional HTTP Status Codes
- Die Internet Engineering Task Force hat sich überlegt, dass die Welt neue HTTP-Statuscodes braucht. Welche das sind und wofür die gut sind (oder auch nicht), darüber sinnieren wir.
- [00:00:00] RequireJS 1.0 released
- Wir schauen uns den JavaScript-Loader namens RequireJS anlässlich seines finalen Releases an und besprechen, welche Probleme es lösen soll und wie man es einsetzt.
- [00:00:00] More fun using the Web, with getUserMedia and native pages!
- Eine Labs-Version des Opera Browsers wartet mit Webcam- und Mikrozugriff, vor allem aber mit einer Teilimplementation des CSS Generated Content for Paged Media Modules auf. Dazu noch folgender Link: http://people.opera.com/howcome/2011/reader/index.html
- [00:00:00] PimpMyJS
- Ein Frontend für den JavaScript/Node.js-basierten JavaScript-Minifizierer und -Verschönerer UglifyJS, der übrigens auch in den Chrome Dev Tools steckt. Webservice hier: http://marijnhaverbeke.nl/uglifyjs
- [00:00:00] TYPO3 4.6 Release Notes
- TYPO3 4.6 ist erschienen und Sven erzählt uns, was es Neues kann!
[00:00:00] Keine Schaunotizen
- CSS Term Poster (PDF)
- Ein Cheatsheet mit den korrekten Bezeichnungen der CSS-Syntax-Elemente.
- Animate.css
- Eine Sammlung fertiger CSS Animationen als Drop-in-Lösung
- CSS3 Mobile Pack for Adobe® Fireworks® CS5
- Ein Exporter von Fireworks zu CSS3.
Revision 43: Tripreports, CSS Image Values und Dart
Diesmal nur zu zweit, da Markus derzeit den Status „homeless“ und damit „wireless“ innehat.
Schaunotizen
- [00:00:17] Fronteers 2011
- Schepp war bei der diesjährigen Fronteers Konferenz in Amsterdam und erzählt, wie er es fand. Videos der Talks trudeln nach und nach auf Vimeo ein.
- Web DevCon 2011
- Peter hingegen war als Speaker auf der Web DevCon in Hamburg eingeladen, und fand sie nerdiger vor als gedacht. Seine Entdekung dort: Der Aloha Editor.
- [00:24:36] Image Fallbacks and Annotations: the ‘image()’ notation
- Auf der Fronteers präsentierte Tab Atkins Jr. Ideen der W3C CSS Working Group, und davon waren besonders interessant: Image Fallbacks and Annotations: the ‘image()’ notation, Using Elements as Images: the ‘element()’ function, Overriding Image Resolutions: the ‘image-resolution’ property und die Media Fragments.
- [00:39:02] Die Syntax der linearen Verläufe hat sich geändert!
- Anstatt wie bisher mit einem Richtungswort zu definieren, wo ein Verlauf startet, gibt es bald womöglich die Syntax „to“ + Richtungswort, die dann festlegt, wo er hinläuft. Wir fragen uns, was das für Konsequenzen auf bisherigen Code haben könnte.
- [00:50:35] Dart: Structured Web Programming
- Google hat nun endlich Dart vorgestellt. Und nicht nur Peter ist unterwältigt. Wofür könnte man Dart genau brauchen?
- [01:07:03] 16 Pixels for Body Copy. Anything Less is a Costly Mistake
- Wir nehmen diesen Artikel zum Anlass, uns hinsichtlich Schriftgrößen auf Webseiten auszutauschen. Der Artikel meint: Minimum 16 Pixel! Gerne mehr.
[01:14:10] Keine Schaunotizen
- The JavaScript Show
- Sehr netter, wöchentlich erscheinender Podcast, in dem Peter Cooper und Jason Seifer neueste Funde in Sachen JavaScript präsentieren.
- Incredibly Useful CSS Snippets
- Nur die besten CSS-Code-Snippets liegen auf dieser Seite bereit, um von Euch per Copy & Paste geräubert zu werden. Das ist 1A Ware!
- HTML Component Model & the Shadow DOM
- Ein Umfassender Artikel Jake Archibalds rund um die Web Components und das Shadow DOM, mit denen sich in Zukunft neue, fehlende HTML-Elemente definieren und erzeugen lassen.
Revision 42: Zweiundvierzig!
Schaunotizen
- [00:00:44.000] You may soon be developing for 76 browsers.
- Paul Irish sagt eine Zukunft voraus, in der wir für 72 Internet Explorer entwickeln werden. Das liegt dann angeblich an der 10-Jahre-Support-Regelung von Microsoft.
- [00:19:39.000] Web technologies need an owner
- Joe Hewitt (Firebug-Entwickler und einst bei Facebook) meint, dass das Web doomed ist und wir einen Diktator brauchen.
- [00:39:50.000] SMACSS – A Scalable and Modular Architecture for CSS
- Regeln für ordentliches CSS.
- [00:54:42.000] CSS shaders
- Selbstprogrammierte Shader-Effekte auf normale HTML-Elemente anwenden.
- [01:04:50.000] Ein Award
- Und wir sagen nicht, worum es geht.
- [01:09:05.000] Multimediatreff in Köln
- Hinfahren!
Keine Schaunotizen
Revision 41: setImmediate API, CSS Compositing und überflüssiges HTML5
Und noch einmal bekamen wir Verstärkung von Rodney Rehm. Wir waren ganz schöne Quatschlieseln, aber es ist auch ganz schön was bei herumgekommen.
Schaunotizen
- [00:00:26] setImmediate API
- Mit dem IE10 erblickt die setImmediate API das Licht der Welt und soll dabei helfen, rechenintensives JavaScript zu segmentieren. Für alle anderen Browser gibt es einen sehr cleveren Polyfill.
- [00:11:03] Exclusive preview of the hottest CSS specs
- Divya Manian gibt in dem Artikel Ausblick auf 13 zukünftige CSS-Specs. Von denen habe nwir uns die heißesten Kandidaten herausgepickt, nämlich Compositing und CSS Filters, und haben sie diskutiert. Außerdem streifen wir thematisch das Flexbox-Polyfill Flexie.js.
- [00:25:15] CSS Variables
- Nicht mit in der Liste standen die CSS Variablen, zu denen es seit neustem einen Editor’s Draft gibt und die noch dieses Jahr in Chrome landen sollen.
- [00:36:55] Die wahren Probleme von HTML5 Polyfills: HTML5 shim und das Ende des 3 Schichten-Modells (Teil 1)
- Alexander Farkas, und vor allem Peter finden: Die neuen semantischen HTML5-Elemente sind überflüssiger bzw. gefährlicher Ranz. Als Randnotiz ließ Peter http://html5accessibility.com/ fallen.
- [00:52:30] Datenschutztheater
- Peter echauffiert sich über Politik. Ganz allgemein. Und für rund 2:25 min… :)
- [00:55:55] Beanstandungsfreier Betrieb von Google Analytics ab sofort möglich
- Alles nur ein Vorgeplänkel für unsere Gedanken rund um die Wiederlegalisierung von Google Analytics…
- [01:12:15] Kauder will Internet-Entzug
- …und unser Kopfgeschüttele zu Siegfried Kauders Idee, den Lausbuben das Internet wegzunehmen. Und schwups, ist das WLAN-Kabel weg, so!
[01:14:21.000] Keine Schaunotizen
- Cubic Bezier
- Ein Werkzeug, um benutzerdefinierte CSS3 Animationskurven zu erstellen und live zu testen
- A Farewell to CSS3 Gradients
- Plädoyer für mehr SVG-Grafiken anstelle von CSS3 Gradients
- cwebgl – WebGL stack in javascript
- Ein WebGL-Polyfill, der rein auf Canvas und JavaScript aufsetzt, aber auch mit Java und Flash kann.
- HTML Muncher
- Python Werkzeug, das in einer Gruppe von zusammenhängenden HTML-, CSS- und JavaScript-Dateien, Klassen- und ID-Namen, sowie Verweise dazu platzsparend verkürzt.
- ImageAlpha
- Ein Mac-Tool, um 24-Bit-Farbe-8-Bit-Transparenz-PNGs nach 8-Bit-Farbe-8-Bit-Transparenz-PNGs zu wandeln.
- jquery.inview
- Ein jQuery-Plugin, das das Event „inview“ nachrüstet, das immer dann feuert, wenn ein damit belegtes Element in den Viewport scrollt.
- Tinkerbin
- Tinkerbin ist vergleichbar mit jsfiddle, kann neben HTML, CSS, JS aber auch CoffeeScript, Sass (+ Compass), Less, HAML and weitere Metasprachen.
Revision 40: Zerskyped
Diese Revision war der gruseligste Aufnahmetrip seit Podcast-Gedenken: Erst streikten bei unserem ersten Gast Rodney Rehm aka @rodneyrehm reihum alle Aufnahmegeräte, dann zerhackte uns das verf$%%/§%?!te Skype nach 45 Minuten Aufnahme auf einmal so den Ton, dass wir vom anderen rein gar nichts mehr verstanden und die Aufnahme abbrechen mussten. Die brachten wir am Folgetag mit weniger massiven Problemen zu Ende. Dass von den daraus resultierenden Störgeräuschen und Pausen nix mehr zu hören ist, haben wir der geduldigen Puzzlearbeit unseres zweiten Gastes, Frederic Hemberger aka @fhemberger zu verdanken. Großes Danke dafür!
Schaunotizen
- [00:03:44] Flexbox is Dead, Long Live Flexbox!
- Die Spec zur CSS3 Flexbox wurde frisch über den Haufen geworfen.
- [00:18:25] W3C Conditional Rules
- Die W3C CSS Conditional Rules sind sowas wie Modernizr nur in nativ. Außerdem kann man Dank
@documentpfadabhängig stylen. - [00:24:25] WebSocket binary message support
- Websockets unterstützen neuerdings auch die Übertragung von Binärdaten. Damit lässt sich allerhand anstellen.
- [00:30:00] JPEG 2000 on the Web
- Und wieder hat jemand Emscripten angeschmissen und was cooles transpiliert: Einen JPEG 2000 Dekoder in JavaScript. Und auch über MediaSource Extensions sprachen wir.
- [00:41:27] Help The Community: Report Browser Bugs
- Ein Plädoyer dafür, dass man Browserbugs unbedingt sauber untersuchen und sie den Herstellern melden soll.
- [00:48:12] Mobile Web: Taiwan, Opera and WebOS
- Paul Rouget gibt einen Einblick in die Welt Asiens, was die Nutzung des Internets angeht.
- [00:59:33] Octopress – A blogging framework for hackers
- Frederic hat sich Octopress in der letzten Zeit genauer angesehen und berichtet uns über seine Erfahrungen damit.
- [01:04:07] Smarty – PHP Template Engine
- Erst letztens erfuhren wir, dass Rodney in das Smarty-Projekt involviert ist und heftig an der Version 3.1 mitgebaut hat. Da waren wir ganz neugierig, was es dort Neues gibt!
[01:33:42] Keine Schaunotizen
- Ready Set Raphael
- Ein SVG nach Raphael.JS Converter
- Die Node.js Knockout Gewinner
- Die Sieger des Wettbewerbs haben mit Node ein paar sehr krasse Sachen zusammengedübelt. Unbedingt anschauen.
- imgmin
- Ein sehr effektiver JPEG-Kleinschrumpfer für die Kommandozeile.
- Frontend Conf Zürich Videos
- Videos der gerade zu Ende gegangenen Frontend Conf Zürich 2011. Tolles Zeug dabei! Besonders empfehlenswert: CSS3 Secrets: 10 things you might not know about CSS3 von Lea Verou.
Revision 39: Zucker, Bullenkot und GEFÄNGNIS
Fast hätte es diesmal mit der Revision nicht geklappt, weil Markus weg war, Peter Koffer packen musste und Schepp es verpeilt hatte, sich früh genug nach Gästen umzuschauen. Aber Peter hat sich dann doch noch ein Herz gefasst.
Schaunotizen
- [00:00:18] JAIL
- Endlich mal ein funktionierender Bilder-Lazyloader, der über ein Fallback verfügt, wenn JavaScript deaktiviert ist.
- [00:12:08] The “designers should code” bullshit and a not so new idea
- Muss ein Webdesigner coden können? Oder reicht es nur gut Bescheid zu wissen?
- [00:22:55] Sugar
- Sugar erweitert die nativen JavaScript-Objekte um immer wieder gebrauchte, sehr praktische Methoden. Inspiriert wird es dabei von ES5 und anderen Programmiersprachen.
- [00:30:53] Socket.IO
- Socket.IO ist eine Abstraktionsschicht für Node-Server und Client, der sich vollautomatisch um eine bestmögliche Echtzeitkommunikation der beiden miteinander kümmert.
[00:41:25] Keine Schaunotizen
- Keymaster
- Eine kleine JavaScript-Bibliothek, die das Verknüpfen von Keyboard-Shortcuts zum Kinderspiel macht.
- JPEGmini
- Ein Online-JPEG-Eindampf-Service.
- Browserstack
- Ein Java-Applet-basierter Service zum Testen von Seiten in bereitgestellten, ferngesteuerten Browsern, inkl. installierter Developer Addons.
- Automated installation of the Microsoft IE App Compat virtual machines
- Installationsscript, das die offiziellen VirtualPC-IE-Test-Images in Virtualbox hineinpackt. Echtes IE-Testing auf Mac und Linux!
- 2 Klicks für mehr Datenschutz
- Der Heise Verlag hat einen Soziale-Netzwerk-Weiterempfehlen-Knopf mit Opt-in gebaut, der die neusten Datenschutzanforderungen erfüllt. Er ist nun für jedermann frei erhältlich.
Revision 38: Gridsysteme und Best Practices
Peter hängt nach wie vor im Rheinland fest und Markus ist vom Erdboden verschluckt. Sturmfrei für Schepp! Auf einen geselligen Webworker-Abend hat er sich Dirk Jesse, Autor des YAML-Frameworks, und Matthias Mees, Webdesigner aus der Nähe von Lübeck und Mitmoderator des Serendipity-Podcasts S9y InfoCamp, eingeladen.
Schaunotizen
- [00:02:00] Introducing WebAPI
- Mozilla hat sich vorgenommen, innerhalb von 3 – 6 Monaten eine universelle Schnittstelle zu entwickeln, mit der die Browser auf Handyfunktionen und -Daten zugreifen können. Dabei schweifen wir aber ab, unter anderem auf dieses Schriften-Thema.
- [00:15:08] Component Model
- Die WHATWG wiederum möchte mit dem Component Model den Wildwuchs in Sachen Shadow DOM beseitigen und standardisierte Schnittstellen zum Befüllen desselben schaffen.
- [00:22:24] Getting rusty – we need new best practices for a different development world
- Chris Heilmann schrieb neulich darüber, dass unsere Webentwicklungsparadigmen durcheinandergeraten seien und wir einige Sinnfragen neu stellen müssen. Außerdem müssen viele neue Best Practices entwickelt und verbreitet werden. Im Verlauf des Gesprächs streifen wir Nicolas Gallaghers Pure CSS GUI Icons und Christoph Zillgens‘ Artikel Gleich hohe Input-Felder und Buttons.
- [00:50:20] Bootstrap, from Twitter
- Twitter hat eine Art Boilerplate- oder Kickstart-Paket für das Erstellen von Webapps veröffentlicht. Im Prinzip ist es ein durchdachter Remix bekannter Tools, wie 960.gs, JQuery und LESS.
- [01:03:55] The Semantic Grid System
- Wir bleiben in der Welt von Grids und LESS und schauen uns das Semantic Grid System an, das sich mit einem neuen Ansatz hervortut. Dirk hält die proklamierten Ziele für illusorisch und Matthias hindert es auch nicht daran, sich von Grids im Allgemeinen zu verabschieden. Weil wieder LESS.js im Spiel ist, und das serverseitig schwer zu implementieren ist (nur via Node.js), kommen wir auf lessphp und den LESS-Compilier-Dienst BoxCSS zu sprechen. Und auf den CSS-Preprozessor Turbine (1.0, nicht 1.1 nehmen!).
[01:26:34] 15-EUR-Gutscheine für Workshops von Developer’s Peak
Beim Hack Evening in Köln konnte Schepp einige Gutscheine für kommende (englischsprachige!) Veranstaltungen der Truppe abgreifen. Die sollen nun unters Volk gebracht werden. Bei Interesse, hier kommentieren, oder via Social Media Kanäle dem Schepp Bescheid geben. First come, first served. Folgende Gutscheine hätten wir (alle bis auf einen in Köln):

- 1 x Browsergames Entwicklung mit HTML5 und JavaScript am 23.09.2011 in Frankfurt (einzulösen bis 04.09.2011!)
- 3 x Mastering JavaScript Part 1/3: Understanding JS am 12.10.2011 in Köln (einzulösen bis 21.09.2011)
- 5 x Mastering JavaScript Part 3/3: Hardcore JS am 11.11.2011 in Köln (nix für Karnevalsjecken, einzulösen bis 21.09.2011)
[01:28:00] Keine Schaunotizen
- Get started with WebGL: draw a square
- Kompaktes, aber sehr verständliches Einstiegstutorial in die komplizierte (Shader-)Welt von WebGL.
- onProximityFade
- Nette Ein- und Ausblendspielerei bei Mausannäherung. Kann man vielleicht für ein Hilfesystem auf seiner Seite nutzen.
- JSConf Videos
- Die JSConf 2011 Videos sind online und lohnen sich zu schauen!
- The Latest in HTML5
- Eine Google-Präsentation, die überquillt von eher weniger beachteten, aber fantastischen HTML5-Features.
- Pagoda Box
- Ein PHP Cloudhosting, das über eine direkte Anbindung an GitHub verfügt.
- Recurly.js
- Ein fix und fertiges Bezahlungsformular-Framework zum Einbetten in die eigene Seite, das den unappetitlichen serverseitigen Teil des Ablaufs auf die Recurly.js-Server abwälzt.
- TransformJS
- jQuery-Plugin, das den Einsatz von CSS 2D- und 3D-Transforms via css- und animate-Methode extremst vereinfacht.
- Fabric.js
- Eine weitere HTML5-Canvas-Abstraktionsbibliothek, die aber durch ihren SVG-Parser hervorsticht.
- FLEXSLIDER
- jQuery-Slider, der mit Touch-/Swipe-Support für mobile Geräte daherkommt.
- flux slider
- jQuery-Slider, der mit bislang ungesehenen hardwarebeschleunigten 3D-Übergängen glänzt. Riesennachteil: Es gibt keine Graceful Degradation für nicht 3D-fähige Browser.
Revision 37: speak.js, Native Client und JS-MVC-Frameworks
Peter war wieder auf Achse und so haben wir uns diesmal Marc Hinse und Khalil Lechelt als Fachleute dazugeholt.
Schaunotizen
- [00:02:06] speak.js – Text-To-Speech on the Web
- Wieder einmal wurde dank Emscripten etwas nach JavaScript portiert. Und diesmal ist es was sehr Praktisches: ein Text-zu-Audio-Synthesizer. Damit lassen sich endlich Vorlese-Dienste quelloffen umsetzen, wie sie bislang nur das kommerzielle ReadSpeaker zum Beispiel in heise Newsticker Meldungen möglich gemacht hat (oben links: „vorlesen“).
- [00:10:53] tween.js
- tween.js ist ein generisches Werkzeug zur Erzeugung von zeitgesteuerten Übergangskurven. Diese Werte lassen sich dann zur Animation beliebiger Dinge nutzen.
- [00:17:56] Cross-browser contextmenu support with a polyfill
- Firefox 8 unterstützt erstmalig HTML5 Contextmenüs. Addy Osmani zeigt, wie das geht und verweist auf ein Polyfill von Rodney Rehm.
- [00:34:02] Native Client – Googles Vision vom nativen Web
- Google stellte schon 2008 seine Idee des nativen Clients vor. Mit Chrome 14 ist die Plattform nun einigermaßen vorzeigbar und erste Chrome Apps nutzen das schon. Was ist davon zu halten?
- [00:55:26] pjscrape
- Ein Contentscraper, der auch dann funktioniert, wenn der Inhalt der Zielseite per JavaScript erzeugt wird. Möglich macht das der darunterliegende Headless-WebKit namens PhantomJS
- [01:02:08] backbone.js und andere MVC/MVVM-JavaScript-Frameworks
- Kahlil erzählt uns ein wenig was über backbone.js und underscore.js. Wir reden aber auch über Knockout.js und über die Designphilosophie all dieser recht frischen MVC bzw. MVVM Frameworks. Dazu lesenswert: Der Artikel Standardkonforme und zukunftsfähige JavaScript-Bibliotheken von Mathias Schäfer.
[01:31:41] Keine Schaunotizen
- How Browsers Work: Behind the Scenes of Modern Web Browsers
- Dieses Dokument beschreibt den gesamten Ablauf, den Browser beim Darstellen einer Seite .durchlaufen müssen.
- Verbesserungen am Netzwerkstack von Firefox 6
- Interessanter Beitrag des zuständigen Firefox-Architekten, was in Version 6 alles an cleveren Verbesserungen in den Netzwerkstack geflossen ist.
- Browserling
- Mit Browserling kann man Seiten in den wichtigsten älteren Browsern testen. Das coole dabei ist, dass das Ergebnis in Echtzeit in ein HTML5 Canvas Element gezeichnet wird.
- Spin.js
- Ein reiner Markup-Loading-Spinner.
- Firefox Scratchpad
- Firefox kommt nun mit einer Art integriertem jsfiddle zum Code-Testen daher. Praktisch!
- Rasta.js
- Ein simpler kleiner Cross-Domain-Key-Value-Store.
- Usability in Icons
- Dieser Artikel beschäftigt sich mit der Tatsache, dass die wenigsten Icon-Symboliken von den Benutzern verstanden werden.
Revision 36: Ohne Jan, aber mit Delay
Wir hatten einen Gast, und zwar den Anselm, Webworker aus München und frischgebackener Autor eines Videotrainings. Außerdem mit von der Partie: ein zehnsekündiges Delay auf Markus‘ Leitung.
Schaunotizen
- [00.02.29:000] Redesigning the Browser Window
- Browser-UI wird immer komprimierter, aber die grundlegenden Paradigmen ändern sich kaum. Hier macht jemand den Vorschlag, die Tab-Leiste als Sidebar zu implementieren und dadurch die Vertikale zu entlasten. Immerhin sind auch die meisten Websites vertikal angelegt.
- [00.17.02:000] HTML5 Boilerplate 2.0
- Der Paule meint, es müsse jetzt 2.0 heißen. Ansich ändert sich nicht viel. Normalize.css statt Reset.css, besseres Buildscript und Scripts werden mit defer geladen. Gibt’s nu auch für MODX
- [00.32.06:000] Script-Loader vs. keine Script-Loader
- Paule fragt nach, ob man Script-Loader braucht oder nicht. Auch wir sind uns einig, dass Script-Loader in den meisten Fällen eine Schicht zu viel Technik sind. Schepp’s HTTP-Test übrigens hier.
- [00.44.21:000] Adobe Muse
- tl;dl: It sucks!
[01.03.07:000] Keine Schaunotizen
Revision 35: PhoneGap und Web Intents
Was gibt es Besseres, als bei dem aktuellen Wetter den virtuellen Kamin anzufachen und sich auf einen Plausch um ihn herum zu setzen?
Schaunotizen
- [00:00:14] Mozilla UX Presentation
- Die Mozilla Jungs sitzen mal wieder an neuen Ideen zur weiteren Verschlankung ihres Browser Interfaces. Dabei bedient man sich bei Chrome wie IE9 gleichermaßen und auch der OS X Fullscreen Modus will eingebaut werden.
- [00:14:10] What to expect from Phonegap 2.0
- Die Präsentation zur (denkbaren) Zukunft von Phonegap nehmen wir zum Anlass, über die Fähigkeiten der gerade releasedten 1.0er Version zu reden: Was für Vorteile bietet die Entwicklung nativer Apps mit Web-Sprachen.
- [00:26:30] Downloading resources in HTML5: a[download]
- Mit HTML5 wird das Link-Element um ein Attribut namens
downloaderweitert. Mit diesem lässt sich der Dateiname definieren, mit dem der Browser eine Datei bei Downloaden (vor-)benennt. Warum das nicht nur Kleinkram, sondern etwas sehr sinnvolles ist, das finden wir im Gespräch heraus. - [00:33:34] Connecting Web Apps with Web Intents
- Google und Mozilla sitzen beide an einer neuen Web-zu-Browser-Schnittstelle, mit der sich Web- und Offile-Apps als „Verarbeiter“ bestimmter Dateitypen am Browser anmelden können. Andere Webanwendungen wiederum können solche Dateien dann zu externen Bearbeitung an diese Anwendungen auslagern und die Ergebnisse weiterverarbeiten.
[00:44:17] Keine Schaunotizen
- Viewport and Media Queries – The Complete Idiot’s Guide
- Alles, was man derzeit zu
<meta name="viewport">bzw. @viewport und CSS3 Media Queries wissen muss. - Let the Web move you — CSS3 Animations and Transitions
- Alles Rüstzeug zu den verschiedenen Möglichkeiten, per CSS3 zu animieren.
- jQuery EasyUI
- Ein Plugin für jQuery, das all die Widgets und Interface-Elemente mitbringt, die man sonst eher von ExtJS oder Dojo kennt.
- Responsive Images in HTML – Automatically deliver small images to small devices.
- Ein völlig CMS-agnostisches Apache/PHP-gestütztes System, mit dem man mobile Geräte mit kleineren Grafiken beliefern kann.
- put-selector/put module/package
- JavaScript-Werkzeug mit Zen-ähnlicher Syntax zur unkomplizierten Erzeugung von DOM-Knoten.
- Nathan’s Lessons
- Ein sich permanent erweiterndes JavaScript Wissensquiz
- Testing Your JavaScript with Jasmine
- Ein schönes Tutorial, das einen in die Verwendung von Jasmine als Testwerkzeug für JavaScript-Code einführt.
Revision 34: Kontraste und Kleinscheiß
Es stellte sich uns die Frage, ob es wohl als praktisch empfunden werden würde, veranstalteten wir einige Sondersendungen – entweder zusätzlich zu den wöchentlichen News-Folgen, wovon ihr uns aber erst überzeugen müsstet, oder stattdessen.
Schaunotizen
- [00:00:34.000] contrastrebellion.com
- [00:18:02.000] html2canvas
- [00:26:13.000] Get your HEAD in order!
- 00:41:40.000 hascan: Only serve the ones you care about
Keine Schaunotizen
Revision 33: Peter hat ein MacBook Air!
Schaunotizen
- [00:00:43.000] Safari 5.1
- Auto-Hyphens, seltsames Scrollen, WebKit2, Fullscreen und ordentliche Gradients.
- [00:22:23.000] Uberspace.de
- „Uberspace.de ist deine Plattform für den Betrieb von Websites und Mail. Sie bietet ungewöhnlich viele Möglichkeiten, engagierte Unterstützung durch erfahrene Linux-Admins – und das Beste: den Preis bestimmst du!“
- [00:35:14.000] MDN Search
- Chrome-Plugin, das dabei hilft, schnell und easy die Mozilla-JavaScript-Dokus zu durchsuchen. Das braucht man, denn Google ist dazu äußerst ungeeignet, was man aber auch versuchen sollte zu ändern.
- [00:46:24.000] EU-Cookie-FAQ
- Das Telemediengesetz wird oder wurde entsprechend der EU-Richtlinien erneuert. Neues Futter für windige Anwälte: Eine Website darf keine Daten mehr auf dem Client speichern, wenn dem der Nutzer nicht ausdrücklich zugestimmt hat. Yeah!
Keine Schaunotizen
Revision 32: Zwei hoch fünf
Peter war als HTML5-Sithlord seine Padawane schulen und Markus qualmte von einer sehr produktiven Woche noch der Schädel. Daher hat sich Schepp mal mit dem lieben Frank Bültge (@bueltge) zusammengetan, seines Zeichens WordPress-Experte, Autor und Mitveranstalter des alljährlichen WordCamp Deutschland.
Schaunotizen
- [00:03:45] Why I’ve built an Alternative to GitHub
- Dieser Artikel, in dem jemand verkündet dass er sich sein eigene GitHub gebaut hat, ist für uns Anlass darüber zu reden, was neben den Omnipräsenten GitHub, SourceForge und Google Code noch so für Repositories gibt. Denn GitHub kann bei Zunahme privater Repositories doch schon recht teuer werden. Frank hat für sich recherchiert, und am Ende blieben folgende vielversprechende Kandidaten übrig: indefero.net, codeplane.com, gitorious.org, xp-dev.com
- [00:12:33] Understanding Mobile Cache Sizes
- Wie große einzelne Ressourcen sein können, um noch von mobilen Geräten gecached werden zu können, wissen wir. Was wir bislang jedoch nicht wussten ist: Wie groß ist denn eigentlich der gesamte Browsercache? Und gibt einen Unterschied zwischen flüchtigem Cache im Arbeitsspeicher, und dauerhaftem Cache auf der Festspeicher? Und tatsächlich fördert eine entsprechende Untersuchung Erstaunliches zu Tage: iOS hat zwar massig Arbeitsspeichercache, aber null Festspeicher-Cache. Vor allem aber: Android 2.x verfügt nur über jeweils 4 MB Cache! Sprich: Traditionelle Cache-Strategien versagen komplett.
- [00:26:02] BoxJS, BoxJSON, BoxCSS und BoxResizer
- Diese Box…-Dienste bieten tolle Funktionen: BoxJS ist zugleich JavaScript-Loader wie auch Coffee-Script-Parser, BoxJSON ist ein simpler Datenspeicher, BoxCSS fügt Deine lokalen CSS-Dateien zu einer gecachten Datei zusammen und kann dabei sogar LESS-Dateien parsen, und BoxResizer kann im Flug Bilder umrechnen (Stichwort: Responsive Webdesign).
- [00:34:36] BrowserID – A better way to sign in
- Mozilla hat sich genau angesehen, was bei OpenID und Konsorten falsch lief und läuft, und hat ein mit BrowserID ein neues offenes System vorgeschlagen, das deren Nachteile nicht hat. Für Webentwickler ist es obendrein recht einfach einzubinden.
- [00:43:04] Sprite3D.js
- Da die Hürde zur Verwendung von 3D in WebGL relativ hoch liegt ist es sehr begrüßenswert, dass hier jemand eine Bibliothek anbietet, die 3D ausschließlich mit bekannten HTML-Elementen und CSS3-3D-Transforms abfeiert. Für kleinere 3D-Spielereien, wie sie sicherlich die Mehrheit der Szenarien darstellen, ein tolle Sache! Derzeit aber noch WebKit-only…
- [00:48:40] Web Education moving forward – Opera WSC goes to the W3C!
- Das sehr erfolgreiche, von Opera initiierte Nachschlagewerk „Web Standards Curriculum“ wird nun beim W3C eingeklinkt und in eine Wiki-Form überführt. Das macht es möglich, dass nunmehr jeder seinen Teil beitragen kann. Gesucht werden allerlei freiwillige Helfer, die Themen vorschlagen und Artikel schreiben, gegenlesen oder übersetzen. Wer sich angesprochen fühlt, aber lieber in Deutsch liest und schreibt, der kann sich natürlich auch beim SelfHTML Wiki engagieren. Und wir schweifen ab :)
- [01:02:35] WordCamp 2011 in Köln
- Frank und Schepp werden beide bei dem WordCamp 2011, am 24.09.2011 in Köln am Start sein. Frank ist Mitorganisator und erzählt ein wenig zu den Hintergründen des WordCamps. Es gibt nur 250 Plätze, insofern, wer dabei sein will: Schnell anmelden! Ach ja: Und wir schweifen ab :)
[01:18:31] Keine Schaunotizen
- oCanvas
- Wieder eine dieser zahlreichen Canvas-Bibliotheken. Eines allerdings macht sie anders als der Rest: Sie arbeitet ähnlich SVG mit Einzelobjekten anstatt mit Pixeln, die im ganzen transfomiert und animiert, und die mit den typischen Events belegt werden können.
- PDFKit – A PDF generation library for Node.js
- Nach und nach erscheinen für Node.js all die nützlichen Bibliotheken, die den Griff zu anderen Sprachen so attraktiv gestalten. Nun kommt PDFKit zur serverseitigen Erzeugung von PDFs hinzu.
- Waldo
- Waldo durchsucht alle Objekte im DOM nach Kriterien wie Inhaltstyp oder Eigenschaftenname. Ideal, um fremden Code zu erkunden.
Revision 31: Takeout, OpenCL und Memory Management
Besser spät als nie: die Neue Revision ist da! Es gab viel zu besprechen, dafür aber keine Keine Schaunotizen.
Schaunotizen
- 00:00:24.000 Google Takeout
- Google ermöglicht das Exportieren von Daten, die man in den diversen Google-Produkten hinterlassen hat (Buzz-Posts, Fotos, Profilinfos) in einem brauchbaren Format. Warum können das nicht andere Dienste (Facebook) auch anbieten?
- 00:08:35.000 WebCL
- Mit WebCL lässt sich die Rechenpower von GPUs für Webapplikationen nutzen, für den Fall dass man mal richtig viel rechnen muss. Erwähnenswert ist in diesem Zusammenhang die Fabric Engine, die sich eines ganz ähnlichen Problems annimmt.
- 00:22:22.000 Pseudo Spriting
- CSS-Trick: Pseudo-Spriting mit Pseudo-Elementen.
- 00:30:00.000 Using Cross-domain images in WebGL and Canvas
- Cross-Origin Resource Sharing für Canvas und WebGL kommt.
- 00:35:10.000 JavaScript Memory Management und Verbesserungen am Speichermanagement des FF
- Eigentlich müsste JavaScript mit einer automatisierten Speicherverwaltung das Thema Speicherverbrauch uninteressant für Webworker machen. Dass es nicht ganz so einfach ist, ist bekannt und deshalb rüsten zukünftige Versionen des Firefox in Sachen Speichermanagement-Techniklen auf. Bis dahin kann man selbst auch etwas für den Speicherverbrauch tun, in Zukunft vielleicht sogar mit Weak Maps in JS.
- 00:56:00.000 HTML5 Parsing in IE10 ohne Conditional Comments
- Der IE10 erhält einen standardkonformen HTML5-Parser. Juhu! Keiner Haken daran: Von Conditional Comments steht nichts in den Specs …
Revision 30: IE10, Google+ und Dr.Web
Diesmal sind wir wieder etwas später dran mit unserer Revision, denn wir mussten zwei mal aufnehmen. Der Grund: Wir hatten die verrückte Idee, anstatt per Skype mal per Google+ Hangout aufzunehmen; blöd war nur, dass der Hangout nach rund einer Stunde abstürzte, und die Aufnahme gleich dazu. Um nicht den gleichen Sermon erneut rezitieren zu müssen, haben wir uns für die zweite Aufnahme den Jens Grochtdreis dazu geholt.
Schaunotizen
- [00:00:00] IE10 Public Preview 2 ist da!
- Wir reden über Drag & Drop, die File-API, HTML5 Forms, Web Workers, Sandboxed Iframes, ES5 Strict Mode, requestAnimationFrame, Media Query Listeners, async-Attribut CSS3 Flexbox, CSS3 Positioned Floats, CSS3 Grids und CSS3 Multicolumn Layout. Außerdem wagen wir uns an einer Einschätzung, ob der IE10 das Zünglein an der Waage ist, das unsere Art Webseiten zu layouten auf den Kopf stellt.
- [00:38:30] Google+
- Wir tun unsere Begeisterung über Googles neues soziales Netzwerk kund. Außerdem vergleichen wir es mit Twitter und Facebook, sagen was gut funktioniert und was noch verbesserungsfähig wäre.
- [01:01:18] CSS1K
- Letzte Woche ist ein neuer Wettbewerb online gegangen, bei dem die Aufgabenstellung ist, ein vorgegebenes HTML möglichst kreativ mit nur 1024 Bytes (also Zeichen) CSS zu gestalten. Verboten sind alle externen Ressourcen, also Fonts und Bilder, wie auch DataURIs. Bisher sind nicht viele große Design-Würfe dabei, aber das Projekt ist ja noch jung…
- [01:09:15] HTML5Pattern
- Diese Seite sammelt alle möglichen Regulären Ausdrücke, die man jemals im pattern-Attribut eines HTML5 Eingabefelds zur Feldprüfung gebrauchen könnte: Kreditkartennummern, Passwortvorgaben, Postleitzahlen, etc. Praktisch!
- [01:12:28] Die Auferstehung des untoten Dr.Web
- Das im letzten Jahr eingestellte Dr.Web-Magazin wurde offenbar an eine Online-Marketing-Firma verkauft, die die Seite nun wiederbeleben will. Betrachtet man diverse Rahmenparameter, so sind wir bzgl. eines möglichen Erfolgs sehr skeptisch.
[01:20:44] Keine Schaunotizen
- gmap3
- jQuery-Wrapper für das Google Maps v3 API
- morf.js
- Mehr easing Funktionen für CSS3 Transitions!
- Node Up
- Der erste Podcast zu Node.js
- IEWebGL
- Ein Java-basiertes WebGL-Polyfill für die IEs
- Know Your Engines [PDF]
- Vortrag von David Mandelin, dem neuen Chefarchitekten der Mozilla-JavaScript-Engine, von der Velocity 2011 über interessante Eigenheiten der verschiedenen JavaScript-Engines.
- dotjs
- Im Browser per Plugin verankerte JavaScripte, die jeweils per Regel bei bestimmten Seiten ausgeführt werden.
Eine MP4-Fassung gibt es diesmal nicht, weil Markus im Urlaub ist.
Revision 29: VisualSearch.js und Twitter-Spam
Nachdem wir letzte Woche mit zwei Stunden Sendungsdauer unseren Schnitt etwas gehoben haben, gleichen wir das in dieser Woche mit einer guten halben Stunde sofort wieder aus.
Schaunotizen
- [0:00:16.000] iOS 5 Beta 2 mit -webkit-overflow-scrolling: touch
- [0:02:04.000] VisualSearch.js
- [0:07:51.000] CDNjs.com
- [0:14:00.000] Twitter promoted Tweets
Keine Schaunotizen
Hören
Revision 28: Niemand hat Lion oder iOS 5
Nach zweiwöchiger Abstinenz melden wir uns mit einer rekordverdächtigen Folge zurück: Vier Mann füllen knapp zwei Stunden Hörmaterial. Das liegt unter anderem daran, dass wir uns am Ende auch einer Betrachtung des Verhältnisses der Deutschen zum Internet widmen. Ihr wisst schon: Netzabdeckung, Cyberabwehrzentrum, freie WLANs, Kinderpornos und so. Zu Gast war diesmal Cem Derin. Mehr von ihm hört in seinem Podcast oder seht Ihr auf Offenen Bühnen Events.
Schaunotizen
- [00:00:55] jsmad
- Peter freut sich über das Erscheinen von jsmad, weil es seine Vermutung bestätigt, dass die Webworkerschaft das Problem fehlender Audio- und Video-Unterstützung durch HTML5-basierte Ports beheben kann. Auch wenn das vielleicht nicht unbedingt so performant ist wie eine native Unterstützung seitens des Browsers.
- [00:06:35] Lazy HTML Evaluation
- Ein Performance-Kniff, auf den letztes Jahr Sergey Chikuyonok gekommen ist verpackt das HTML einer Seite so, dass es vom Browser zunächst nicht vollständig ausgewertet und damit gezeichnet werden muss. Wenn der Browser auf die Weise nur den oberen, als erstes sichtbaren Teil der Seite zeichnen muss, dann ist sie schneller da (vor allem bei mobilen Browsern). Bewerkstelligen tut man das, indem man den Rest des HTML abschnittsweise in Kommentare verpackt und die Kommentare nach dem Laden erst Stück für Stück freigibt. Sowas ähnliches gibt es auch für JavaScript.
- [00:15:11] iOS 5- und Lion-Scrollgeschichten
- Neben
postion: fixedund WOFF-Support und einigen weiteren Dingen, bringen *NDA hüstel* Mac OS X Lion und iOS 5 neue Formen des Scrollens. iOS 5 nun endlich auch bei HTML-Boxcontainern mitoverflow: scroll. Markus, Titelverteidiger „Detailverliebtester Webentwickler von Murr“, befragte Cem (der natürlich *NDA hüstel* kein iOS 5 oder Lion besitzt) zu der genauen Umsetzungsform derselben aus. - [00:23:23] Google Instant Pages
- Nach SPDY führt Google ein neues Feature ein, dass in der Kombination Google-Service + Chrome-Browser funktioniert: Das Google Instant Pages Feature bei der Google Suche. Diese stößt über ein spezielles HTML-Tag ein vollständiges Laden und Rendern des wahrscheinlich vom User angeklickten Suchergebnisses an, so dass die Seite dann im Chrome sofort da ist. Bewerkstelligt wird das über eine
<link rel="prerender" href="xxx.yy" />-Anweisung in der vorgelagerten Seite. Anders als bei der altbekannten Varianteprefetchwird aber nicht nur eine einzelne Ressource, sondern es werden alle daran geknüpften geladen und die Seite im Verborgenen auch schon gerendert. Wir diskutieren, was das für Vor- und Nachteile hat. - [00:44:09] Responsive Images
- Durch eine Artikel von Keith Clark sind wir auf das Thema Responsive Images gekommen und diskutieren die verschiedenen Wege, wie man mit den heutigen Techniken Größen-angepasste Ressourcen an die diversen Kleingeräte ausliefern kann.
- [00:59:52] Markus regt sich über Web-Storage-Events auf!
- … denn sie feuern immer anders als man denkt. Da kann ihm auch unser HTML5-Beauftragter Peter nicht ganz aus der Patsche helfen.
- [01:09:15] Deutschland ist Internet-Entwicklungsland
- Wir nehmen Jens‘ Blogbeitrag zum Anlass, einen Kollektivrant bzgl. der mehr schlechten als rechten Internetversorgungssituation hier in Deutschland auf den Weg zu bringen. Es krankt am Netzausbau, an hohen Kosten, an der praxisfremden Politikern sowie an kontraproduktiven Gerichtsurteilen. Das neue, hihi, Cyberabwehrzentrum, mit seinem Minibudget und 10 Mitarbeitern, nehmen wir uns dabei natürlich auch vor. Nicht zuletzt wünschen wir uns mehr freie öffentliche WLANs und mehr von so Diensten wie FON, Freifunk oder Sofanet. Aber die rechtliche Situation ist eben kompliziert.
[01:51:12] Keine Schaunotizen
- SubtlePatterns.com
- Sammlung, angenehm hochwertiger Hintergrundmuster.
- A fresh look at JavaScript mixins
- Artikel darüber, wie man JavaScript-Code-Teile optimal an verschiedenen anderen Stellen aufgreifen kann.
- Trimage
- Toller Bildoptimierer mit GUI, den es für alle Betriebssysteme gibt.
- How, When, And Why Script Loaders Are Appropriate
- Ein Artikel darüber, wann der Einsatz von Scriptloadern angebracht ist, und wann nicht.
- Visual Event
- Bookmarklet, das alle Elemente einer Seite, die mit Events belegt sind, mit entsprechenden Symbolen überlagert. Zum Analysieren: Super!
Audio mit Kapitelmarken (iPod-kompatibel): Download wd-28.m4a
Revision 27: Revision 27: @viewport, Tastatursteuerung und Aurora 6
Tolle Folge. Nuffsaid.
Schaunotizen
- [00:00:19.000] @viewport in Opera
- [00:11:44.000] W3C Resource Timing
- [00:15:56.000] sencha.io
- [00:24:55.000] CSS pointer-events
- [00:30:19.000] Markus rantet über die Unmöglichkeit der Tastatursteuerung
- [00:41:27.000] Firefox Aurora 6
Keine Schaunotizen
- [01:11:03.000] Gehosteter Winere-Server
- [01:11:52.000] Website aus Schokolade und Bier und Awesomesauce
- [01:12:39.000] Inline the crap out of your site
- [01:13:47.000] SVG Background Gradient Maker
Audio mit Kapitelmarken (iPod-kompatibel): Download wd-27.m4a
Revision 26: Viel Internet Explorer
Diesmal war „Schepp allein zu Haus“ angesagt, und da hab ich mir knallhart den Jens Grochtdreis, den Gründer der Webkrauts aus Mainz mit ins Boot geholt. Als bekennende IE-Masochisten stürzten wir uns beide auf diesbezüglich eingefärbte Themen (die Woche gab es allerdings auch zufällig her). Kommentare wieder gerne auf Audioboo mit dem Tag #workingdraft hinterlegen.
Schaunotizen
- [00:01:23] Google Finally Delivers On Promise Of Admin-Free Chrome Frame Installs For IE
- Irgendwie haben es die Google Ingenieure nun doch hinbekommen, dass man Google Chrome Frame ohne Adminrechte an seinen IE anflanschen kann. Allerdings verraten sie nicht wie. Das macht Jens stutzig und überhaupt löst es das IE-Problem ja immer noch nicht an seiner Wurzel. Aber besser als nix.
- [00:10:38] Compact Navigation, Print Preview and the CSS3 Grid Layout Module
- Neues Google Chrome Canary Update, erstmalig mit schicker Druckvorschau (die intern ein PDF erzeugt!) und einer ersten Fassung der zuletzt besprochenenen Visibility API. Außerdem mit CSS3 Grid Layouts, einem stark aufgemotzten Web Inspector und der polarisierenden Idee, die Adressleiste auch noch weg zu rationalisieren. Hmm…
- [00:22:39] Stylesheet Limits in Internet Explorer
- Eric Law von Microsoft hat mal ein paar interessante und teils schon bekannte Grenzen des IEs in Sachen Stylesheet-Parsing aufgelistet. Zunächst erscheinen einem die Limits relativ weit weg, andererseits gab es ja auch mal Leute, die behauptet haben, mehr als 64KB Speicher werde nie ein Mensch brauchen. Daher: Holzauge, sei wachsam!
- [00:30:28] CSS Floats and Positioning Level 3
- Überraschenderweise haben sich Microsoft und Adobe zusammengetan und eine sehr schöne Erweiterung der Float Techniken für CSS 3 vorgeschlagen, und zwar die Positioned Floats. Dabei wir auf ein Element ein
float: positioned;und irgendeineposition-Eigenschaft gesetzt, woraufhin anschleißend alles andere um das Element herumfließt. Egal wie und wo es hinpoistioniert wurde. Nett! Außerdem lasst sie die Element-Form per deklarativer Form oder über die Alphamaske eines Bildes beeinflussen. - [00:42:17] In defense of CSS hacks — introducing “safe CSS hacks”
- Mathias Bynens hat mal eine sehr schöne Auflistung verschiedener sinnvoller/etablierter CSS-Weichen für die IEs zusammengestellt. Dabei geht es um verschiedene Verfahren auf Conditional Comments Basis, sowie um klassische Parserhacks und was da zu bedenken ist. Mit Vor- und Nachteilen. Bei den HTML5 Boilerplate machern hat der Artikel zu hektischer Betriebsamkeit geführt, weil nämlich die dort praktizierte Variante ein paar der aufgelisteten Schönheitsfehler hatte. Jens und ich waren uns aber einig, dass die das bestimmt bald wieder zurückstellen werden. Außerdem hat Jens darüber auch gebloggt.
- [01:03:53] Holmes – The CSS Markup Detective
- Jens muss dieses Tool leider als vollkommen uninnovative Produktkopie entlarven, denn der Macher des Tools hat seine Idee komplett von anderen zusammengeklaut: Und zwar in erster Linie von Eric Meyer. Die bereitgestellte Funktionalität erhält man darüberhinaus auch schon lange über die Web Developer Toolbar des Firefox.
- [01:11:44] Hype
- Hype ist ein natives OS X Tool von zwei Ex-Apple-Mitarbeitern, mit dem sich CSS3-Webanimationen erstellen lassen. Soweit, so unneu. Allerdings ist Hype anscheinend das erste Tool, das versucht, allen Browsern mit ihren Möglichkeiten gerecht zu werden und von CSS3-Transitions notfalls hin zu klassichen DHTML-Animationen degradiert. Schade ist, dass es nur via Mac App Store zu haben ist und dass es keine Testversion gibt.
- [01:21:19] Der Rauswerfer-Rant: weightwatchers.de: Spaß mit Chrome
- Jens ist über ein neuzeitliches Kuriosum gestolpert, nämlich eine Seite, die sich noch dem Chrome verweigert und einem stattdessen die Nutzung von IE ab 5.x oder Firefox ab 1.x empfiehlt. Öffnet man die Seite in Chrome, bekommt man überdies hilfreiche Infos wie man Java im Firefox aktiviert: „Extras und dann „Web-Features“. Hier wählen Sie „Java Script aktivieren“.“ Facepalm!
Keine Schaunotizen
- [01:31:39] WebGL Inspector
- Eine Art Firebug für WebGL Aktivitäten
- [01:31:39] Byte-saving Techniques
- Verrückte Tricks, mit denen sich Zeichen in JavaScript sparen lässt.
- [01:31:39] jswiki
- Ein erster Versuch einer Katalogisierung und Kategorisierung der mittlerweile zahllos existierenden JavaScript-Bibliotheken
- [01:31:39] CSS3 – Information and samples
- CSS3-zu-Browser-Kompatibilitätstabelle
- [01:31:39] HTML5 – Information and samples for HTML5 and related APIs
- HTML5-zu-Browser-Kompatibilitätstabelle
- [01:31:39] json:select()
- Eine CSS-artige Selektorsprache, um auf Datensätze in einem JSON-Objekt zuzugreifen.
Wer den Player sucht, findet ihn auf der Startseite. Wer uns sagen kann, warum WordPress den hier nicht anzeigt, kann uns darauf hinweisen. Downloadlinks: MP3 ohne Kapitelmarken und MP4 mit Kapitelmarken (iPod-kompatibel)
Revision 25: Visibility API und Chromebooks
Die neuste Revision geht mit sensationell wenigen Themen ins Rennen. Woran es lag? Wir haben uns ein Opera-Themen-Verbot auferlegt, bis wir Patrick H. Lauke mal in der Sendung haben zum drüber Quatschen. Desweiteren konnte die Google I/O nicht mit ganz so viel Web-Bezogenem aufwarten. Aber wie Ihr hört, kriegen wir auch das gebügelt.
Schaunotizen
- [00:00:42] jQuery 1.6.1 Released
- Die jQuery-Macher sahen sich aufgrund der in der letzten Revision erwähnten Änderungen und ihrer Auswirkungen gezwungen, ein Rolle-Rückwärts-Update nachzuschieben. Version 1.6.1 stellt nun zumindest auf der
attr()-Methode die verlorengegangene Kompatibilität wieder her. - [00:02:53] Page Speed Online API
- Google stellt seit neustem einen Webservice bereit, über welchen man dieselben Testergebnisse und Ratschläge zur Ladegeschwindigkeit im JSON-Format erhält, die auch die Browser-Plugins sowie Page Speed Online zurückgeben. Das WordPress-Plugin W3 Total Cache nutzt diesen Dienst, um dem Benutzer Optimierungsvorschläge zu machen. Wofür man den Dienst aber in der Praxis genau gebrauchen kann, darauf wollten wir einfach nicht kommen. Hat wer eine Idee? (gerne via Audioboo mit Hash #workingdraft)
- [00:08:37] Inspectable Shadow DOM, the file browser and new default avatars
- Der aktuelle Canary-Build von Chrome zeigt seit neustem alle zu einem Element gehörigen Shadow-DOM-Elemente. Damit lässt sich also herausfinden, wie man per CSS an in HTML-Elementen steckende Subelemente herankommt, wie etwa dem
placeholder-Text in einem HTML5-Eingabefeld, oder den Slider einesrange-Inputs. Dennoch eine Insellösung. - [00:20:06] Proposal for a tab visibility API
- Das Chrome Team bringt den Vorschlag zu einer „Visibility API“ bei der WHATWG ein. Über die API soll sich anfragen lassen, ob ein Fenster gerade fokussiert ist oder nicht, und wenn nicht, wie genau nicht. Außerdem soll es noch einen dazugehörigen Eventhandler geben. Markus fällt dabei ein, dass man heute schon nicht-aktive Fenster gestalten kann. Und wir drei sinnieren darüber, ob sowas wie diese API brauchbar wäre. Was meint Ihr? (gerne via Audioboo mit Hash #workingdraft)
- [00:34:54] Google Chromebooks
- Google stellte auf der diesjährigen Google I/O die finale Inkarnation seiner Chrome-OS-Hardware namens „Chromebooks“ vor. Im Prinzip handelt es sich dabei um 11/12-Zoll-Netbooks mit einer kleinen SSD darin. Dazu gibt es Varianten mit UMTS und hierzulande einem Jahr E-Plus gratis obendrauf. Gag des Betriebssystems ist, dass alles in der Cloud gespeichert wird (nein, nicht in Microsofts Cloud), und man seine Gurke jederzeit aus dem Fenster werfen kann, ohne seine Daten zu verlieren. Obwohl Google manche Dienste offline-fähig gemacht hat, hängt man dennoch stark am Tropf des Internets. Und damit ist es ja bei E-Plus nicht immer gut bestellt. Wir sind gespannt, was draus wird.
Keine Schaunotizen
- [00:56:03] ROME – 3 Dreams of Black
- Beeindruckende Demo von der Google I/O, die in einem interaktiven Musikvideo traumhafte Video-, Audio- und 3D-Elemente vermischt. Benötigt die Canary-Version des Google Chrome Browsers.
- [00:56:33] Cameron Adams – Anatomy of a Mashup
- Camaron Adams hat einen Song namens „Definitive Daft Punk“ als Mashup/Remix verschiedener Daft Punk Lieder erstellt, und dazu gleich auch noch eine Echtzeit-Visualisierung hinzugebaut. Sehr beeindruckend! Und bitte unbedingt die Boxen aufdrehen!
Revision 24: Silbentrennung, Semikola und Reward.js
Schaunotizen
- [00:00:28] Silbentrennung landet im Firefox
- Wir reden darüber, warum es höchste Zeit und vor allem unabdingbar ist, dass unsere Browser Silbentrennung lernen, auch wenn es Krücken wie den Hyphenator gibt. Im Firefox (Nightly) nun anwendbar per
-moz-hyphens:auto-Anweisung auf dem silbenzutrennenden Text. - [00:07:06] Neuerungen in jQuery 1.6
- Die neue jQuery-Version (übrigens eine der letzten mit John Resig im Team), beherrscht einige schöne Neuerungen wie die Nutzung von
requestAnimationFrameund die Bereitstellung derholdReady-Methode. Es wurde jedoch auch die Funktionalität der bisherigenattr-Methode verändert und Aufgaben an die neueprop-Methode abgegeben. Das kann beim einem simplen Auswechseln der Basis-Bibliothek zu einigen Problemen führen. - [00:11:32] jquery.com uses only 34% of jQuery
- Michael Bolin, ein Google Closure Tools Spezialist, hat mit Hilfe eines selbsterstellten Firefox-Addons namens jsBloat herausgefunden, dass in den meisten Fällen bestenfalls ein Drittel des in jQuery enthaltenen Codes zur Ausführung kommt. Die restlichen zwei Drittel könnten ohne Auswirkungen entfernt werden. Ungenutze Code-Teile kann man mit dem Advanced mode des Google Closure Compilers Herausoptimieren lassen.
- [00:19:06] JavaScript Semicolon Insertion – Everything you need to know
- Dieser Artikel zeigt, dass man in JavaScript (respektive ECMAScript) eigentlich fast überall die Semikola weglassen könnte, so man denn bestimmte Dinge beachtet. Wir reden darüber, ob wir das sinnvoll finden.
- [00:26:20] traceur-compiler – Google’s vehicle for Javascript Language Design Experimentation
- Traceur ist ein JavaScript-Transpiler, der es heute schon erlaubt, mit dem JavaScript von morgen, nämlich JS.next, herumzuspielen. Der Transpiler wandelt den JS.next Code in heute verfügbares JS um. Sinn und Zweck der Sache ist dass Entwickler frühzeitig Input und Feedback aus der Praxis zum gerade entstehenden JS.next-Standard zurückliefern können.
- [00:37:16] RewardJS
- Bei RewardJS handelt es sich ausnahmsweise mal nicht um eine JavaScript-Bibliothek, sondern um ein Belohnungssystem für JavaScript-Entwickler, die Bugs in gebräuchlichen Bibliotheken reparieren. Dazu wird jeden Monat eine neue Kampagne lanciert, die sich ausschließlich um eine bugbehaftete Bibliothek dreht. Täglich, wöchentlich und monatlich werden dann Sachpreise für fleissige Crowdsourcer ausgelobt.
- [00:42:59] Measure Page Load Time with Site Speed Analytics Report
- Google erweitert sein Analytics Tracking um die Fähigkeit, Ladezeiten mitzutracken. Das neue Feature ist jedoch nicht von Haus aus aktiv, sondern muss explizit per
_gaq.push(['_trackPageLoadTime']);angeschmissen werden. Von da an misst es bei stichprobenartig ausgewählten Besuchern die Seitenladezeit mit Hilfe der W3C Navigation Timing API in IE9 und Chrome, respektive der Google Toolbar in den anderen Browsern. Die Daten lassen sich anschließend in Zusammenhang setzen mit den bekannten Filtermöglichkeiten wie „Welche Unterseite, Browser, Geolocation, etc.“ Wem Google Analytics nicht liegt, der kann zu diesem Zweck auch auf Yahoo! Boomerang zurückgreifen.
Keine Schaunotizen
- [00:49:33] Microjs
- Ein Verzeichnis von JavaScript Microframeworks für jeden Einsatzzweck.
- [00:50:10] CSS Piffle
- Ein schön gemachtes CSS3-Autorenwerkzeug.
- [00:50:45] HTML Email Boilerplate
- Eine hervorragende HTML/CSS-Code-Basis für den vollkommen verminten Bereich des Cross-Client-kompatiblen HTML-Newsletter-Baus.
- [00:51:35] humans.txt
- Analog zur
robots.txtsoll einehumans.txtals gute Gepflogenheit beim Webseitenbau etabliert werden. Der Zweck dieser Datei ist derselbe wie die Abspänne bei Filmen: Die Mitarbeit jedes Beteiligten nebst Nennung seines Arbeitbereichs ausweisen. Selbst Google nutzt mittlerweile eine humans.txt - [00:52:33] 70+ Beispiele für mobile Websites
- Tilman Ockert hat eine sehr inspirierende Sammlung für mobile Endgeräte optimierter Benutzeroberflächen zusammengestellt. Es handelt sich dabei sowohl um Apps als auch Websites. Wir sind geflasht!
Revision 23: Node-SPDY, Zukunftskram und CoffeeKup
Nach einer kurzen Osterpause geht es mit der Illuminatenfolge weiter. Der Schepp ist leider nicht dabei, aber dafür kann er uns nächste Woche dann umso mehr erzählen.
Noch einmal die Kapitelmarken-Diskussion: In der letzten Woche meldeten sich dann doch einige, denen nach Chaptermarks dürstete. Allerdings ist das schon ein recht großer Aufwand und wahrscheinlich beansprucht das immer noch ca. eine Stunde mehr an Nachbearbeitung. Ist es euch das wert? Oder lieber die Sendung früher bekommen und dafür auf Chapters verzichten?
Und zum Format der Audiodatei: Besitzt ihr alle AAC-fähige Endgeräte und kann ich auf MP3 verzichten, oder ist das gammlige Encoding immer noch Pflicht?
Schaunotizen
- Node.js + SPDY
- In der letzten Sendung noch gerätselt, ob schon jemand Googles SPDY-Protokoll mit node.js verheiratet hat, jetzt ist es passiert.
- Calendar API
- Zukunftskram: Mit dem hier spezifizierten Interface soll man als Webdeveloper einmal auf des Users Adressbuch zugreifen können.
- Battery Status API
- Zukunftskram: Hiermit soll es irgendwann einmal möglich sein, den Batteriestatus des Geräts auszulesen.
- CSS/SVG-Filters
- Zukunftskram: Photoshop noch seltener anschmeißen müssen, mit eingebauten Filterfunktionen.
- Eve
- Microframework für Events. Mit einer Art Grammatik. Hell yeah!
- CoffeeKup
- CoffeeKup is markup as CoffeeScript.
- HTML5 Accessibility Chops: the alt decision
- 26-seitige Abhandlung über die Problematik mit dem umdefinierten alt-Attribut.
- CSS3-Transitions …
- … sind doof, so wie sie derzeit überall implementiert sind. Das Keyword „all“ ist eine Lüge.
Keine Schaunotizen
- txt2re.com
- RegEx-Generator
- Sloppy
- Sloppy simuliert diverse Internetbandbreiten auf OSX/WIN/Linux in jedem Browser. /via polarity
Revision 22: IE10, Live.js und Favicons
Diese Folge ist sowas von geile Scheiße, Alter™. Unabhängig davon rufen wir nochmals alle Hörer dazu auf, den Chris Heilmann zu überreden, dass er uns bald mit seiner Präsenz bei einer Firefox-Sondersendung beglückt.
Wer uns übrigens einen Audio-Kommentar (Fragen, Lob, Tadel) zusenden möchte, der kann und sollte das gerne tun. Entweder via Mail an [email protected] oder als Audioboo mit dem Tag „workingdraft“. Vielen Dank schon mal.
Schaunotizen
- Der Internet Explorer erscheint als Preview in Version 10
- Neue Features sind hauptsächlich im CSS3-Bereich zu finden. Vor allem die neuen Layout-Techniken, ES5, Transitions und 3D-Transforms (!) sind erfreuliche Neuerungen. Viel wichtiger ist allerdings die Frage, ob Microsoft mit dem IE nun auch auf kurze Releasezyklen (vielleicht) oder gar Auto-Updates (unwahrscheinlich) setzt. Auch gut: Microsoft lernt langsam, alte Zöpfe abzuschneiden.
- I for one welcome our micro-framework overlords
- Thomas Fuchs plädiert für die Nutzung kleinerer Mini-Frameworks und spricht sich gegen jQuery, MooTools, YUI und die anderen Schlachtschiffe aus. Wir fragen uns, ob das für Ottonormalwebworker überhaupt sinnvoll ist.
- Live.js
- Einfach das kleine Skript einbinden und fertig. Dann hat man eine Auto-Refresh-Funktion zum bequemeren Entwickeln, ohne nach jedem Speichern das Fenster wechseln und manuell den Auffrisch-Button betätigen zu müssen.
- Google Calendar bekommt ein neues Favicon
- Wir nehmen das zum Anlass, darüber zu philosophieren, wozu man Favicons noch missbrauchen könnte.
- CSS-Gradient-Klick-Editor von Microsoft
- Wir meinen, dass man das auch ohne Probleme kompatibel zu den alten IEs hätte basteln können, trotz Problemchen im IE9 mit Filtern und runden Ecken.
- jQuery.easie.js
- jQuery-Plugin, das in älteren Browsern das „transition-timing-function“ simuliert. Erst durch dieses Plugin ist Markus aufgefallen, dass es ja schon längst eine Lösung für sein kompliziertes 3D-Rotationsproblem gibt.
- Bookmarklet-Creator
- Mit diesem Tool kann man JavaScript in Bookmarklet-kompatiblen Code umwandeln. Wir diskutieren über Sinn und Unsinn von Bookmarklets im Allgemeinen.
- Media-Query-Tester
- Praktisches Tool, um Media-Queries auf verschiedenen Viewports zu testen.
- confess.js
- A small script library that uses PhantomJS to headlessly analyze web pages. One useful application of this is to enumerate a web app’s resources for the purposes of creating a cache manifest file to make your apps run offline. So useful that, right now, that’s the only behavior.
- CSS Stress Testing and Performance Profiling
- Mit Brute-Force-Methode herausfinden, welche CSS-Eigenschaft für eventuelle Slugginess auf einer Seite verantwortlich ist.
Keine Schaunotizen
Revision 21: SPDY, Mobile UI, Webshims, und alles hardboiled!
Heute zu Gast bei uns: Dirk Jesse aus Berlin, Autor des HTML+CSS-Frameworks YAML. Und zu viert haben wir unsere bisher beste und längste Sendung hingequatscht.
Schaunotizen
- SPDY on Google servers?
- Wer Chrome verwendet, nutzt Googles geplanten HTTP-Nachfolger SPDY (gesprochen „Speedy“) schon jetzt ohne es zu wissen. Google nutzt das neue Protokoll in Chrome im Zusammenspiel mit all ihren Services!
- Mobile Website oder Web-App?
- Wir philosophieren über die Frage, wann sich eine HTML5-Seite wohl besser als native App getarnt und wann sie lieber ehrlich und mit eigener CI auftreten sollte (wie etwa Basecamp). Es geht bei unserem Gespräch um Best-Pratices, um Geschmäcker, um Fanboytum und nicht zuletzt um die Wurst.
- The JavaScript Disruption
- Herr Rodger meint: JavaScript ist nicht nur dem Spielzeugstatus von früher entwachsen, nein, es wird zur dominierenden Sprache der aktuellen Dekade avancieren. Grundsätzlich gehen wir d’accord, wollen uns aber nicht ganz so weit aus dem Fenster lehnen wie er. Und Peter möchte Euch gerne sein Buch Coders at Work empfehlen.
- Webshims Lib
- Die HTML5-Polyfill-Sammlung von Alexander Farkas ist insofern besonders, als dass sie HTML5-Lücken nicht irgendwie schließt, sondern so, dass auch alle damit verbundenen JavaScript-APIs in Originalform emuliert werden. Das erlaubt es, heute schon mit den vorgesehenen Befehlen zu arbeiten, so dass Polyfills jederzeit zugunsten echten HTML5s herausfallen können.
- Suche in Chrome per
type=searchanmelden - Wer für seine seitenspezifische Suche ein input-Element mit dem Typen „search“ verwendet, der bringt den Chrome Browser automatisch dazu, sich diese „Suchmaschine“ dauerhaft zu merken.
- It’s a mad, mad, mad, mad manimation
- Andy Clarke, Jünger des hardboiled Webdesigns, demonstriert an einem Animationsprojekt, welches Vorgehen er sich unter dem Begriff „abgebrüht“ vorstellt. Wir reden darüber, ob das Vorgehen genial ist, ob es eher ein „Progressive Enhancement“ oder eine „Graceful Degradation“ darstellt, oder ob Andy Clarke vielleicht doch nur eine faule Socke ist und die guten alten „Optimiert für“-Zeiten wieder da sind. Was denkt Ihr? Lauft in dem für Kommentare gekennzeichneten Bereich zu dem Thema gerne Amok.
Keine Schaunotizen
- Handling javascript errors on production websites
- Kleine Library, mit der man sich jegliche JavaScript-Fehler, denen die User begegnen, an den Server schicken lassen kann.
- Patternify
- Ein CSS Hintergrundmuster Generator.
- The Cicada Principle and Why It Matters to Web Designers
- Tutorial, das zeigt, wie man mit mehreren Hintergrundbildlayern und einer speziellen, an Primzahlen orientierten Anordnung nahezu unendlich weit laufende und dennoch sich nicht sichtbar wiederholende Hintergründe baut.
- Lost and Taken Textur Galerie
- Eine Sammlung wunderschöner Oberflächentexturen zur freien Nutzung sowohl im privaten wie auch im kommerziellen Kontext.
- Fuel
- Fuel is a simple, flexible, community driven PHP 5.3 web framework based on the best ideas of other frameworks with a fresh start.
Revision 20: HTTPArchive, dynaTrace und AmplifyJS
Irgendwie hat sich die Veröffentlichung der zwanzigsten Folge etwas hingezogen. Jetzt ist sie aber da und ist bereit, sich mit brachialer Gewalt in eure Trommelfelle zu fressen.
Schaunotizen
- border-image-Generator
- Hilfsmittel zum Slicen von Bildern zum Zwecke des border-image-Anwendens
- HTTP-Archive
- Statistiken über die im Web genutzten Techniken, Download-Massen und Ladezeiten
- dynaTrace Ajax Edition 3.0
- Next Generation Browser Diagnostics
- JSConsole.com
- JavaScript-Konsole vorwiegend zum Remote-Debuggen mobiler Websites. Erklärbär-Video
- AmplifyJS
- jQuery-Plugin, welches localStorage, sessionStorage und serverseitige Speicherung über Ajax unter einen Hut bringt und ordentlich wegabstrahiert.
- Google Pagespeed Online
- Pagespeed mit Webinterface
- myJS
- Extrem minimales und auf Performance getrimmtes JavaScript-Framework
- Tempo
- Tempo is a tiny JSON rendering engine that enables you to craft data templates in pure HTML.
- HTML5-Boilerplate Mobile
- Mobile Version des Starterkits
Keine Schaunotizen
Revision 19: Barcamp, HTML5 Buch, Device-API und Manifest-Validator
Diese Woche haben wir uns kompetente Unterstützung von Andreas Dantz aus Bremen gesichert.
Schaunotizen
- Barcamp Ruhr 4
- Andreas und Schepp hatten beide das Vergnügen, am Wochenende dem vierten Barcamp Ruhr in Essen beizuwohnen. Beide geben einen kurzen Überblick, was ein Barcamp ausmacht, was für Vorträge geboten wurden und was das Unperfekthaus in Essen so besonders macht.
- Firefox 4 ist da!
- Firefox 4, oder kurz: der fx4, ist endlich released und verbreitet sich sich rasend schnell. Und wir finden ihn alle richtig gut. Über die Technik würden wir gerne nochmal in einer Schwerpunktsendung mit Chris Heilmann sprechen. Der hatte auch schon zugesagt, kann sich aber gerade nicht mehr erinnern. Daher, liebe Hörer: Schiebt ihn bitte mal mit an, sonst lässt er uns noch als Stalker einbuchten :)
- HTML5-Handbuch
- Stefan Münz hat im Prinzip eine Art inoffiziellen Nachfolger seiner SelfHTML-Bücher herausgebracht, und zwar sein HTML5 Handbuch. Gleichzeitig gibt es das gesamte Buch aber auch online. Im Kontrast zu Peters Buch lässt Stefan Münz den JavaScript-Part bewusst aus und konzentriert sich auf Markup und CSS. Außerdem mit inklusive sind HTML 1 – 4.01 und CSS 1.0 – 2.1.
- Native webcam support and orientation events
- Eine Vorabversion des Opera bringt die neuste Fassung der Device-API mit, mit Hilfe derer man Webcams, Mikrofone und ähnliches aus dem Browser heraus anzapfen kann. Außerdem kennt das window-Objekt ein neues Orientation-Event, das auslöst, sobald das Gerät um mehr als 90 Grad gedreht wird.
- Cache Manifest Validator
- Sehr praktisches Online Werkzeug, mit dem man ein HTML5-Appcache Cache-Manifest von oben bis unten durchchecken lassen kann. Vorbei ist also das Stochern im Nebel, wenn der Appcache mal wieder nicht macht, was er soll. Gibt es auch per Textmate-Bundle und zum Forken auf Github.
- IE9 MIME-Handling Change: text/css
- Der IE9 zieht die Daumenschrauben in Sachen Kleinkariertheit an und akzeptiert keine Stylesheets mehr, die nicht mit dem MIME-Typ „text/css“ ausgeliefert werden. Dass das kein Bug des IE9 ist, sondern ein Sicherheitsfeature, und wie man den IE9 als Serverbetreiber zum Schutz seiner Besucherschaft auch bei JavaScript in einen solchen Modus bringen kann, erläutert alles ein Blogpost im IE-Blog.
- Illuminations for Developers
- … ist eine kostenpflichtige Erweiterung eines der Firebug-Programmierer für, ähm naja, Firebug. Sie filtert einem aus der Seite in einem separaten Firebug-Tab alle Widget-Elemente der großen JavaScript-UI-Frameworks ExtJS, Dojo Toolkit, SproutCore, qooxdoo, YUI3, Closure Library, und jQueryUI heraus. Dort listet es deren Bestandteile, Werte und Methoden übersichtlich auf. Von großem Wert für alle, die viel Webapps mit so Frameworks bauen und die sie effektiver debuggen wollen.
- CSS Pivot
- Mit diesem Online-Werkzeug kann man einer bestehenden Seite eigene Styles hinzufügen und das Ergebnis als Link weitergeben. Gut zum Brainstormen oder um Kunden Facelifting-Vorschläge zu unterbreiten oder um Ideen innerhalb des Teams auszutauschen.
- Ceaser CSS Easing Animation Tool
- Ein weiteres Online-Werkzeug, mit dem man völlig frei Animationskurven mit Hilfe einer Bezierkurve und zwei Anfassern zurechtziehen kann, und das einem zum Schluss den dazu passenden fertigen CSS-Transition-Code ausspuckt.
- Targeting mobile-optimized CSS at Windows Phone 7
- Die mobilen Fassungen der IEs auf Windows Phone 7 haben eigene maßgeschneiderte Conditional Comments erhalten, mit denen sich die altbekannten Browserweichen auch auf mobilen Seiten realisieren lassen.
Keine Schaunotizen
- context-blender
- Kleines Tool, mit dem man Bilder in einer Canvas ähnlich wie in Photoshop die Ebenen ineinanderblenden kann.
- Don’t Trust IE9′s Document Modes
- Auch wenn es eigentlich nichts Neues ist: Die Emulationen älterer IE-Renderer im IE9 per Document Mode sind nicht originalgetreu, eignen sich also nicht zum Testen.
- CSS Regions Module
- Adobe hat endlich einen Working Draft veröffentlicht, der beschreibt, wie die verschiedenen, letzten Oktober in einem Video gezeigten Text(um)fluss-Möglichkeiten in CSS umgesetzt werden könnten. Nicht gerade einfach.
Revision 18: Scoped Styles, Web Inspector Remote, Bildmanipulation in PHP
Nachdem wir die Sendung letzte Woche aufgrund weniger Themen und AKW-dominierter Nachrichtenlage haben ausfallen lassen, so haben wir uns diesmal den Cem Derin, alias @unset, als Co-Moderator an Bord geholt. Der eine oder andere kennt Cem vielleicht von seinen wöchentlichen Berichten zur Schräglage der Nation in Form des Shitstorm Podcasts.
Schaunotizen
- Wallaby – Convert Adobe Flash FLA files into HTML and reach more devices
- Wie der Titel schon impliziert, hat Adobe in seine Labs ein neues Werkzeug gestellt, mit sich FLA-Kompositionen in HTML5 und Co umwandeln lassen. Das läuft aber offenbar noch nicht ganz so rund, so dass es durchaus richtig ist, es in den Adobe Labs zu belassen. Dennoch begrüßen wir den Ansatz. Und wir erinnern uns an Tools wie Gordon (Demos) und Smokescreen.
- Scoped Styles in HTML5
- Bei den Scoped Styles geht es darum, eine Möglichkeit zu haben, Subsektionen im HTML-Dokument mit einem anderen Stylesheet zu stylen als den großen Rest. Nützlich in Webmail-Clients zur Darstellung von E-Mails, für fremdeingebettete Inhalte und für WYSIWYG-Editoren. Derzeit nirgends nativ implementiert, bei Mozilla und Webkit aber am fernen Horizont zu sehen, und jetzt schon in Form eines jQuery-Plugins nutzbar.
- A function for detecting if the browser is in a given media mode
- Kleine nützliche Funktion von Nicholas Zakas, mit der in JavaScript man prüfen kann, welche CSS3 Media Queries gerade zutreffen. Also etwa so:
if(isMedia("screen and (orientation:portrait)"){machwas();} - weinre – Web Inspector Remote
-
It’s a debugger for web pages, like FireBug (for FireFox) and Web Inspector (for WebKit-based browsers), except it’s designed to work remotely, and in particular, to allow you debug web pages on a mobile device such as a phone.
Das sagt im Prinzip schon alles. Man startet lokal einen Java-Server, bindet ein JavaScript in die auf dem Mobilgerät zu debuggende Seite ein und startet dann auf seinem Desktop den Ferndebugger, der alles kann, was der klassische Webkit Web Inspektor kann – nur dass das Anschauungsobjekt eben im Mobilgerät liegt.
- Internet Explorer 9 Network Performance Improvements
- Das Blogpost von Microsoft finden wir deswegen interessant, weil wir dort ein paar schöne Statistiken zum Verhältnis Wartezeit und Ausführungszeit beim Laden von Seiten an die Hand bekommen. Und es bekräftigt, dass die Optimierungskette sehr lang ist, bis man an den Punkt kommt, an dem man seine CSS-Selektoren oder JavaScripte bis ins letzte optimieren muss.
- Apple handcuffs ‚open‘ web apps on iPhone home screen
- Wir reden darüber, warum Apple seine JavaScript Engine Nitro nur im Safari aktiviert und nicht in den Home Screen Webapps und in den Safari-nutzenden nativen Apps.
- WideImage und Imagine
- Wir stellen zwei sehr praktische Bildmanipulationsframeworks für PHP vor, die vom Resizen über Beschneiden, Rotieren, Spiegeln, Entfärben bis hin zum Maskieren alles bieten, was das von der GDLib gepeinigte Herz begehrt.
- Twitters veränderte API-Richtlinien
- Wir reden darüber, was die Beweggründe für Twitters pünktlich zum 5. Geburtstag ausgegebenen strammen neuen API-Richtlinien sein können. Und wir überlegen, ob wir das gut oder schlecht finden.
Keine Schaunotizen
- When is a stylesheet really loaded?
- Wie man herausfinden kann, wann ein Stylesheet fertiggeladen wurde.
- iScroll 4
- Kleines JavaScript, mit dem man
<div>s mitoverflow: scrollin mobilen Webkits mit einem Finger scrollbar machen kann. - NowJS
- Framework, mit dessen Hilfe Datensätze gleichzeitig von einem Node.js-Server und clientseitig von JavaScript bearbeitbar werden.
Revision 17: A/B-Test, Animationen, Canvas und WebGL
Nach ganzen vier(!) Wochen des krankheitsbedingten Ausfallens haben wir uns endlich den Peter wieder in die Sendung zurückgeholt. Das war auch dringend erforderlich, denn bedingt durch unsere letztwöchige Sondersendung haben sich bei uns furchtbar viele interessante Themen angesammelt, die in Augenschein genommen werden mussten. Die Themenflut hatte zudem zur Folge, dass wir besonders rigoros sieben mussten. Da wir dieses Material nicht ganz unter den Tisch fallen lassen wollten sind im Gegenzug unsere KEINE Schaunotizen sehr umfangreich geworden. Also unbedingt mal durchscrollen!
Schaunotizen
- requestAnimationFrame for smart animating
- Der Befehl
requestAnimationFramesteckt in neueren WebKits wie auch im Firefox 4 und soll in Zukunft als Animationsgerüst/-prinzip die bisherigen KrückensetTimeoutundsetIntervalablösen. Warum jetzt genau „Krücken“? Weil beide eher unkoordiniert und hysterisch Browser-Repaints erzeugen.requestAnimationFramehingegen arbeitet umgekehrt und gibt sozusagen „Bescheid“ wenn der Browser wieder Luft und Lust hat, etwas zu animieren. Nur dann werden Animationsanweisungen abgegeben und die dadurch entstehende ToDo-Liste wird an einem koordinierten Zeitpunkt umgesetzt. Zudem hilft die Methode Strom sparen. Soweit wir das verstanden haben, war Mozilla hier Vordenker. Wir kommen bei dem Thema kurz auf das jquery.animate-enhanced plugin zu sprechen, obwohl es nicht direkt etwas damit zu tun hat. Haben aber gesagt, wir verlinken es dennoch. - Optimizely: A/B Testing you’ll actually use
- Ein tolles und kinderleicht zu bedienendes Onlinewerkzeug, mit dem man im Browser Abwandlungen seiner zu testenden Seite erstellen kann. Halt ohne große und schmerzhafte serverseitige Eingriffe. Statt dessen erhält man einen JavaScript-Code, den man in seine Seite einbinden muss, und von da an erhalten Seitenbesucher reihum die verschiedenen Varianten vorgesetzt, und man selbst kann im Optimizely-Panel die Akzeptanzraten in Echtzeit begutachten.
- CamanJS – JS Image Manipulation
- Ein supersimpel aufgebautes Framework zur Farbmanipulation von Bildern. Zu diesem Zweck gibt es diverse Filter, die man so im Prinzip auch aus gängigen Bildverarbeitungen kennt: Brightness, Contrast, Saturation oder auch Farbkanalmanipulationen oder Bezier-Farbkurvenanpassung. Darüberhinaus gibt es noch Zusammenstellungen von Filtern und bestimmten Einstellungen, die sogenannten Presets, mit denen man auf einen Schlag einen anständigen Vintage oder Sin City Effekt erhält. Wärend wir über CamanJS reden, stellen wir uns Fragen zur Canvas-Performance bei bewegtem Quellmaterial
- HTML Timing
- Bei diesem Projekt geht es darum, das altehrwürdige SMIL-Format auch im Nicht-SVG-Bereich wieder auferstehen zu lassen, um damit verschiedene Elemente einer Seite miteinander zeitlich zu synchronisieren und Ihnen einen geordneten Zeitablauf vorzugeben. Das alles steuert man deklarativ über XML-genamespacedte oder HTML5-data-Attribute, oder wahlweise über ein externes Timesheet. Damit lassen sich sehr einfach zeitgesteuerte Textslides und Bildrotationen erstellen, oder Videos untertiteln. Peter meint sich zu erinnern, dass das Mashi Toolkit und FakeSmile ähnliches bewerkstelligen.
- WebGL 1.0 ist fertig
- Der von der Khronos-Group beigesteuerte Standard WebGL wurde finalisiert. WebGL nutzt die HTML5-Canvas, um darin nicht in 2D sondern in 3D herumzupinseln. WebGL ist dabei nichts anderes als OpenGL ES 2.0 mit angeflanschtem JavaScript-Befehlssatz. Wir denken, dass wir uns mit dessen Befehlssätzen wohl eher selten herumschlagen müssen, sondern, wie im klassischen 3D-Bereich auch, wir immer mehr Autorenwerkzeuge für 3D im Web zur Hand bekommen. Zum Bespiel CopperLicht oder PhiloGL. WebGL gibt es im aktuellen Chrome, im kommenden Firefox 4, in einem Snapshot von Opera 11.50, sowie angeblich bald auch im Safari.
- WebGL-2D
- Dieses noch im Anfangsstadium befindliche Projekt stellt einen Wrapper von klassischem 2D-Canvas nach WebGL dar, sprich: es nimmt dieselben Befehle wie Canvas entgegen, setzt sie aber hintenrum in WebGL um. Der Sinn des Ganzen? Performance! WebGL-Zeichenoperationen sind zu 100% grafikkartenbeschleunigt und vor allem wenn es um Sprites und Texturen geht deutlich performanter. Eindrucksvoll demonstriert das ein Versuch von Jeff Muizelaar: Drawing Sprites: Canvas 2D vs. WebGL.
- Mozilla OpenWebApps
- Als letztes Thema nehmen wir uns Mozillas OpenWebApps-Spezifikation/API zur Brust. Sinn des Ganzen soll sein, Webapp-Entwicklern einen Werkzeugsatz an die Hand zu geben, mit dem sie ihre Webanwendungen mit einem Installer versehen und in einem selbstgebauten App-Store feilbieten können.
KEINE Schaunotizen
- Blur-Radius explained
- Wie die Browser Unschärfen wie die von
box-shadowodertext-shadowberechnen. - D3
- Wie jQuery, nur nicht für das HTML-Dokument, sondern für Rohdaten. Damit lassen sich diese in eine wunderschöne Form pressen und darstellen.
- Why Hover Menus Do Users More Harm Than Good
- Warum Hovermenüs i.d.R. nur abnerven. Und darüber, was ein Hovertunnel ist.
- Why do lints warn about using parseInt without a radix?
- Was alles passieren kann, wenn man den zweiten Parameter, die Basiszahl bei
parseIntweglässt. Dazu passend: - JavaScript Garden
-
JavaScript Garden is a growing collection of documentation about the most quirky parts of the JavaScript programming language. It gives advice to avoid common mistakes, subtle bugs, as well as performance issues and bad practices that non-expert JavaScript programmers may encounter on their endeavours into the depths of the language.
- Undo.js
- Ein Framework zum Ablegen und Zurückspulen von Arbeitssschritten.
Revision 16: Interview mit Microsoft
Diese Revision sind wir mal vom gewohnten Kurs abgewichen und haben keine Wochenrückschau, sondern eine Schwerpunkt-Folge für Euch erstellt. Möglich gemacht hat das Daniel Melanchthon, Developer Platform Evangelist bei Microsoft und Fachmann unter anderem für den IE9. Vielen Dank an Daniel, der sich trotz Rückreise-Jetlag kurzfristig abends Zeit für uns genommen hat!
Zielrichtung unseres Gesprächs waren die Fragen: Wie denkt Microsoft in Sachen Browser so? Warum ist der IE9 so geworden wie er ist? Wie ist der weitere Entwicklungsweg geplant? Was wünscht man sich von der Webentwicklergemeinde?
Schaunotizen
- Was zeichnet IE9 aus?
- Wir sprechen über Geschwindigkeit durch Hardwarebeschleunigung (via Direct2D) und die neue JavaScript-Engine „Chakra“, über das verbesserte Schriftenrendering (via DirectWrite), Pinned Site und Site-Mode (wir erinnern uns dabei an die Webslices des IE8), SmartScreen-Filter/Application Reputation, die (vom W3C aufgegriffene) Tracking Protection, die viel Platz lassende Tabanordnung, die Non-Blocking UI, sowie Ähnlichkeiten in dem GUI-Konzept von Firefox 5.
- Warum werden manche neue Features unterstützt, warum manche nicht?
- Wir erfahren, dass es unter anderem am offiziellen Reifegrad eines Standards/Moduls liegt, ob entschieden wurde, es zu implementieren oder auch nicht. So hat Geolocation etwa den Status „Candidate Recommendation“, die meisten der von vielen monierten fehlenden Features jedoch noch „Working Draft“ Status (nur „CSS3 Border Image“ neuerdings nicht mehr). Oder es handelt sich erst gar nicht um einen W3C-Standard, wie bei WebGL. Desweiteren unterliegt Microsoft als Unternehmen weiteren Einflüssen aus dem Corporate-Bereich, welche gerne nach finalen und soliden Standards rufen. Daniel schafft dabei auch nochmal Klarheit hinsichtlich des Entwicklungsablaufs neuer W3C-Spezifikationen und wann die Browserhersteller Hilfestellung durch Implementation geben können. Zu guter letzt ist es auch eine Frage interner Ressourcen und des Shippingtermins.
- Was denkt Microsoft hinsichtlich der Videocodec-Problematik?
- Wir reden darüber dass die Situation unbefriedigend ist, dass Microsoft sich aber nicht in der Position sieht, hier mit einer Lösung für die Webentwickler nach vorne zu preschen. Was vor allem daran liegt, dass man keine Lust auf das rechtliche Minenfeld und die gerne gegen Microsoft geführten Klagen hat. Wir erfahren, dass der Patentpool der MPEG LA auch einer möglichen Selbstverteidigung gegen Patenttrolle dient. Und dass Google mit WebM bei weitem nicht auf einem solchen Patent-Bollwerk sitzt.
- Wird es kürzere Releasezyklen geben? Was kann man tun, um die alten IEs schneller zu verdrängen?
- Der Abstand zwischen Releases soll wenn möglich weiter schrumpfen. Die Situation in Sachen alter IEs hat sich mittlerweile stark verbessert und anscheinend sind Unternehmen insgesamt updatefreundlicher, wenn sie einmal den Schmerzhaften Schritt weg vom IE6 geschafft haben. Microsoft drückt die Unternehmen zu diesem Schritt wie es nur kann. Webentwickler sollen auch aus Microsofts Sicht nicht mehr viel Zeit auf die alten IEs verschwenden. „Graceful Degradation“/“Progressive Enhancement“ lautet hier die empfohlene Devise. Da fällt uns Pirates love Daisies als Beispiel ein.
- Warum wird das Entwickeln für die vielen IE-Versionen nicht erleichtert?
- Wir reden darüber, warum Microsoft wohl die Sandboxed-Browser von Spoon.net verhindert. Wir kritisieren die kostenlos erhältlichen Test-Images, weil sie ohne ReArm recht bald das Meckern anfangen. Außerdem laufen sie nicht auf was anderem als Virtual PC. SuperPreview wiederum ist leider nicht interaktiv.
- Mehr Wissenvermittlung in deutschen Landen?
- Microsoft plant mehr Wissensvermittlung, Unterstützung und Vorträge im deutschen Raum. Wie das im Detail aussieht, ist noch nicht spruchreif.
- Engagement im W3C
- Wir erfahren, dass Microsoft dem W3C nicht nur neue Testsuiten spendiert, sondern dem W3C aus den eigenen Reihen 70 Mitarbeiter abgestellt hat. Zudem reicht man auch auch neue Standardisierungvorschläge ein, wie etwa die Tracking Protection oder die Web Timing Specification.
Nachtrag vom 03.03.2010: Daniel Melanchthon zum selben Thema bei der t3n im Videointerview (mit ein paar mehr Infos zu der JavaScript-Engine als bei uns).
Revision 15: IE9 unmodern? Teure Featuredetection? Pareto-Prinzip?
Nachdem Peter immer noch hustengeplagt und Markus anderweitig absent war, freute sich Schepp über bewährte Verstärkung seitens Marc Hinses alias @mademyday (Notiz an uns selbst: Wir sollten Marc bald mal in der Liste unserer festen Moderatoren verankern…).
Schaunotizen
- Is IE9 a modern browser?
- fragt Paul Rouget von Mozilla und antwortet sodann mit NO. Ihm reicht die unterstützte Menge HTML5-Technologien seitens des Redmonder Browsers nicht. Außerdem fuchst ihn, dass Microsoft mit Statistiken hausieren geht, die sie selbst gefälscht haben. Tim Sneath von Microsoft antwortet ihm: Ein moderner Browser ist schnell und integriert Standards erst wenn sie fertig sind.
- Performance Innumeracy & False Positives
- Alex Russel aus dem Chrome Frame Team stellt zur Debatte, ob der moderne und hochangesehene Ansatz des Featuretestings nicht vielleicht zu viel Leistung kostet, und ob man nicht in bestimmten Fällen doch auf das böse, böse, böse und verpönte (und böse) Useragent-Sniffing zusammen mit einer Feature-Whitelist/-Blacklist gehen kann. Damit löst er einen guttenbergesken Shitstorm aus. Dass er (und viele WPO-Granden) falsch liegen, zeigt John-David Dalton mit drei Screencasts aus der Praxis.
- Use efficient CSS selectors
- greift sehr humorvoll das Thema Renderleistungseinbruch durch falsches zusammensetzen von Selektoren auf. Den Augenschmerzen beim Betrachten zum Trotz stellten wir fest, dass die Unterschiede doch vergleichsweise gering zu sein scheinen. Wer jedoch gerne viel in jQuery und Konsorten selektiert, der sollte vielleicht nicht ganz so rumschlampen oder klügere Wege wählen.
- CSS drop-shadows without images
- Verschiedene Ausprägungen von CSS-Schatten hat Nicolas Gallagher auf seiner Seite versammelt. Das Besondere dabei: Anstatt mit zusätzlichen Hilfselementen im HTML zu arbeiten, feiert er alles über die CSS-generierten Pseudoelemente
:beforeund:after, CSS Transforms und Box-Shadow ab. Überhaupt ist er ein ganz großer Fan von Pseudoelementen. Auf seiner Seite gibt es viel Interessantes zu entdecken. Schön war damals unter anderem auch sein Artikel Multiple Backgrounds and Borders with CSS 2.1 - The 80/20 Rule Applied to Web Design
- Eine gar nicht so neue Regel aus der Betriebswirtschaft, das Pareto-Prinzip besagt, dass 80% der Ergebnisse in 20% der Gesamtzeit eines Projekts erreicht werden, und dass die verbleibenden 20% der Ergebnisse die meiste Arbeit machen. Diese Regel kann man eigentlich auch überall im Web Design wiederfinden. Die Autoren empfehlen daher: Die wichtigen 20% identifizieren und erstmal alle Bemühugen dort hineinstecken als sich zu verzetteln.
- HARDWRK SSD HDD Adapter Kit für MacBook Pro
- Tatsächlich, wir reden über Hardware! Muss auch mal sein. Wir hängen ja schließlich alle an ihrem Tropf. HARDWRK ist ein Überraschungscoup des T3N-Teams und zwar ist es ein Einbaukit (Material + Werkzeug), mit dem man den internen DVD-Brenner seines MacBooks gegen eine weitere Festplatte oder eine SSD austauschen kann. Der entmannte Brenner wandern dann in ein externes Gehäuse. Wir empfehlen zu einer SSD zu greifen. Davon kommen zur CeBIT ein paar sehr schnelle raus (die allerdings durch die SATA-300-Schnittstelle des MacBooks ausgebremst werden könnten).
Keine Schaunotizen
- Surefire DOM Element insertion
- Die bulletproofste™ Methode, DOM-Elemente in sein Dokument zu schießen.
Revision 14: Hashbangs, PhantomJS und Github-Gene
Die große Seuche grassierte wieder. Peter strich die Segel und Schepp griff schon nach der weißen Flagge. Eine Viertel Stunde vor offiziellem Aufnahmetermin holten wir uns dann als Verstärkung wieder Marc Hinse ins Boot. Vielen Dank nochmals dafür!
Schaunotizen
- Breaking the Web with hash-bangs
- Google sieht das Hashbang als Flickzeug für den Übergang zu eleganteren Lösungen im ajaxifizierten Web. Twitter hat angeblich schon eine Version von #newtwitter, welche die History API nutzt. Wer nun allerdings das Hash-Bang nutzt, der muss auch wissen, was er tut. Und das wissen nicht alle. Wissen wir’s?
- Windows 7 die Nummer 1 in Deutschland
- Windows 7 überholt XP, welches eine schöne Abwärtskurve aufweist. Sind die Tage von IE6 und IE7 also gezählt?
- Sandboxed IE Browsers from Spoon
- Kurz da und dann schnell wieder weg. Wir bereden die verschiedenen Möglichkeiten, eine IE-Testumgebung zu bauen.
- PhantomJS
- Eine skriptbare Webkit-Engine, etwa um Website-Screenshots zu schießen, oder PDFs aus HTML zu erzeugen, oder um Daten per DOM-Selektoren aus Seiten in Textdateien zu extrahieren.
- Blaze.io: Test Your Website Performance On A Mobile Device
- Schickes Tool, um Websites in Sachen Ladezeiten auf ihre Mobiltauglichkeit zu checken. Mit Wasserfall und Videoaufzeichnung des Ladevorgangs.
- Open Sourcing My Genetic Data
- Genome bei Github. Ein entsprechendes soziales Netzwerk wird von mir, Markus, bald nachgereicht.
Keine Schaunotizen
- EaselJS
- A javascript library for working with the HTML5 canvas element
- IE9 on Windows Phone 7
- Der Neuner wird auch auf WP7 kommen und löst damit den altertümlichen IE7.5er ab.
Revision 13: Screen Presenter, Chromeless und Clipboard API
Endlich haben wir es geschafft, eine Sprechprobe Marc Hinses auf digitales Vinyl zu pressen. Und die Soundqualität ist auch gar nicht mal komplett scheiße.
Schaunotizen
- Marcs Screen Presenter
- Screendesigns angemessen dem Kunden präsentieren.
- Prism is now Chromeless
- Das Prism-Projekt wird abgeschaltet. Stattdessen soll mit Chromeless ein anderer Ansatz gefahren werden, der zum Beispiel mit Phone GAP vergleichbar ist.
- Clipboard API Editor’s Draft
- Schnittstelle für den Umgang mit der Zwischenablage. Zum Verstehen der Funktionsweise hilft es, sich die Drag&Drop-API zu Gemüte zu führen.
- Web Audio API in Chrome und Firefox 4
- Rohdaten aus einem HTML5-Audio lesen und schreiben. Möglich wird damit alles, was man sich vorstellen kann. Es hat auch schon jemand ein paar Filter zusammengekloppt.
- Abusing HTTP Status Codes to Expose Private Information
- Einfach prüfen, ob für den Benutzer Inhalte verfügbar sind, die man nur mit Login erreichen sollte. DidYouWatchPorn.com schlägt in eine vergleichbare Kerbe.
- The New Bulletproof @Font-Face Syntax
- Eine neue Methode, um den Internetz Explodierer bei @font-face vor’m Explodieren zu bewahren.
- firecss.com
- Live-CSS-Firebugging across the universe.
Keine Schaunotizen
- Chrome 11, a renewed XSS Filter and vertical text for multiple-column layouts
- Unspektakuläre Neuerungen.
- Farbwert in Opera und dem IE9: invert
- Wie der Name schon sagt, invertiert der Wert einfach die Farben des Hintergrunds.
- popcorn.js
- Framework für HTML5-Video. Beispielhafter Anwendungsfall: Zeitgesteuerte Annotations.
Revision 12: CSS-Reset, IE9 RC1 und Harmony
Ausgabe Nummer zwölf mit einem neuen Gast, nämlich Tobias Oberrauch aus Karlsruhe, und spitzen Soundqualität. Yeah!
Schaunotizen
- Peters HTML5-Buch
- … geht in die zweite Runde. Mit 150 Seiten und 4 Kapiteln mehr als in der ersten Auflage. Neu dabei: Web Workers, File API, HTML5-Featuredetection nebst Polyfills, und Firefox 4 sowie Internet Explorer 9.
- Eric Meyers CSS Reset 2.0
- Wir diskutieren über den Sinn von Resets und Starterpacks à la Boilerplate oder Gerrits Kickstart.
- CSS-Farbwert
currentcolor - Nicht vollkommen neu, weil
<ul>– und<hr>-Elemente sowie dieborder-Eigenschaft es längst anwenden, aber neu entdeckt. Eine Farbeigenschaft, der man die Farbe „currentcolor“ zuweist, übernimmt automatisch die Farbe der color-Eigenschaft. Etwa so:.element{color:red;background-color:currentcolor;}. - CSS3-Einheit für Schriften:
rem - Die Einheit bezieht sich immer auf die Schriftgröße des Root-Elements (sprich des
<html>-Elements), anstatt auf die des direkten Mutterelements. Das macht das Erstellen von flexiblen Layouts deutlich leichter. Wird von allen modernen Browsern unterstützt. Wir nehmen die Entdeckung als Anlass, über den Sinn relativer Schriftgrade zu diskutieren. - Firefox 4 will den Acid3-Test gar nicht bestehen
- Die fehlenden 3 Punkte sind SVG-Fonts und die sind sowieso blöd. Und nicht mehr Teil des SVG-Kerns, weil sie so blöd sind. Und wir reden über Fontrendering, und zwar viel zu viel. Um davon abzulenken, stiften wir Verwirrung und rühren Kerning, Hinting und Subpixel-Rendering gut durch.
- IE9 RC1
- Geleakter Release Candidate des Internet Explorer 9. Möglicherweise mit Geolocation API. Auf jeden Fall aber mit deutlich mehr Gummipunkten bei html5test.com.
- Brendan Eich über seine Wunsch-Zukunft für JavaScript
- Nur für Fans, wie mein Physiklehrer immer sagte. Gibt’s auch als knappes Audio. Auch interessant: Harmony Proxies
KEINE Schaunotizen
- Android 3.0 Platform Highlights
- Der enthaltene Android Browser wartet mit SVG, HTTP-Streaming, Multicore-Unterstützung und Hardware-Grafikrendering auf. Fein! Mehr dazu von unserer Seite, wenn Honeycomb final ist.
- Cocos2-javascript
- Ein weiterer Gamebaukasten auf HTML5 und JavaScript-Basis.
Revision 11: HTML5 +Logo -5, Markup-Manipulation und IP-Adressen-Endzeit
Bei unserer Tonqualität ist es wie beim Google Linkjuice: Zählt man alle Beteiligten zusammen, kommt immer die Zahl 1 heraus. Während Markus nun also THX-Ultra-zertifiziert ist, zerbröselten unserem Gast Nico Brünjes, Frontendentwickler bei ZEIT ONLINE, reihenweise die Headsets unter den Fingern weg :(
Schaunotizen
- W3C HTML5 Logo!
- Das ansonsten eher langweilige W3C überrascht mit einer Art Promotion-Aktion: Auf einer sehr schicken, modernen Seite präsentiert es ein Logo, das vielleicht von Superhelden, vielleicht von einem 3D-Würfel inspiriert ist. Dazu gibt es einen HTML5-Gummipunkt-Generator und ein T-Shirt. Wir finden’s gut und Nico hat sich direkt das T-Shirt bestellt.
- HTML is the new HTML5
- Die WHATWG denkt die korrekte Namensgebung der HTML-Version-nach-HTML-4.01, formerly known as HTML 5, formerly known as HTML5, konsequent zu Ende und stellt fest: Die HTML-Spezifikation ist permanent im Fluss und macht keinen Halt bei Versionnummern, also weg mit der 5! Ab jetzt heisst die Spezifikation selbst nur noch HTML. Und HTML5 möge neuerdings ein Schlagwort für diejenige Generation Webanwendungen sein, die allem Web-Zwo-Nulligen nachfolgt. JavaScript und CSS als Techniken inklusive.
- Using CSS Selectors as Fragment Identifiers
- Der altehrwürdige Eric Meyer und Simon St.Laurent von O’Reilly Media haben einen inoffiziellen Draft online gestellt, in dem sie eine neue Sprungmarker (Fragment) Syntax im CSS-Selektor-Stil vorschlagen. So soll man beispielsweise mit folgender URL direkt zu dem zweiten Absatz einer Seite springen können:
http://example.com/lorem.html#css(p:nth-child(2)). - Learning from Twitter
- Dass man selbst mit jQuery noch großen Bockmist bauen kann, haben letzte Woche die Twitter-Programmierer bewiesen. Dumm war, dass sie behauptet hatten, es läge an der neuen jQuery-Version dass Twitter neuerdings so langsam geworden war. Das hat John Resig dazu animiert, sich deren Code genauer anzuschauen, und er hat dabei Grauenhaftes zu Tage gefördert.
- Hinter dem mobilen Proxy
- Unser Gast Nico Brünjes schrieb letzte Woche über eine sehr unangenehme Entdeckung, die er und sein Team von ZEIT ONLINE machten: Die mobilen Zugangsprovider manipulieren das HTML, JavaScript und CSS nach gutdünken um, und vor allem stillschweigend. Das geht dummerweise ganz und gar nicht zerstörungsfrei vonstatten.
- Mozilla plant Do-not-track-HTTP-Header
- Mozilla und Microsoft planen, den Browser mit einer zusätzlichen Header auszustatten, dem
X-Tracking-Choice: do-not-track. Dieser soll immer dann gesendet werden, wenn der Benutzer von Inhalteanbietern nicht getrackt werden will. Das Ganze setzt allerdings voraus, dass die Gegenseite diesen Header auswertet und respektiert. Beim Diskutieren darüber kommt uns die Robinson Liste in den Sinn. Google will es in Chrome hingegen via Browsererweiterung lösen. - ARPAgeddon (IPv4 Countdown)
- Unser Vorrat an IPv4-Adressen geht nun wirklich zur Neige. Knapp über 30 Millionen Adressen sind noch frei, 4,3 Milliarden sind in Gebrauch. Laut ARPAgeddon hält der verbliebene Vorrat noch für etwa eine Woche. Es wird also höchste Zeit, breitflächig auf IPv6 mit seinen 665 Billiarden möglichen IP-Adressen umzusteigen – auch wenn es vielleicht weh tun wird.
KEINE Schaunotizen
- UglifyJS
- Neuer JavaScript-Minifizierer und -Beautifier (Gegenteil von ersterem), der auf node.js läuft und dadurch doppelt bis fünf mal so schnell arbeitet wie der YUI Compressor oder Googles Closure. Kommt im Gegensatz zu letzterem auch mit
eval()und (dem bösen)with{}klar, und verfügt über eine Google Closure kompatible HTTP-API. Steckt auch im kommenden WebKit Webinspector
Revision 10: H.264 vs. WebM, Shadow DOM und w3fools.com
Für die potenziell sprengsatzhaltige Diskussion um Googles Entscheidung, den H.264-Codec aus Chrome zu entfernen, holten wir uns Gerrit van Aaken mit ins Boot. Wir hoffen, dass die Audio-Qualität langsam in den Bereich des Erträglichen vordringt.
NEU und BREAKING: Es gibt jetzt auch mal testweise Kapitelmarken. Bisher leider nur im MP4-Format. Wenn das Feature ankommt und ihr beispielsweise Ogg fordert, kann ich auch das geschehen lassen.
Viel Spaß mit der Folge!
Schaunotizen
- HTML Video Codec Support in Chrome
- Google versetzt dem lizenzbehafteten H.264-Codec einen Hieb und kündigt an, ihn aus Chrome(ium) zu entfernen. Im Rahmen des daran entflammten Shitstorms haben sowohl Gerrit als auch Peter und Markus ein paar Gedanken und Fakten zusammengetragen. Mit diesem Wissen unter dem Arm reden wir über die MPEG LA, Googles Strategie, WebMs Aussichten, die Marktanteile der Browser, Hardware-Support auf mobilen Geräten und erwähnen das GIF-Patent.
- JavaScript Full Screen API, Navigation Timing and repeating CSS Gradients
- Fullscreen API wird in Webkit unterstützt werden. Hurra und Yippieh.
- photoshopetiquette.com
- Grundregeln für den Umgang mit PSDs beim Screendesign. Insbesondere an die lieben Printler gerichtet.
- IndexedDB in Firefox 4
- Die aktuelle und hoffentlich letzte Beta mit der Nummer 9 führt unter anderem IndexedDB ein. Die Final ist für Ende Februar geplant. Außerdem drin: Harmony Proxies und JavaScript Compartments
- jQuery 1.5 Beta 1 released
- Kleinere Verbesserungen, vornehmlich ein Rewrite der Ajax-Funktionalitäten.
- Dojo 1.6 Release Notes
- Mit neuem LESS-angetriebenem Theme, einem IndexDB-Storage, Umstellung von dojo-Attributen im Markup à la dojoType auf HTML5-data-Attribute, Performanceverbesserungen in IE6 und 7 (dank einer Analyse des Codes mit dynaTrace) und Dokumentation zur Verknüpfung von Dojo mit RequireJS.
- What the heck is Shadow DOM?
- Elemente, die nicht im DOM auftauchen, aber trotzdem irgendwo sein müssen, ja, wo sind die? Im Shadow DOM! Im IE ist es wie so oft ein alter Hut.
- CSSOM, Vars, Mixins, etc. (=HTML Slides, zu navigieren per Cursortasten)
- Die immer wieder gewünschten Ermächtigungsgesetze von CSS. Genaugenommen gewünscht seit 1994 (nur anders). Inspiriert von so Frameworks wie LESS oder Turbine.
- w3fools.com
- Die geben der dreckigen w3schools.com Saures. Konstruktiver ist das (man kann sagen SEO-)Projekt PromoteJS.
- CSS3 gradients in Webkit …
- … werden syntaxmäßig an den Firefox angeglichen.
KEINE Schaunotizen
…weil wir darüber nicht sprechen konnten oder wollten (ja, wir sortieren knallhart aus!):
- Mobile Perf
- Steve Souders hat 2011 zu seinem Jahr der mobilen Performanceoptimierungen ausgerufen. Zum Start hat er dieses Bookmarklet gebaut, mit Hilfe dessen man sich auch in mobilen Browsern ein paar Werkzeuge zum Auswerten einblenden lassen kann.
- Flash 10.2 beta
- … bringt das hochinteressante Stage Video.
Revision 9: DOM-Monster, Drupal 7 und 2.2250738585072011e-308
Erste Folge im neuen Jahr, zum ersten Mal zu viert, aber hoffentlich das letzte Mal mit Mülltonnen-Sound von meiner Seite. Ab nächster Woche laufe ich nämlich mit dem gleichen Headset auf, das z.B. auch von Tim Pritlove, Philip Banse oder Frank & Fefe benutzt wird.
Achja, und das mit dem Normalisieren muss mir noch mal einer erklären. Ich krieg die Peter-Spur nie so laut, dass sie gleich ist wie die anderen.
Schaunotizen
- Einsteiger-Tutorial zu CoffeeScript
- JavaScript mit Ruby-Syntax – kurz: CoffeeScript – ausführlich erklärt. Peter erwähnte noch das Buch Coders at work und seinen CoffeeScript-Blogeintrag
- DOM-Monster
- Eine Art PageSpeed/YSlow mit Fokus auf dem DOM; Nützlichkeits-Level eher so kann-man-mal-machen. Ebenso verhält es sich mit den zugehörigen Büchern.
- HTML5sec.org
- Die Website listet alle Stellen, an denen die Ausgabe ungefilterten User-Inputs doppelt vermeidenswert ist.
- IE9-Entwicklungsäste mit experimentellen Features
- Es gibt einen Build mit IndexedDB- und einen mit Websockets-Unterstützung.
- Drupal-CMS in Version 7
- Module in den Core gehievt und das Backend verschönert; Guidos Artikel und 2h Technikwürze zu dem Thema
- PHP in eine Endlosschleife schicken …
- … wenn die Fließkommazahl 2.2250738585072011e-308 als solche verwendet wird.
Revision 8: CrankShaft, Treesaver und ControlJS
Die letzte Folge des Jahres. Ein Holzscheit in den wärmenden Kamin der nerdigen Weihnachtlichkeit, der uns über die Feiertage bringen soll, bis wir dann am 10.1. die nächste Sendung aufnehmen werden. Wer Anregungen für die neue Saison hat: Her damit!
Hier übrigens ein Screenshot, der zeigt, wie ausdifferenziert unsere Betriebssystemwahl aussieht:

Schaunotizen
- CrankShaft
- Eine neue JavaScript-Compiler-Infrastruktur für Chromes V8 JavaScript-Engine, die sie noch weiter beschleunigt. Dass das vermutlich ersteinmal so weitergeht mit diesen unglaublichen Leistungssprüngen, darüber philopsophiert JavaScript-Erfinder Bredan Eich in jener Folge A Minute with Brendan.
- Treesaver
- Ein Framework, welches Flipboard fürs Web nachbasteln möchte.
- XHTML 2.0-Dokumente wurden als W3C-Notes veröffentlicht
- Ein weiterer Tod des toten XHTML 2.0
- HTML5 Extension for Windows Media Player Firefox Plug-in
- Microsofts Erweiterung für Firefox, die sich um H.264 Videos in HTML5-<video>-Verpackung kümmert – leider nur unter Windows 7.
- HTML5-Elemente im IE ohne JavaScript
- … sondern per XML-Namespaces zerstörungsfrei einbinden. Kann man auch serverseitig abfeiern. Peters schnell zusammengehackten Testcase findet Ihr hier.
- MySQL 5.5
- Multicore-Unterstützung, InnoDB als Standard, Optimierbarkeit für SSDs, herber Geschwindigkeitszuwachs unter Windows
- ControlJS
- JavaScript-Lader in 496 Zeilen Code, der einem auch die Kontrolle über den Zeitpunkt des Parsens der nachgeladenen Scripte gibt. Warum das wichtig ist beschreibt Nicholas Zakas in seinem Fronteers-Video
(und haut heute ein Posting zu den Nachteilen von ControlJS und LABjs raus). Link zu den im Gespräch erwähnten JavaScript-Webworkers: hier.
Revision 7: Dateisystem, Android 2.3, Websockets-Protokoll-Glitch, CSS 2.1
Schepp fiel aus, Marc stand im Stau, also mussten Peter und ich uns die Themen eben zu zweit zur Brust nehmen. In Rekordzeit!
Weil wir noch ein paar Themen haben, die wir gerne noch zusammen mit Schepp besprechen würden, andererseits aber dachten, dies sollte die letzte Sendung vor Weihnachten sein, fragen wir nun einfach in die Runde der Hörer: Wollt ihr nächsten Dienstag noch eine Sendung oder seid ihr da schon an den Weihnachtsbaum gekettet und mit Tannenbaumbesorgungen beschäftigt?
Dann kamen noch Fragen nach einer Spendenmöglichkeit per Direktüberweisung; ohne Paypal. Wer also meine Kontodaten will, bekommt diese auf Anfrage per Mail.
Schaunotizen
- Experimentelle Filesystem-API
- Zugriff auf eine Sandbox im Dateisystem.
- Webkit-Browser der neuen Android-Version 2.3 unter der Lupe
- Keine Websockets, keine DeviceOrientation, kein SVG
- Disabling Websockets for Firefox 4
- Firefox und auch Opera nehmen den Support für Websockets aus den aktuellen Betas.
- Last Call Working Draft von CSS 2.1
- And thus there was much rejoicing
Revision 6: Firebug 1.6, head.js, Adventskalender und alle sind krank
Marc Hinse, Peters geplante Aushilfe erkrankte leider kurzfristig, sodass der Schepp und ich das zu zweit schaukeln mussten. Bis auf mein Kopf und meine Stimme spielten auch alle Beteiligten mit.
Schautnotizen
- Google Chrome 8
- Nichts Interessantes, größtenteils Security-Updates und Bugfixes
- Firebug 1.6
- Wir kommen etwas ins Reden, an welchen Stellen der Web Inspector noch dem Firebug hinterher ist.
- head.js
- Mehrere JavaScripts parallel laden lassen und dadurch das Blocken der restlichen Seite verhindern
- Water under Ice
- Dateiuploads mithilfe der File API und Web Sockets
- Webkrauts-Adventskalender: Löschen ist keine Lösung
- Warum CSS-Resets mit Vorsicht zu genießen sind
- calendar.perfplanet.com
- Adventskalender zu Performance-Optimierungs-Themen
- 24ways
- Webkrauts-ähnlicher Kalender auf englisch
- 17 Fragen zum JMStV
- Wir regen uns pflichtbewusst über den neusten Coup der Offline-Apologeten auf.
Revision 5: iOS 4.2, Opera 11, Web Messaging und Kinect
Auf Gerrits Drängen hin, hab ich dieses mal das integrierte MacBook-Mikrofon zum Aufnehmen genutzt. Konkret bedeutet das, dass ich nun in einer Mülltonne zu sitzen scheine; meine scharfkantigen Atmungsaktivitäten stechen damit aber immerhin weniger ins Ohr.
Schaunotizen
- Safari on iOS 4.2
- Neben Web sockets und der Unterstützung der DeviceOrientation API sind vor allem die Typo-Neuerung interessant: @font-face jetzt mit TTF ober noch kein WOFF. Genaueres bei Gerrit.
- This one goes to eleven!
- Erste Beta von Opera 11. Alle Neuerungen im Changelog. Der Stuhlvergleich trifft immer noch zu.
- Technikwürze 146 unter anderem über Jetpack
- Mozilla-Projekt, das dazu beitragen soll, dass die Extensions-Installation unter Firefox weniger schmerzlich wird.
- Opera Mobile 10.1
- Auch die mobile Version des Browsers erfährt ein wichtiges Update inkl. Geolocation-Unterstützung und ordentlichem JIT-Compiler.
- W3C Working Draft der Web Messaging API
- Webapplikationen über mehrere Browserfenster steuern. Beispielsweise geeignet für Peters Slideshow-Projekt.
- DepthJS
- Chrome-Plugin, mithilfe dessen man das Microsoft Kinect per JavaScript auf Websites ansprechen kann.
Revision 4: Sencha Touch 1.0, IE9-JS und HTML5-Gaming
Peter war dieses mal nicht dabei; dafür aber @polarity. Robert hat sich in letzter Zeit verstärkt mit Game-Engines auf HTML5-Basis beschäftigt und ob der lahmen News-Situation diese Woche haben wir am Ende dann einfach noch einen generellen EInblick in das Thema gegeben.
Schaunotizen
- Sencha Touch 1.0
- Framework für mobile Webanwendungen wird als Final veröffentlicht.
- Turbine
- CSS-Framework von Peter und Schepp
- sass-lang
- Turbine-artiges CSS-Framework
- Less CSS
- Weiteres CSS-Framework
- Dead Code Elimination for Beginners
- Die Chakra genannte JS-Engine des IE9 verhält sich etwas risikoreich
- HTML-Validierungsdienst Validome wieder online
- Gammlig: Keine Unterstützung von HTML5
- Last Call des WOFF-Schriftformats
- Ausführliches dazu bald in der neusten poly:logo-Folge (Folge wird bald veröffentlicht)
- Impact.js
- Interessante, noch unveröffentlichte HTML5 Game-Engine
- Akihabra
- Eine weitere Spiele-Engine
- Aves Engine
- Und noch etwas in der Richtung
- Biolab Disaster
- Kurzweiliges Jump’n’Run mit Canvas
Revision 3: FF4Beta7, F1 und Google Instant Previews
Es lief technisch erstaunlich reibungsfrei. Garageband habe ich als Aufnahmesoftware dieses Mal zum Teufel gejagt, was sich als richtige Entscheidung herausstellte. Nur bei der Skype-Verbindung gabs hier und da ein paar Aussetzer.
Am Anfang vergangener Woche war erstaunlich wenig los. Mozilla legte dann aber noch nach und brachte die 7er Beta des Firefox 4 mit Hardware-Grafikbeschleunigung, Forms & File-API, Jägermonkey und Opentype-Featureunterstützung.
Schaunotizen
- Mozilla F1
- Mozilla bringt die Social-Media Share-Buttons als Plugin in den Firefox
- Mozilla Firefox 4 Beta 7: Releasenotes
- Aktuelle Beta mit einigen interessanten Neuerungen
- Jägermonkey
- Jägermonkey begleitet Tracemonkey als JavaScript-Interpreter für nichtperfekten Code
- Are We fast yet?
- Mozilla-Website zeigt die Besserungen der Firefox-JavaScript-Compiler als Benchmark-Graphen
- HTML5 Forms API
- Firefox zieht nach. Validierungen, Datepicker, neue Attribute etc. wie in Opera.
- W3C File API-Spec
- Dateien direkt mit JS manipulieren, ohne über den Server zu müssen.
- Three.js on Github
- JavaScript 3D-Framework ohne Kopfschmerzpotenzial
- Opentype-Feature-Support im FF4
- Opentype-Funktionen auf low-levelige Art im CSS nutzen
- Google Instant Previews
- Nach Google Instant gibt es jetzt auch Vorschaubilder für die Google-Suche und so funktioniert das angeblich alles.
Revision 2: mod_pagespeed, Sub-Pixel-Positionierung und viel Hall
In der Premierenfolge hatten wir es noch nicht geschafft, jetzt hat es geklappt. In voller Besetzung haben wir nun auch inklusive Schepp gemeinsam unsere minderwertigen Mikrofone beschallt. Googles Apache-Modul mod_pagespeed als Ableger des Browser-Plugins PageSpeed, Web-Applikationen versus Browser-Applikationen, Featuredetection-basiertes Nachladen von Polyfills, Hardwarebeschleunigung in Chrome, Sub-Pixel-genaue Positionierung von Schrift im IE9, Adobes Bemühungen um Webtypografie und serverseitiges Canvas waren unsere Themen.
Auf meiner Spur ist leider so viel Hall, dass ich zeitweise ernsthaft gezweifelt habe, ob wir die Folge wirklich auf die Öffentlichkeit loslassen sollen. Ihr seid aber hoffentlich schmerzresistent genug, um darüber hinwegzusehen – zumindest dieses mal noch. Ich hoffe, beim nächsten Mal habe ich die Problemquelle ausfindig gemacht. Da sich der Hall geradezu wie berechnet anhört, würde ich sogar vermuten, da hat der böse Steve seine Finger softwareseitig im Spiel …
Schaunotizen
- mod_pagespeed
- CSS-JS-Booster
- Chalk-Webapp ausschließlich für das iPad
- poly:logo 003: Webapplikationen
- yepnope.js – A Feature-Test Based Loader For Your Polyfills!
- HTML5Boilerplate
- GPU-accelerated compositing in Chrome
- Sub-Pixel-genaue Positionierung von Schrift im IE9
- Adobe’s enhancing WebKit for better typography
- jQSlickWrap
- hyphenator.js
- node-canvas: Canvas für node.js
- CRE167: node.js
Revision 1: Sencha Animator, Webfernsehen und Firesheep
Die allererste Folge des neuen News-Podcasts für den ambitionierten Webmenschen. Peter und ich haben uns über den endgültigen Tod von Silverlight im Web, Adobes HTML5-Bemühungen, den tollen Sencha Animationseditor, Vimeo Couchmode und Youtube Leanback, den Google-WebFont-Loader, XML-Tags für Facebook, Audio-APIs im Firefox, Stacktraces in JavaScript und natürlich Firesheep unterhalten.
Shownotes
- Microsoft: „Our Strategy with Silverlight has shifted.“
- Sencha CSS-Animator
- Adobe: Export fla files to html
- Vimeo Couch Mode
- Youtube Lean Back
- Google WebFont Loader
- Facebook Open Graph: XML-Meta-Tags
- Audio-API Demo
- JavaScript Stacktraces
- Firefox-Plugin: Firesheep
- HTTPS Everywhere
- HTTP cookies, or how not to design protocols
- Mozilla: „No kill switch for Firesheep addon“
En liten tjänst av I'm With Friends. Finns även på engelska.